Previously I was working on collecting screen recordings and thinking about how I can make use of the inbuilt screen recording function on Quicktime to capture my working process. I was quite comfortable with the approach, until I started using Periscope more after the micro-project we did on it a few weeks ago. I enjoy using Periscope quite a lot, because the function of Periscope addresses the “live broadcast” aspect of the project.
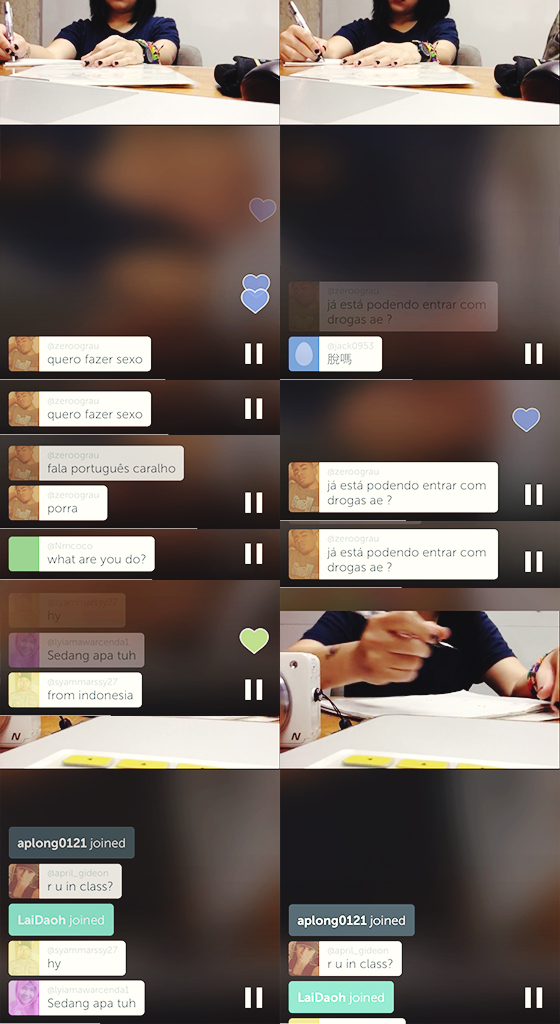
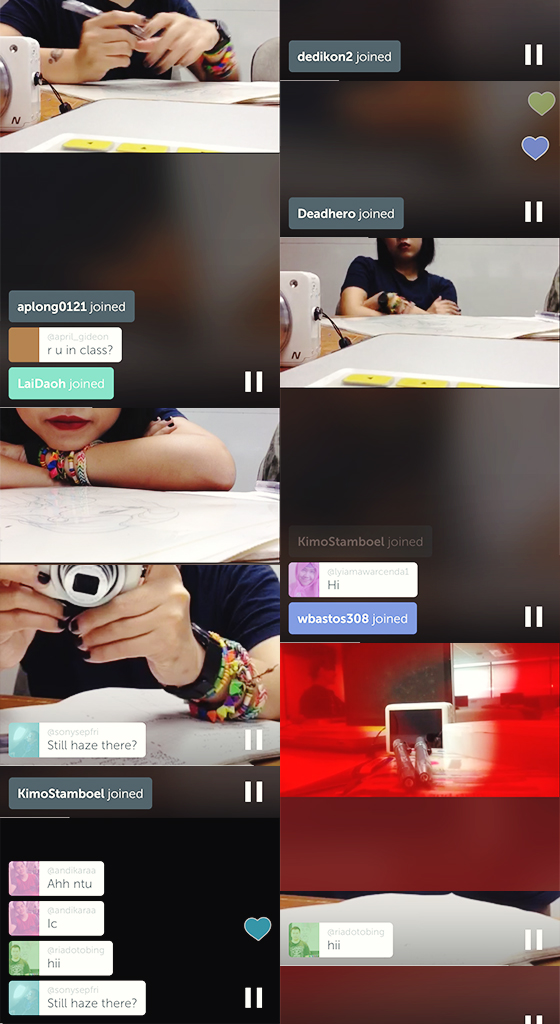
As discussed with Randall, I will be incorporating both Periscope and the screen recordings as part of my project. My work process is active both online and offline, so I think it will be necessary to include both aspects of it, rather than limiting myself to one channel. The next phase of my project will look at how I can incorporate both Periscope and screen recordings. So I might use a split screen function for this or something that allows me to screen two types of broadcast. Periscope videos can be viewed online, so there won’t be an issue for me to screen my live broadcast together with my on-screen process.
I would call my project a work in progress of a work in progress. The process of making my work is important and I enjoy opening up my process to others. I don’t think the nature of my work is very obscure, that the concept would be difficult for others to grasp, but I sometimes struggle with explaining my work because I think of my work as a big mind map: there are separate ideas that are linked with each other. For example: writing > illustrating > collecting > remixing. By broadcasting my process, I am highlighting each little concept as I work on it by actually showing (instead of explaining) my work.
As mentioned in my last project update, I find it useful to incorporate the use of Periscope because of the interactive elements of the app. I like the ongoing, immediate response from my audience although I haven’t figure out how to reply to comments live. It’s a bit tricky anyway since I’m drawing. I told Randall about this and he suggested that I can communicate with them via paper: I’ll just write my response down on paper so they can see it. I think I might do that as part of the work.