Trial 2
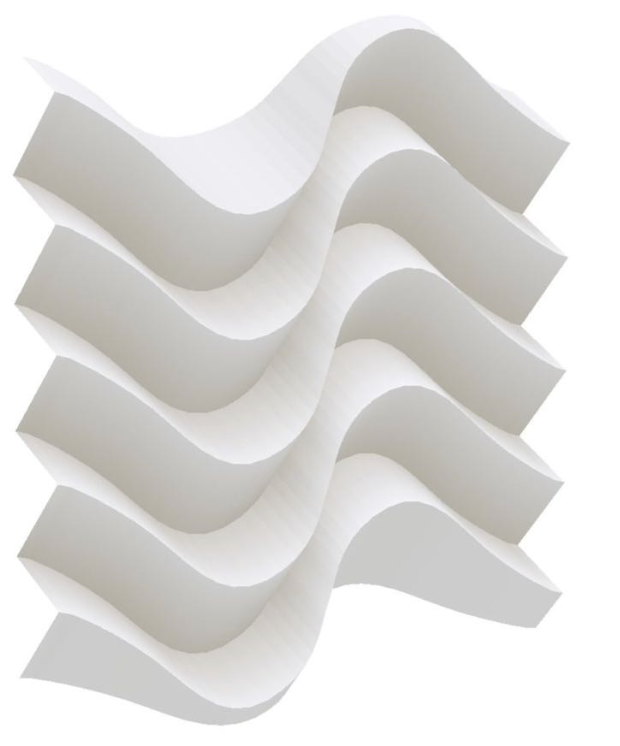
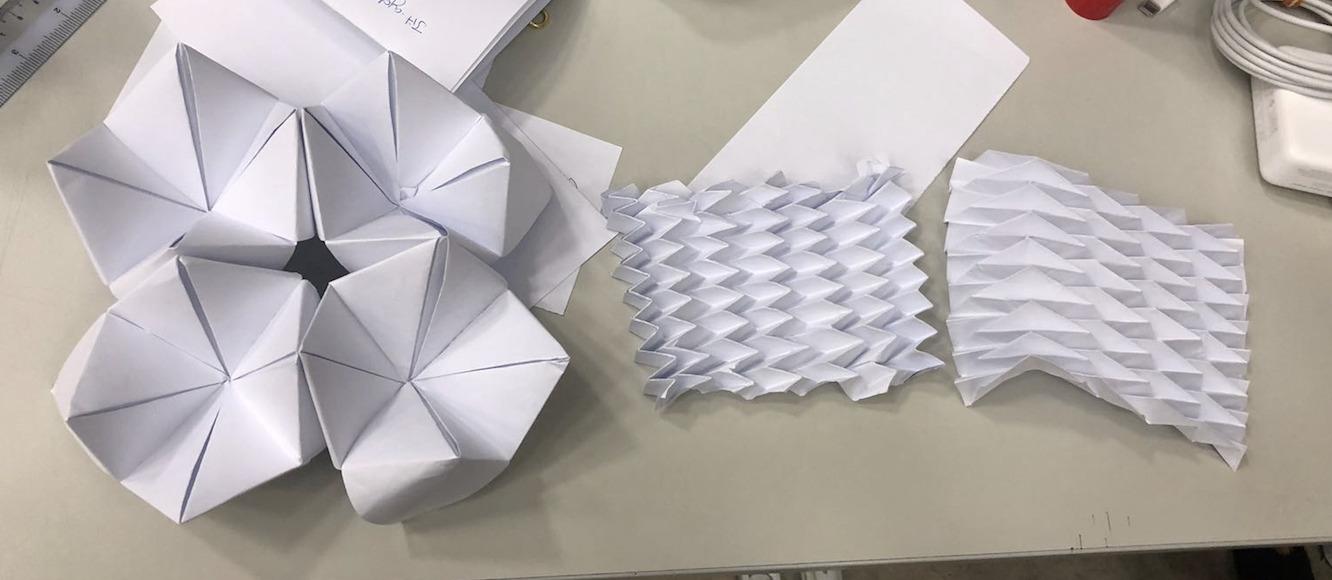
Using the A4 folded paper tessellation we have done earlier, we wanted to see the effect of projecting a visual on it. Our intention is to do a top down projection of ripple effect. From a side view, it would look like this – the projector will be on top, then the layer of tessellations, then the people walking underneath it.
But first, we need to figure out if the projected ripple visuals can be seen from underneath the tessellations, or will it obscure the visibility of the ripple projection due to its structured shape. Hence we tried by doing a test projection. We felt that it was quite successful as when looking from the “underside” of the paper tessellation, we can see the changes in colour as the ripple projection is being played.
Trial 3
Next we moved on to test try how the paper would behave when hooked up to servo motors. In the first try, we placed the paper tessellations horizontally, with its 4 corners tied to the supporting structure. Only 1 corner has been attached to a servo motor pulling the paper in a up-down motion. We felt that the effect was quite minimal.
In our second try, we placed the paper tessellations vertically, with Jin Yee holding onto one vertical side. We attached a string from the center of the opposite vertical side to the servo motor. There was a pulling motion and teh effect was quite obvious. However, we are unsure if this might work out when the paper is of a larger scale as well as the effect of it be held up by strings to hold up the weight instead of a “stronger” hand.
In our third try, similar to the second try but we changed it from vertical planer to a horizontal planar. Here, the paper can barely hold the weight of itself. When the servo motor pulls the string taunt, the paper becomes flat, but when the servo turns and the string relaxes, the whole paper tessellation flops.