A brief look at the final product before going into research details.
Final outcome:

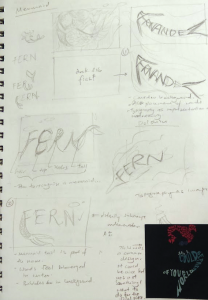
Research Process (Part 1):
By way of introduction to the typographic portrait project, we were given an interesting mini-project to work on: Use conceptual, abstract, and literal imagery with typography to depict an aspect of yourself.

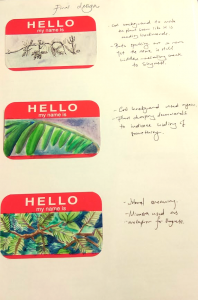
The word shown here is ‘Shy’. Literal representation is shown with the imagery of the mimosa, a plant sensitive to touch. Its leaves close upon contact, thus it can be compared to the quality of shyness if an anthropomorphic quality is ascribed to it.
The abstract, a close-up of a mimosa leaf bent downwards, was meant to be an unidentifiable object yet its bent would suggest a desire to hide.
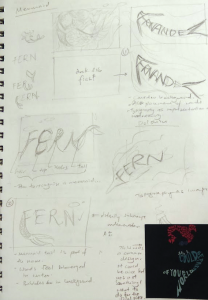
The conceptual was shown with typography made out of ferns. The plant presented here was the mimosa once again, and twigs were formed together to spell my name. The quality of shyness was depicted through the difficulty in picking out the name at first glance, and suggests something hiding itself away.
This project served as a warm-up leading to our first project: Typographic Portraits, and was a refreshing look at the use of imagery in the depiction of self. I admit it was a little difficult for me to come up with imagery I thought suitable, or even find perfect, enough but I guess we have to make do with what we have.
Research (Part 2):
Required: 4 typographic portraits using your name to describe various subjects
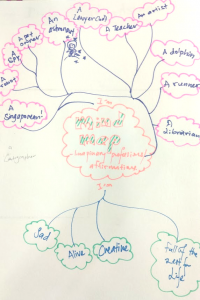
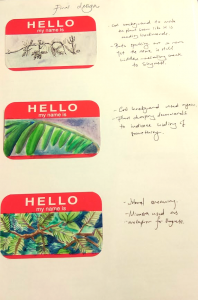
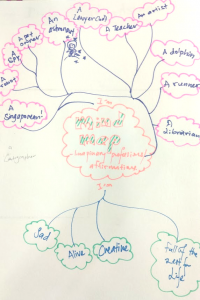
The first part of undertaking a project was to brainstorm and filter out potential ideas, or in this case, occupations or affirmations I wanted to show.

There were typographic designs I found interesting and wanted to explore too.
 – Words in shades and interesting angles to suggest and create a space or perspective. Tricks the mind that it is looking at a one point perspective, this could be interesting if matched to a good affirmation.
– Words in shades and interesting angles to suggest and create a space or perspective. Tricks the mind that it is looking at a one point perspective, this could be interesting if matched to a good affirmation.

– From Bauhaus
– Negative space is highlighted severely, giving it a clean look. It is authoritative looking.

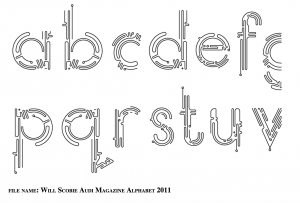
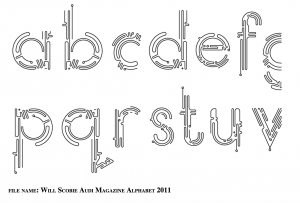
– Typography by designer Will Scobie
– Clean continuous lines, leaving much white space.
– Futuristic looking personality. Line can depict personality too.

– Use of previous font in magazines.

– More typographic font from Will Scobie. Different personalities to the words.

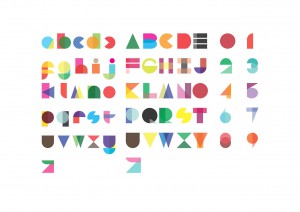
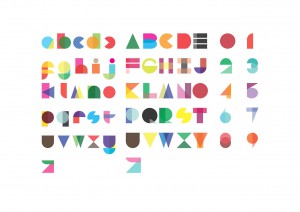
– Alphabets were made up of different colored shapes. It suggests that text and numbers are so ingrained in us that we are able to decipher typography with suggestions of them.
– An interesting idea to create recognisable forms with basic shapes.
– Delightful selection of overlaps and solid colors.

– Literal representation of the word “Exit” with the typography.
– A way to show humour and also bring across the message in the word

More examples which I found interesting.

Final products:
The four subjects I wanted to explore were:
I am Fern and I am a… Mermaid/ Cartographer/ Astronaut/ Zookeeper
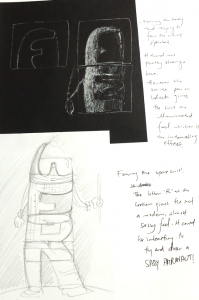
Astronaut:
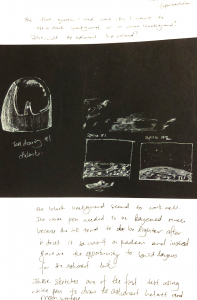
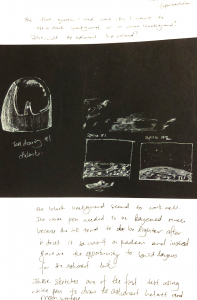
I attempted to answer the question “What images does the word astronaut conjure up in your mind?”
They were space, moon, floating, stars, spaceship etc.



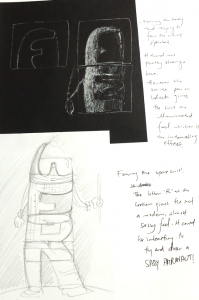
Through different sketches, I explored the way I wanted to show me being an astronaut, and eventually settling on the idea of depicting the space suit with my name.
Pros: I felt that the medium worked well. Using white on black paper meant that it felt more like I was revealing the astronaut from the darkness. The black represented Space well and white contrasted against it would stand out. The futuristic design of the space suit would stand out better, creating a surreal effect.
Cons: The final typographic portrait could have made the letters clearer. The original intent was to hide the words so that one would have to work at unveiling the words in it. However it might have been better to allow the words to stand out more.
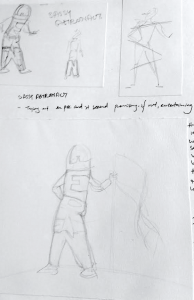
Mermaid:
Sketches for mermaid.
PHOTO
Using typography to create an image of a mermaid seemed a little cliche. Also it was the first idea to occur to me and you know what they say about not implementing the first idea in your mind…
So, there was a little more playing around with the idea of representing the mermaid with just my name. I was asking myself, without depicting a mermaid, what tells us that something is related to a mermaid? The conch shell bra, the hair, the tail?
It was the tail I went with in the end as I felt it was more iconic. Coupled together with fake seaweed made of plastic bags, I felt that there was an underwater theme together with the depiction of a mermaid.
One last thought: It would be pretty cool and clearer if the words were submerged in water yes?
Pros: This was really fun to make and I enjoyed myself. The final piece with water looked really pretty too.
Cons: Maybe the seaweed could have been places better. A taller container worked have been better in ensuring that the water does not spill out too.
Cartographer:
A cartographer is someone who creates map and has many other duties including field trips out to locations and using design software and tools. Sounds pretty heavy.
The thing I felt most represented cartographers was a map.

There were rather interesting images online, such as the alphabet formed with islands above. Perhaps I could recreate my name using land reminiscent of countries on world maps?

Complex lines crossing and interlocking to show a city. It could be interesting to use such lines in creating my name.
Final piece:

Pros: The line work was pretty good, if I may say so..
Cons: The name could have been expressed better instead of using strings on a certain portion only. Before the presentation, I was looking at the piece again and thinking about it, and thought if the streets were color coded with main streets depicting the names standing out with color alone, it would be pretty cool. (Serious, then it was mentioned during the critique and I knew then that it would have been better to do the color thing.)
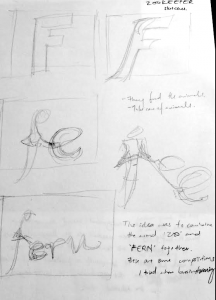
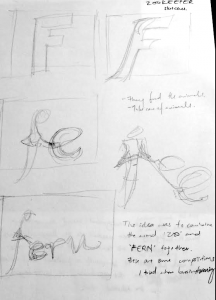
Zookeeper:
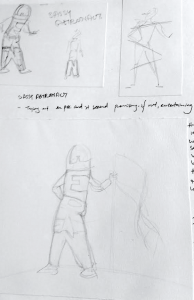
I was stuck on this so I created some drafts just to help me think through the ideas.

This typographic examples of animals were really fun to look at but would not have been something I could use in the zookeeper typographic portrait.

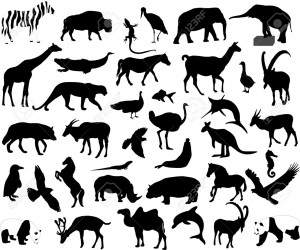
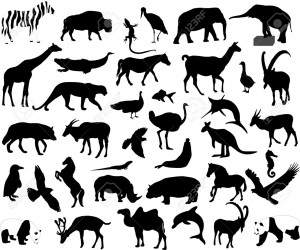
Research of animal silhouettes to create the below text.

Draft of animals to form an alphabet.



The negative space in between F and E was to show the alphabet Z. The alphabets e and r are curved to suggest o’s. In that way, the negative space spells Zoo.
Pros: I quite liked the little negative space and the use of animal imagery.
Cons: It could have been a little more polished.