So I have to narrow down to 4 different jobs to proceed on with the project:
- Interior Designer
- Confectioner
- Radiographer
- Contractor
The Interior Designer
The first job that I decided to proceed with is an architect. So I started to look at what are the factors and elements that I could use for the design.
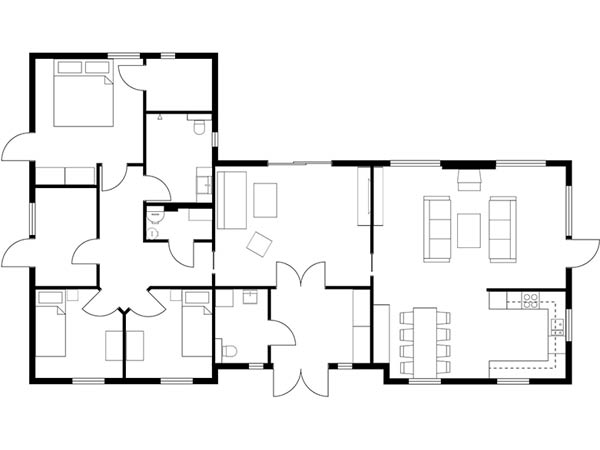
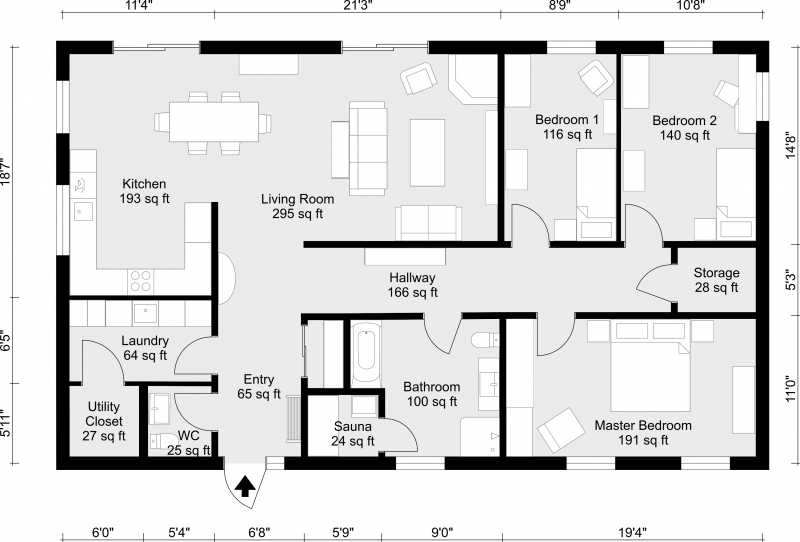
Blueprints & Floorplans
The first thing that comes to mind would be that architects use blueprints in their work. Sometimes it shows the side views of the structure or like a perspective view. In other times it shows the interior floorplan of the structure.
But if to decide between the floorplan or the blueprint designs, I think it would be better to use the floorplan design because it is more flexible in a sense that the floorplan can make out more shapes than a vertical structure/a side view of a building.
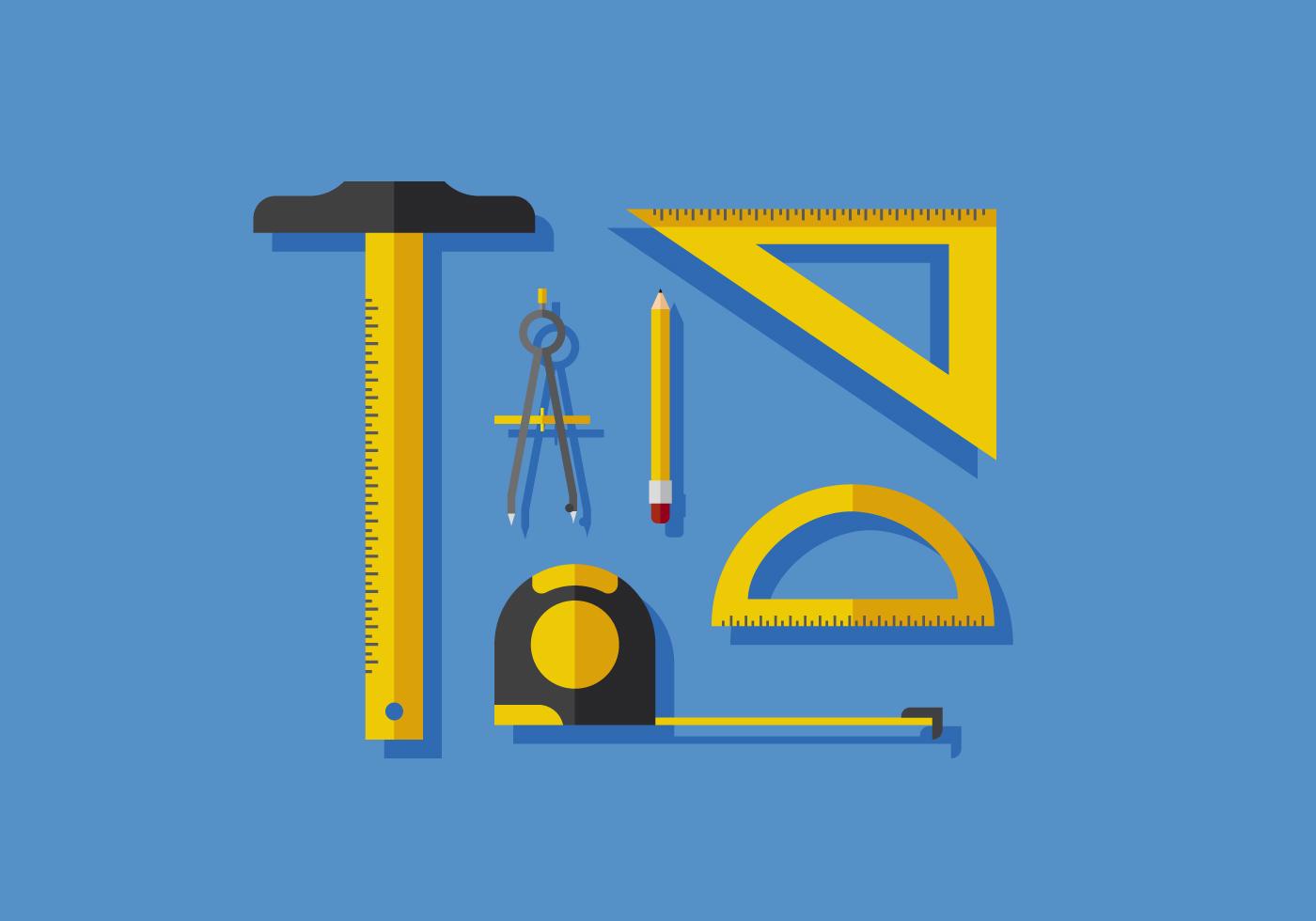
Interior Designer tools
Another way to attempt based on the interior designer is through the tools used by an architect. They have different tools used to form different shapes and to create different drawings.
The tools are already in odd shapes, which can be used to form the different letters of my name already.
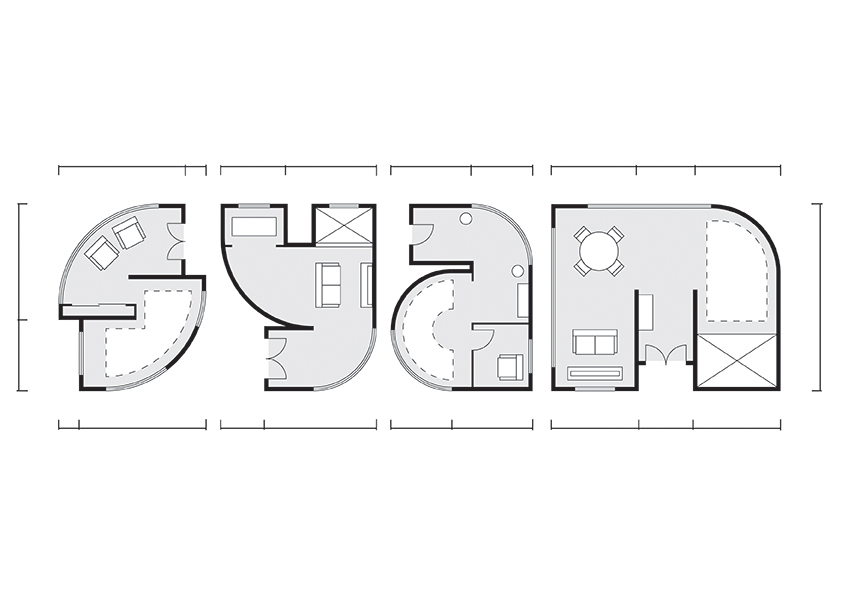
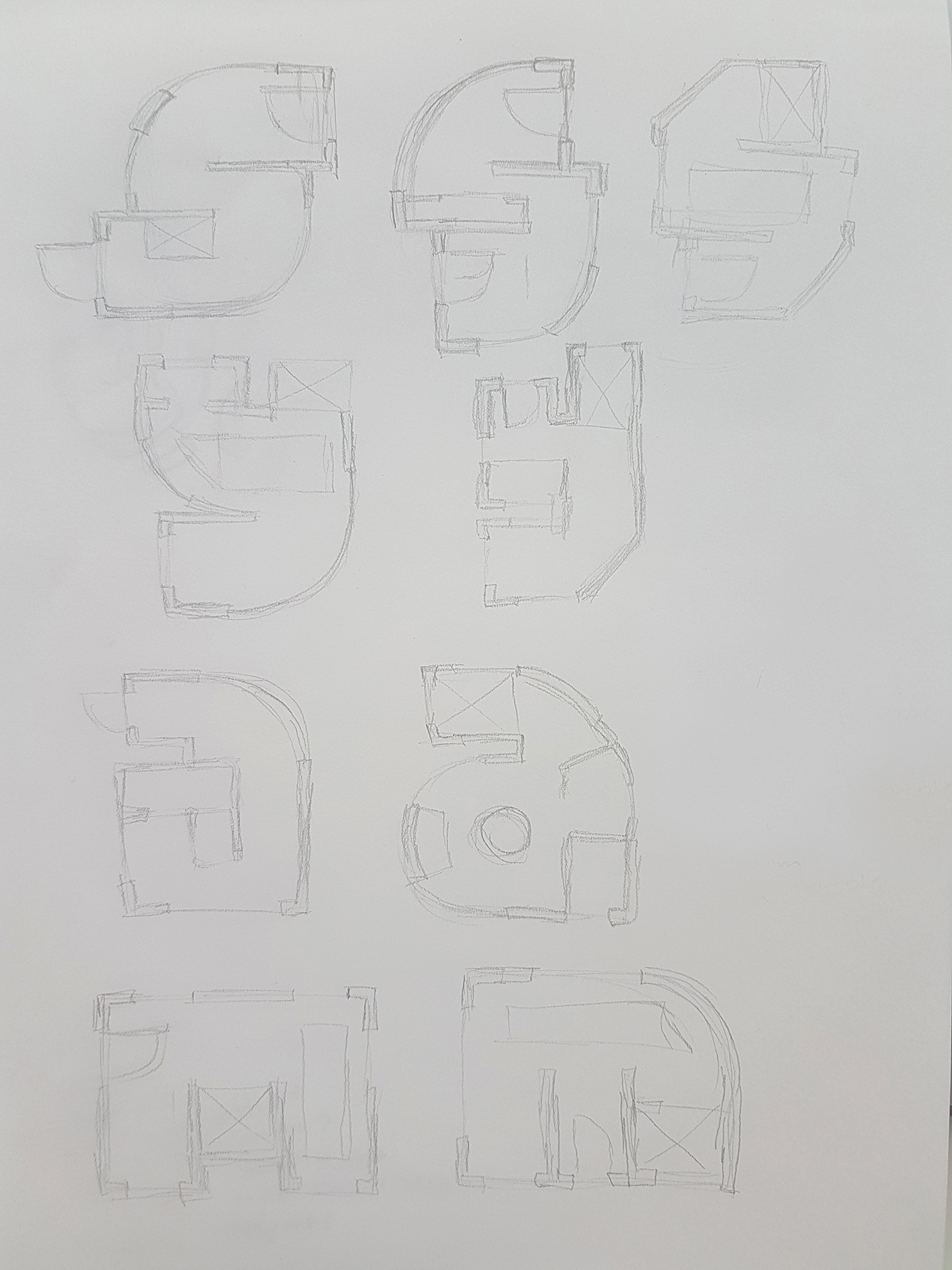
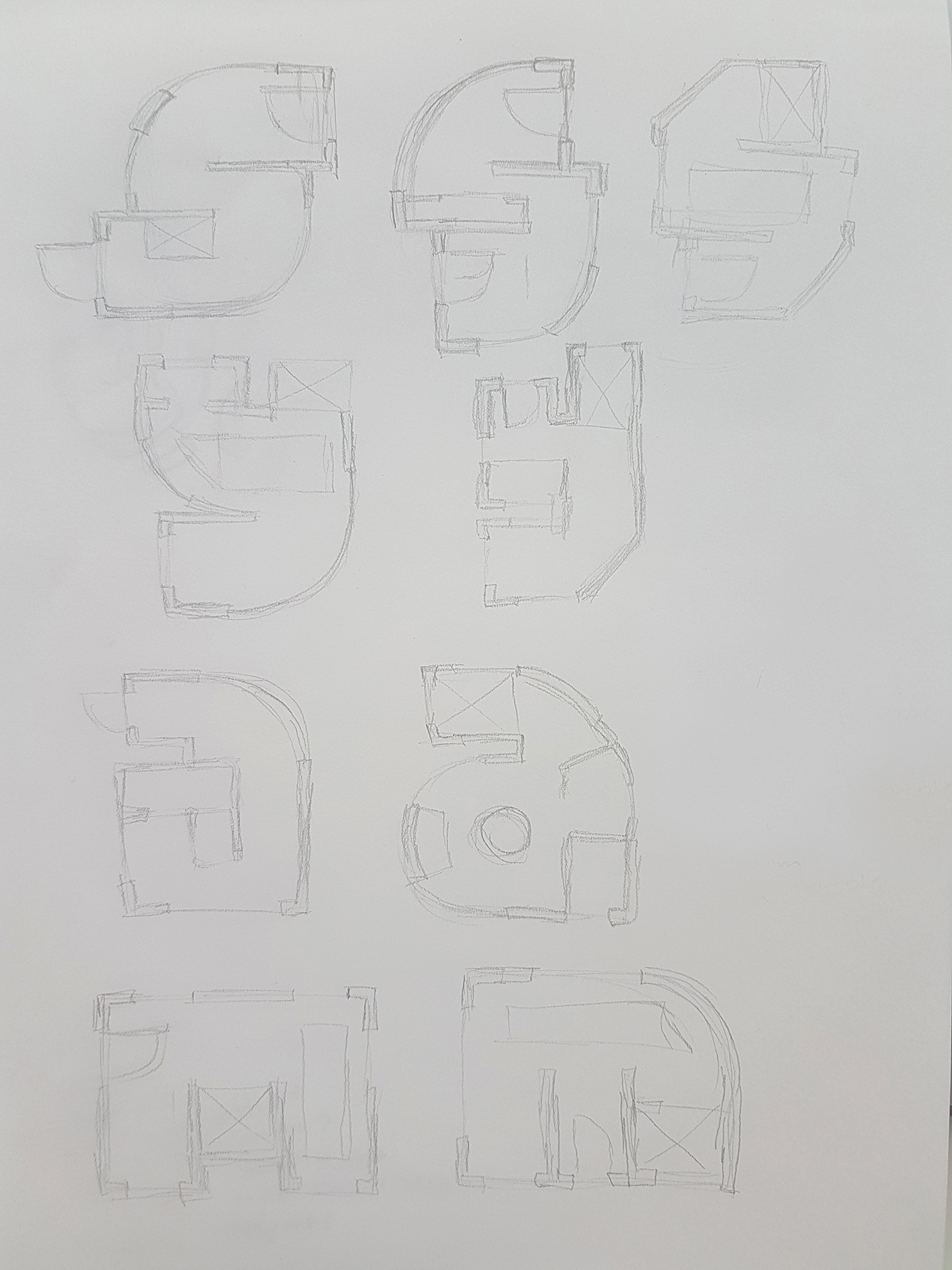
First draft

First draft for The Interior Designer
I tried to implement the concept of a floorplan into the letters. Still exploring the different forms, whether or not to make it angular or has more curvature.
Comments from peers & lecturer:
- Floorplan design has been used too much by seniors, especially by using blueprints. So I have to stick to more of the interior design floor plan concept, which includes more of the interior contents of the structure so as to differentiate it from previous samples.
The Confectioner
I thought of food, but the idea of using food as a chef cooking has already been taken and used. So I branched out from food to candy.
Types of candy
I guess the first step is to find out what sort of candy there is, and from there I can pick out the elements and work with them.
Patterns & Textures from candy
From the types of candy, I can try and pick out the different patterns formed and the textures from the different candy.
And the list of textures goes on, but the idea is to maybe form the basic structure with the candy and at the same time have the textures in mind and implement them into the design.
First draft

First draft for The Confectioner
So I tried to join all 4 letters of my name to show that the design is interconnected rather than separate units and I tried to make it seamless and flowy as if it is made from one line.
I implemented the different textures and patterns of confectioneries, starting from bubbly bubblegum on the “S” connecting to droopy and nutty chocolate for the “Y’, glossy doughnut with rainbow sprinkles for the “A”, and candy cane patterns and churros texture for the “M”
Comments from peers & lecturer:
- I have to make sure that the connection is obvious and it flows seamlessly through all 4 letters
- Try to get as many details on the texture to make it more realistic
- Colours have to be attractive (Pastel? Cannot use dark colours)
The Radiographer
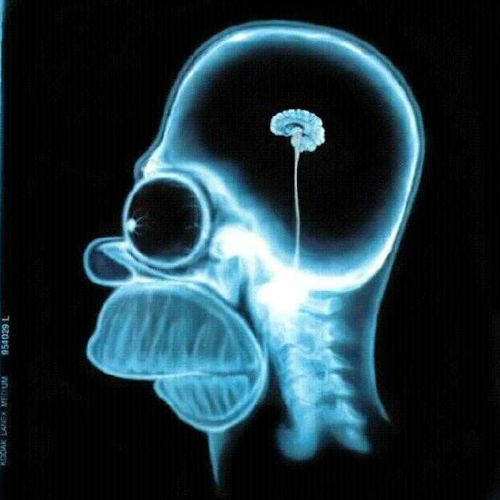
I thought of doing something based on the human body but seems a bit too normal or complicated. So I decided to stick to the human form but more of x-ray style.
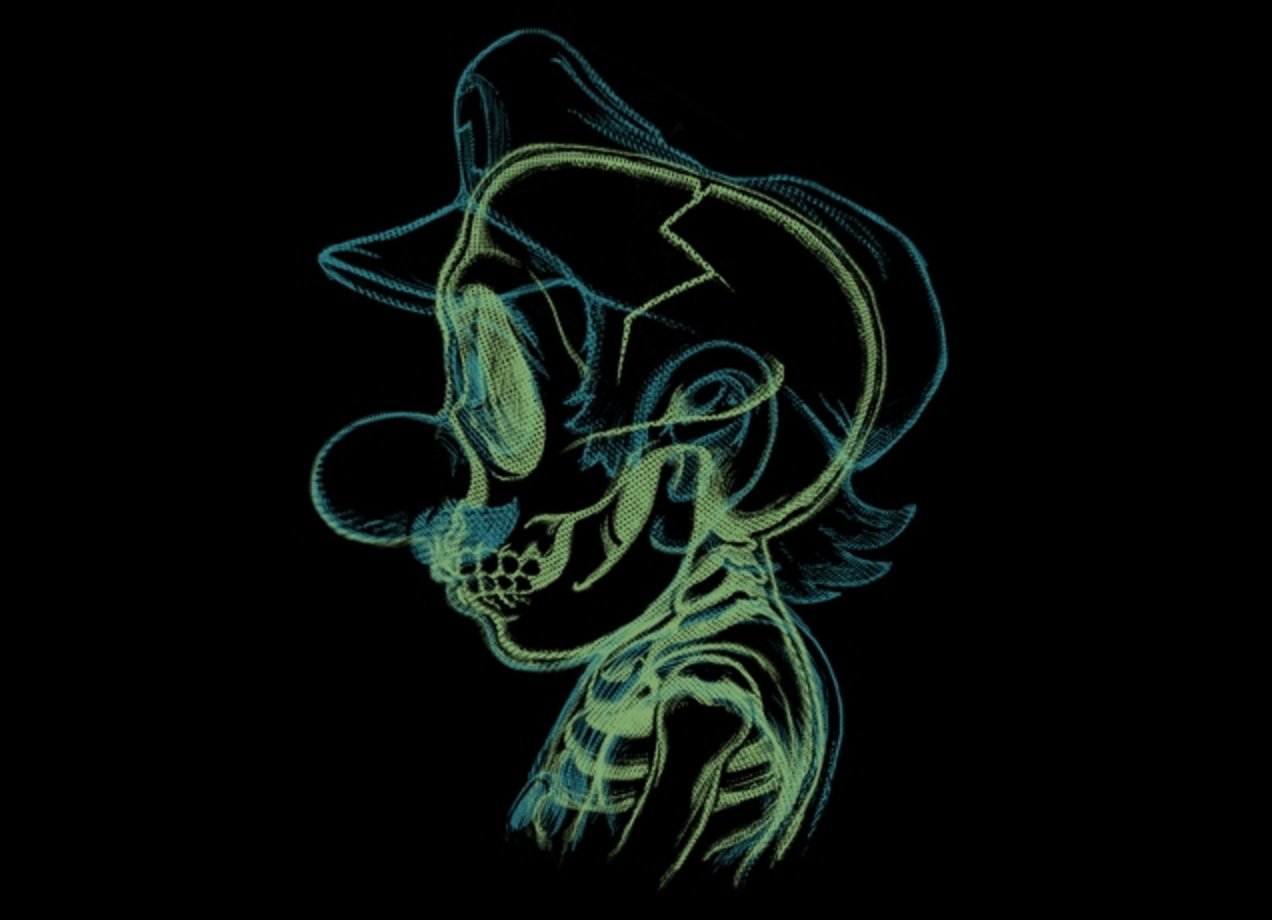
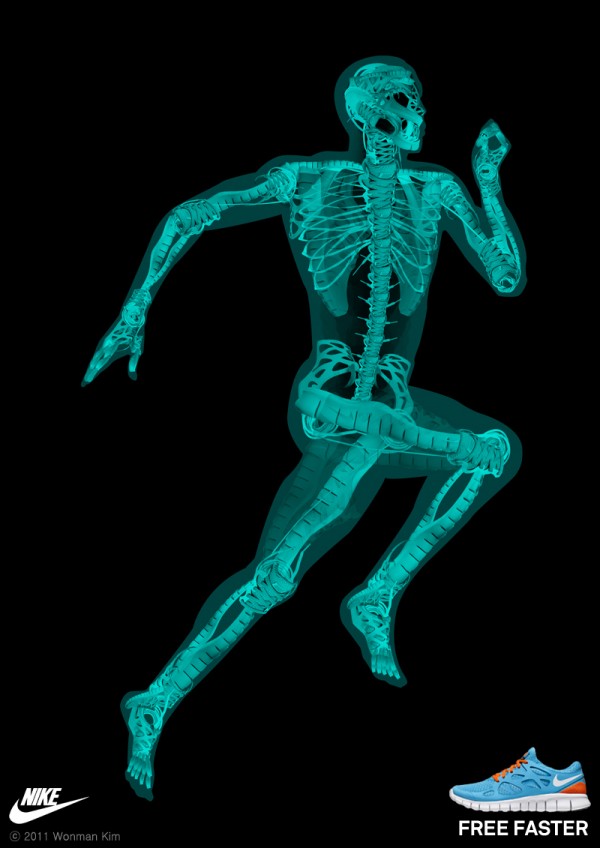
X-ray design
The idea of the x-ray is like thin neon lights but shows a faint outer layer while showing the inner object.
Body parts internal structure study
Another step to do is to look at how the internal structure of the body looks like so that it would look more realistic.
A possible concept that I thought of when doing this is that the inner layer could be just the type, while the outer layer shows something else. Or the outer layer could be the type, while the internal is showing something different.
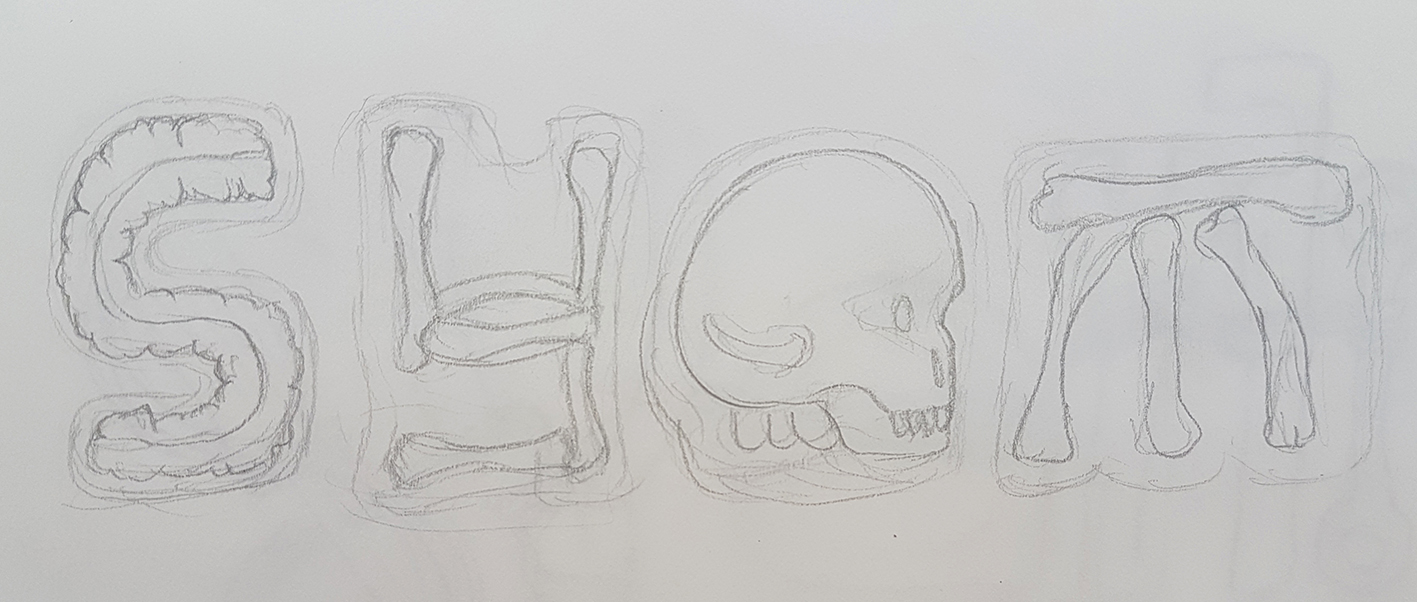
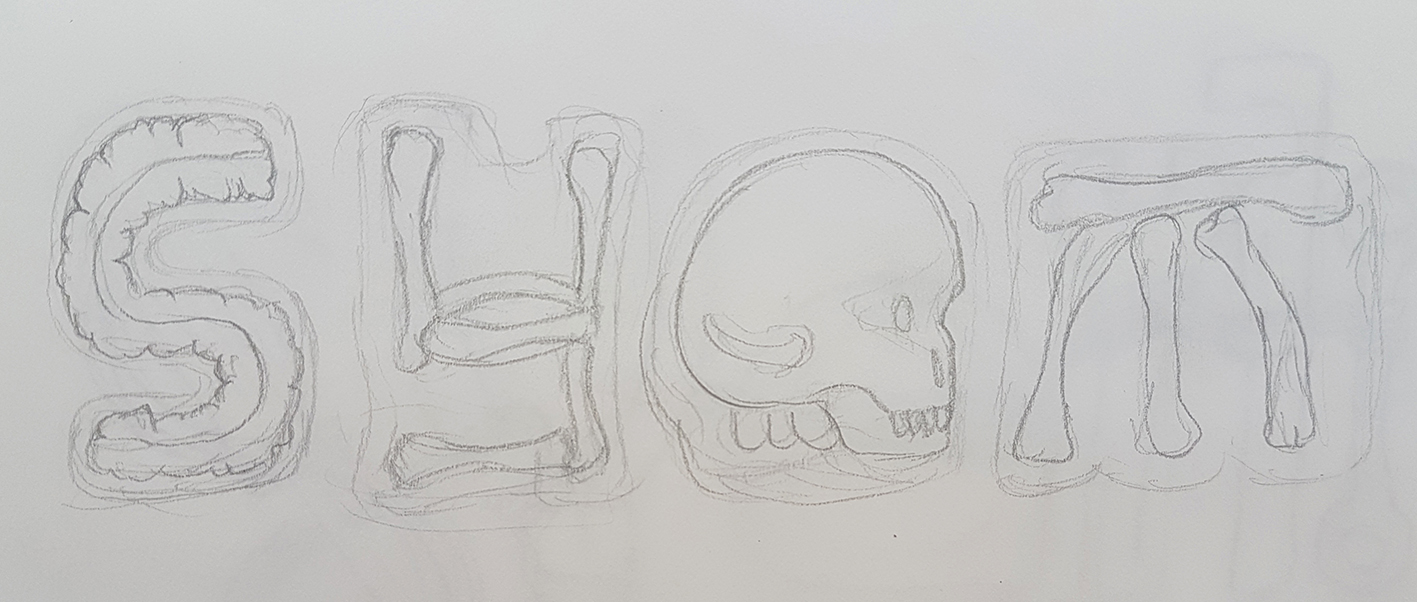
First draft

First draft for The Radiographer
For my attempt at this layout, I tried to implement the x-ray studies into the letters so that it looks like real bones and tissue in the x-ray. I also tried to make the outer layer of the letters look a bit different from the inner layers.
Comments from peers & lecturer
- I could include bone fractures
Funny or dangerous objects inside the x-ray scans. See if I would want to convey a more serious tone or humorous tone
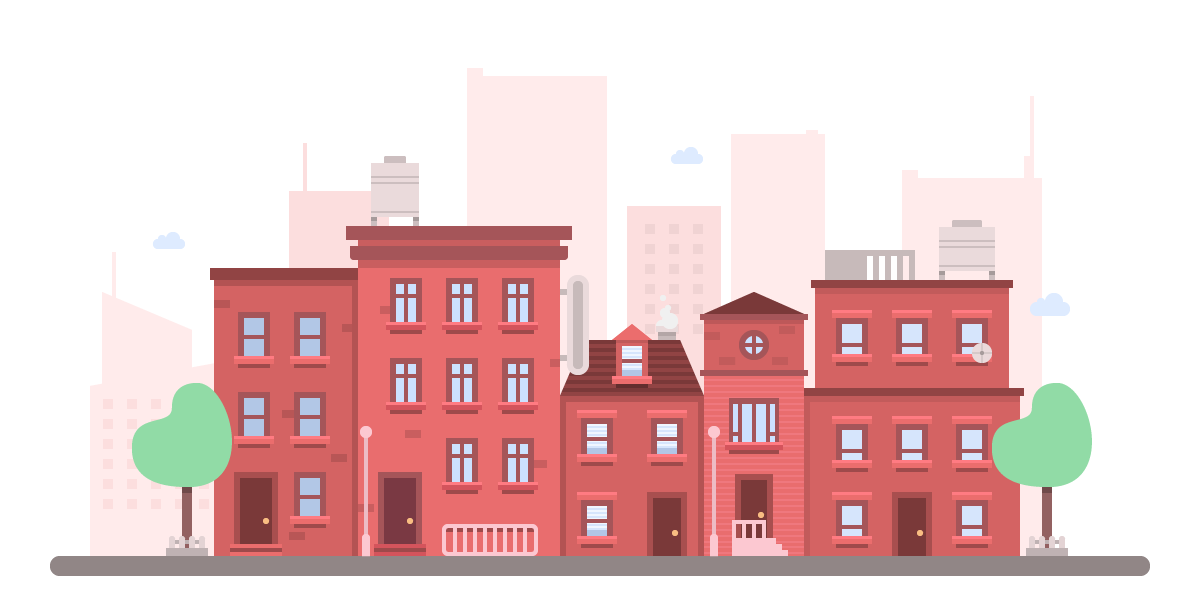
The Contractor
I wanted to do more of using real objects for this since I have already tried other styles for the other.
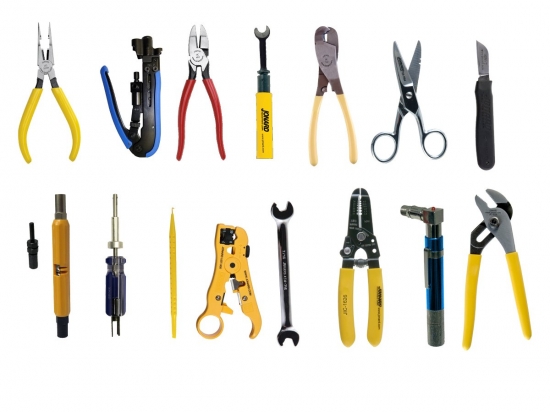
Contractor tools
So elements that I could pick up from the job of a technician is the tools that they use.
So the idea is to create the letters using the different tools of a technician.
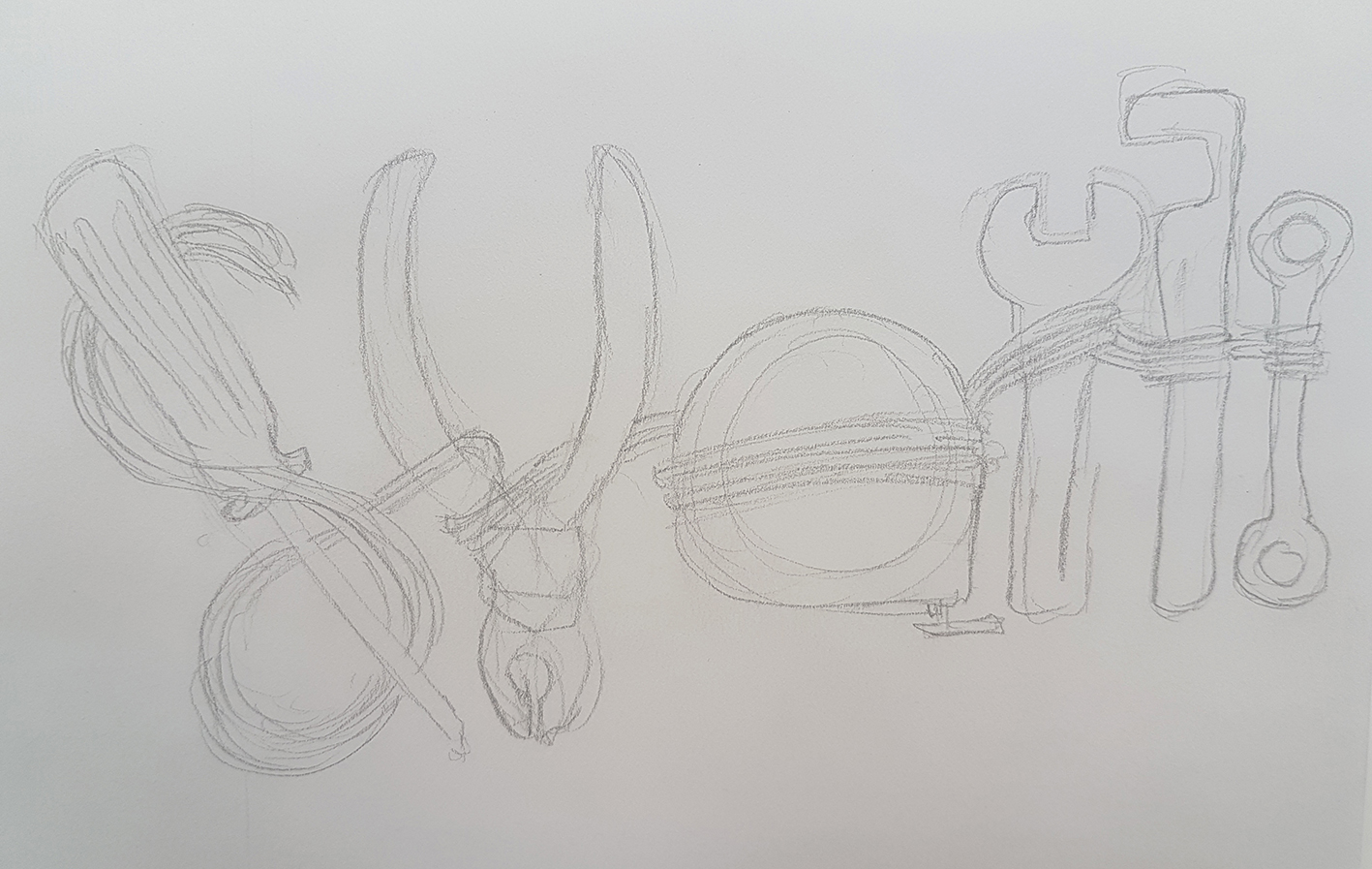
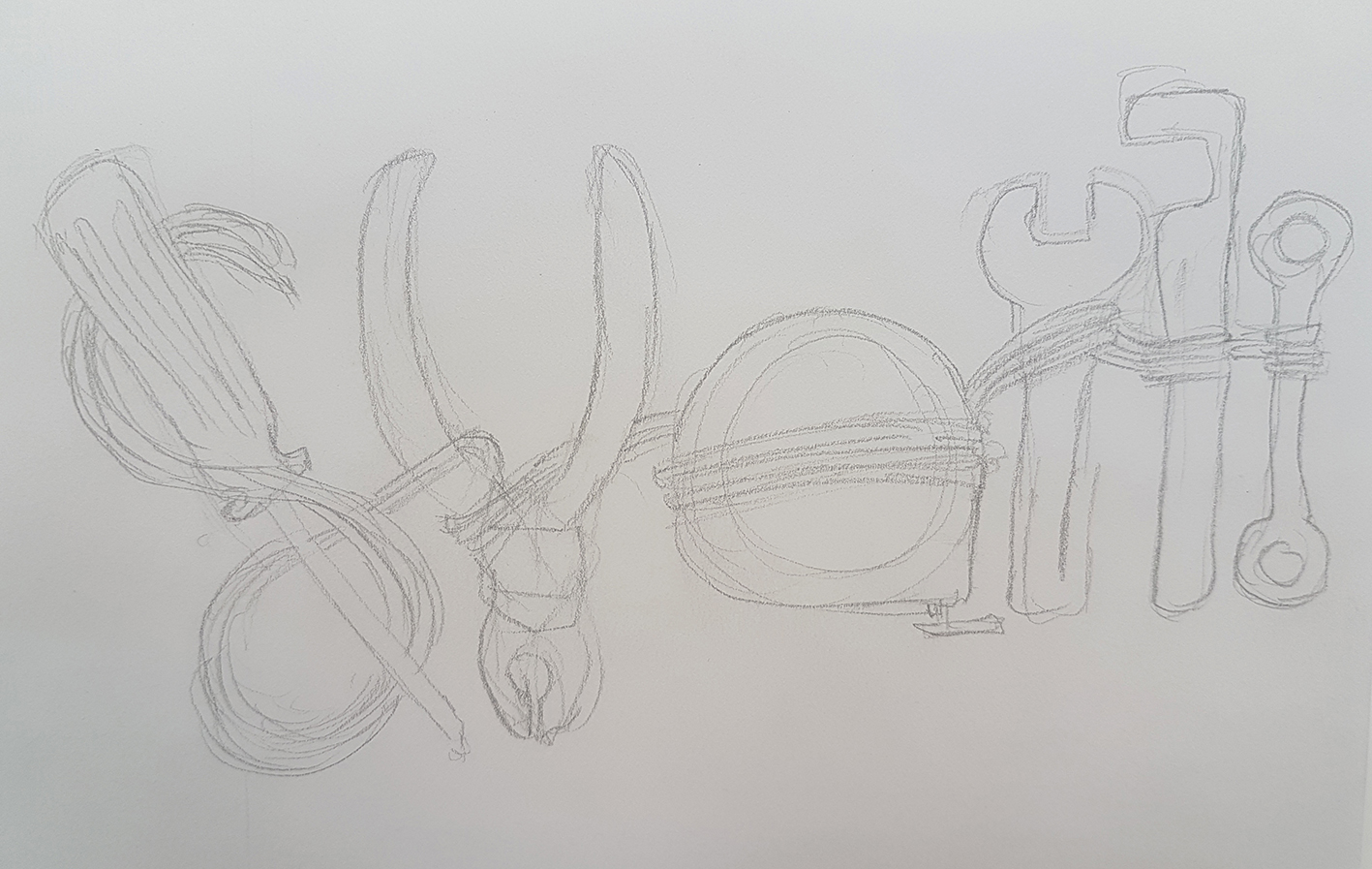
First draft

First draft for The Contractor
I tried to implement the tools into the formation of the letters, and I used wires to in a way join the letters together and also to form more of the curvy letters.
Comments from peers & lecturer:
- The approach is too direct in a sense that the tools are used directly as the shape forms – like pareidolia
- Lack of manipulation should have more
- Combination of different equipment to form each letter, rather than using just one tool to form a letter.