Roost prototype: https://invis.io/5PP1UCMNCQV
Group Members:
Anam, Gladys, Joel, Song Yu, Youlmae
Define
To build on the accompanying app for our sustainable cafe, we developed personas based on user research we conducted. The personas can be seen in this post. To recap the goals of our personas, Jonathan wants to find cheap and healthy food in NTU, that is also accessible and convenient. Siti is more concerned with halal options and also, accessibility and convenience plays a bigger part to her. They are both afraid that quality of food might not be as fresh due to incorporation of blemished food, waiting times might not be ideal, and lack of certainty for menu.
Based on our personas and rough direction of possible app flow, we thought of possible features that our app could include and mapped this rough information architecture.
We then sketched some paper wireframes to get an idea how the possible flow could be like.
Prototype
Moving on, we created a lo-fi prototype that we can test with users, get feedback and iterate further before we make the hi-fi prototype.
Link to prototype: https://invis.io/5PP1UCMNCQV (Tip: Clicking on Home tab in Profile page will lead to the app view at 2pm)
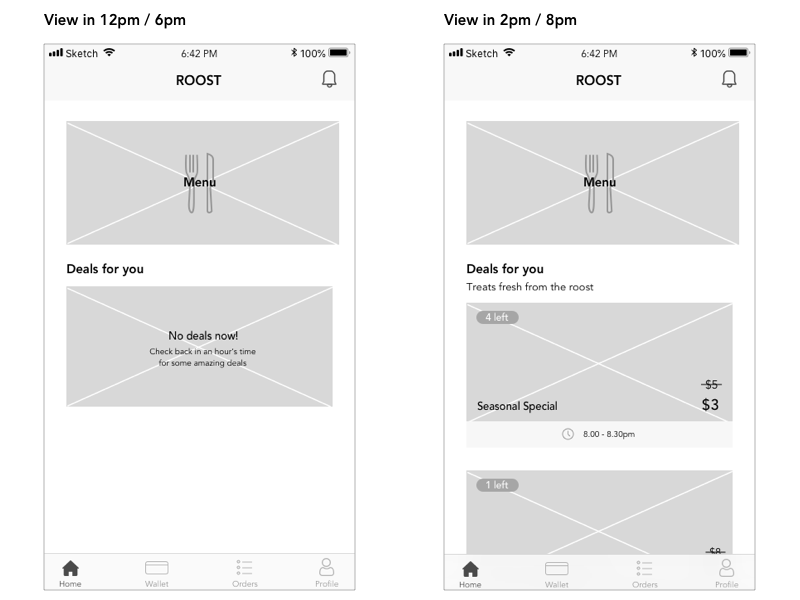
Home
Roost view in peak hour, no surplus meal deals are available yet as compared to off-peak timings where unsold, surplus food will be advertised.
Menu and Ordering
Roost has two types of menus – Seasonal and Staple. Seasonal changes daily based on the produce we gather, while staple menu is the standard menu that does not change daily. The app allows people to access the items of the food available, to allow them to plan their meal in advance.
User can choose to order via the app to prevent wait times. Process of ordering is kept simple: Click on the item on the menu, Go to Item Description page and choose the add-ons before adding to cart. Users can select if they prefer dining-in or takeaway, then they set the collection time and pay using the app. At the end of a successful order placed, a screen will pop-up to thank the user for being part of the sustainable movement – affirming the user of their decision.
Orders
Once ordered, users can go to the order page. A pop-up will appear for first time users to inform them of the simple collection process – Upon collecting, present the QR Code in the order receipt to get their meal. At the end of the successful transaction, the user will gain rewards which can be used to redeem discounts in the future. The addition of gamification entices students to return to Roost for more perks and delicious food.
Profile
Adding on to the point of gamification, it is prioritised in the profile page to motivate users to reach reward goals. Rankings are also given to the users to entice them to climb higher, visit Roost more often. In this case, Jonathan needs 25 more stars to gain a new 1-for-1 deal. The bar enabled him to track how near is he, to the next reward.
He also has a redeemable he can already claim, in which he can use the QR Code to present to the restaurant OR key-in the code typed below if ordering online via app.
Wallet
In-built wallet system for easy transactions
From here, we will conduct usability tests to see what we can improve on. With the updated visual language and logo, we will proceed on to create the high-fidelity prototype.