
Month: February 2017



Interactive narrative: Sharing 6
Website: https://www.behance.net/gallery/46592347/Van-Tich-(Once-Upon)-A-Vietnams-folktale-boardgame
The game is based on a story book, Van Tich. They transformed it into a game where it is based on the terrain of Vietnam. The players have to collect a set of cards to meet the king’s requirement. They have to roll a dice to move forward.
Inspiration: It will be quite similar in terms of the map where I would be trying to use Singapore map while incorporating different elements that represent the festivals. The different dots on my game will have different colours to draw the cards accordingly.


Interactive narrative: Sharing 5
Website: http://passportgamestudios.com/game/tokaido/
This board game allows the players to slowly explore and experience Japan in the ancient Tokugawa dynasty. The game is a slow paced game where the players will have to complete the journey and the players will collect cards along the way. As they purchase or get cards with different points, the player with the most points wins. It is a relaxing game to experience the zen feeling.
Inspiration: This could be a way for me to portray my cultural festival game where the players can understand the festivals better through the game play. There will also be cards that gives them information of what places to visit or food to try or understanding more about other’s festivals.

Assignment 2: Eye Detection
Objective: When your eyes move left and right, the playback video will actually follow the eye direction.
Sensing: Computer Camera and detecting the movement of the eyes.
Effecting: Tracking and Video playback
Computing: MAX
Assignment 2 was quite similar to assignment 1, Mirror yet it was different where I had to figure out the movement of the eye. The first step taken was to video myself turning from left to right. It was quite awkward videoing myself doing it but it was fun! The next step was to plan out what to do: when the eyes detect movement then the video will be played back.
I worked on the video playback frame by frame first. I learned the code about jit.movie for the first time. I also discovered that there was a frame by frame section which was what I needed. I struggled with it as I did not understand what the code ‘face_true $1 bang’ and how ‘scale’ works in this context. After getting the hang of it, I could get the video to show the playback.
The other part was to get the face detection to work with the video. I was having problems trying to solve the video playback as it was going to the left only. When I managed to solve the video to go towards the right, the video doesn’t go to the left. I decided to record the video again and check the codes in the face detection. I realised it was having negative numbers and after fixing the numbers in the face detection, jit.iter then the video playback worked moving right and left but it was not smooth. I changed the numbers on the ‘scale’ and the movement of the video playback became much smoother. I am satisfied with the work and will work on how to add the sounds when moving left to right.
Documentation:

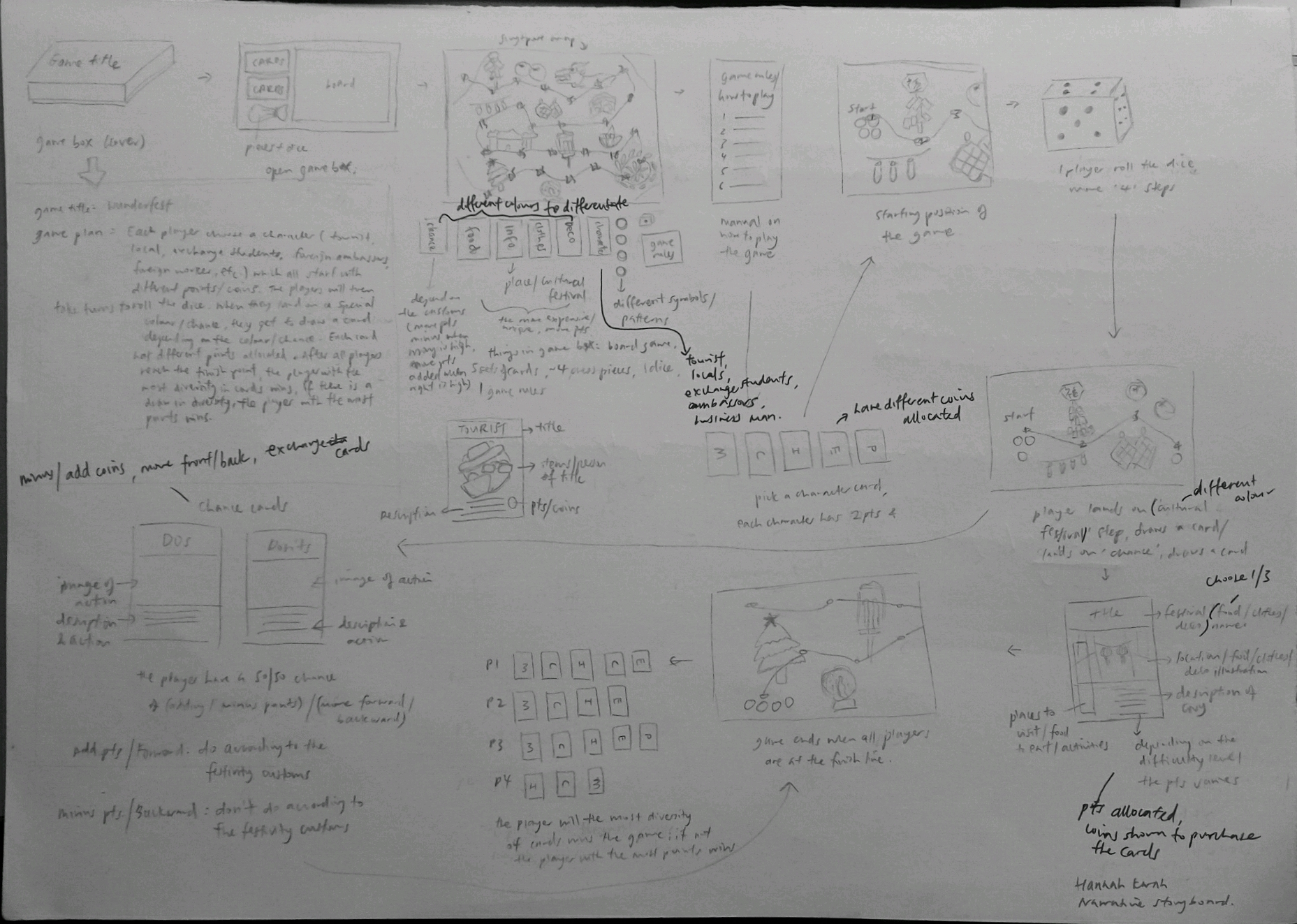
Interactive Narrative: Revised Plot
Beginning:
You and your friends are travelers exploring Singapore’s cultural festivals which are celebrated all year round.
Middle:
Discover the beauty of Singapore’s unique multicultural festivals and immerse yourself in the festive environments. Find out about the meaning of the festival celebrated, taste the unique varieties of food, the do’s and don’ts (customs), the types of clothing worn and meet different people.
End:
You will better understand the different cultures and also your own culture too. Not only that, you will discover many things you did not know about.
Interactive Narrative: Sharing 4
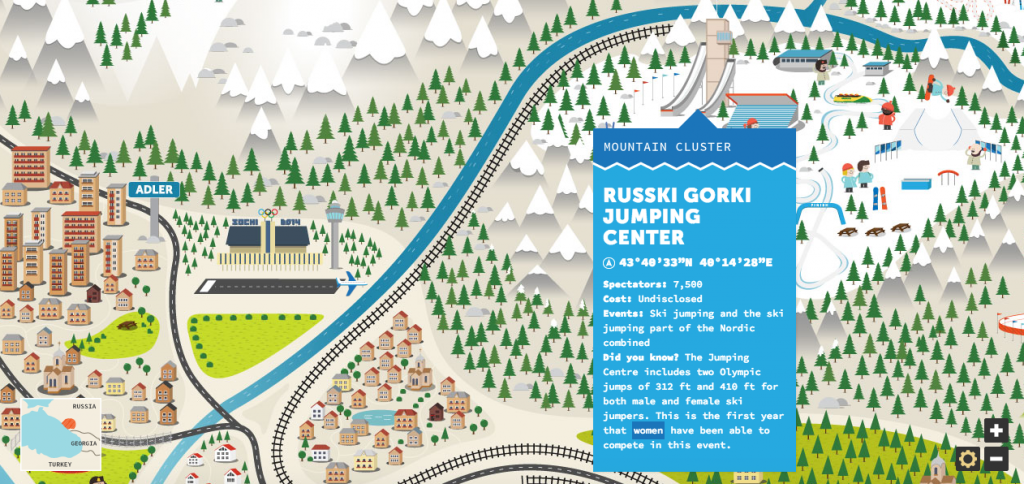
Website: http://sochi2014interactivemap.com/#
The website allows the user to drag around to explore Russia, Sochi involvement with olympics in 2014. There are some animations in the background with catches the attention of the user. Some of the graphics will change from a normal dragging hand cursor to a click hand cursor where more information is given about the specific area.
The draggable background image with hovering of individual elements for more information is something I would like to explore for the technology part.
Inspiration: The design showcase is similar to how I would want to portray the cultural festivals in Singapore. The simple hovering gives the user bitesize information which can spark their curiosity to want to learn more about them. The draggable function enables the user to go to discover different festivals and immerse themselves in them.















Recent Comments