For this project, I started off with a night shoot, exploring the unseen nightlife of Tanjong Pagar. What got me inspired was the song by rapper Jay Z, Heart of the City. The gritty, groovy track with its smooth lyrics felt very apt for the series of night shots.
https://www.youtube.com/watch?v=hcWAvBb65bc
^ that’s the song if you wanna listen.


I started off with Guoco Tower, an office building just outside the train station. I like the sans serif typeface and the illuminated background.

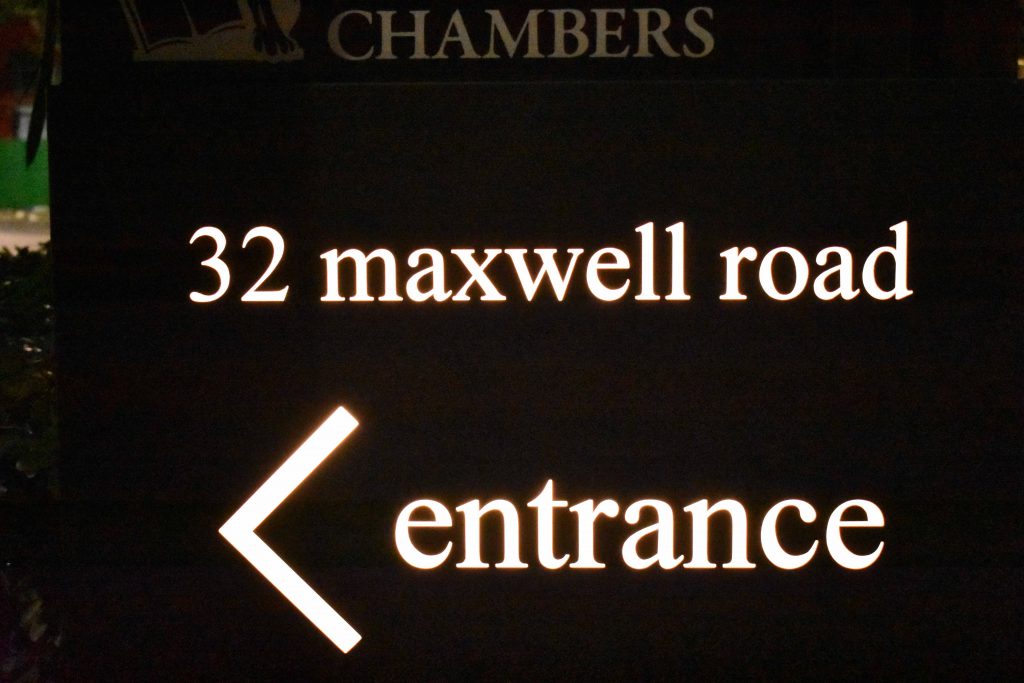
Times New Roman, usually seen on road processors but adorned on the signage outside Maxwell Rd.

Love the Tron Legacy vibes.

Japanese Restaurant near Guoco Towers.

Richard Branson’s famous Virgin Group also has a fitness club here. Love the V and the upward swoosh of the logo.

A bar.

Another cafe-bar.

Yet another cafe. But this one’s quite cool as it has the concept of mini trains / traintracks everywhere in its interior.

Every wannabe Instagram influencer should join this club.

Draft has a bar along the stretch too.

This is a Korean street food restaurant. The custom fonts can take some time getting used to though.

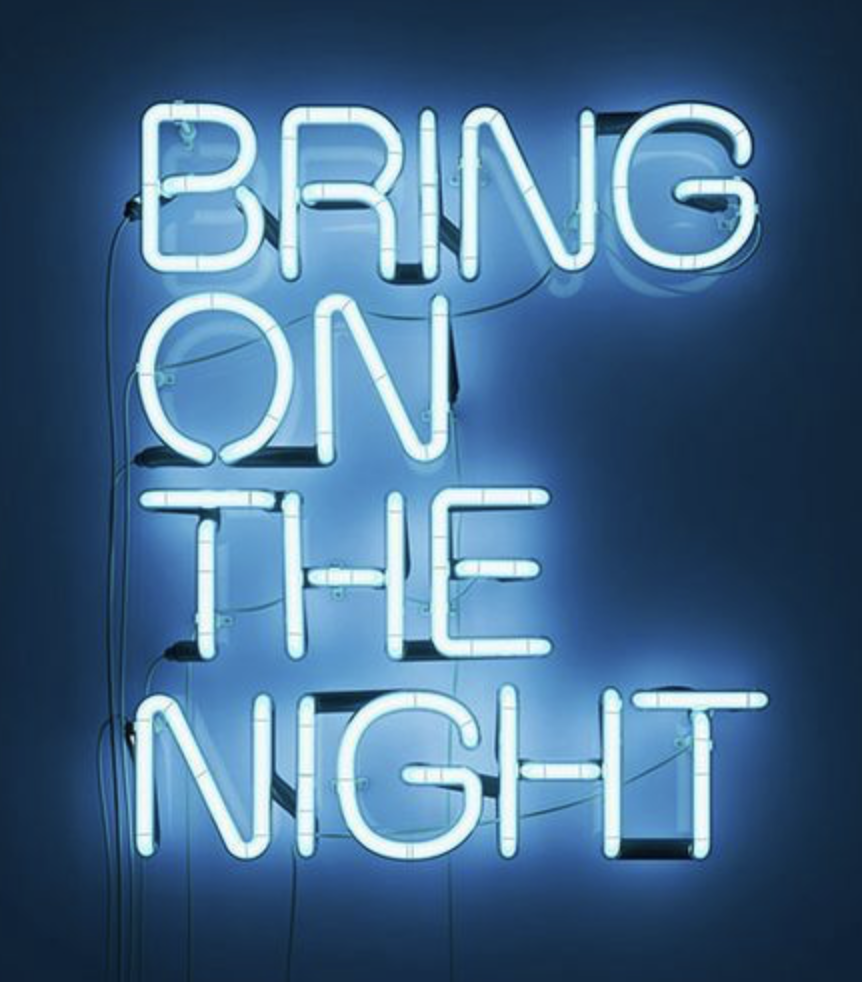
One of my favourite, the neon signs with fluorescent lighting reflecting off the black boards, creating an intriguing and arresting image of nightlife.

As i walked farther, I came across a creative agency with the name CRE8. Awesome stuff.

Like the icon and typeface of this patisserie. Very art deco, a tad bit flamboyant but matching the luxurious interiors as well.

Finally, a neighborhood jewellery store with a good old storefront sign.

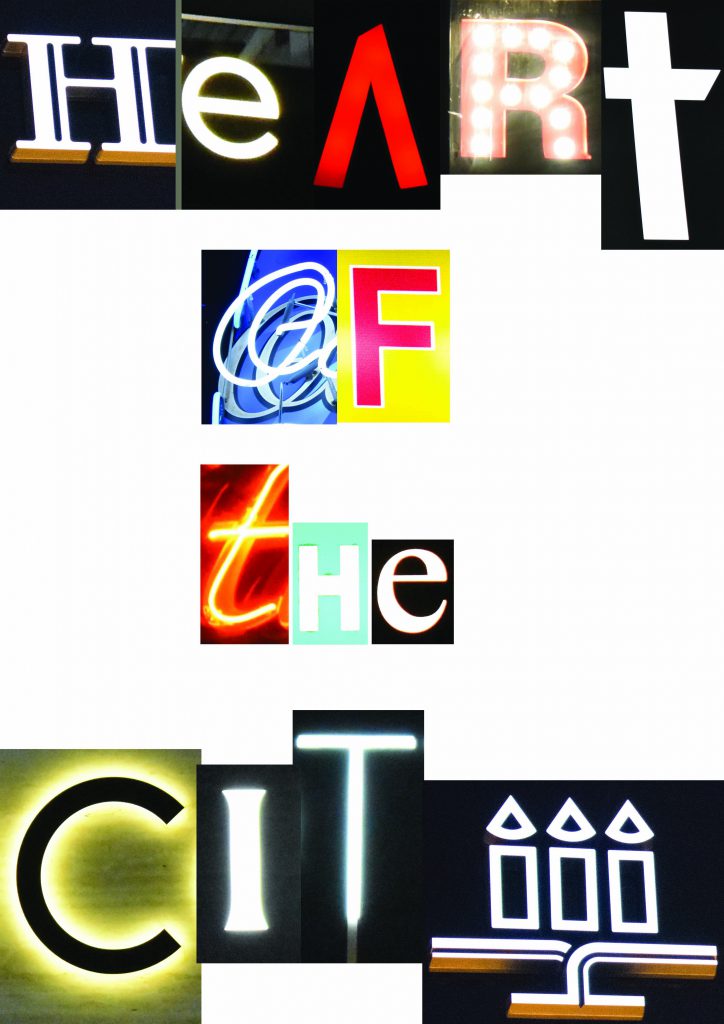
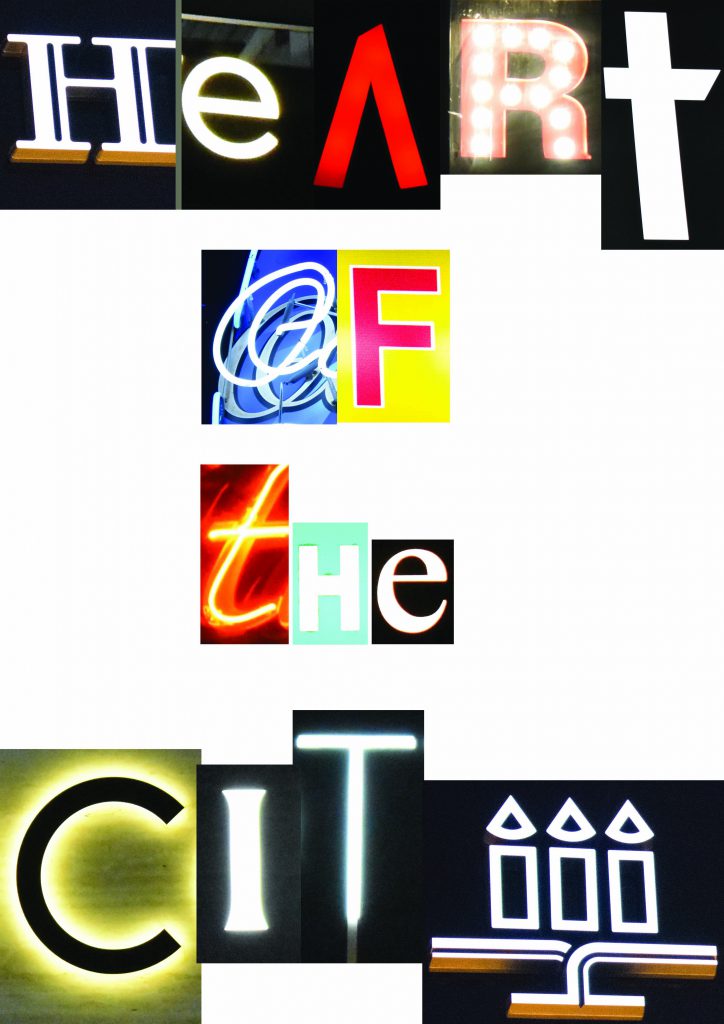
I decided to go with Heart of the City as I think it reflects the mood of Tanjong Pagar. It is, after all, a business district laden with eateries, pubs and pockets of entertainment at night. As with any financial district, nightlife is often nearby due to the affluence and decadence that surrounds the place. The use of light to enhance the visual imagery of typography is something I could perhaps explore further. I’ll be going back to Tanjong Pagar soon for a day shot.
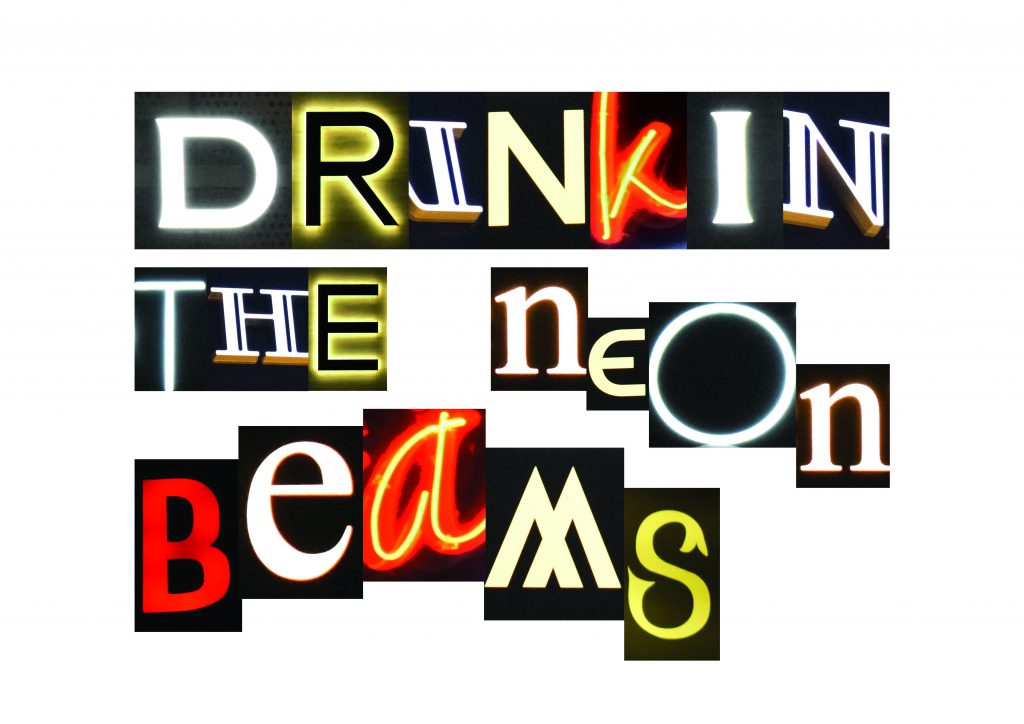
The electric night scene of Tanjong Pagar left a deep impression on me as I walked through the streets, bathed in a neon hue. I tried to soak it all up, and then it hit me. Tanjong Pagar wasn’t just a place for you to drink alcohol after a hard day’s work in the CBD, it was also a place where you could simply get lost in, drinking in the vibes of the place.

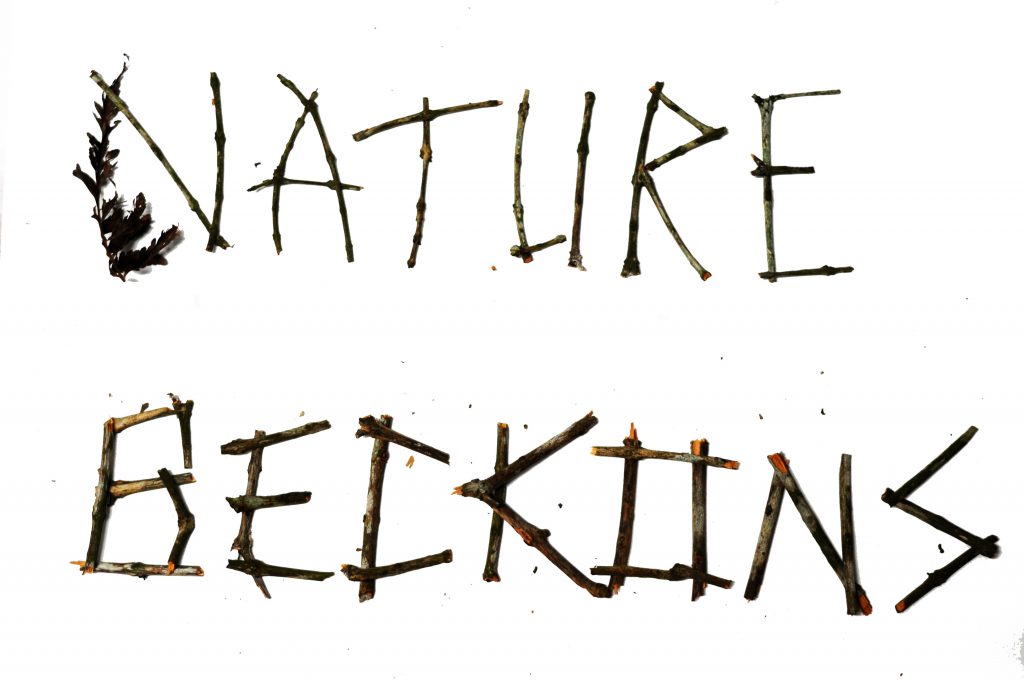
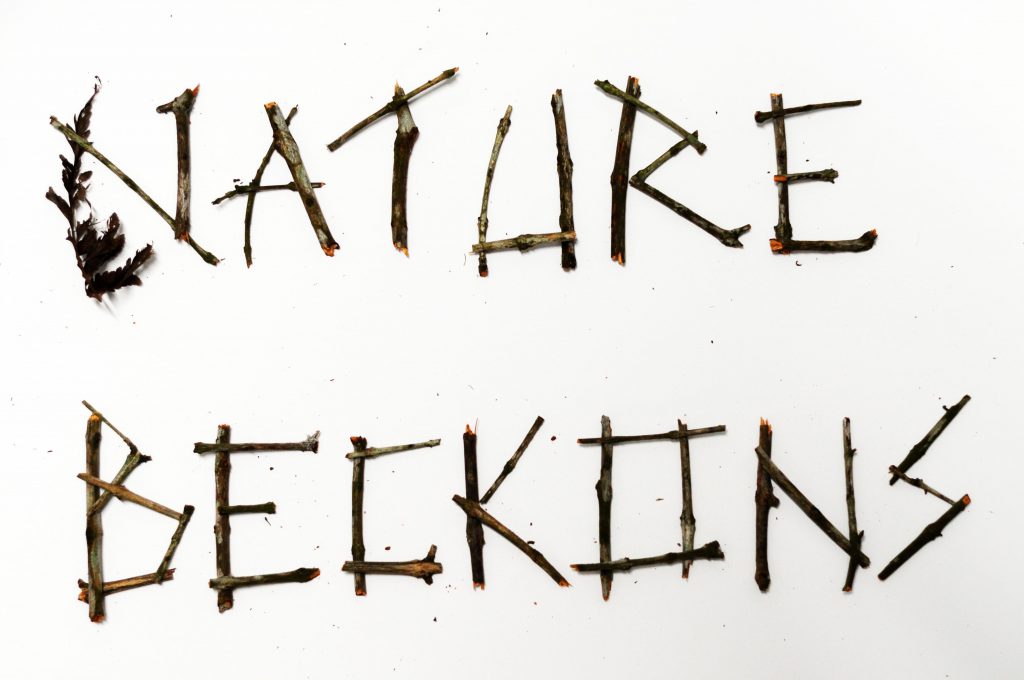
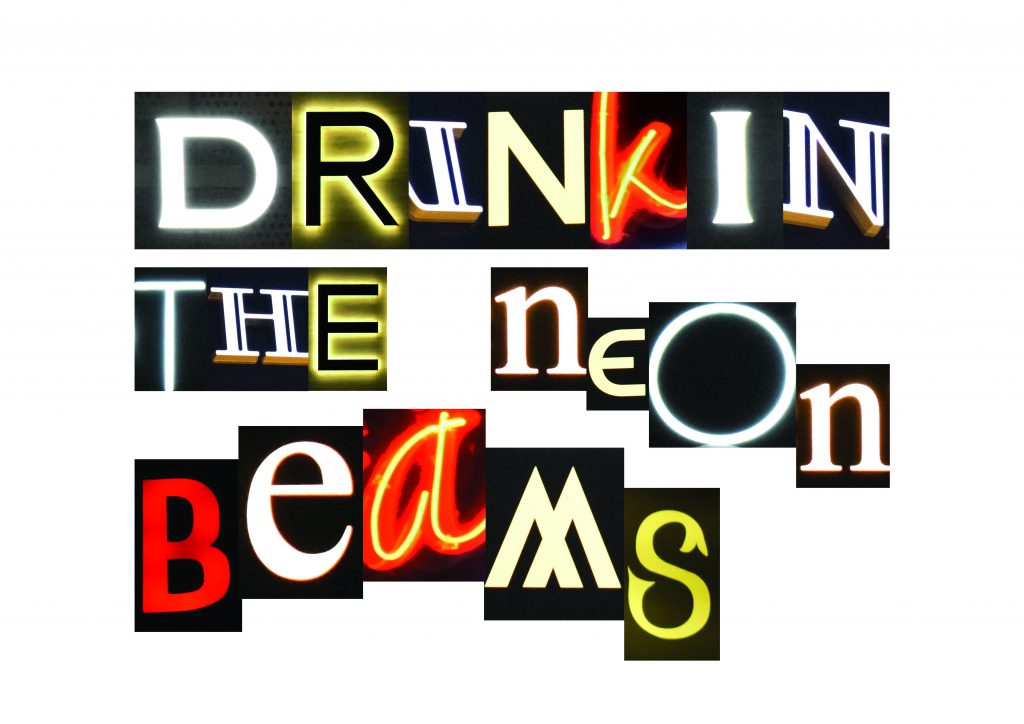
The first composition more balanced and structured than the second. The word BEAMS is larger than the rest, as it is the focus puller of the entire phrase. THE and NEON and almost like an afterthought, but positioned with negative space in between. This separates “neon beams” with ‘drinkin the”, splitting the phrase into smaller chunks, enhancing readability. There is also a bit of space in between the horizontal blocks of words, splitting them up and making them more readable as well. Overall, this is a balanced, symmetrical composition.

The second composition is more dynamic, with NEON BEAMS rearranged in a more chaotic fashion. With the irregular positioning, some of the unique features of certain typefaces can be seen. The O of NEON looks almost like an eclipse with its organic, minimalistic form. This enhances the visual meaning of the whole word. BEAMS is also arranged in a jagged fashion, with A jutting out as the “peak”. I wanted to activate the negative space between NEON and BEAMS as well, thereby creating a tension that would add visual interest. Overall, this is a more asymmetric composition that has more energy and tension. One can almost feel the electricity of nightlife here.

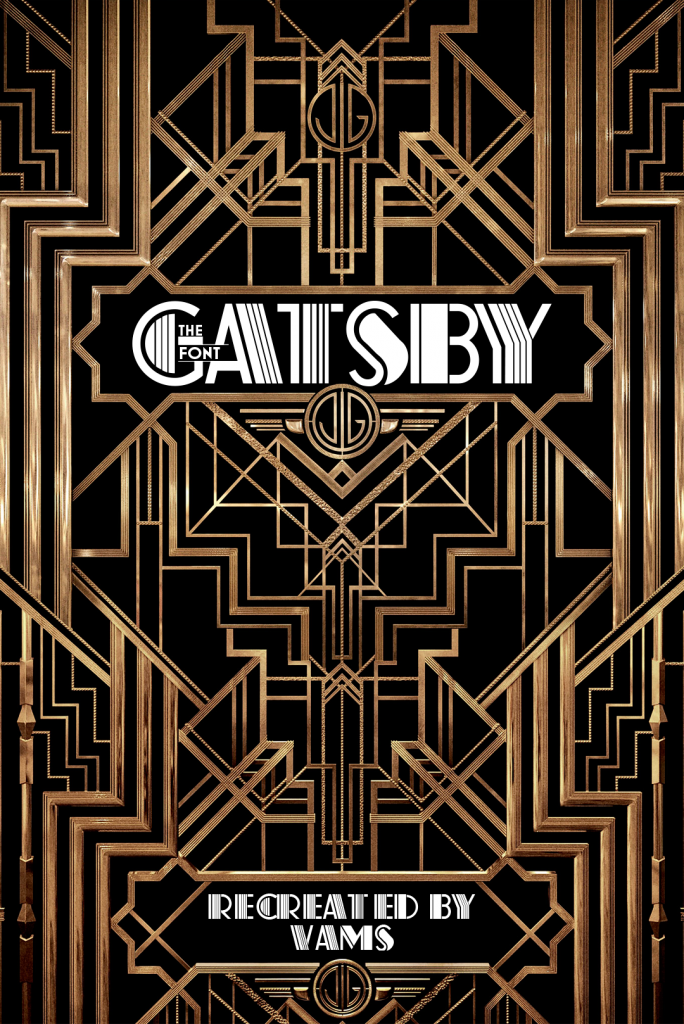
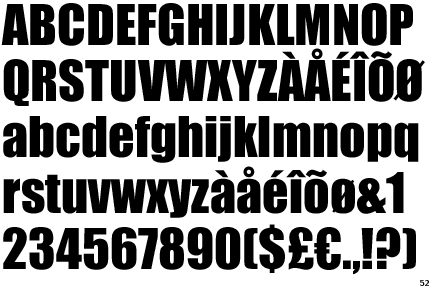
The letterform that I have chosen is M. Notice how the M is almost made up of 2 Vs. I have a love for anything that is art deco, and this letterform just screams ART DECO. I’m a sucker for anything that looks stylish and lavish. Its simple angular forms also gives it strength. It would look good on its own as a logotype too.
In summary, I have grown to appreciate the use of type in our everyday lives, and the invisible influence that it has on branding and community building.






































































































































































































Recent Comments