When we first got our assignment of producing a zine, I was pretty excited. I always wanted to create my very own magazine to show my friends and I am glad to learn InDesign because this skill is essential in the magazine industry.
Art Direction & Concept of Zine
I initially wanted to tap on the concept of ‘Love’ for my zine. I’ve complied a list of stories that I wanted to write about love from the previous assignment, ‘Point of View’. However, our tutor advised us to try to not tap on other concepts and it would be better to showcase the work that we have done in semester 1 & 2. *Guess I’d have to leave my ‘Love’ to next year’s assignments then. Nonetheless, I am thrilled to complied my past works into one magazine. I thought that it is also a great opportunity for me to prepare a portfolio where I can show my future interviewer the works that I have done in school.
I didn’t include everything that I have done into the zine but instead, I chose the best works and incorporated them into my portfolio to the best of my ability. The concept for my zine would be professional and creative. I want it to be eye catching and interesting. It is crucial in the selection of content. However, I knew that because I am using my past works for this assignment, formulation of content is relatively less important than composition now. I categorized my works into 3 categories: Photography, Arts & Crafts & Illustration. All these in which I have experimented in 2D class.
Front & Back Cover
Final
 Front
Front
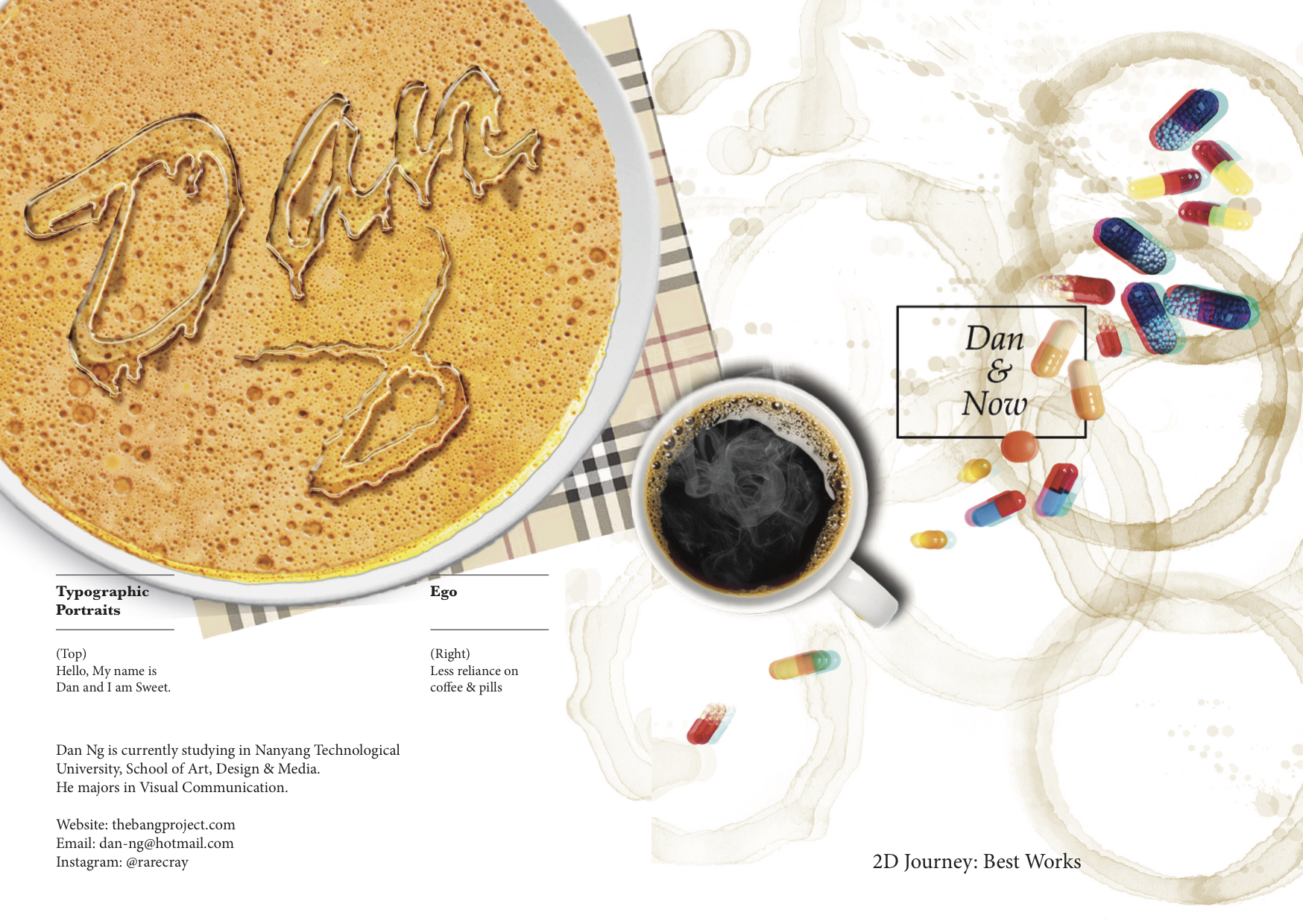
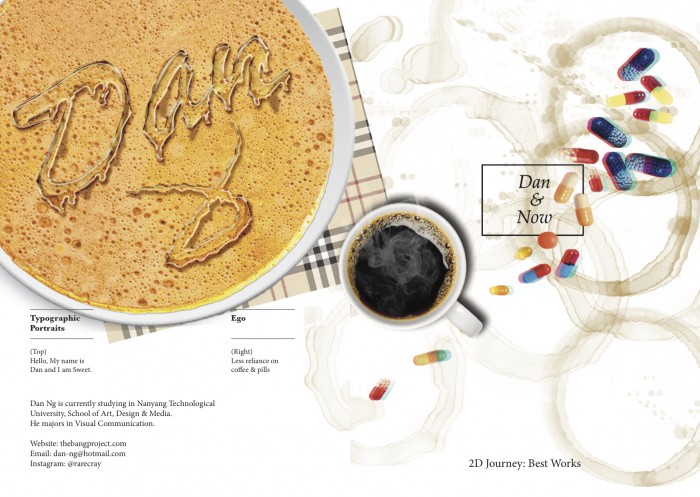
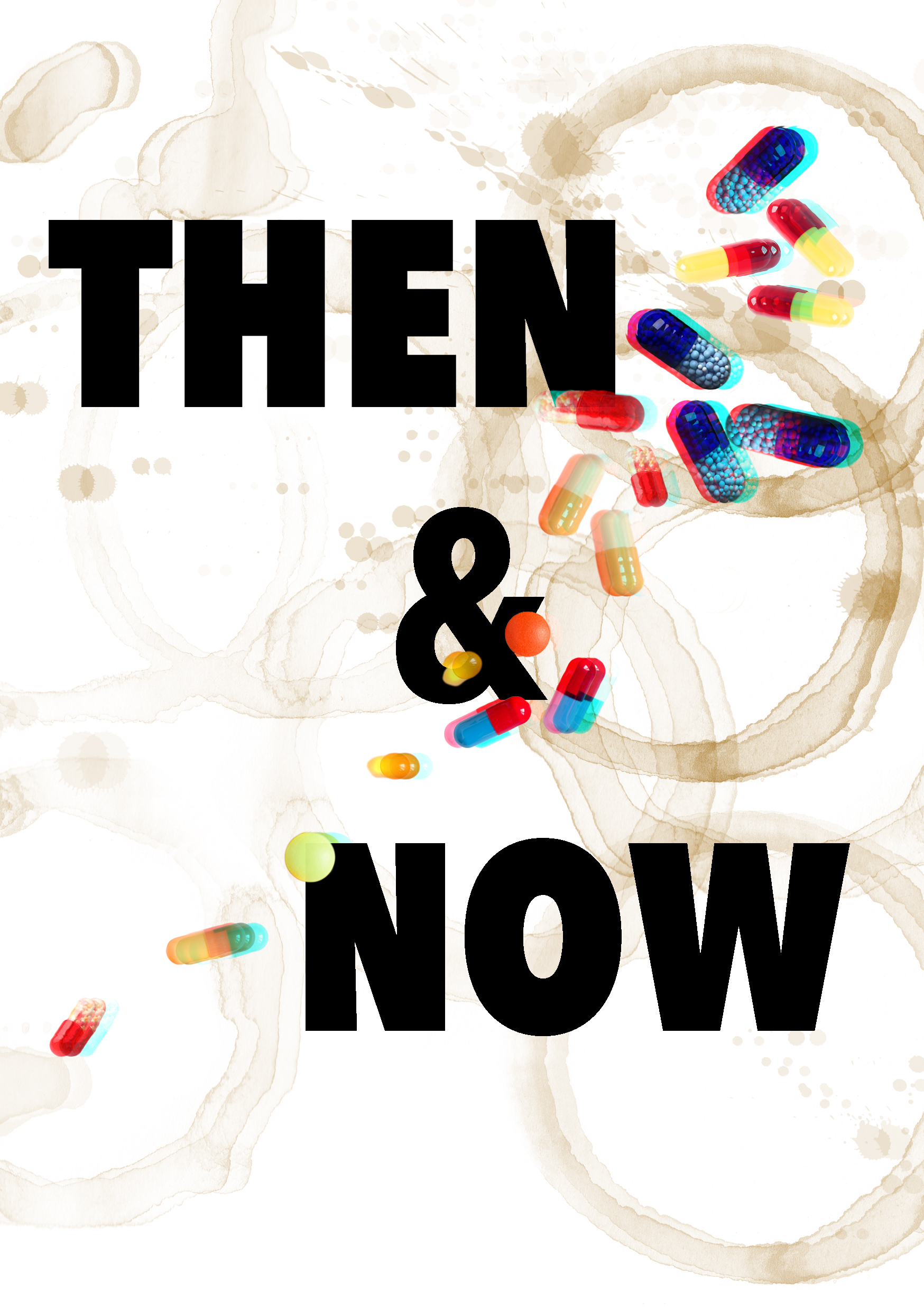
I particularly liked my ‘Less Reliance on Coffee & Pills’ visual from semester 1 assignment, ‘Ego’. I felt that almost all the modules that I have taken requires me to consume large amount of coffee and pills. Not that it is something very bad but I love the irony of showcasing the zine yet the cover is a representation of what created and holds the work together. I spent a great deal of time trying to produce an impressive front cover. I wanted to convey the idea of ‘Then & Now’ where Then represents the work that I’ve done in semester 1 and ‘Now’ represent the work that I have done this semester. To give the idea of ‘Then’ I chose to incorporate the visual of a old school TV screen as the background for ‘Then’ to represent the past and created a 3D effect on ‘Now’ to represent modern and new. To further add on to the appeal of the front cover, I overlay the image and text such that the pills are lying on top of the words.
It is with multiple of experiments playing with the sizes and focus of the texts and imagery before I took a step back and look at my front cover. Sometimes, visuals have to be evaluated from both close and far. I felt that the entire composition looks really messy and it lacked focus. Everything on the front cover is desperately trying to grab your attention.
Without further ado, I scarp off the huge old school and 3D texts and replaced it with a simple black title font encased in a rectangle. We learnt that placing visual in the middle can be boring and mundane. Yet, I still went ahead to place my title in the middle. This is because the pills have already created an asymmetrical visual on the front cover. Hence, the placement of the title in the middle is negligible. In addition, the colours on the pills is able to compensate for the black on the title and box.
Back
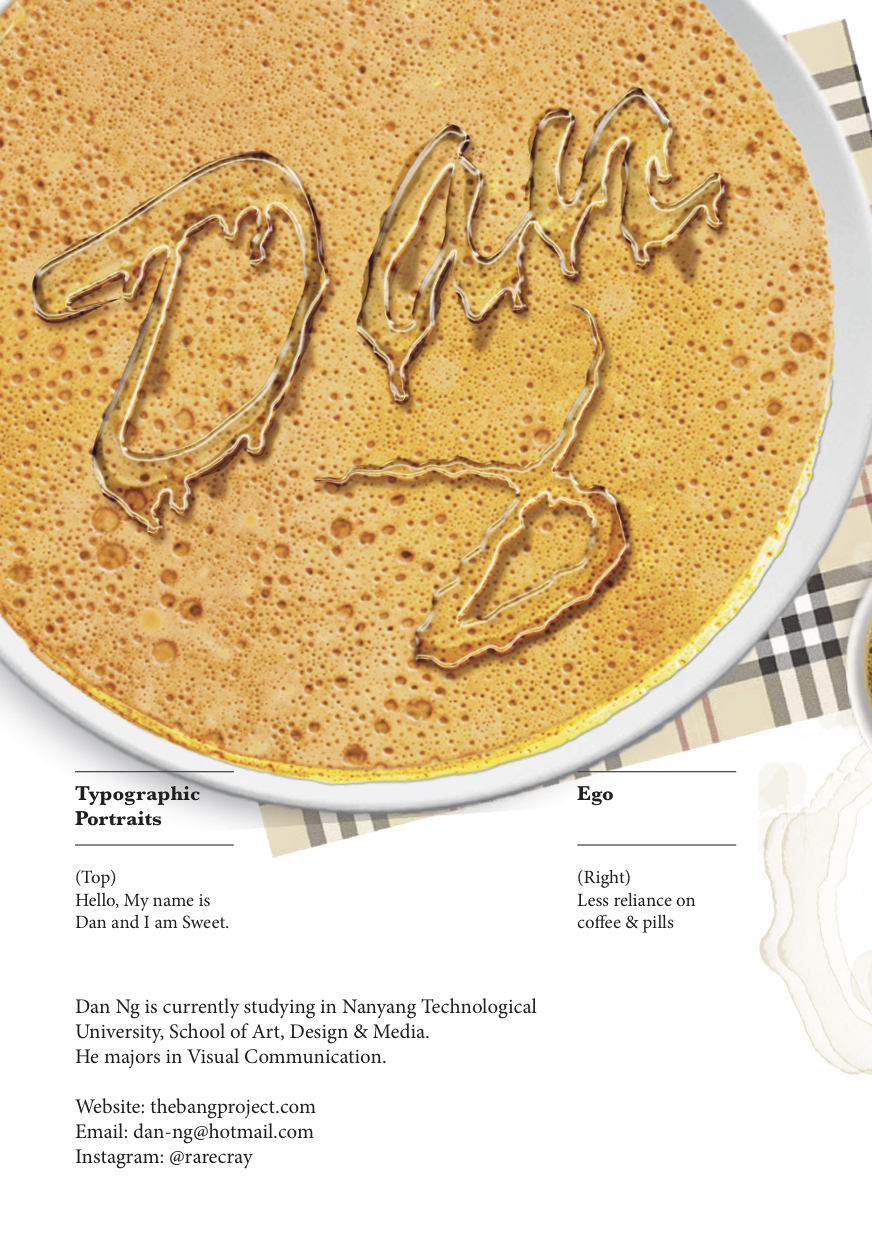
I was struggling to think of what to put at the back. I initially wanted to leave the back blank. But I thought I could incorporate more visuals that I’ve done. Bearing in mind that I cannot randomly choose a subject to place at the back, I opened up my files to search for relevant associated with coffee or pills. I thought that the ‘coffee & pancakes topped with maple syrup’ (Hello, My Name is Dan & I am Sweet) visual from ‘Typographic Portraits” fit the composition well since the front cover have coffee stains. Hence, it makes perfect sense to place the visual beside it.
In addition, the pills on the front cover are piling up and increasing from left to right. Hence, the main focus is on the top right. To give the visual a better balance, the coffee is placed on the bottom left.
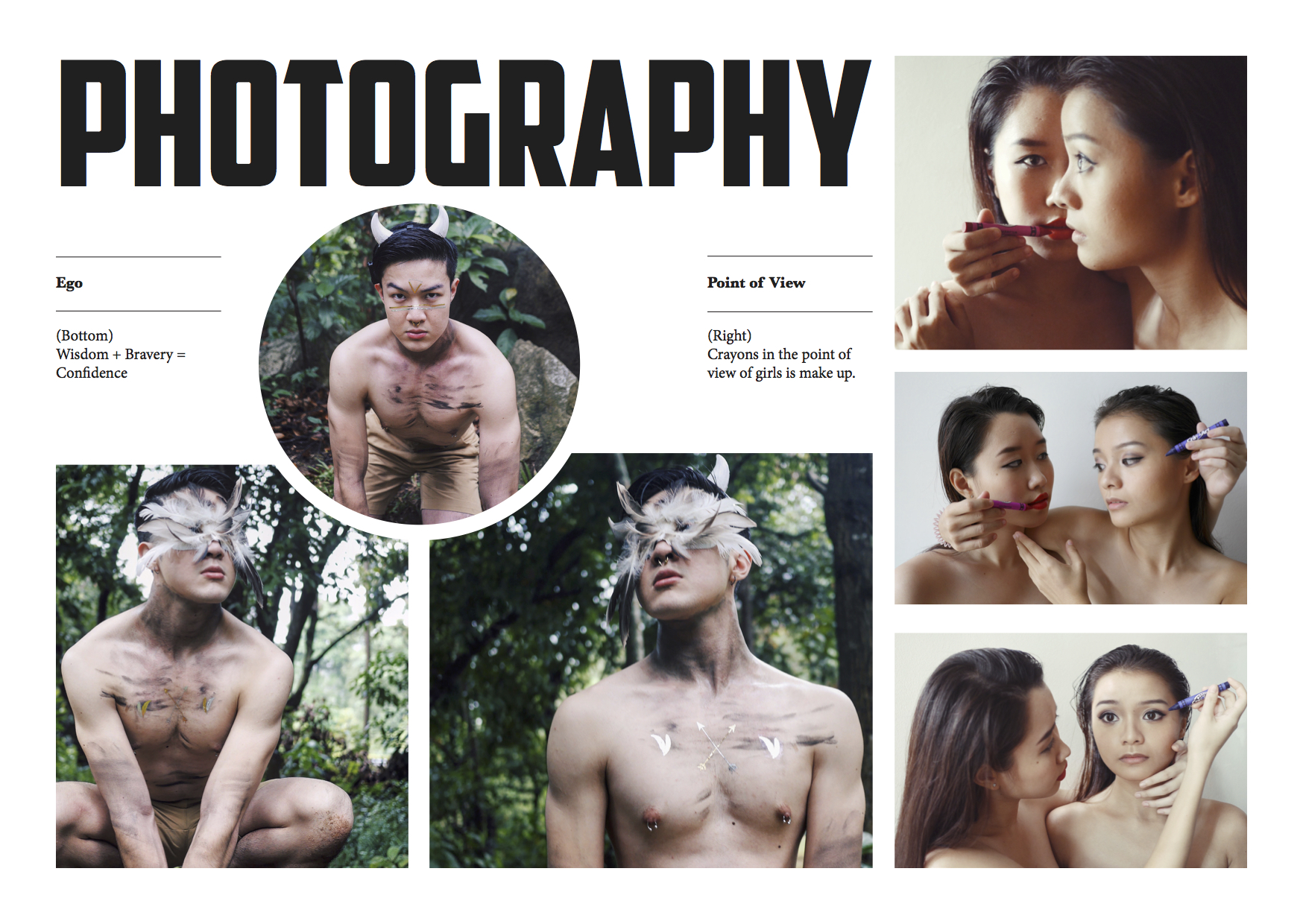
Photography
Moving on to Photography, I flipped open numerous magazines to get inspiration. Since my concept is professional, I left the background white. Another reason is because I want my photos to pop out from the zine. Hence, I don’t want any distractions in the background.
Title Consideration
The title font is a consideration when I piece the photos together. I chose a clean cut and bold font to represent photography because the photos I used are mostly strong and high in contrast between the subject and the background.
Hierarchy System
I wanted to included my photography work ‘Wisdom + Bravery = Confidence’ from my ‘Ego’ assignment. I played with the sizes of the frames and initially placed the Confidence on the round frame. I wanted to convey the idea of hierarchy system where Wisdom and Bravery is supporting Confidence.
However, based on the composition of the photos itself, it is better to consider of the direction in which the subject of the photo is looking. Hence, I placed ‘Wisdom’ looking to the right on the left, ‘Confidence’ looking to the left on the right and ‘Bravery’ looking straight in the middle. The end results gives the photos a dynamic triangular presentation.
Flow of Subject’s Focus
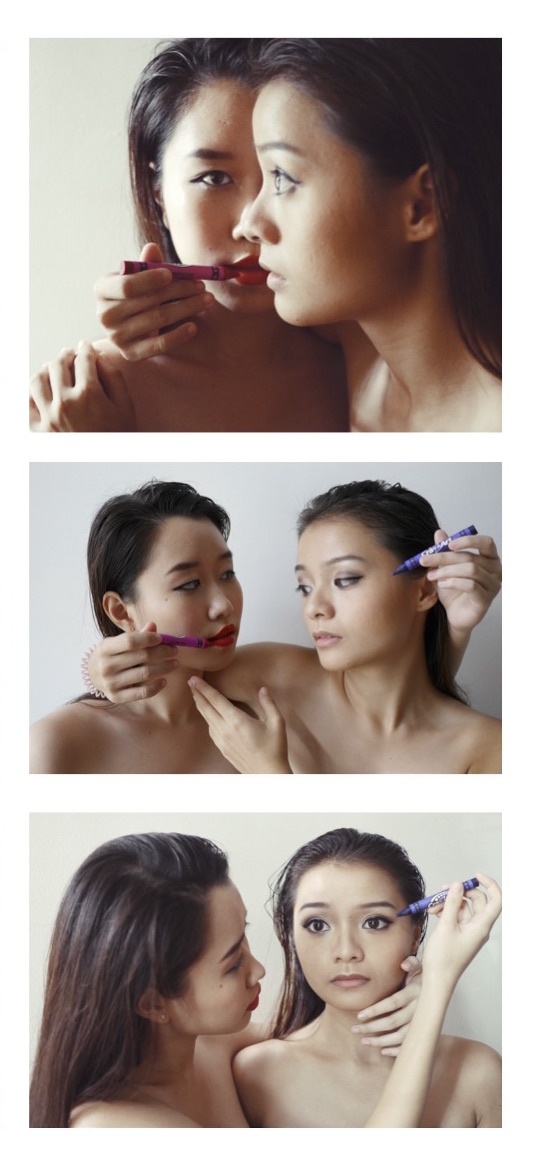
The focus of the model on the left in the top right photo is the strongest. Hence, I placed the image at the top and it occupies more space as compared to the other two photos. The two models are looking at each other in the middle photo. Hence, they are placed on the center. The model on the right is the main focus in the third photo.
In totality, there is a flow of focus in the right tier from left to right as it flows down.
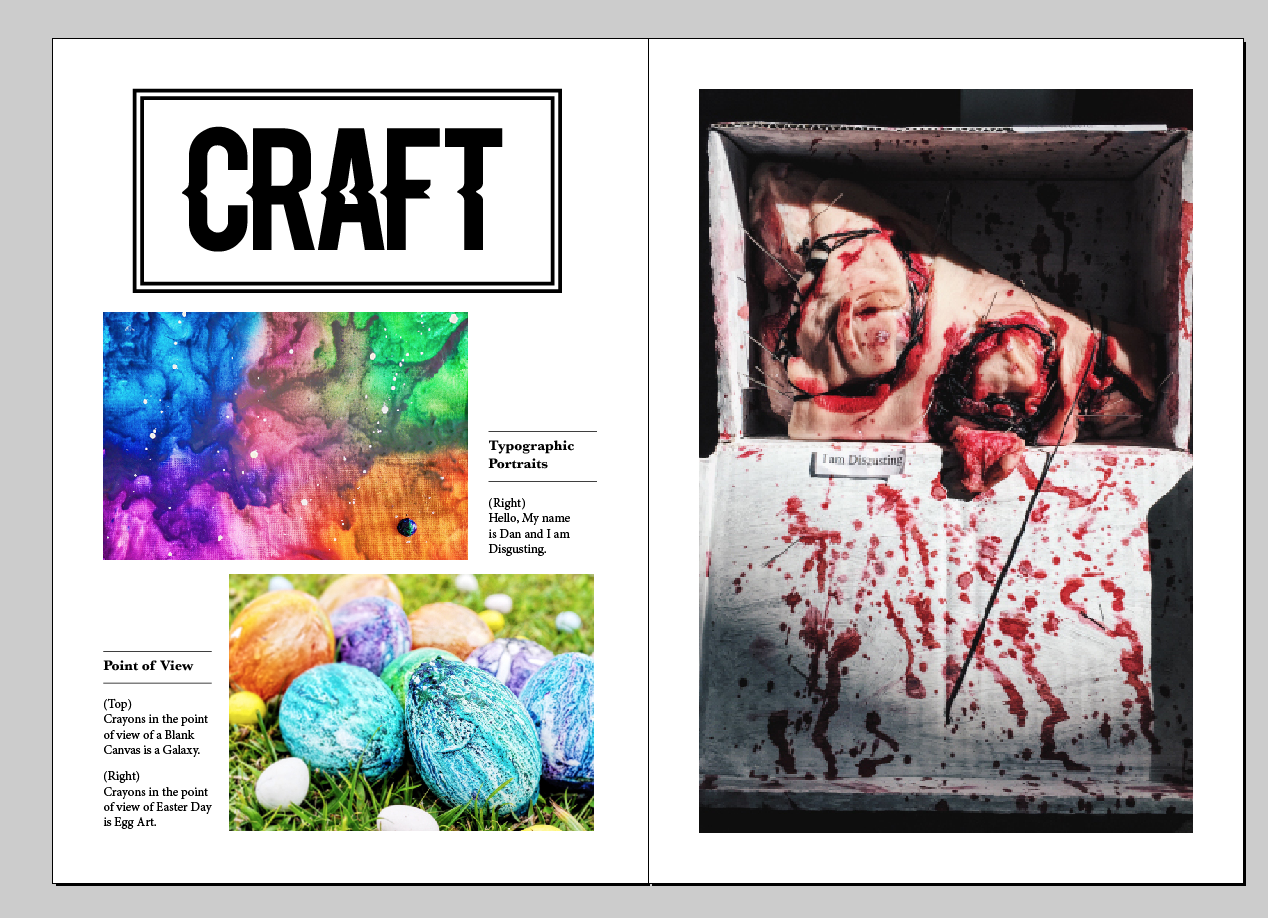
Arts & Crafts
I’d consider myself to be the weakest in arts and crafts. I hate to do things hands-on where I have to get my hands ‘dirty’. However in 2D, I experimented with things I don’t know would work in the end but went on eventually. Most of the arts and crafts project came out decent or better than I expected. It is also because I felt that my arts and crafts work is the weakest, I placed the spread in the middle. They say always place your strongest work on the front and back.
This was my initial composition.
I felt that my ‘Hello, My Name is Dan & I am Disgusting’ visual is the most eye catching visual. Hence, I dedicated one page for it on the right. I also placed the two other visuals from ‘Point of View’ in it and they are chosen because both visuals are colourful; rainbow-like. To compensate for the colours, the title is left black. However, I hated the spread. I felt embarrassed by the composition I produced for Arts & Crafts. I hated it so much because it is so plain and boring.
Change in Overall Design
I decided to play around with the composition again. I removed the boring title and the double lined box and replaced it with a boundless white text on grey circles of varying sizes and opacity. The reason for using round shapes is because it complements with the rectangular images or else everything will look too angular. It is because the images itself are pretty loud (gruesome meat & colourful canvas), I chose to use white and black for the title so as to not distract the reader too much away from the photos.
Focus is Important
I cropped out the box and the image tightly, showing only the meat itself. This brings focus wholly to the meat. In addition, I expanded the image such that it filled out through the bleed. Doing it this way will make the image pop out more.
Size Matters
Playing with image sizes, the two other photos are scaled smaller than the meat. After doing so, I felt that the spread is too plain without any description of the process. Hence, I wrote a short description of what materials I used and the inspiration behind the work of the 3 works. As compared to the initial spread, this new spread is definitely more appealing and interesting in composition. I also felt that the reading of this spread is also much easier as compared to the initial spread.
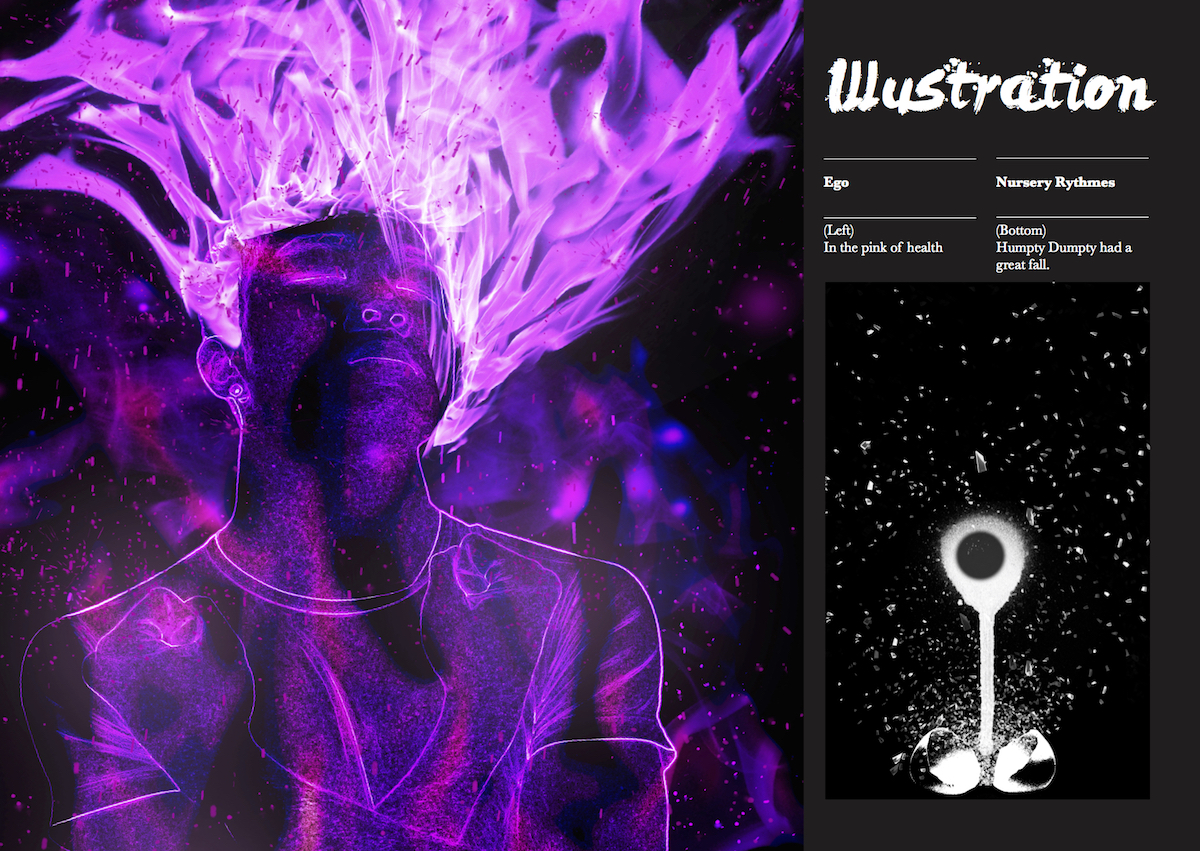
Illustration
I felt that my ‘Illustration’ spread is the strongest among the rest. This is due to the eye-catching ‘In the pink of health’ from my previous assignment, ‘Ego’.
Title Consideration
In illustrations, it is common to use brushes to form your design. I used Levi brush to design the title because I felt that it best represents the idea of brushes.
Fire
I scaled the fire visual so largely such that it fills up the entire left page. In addition, to make the spread more appealing, I placed it on one-third of the spread. Since the background of the fire visual is black, I decided to make the entire spread black. This enables my visuals to pop out more.
Title Fonts Relevant to Work Presented
Since we are pushing for the idea of brushes, I looked back at my past works to find the visual that utilize beautiful brushes. I felt that my ‘Humpty Dumpty had a great fall’ from ‘Nursery Rhymes’ done in semester 1 is a perfect representation. Hence, I incorporated that into my spread.
Direct Reader’s Attention to 1 Focus Point
In the original visual, the shattered glasses reached the top of the egg. In order to make the spread more interesting, I expanded the image and added more shattered glasses on top of the egg yolk. The resultant look is able to direct the reader’s attention from the egg to the top, and the title. I also flipped the fire image such that I am looking to the right. This would divert the readers attention to the title on the right. In the end, both the fire and the egg is going towards one focus point: The title.
———————————————————-
I felt that I’ve grown a lot as a designer. I have learnt a lot from this final assignment in terms of composition and technical skills. I am glad to learn InDesign because there are many uses for it.
Fin












You must be logged in to post a comment.