[Types of Color Schemes]
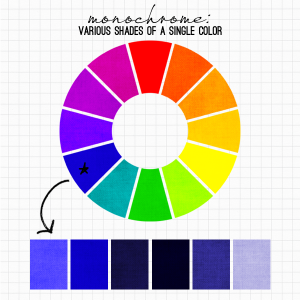
- Monochromatic colors
Monochromatic refers to the use and variance to one hue within the color circle. Different harmonies are created by altering and combining different values and intensities of the same hue within a single composition. There are many monochromatic harmonies because of the subtle and closely related value possible within one hue scheme.
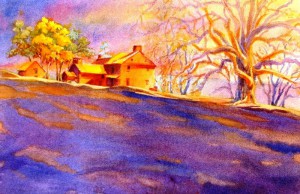
e.g. Monochromatic painting
- Complementary colors
Complementary hues are located directly opposite each other on the color circle. When these pigments are mixed together in equal amounts, the result is a gray or achromatic color because the pigments absorb the primary light rays. If complementary hues are mixed in unequal proportions, they lessen the tone and intensity of the principal hue. Complementary hues are so named because when they are placed next to each other, they appear brighter, or of greater intensity, than when viewed alone or with an analogous hue.
e.g. Complementary color painting
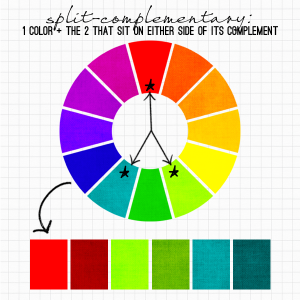
Split-Complements:
The split-complementary (also called Compound Harmony) color scheme is a variation of the complementary color scheme. In addition to the base color, it uses the two “Analogous” colors adjacent to its complement. Split-complementary color scheme has the same strong visual contrast as the complementary color scheme, but has less pressure.
e.g. Split-complimentary colored painting
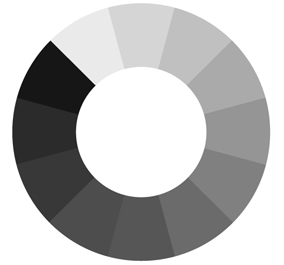
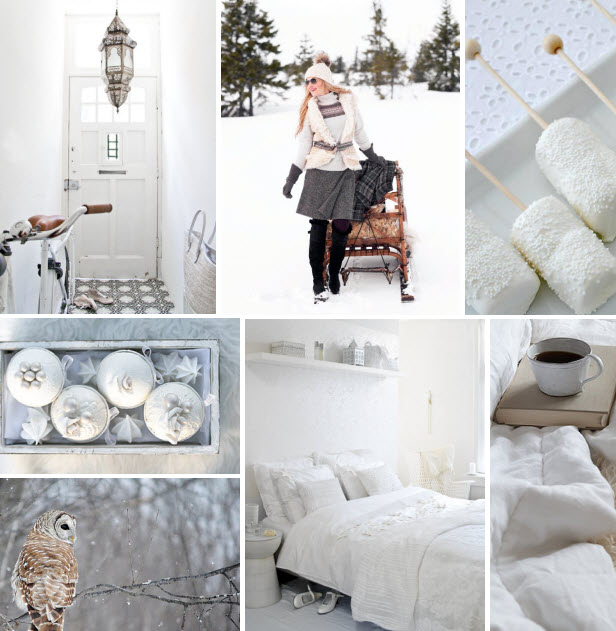
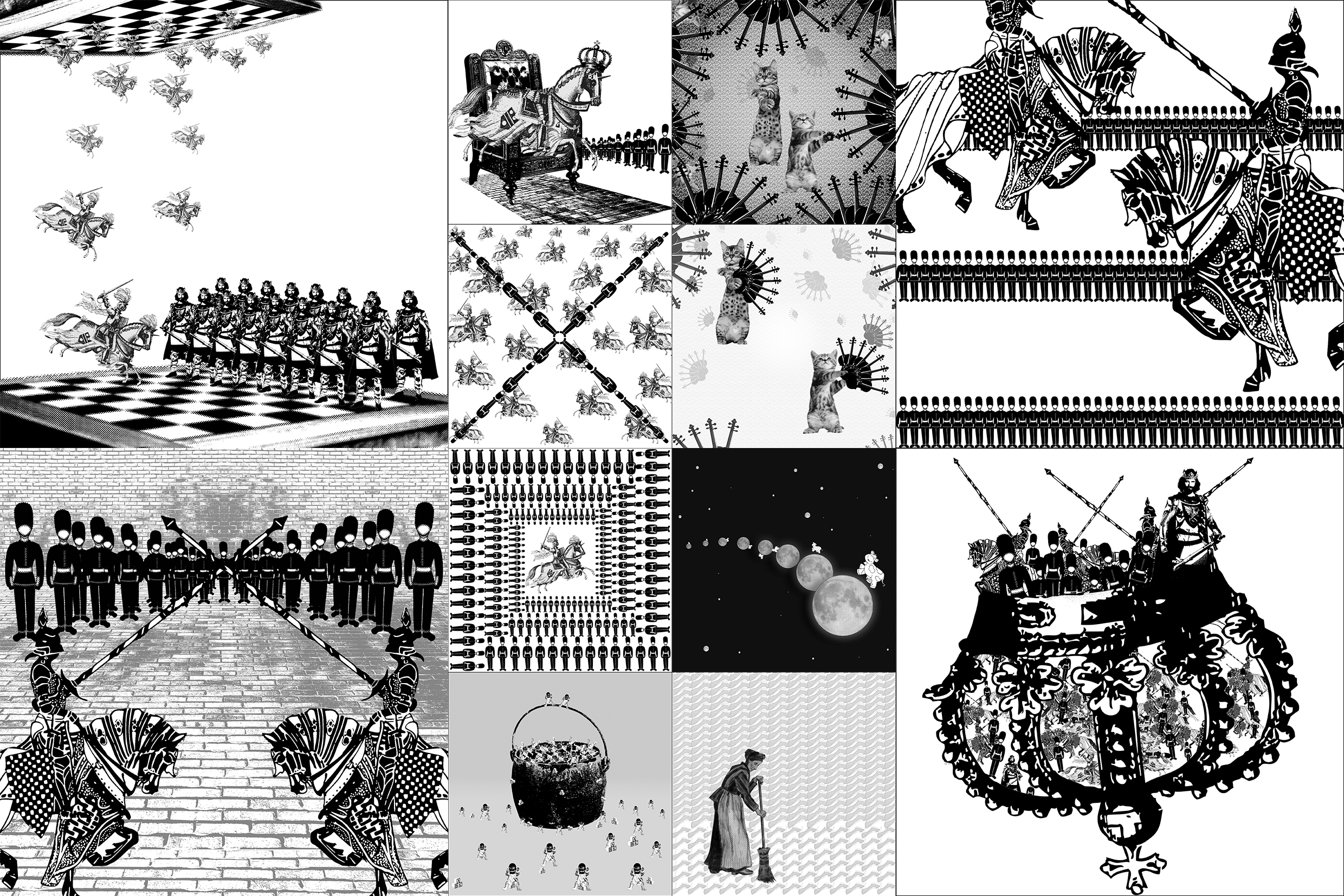
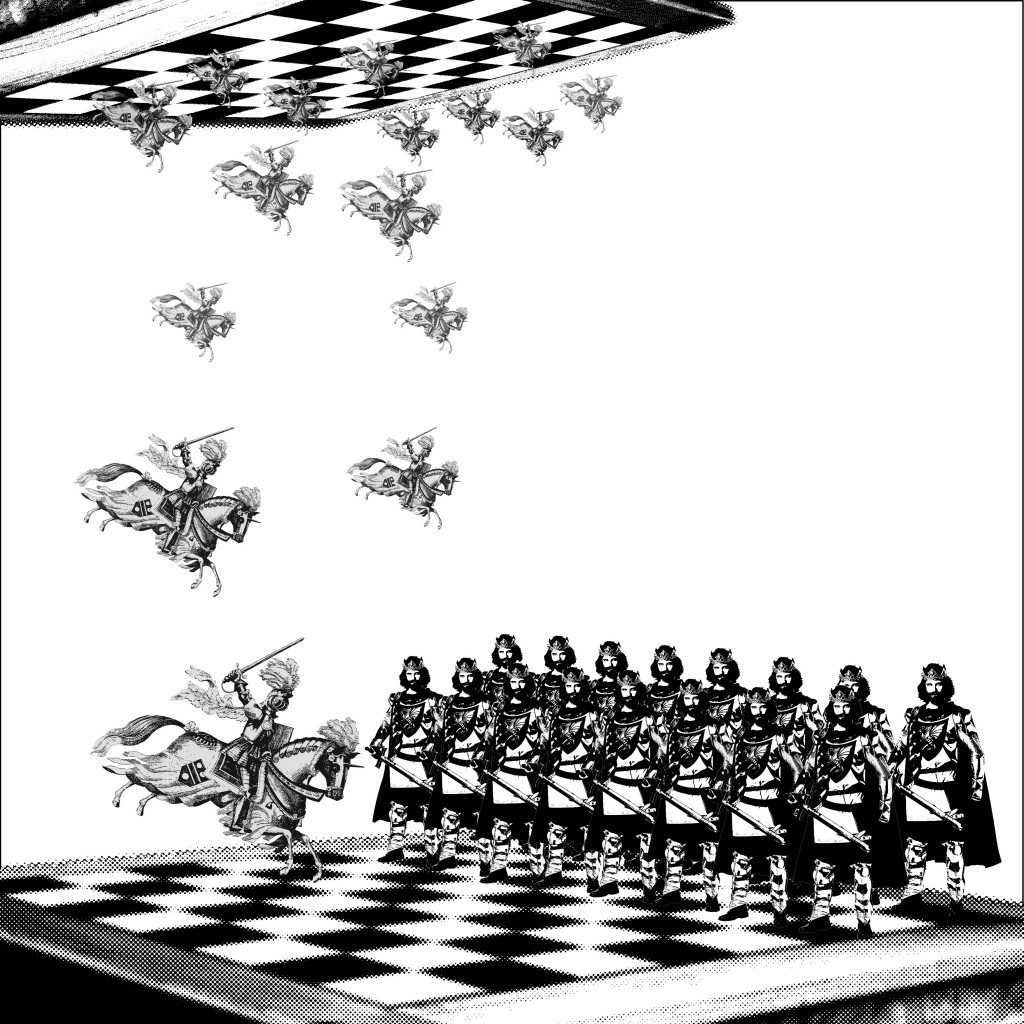
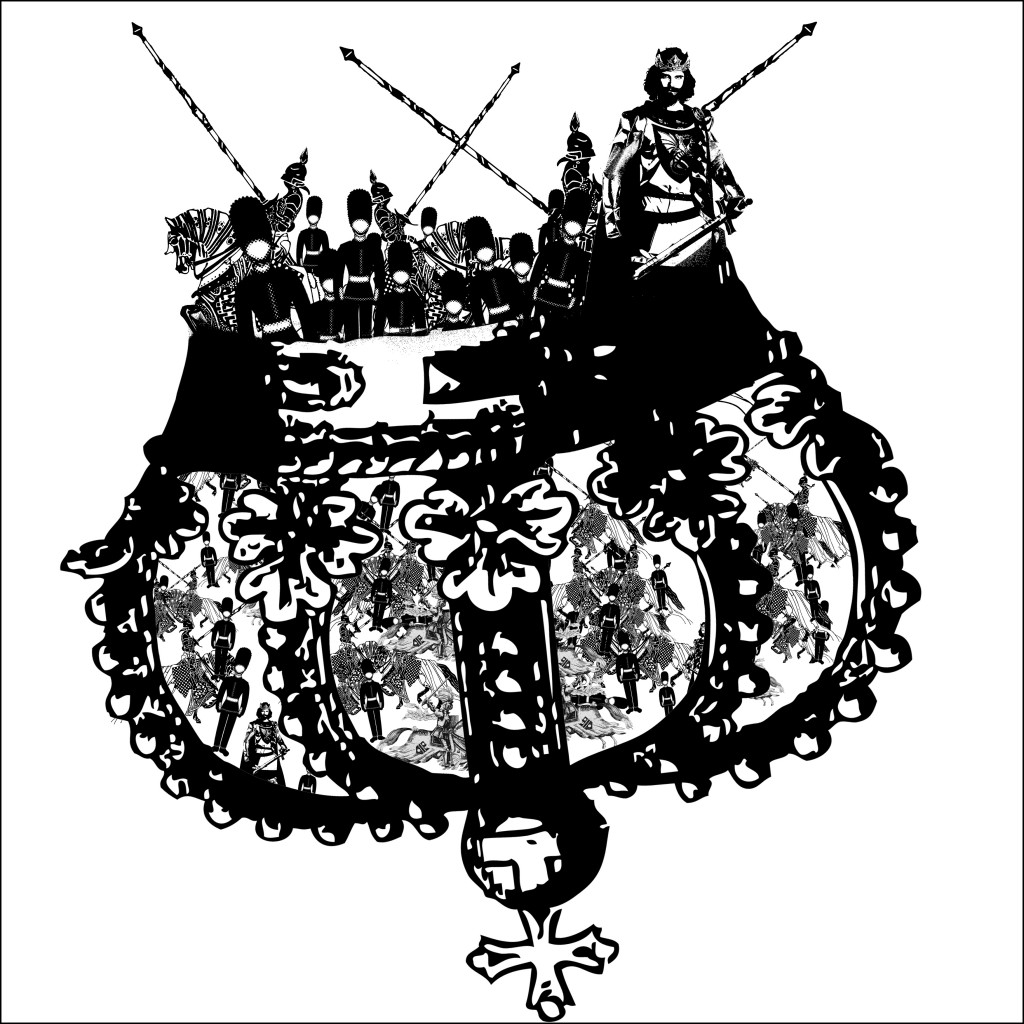
- Achromatic colors
Achromatic means without hue or colorless. White, gray and black are achromatic or neutral because they lack color quality or hue. Black is absent of any color, therefore, it cannot reflect light. In additive mixing theory, white is thought of as the total accumulation of all color in the spectrum, thus light is the source of color.
The mixing of black and white pigments creates numerous tonal contrasts or gray values. This range of grays is important because it can indicate depth and relative distance within the visual field.
e.g. Achromatic coloured painting
- Analogous colors
Analogous color scheme are based on the combination of several hues located adjacent to each other on the color circle. Analogous color harmonies can be extended in both value and brightness to create a wide variety of interesting compositions.
There are many ways analogous color schemes are diagrammed. The color circle can be divided according to the warm and cool hues. Generally speaking, warm hues refer to red, yellow and orange. Cool hues refer to green, blue and violet. Warm or cool distinctions may be within a specific hue as well as the distinction between specific hues. For example, a “warm red” may be slightly yellow or orange, while a “cool red” maybe slightly violet or purple in appearance. The perception of warm and cool hues is relative.
Analogous color schemes do not have to be selected according to the warm and cool hues, they can also be diagrammed by selecting one principal hue for a composition. This doesn’t necessarily need to be a primary or secondary hue, but rather the hue that will dominate the final composition. In addition, one or more hues on each side of the principal hue will give an analogous scheme.
e.g. Analogous coloured painting
- Triad colors
Three hues spaced equidistantly around the color circle are called triads. By rotating an equilateral triangle in the center of the color circle, the hues of triad harmony can be determined. Since the primary and secondary pigments are equidistant from each other on the color circle, they combine to create color harmonies.
e.g. Triad Coloured painting


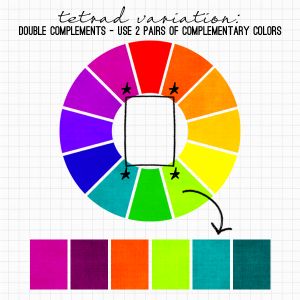
- Tetrad colors
Tetrad colors are composed of four hues that are two sets of complements. A tetrad can be diagrammed as a square or as a rectangle in side the color circle.
Rectangle:
The rectangle color scheme uses four colors arranged into two complementary pairs and offers plenty of possibilities for variation. Rectangle color schemes work best when one color is dominant.
Square:
The square color scheme is similar to the rectangle, but with all four colors spaced evenly around the color circle. Square color schemes work best when all colors are evenly balanced.
e.g. Tetrad Coloured painting