









(images from Nicholas Felton’s website)
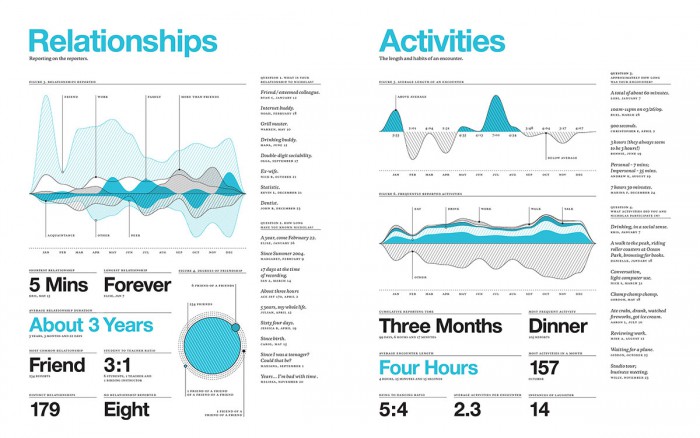
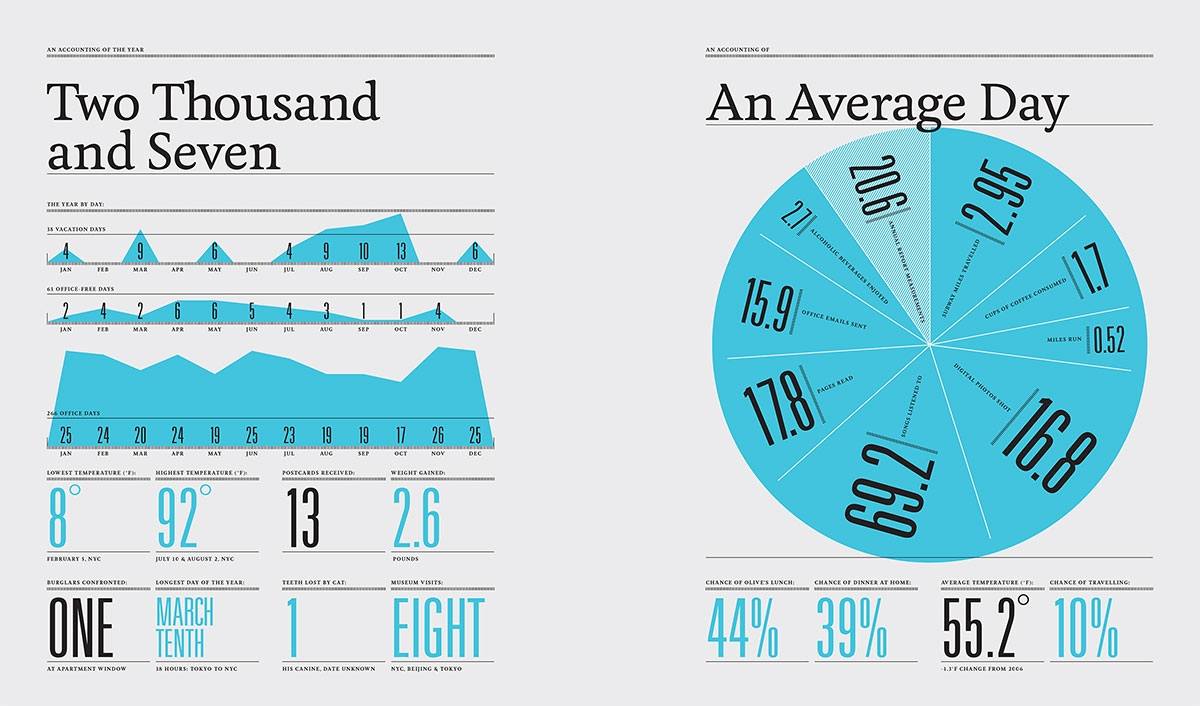
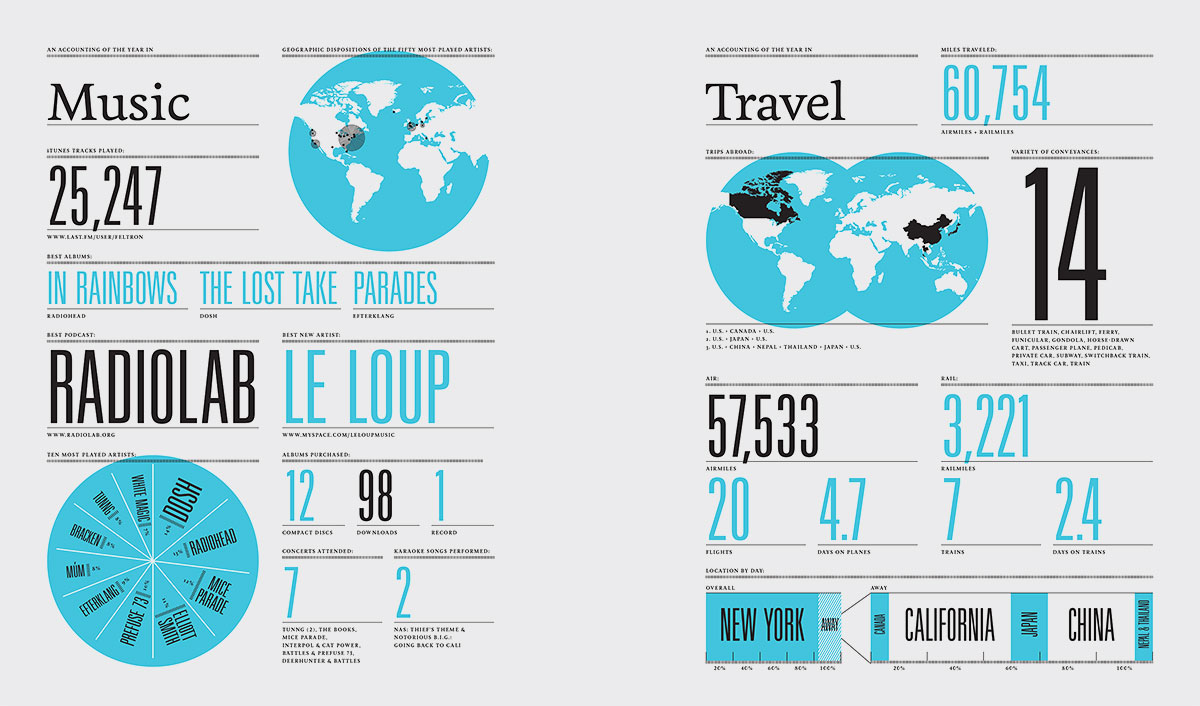
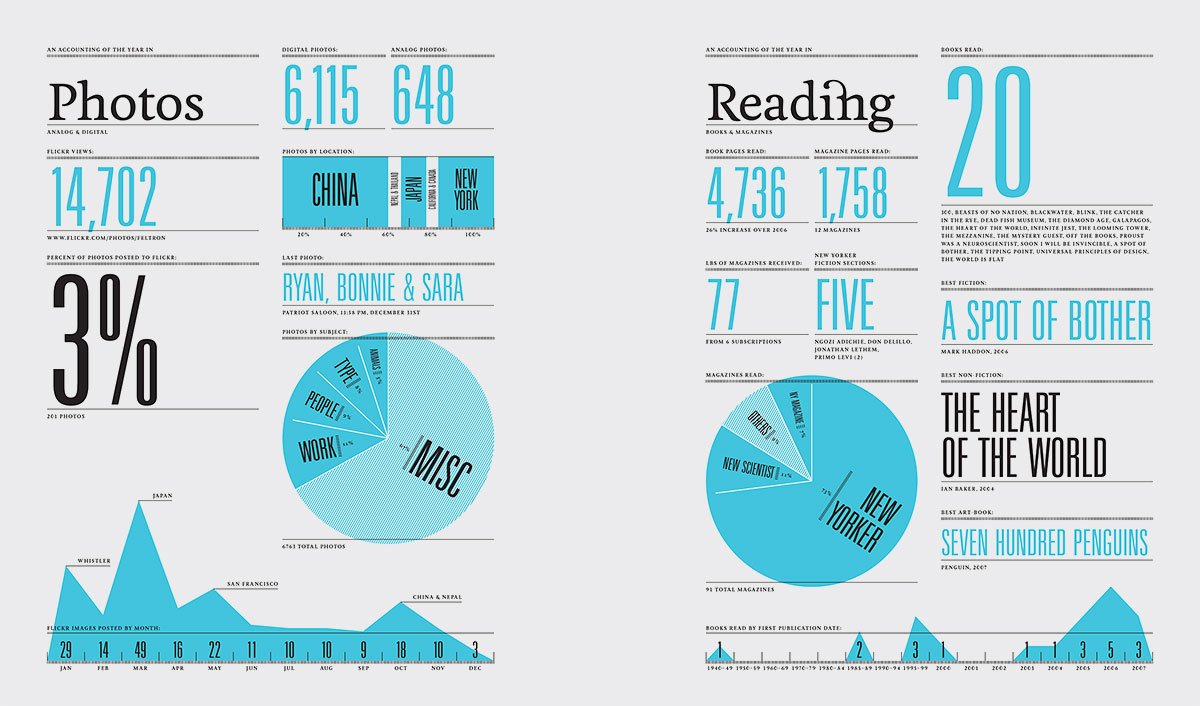
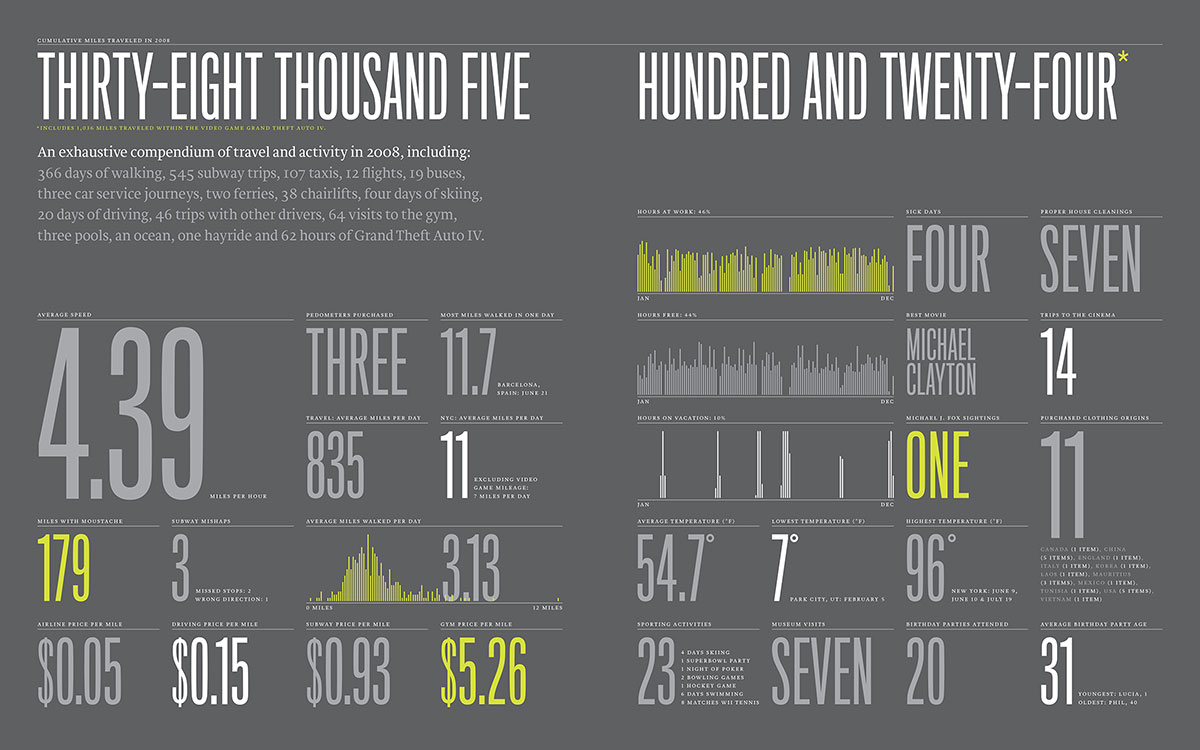
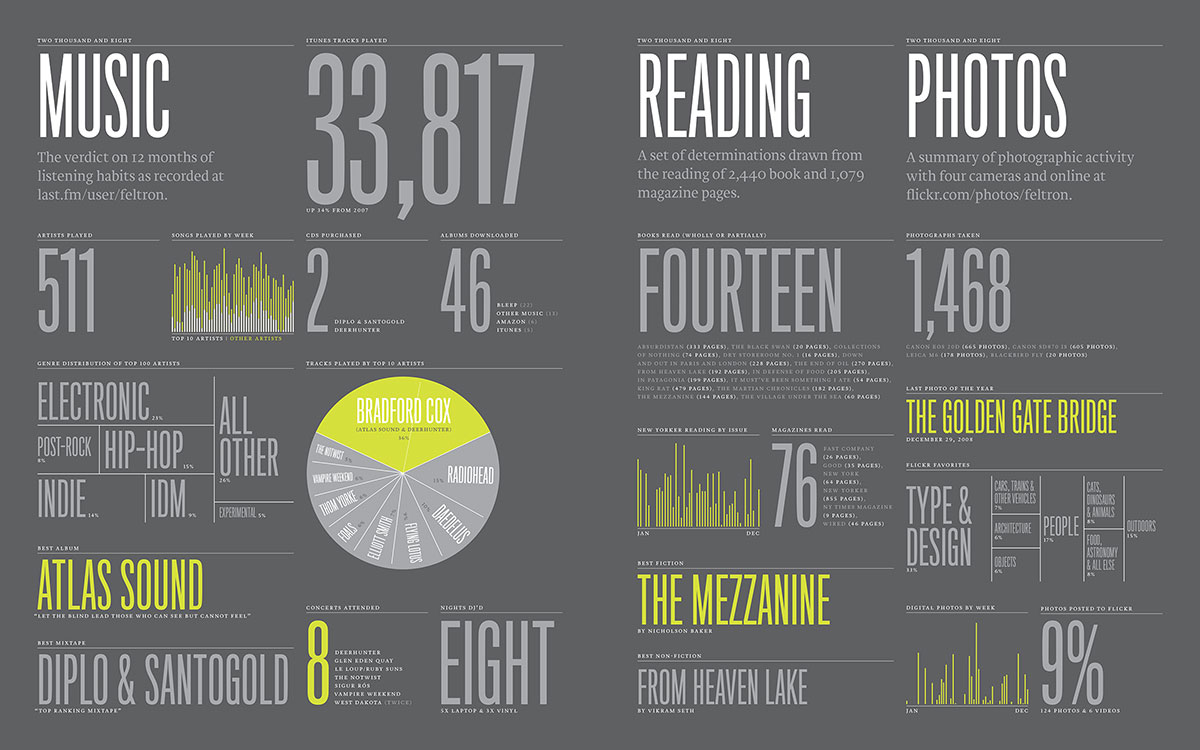
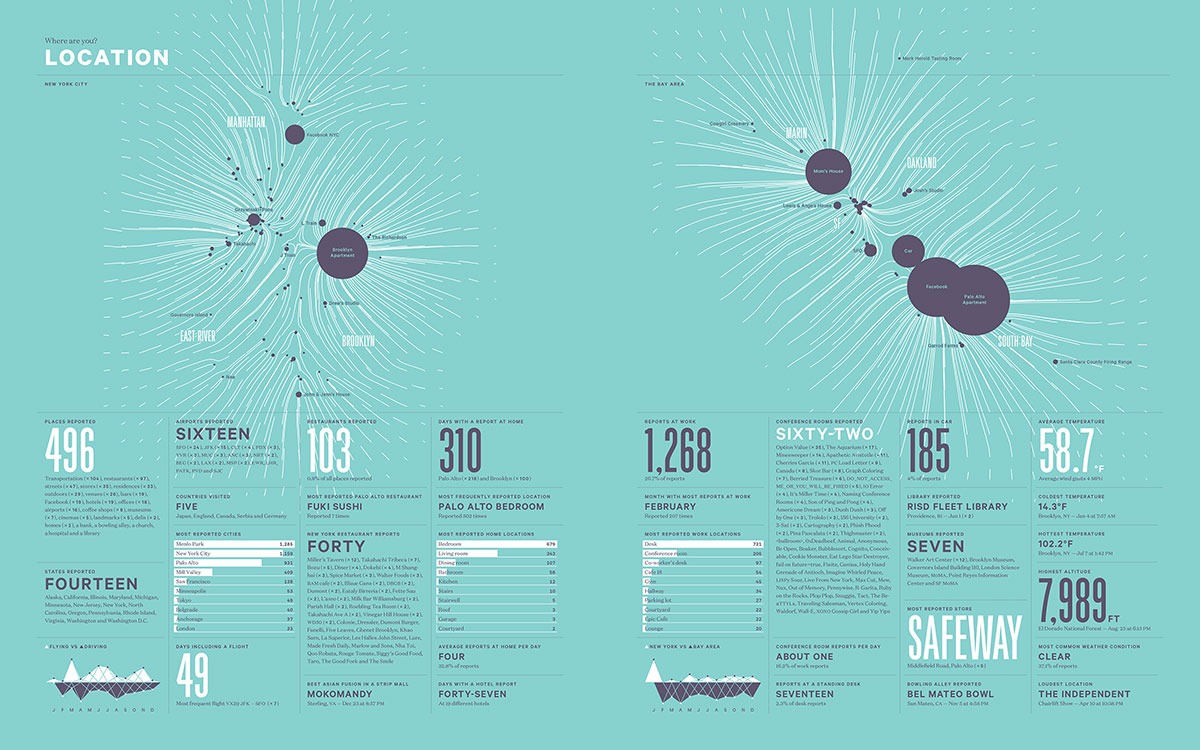
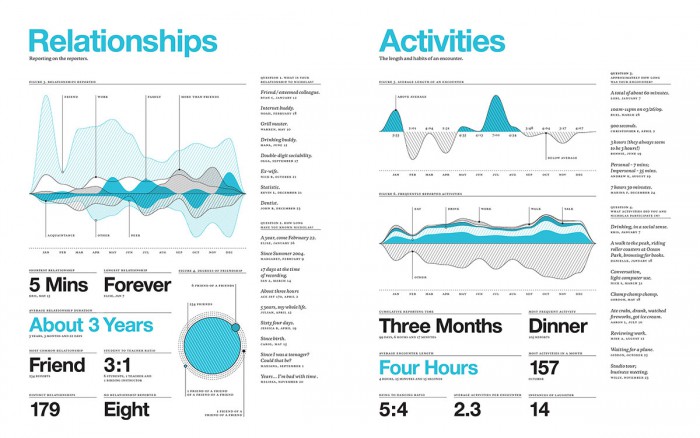
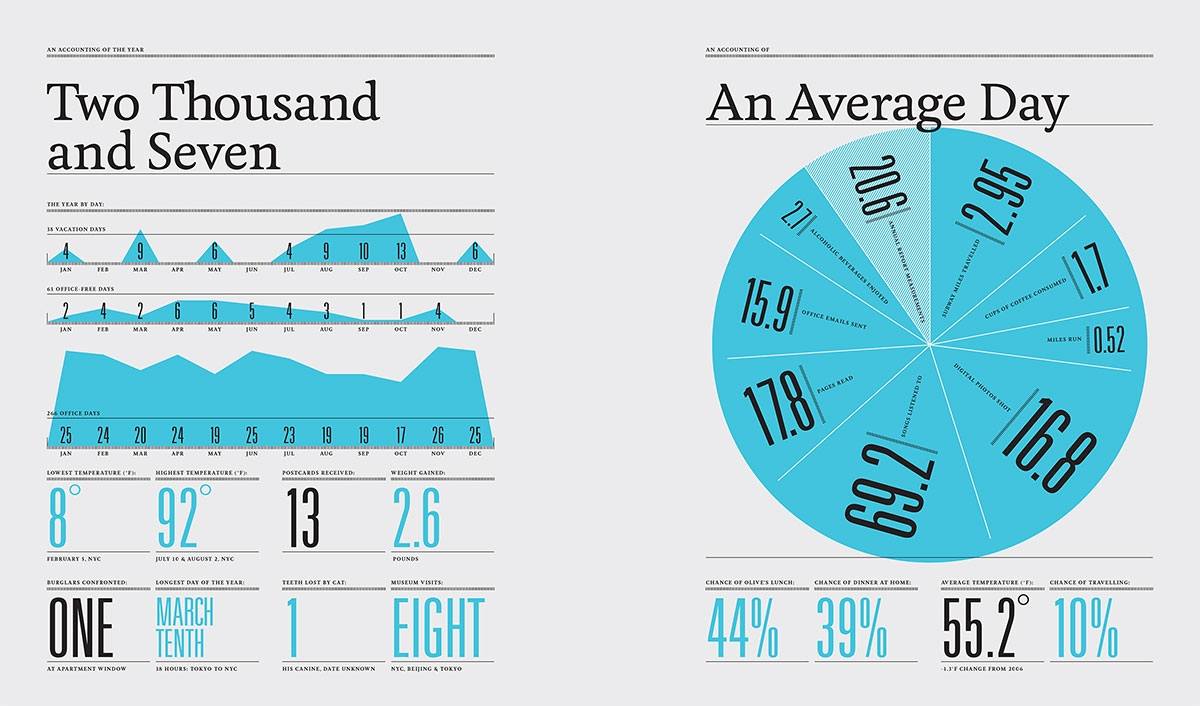
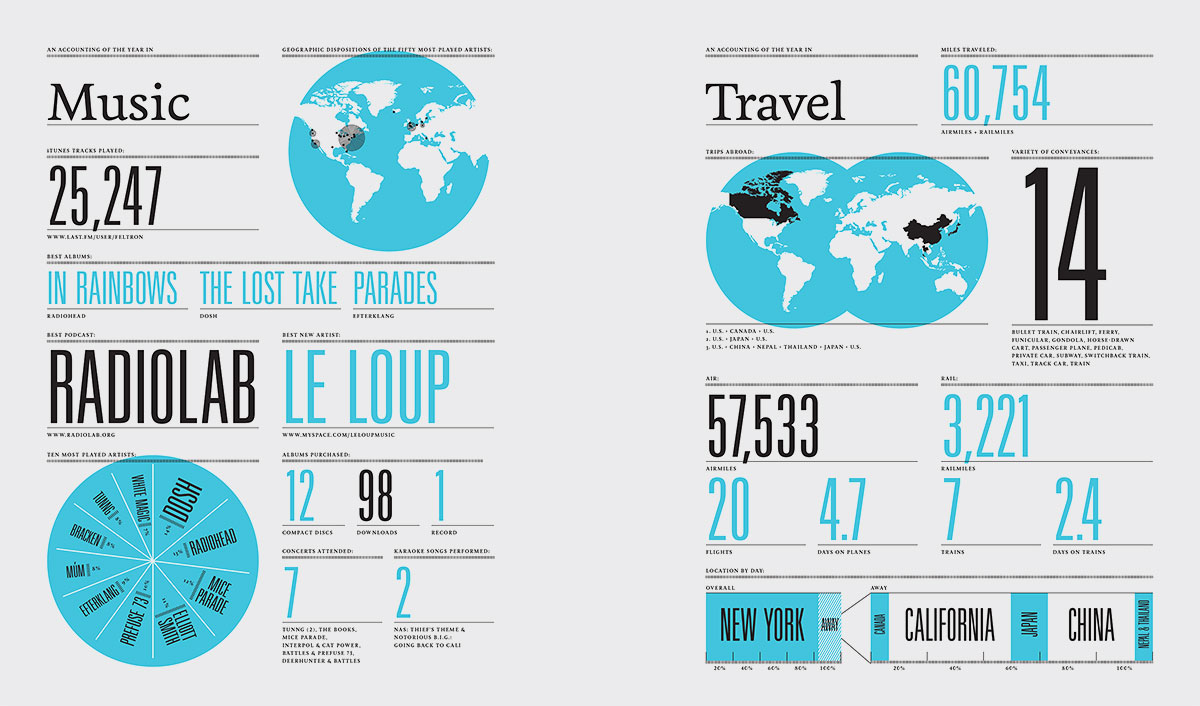
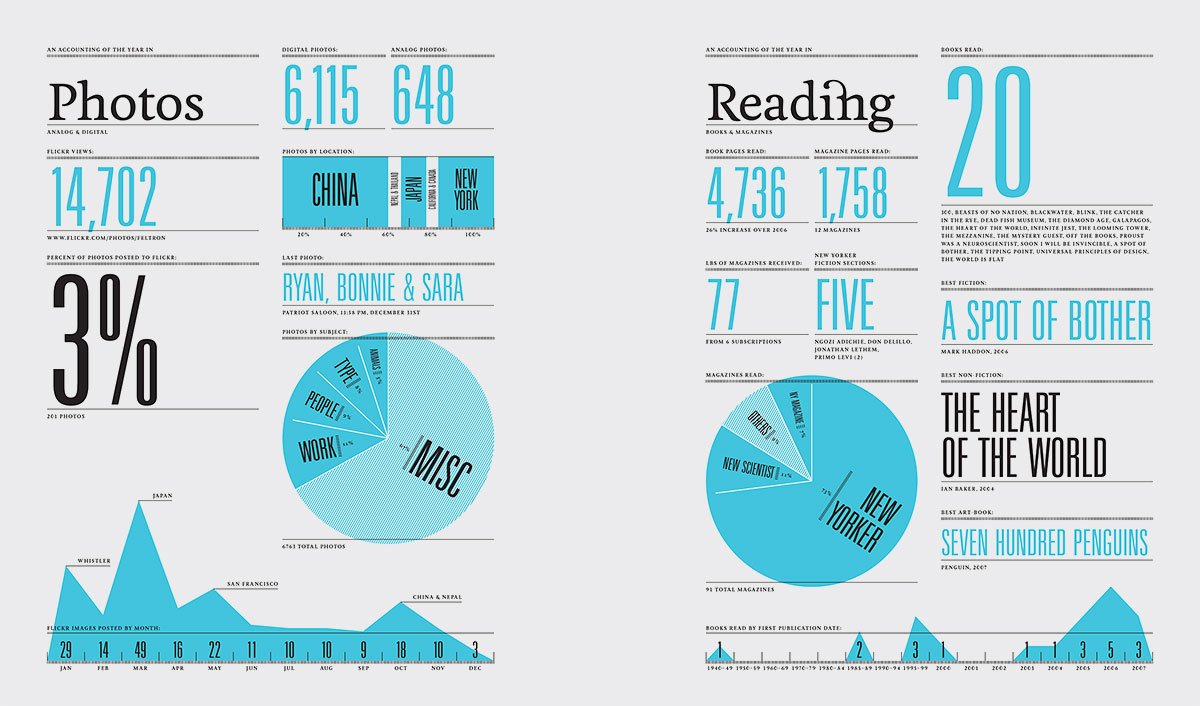
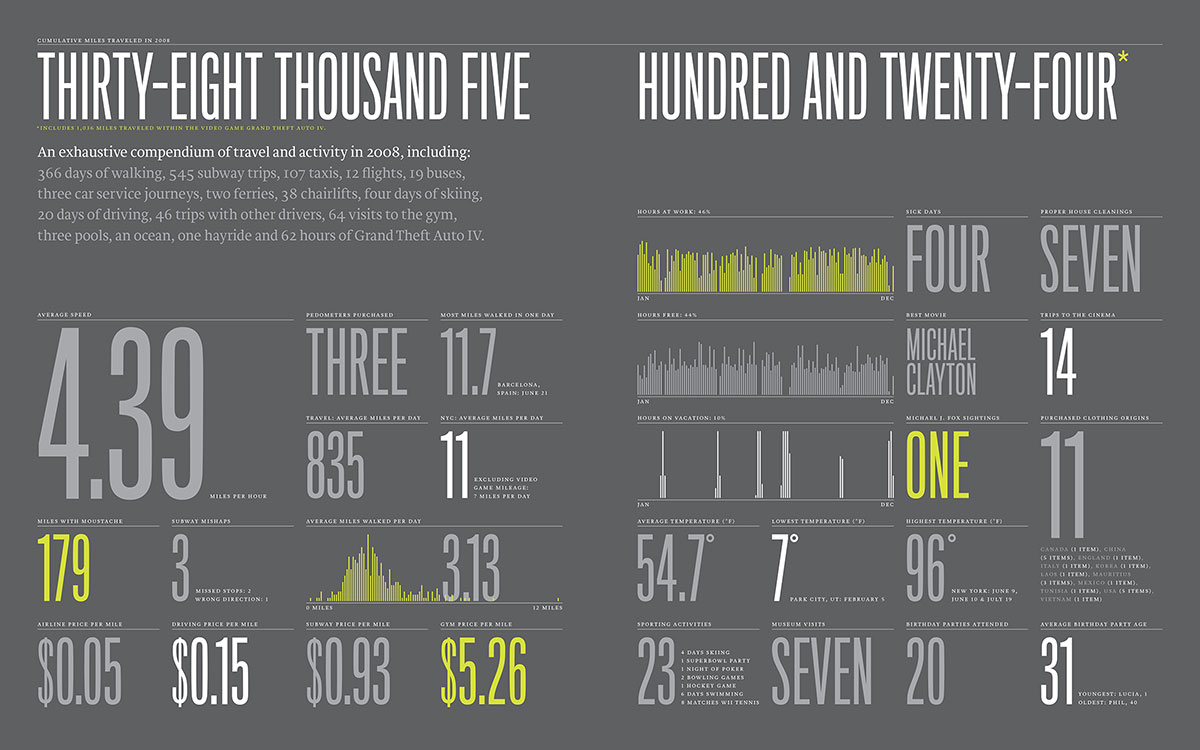
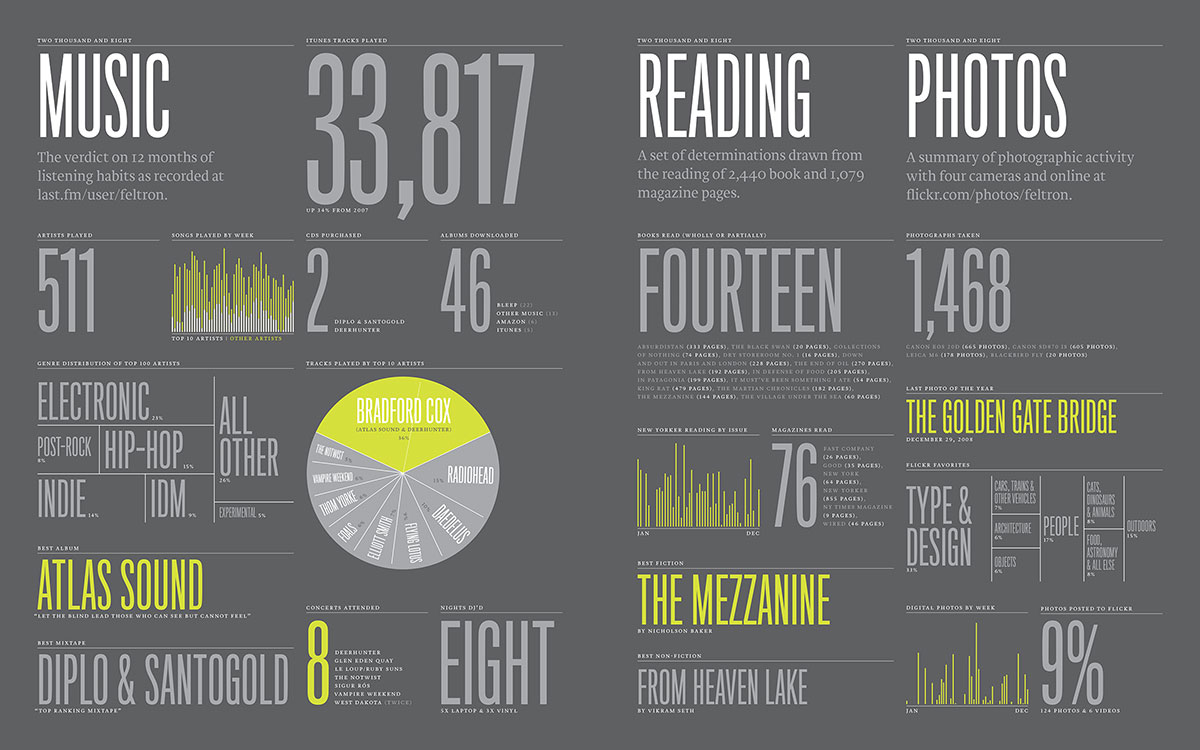
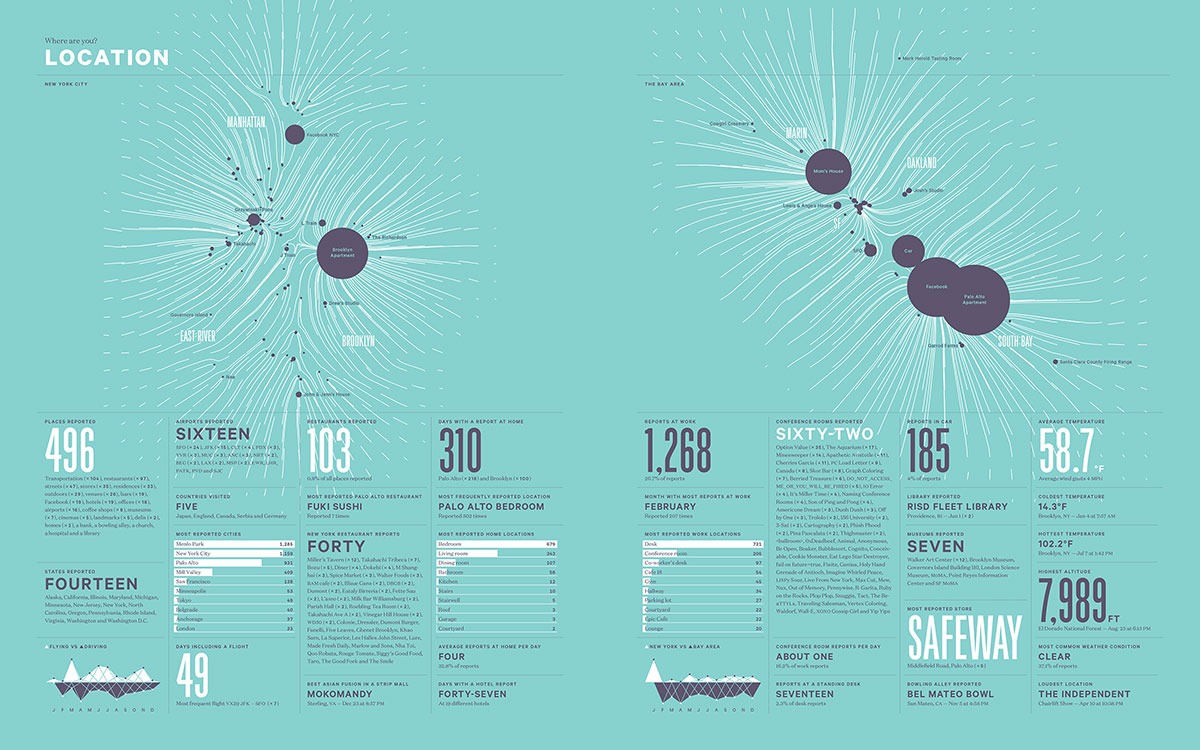
Since 2005, Nicholas Felton have been collecting data on almost every facet of his life and presenting his findings in a series of beautiful graphical posters. Each poster focus on the statistics that makes up a topic. For example, while looking in to his relationships, he breaks down the frequencies he meet people, who he communicates with most often, the amount of time he spends socialising and more. All of these data is presented in a variety of graphs and charts. Through this project, Felton hopes to explore how to graphically encapsulate a year.
Felton is inspired by the concept of annual reports, which are often generated by corporate companies at the end of each business year, as a comprehensive document that charts the company’s activities, earnings and progress. The Feltron Annual Report project is a very refreshing and humorous take on a typically corporate documents. Through my part-time job, I’ve had the opportunity to work on annual reports before, and truth be told, they are not the most interesting project to work on. Looking at Feltron’s Annual Reports really made me think of the annual report in a totally new way.
Felton’s approach to making these personal reports is exactly what I hope to do with my own blog, conceptually. He pairs the impersonal, corporate style of annual reports with personal details of his life, and through the various infographics embedded in each poster, we piece together activities and life in each year. It is a really brilliant example of how data can be used to tell a story.

What I also observe in this work is that Felton weaves in his sense of humour in this work, which you can see from the titles he give to each statistic group. “Most Common Relationship? Friend.”
Felton uses a variety of tools to help him log in data: some are apps which are available commercially, and some he built himself. He also acknowledges that while it is possible to collect data on almost everything, what can be done with the data is almost endless.
“The data set itself was messy and overwhelming, and filled with enough information for several more reports. There are inherent shortcomings (like the unrepresentative amount of water recorded), and endearing strong suits (like the exploration of mood).”
Felton on report 2009
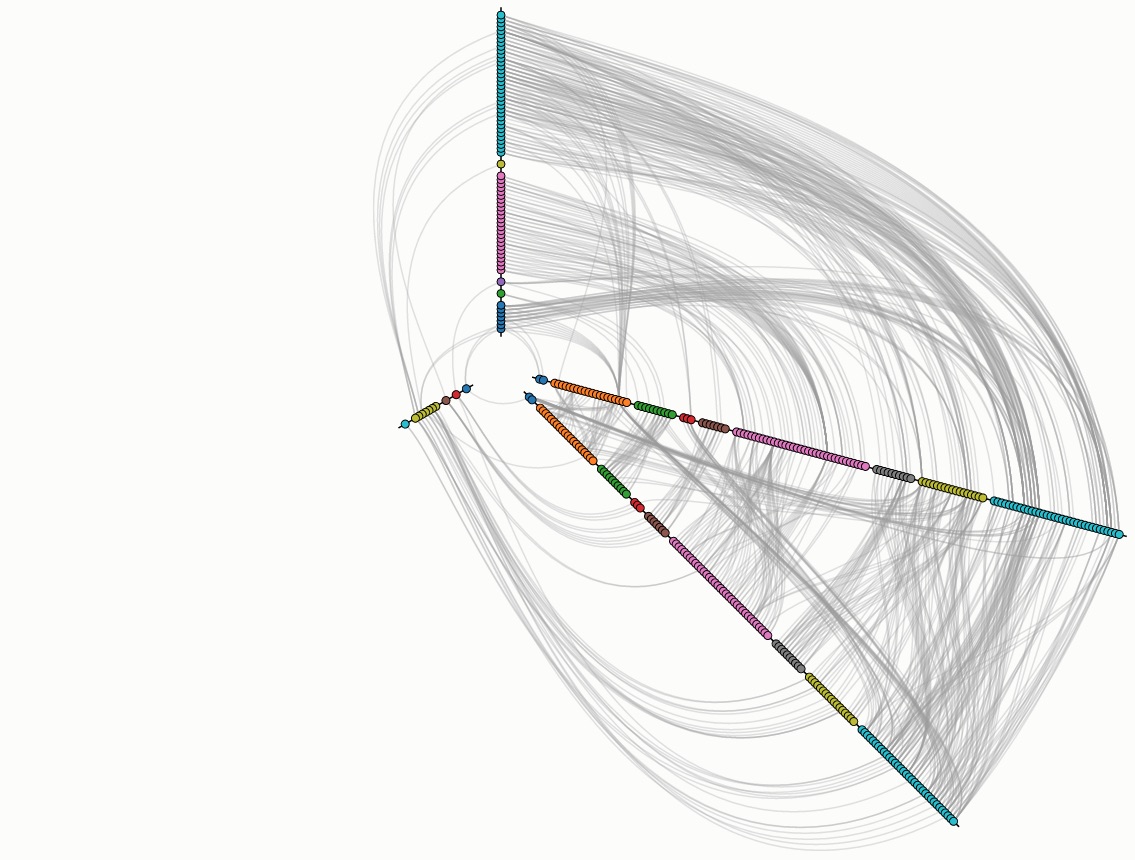
In the span of this ten year project, each report progressed from collecting information about everything to focusing on just one area. For example, in the report 2013, Felton explores his communication data, which breaks down his usage patterns from sources like texting, calling, emailing and being on social media. In the report 2011, he explores how his personality varies in different settings or with someone.
Overall, I find the Feltron Reports a very inspiring way for me to look at how I can work with the data from my blog for each year, by highlighting some of the more interesting details and experiences. I also observe that he each year, his infographics take on a fresh, new style. This also inspires me to use graphic design as a way to sum up my year, and to include (in a subtle way) my graphic influences along the way. I think it can be part of my narrative as a visual artist.