VCIII: Water Project – Droplet’s Journey
.: Research :.
Our group started out studying bottled water: how it is marketed, packaged and its impact on the environment. Following that, the irony between copy and reality, which hides aspects of our interaction with water began to interest me. Thus, subsequent research pursued this direction. As the project moved forward, the idea gradually evolved and distilled into this: how we treat water.
Man’s relationship with water is one where we are greatly dependent on water. It is one-sided relationship, really. But it’s weird that we don’t treat water that well… We prize clean water because it is essential for life. It is so important that history has recorded mankind fighting over ‘rights’ to this resource time and again. But we also misuse it, take it for granted, and pollute it. Deliberately.
Thus, this project tries to articulate the many relationships mankind has with water, via the perspective of water’s journey through different countries. It is presented in the form of a ‘choose-your-own-adventure-esque’ application. There are happy endings, sad endings, and a few with lingering uncertainties, to prompt us to critically evaluate our relationship with water.
.: The Project :.
The first section of this post will discuss the final deliverables. The process will be included at the end. If you aren’t a huge fan of words, browse the gallery 🙂
Application
The main deliverable is a ‘choose-your-own-adventure’ application. The attractiveness of choose-your-own-adventure style stories/games is that the reader makes choices that decide the progression of the narrative. The ending achieved is dependent on the nature of the reader’s choices.
For the purpose of provoking critical thought of our present relationship with water, all story-lines are based on real-world issues. With Professor Nanci’s knowledge and guidance, we narrowed it down to 6 main areas: Malaysia, Singapore, China, UK, America and Africa (not a country, but many nations on this continent face very similar issues regarding water). However, within the project time frame, I could only do 3 (and code only 2) ;-;
The final 3 (China, Africa and America) were selected based on the breadth/type of water stories they had, which appears to be closely connected to the level of development as well. As of now, all illustrations are completed, but only the first 2 have been coded into the application.
If you’d like to try the application, please visit: https://tinyurl.com/dropletsjourney
Advertisment & Plushie
As supplements to the main application, the advertisement, well, advertises the application. It is square format and runs for about 15s. The plushie is in Droplet’s image, measuring 46x50cm. The plushie is made to be cuddled and loved. Treat it with care 🙂
On another note,
The rain falls outside my window as I type this. How fitting.
I wonder where Droplet has landed now. What sort of adventure will it encounter?
.: Process :.
Application: Process
Ingredients:
81 illustrations,
A flair for the dramatic,
Beginner coding abilities,
And a few pairs of eyebags to tide the day(s) by
In terms of character design, Droplet was designed to appeal to people’s protective instincts 😉 it appears to be working…? Also, the other characters are also not created to ‘bad’, they have no knowledge of (or agency over) their effect on others. It should be observed that this is the premise which the stories are built upon: man is often the one who has agency, and is also the one to benefit, or suffer, from the state of water, which is affected by our choices and actions. This is why Droplet has no hands; no agency. Also, Droplet is naive and innocent, which is why it is so helpless against the perils of the world (and why the player has to make the right choices to help it!)
Before getting to the meat of things, Prof Nanci had me do a user experience prototype, so as to gauge the duration and detail for the story lines. This was a really helpful process!! I got to storyboard (kinda) and try it out on people (hurhur) without having to code.
But since one of my recent goals is to learn to code, I tried my hand at it for this project! I’m super delighted that the code actually works! Okay, honestly, it’s quite a simple code (though tedious), but to beginner me, I get very confused with all the lines and stuff. Really thankful for the ‘block’ system Code.org had that made things easier to understand. The loops/skips in some parts of the story, make me feel even more confuzzled… learnt somethings though, so that’s good.
Ad: Process
Ingredients:
Clouds,
Dreams,
Blinking Droplet,
And a do-or-die attitude :p
It was my first time using Adobe AfterEffects. An interesting experience, and could still be improved on. But my primary focus was on the application, so the ad didn’t receive as much attention. The purpose was simply to advertise the application, and give users some idea about what the application is about.
Plushie: Process
Ingredients:
1/2 metre of soft blue cloth,
Ruined fabric pencil,
Helpful neighbour who has sewing machine,
And a set of numb fingers
Another reason why the ad was less loved is because of the plushie 😉 I made prototypes of varying sizes, and it more than doubled in size each time. So the final plushie is the size it is (46x50cm). It should sit pretty comfortably in your lap and still be nice to hug. Went shopping for materials with Christy (see her post here!) hehe it was great fun! We had to conduct #facetest to evaluate the suitability of cloth for our plushies.
In conclusion,
This was a very demanding project. I was far too ambitious at the start ;-; it’s a real pity the application isn’t complete yet. However, I did learn a lot from this. Knowing my limits for one, dabbling in a few new skills (coding and aftereffects) as well as an increased awareness of our impact on the environment ;-; sometimes, ignorance is bliss, other times, not so much.
Project 3: process {a thousand well wishes!}
It was great fun exploring the paper as a 3D object for this project, though my final piece doesn’t really show much, uhm, interesting three dimensional shapes or cuts *cough cough* #budget.
Above is the first round of ideas, where I was really focused on creating an interesting form. However, after asking some friends, one who recently underwent an operation, about what kind of card they would like to receive, it was quite surprising when a couple of them said they would like a simple card. Why? Because hospital bills are expensive enough as is. Additional cost for a card when I’ve just spent a substantial amount on surgery, no thank you. Thus, I added a new parameter to the design: #budget. What they would like to see was something simple yet pretty/cute.
Eep, what I didn’t realise was that EACH fold costs MOLLA$. Oh dear me. So the origami crane card was not workable. Michael suggested that the crane be scanned/photographed, then printed, to give the illusion of the origami crane. I tried it out, but it proved very difficult because 1) the scans were not very clear due to the raised surface of folds; 2) the quality of the photographs were meh as well; 3) manipulating them digitally wasn’t producing the visual effect of movement and lightness (speediness) I’d envisioned, probably because the original flattened origami was already quite stiff. So I played around with illustrating the cranes at various angles, but it didn’t work out very well either.
As such, I went back to re-evaluate the concept, re-analysing why the crane had to be there. My original intention was simply because the form was clean and elegant and it could be folded into a card. Fortunately, Charmaine had said shared about the Japanese myth, where folding 1000 origami cranes will grant a wish. The hospital, too, is wishing for the speedy recovery of their patient. Thus, I found it quite apt to convey that wish: packing in symbols of well wishing (elephant, crane, tortoise, wishing well (pun wasn’t deliberate…at first)). Also, because their discharge is a joyous occasion, the card should be lively and energetic as well. Finally, due to financial restraint, the cuts/folds should be kept to a minimum.
And thus, the celebratory animal welcome started! After drawing and colouring it, the image was scanned and edged out individually, then compiled in Photoshop as an image. Text and image was put together in InDesign. Looking back, I should have just compiled them all in InDesign, it would have been so much less laggy, and adjusting things would have been much easier. But I got so caught up with editing in Photoshop it slipped my mind. It would have been so much more efficient (and less laggy) though. Oh well. #learnsomethingneweveryday :>
That said, the final printed version is here! Teehee:)
The case of Helvetica
After learning more about the circumstances and inception of Helvetica, I feel very sorry for its state right now. It was made to be neutral, clear, and its ideal, in some sense, was to be the solution for the world. And it was. Major corporations everywhere used it, and signages used it, and posters used it, and practically everything used it.
And that, is the essence of le problemo Helvetica faces today. Its awe-inspiring quest to be the solution, ironically, became the problem. Its neutrality, which stood at the core of its birth, was useful to practically everything: advertisements, clarity, impact etc, but the extensiveness of its use started to twist and paint and dye (or die?) the neutrality that was ever so important to the typeface. In fact, if I recall correctly, one of the ladies in the movie commented on how she had interpreted Helvetica as the font that supported/fueled the Vietnam war. And she isn’t alone in the awry misinterpretation of the typeface. So jaded has the public become to the onslaught of Helvetica in all its weights and uses that more often than not, it just…is.
On a side note, I confess to never having like Arial in sizes above 10pt. I don’t really know why. I’ve avoided it since wayyy back unless absolutely necessary: e.g. when the teacher specifically requests that it be in Arial, 12pt, no less. (cringes inwardly) So I’m not sure where I stand on the Helvetica love-hate continuum, because I’m not (consciously) familiar with Helvetica… yet.
On the other hand, the movie also presented the opposite view. The view of the Modernists, upon whom Helvetica elicits the oohs and aahs, the flutter-me-bys of gazing upon perfection. And I think, if used correctly, Helvetica can still do that. I’m not too familiar with the beautiful counterform they talk about (Painterface will teach me soon, I believe… #apprehensive). But I hope I’d understand what they mean by just how “solidly it sits in its counterform”, and how “the counterform makes the letters, not the other way around” means as well! Then again, due to the love of using grids then, I suppose I can understand that intellectual and mathematical delight of things falling in exactly the right place. Mmhmm~
Just to sate the curiosity of the similarities and differences between Arial and Helvetica, this site by Mark Simonson might be of help! I’m currently just staring at this example of Rates (Helvetica) vs Rates (Arial), and am slowly understanding, a wee bit, what Helvetica’s “solid counterform” might mean.
And as a side-dish to Arial v Helvetica, one might be interested in this too: “The Scourge of Arial”. Quite the dramatic title.
Well then, until next time!
Art Nouveau: a way of life
Perhaps one of the reasons why Art Nouveau is so interesting is because of its philosophy, that art should be “a way of life”. Truly living out their philosophy, the reach of the movement did not stop at what was traditionally known as “art”, but extended also into architecture (cue Victor Horta), posters (cue Jules Cheret), and even…fashion? Okay, I’m not too sure about what art nouveau fashion entails, but Google has directed me to Jean Philippe Worth, who designed the dress below:
(Click here to find out more about art nouveau and art deco fashion) The dress is quite in line with what we learnt! It exhibits beautiful, flowing lines in its cut, from shoulder to waist to hip and all the way to the little train at the back, which is also seen in the floral designs that wrap elegantly around the dress, hugging the figure yet flowing almost effortlessly into a gorgeous swooshy-ness! (is this the dress version of a whiplash?)
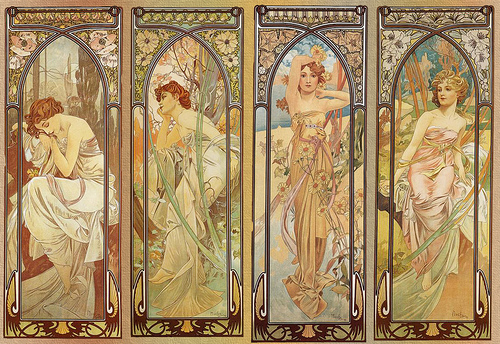
And certainly, one can never discuss Art Nouveau without mentioning Alphonse Mucha. Such fantastique. By the way, I couldn’t help noticing some of the similarities in the flowing dress design of Mucha’s work and Worth’s designs. They’re so pretty~ Mucha’s work pretty much epitomizes the whiplash (and the ideal feminine beauty?), and influences of Japonism is quite evident in the rather flat plains of colours and black outlines of figures. His work still retains the Western academic realism of the figure’s form though!
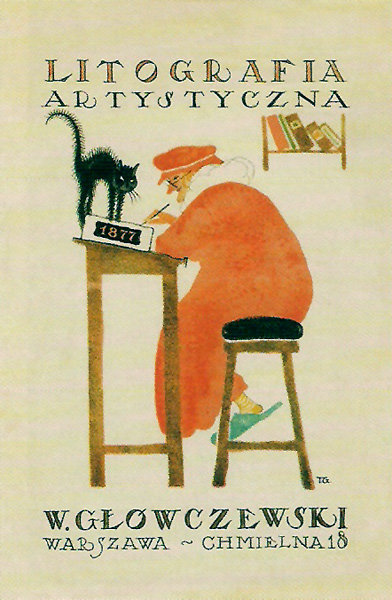
And to end of, just sharing a little cute poster of his:
It made me rethink my impression of Nestle.
Thought-provoking Tuesdays
Tuesdays tend to be the days when I feel like my mind and body are worked to its limits. Perhaps because I’ve got three full lessons (two of which are core modules, 3 hours each) crammed into a day. And also because Mondays tend to be content heavy. And Wednesdays too. So Tuesday is the day of romping through the thickest part of the jungle, brambles and all, with insufficient rest.
But it is also the day when Astrid introduces us to the depths of history, not solely constrained to graphic design, because design is never separate from society or the time it was set in. In fact, it has proven, so far, to be a reaction to something. Take William Morris and the Arts and Crafts movement, for example. Morris was reacting to the ugliness of mass produced goods. Similary, Art Nouveau was also a reaction against academic art. And today, as Futurism and Dadaism was introduced to us, we learn that the former was rejection of the past, paired with a love for the technological advances they saw and foresaw. Likewise, the latter, Dadaim, does not stand detached from everything and anything, contrary as it is, but is set during the world wars –a time of great chaos and turbulence– which is arguably reflected in the style. The International Typographic Style (ITS) as well, developed as a means to solve the mess leftover from war in an neutral and objective manner, exemplified by its highly mathematical and logical approach to design.
Before I ramble on though, I have a Mind and Meaning quiz tomorrow. Which is why my brain right now feels a little bit like potluck, with part of me fresh from a graphic design lecture, and another part of me trying to recall information from Mind and Meaning.
One of the more recent lectures discussed basic psycholinguistics: the brain, left/right hemisphere dominance, how the brain processes language, and which hemisphere seems to be more involved with logic/math while the other more concerned with creativity/expression. Lateralization (or dominance). Not complete control. The hemispheres don’t solely do one or the other. (I’m troubled when people say “the left hemisphere is for logic, the right for art”. I’d prefer if they are aware of the nuance that should come with it. When I was much younger, I read a book on the brain -which I positively loved-. It told me the same things: left hemisphere for logic/science/math, right hemisphere for creativity/music/the arts. No disagreements then. But somewhere between then and now, articles and stuff everything all beg to differ. The hemispheres aren’t independent entities, otherwise, like the lecturer says, it’ll be like “having two brains instead”. Okay end of rant.) Back to the original topic, we also learnt that the convention (i.e. for most people) is that the left hemisphere is where language processing takes place. Regardless of the form of communication -written, spoken or signed-, they are processed in similar areas. The form of input is different, but the meaning conveyed is the same. Hence, to understand language requires some rather complex mind acrobatics of logic that happen to (for most people) sit in the left hemisphere. Now here comes the crux of this post: what if the input is form?
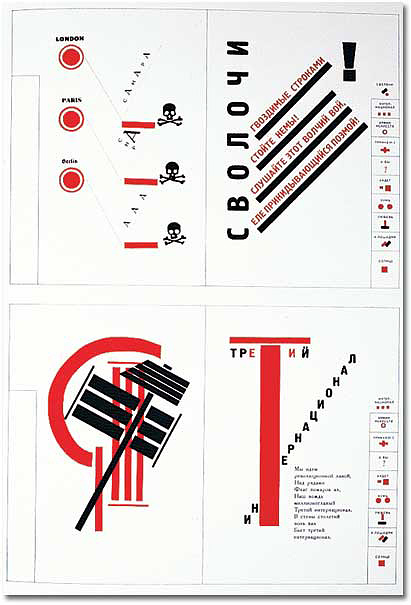
During one of our lectures today (typography or graphic design), we talked about El Lissitzky who uses shapes, numbers and a limited palette to develop “a language to form instead of letters” (quoted from lecturer) because of the wide audience he was reaching out to (i.e. both literate and illiterate populations). Here are a couple examples of his work:
Here, you see type as image, type taking form not as letters and alphabets, but becoming a system where meaning can be graphically communicated. Just like written language, one has to read it, but in this case the image is mostly iconic to what it conveys, much like sign language. In a sense it is like emojis as well! Though emojis are much more emotive (and they recall the days past of pictographs).
So here is the crux of the whole post: since the saying is that this is a “language of form”, does this mean that it is also being processed in the left hemisphere?
As a “language of form”, it is more iconic than arbitrary. Yet, it must be processed to be understood. (This is on the assumption that the graphics are meant to communicate and are not for a purely aesthetic purpose, in which case, it’ll be like listening to a conversation in a language one doesn’t understand, and meaning gets thrown out the window and prosody is processed much like music.) Extrapolating this, would this “language of form”, which is art, be processed similarly to how one interprets a mathematical graph or scientific diagram? (and another question: do we process these graphs and diagrams with the left
Here, the lines between “art” and “science” are being blurred. Certainly, the hemispheres do not function separately, they can communicate via the corpus callosum (yes, I’m taking the chance to revise for tomorrow’s quiz right now, thanks for putting up with it), identifying what is seen, what is could mean, and finally what the meaning should be. Then again is there a false dichotomy between the arts and the sciences? Or are they two sides of the same coin, both vital to our interpreting, understanding and discovering the world? Language itself can be considered both an art and a science, anyway. And both are equally interesting, no?
Well. I might not have made much sense (yet again). Maybe I should go and check the terms I’ve used hahahahahaha but if you’re like me and functioning on less than optimal sleeping hours…
Yes, you do understand, don’t you! 🙂
Then again, a round of applause for you! Most people aren’t particularly interested in this topic, so reading ’til the end is a feat? And my writing is probably more of an obstacle than anything else. Apologies. *bows* pray I’ll be more organised/structured while writing next time!
Bye!
Captivated by the Polish Poster
While researching about the “Conceptual Image” for a presentation for History of Graphic Design, one will come across the Polish Poster.
At first, they were befuddling. Then, intriguing. The poster beckoned with layers of mystery, asking to be pondered over and understood. It was sometimes rowdy and rambunctious, yet at other times, quiet and contemplative. Certainly, the former caught my eye most easily, but the latter held it.
Here is one of my favourites so far:

This piece was just before the era of the Conceptual Image, but Gronowski is not called the Father of the Polish Poster for no reason. He is “one of the first artists to consciously integrate the typography with the illustration”, choosing to offer “a different look into the subject, often displaying a penchant for the light and the humorous which endeared him to the viewers.” (The Legacy of Polish Poster Design, Smashing Magazine)
In Artistic Lithography (1920), the quiet, stable composition is very comfortable. The largest shape is the man, clad in a snuggly red robe, which further accentuates the warmth of the piece. Visual and narrative interest comes in the form of the the black cat, who is on its haunches, apparently bristling for some unknown reason. Adding to the mystery of the narrative is the tiny lift of the corner of the man’s lips.
I love the soft edges made by the airbrush that the artist chose to use. It adds a softness that makes the piece really approachable and welcoming!
Therapeutic Graphics: Final
Above is the final piece:)
It depicts the journey of a girl and a whale, and the tenderness between them. It is a very simple visual that spans the whole walkway, easily understood, yet recalling the simplicity of childhood, or times less burdened, more exploratory and whimsical.
The walkway is dyed a comforting blue as the viewer travels with both whale and girl, temporarily transported into a different world of the viewer’s imagination, providing a moment’s reprieve from the stressful environment of the hospital;
a moment’s worth of recharging energy to continue their all important work;
or a refuge in emotional turbulence.
I hope the natural, human-ness of the hand-drawn lines, and the ebb and flow of watercolour on paper prove to be a device through which the narrative touches the audience more easily. Thus, this piece was made by first drawing out every object, tracing them out separately, then scanning them into the computer to digitize them. Colour and texture were all done by hand, painted then scanned, and finally compiled in Illustrator. A more detailed account of the whole process can be found here.
Hoping you liked it as much as I whaley have,
’til next time! 🙂
The reality of ideal
“If you want a golden rule that will fit everything, this is it: Have nothing in your houses that you do not know to be useful or believe to be beautiful.”
–William Morris
the leader of the Arts and Crafts movement
with a dream
made reality?
Perhaps not.
William Morris was man disillusioned by mass produced goods. He was obsessed with beauty. Not just any kind of beauty, mind you, but one that harks back to the past — a romanticized sort that finds its roots in the poetry he so loved; and in the woman he fell in love with (and later married).
She was his ideal lady and he won her hand in marriage! How wonderful! In other words: he dreamt and obtained.
But did he, really?
History records that the fair maiden never did love him. She married him because Morris “made an offer she couldn’t refuse”. He was wealthy, you see, and she wasn’t, and in those days, it was probably difficult for women to move out of their social class outside of marriage. If she never loved him, can we say that he truly “obtained” the relationship he desired? Or was he satisfied with a superficial relationship with someone beautiful?
In a similar vein, then, is the question: Was Morris able to spread things of worth and beauty to people? Were the people able to easily access and have things of beauty? Or was he simply satisfied with, as with the fair maiden, a superficial relationship of creating things of beauty?
Morris believed that everyone should own something beautiful – something handcrafted, warm and human; not the calculating cold of mass produced goods. And so he set out to do just that. Advocating the craftsmen’s ownership for the work, and guilds for them to help one another, Morris had structured a system of great potential for creativity and artistic expression.
But what of the cost of
labour,
materials,
amount of care,
and time that each craftsman has dedicated?
Immense.
Now let’s consider the background of England at that time. The Industrial Revolution has taken hold of the nation, and people are moving out of agriculture to work in factories which pay more. Even so, many aren’t living off a surplus of wealth, and some are just scraping by. Are these people able to afford Morris’ exquisitely made items? Of books have been painstakingly made, including the paper?
Certainly not.
Moreover, according to Maslow’s Hierarchy of Needs, one would first seek to fulfill physiological needs – food, hydration and such. Extrapolating this to the large working class of Morris’ time, people would therefore aim to fill stomachs first, or meet tangible needs, rather than fulfill the intangible pleasure of owning something beautiful.
Morris was able to organise a structure that could make things of beauty, but these things of beauty, though made, could not make it to the masses. They never could, unless the craftspeople were willing to sell at much lower prices which discounts the effort put into one product. And even if they did, there would be the issue of demand and supply: would they be able to make enough in a reasonable timeframe for so many people? Hence, just like the relationship between Morris and his lady love; so also did his dream set off for the masses, but were not able to reach them. (Thankfully those who saw his work liked it though! That’s probably better than being tolerated by the woman you love..?)
Ironically, a couple centuries later, we’re here studying him and his artworks on mass produced goods (books and computers alike). And it is through these mass produced items that his works finally reach a much larger audience, digitally! How odd! Perhaps his dream did succeed, though not in a manner he envisioned.
P.s. Just a fun tidbit here: but something peculiar is that in the 1900s, another William Morris set out to become one of the greatest industrialists of his time, founding what is now known as the Morris Motor Company. Well now. Fascinating!
The intersect between Survey of the History of Graphic Design and Linguistics
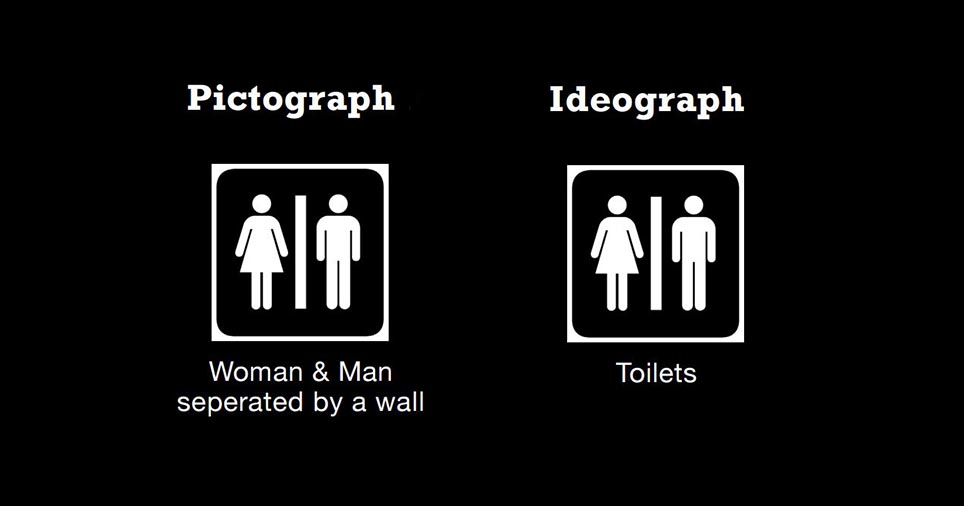
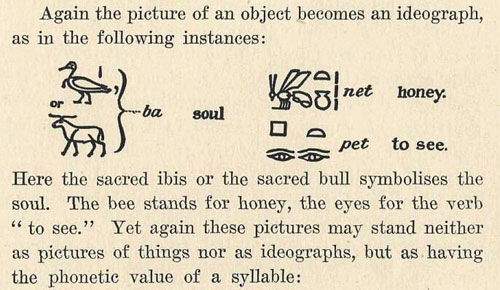
That said, as I try to reconcile the information from the classes yesterday, I’m reminded of how amazing people are. Consider how mankind has managed to transmit knowledge learnt from generation to generation. It’s why we have cars today, because our ancestors made tools that have been handed down and developed over time! During History of Graphic Design (DV2003) taught by Astrid Kensinger (who is also teaching Typography I), she spoke of the start of graphic design in pictographs and ideographs, both symbols to represent objects/things and ideas/concepts respectively. Evidently, this was a huuuge leap in thought for mankind.
In the beginning, people carved past events, their hunting expeditions, tales of epic hunts on walls. It was a narrative of sorts, of someone and something. One can understand from the art on the wall that a “gigantic bear attacks hunters”.
Then, it became more stylised. We might start getting symbols for hand, paw, teeth. So the action can be conveyed in writing as “gigantic bear attacked hunter with paw and teeth”. More specificity can be expressed through these simpler symbols. Ideographs, symbols that convey concepts and ideas further enrich the written language. So we can express “gigantic bear attacked hunters unexpectedly”. Intangible things like emotions can also be expressed, such as “hunters were surprised, raised spears and fought”. Chronology, past, present and future ideas might also be expressed! Symbols might even be put together to form a new meaning! Like 木, 林, and 森; wood/tree to forest.
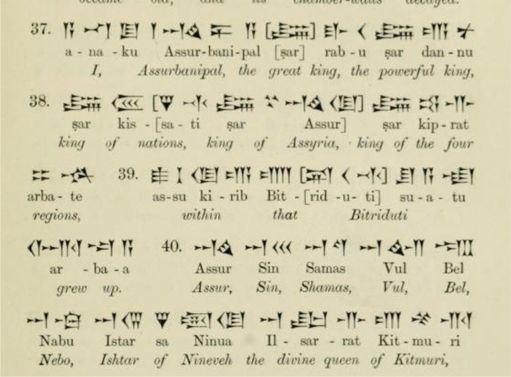
Please note that I am not expert in the development of these things, okay! The above is how I understand petroglyphs, pictographs and ideographs. In fact, the written word could be far more complex and elaborate, like the Cuneiform below:

Astrid mentioned that people who could read and write such as scribes, were the elite, and considered magicians of some sort. Being literate was power. Well, given how complicated their writing system is, it’s understandable.
Oh! Here’s a really helpful presentation online that distinguishes pictographs from ideographs. (It’s where the featured image is from)
I think this really ties into HG1001 Mind and Meaning, because how do we look at words, read them, and actually understand what it means? The word is merely the vehicle through which we understand an idea, which is why “happy” can be expressed as 开心, 楽しい, onnellinen, ευτυχισμένος, سعيد. (Google translate was used for quite a number of the above translations: Chinese, Japanese, Finnish, Greek and Arabic), which (I assume) means about the same thing, just in different languages. Fascinating!
That’s about it for now. Class will start soon.
さようなら!
A few more cool ideographs from the Internet:






























![Alfons Maria Mucha's Art Nouveau decorative paintings, advertisements and illustrations [dvdbash]](https://oss.adm.ntu.edu.sg/jcheung001/wp-content/uploads/sites/182/2016/10/mucha-advertising-nestle-food-for-infants-1897-dvdbash-506x1024.jpg)