

Lets talk about the process
When we began we just had so many different ideas floating about. What can we do using a Camera, projectors and space.The answer?
So many things. Infinite possibilities .
We started off with exploring the school, staying behind each day till all the lights went out, the we took the projectors out and went around, trying every inch of the school.
We did that literally for weeks.
Space, we believe, is a key element of ASCENSION.
What you project on to is just as important, if not more so , than what you actually project onto.
We had a few ideas that we tried. Outside out ADM, the Sunken Plaza, classroom, the walkway outside of the IM room, B1-1…. It took us many tries and a lot of trial and error before we managed to find the spot we wanted.







Truth be told, we had way too many ideas that we wanted to try and explore until we actually did it. We had the idea of projecting on glass and water, but a quick experiment showed how bad an idea it was. We thought of making our own sensors to control the interaction but hours were spent and wasted with nothing to show for. We tried, failed and the clock was ticking. Things were not smooth sailing.
One day after class, we decided that we had to decide something and do it fast. We did not need a very complicated mechanics to make our idea work, we did not need a huge space to make it immersive, we didn’t need anything fancy. Just the right space, the right visuals and the right concept to fit it in place




Each of us had to handle different roles or ASCENSION would never have worked.
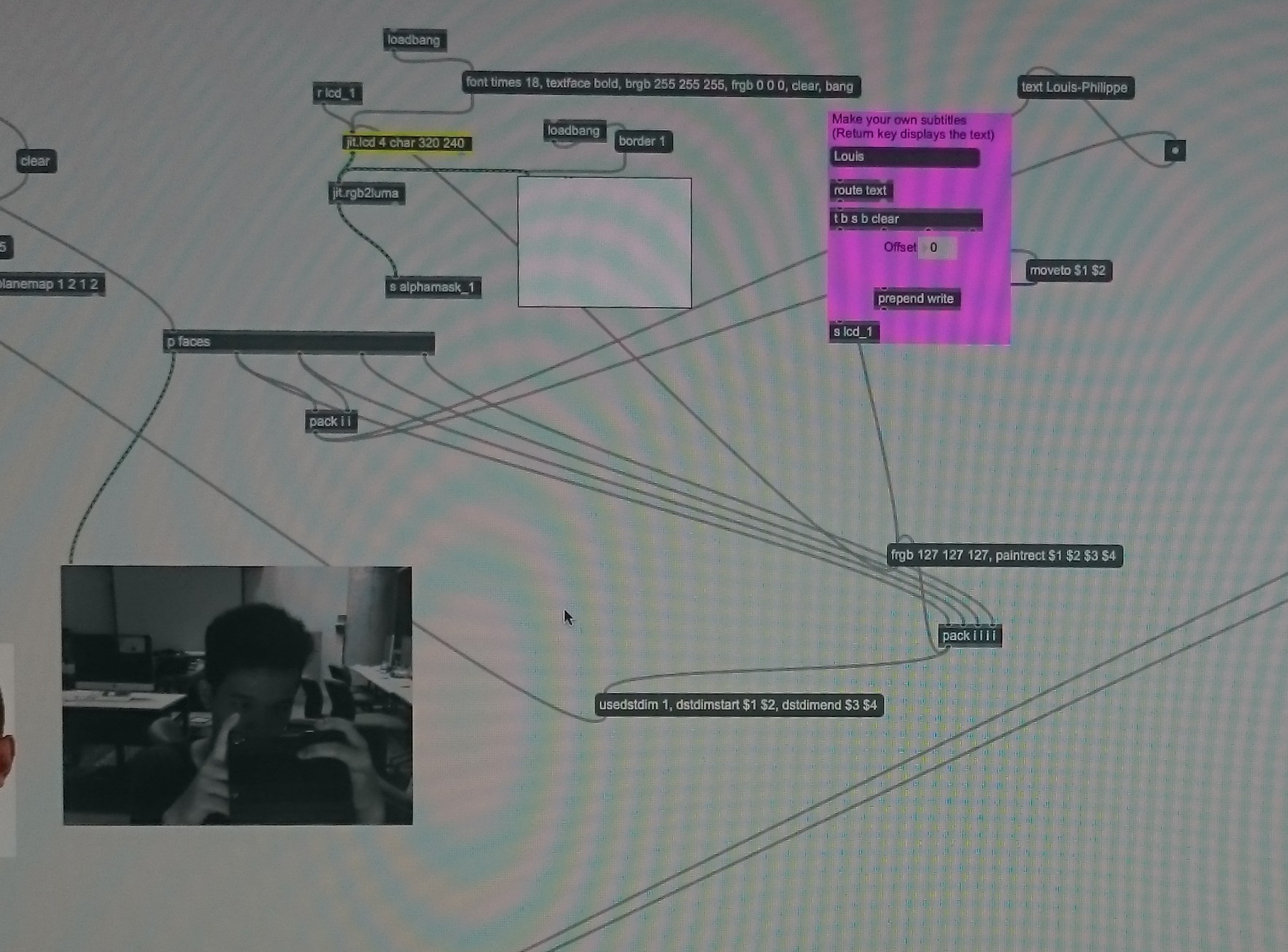
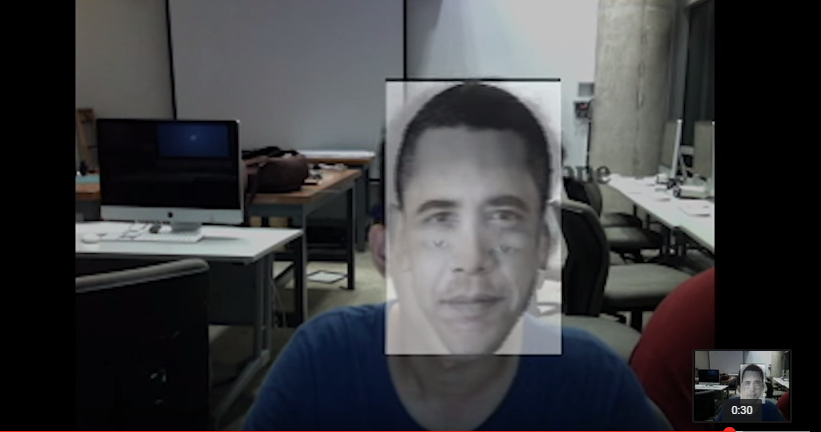
Darryl dived down into finding the right visuals, exploring Max furiously, Nat worked on getting the interaction aspect of it , creating a light tracker and I went about creating the space.
When it was finally time, the three of us came together to put all our handwork together.


Before we can begin the filming, preparations had to be made. Filming in the dark meant that lighting was a problem. If we used a low entry camera, the footage may end up becoming too grainy and all our efforts would have been in vain. In order for the space to be truly immersive, we had to mask it and hide what make the stood out like a sore thumb.
Clothe was used to cover areas that were unsightly. Setting up took practice, we had to try, fail and then try again. A few nights were spent finding a way for the space to bring out the essence of the visuals.


The shoot itself was tensed. We knew that whether our project makes or breaks depended on it. A short list of the shots we needed was discussed and cameras were placed in place .



































Recent Comments