More Research about Informative Narrative
I like how the simplicity brings out the content and able to interact with every user. Users are also allow to leave their own choice that add up to the live statistic which I found it very interesting. Probably I should make things simpler so that not to confuse user and its achievable.
ENCOURAGE EXPLORATION
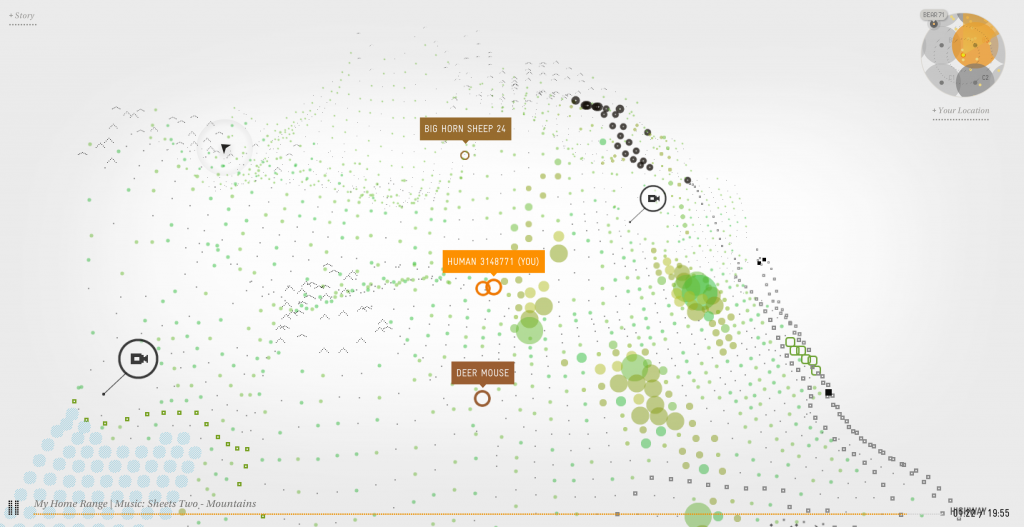
This approach draws on nonlinear narratives’ strengths—meaningful tangents over time. Create a framework with plenty of content branches, leaving your visitors free to choose what most interests them. Discoverability is key here; your job is to offer enough guidance so visitors know what to do, and then get out of their way. Clearly mark possible routes with instructional labels, animations, and even color-coding. Provide menu structures that prioritize choice over simple information retrieval. For example, group similar narrative blocks in a large slideout menu, or pair questions and thumbnails, instead of relying only on text links. As you develop more content, add it to the framework as a new offshoot to explore. For instance, the Guardian’s “Seven Deadly Digital Sins” features an incredibly complex set of stories and dispersed content. The loose layout, which displays the sins in grouped thumbnails, and the slow, measured music encourage people to experience the narrative at their own pace.
Project.Newyoker
Raising awareness of income inequality in New Yoke City, using a very direct platform. A very clear and user friendly where the purpose of the website is right at the top.
DATABASE NARRATIVES
These are perhaps closest to the types of work designers and developers do every day. Database narratives use metadata, ARIA roles, and tagged content to auto-generate content. They’re most commonly deployed in data visualizations, where a story’s meaning often comes from the explanatory framing (via copy) and juxtapositions of data. For instance, the subway-inequality map from the New Yorker builds an elegant, interactive narrative on wealth disparities, out of seemingly impartial census data. Visitors can click to see how income varies—sometimes dramatically—across subway lines and stations, and their neighborhoods. Database narratives are an effective way to convey a lot of data in a small space.
Information NArrative and interactive
After researching and looking through various website, to me information narrative and interactive is something to let the user explore and gain knowledge from it.
Information Narrative = weather it is idea, awareness or some information statistics that by going through, user will gain and learn something.
Interactive = The choice to let user choose, how they want to explore your web page with their own paces.
one paragraph description of my idea
The Hidden Singapore [not confirm the name] hope to give another perspective of Singapore. Even though Singapore is small but we doesn’t seem to explore some hidden places and the name of our MRT. My project will allow user to explore freely by clicking the area of Singapore and images that people posted on social media. This will allow many photos to automatically update frequently and provide variety for the user. User could also revisit the site when they need ideas where to go.
show or create some audio/visual material that represents your project
The ultimate direction
However after research I am afraid that this could be very hard to achieve. As the programme blender, I could not add in the JSON files, I have also checked the computer in school which doesn’t export to JASON files as while. But I will try one more week to work on this, if really cannot I will move on to the example below.
I feel the layout really suits my idea well and its simple to navigate.
Another possible layout.
define a structure or a plot for your project
- Entering preview page The map
[An introduction to user, what is the objective of the website.] - The overview of 3D map
[User can move around with mouse and decide which area to click to view. Than it will zoom in to specific areas]
Using the combination of Threejs and WebGL. Before that 3D model of the map need to be done. [Researching Still in Progress].
- Information about that place
[There will be information of that particular place as well as a cluster of photograph will be link from social media, either from hashtags or the location that they tagged. ]explore the technology that you want to us
- Blender for 3D modelling
- threejs and WebGL
- HTML Canvas