I just got my book Design for Information by Isabel Mereilles and some of the data visuals featured in the book makes use of the program Processing. Yesterday I also came across this while looking through Nicholas Felton’s work.
Processing is an open source program that allows one to experiment with coding. It’s like a coding sketchbook, with a particular emphasis on how coding can be used in visual arts. In the next two months, I hope to educate myself with some programming, and really just doing some crash course with online tutorials.
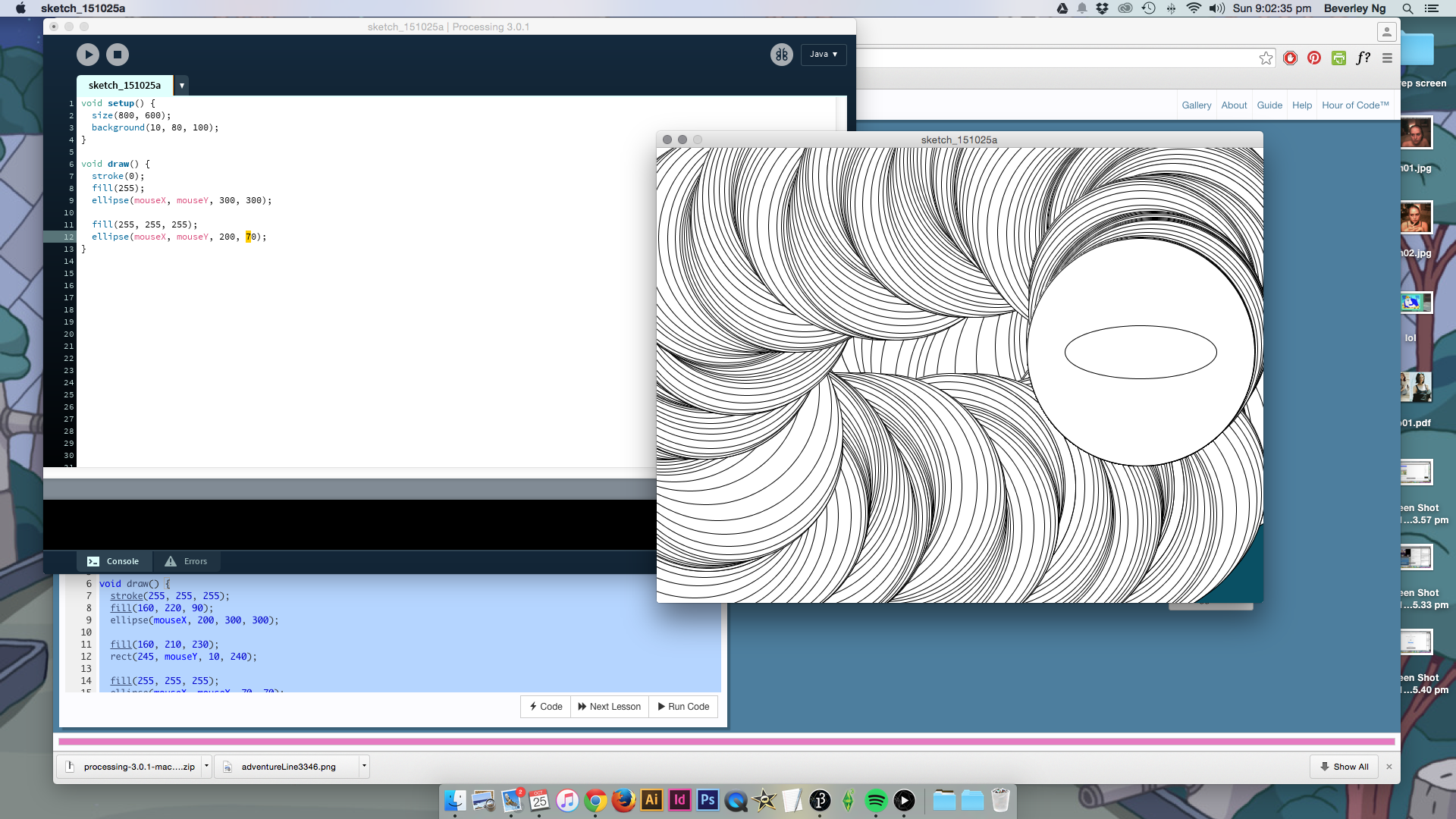
I followed an introduction tutorial on Processing.org, and here’s what I’ve got!
What I’ve made was a looping circle that follows the mouse’s movement, so by dragging the cursor around, this interesting pattern is made. This is all very exciting, and I hope to pick up on more scripts that will help teach me to creating exciting and interactive visuals.


Catching up with some of your earlier posts: I can see how Processing would be of interest, the design of your experiment looks consistent with your work. I would be interested in know if there are ways to integrate live processing algorithms and coding into the Web. Perhaps there is a way to do that and I am just not aware. It would be worth looking into.