Filter 1: Client
For this project, I asked my non-ADM friend to become my client. (She’s happy to do it.)
We have known each other for years, so suffice to say, I know her pretty well. I asked her about what she’s passionate about nowadays and she said sustainability; she’s been trying to reduce plastic usage more by bringing her own lunchbox for take-away food from the canteen and always using reusable bags when shopping.
Recently she encountered something that made her realize that a lot of people around her are aware of sustainability issues, yet are not moved to do something about it, and it made her rather upset.
Taking that, I put two keywords together: nature and sadness.
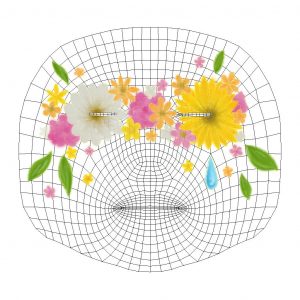
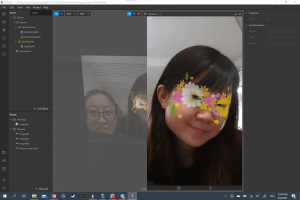
Here is the artwork.

Nature here is symbolized by flowers and leaves. I chose a daisy and a sunflower as the main flowers as those are my friend’s favorite flowers. Since my friend is a bright and positive person, I chose a bright color palette for the flowers in general, with occasional pale white flowers to balance out the daisy. Yellow and orange are especially her favorite colors.
As for the sadness, I put a single teardrop. It also portrays the loneliness of being alone, since she felt that she was fighting with the issue alone sometimes. Since the flowers are mainly yellow-white-orange-pink, the blue teardrop stands out well.
I also outlined the entire artwork with glowing pencil texture, but it’s not very visible. I wanted to give it a handmade feeling since my friend loves arts and crafts. I made it “glowy” to represent her confidence, the way she carries herself.
At first, I created the flower to cover the eyes completely to represent blindness to the issue of sustainability, but it might not look good as a filter, so I create openings for the eyes. I wanted to portray the saying “see no evil, speak no evil, hear no evil” but I got stuck on thinking of what elements to put. I didn’t want to ruin the composition altogether by adding too many unnecessary details, so I decided to focus on one, which is the eye part.
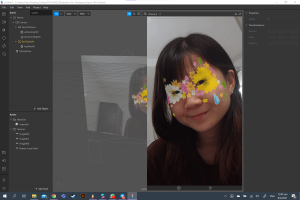
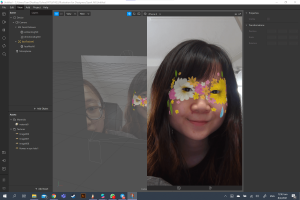
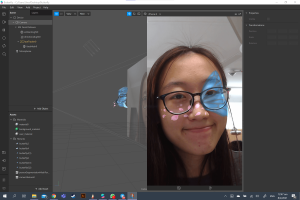
Here’s how it looks on her:



(She was excited to model for me.)
It does look a little weird on some types of faces since the brown centers of the flowers are located right at the corner of the eyes, but I’m quite satisfied with how it looks on my friend.
Filter 2: Self
One thing I need to say: I like BTS. I chose three BTS songs that I love the most, and I feel, represent me in different ways. (Also disclaimer: it didn’t take me very long to decide on this. Really, whenever I have projects about myself or my interests, my personality is suddenly reduced to either mental health or K-pop or both.)
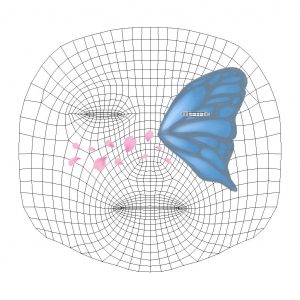
Before I go into the explanation, here is my artwork.

The half-wing of a butterfly represents the loss of hope and the inability to live up to potential. I am not the most positive person and I also have issues with self-esteem, so I think it’s a perfect representation of my inner problems. It is also linked to a BTS song titled “Butterfly”, which speaks about the fear of losing loved ones. In a sense, it also relates to me. In this pandemic, I can’t return back to my home country, so I’m really concerned about my family back in Indonesia and whether they are doing well.
The color of the butterfly is blue and grey, which is the title for another BTS song: “Blue & Grey”. The song symbolizes depression and loneliness as the colors blue and grey, and I relate to that a lot.
Lastly, the flower petals are the symbolization of the song “Spring Day” (because there’s a line that says “Flower blossoms are falling”), which is about longing to meet loved ones. This relates back to the point about my current situation of not being able to return home, and the desire to do so.
For the technicality, I tried to make it look more sentimental since the topics that I’m symbolizing are mostly emotional ones. I like how it turns out; it’s simple yet aesthetic, and there’s a nice balance between the somber blue and grey and the lively pink. Overall they look like they are symbolizing the arrival of spring (referral to “Spring Day” again?) and budding of new hope, which contrasts my representation of the half-winged butterfly. (I hope it makes sense.)
Here’s me with the filter:

I think it doesn’t look half bad on me. I still really like the colors. Blue just happens to be my favorite color as well.
Reflection
After I finished creating these, I was excited to see how they look on the faces. However, I was (and am) worried that it may be too simple. This is almost my first time creating digital illustrations (I’ve also never drawn anything by hand and scanned it digitally). I don’t know what my style is; I don’t know what to do, I don’t know how to blend colors. Time passed by so fast when you know nothing.
However, despite that worry, I’m still satisfied with how they turn out. Mostly though, it’s just me, just doing it. I didn’t think much about stylization, honestly, because I’m lost myself. So I told myself to just draw and that’s how it turns out. I suppose I should have dug deeper to find my style. For now, I’m happy just exploring. One step at a time!
Also, you can see that I drew the flowers first before the butterfly since the flowers are all drawn on one layer while the butterfly is very beautifully layered. I have learned from my mistakes.
I still feel like I should’ve done more, adding more elements? But this is what I can make within the time. So. Yeah.
Through the interview, I also learned the differences when I’m making things for myself compared to when I’m making things for others. For me, it was easy to just create something very personal. Also, when I’m creating for others, inevitably I’m adding things that reflect my perception of them.
All in all, this has been a fun project. Learning about Spark AR is interesting, and I can feel my own personal development throughout this assignment as well. Hope I can do better next time.
Here’s the link to the assignment folder!