Foreword
Before diving right in, view my process here! & my research here

As I was brainstorming for Project 3, I thought about the things that are often associated with me. (Daphne + (blank)).
First is Starbucks. I used to go there a lot to do my work and hang out with my friends. Besides, I even worked there about 6 months. I really enjoy the ambience of Starbucks and also had a lot of fun working there. Hence, naturally I included Starbucks and I into one of my equations.
Second is the sunset. I often witness the sunset (I take notice of it more than the sunrise) and even recently, after being in NTU for a few months. I realise my timetable has often cause me to leave school around 5.30 to 6pm, which is when I will often witness it, especially when it glares into my eyes. Because of that, I often take a snap of it and post it on my social media platforms. My close friends often comment about those sunset pictures and hence I used it as a subject matter for my second equation.
Third is Cupcorn!!!!!!!! I would say my favourite food/ snack is corn, especially corn in a cup. I often have it when I was super young and it did not stop until now. You can say I am obsessed with cup corn and I can have it anytime and anywhere. But I can be rather picky with them which means I will travel for good quality cupcorn too. (I really like the one at Nex, just saying)!! Hence, I used it for my third equation.
Fourth is music. I started learning the piano at a young age, and I have a sort of love-hate relationship with it. But I grew to like it more. Being exposed to music at a young age gave me a platform to express myself and learn things not everyone gets to (which I am also thankful for). Besides, I was in my school’s concert band and played the trumpet. I am familiar with brass instruments and got the chance to learn the instrument in depth after getting into an external band, which I dropped out of after a few months. But I would say the experience made me love the instrument more. Even recently, I started singing for a group of audience since I am in my hall’s jamband. Started singing in my bathroom, but now to a group of audience is a whole different story and it a testimony of me stepping out of my comfort zone. Hence, throughout the different phases of my life, I could see evidently how music has always been part of it, even in the smallest ways!
Okay enough of the ramblings!! Here are my final products.
Equation 1:
Composition 1: Exhaust

About: This composition uses personification and speaks about me, as the emptied cup, without Starbucks in my life. Hence, the cup looks like it was spilled and the contents are slowly emptied from the cup. Starbucks coffee has kept me up through my important nights and without it, I would not have a lot of stories to tell and a hideout place. Also, the Starbucks mermaid logo is illustrated as me in blonde, since Starbucks is often seen as a "white-girl" thing. (apart from the fact that my favourite colour is yellow)
Colour scheme: Triadic Colours. Green, violet & orange.
Composition 2: Advert

About: This composition speaks about how people would see Starbucks, since their marketing strategy is quite remarkable I would say. The wording says,"Sustenance. Coffee, tea, frappe", which are the different types of beverages Starbucks sells. The hot cup illustrates coffee, the whipped cream illustrates frappes and the tea bag illustrates tea, all in one cup. The wings added are inspired by redbull's catch phrase, "Redbull gives you wings", similarly to me, Starbucks gives me wings.
Colour scheme: Analogous colours. Yellow-green, yellow and yellow-orange.
Composition 3: Conquer
About: This composition speaks about me + starbucks. Since I used to work there, I have my apron on me (the cup) and my name tag on, which is how it exactly look like. The apron looks like a superman cape because with Starbucks, I will feel like my own superman because I know I will be able to conquer whatever work I have and the fact that I survived working 6 months there. The bag of spilled beans is from an incident I went through while I was still working there. What happened was I needed to refill the coffee beans and ended up spilling them while on the job which was super embarrassing. Also, the beans are placed that way as if like a confetti for my mini celebration. Also, the beverage shown is green tea cream, my favourite drink from Starbucks, with extra whipped cream.
Colour scheme: Analogous colours. Yellow-green, yellow and yellow-orange.
Equation 2:
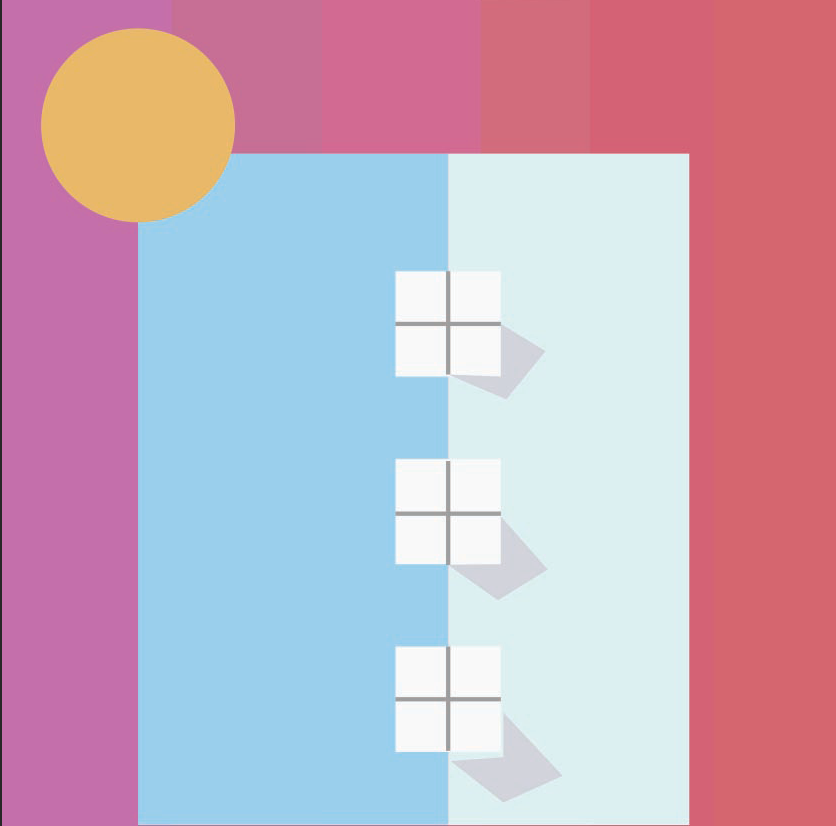
Composition 1: (Sun)glasses
About: This composition is a quirky way of subverting the word "sunglasses". I gave it a literal meaning. This illustrates me masking and doing my own thing with the "sunglasses" on. I am seen as a blonde is as a continuation of my previous equation.
Colour Scheme: Triadic Colours. Red, yellow & blue.
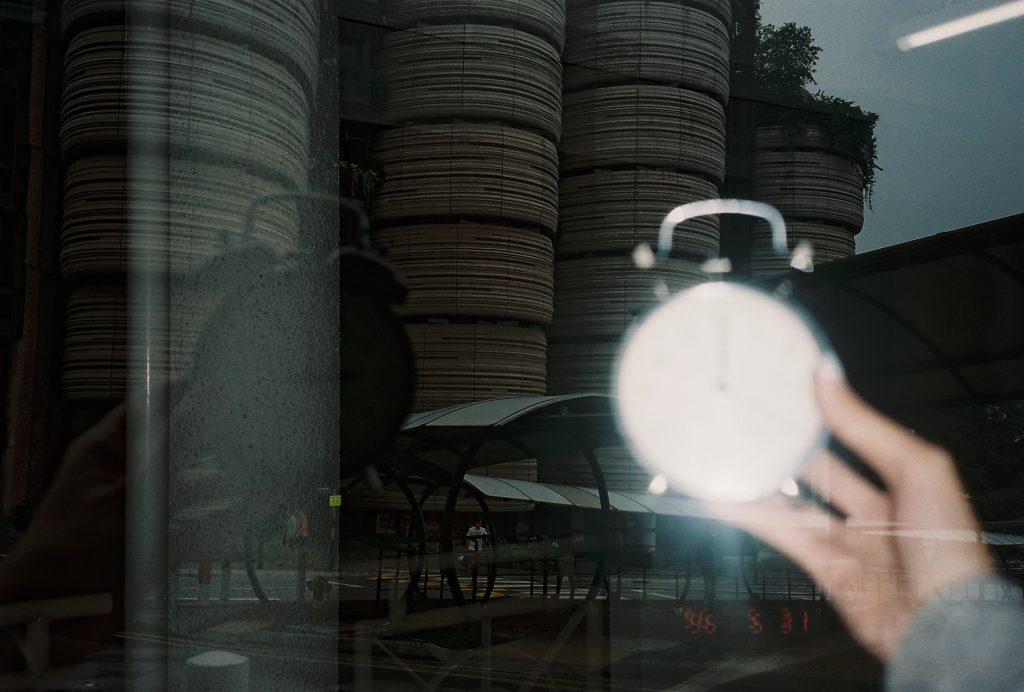
Composition 2: Expectation

About: This composition is as it is named, expectation. This is how I would normally see sunset on the internet or social media. A sunset over a horizon, a very glorious sight. (to be continued)
Colour Scheme: Square Colours. Yellow, blue-green, violet and red-orange.
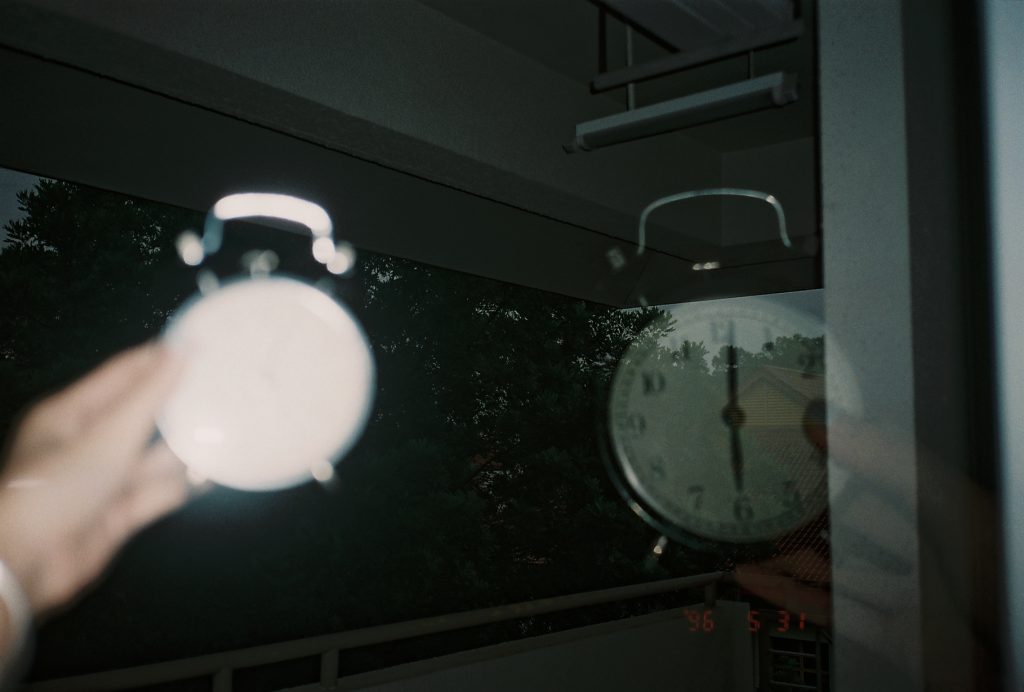
Composition 3: Reality

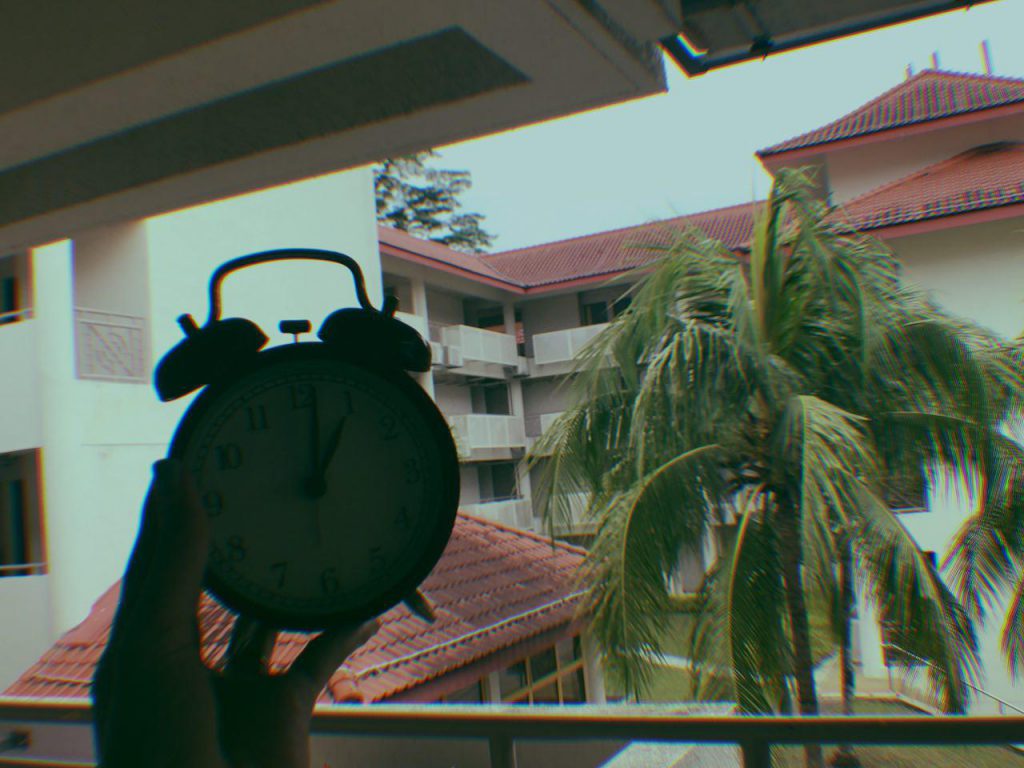
About: (continued) Yet, this is how I would usually witness sunset in NTU or around my neighbourhood. Sunset amongst the high-rise buildings of Singapore.
Colour Scheme: Yellow-orange, red-violet & blue.
Process for Equation 3
Composition 1: Ma(i)ze

About: This composition illustrates me in a corn maize in the midst of all the corn cobs, searching for the right one for me, since I am picky about the corn I eat.
Colour Scheme: Triadic Colours. Yellow, blue & red.
Composition 2: The One

About: This composition speaks about me (finally) picking out the right corn cob from the corn maize.
Colour Scheme: Split complementary. Yellow, red-violet and green.
Composition 3: Hunger

About: This composition speaks about me finally having the cup of corn after much work of searching and choosing the right corn. The backgrounds gives emphasis and focus to the cup of corn in my hand, like a celebratory shot *cue heavenly music* very much like that.
Colour Scheme: Split complementary. Yellow-orange, red-orange and blue.
Composition 1: Adapter Issues

About: This composition speaks about the current situation I am facing (still facing). Me losing my adapter for my ear-piece jack. I use the iPhone 7, which requires the adapter which I think is really redundant, yet stops me from me enjoying my music.
Colour Scheme: Split complementary. Orange, yellow & blue-violet.
Composition 2: Mainstream Music

About: This composition speaks about just pure mainstream music, which you would normally hear from the radio. A retro radio was used because my first impression of music was from a very young age with my grandmother and she always carries a small old radio wherever she goes. Also, the circles added resembles beats that comes from the radio. It is positioned slightly off centre.
Colour Scheme: Split complementary. Red, yellow and blue.
Composition 3: Brand New

About: This composition speaks about music and I. All elements are my interactions with music. The old microphone is to have a continuity from the previous retro radio and shows my interaction with singing. The bell at the bottom illustrates my concert band days when I played the trumpet. The score overlayed at the background is a piano piece I am currently playing, Nocturne No. 20 in C Sharp Minor. The rose blossoming in the middle shows a brand new start I always have with music, learning different instruments and how it is always a part of my life. Also, it is inspired by a band called LANY that I recently love and they have a rose in the middle of their album which I thought is a nice touch to the composition and gives it a focus.

LANY Album
Colour Scheme: Complementary colours. Red & green
Afterword
I thought this project made me realize a bit more about myself, and be more self-aware of the things that are associated with me. Through this, I learnt about the different colour theories and throughout the project, I realized that I am attracted to yellow, blue and red and are commonly seen together in one composition.
Apart from that, I also got to learn illustrating on the illustrator from my classmates which I used for my Starbucks equation using shapes and vectors. The rest were hand drawn and scanned in. The colours were also added on illustrator.
Overall, I like the pastel-ish feel my compositions have and looking at the final product, I can really tell that these are really things associated with me.