Storyboard and colour scheme:

We plan to have 3 clips to our entire video, each running about 30-40 seconds long.

First panel: Our first clip shows the dragon’s exterior. Its body is rocky, mimicking the trails of the silk road that traders had to cross to reach foreign lands to trade. The body wraps the top and bottom of the frame and its body simultaneously moves inwards and outwards, as if circling the frame.

Second Panel: We move closer towards the dragon’s body to reveal its scales. The body snakes side to side and we see the light reflect on its scales.

Last Panel: We finally move inside the dragon. We move through its body as it moves. It is as if we are journeying through the silk road itself as we move through the dragon’s body and head towards the light.
Prototypes:
Prototypes and Development for First Panel:



The first panel was inspired by the mountainous landscapes of the silk road. We wanted to use these silhouettes of the landscape to mimic the scaly skin of a dragon, and have the layers of landscape move in and out of the screen to show the movement of the dragon. It gives the overall idea that the silk road is the dragon.
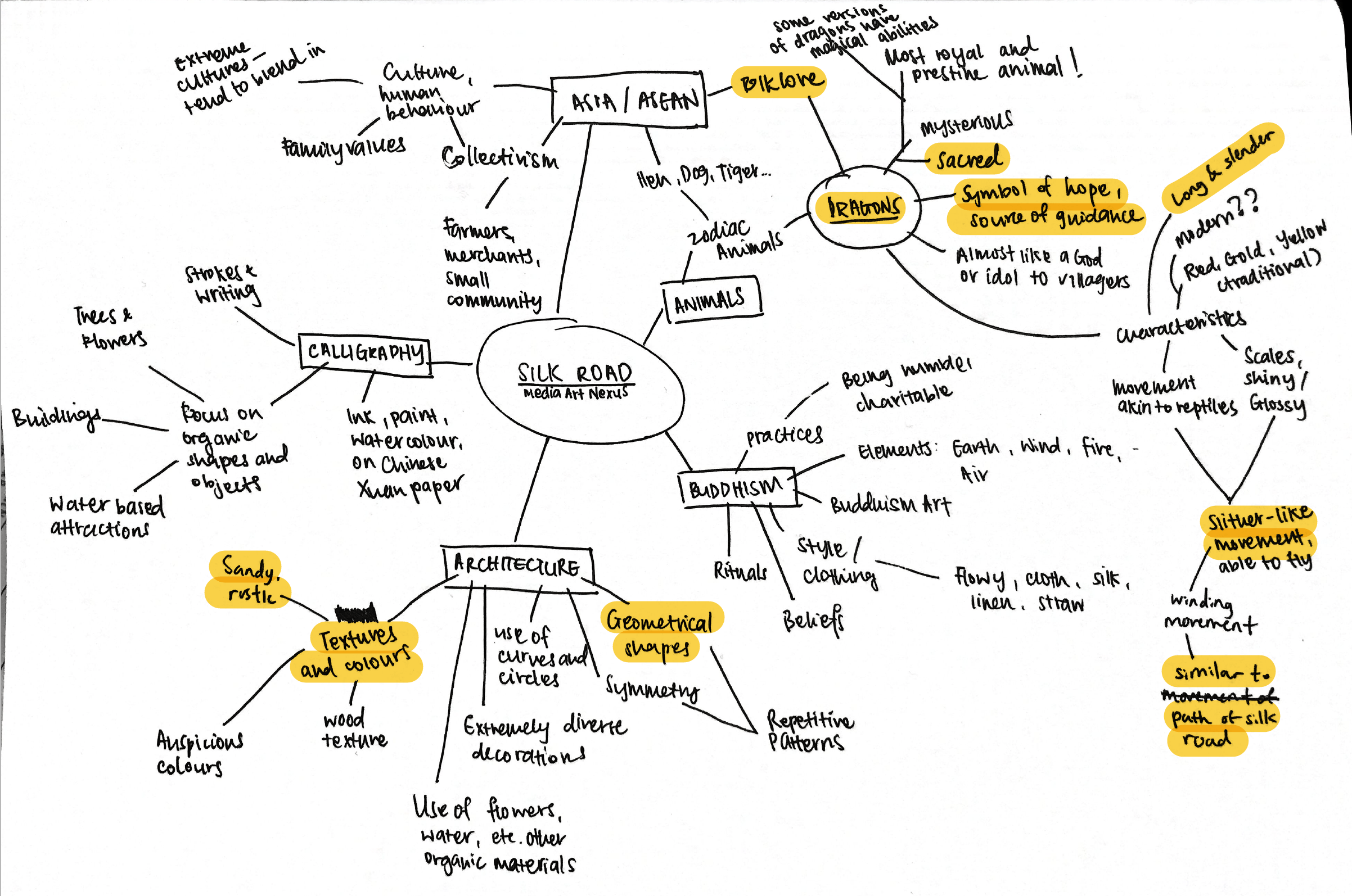
taking reference from the first image above, we came up with our first prototype:

For this prototype, we had the landscapes mirror each other on the top and bottom diagonal of the frame. while one landscape moves inwards, the other moves out. This gave the idea that the dragon was moving around the frame. We also overlayed the architecture of the Elphi building in the second reference photo above to create textures on the mountains.
After a consultation session with Prof Ina, we realized this panel did not match up to the other panels we had made due to its 2D nature as compared to the more 3D nature of the other 2 panels. We decided to reveal the dragon’s body more in this panel, while still using the textures from the Elphi building to create the scales of the dragon.


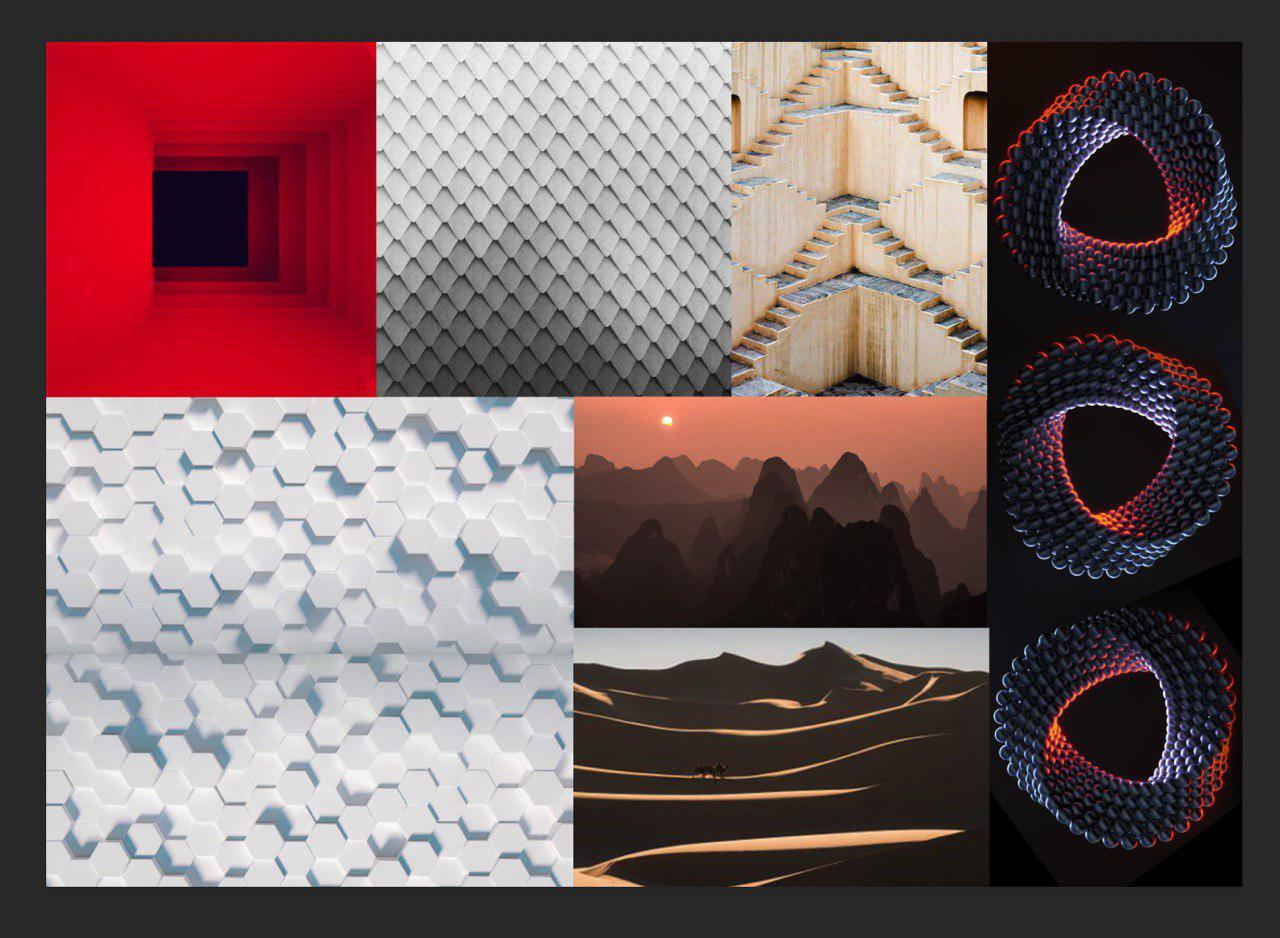
Above are some examples of images and shapes that we took reference from.
Here is the prototype we designed:

We moved from Adobe Illustrator to using Trapcode Tao in After Effects to create the dragon’s body. The dragon snakes around the frame of the screen. We made an organic ring that twists and turn as time progressed. Upon further consult with Ina, we realized that there was too much negative space visible on the screen. We decided to make the dragon’s body longer and more winding.

We layered and animated individual rings of the dragon’s body to fill up the screen and give the impression that the dragon’s body is twisting and turning in front of the viewers’ eyes.
Prototypes and Development for Second Panel:


Our inspiration for the lights and scales came from these images of the Elphi building in the design brief shared by Thorsten Bauer. We used the first image to create light patterns for the scales in our first prototype:

Upon further feedback, we added more light and dimension to the scales:

Prototypes and Development for Last Panel:
This last panel is inspired by the hallways and their winding like nature in the Elbphilharmonie.


We were also inspired by this specific design shown on a youtube video tutorial on Tao Trapcode:

We begin first by creating layers of outlined rectangles on After Effects and made them sway left to right to mimic a dragon moving, as well as moved the rectangles closer to the screen to make it look as if the viewer is moving through the dragon:

This prototype helped us visualize better how we would like the movement of the dragon to look like. With that, we tried our hands at Trapcode Tao and attempted to recreate the image we saw in the video:

While we achieved a tunnel effect, the tunnel was too geometric and not organic enough. Through more research and experimenting with the software, we discovered another method through the tutorial here.

We hence created a more seamless tunnel above that could also move and “evolve” to mimic the dragon’s moving body.
Finally, we added scale-like textures to the body and refined its shape to give it a more organic look: