A response to Humans, not Users: Why UX is a Problem by Johannes Ippen.
The use of mobile phones has been embedded in our lives that it has become apart of our identity. It plays a prominent role in shaping aspects of human behaviour. According to research at Penn State, we use a gadget for 10 hours and 39 minutes on average (Cimino, 2018). Based on Harvard stats, 73% of us have experienced anxiety over losing our phones (Hartley, 2019). This anxiety and fear is now a recognisable psychological disorder called Nomophobia. This highlights why the way we utilise and interact with technology is significant; hence the need to pay closer attention to user experience, also known as UX.
Design is more than a language. It is a powerful tool that can influence and manipulate people. It is not only about creating aesthetically pleasing visuals, but also a decision of making things accessible and functional. Additionally, designers also create interactions and experiences, eventually generating a routine for people.
Many products in the market are continually developing to provide the best user experience to achieve high user engagement rate. The force driving behind successful products is a great user experience design. Applications such as Instagram or TikTok are dominant in their space because of great UX. They know how to create addictive and feel-good experiences for their users. But this is also a problem. These products are services that target the mass audience, and they monetise through advertisement. Product designers and business strategists have found the perfect ratio of content and ads to place on their interface to make users come back for more. The higher the retention rate, the more money they earn. Every click, like, comment or share, is a recorded data for programmers to calculate and form a probability to curate a preferable content for the user. The designers base their decision on these metrics to produce a greater experience.
In Johannes Ippen’s TEDtalk, he mentioned how Snapchat had created what may seem like a fun feature to a concern. Snapchat, a direct communication tool, made a feature where if you send a ‘snap’ back and forth for a few days, you get rewarded by having a streak which is represented by a fire icon. The number beside the icon will gradually increase, the longer you keep the streak going (the number represents the days the two users have been ‘snapping’). And users of Snapchat do take this very seriously. Johannes commented on how a feature that emphasises the building of relationships could result in something that drives anxiety and labour. Thus a designer’s job is upmost crucial in creating not only the experience but also to consider the aftermath. Designers tend to make these design decisions to optimise longer usage and underestimate the impact it may have on relationships, health and how people may enjoy life. Ever since the launch of social media, the majority seek the need to document and publicise on social media instead of genuinely enjoying the small moments. We have formed a habit of publishing the best of life on social media and photoshop reality. This links back to a post I wrote in response to Wittkower’s article, “A Reply to Facebook Critics”.(https://oss.adm.ntu.edu.sg/daph0017/everything-is-not-what-it-seems/)
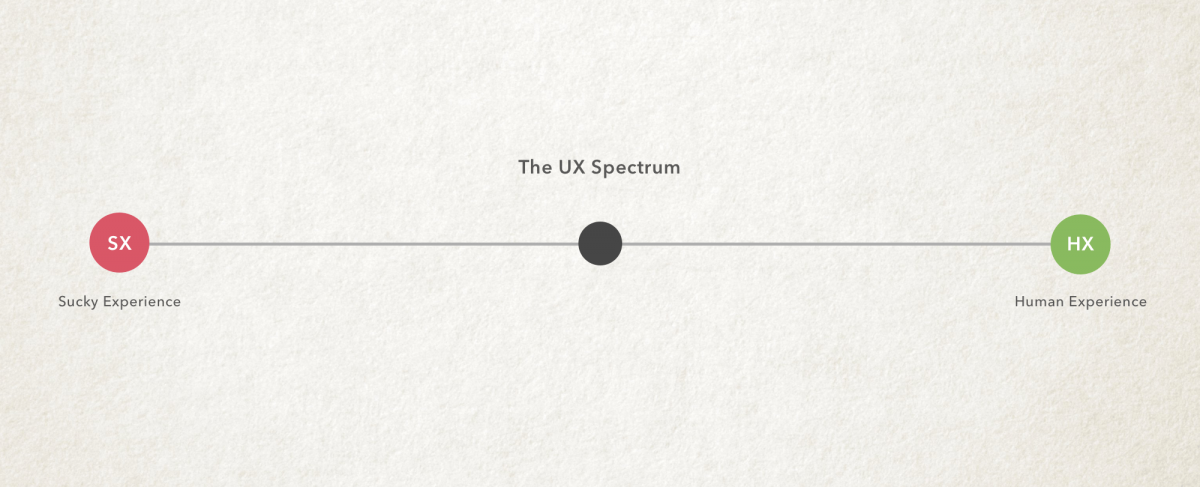
Designers have created these products that cause the fear of missing out, also known as FOMO in the millennial language. Although, this may mean that designers have succeeded in creating great user experience or customer experience. However, with the rise of societal issues, designers lack broader thinking. Designers need to stop basing decisions on short-term goals upon longer usage and to start understanding the impact it may carry. Johannes explained that designers need to shift the way they are thinking about design and to move beyond the engagement metrics and users. He further added that designers need to start designing products when they are not being used. Johannes tells the audience to imagine the human being and to develop a product for their needs and purpose in life. The product is a part of their life without creating negative impacts. He then continues explaining how designers can design a product that waits for their human to come back, rather than spamming them with notifications and alerts. Johannes encourages designers to stop thinking about user experience and to start designing for humans, also known as the human experience (HX). This would help human beings fulfil their purpose and respect their off-screen time, diminishing an addictive system and routine.
It made me reflect that UX design can create a positive impact if designers direct their attention to it and not solely focus on monetisation. Thus, a switch of perspective is what designers need. To create a product that guides and aids human through HX—and not set up rabbit holes in the application.
HX provides a more holistic, human-centric approach than UX. Its purpose is more than designing for the users to engage in or consume the product; it is to give life more meaning with the support of the product. In HX, there are three key areas to consider: happiness, empathy and emotional well-being. It provides designers to be more mindful of what they are creating for society and the next generation. It will enable designers to understand the consumer’s emotional journey within the application and how we may improve it. Henceforth, with the approach of HX in designers, the design decisions we make can lead to a better impact on the relationship between technology and human.
I would like to end with this quote:
“ There are only two industries that refer to their customers as ‘users’, one is of course IT, the other is the illegal drugs trade.”
— Edward Tufte
References
Cimino, A. (2018, February 21). IST 110: Introduction to Information Sciences and Technology. Retrieved November, 2020, from https://sites.psu.edu/ist110pursel/2018/02/21/americans-devout-more-than-10-hours-a-day-to-screen-time-and-growing/
Hartley, S. (2019, February 27). Dopamine, Smartphones & You: A battle for your time. Retrieved November, 2020, from http://sitn.hms.harvard.edu/flash/2018/dopamine-smartphones-battle-time/
TEDTalk by Johannes Ippen:
https://www.youtube.com/watch?v=dpXBV3COwJM&ab_channel=TEDxTalks