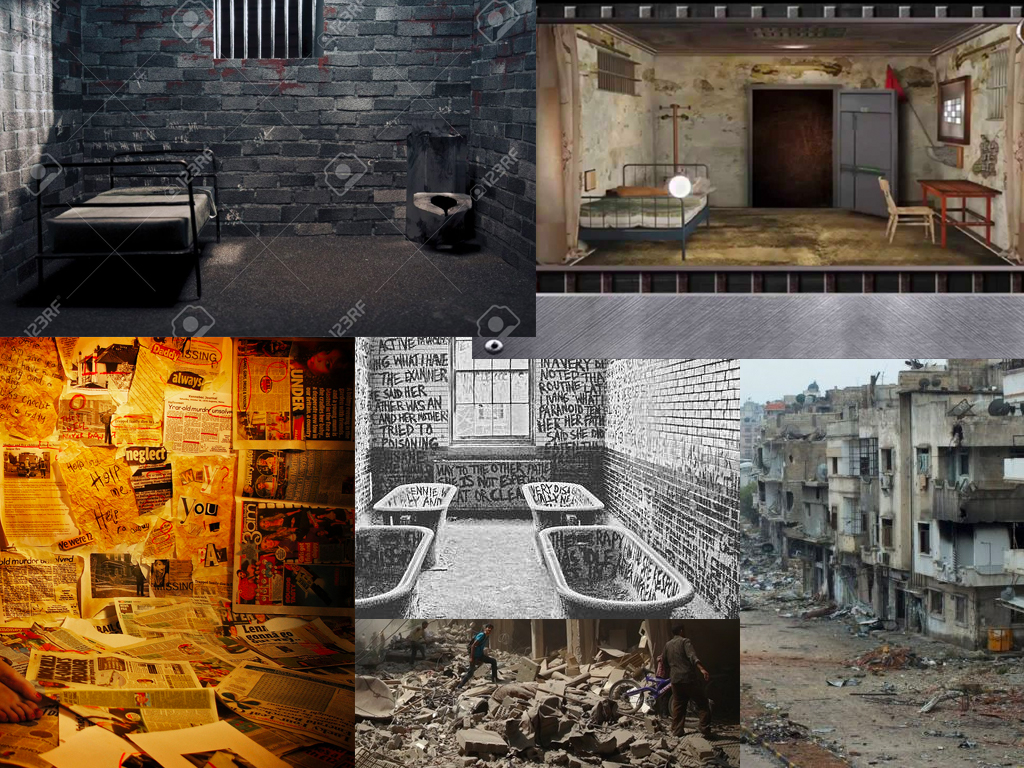
Inspiration/ Reference Images for rooms:



Gracious words are a honeycomb, sweet to the soul and healing to the bones.


Reading: Project Management for Design Professionals by William G. Ramroth, Jr.
Project management may not be 100% applicable to me but it helps me to understand the importance it and also the process which I can learn from. The author mentioned 6 management goals and I felt that there are 2 points I could learn from. They are to reach the end of the project and to reach the end on time. It is important to complete a project given but to end it well it is not easy due to the different types of objects required. Each projects have different objectives and they differ depending on the brief given. As a designer, I must understand what the objectives and implications of the project are so that I can carry out accordingly. Time is always a factor which I need to take note of. It is important to have a schedule to follow through so that the project can be properly executed. Each projects have different duration so planning ahead makes it easier to be consistent. Through these 2 points, it made me have a better idea of planning the end while taking into account the time factor.
It is so easy to forgot the process of designing a work. It does not only apply to project managers but also to designers when working on a project. The 5 phases are start, plan, design, production and completing the project.
Personally it is easy to start a project but what comes after seems complicated and messy. I find it easy to plan and not follow my plan through as more ideas come into mind and incorporating them in as I wish. The author emphasises on the importance of this process as it leads to the success of the project. It is interesting that I know it but I do not apply it when I work on my projects. The purpose of design is to get an overall look and feel of the project so that the production process would be consistent. I tend to overlap them and work on them at the same time. Now I realised that it is the wrong method of managing my projects. I am reluctant to end a project as I always feel I could do better. However a project needs to have a deadline if not no work will be seen. The completed work made to reflect on how I could do better for the next project I would be tackling next.
The fish bone diagram expanded my knowledge of how I can plan my projects. When I divide the project or problem into smaller tasks it is easier to identify what needs to be done and what tasks can wait. The scope of the project would not be so frightening and I can monitor my progress of my project as well. The important part is still to plan the project properly. Without proper planning, I can lose track of my design process and could lead to unnecessary mistakes or not able to focus on the important areas of the project. To plan out the project well, the author recommends to ask questions. I felt that the first 3 parts were more applicable to my upcoming projects. They are what is to be done?, when is it to be done? and who is to do it?. Without these questions there is no clear direction in the project I need to do. I learn that through asking questions and answering them makes me understand the objectives of my project.
Through the reading, I learn how to better manage my upcoming projects and the importance of the 5 phases in project management which can be applied to what I am doing. The key to a successful project is to proper planning and I need to follow and apply the procedure of start, plan, design, production and completing the project to my future projects.




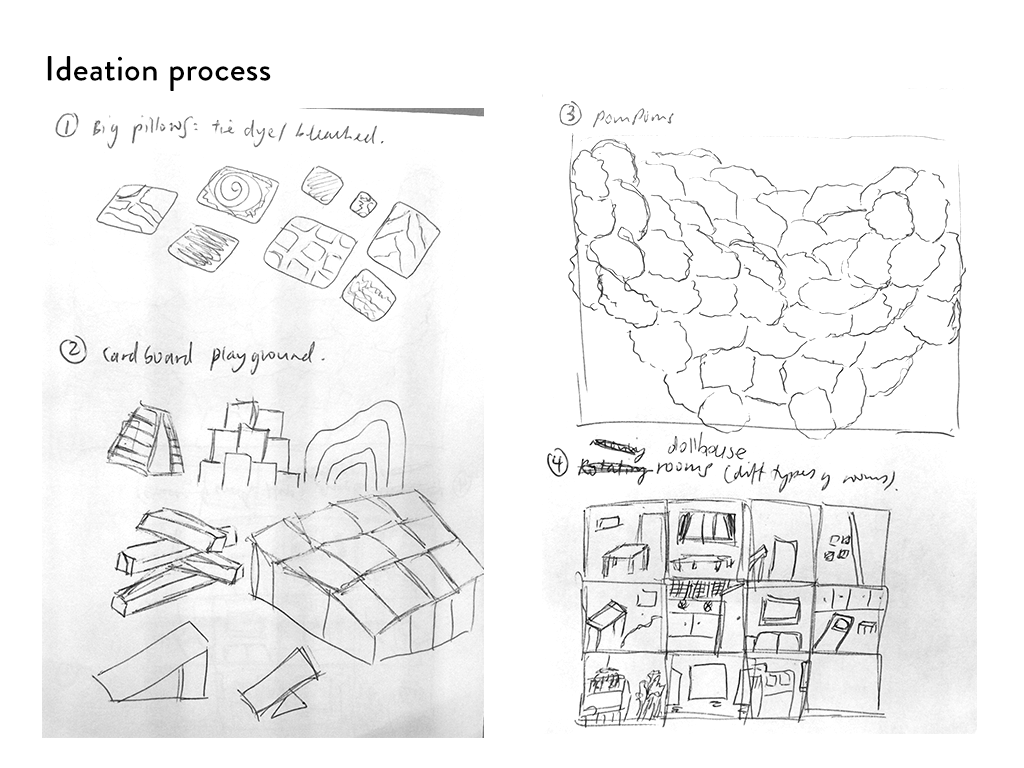
 Idea #1 – Big Pillow with tie dye/ bleached
Idea #1 – Big Pillow with tie dye/ bleached
The pillows will have different patterns and people can take them at different corners to rest/ sleep on them.
Idea #2 – Cardboard Playground
To create an playful environment for adults to play and have fun. It will be made of cardboard.
Idea #3 – PomPoms
It will be hang around a wall area and people can touch them. They will have various colours.
Idea #4 – Dollhouse rooms
There will be different layout of the rooms and people can go into the mini rooms to see the layout and different music will be played.
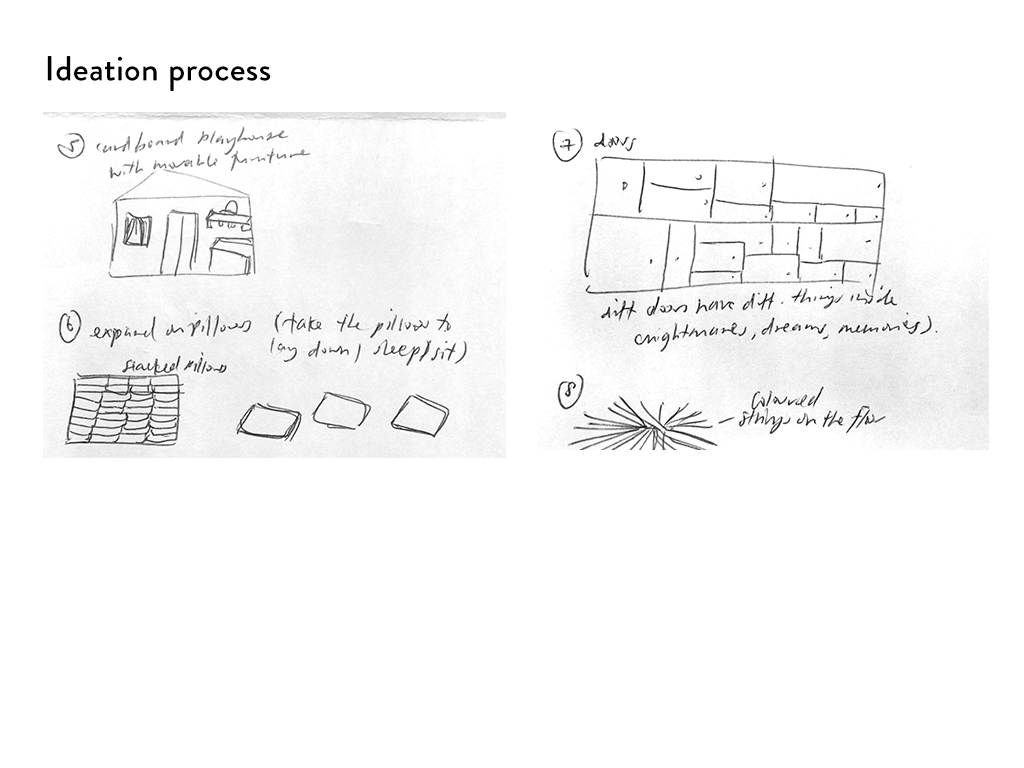
 Idea #5 – Cardboard Playhouse
Idea #5 – Cardboard Playhouse
It will be human size and the audience can enter the house where they are free to move the furnitures around according to their preferences.
Idea #6 – Stacked giant pillows
This idea is an expansion of idea 1 where pillows are stack in one area and people can take these pillows and place it where ever they want. It is inspired from the foldable chairs.
Idea #7 – Doors
There will be multiple doors with different objects inside. People can open these doors but what they see at first is different from what the objects are.
Idea #8 – Coloured strings
Different coloured strings will be placed on the floor and people have to find a space in between the strings to walk to their desired destination.

Reading: Goal-directed product and service design (chapter 1 of Designing for the Digital Age: Creating Human-Centered Products and Services)
The reading by Kim Goodwin have taught me two main things. They are how to define design and the process of goal-directed design.
Frankly speaking I find it hard to differentiate art and design. There seems to an overlap between them but the author has clearly specify that art is creating an end product and expressing the designer’s point of view while design focuses on the end product and not the designer’s perspective. Since design is not taking into the consideration of the designer’s point of view then who’s point of view are we supposed to consider? That is when Kim Goodwin define the term design as the craft of visualising concrete solutions that serve human needs and goals within certain constraints.
Designers are needed to find solutions when clients or non-designers face problems. It is important to explain to these people in a way that they can understand. I find it hard to convey my ideas to the masses and also taking into consideration of products needing to be functional, pleasure and aesthetic. There are limitations that I need to take note of when I create a product. With the introduction of digital age, the lack of physical medium makes it harder for me to get across what I am visualising but without the digital age it is not possible to get our ideas to different people at the same time. There are always pros and cons but the most important factor is to adapt ourselves so that we can continue to cater to the ever changing needs of humans.
The most important part I need to learn is the process of goal-directed design. Personally I only know that we need to plan projects, do research on the work to further understand it, who I am designing for, do up the detail design and then start to implement the design. As a designer I feel that I tend to neglect the importance of process and sometimes skip steps to quicken the speed of my produced work. This results in poor quality works. The step by step explanation by Kim Goodwin makes the process easy to understand. Out of all the processes the part of implementation support is something new to me and needed to be practiced in the industry. Communication between designers and engineers are extremely important. Without proper communication there will be confusion and frustration which result in conflict and delay in the product.
Through the reading, it opened up a new understanding of a human-centered products. It made me reflect in the works I do and I can said that majority of my work is more art than design. Now it is the time for me to change my end vision of the works I create to be more human-centered than self-centered.
Questions:
1. If all designers were to follow the 6 steps of the goal-directed process, would it hinder or help them in the process of their work? Why so?
2. Should tertiary education focus more on art education or design education which should focus more towards human-centered products?

100 Balloons
By Hannah Kwah En Hui & Putri Dina Andyana
Final Documentation Video
About
The main objective of this project is to place 100 objects to create an artwork. The use of technology is not allowed but FUN is allowed.
Brainstorm Sketches
Idea #1 – 100 branches
The first idea is to collect tree branches and stick it around urban walls. We wanted communicate the idea of nature fights back since we have been destroying nature to build urban buildings.
Idea #2 – 100 leaves
The second idea is the same as the first idea but instead of sticking on the walls we wanted to scatter the leaves on the floor.
Idea #3 – 100 cranes
The third idea is to fold 100 paper cranes and hang it around using a fishing line.
Idea #4 – 100 gloves
The fourth idea is to fill surgeon gloves with helium and make them float like balloons.
Final Concept
After discussing, we decided to go for the 100 gloves idea as it would be fun to see 100 hands waving at you. However, we tried to fill a glove with helium but it did not do what we had envisioned it to be. The glove was too heavy to float up. We had to think of another plan on the spot.
We decided to get balloons to replace the gloves as balloons float when helium is filled. We changed our idea from ‘Hands Up’ to ‘Coloured Dots’.
Behind the Scenes
We tried to pump the gloves with helium but it did not float up as we hope it would.
Next we decided to go with plan B, balloons.
We tied fishing line with ice cream sticks. It was to add weight on the balloons and prevent them from floating upwards. First, we cut the fishing lines to the desired lengths we wanted. Next we take ice cream sticks and tie them with 2 ice cream sticks for the weight. The process continues till we could tie all the balloons.
Dina started filling the balloons with a helium container. Hannah tied them to the fishing lines with weight. We separated the work so that the progress would be faster.
Final Photos

Reading: Thoughtful Interaction Design by Jonas Lowgren & Erik Stolterman
In the reading, Lowgren and Stolterman mentioned ‘An extremely fast and efficient digital artifact is hardly good design if it is not understood by its users. Outstanding user interface intelligibility is pointless if the basic functions of the artifact fail to satisfy the users’ needs. An intelligent and adaptive artifact with exceptional problem-solving capabilities is worthless if it is too slow.’ In this modern digital age, most products are designed to improve efficiency to meet the demands of the fast pace lifestyle of modern mankind. We develop outstanding user interface to attract users to buy. Products progressively become more intelligent and adaptive to meet the users’ constant demands due to advanced technology. Designers have failed to address the importance of simple functionality and designing for the layman. We tend to assume the product we design would be easily understood by the users and therefore user friendly.
When the authors asked the question “what is a good design?”, I was thinking if they were asking something rhetorical. Isn’t a good design something that is aesthetically pleasing and beneficial for the users? There are so many ways to define ‘good’ in this era, hence it is quite complex to define what is a good design. The sentence that made an impact on me was “Working with design means that you continuously need to define and redefine what you think of as good design.”
It made me ponder about the work I design, is it only for aesthetics or is it designing for the users’ experience and easy functionalities? How do I go about creating a good design? It brings me down to the core concepts of designing: design process, design situation and digital artifact. With limited resources, I need to make use of the digital technology to create products that are functional, aesthetic and ethical. The process in design is the most important factor because it is where I have inspiration and come up with ideas and follow through to complete my final work. It helps me to filter out which design is more feasible and where I could further improve along the way. Design process is an ongoing process that I need to go through. The design situation allows the designer to know what processes are needed to change, evolve and fine-tune to arrive at the final product. Digital artifacts refer to the structure and functionality of the product which has direct impact on users. Every choice, action and decision I make can either make or break my design.
Through the reading, I tried to see if any of those works that I was interested in used the core concepts discussed by Lowgren and Stolterman.
Beacon technology applied to modern art museum in Krakow
The aim of the project was to help visitors navigate around the museum without much difficulties and the assistance of tour guides explaining the art pieces displayed. The process was to integrate a phone app, QR codes and HG Beacon devices on museum artworks. When the user approaches an artwork, the HG Beacon device will notify the phone app and provides the necessary information for the user to learn more about the art pieces. The user will be able to see and hear the explanations of the artworks or other information they wanted. The situation was the art museum in Krakow where the designer had to know how to execute the proposed idea and make it interactive for the user as they move along the artworks. The digital artifacts was how the devices: HG Beacon, QR codes and phone app would help the visitors to move around easily.
https://www.youtube.com/watch?v=s0QfpfGOrp8
Volkswagen: The Human Crossing
The aim of the project was to prevent children from road accidents when using the zebra crossings by alerting the drivers in UAE. The process was how to alert the drivers and attract their attention when children are using the zebra crossings. Each child gets 1 Radio-frequency identification (RIFD) tag and from there it goes through a large billboard which alerts the driver via their eye level. This will result in decrease of children involved in zebra crossing accidents. The situation was the increase in accidents happened to children which the designer had to think of creative ways to alert drivers and yet allow the children to cross without fear of being knocked down. The digital artifacts were the RIFD tags and large digital billboards which activates when children uses the zebra crossings.
http://www.digitalbuzzblog.com/volkswagen-the-human-crossing/
Recent Comments