I started off the brochure project by researching on brochure design and applications of graphic elements.
This book, titled The Best of Brochure Design, offered an insight into the process of making brochures.
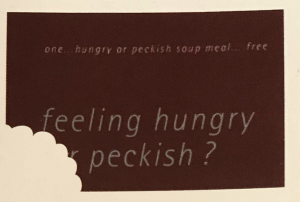
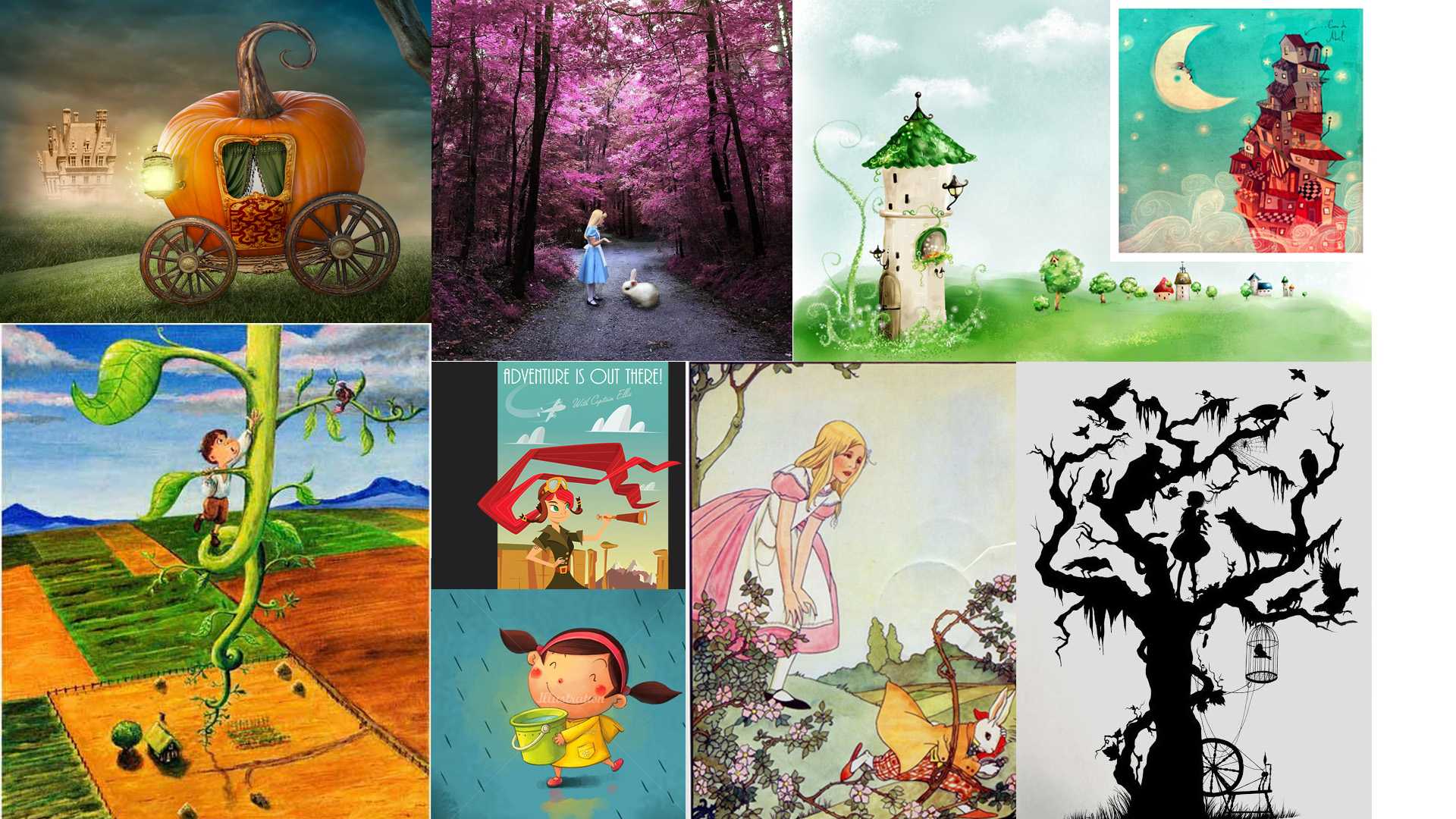
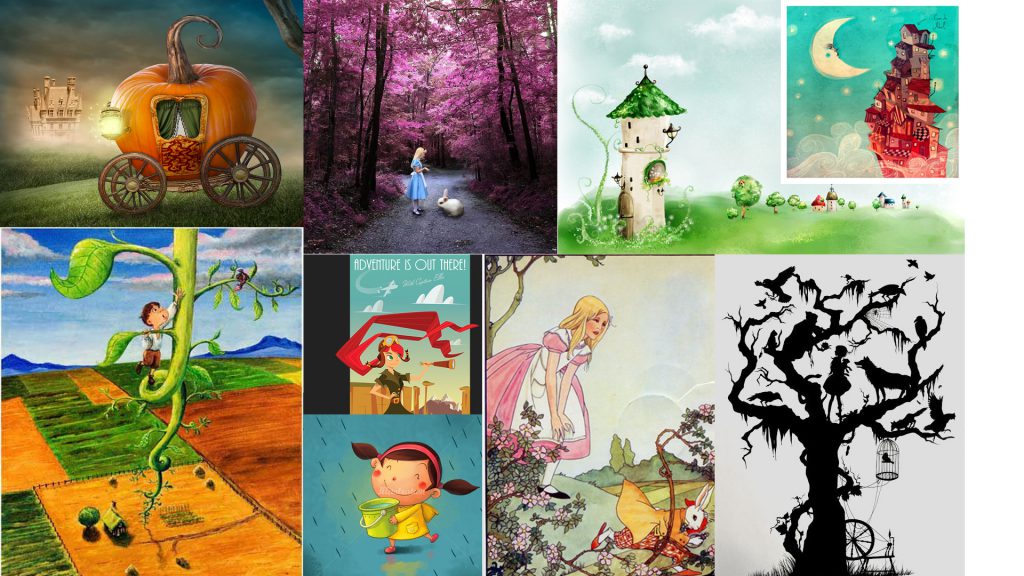
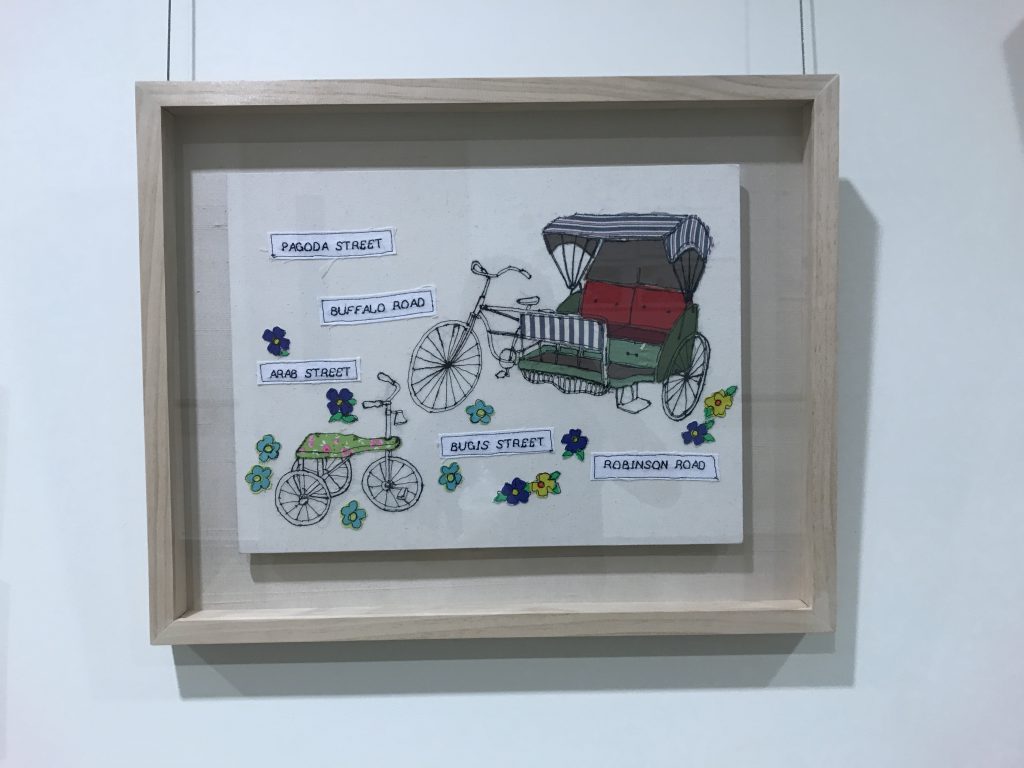
I looked into handdrawn illustrations as a reference for its organic and friendly outlook.
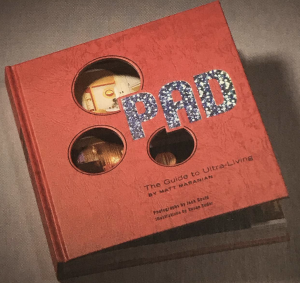
I then looked into architectural brochures for their geometrical composition, clean simple lines and efficient use of emphasis.
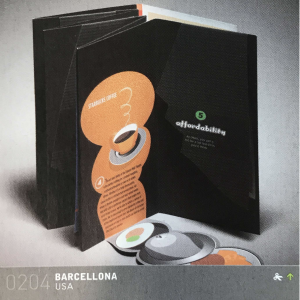
I was also rather inspired by this brochure taking reference from Mondrian’s composition. Its bold outlines and 3 tone colors resonated strongly with me.
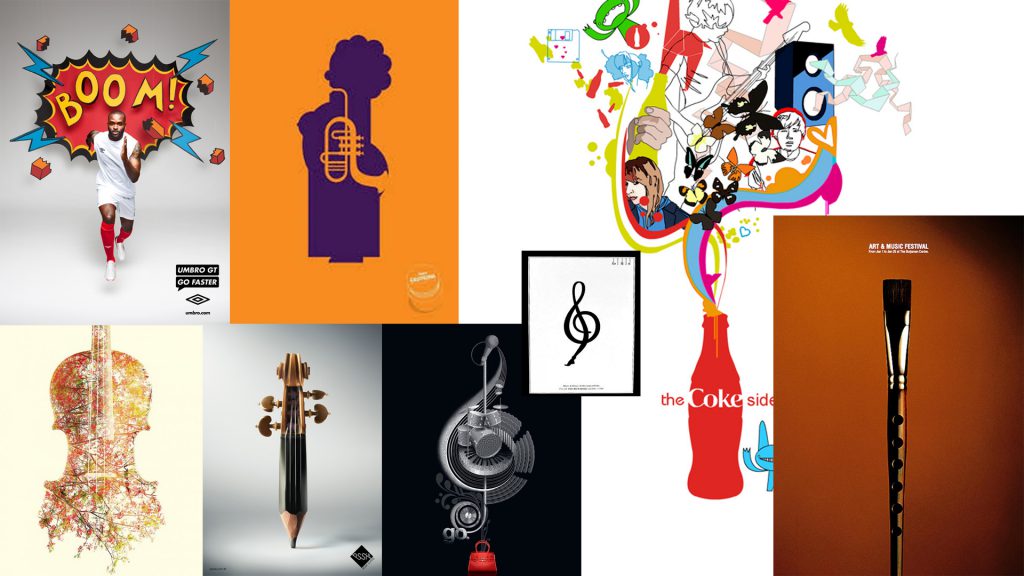
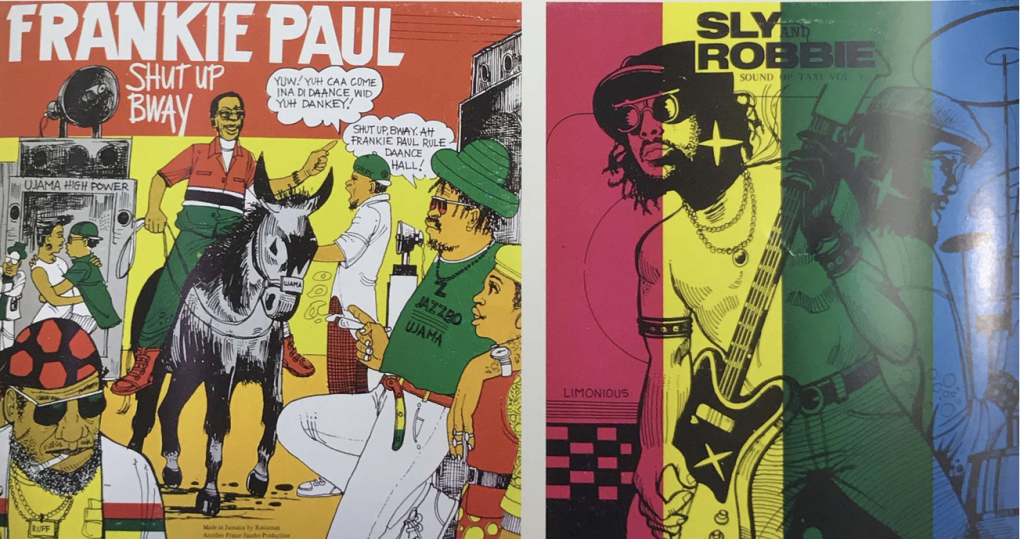
I then went on to research on graphic elements that I could use for my brochure.
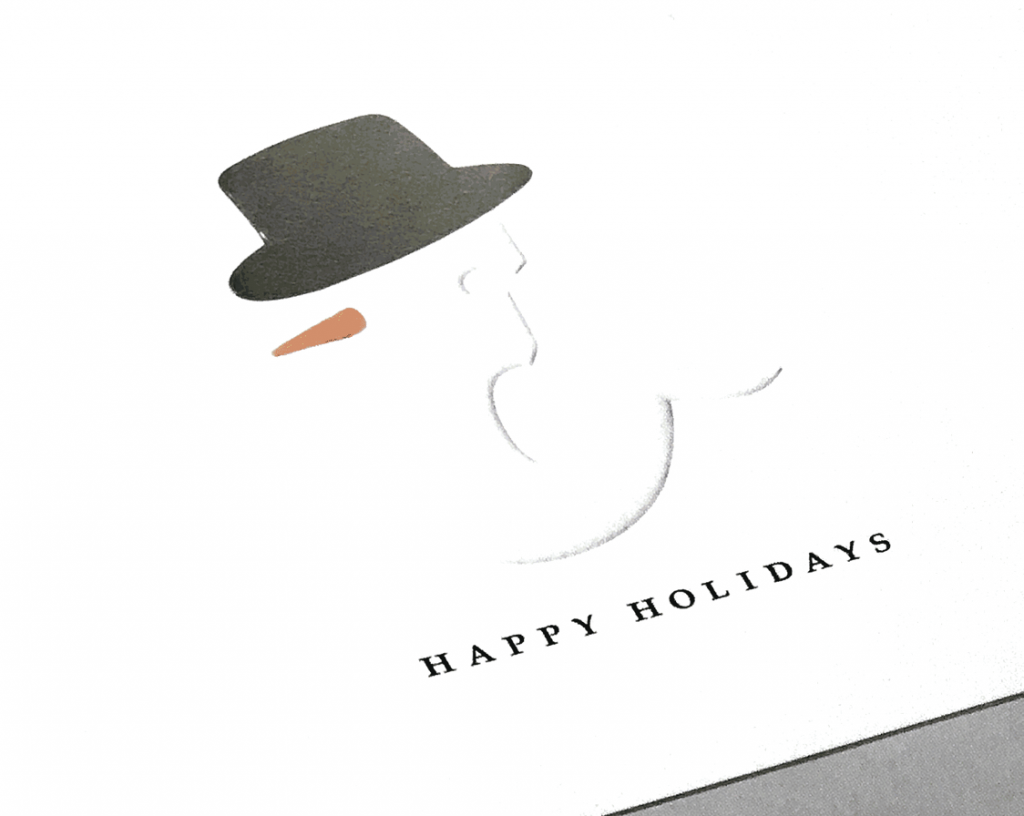
The use of media and color interested me; I also wanted to find a way to engage the audience appropriate to the context of Ng Teng Fong hospital.
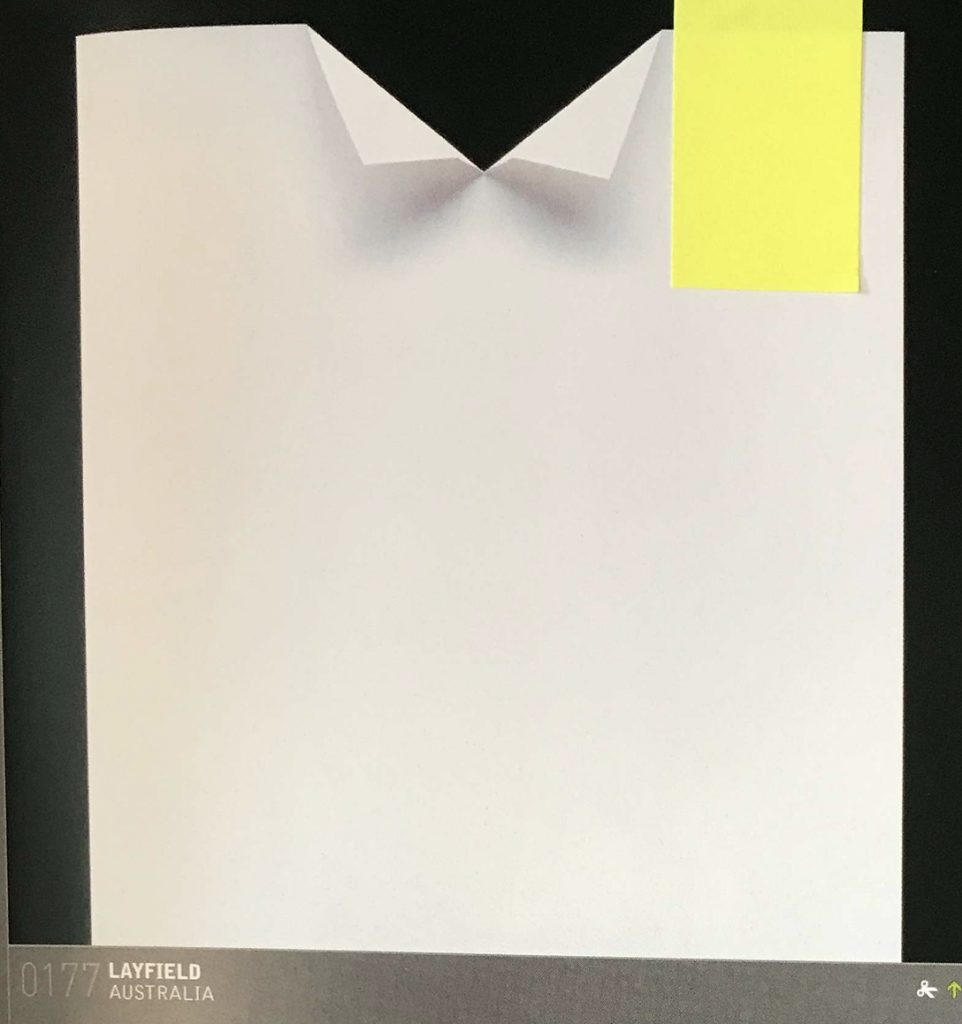
This use of die cut and fold for a tailor in Australia made me sit up and think about the ways I could make the brochure memorable and convey the associations of arts and health to the audience.
Overall, some of the examples left an indelible impression on me as I began to explore the various ways of incorporating design elements into my brochure.
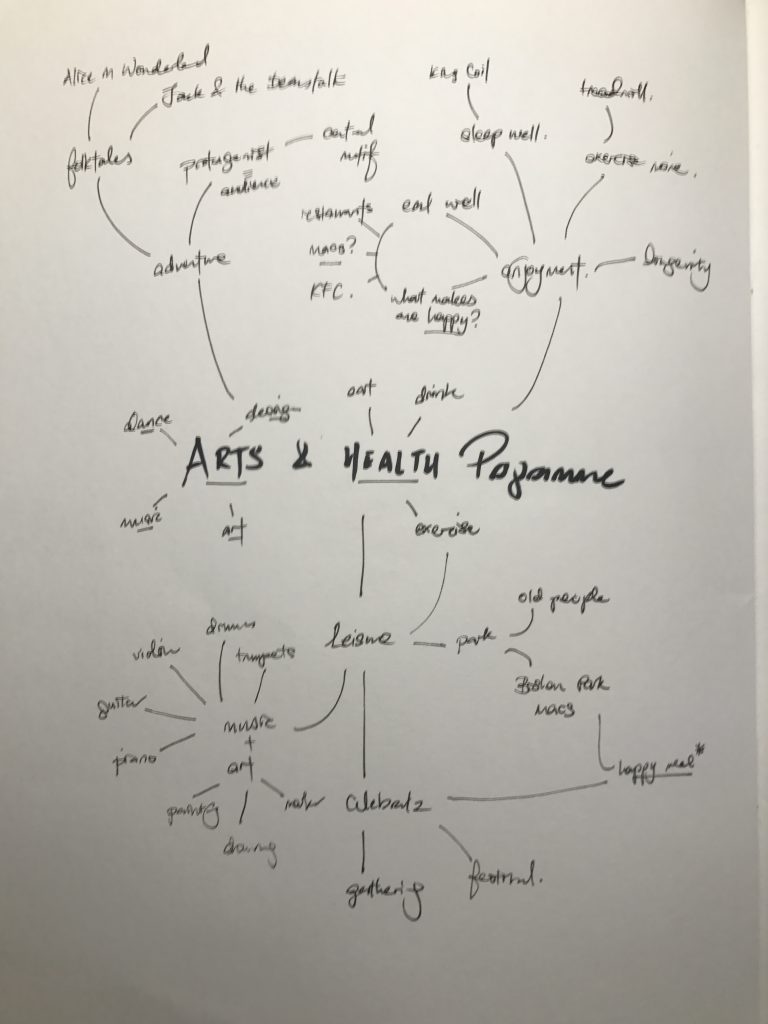
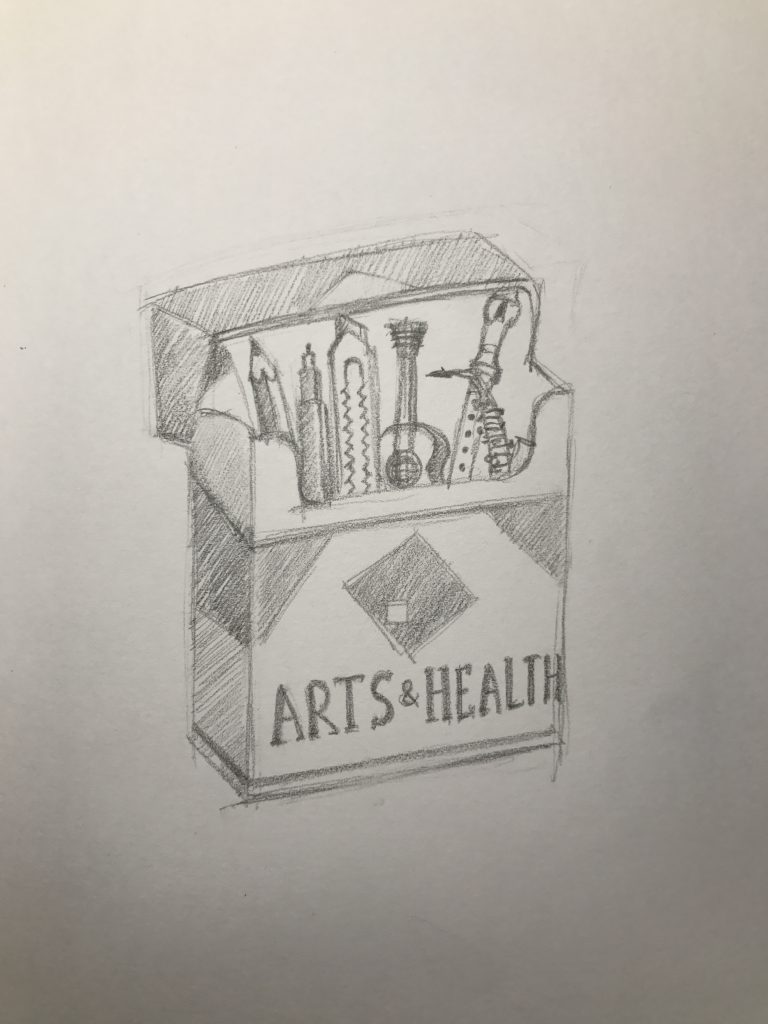
Draft 1:
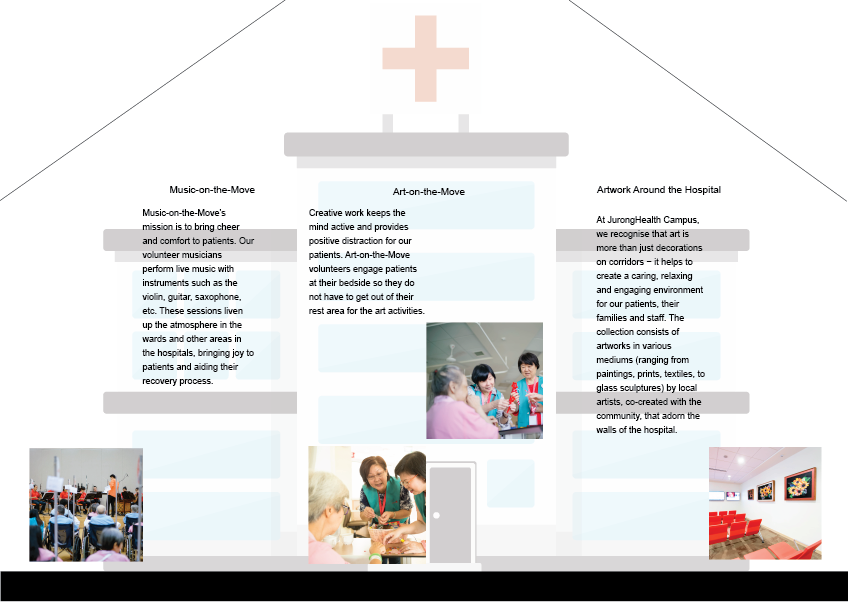
The first idea I had for the brochure was incorporating the nurse’s uniform into the brochure. As the attire represented the hospital, I thought it would be able to convey the principles of the Arts and Health programme. During the consultation, Michael and I agreed that incorporating the vest of the volunteers would further enhance the idea of arts collaborating with health; volunteers working with hospital staff to improve the welfare of patients.
The first draft of the brochure was done via grid formatting, and it was clear that there was not enough flow after consulting with Michael. The grid, instead of being a liberating tool, became a limiting factor for the brochure.
The exterior had the following issues:
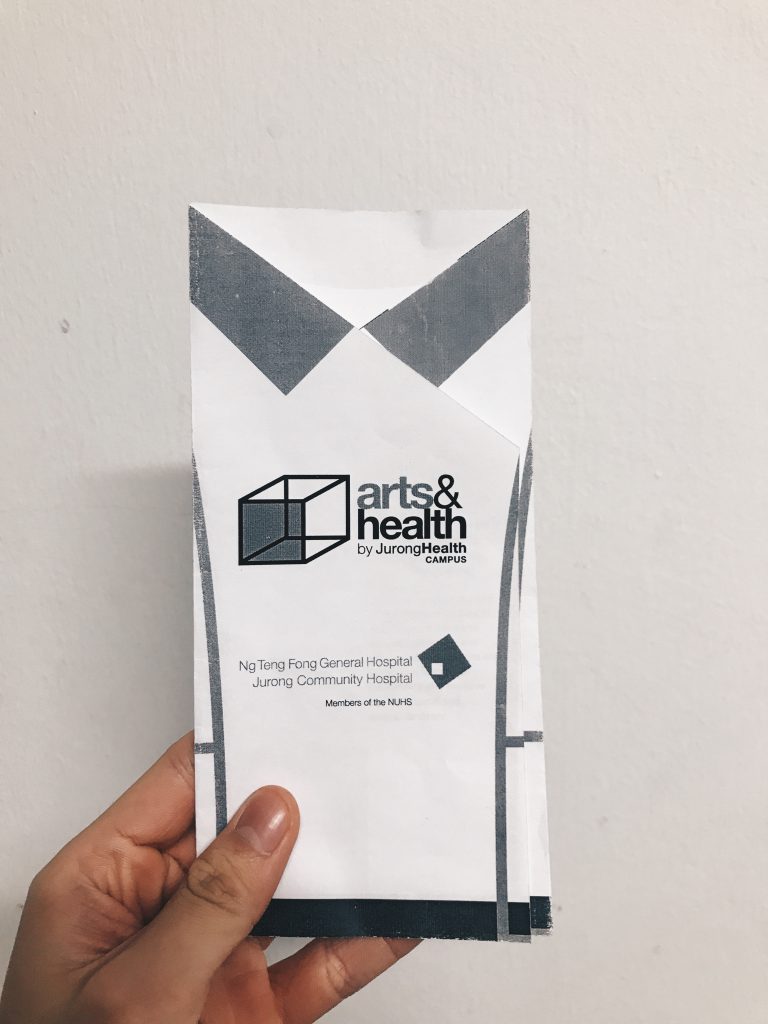
- The front cover had 2 logos which competed with each other for hierarchy.
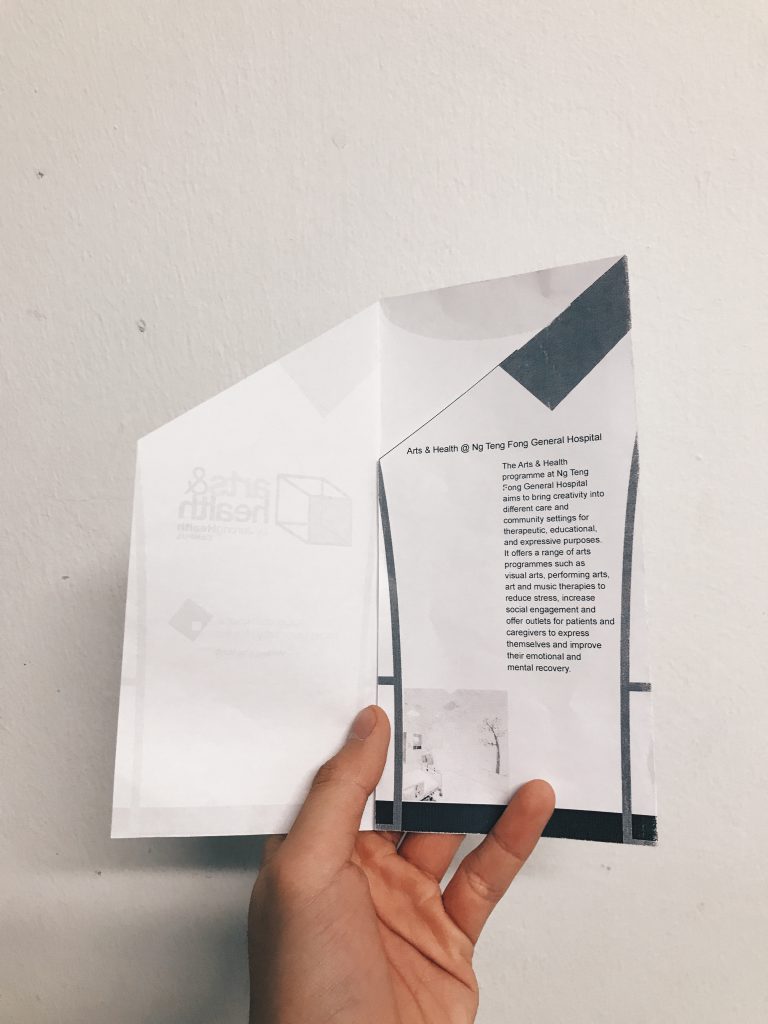
- The grid on the second page was too obvious, and the titlehead could not be seen clearly.
- The negative space of the back cover made it look barren and awkward.
The interior had the following issues:
- Having the uniform on the outside and the hospital vector illustration on the inside makes it look jarring and incoherent; should stick to one central idea.
- Bottom too image heavy; need to shake up the composition by placing elements more dynamically.
- Looks too plain.
When I printed out the first draft of the brochure, I started off with the left flap of the brochure as the front cover. However, as one can see from above there is a misalignment of the “collars” as I used a larger gutter for breathing space on the right flap for indication to flip over.
I sought to resolve those issues in my second and final draft for the brochure.








































































































































Recent Comments