The Happy Show by Stefan Sagmeister

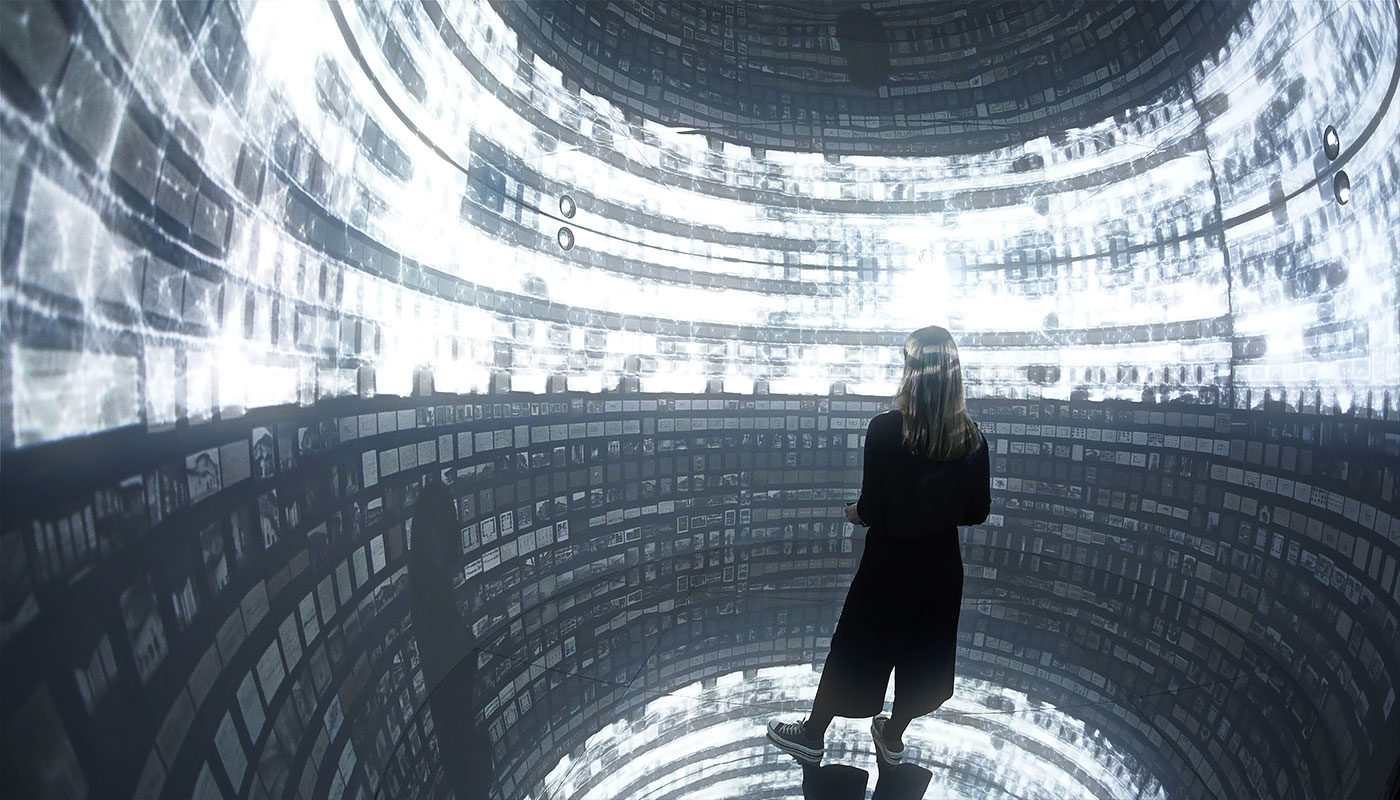
Stefan Sagmeister is a graphic designer storyteller that based on New York, he put up on a exhibition “The Happy Show” that provides diverse experience for the visitor to peek into his exploration on what makes people and himself happy for 10 years. Also his attempts to increase his happiness through various means such as cognitive therapy and mood-altering pharmaceuticals. The designer showcase through films, print, infographics, sculpture and interactive installation that I find it very interesting as they provides range of experience for the visitors. Sagmeister also uses very bold overall look and feel that I felt is very effective and eye catching.

I really like this participatory piece he did, people are able to grab one of the gumball according to the level of happiness they are in and it reflected the real live statistic of happiness from the visitors.

Another highlight in this exhibition requires a bit of hardwork in cycling a bicycle. The more you pedal the visitor would get a giant message in front of them that involves doing the things you set out to do would increase your sense of well being.

He also make use of the existing objects in the museum to create some interesting and inspiring quotes for the visitor.
“Almost anything, will have some sort of influence on your happiness”
In an interview Sagmeister mention about almost anything, will have some sort of influence on your happiness. He also stated that he don’t think that anybody would be happier after this exhibition but he that his experience would be compiling enough that the visitor would try out the strategy themselves.
Reference:
- https://www.moca.org/exhibition/stefan-sagmeister-the-happy-show
- sagmeisterwalsh.com/
- http://www.minimallyminimal.com/blog/the-happy-show-at-moca

Another project I found was this Happiness Currency campaign by Hong Kong Pharmaceutical company, to rediscover the meaning of fortune. As statistic shown that Hong Kong residents focus more on their wealth but their happiness level were relatively low. Through this campaign they hope to remind them that happiness is also a fortune. The public can get voucher from any participated 40 local stores write and submit their happy stories to get “Fortune Dollar” that equals to HKD $15. Fortune Dollar can be used at those participated store to exchange for real goods. After that they made a short film of people coming from different background to talk about their definition of happiness. Ending with the your happiness is your greatest fortune.
I find this project rather relevant in today’s society. Sometimes we got lost in what we want in life and focus more on the material happiness. I find the part where they film people from different backgrounds to talk about it was quite interesting and there is about 6.3k views in facebook.
Reference:
- http://www.marketing-interactive.com/fortune-pharmacal-rolls-out-happiness-currency-to-highlight-the-greatest-wealth/
- http://m.lbzuo.com/cehua/show-14406.html





















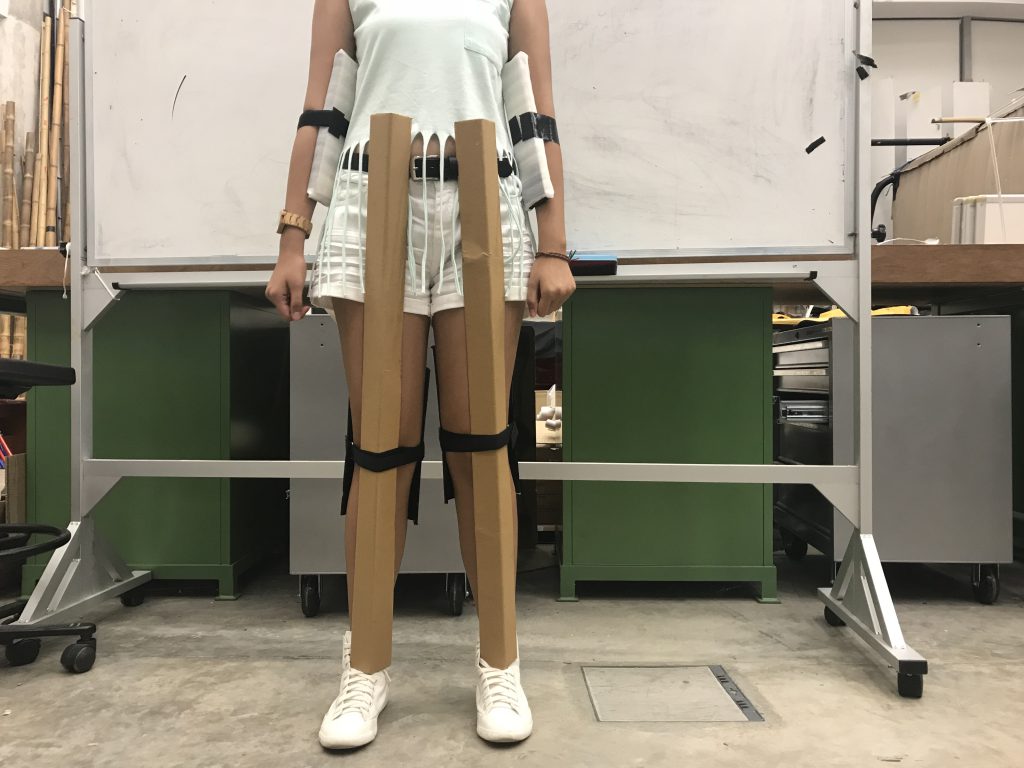
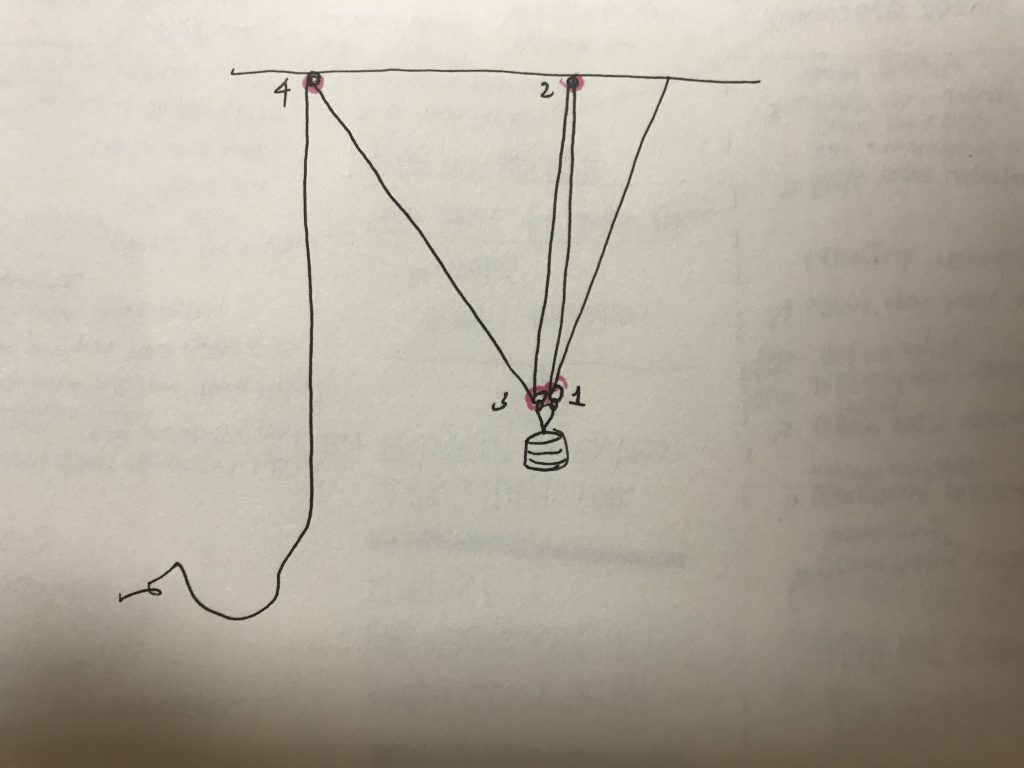
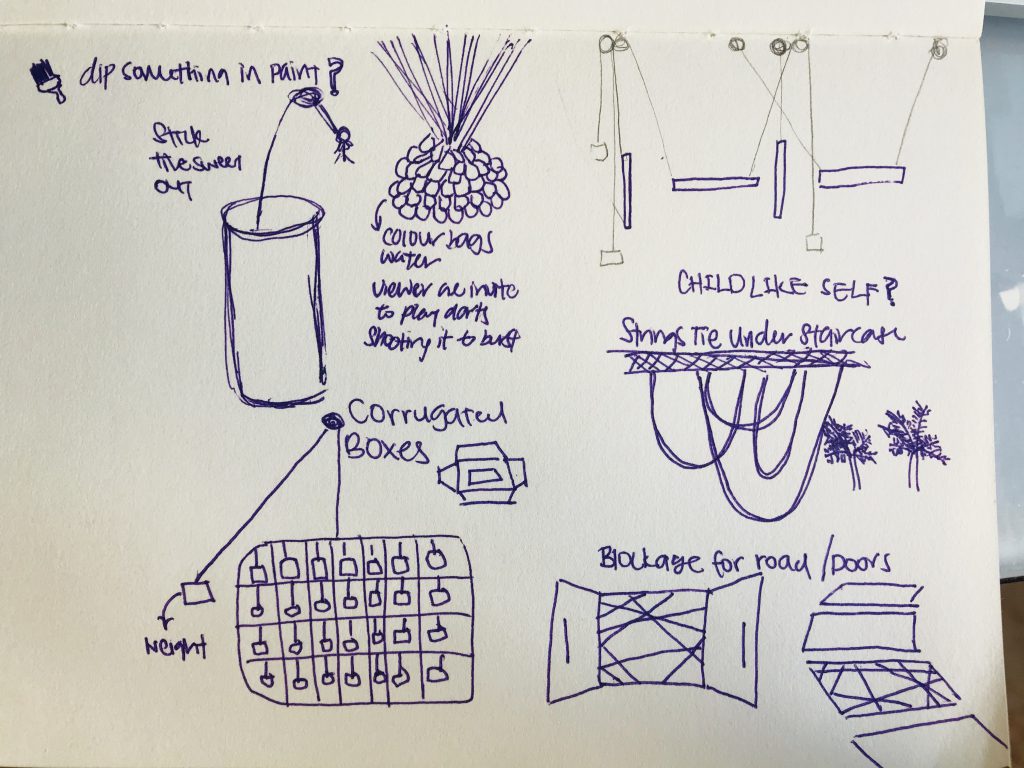
 After settled all the knots, 1 pulley are tied to the railing to create this simple pulley system. However, the test out wasn’t the effect I thought of because the lowing speed was really fast when short amount of rope are being pull, this will make my dangling candy shorter.
After settled all the knots, 1 pulley are tied to the railing to create this simple pulley system. However, the test out wasn’t the effect I thought of because the lowing speed was really fast when short amount of rope are being pull, this will make my dangling candy shorter.






















![Interactive Spaces Part I [Analog]](https://oss.adm.ntu.edu.sg/a150112/wp-content/uploads/sites/384/2018/02/IMG_6072-1200x900.jpg)