Spent the last few days working on making a WordPress theme. Progress could be better if I am not interrupted periodically… but I am quite pleased with where I’ve gotten so far. The screenshots don’t really show much, but I am getting better at understanding how a theme comes together. Also, doing this is a real refresher course on working with PHP again.
I used the WordPress Codex for help on theme development. Having imported a good percentage of my blog posts for my Facts & Fiction project (the january project) gives me a good base to work with, in terms of theme development. It is definitely useful to have some posts there rather than working on an empty blog. This December, I’ll be working a couple of things: developing the dataset for my blog, create a skeleton theme for the final, and think of a meaningful way to make the data visualisation. The dataset is created by tagging and categorising all my blog entries and forming the database narrative. More on this part on my next entry — I am also excited to show the progress of that part of my project as well as my outcome for Facts & Fictions. All of this will come in the next few days. So many things to do, and I’m eager to share along the way.
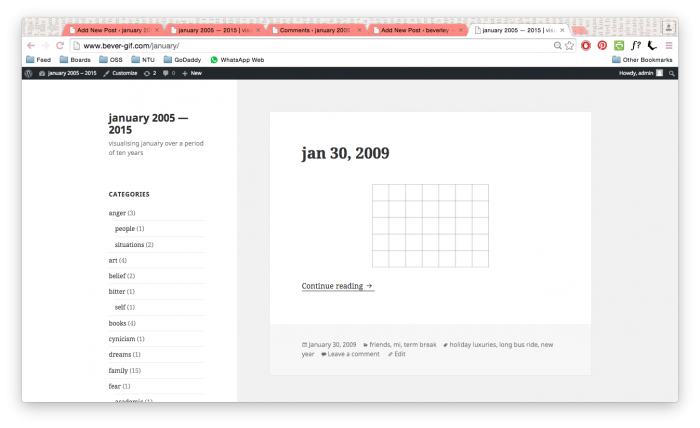
In this screenshot, you can see the very basic skeleton of a theme. At this point, I felt a sense of achievement. Getting the posts and categories to show up. I also added the tag cloud (didn’t have a screenshot), and I could see something developing there, with just January’s worth of entries. I’ve mentioned before that it’s not my intention to share the blog posts, but to use meta data to tell the story. By developing my own theme, I can get down to the specifics, and decide what part of the blog I want to show on the front page. I am able to hide the posts, and work with just the tag and categories.


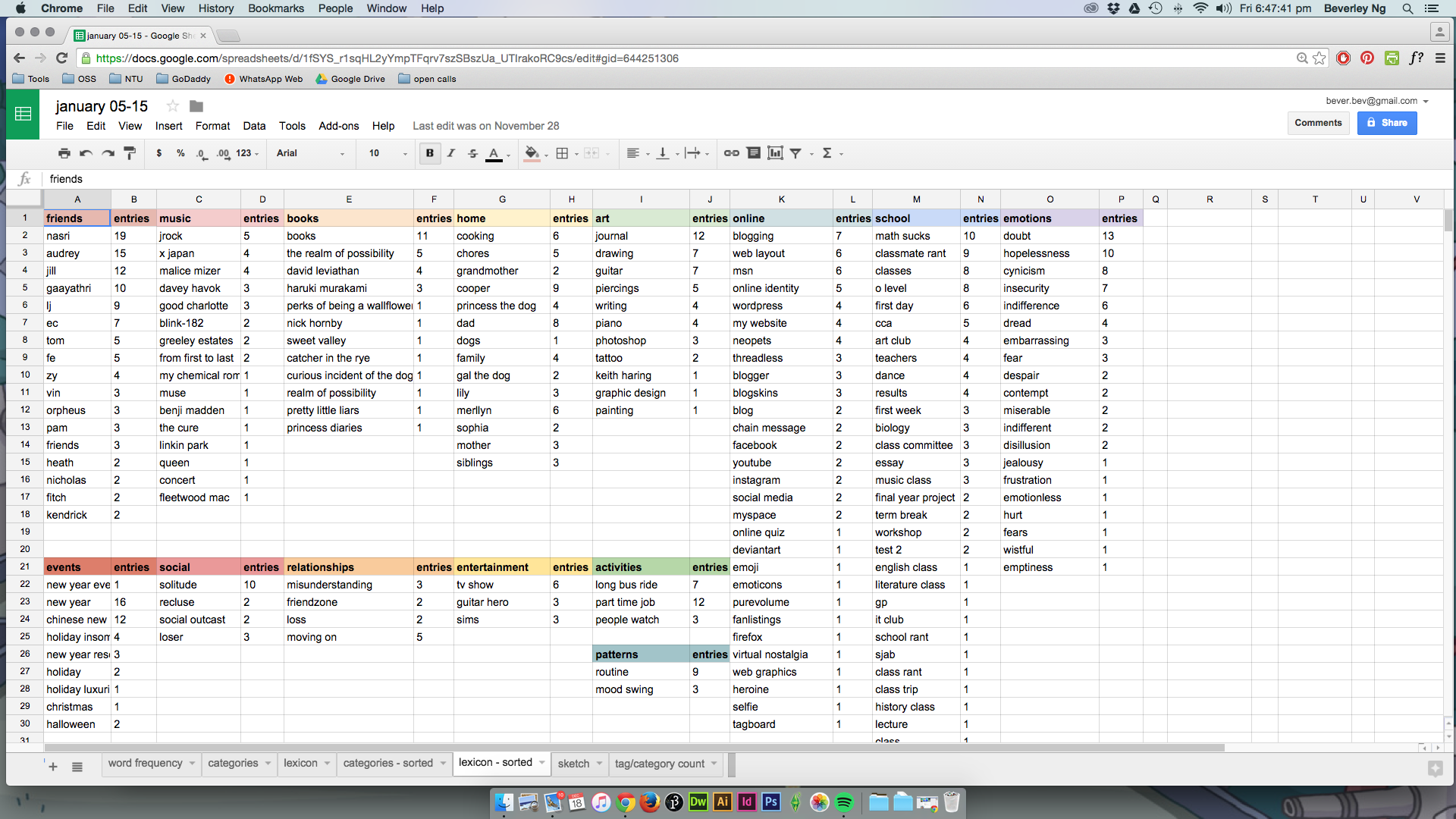
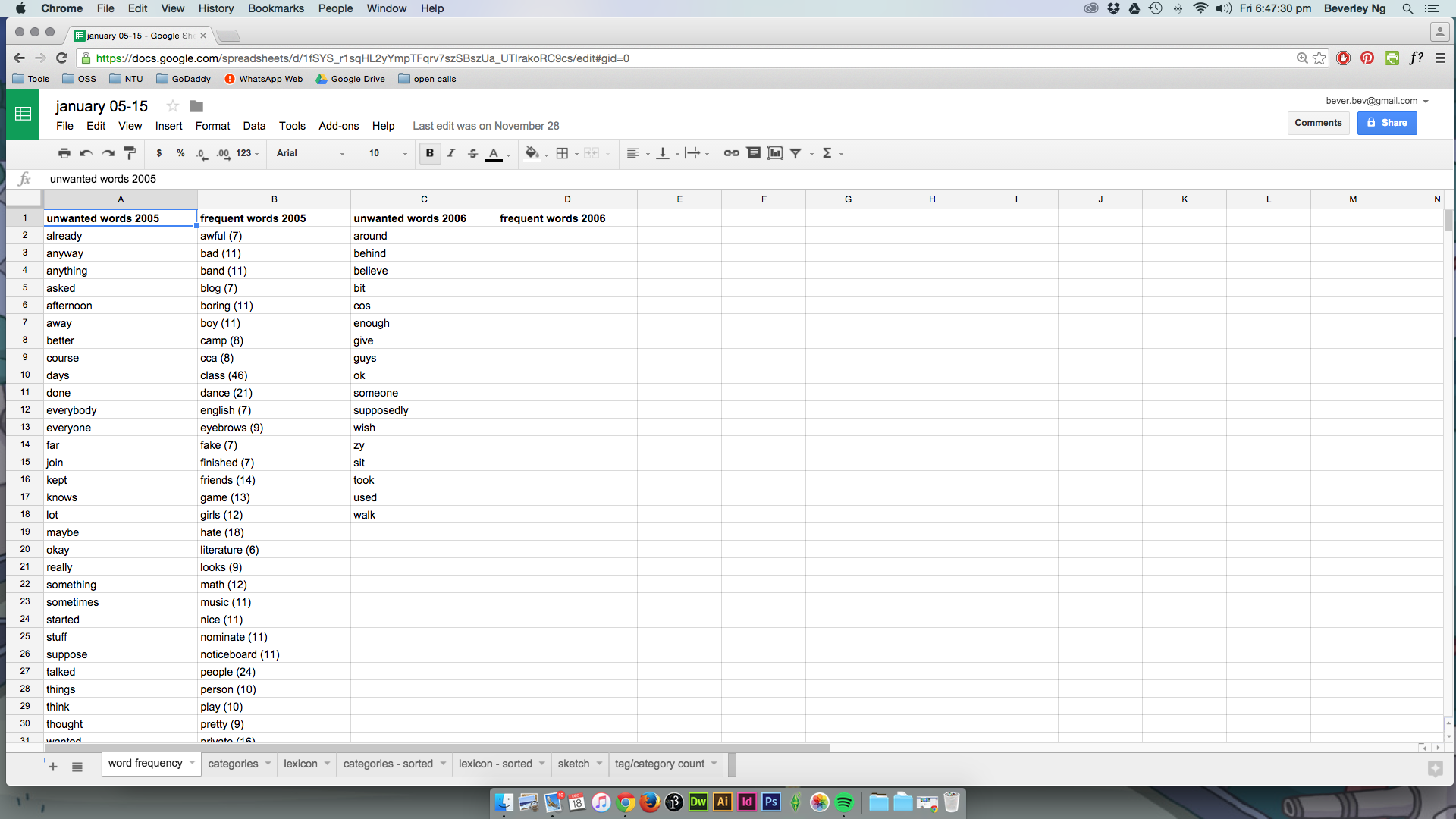
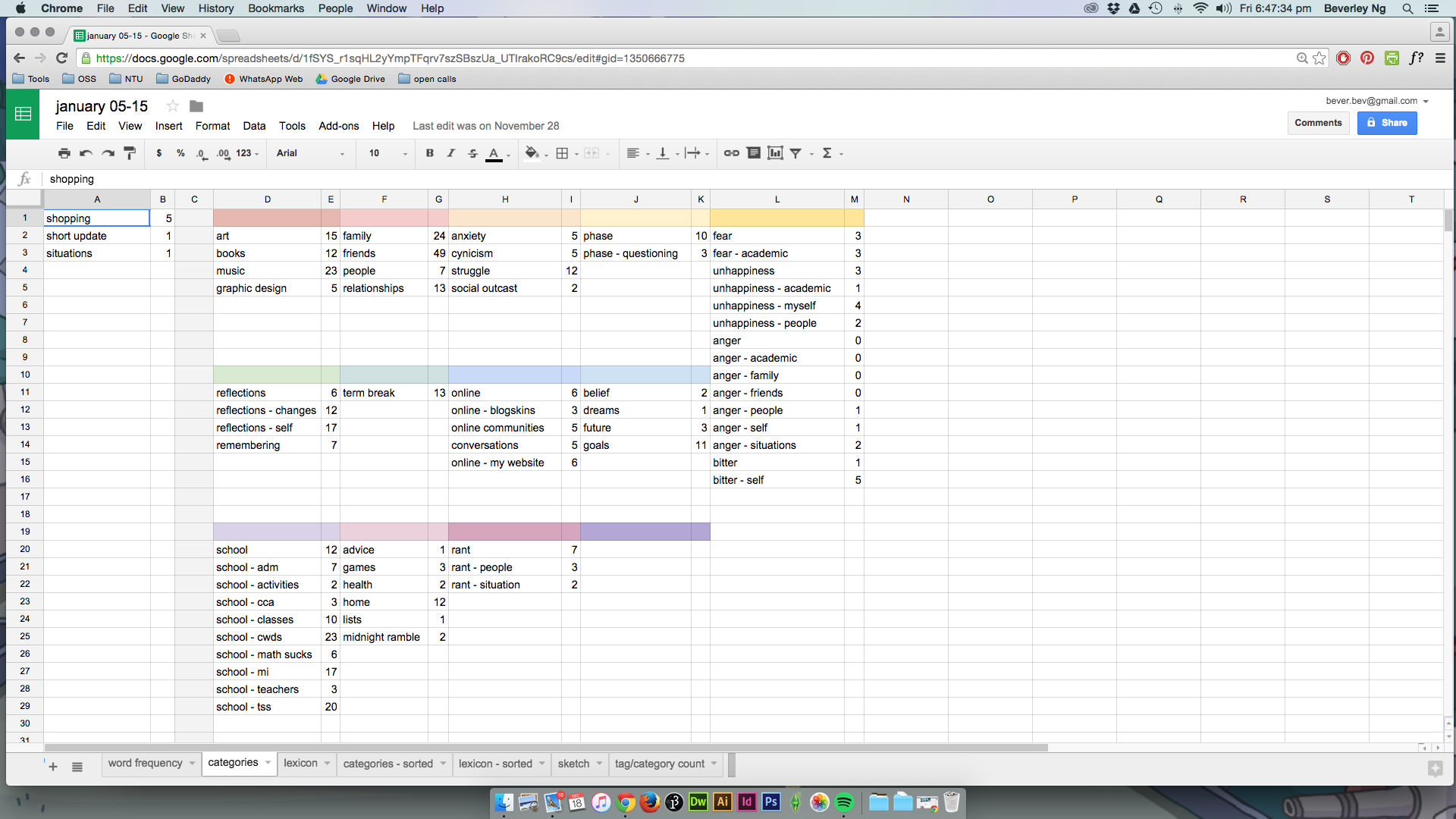
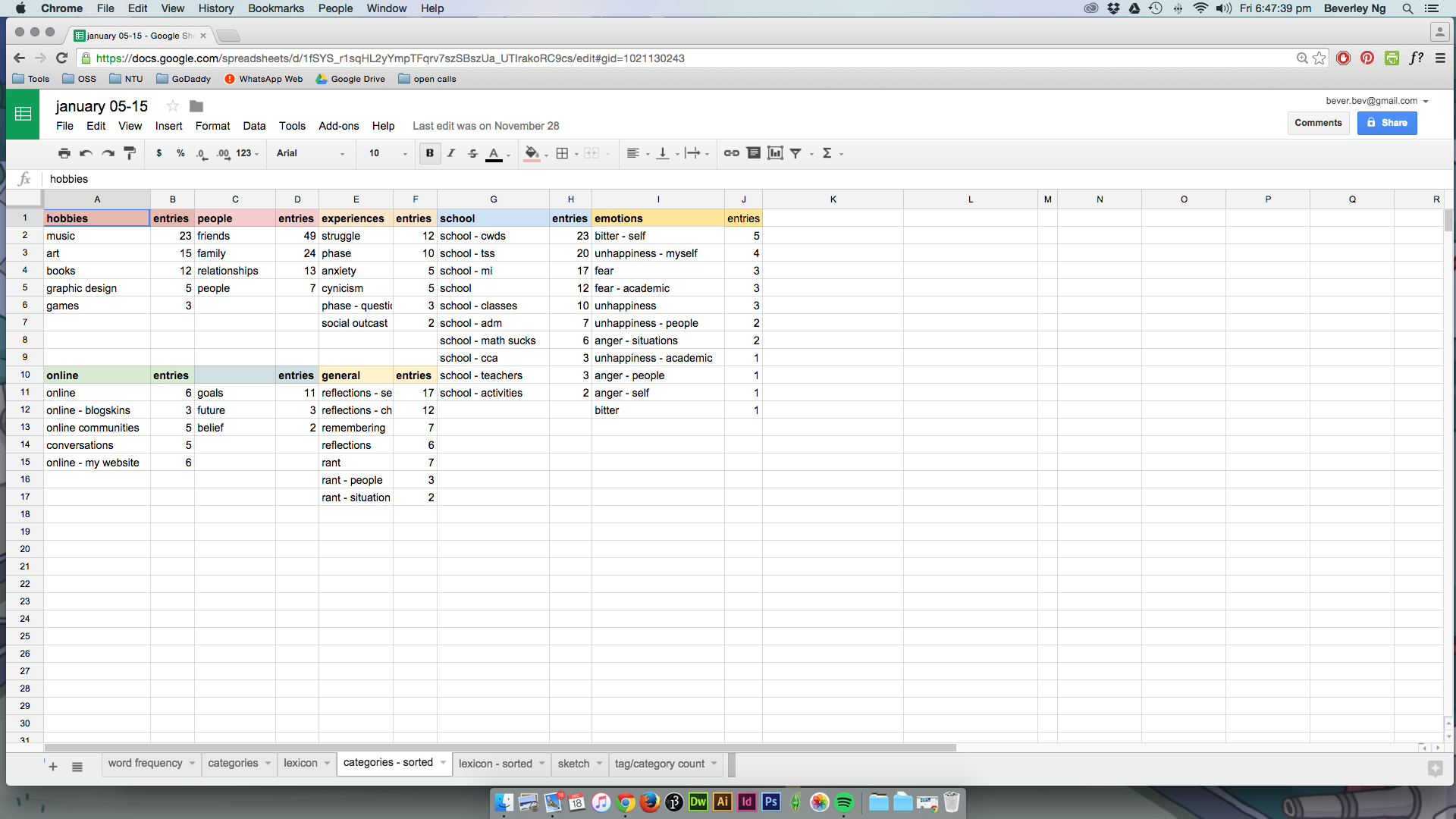
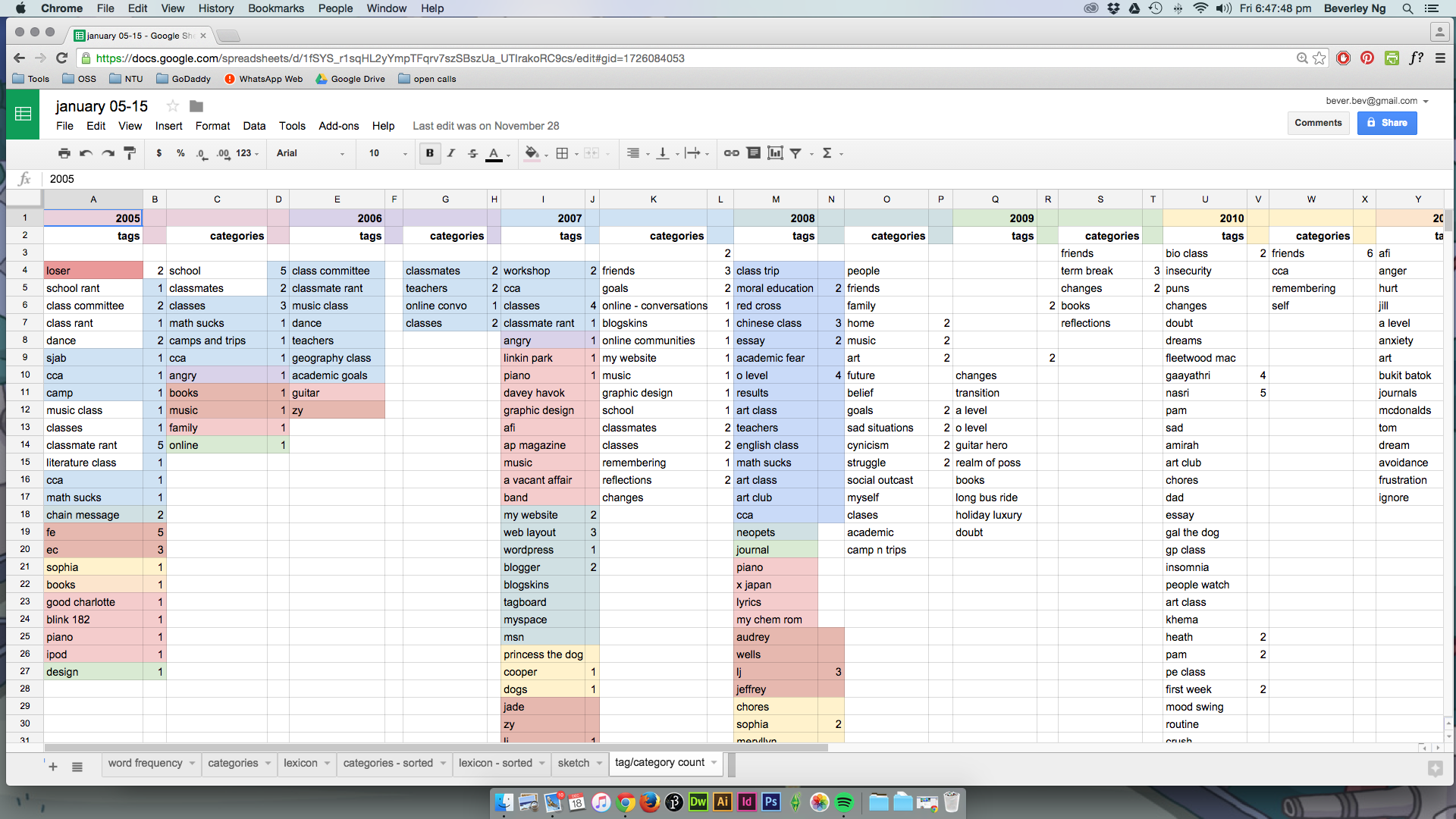
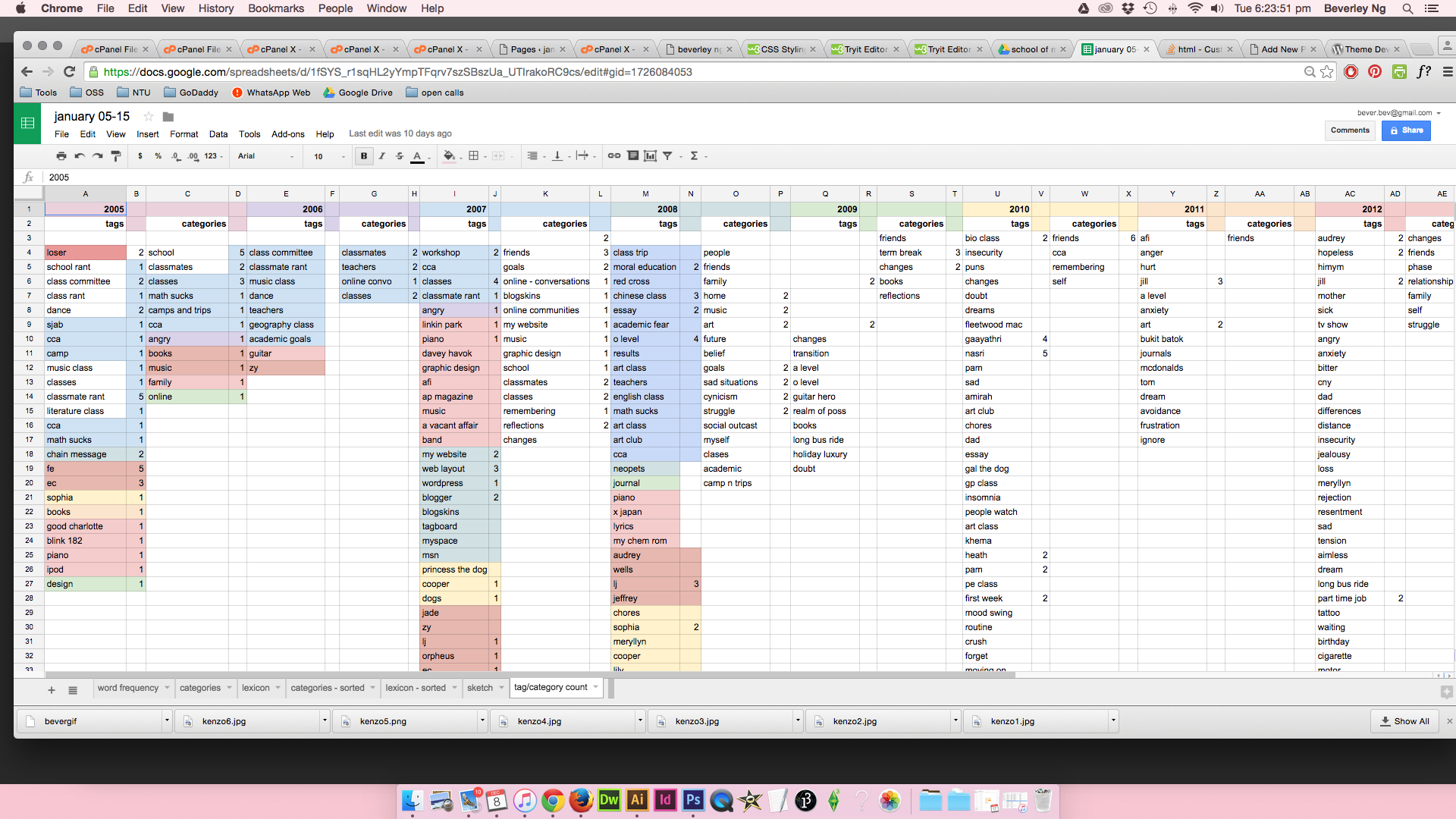
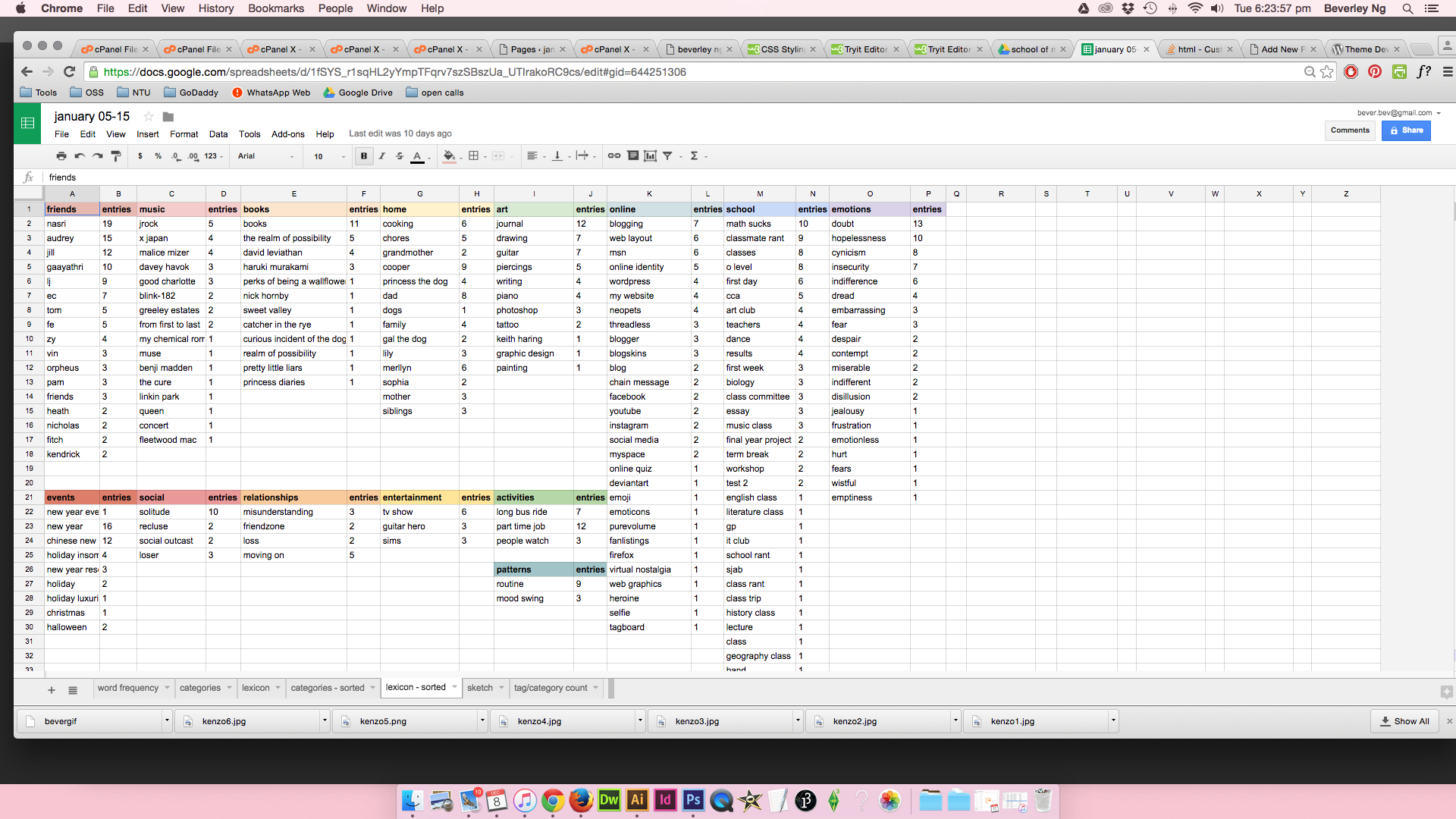
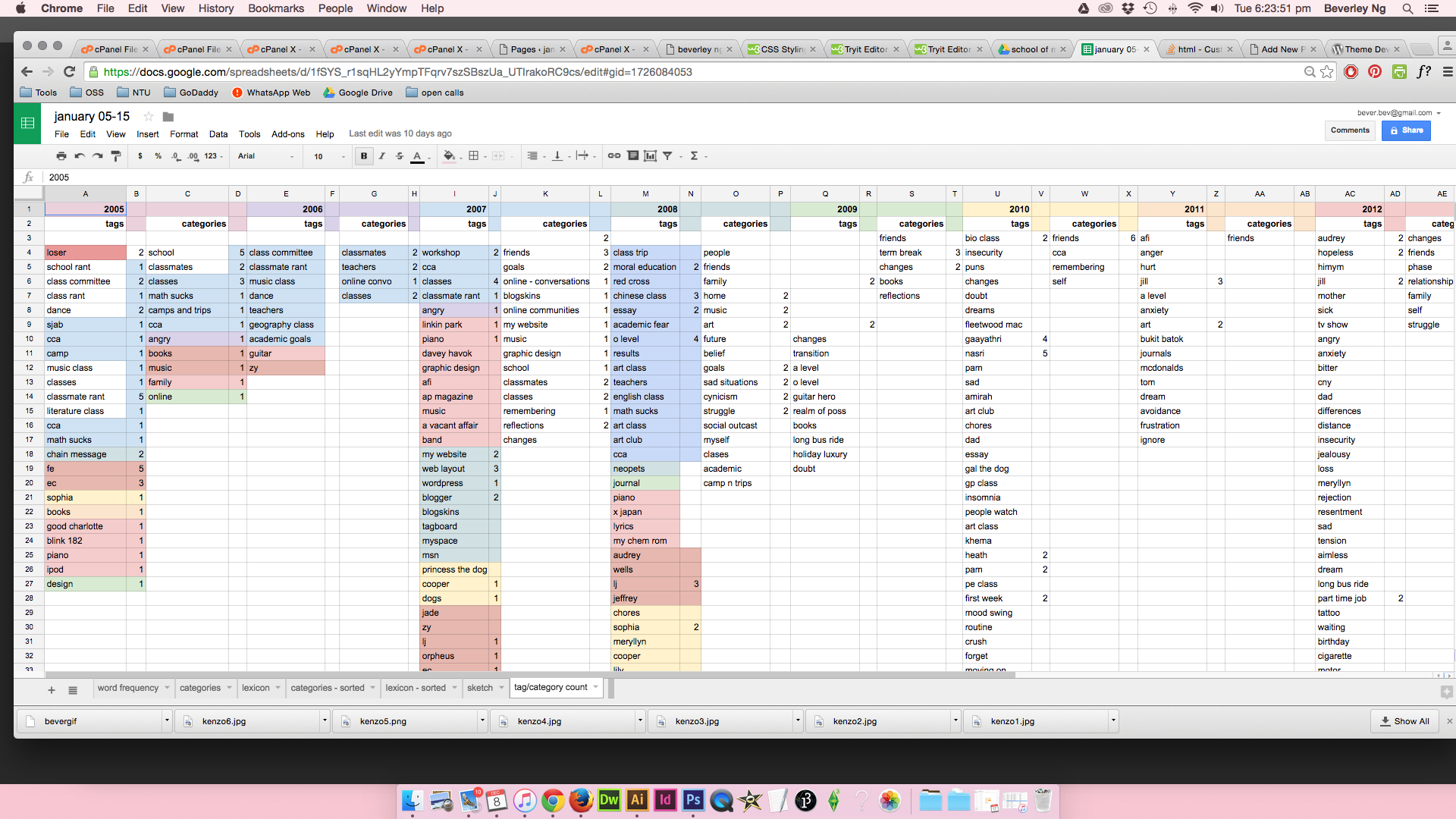
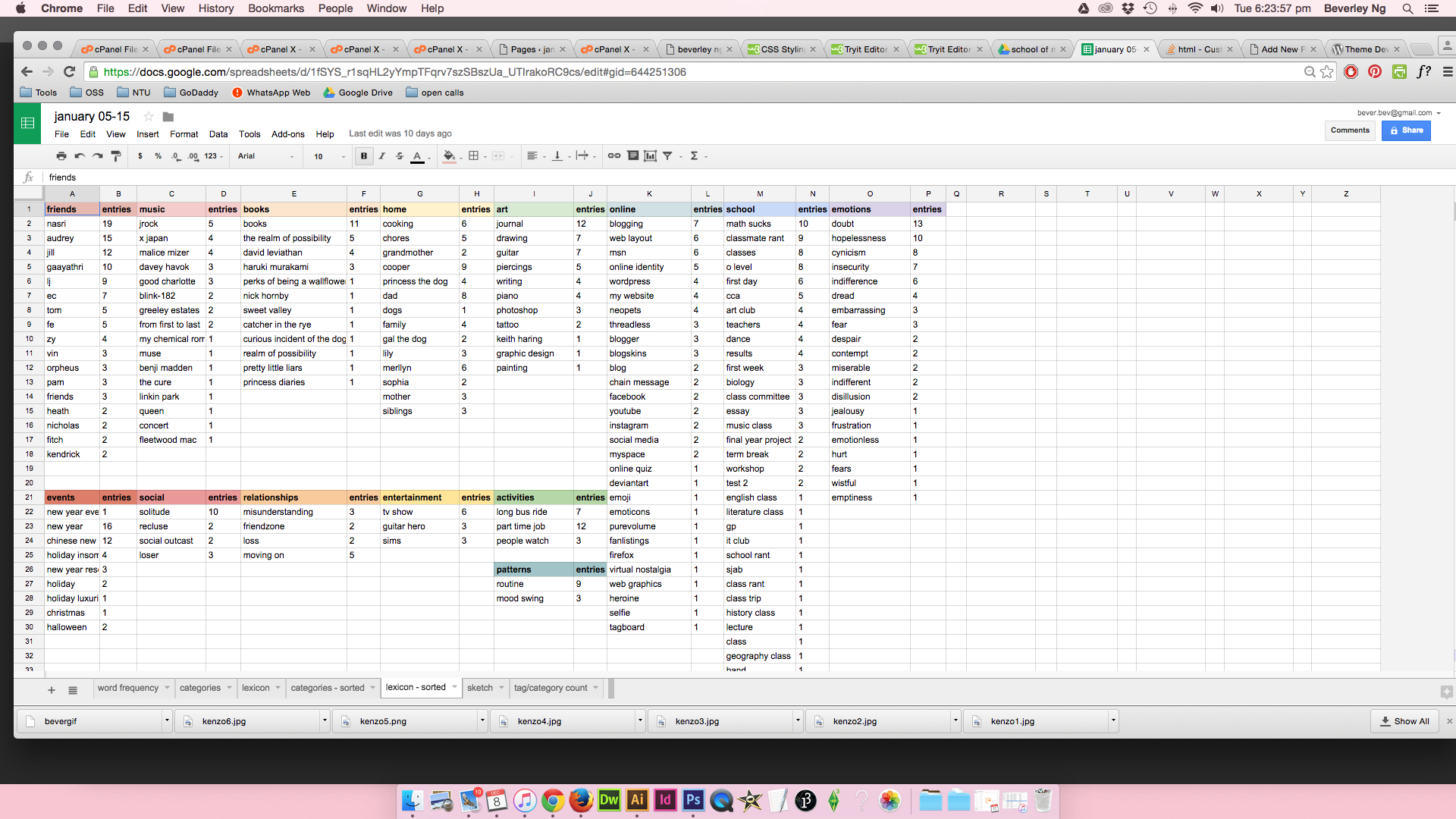
Here are a couple of screenshots from my Google Sheets, which I’ve used for my final project in my data vis course. More on that for the next post. These are the information that I get from important my entries into WordPress. Using WordPress and Google Sheets in tandem is really useful for my process. With this in mind, I am also considering how I would like my physical outcome to look like as well. I’ll think about it as I go along.

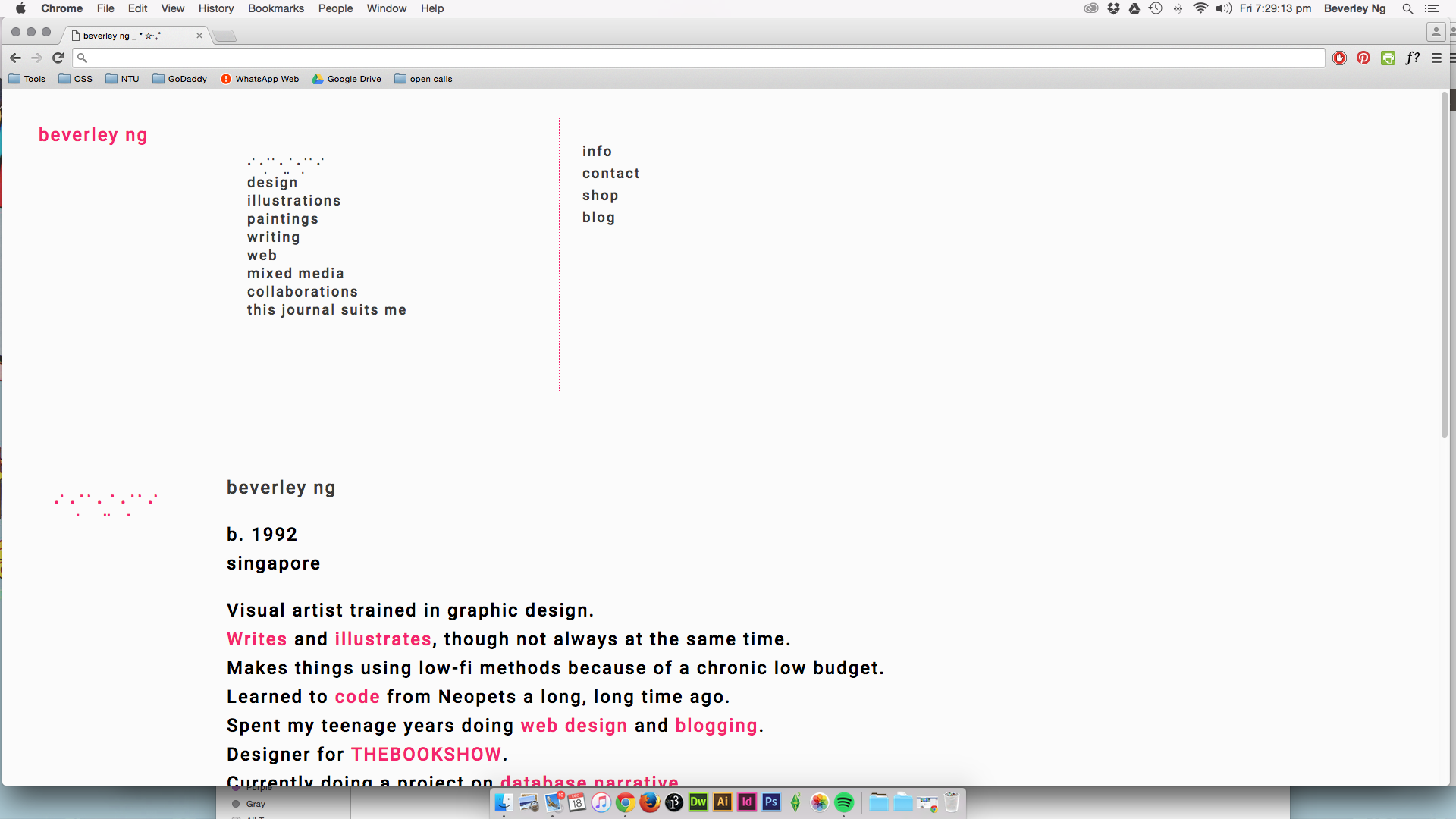
Having built a skeleton theme, I made a copy and installed another blog on my server. As I am also working to revamp my own personal website, I am taking the opportunity to learn more about what I can do with WordPress themes. All of this is good practice for my virtual outcome, and I am trying my best to do as much as I can over this break, while not letting anything I do go to waste. This screenshot shows a WordPress blog with no posts, just pages. What I am doing with this WordPress theme is to put all my content in WordPress pages, which would be a breeze for updating. The php function allows the pages to be displayed as they are on the wp-admin, which is a fantastic option – you can see the various things nested under the parent page of ‘works’ It’s been useful to work on these two sites for now as I explore what I can do with both posts and pages and consider how I can best incorporate their key functions together in my final theme development.