I just want to collect my thoughts in a post. OSS is really a great way for me to not just update on my project but to just think as I write.
CONCEPT UPDATES
FORM
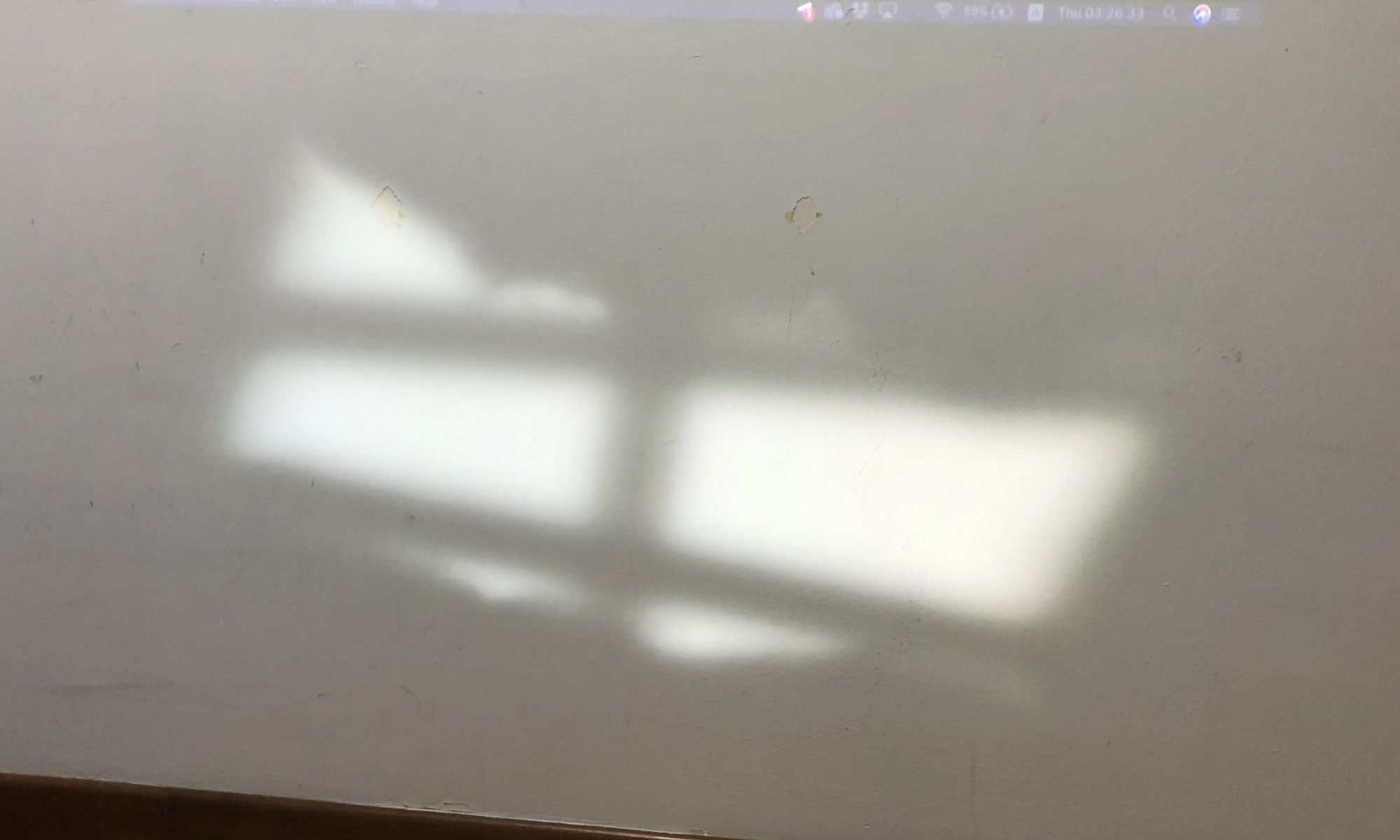
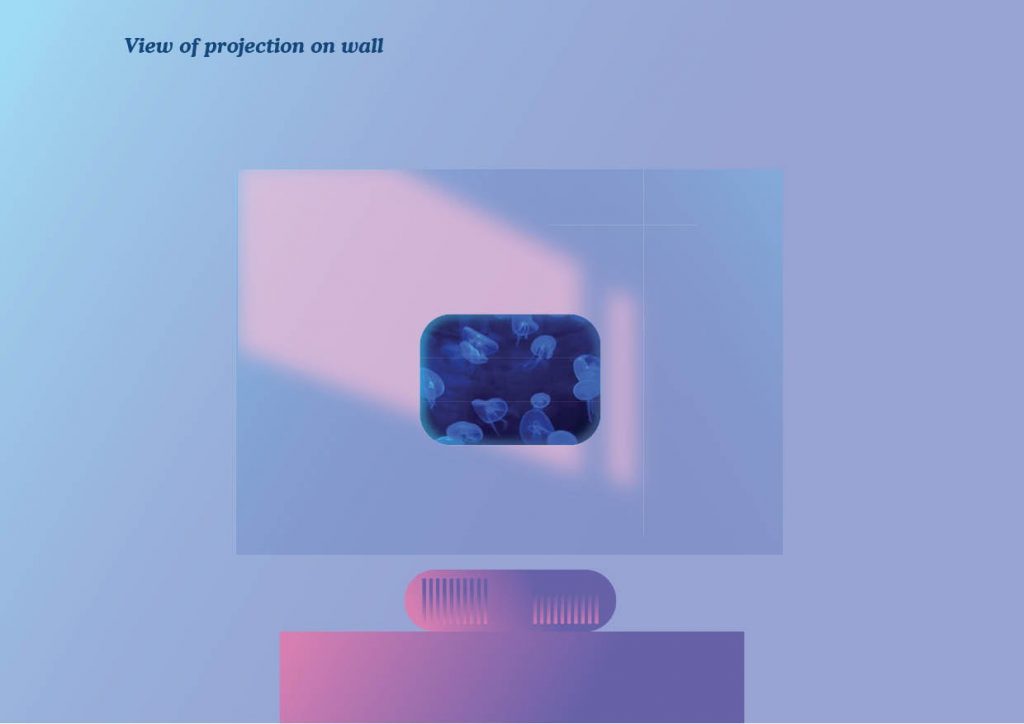
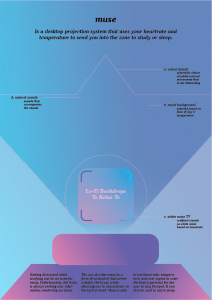
I’ve decided that the projector should be a ceiling lamp that projects the effect onto walls. After testing, I realised that the projector cannot be too close to the wall even though its short-medium throw. The projection is too small to create a decent effect.
I’ve tried to put the projector on the shelf at the back of my room and found it effective, although it still casts my head shadow. I offset the projection to the left of my desk and it works well.
This made me think that hanging it up will work better. And if it’s going to be a ceiling lamp, it should have some additional light for mood as well. I was thinking, in the best case scenario, the lamp can also drown the room into a specific coloured light based on creating the right mood also. For example, blue for calming down, red for active activities, etc.
SENSOR
For the sensor, I wish for it to be a motion detector, but I don’t have it with me so I’ll make do with infrared distance sensor to sense change in distance which suggests fidgeting (not ideal, I know).
OVERALL
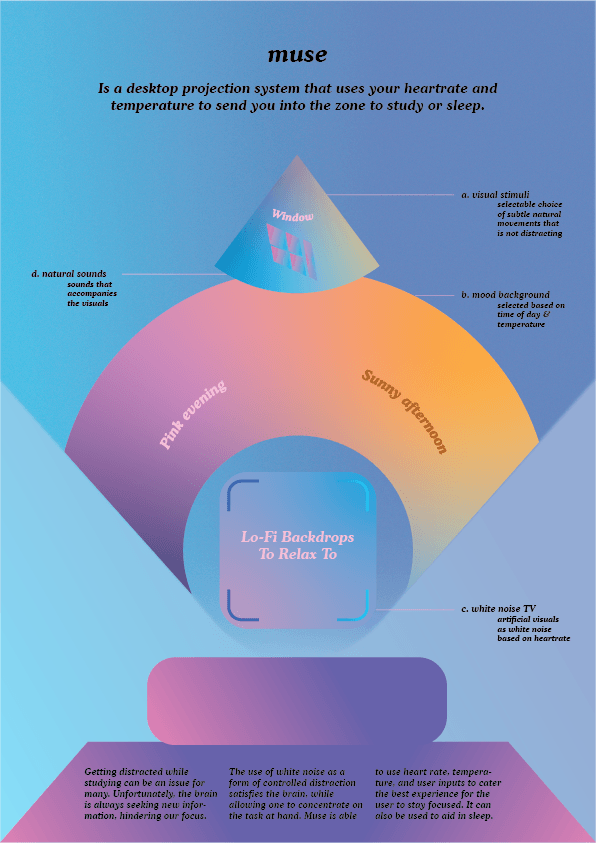
For this project, I can’t make it as well as I wish it can, as there isn’t enough time and materials. As mentioned previously, I’ll only work on the visuals for “focus” mode, which is just window light effect, relaxing TV visuals, relaxing sounds. In addition to that, I’ll work on a using the sensor to alter LED colour (to indicate change in mood), TV visuals change, sound cue change (if possible).
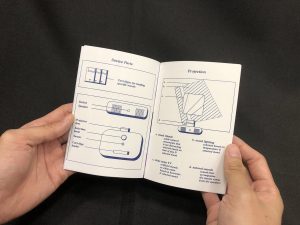
For presentation, I’ll also create an interface and graphics to show how the controls and the lamp will look like.
PROGRESS WITH THE PROJECT
So far I’ve been playing with TouchDesigner and learnt quite a bit.
For this project, there are a few parts:
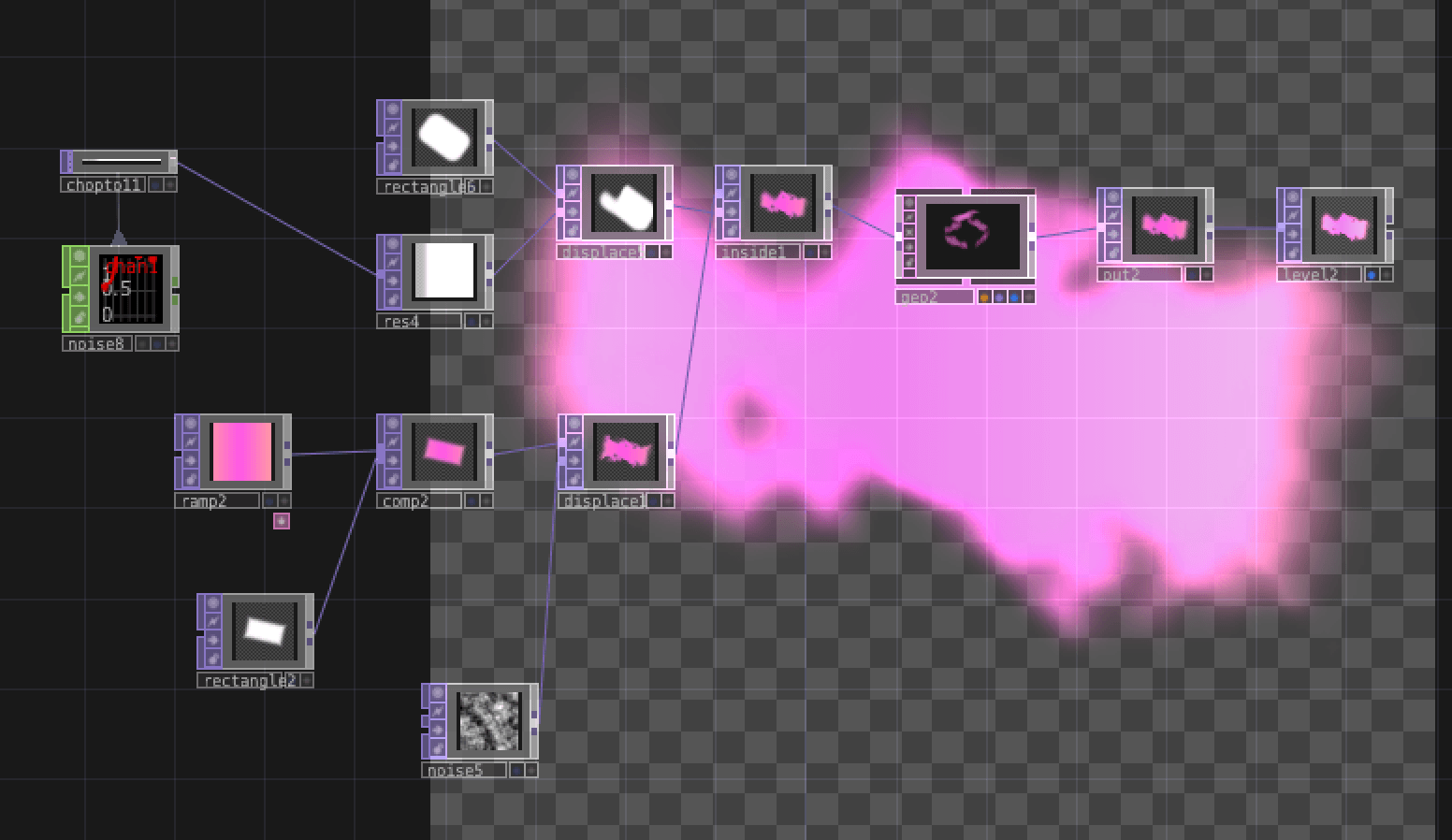
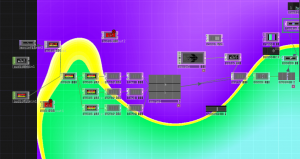
- Window: the window light effect
- random opacity change
- random window effect (multiplied noise)
- Window colour: The time of day light colour
- controlled by time of day (for this project, I’ll let it run)
- LED mood lighting: To change the mood of the room, but I’ll only use a strip of LED to indicate for now.
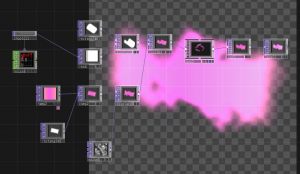
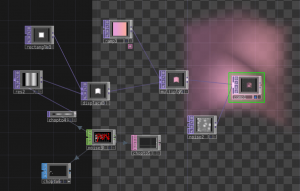
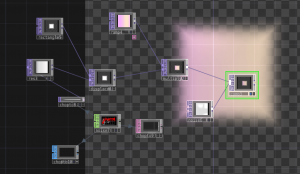
- TV: Visuals to help stimulate the brain
- Distance sensor: To detect fidgeting (temporary solution)
- Once fidgeting is detected, a counter goes up. If fidgeting stop, counter goes down
- When counter reaches max, all activities within TouchDesigner will activate
- This includes: change of TV size, change of TV visuals*
- Projection case / Lamp case*: Won’t be having this as I don’t have the materials and workshop accessibility
- Selector*: Within TouchDesigner, I’ll create different assets and will allow for selection of different assets (in real life, adjusted through interface)
- Interface: This will be a graphic just to show how it will look like.
* Not feasible / will only be done when theres enough time!
Also, Pin Yi is working on something similar to mine in terms of the window light visuals, and he shared this reference which I think is very similar to mine. Although its quite the same, I wanna point out that my concept involves interactivity with the visuals which brings about immersion.
leslie nooteboom’s ‘komorebi’ lamp projector plays video looped light-patterns
So this OSS post ends here abruptly because I’ve moved on and continued (and finished!) the work instead of typing away. Kinda figured it out…? so I’ll just post this as post for my own thought I guess. You can see everything else in my presentation!
Tutorials (may be helpful to people reading this in the future!)
1. TD for projection mapping: This is useful if you want to know how to do projection mapping with TouchDesigner. The tutorial goes through Kantan Mapper in TD which IMO is quite buggy for Macs but useful nonetheless.
https://www.you- tube.com/watch?v=1Qy- Fy6aJM4U&t=179s
2. TD for different animation effects: This tutorial goes through different animation effects that can help you in learning how different nodes work and how they work together.
https://www.you- tube.com/watch?v=WS4iZxoQT5s
3. Intro to TD: Super long video but worth watching! Recommended by Amanda Lee! The video goes through the different basics of TD. It’s kinda like a crashcourse so after a while you may forget how certain parts work so it goes very well with more tutorials.
https://www.youtube.com/watch?v=w- mM1lCWtn6o&t=2915s
Comments about my project after presentation (reflection…?)
I realised there isn’t much to add as I’ve posted the process in the slides which is in the final project post. So I’ll just write my reflections.
I think it’s fruitful that I learnt a new software that I know I will continue using through the years. Kind of an excuse but I think the pandemic affected my productivity as I settle into the work from home environment. Halfway, I lost sight of the project’s meaning and just went with what I had at that moment and build it from there. But overall I’m quite content with the project.
I wish I can test it more because I think the feeling you get from the projection isn’t very strong. Best if I’m able to test if it can actually help in making you feel focused. I’m honestly more interested in the “reading” mode for this project which I’ll use an effect similar to window light inside a vehicle and a window into the outside of a moving train. That sounds like a nice environment for reading for me haha.
Anyways, yeah if we get to really exhibit it that’ll really be nice. If I’m able to create a cubicle for it. Sadly we can’t so I guess this project will never be fully realised unless I have the discipline to continue it after the pandemic. Will I? I don’t know. But that’s that. It’s been nice working on this and learning new things. Really thankful for Prof. Elke and Merlin for all the useful resources and lessons through the class! Especially the intro to VR which I never experience before, and Unreal Engine which may help in the future.
Ok bye!