Overlaying concept
I firmly believe that we cannot change what someone sees us as and we can only learn what they think of us and improve or become it
and no matter who or what we think we are and even though our own opinions matters most, we are still what others think we are.
Take for example, if we see ourselves as trustworthy people but if our friends never ever approach us when they need help, we know that we are not actually seen as someone who can be trusted or depended on.
Hence, for this project, I decided to collaborate with three of my closest friends to find out what they actually think of me and what attributes will they tag me with. I chose to use a 4D medium as I am going to major in film and used recorded interviews played in the background for all my panels. After I interview them, I had them design the type for me to carve out of the paper to allow the videos to penetrate through and play while I am presenting the respective panels while I discuss with them and design the backgrounds in accordance to what I think they meant.
To set expectations right, all the background are intentionally minimalistic and only in black and white so it does not take away the attention of the interview that is concurrently playing in the background during my presentation. Also, to explain why only part of their faces can be seen through the cut outs of the typeface, it is deliberately done as whatever others may say of us, we will unconsciously filter what they say of us and take in only what we want to. Hence, having the panels in the same way like how the view of the interview is “filtered” through the cut outs.
First Panel
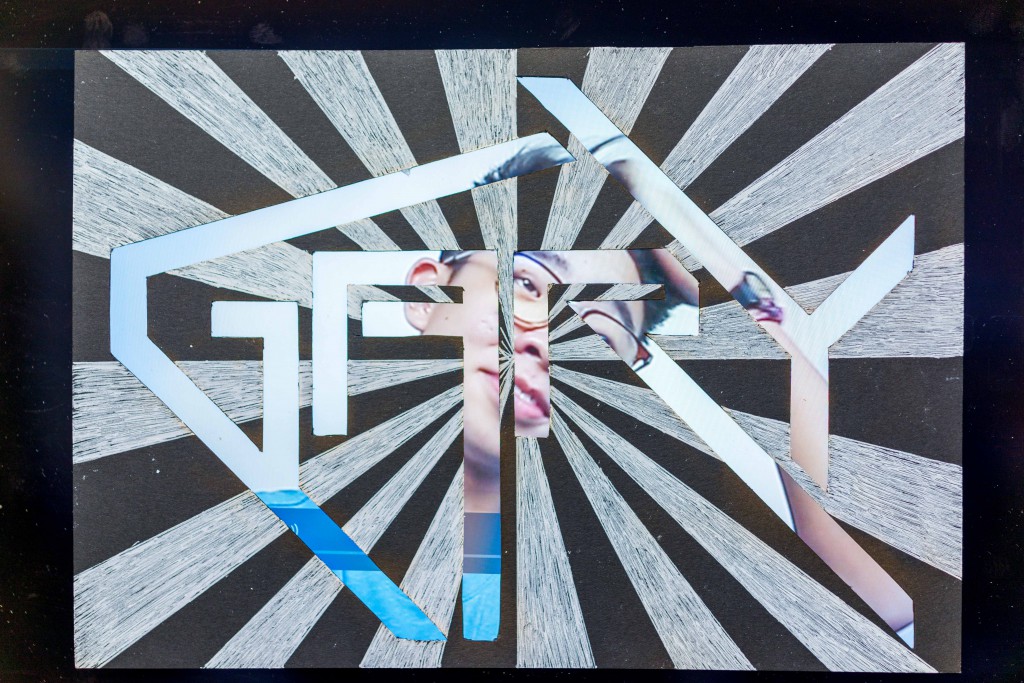
Without further ado, let me present the very first panel by my first semester’s classmate, Toby. We worked on several projects together and we always stayed back together and even travelled together as a clique and hence I thought it was quite appropriate for him to be a candidate of mine. So here is the panel that both of us designed.
The attribute he gave me was that I am a very intense person. The typeface is designed so as to portray that I am intense in the sense that when I decide on the direction, I will go all the way dead set. Hence, the strokes of the letters are extended to the end of the panel. As for the background design, I decided to play with a slight optical illusion whereby I have arrows all converging into the middle of the picture. As if to imply that the focus is on me and as it gets closer and closer to me, it gets more packed and more intense to the point where all the points join each other.
I will let the interview that I played behind the typography do the rest of the explaining of the attribute.
Second Panel
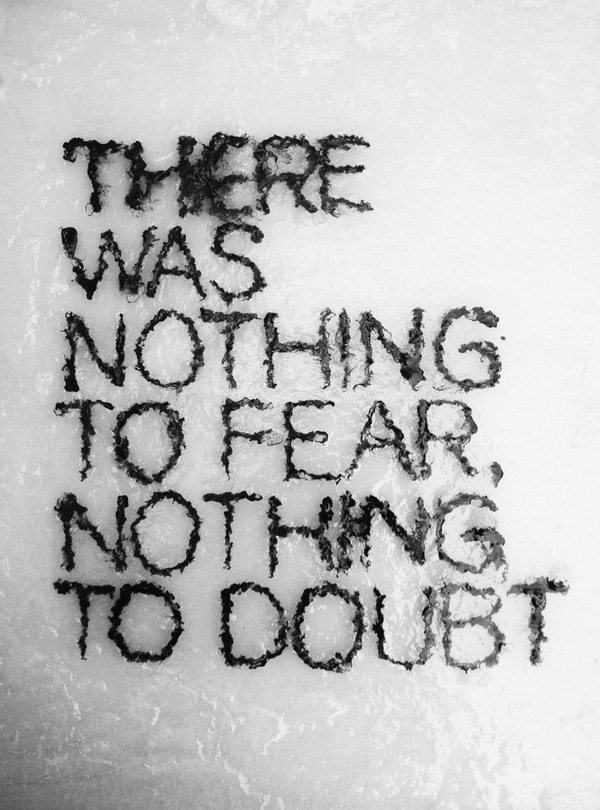
The second candidate that I chose to interview is my Secondary school friend, Wen Qi. She has been my friend for close to ten years now and I would say she knows me better than most of my friends. Here is the panel we collaborated and designed.
The attribute she gave me was that I follow my heart in the things I do. She designed the typeface following how a heart beat will look like on an ECG monitor. As for the background, I dotted the grids of an ECG to make it more apparent. Hence, for this panel, it is my name following the pattern of a heart beat and it shows that I follow my heart.
As with Toby, I will leave the rest of the explaining of my attribute to her interview
Third Panel
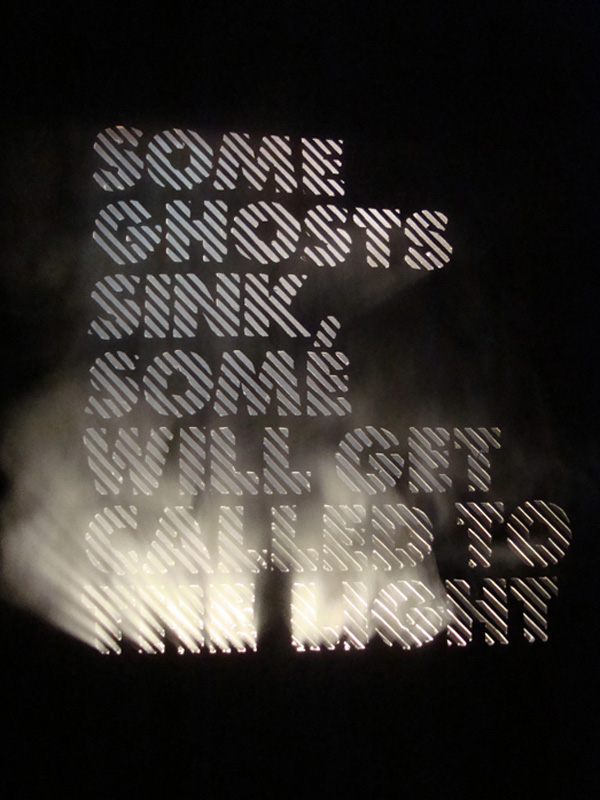
Last but not least, the final person I chose to interview is my girlfriend, Nathalie. I do not think I need to explain why she was one of my chosen candidate so let us move on to the panel that we designed together.
The attribute for this panel is that I am observant. The type is designed in a way where the letters are in perspective and they are all looking at different directions. With G seemingly looking to the left, A down, R up, and Y to the right. For the background, I drew a landscape with mountains and seas to allow the type to seem like they are observing the nature all around them.
Here is the interview with Nathalie that I have conducted which will explain what she meant
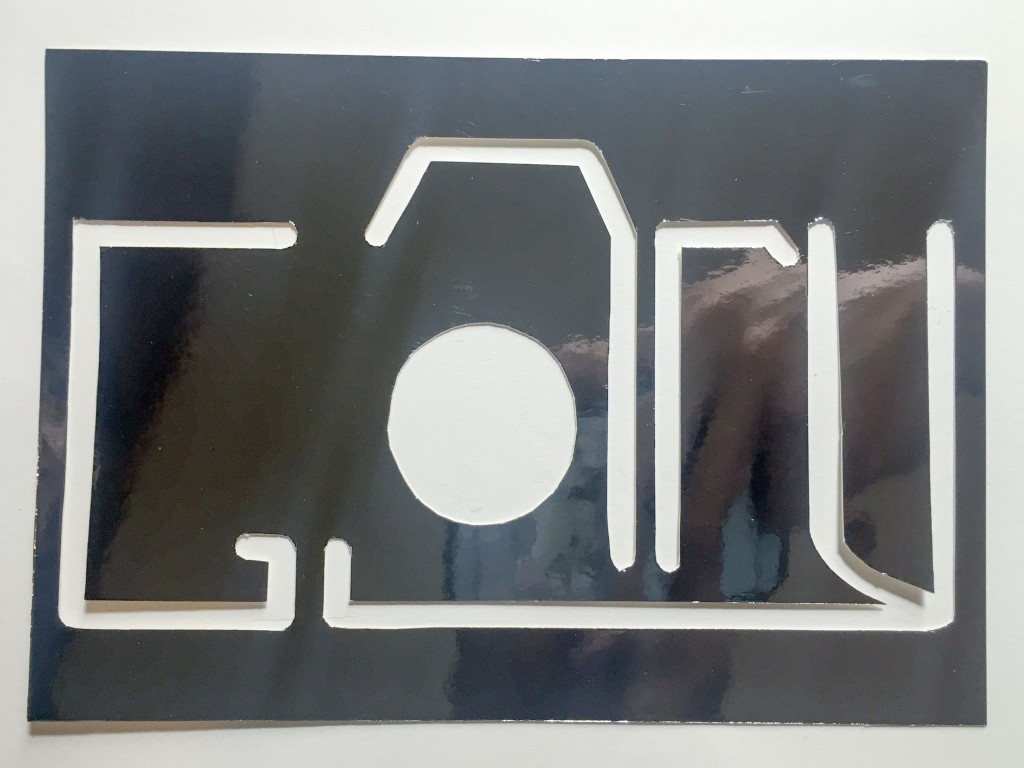
And for the very last panel, it is designed solely by me and is meant to end off my entire presentation where by I will hold it up and end it with saying “I am Gary. And I am who you think I am”
The typeface is designed in a way where they all merge to form an outline of a camera. The details were added in with permanent marker to make it more evident. Camera as I am a photographer and most people know me as one. The medium used for this panel is reflective paper as it serves the purpose I needed; which is to reflect the face of whoever is looking at the type and allowing them to see themselves.
For presentation, I held this panel in front of my face and showed it to everyone in the class. Hence, while everyone is looking through the cut outs of the type, they are able to look at themselves in the reflective paper as well. It is to signify that no one can actually see all of me and there is always some part of me that will never be shown but whatever they see me as, through the cut outs, will be what I am to them.
Hence,
I am Gary
And I am who you think I am.