My first ever typography module! Typography has always been my weakest link as I have problems ensuring that my composition has hierarchy and is legible. After going through the lectures on the do’s and don’ts of typography, I embarked on my journey to create my first type posters. However, I struggled tremendously as my designs tend to look very stagnant and unappealing, lacking the ‘wow’ factor.
I constantly referred back to the brief to try and incorporate the elements which Lisa wanted to see in our composition. These includes: Hierarchy, balance, scale, contrast, repetition and cropping. These helped me make my posters more attractive as I began to use type more as shapes and forms, rather than a collective element. Similar to what Paula Scher said, she uses the elements of typography as brush strokes to create her composition. With that in mind, I began to become more bold with my typography, exploring ways in which I can make use of these forms to create a more compelling design.

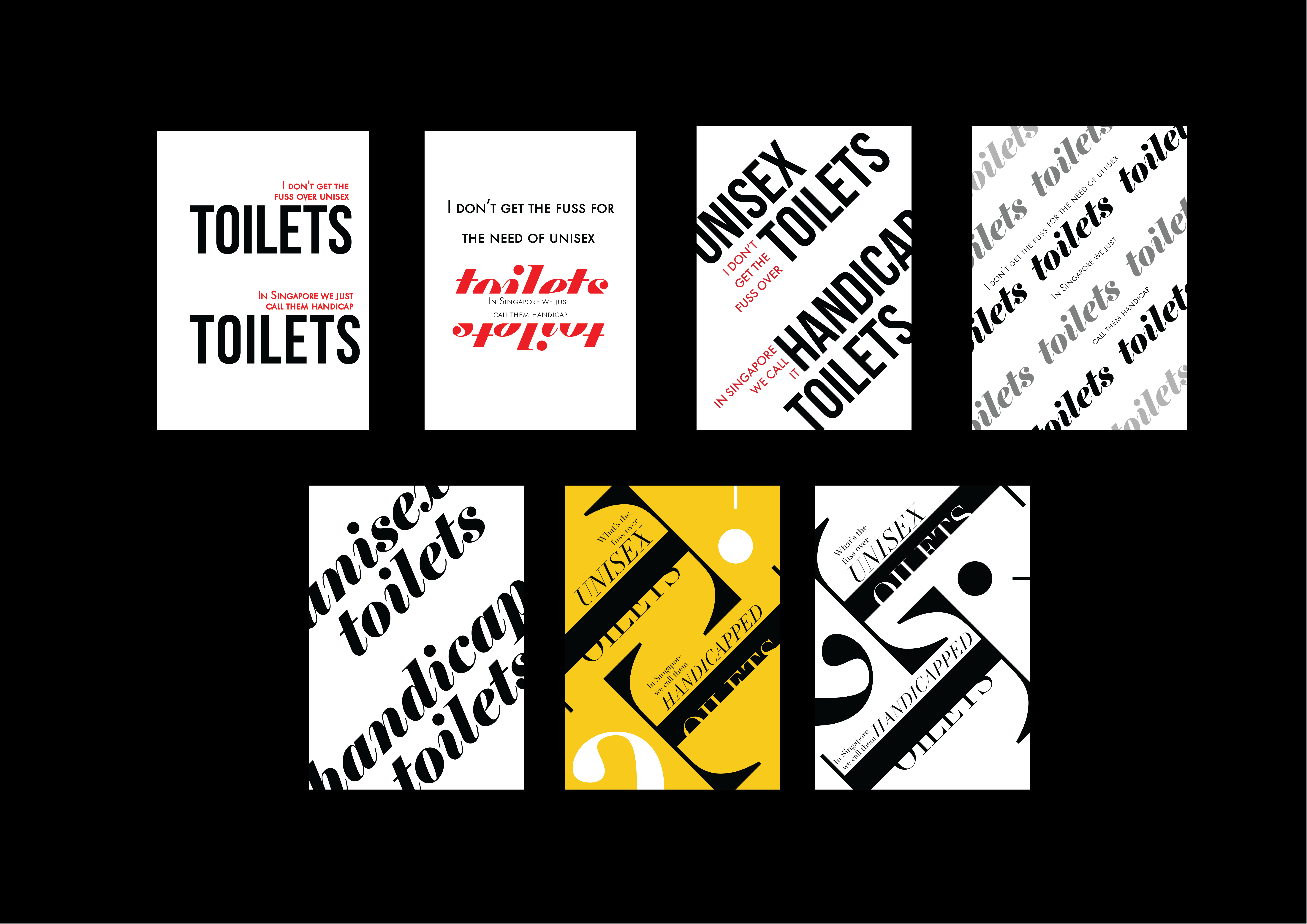
My first quote is, “I don’t get the fuss for the need of unisex toilets. In Singapore, we just call them handicapped toilets.”
As a predominantly conservative country, the government does not dwell too much into engaging the voice of the LGBTQ community. ( not to say that they have completely ignored the existence of them, which is why we have the Pink Dot event) But I digress, I feel Singaporeans are adaptable and practical – meaning, we do not see the need to specifically have unisex toilets. Handicapped toilets have the same functions as unisex toilets and no one has any issues!
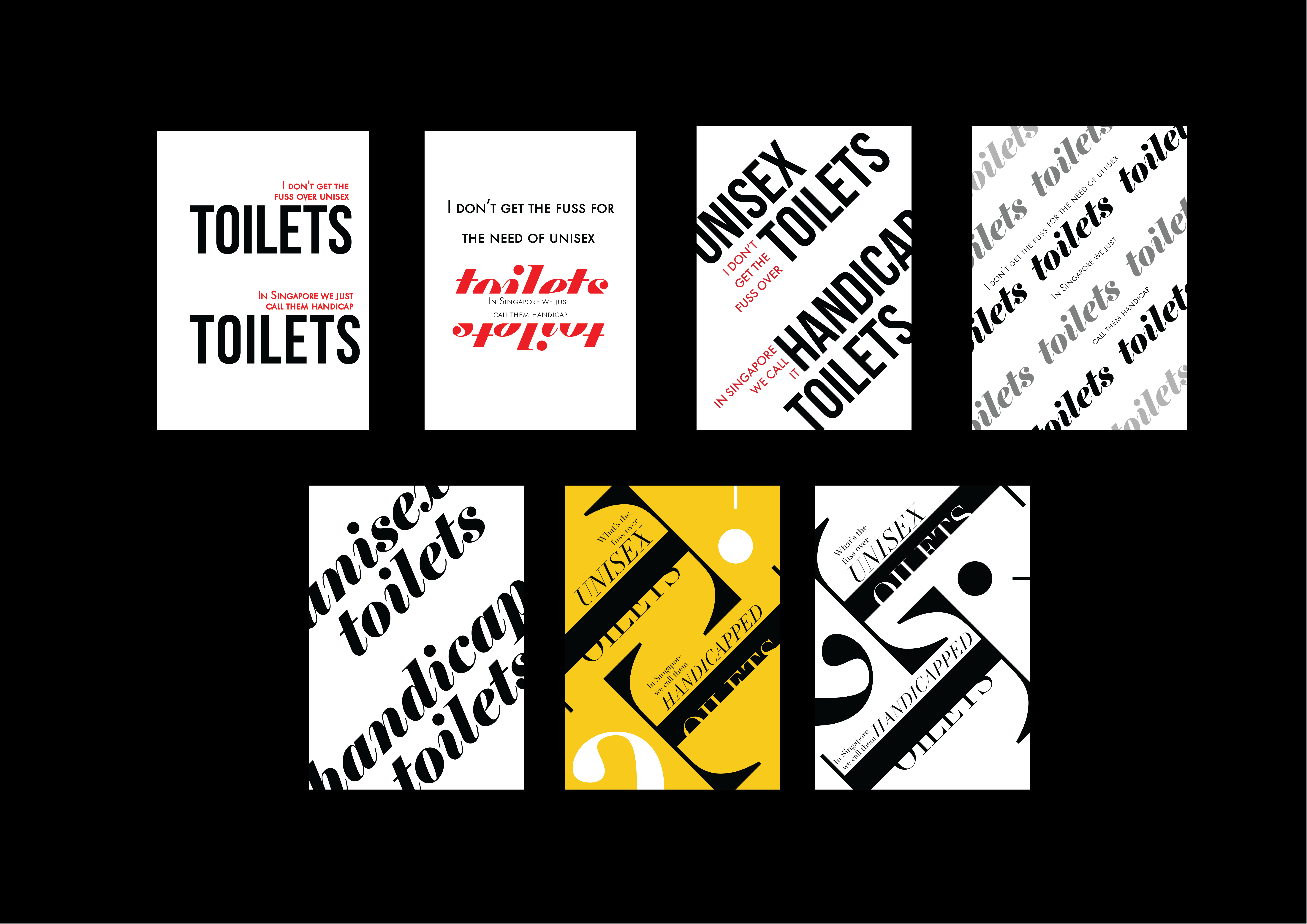
Evidently, my initial posters looked as though they were taken off motivational posters, where they lacked any real exploration of the use of type. As the word ‘toilet’ appears twice within this quote, I wanted to make it the subject of the poster. Considering the use of repetition to evoke that message. I also wanted to try and explore the use of type to form toilet signs (male and female), however, I felt that it would create unnecessary graphics and it would be too forced and literal.
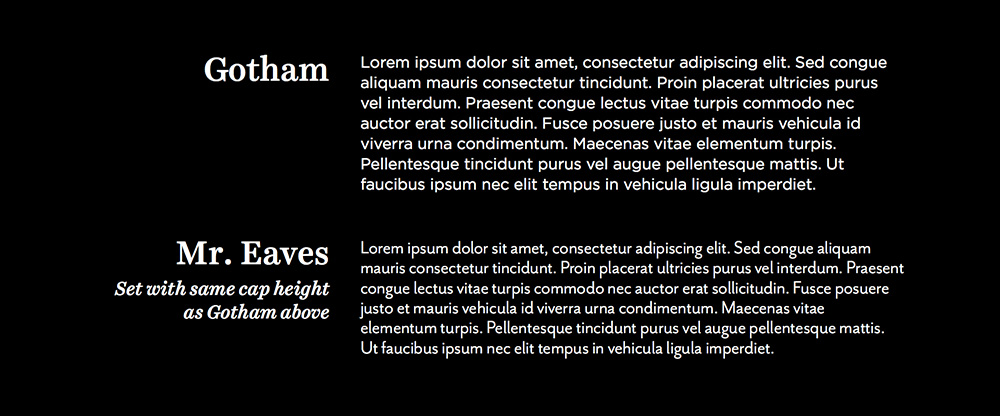
One of my initial font choices was ‘Elephant Italic’. I chose this serif typeface as I felt its decorative feel and elegant strokes would convey a sense of refinement and class in my design. However, as I did more research on toilet signs, more often than not, they would avoid the use of such decorative fonts as people would want something immediately legible. Thus, I chose a classic font to increase the legibility of my design. I felt that Didot fit the bill for what I required as it had legibility as well as the posh feel I wanted to have. I started to angle the type to create a more dynamic poster as well as to play around with the scale of it.
This is the layout which I settled for, however, there were still aspects of it I wanted to change.

My friend commented that the quote is not immediately legible as people would commonly read from left to right, and you would end up reading the bottom half first before the other half.

Thus, I rearranged the layout in hopes that it would be more legible, and to a certain extent it was easier to read, however I had to compromise on my design and the result was that the design did not look cohesive as the elements were floating and not interacting with each other. As a result, I reverted back to my initial design.
The final layout would be displayed below!

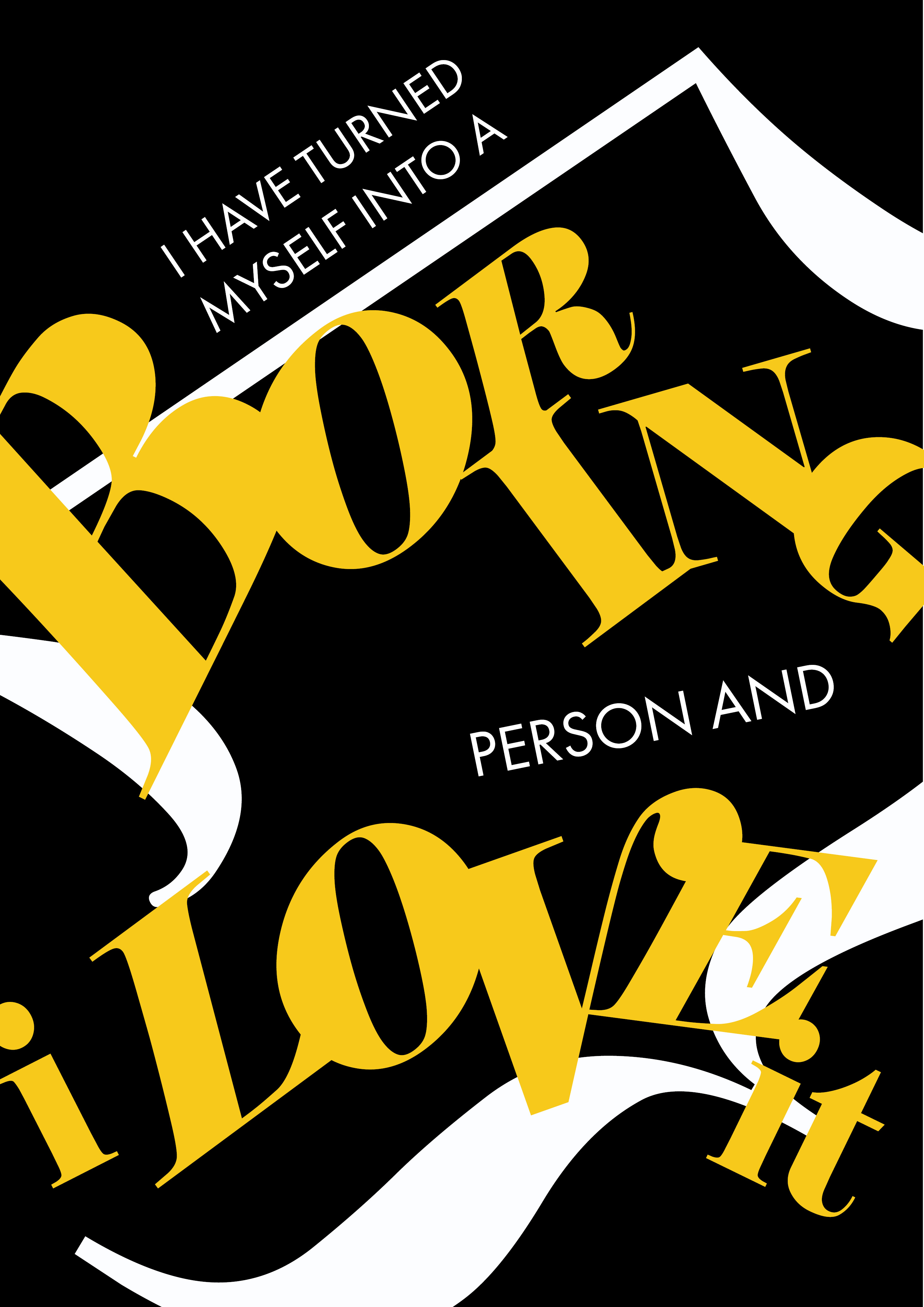
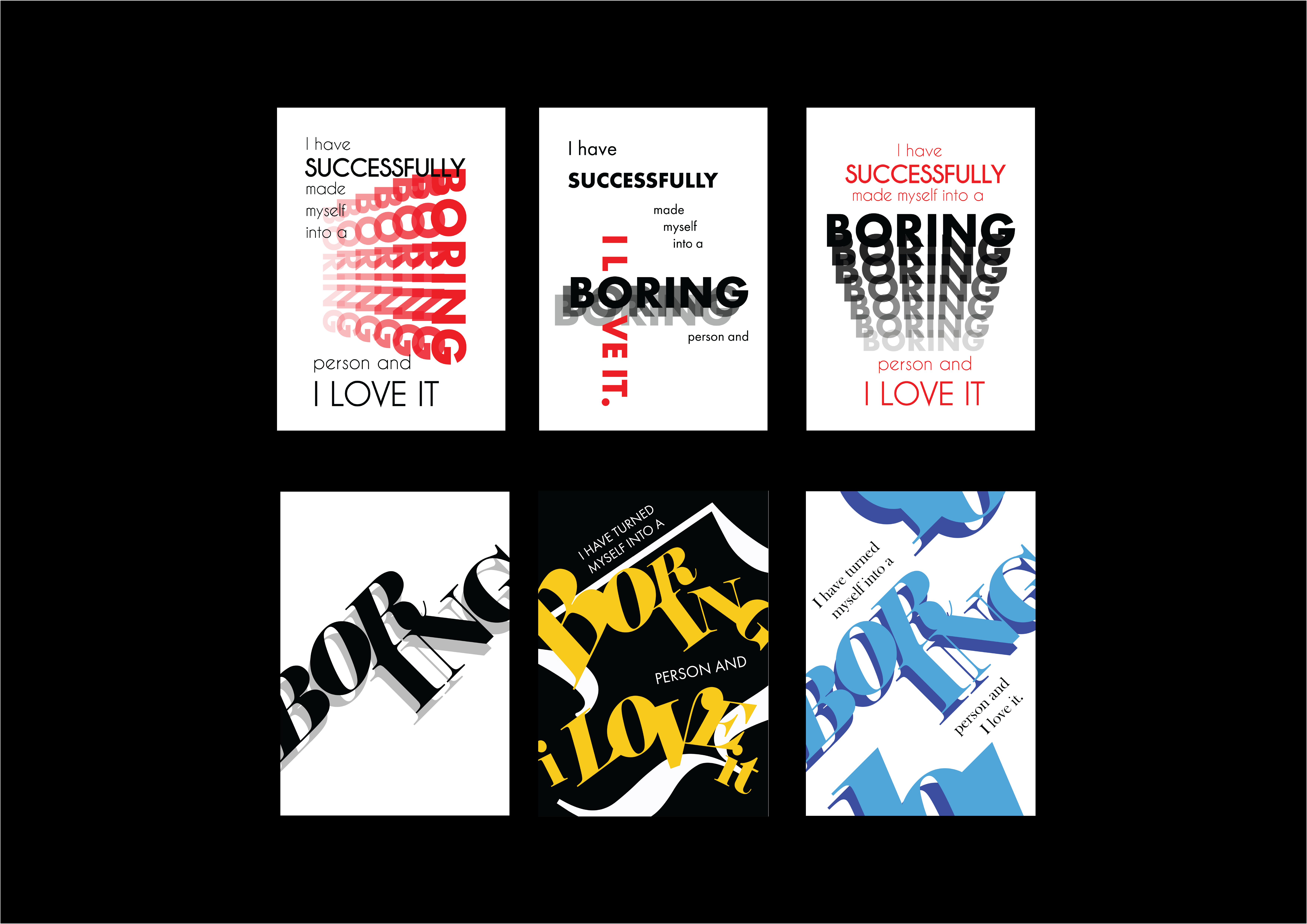
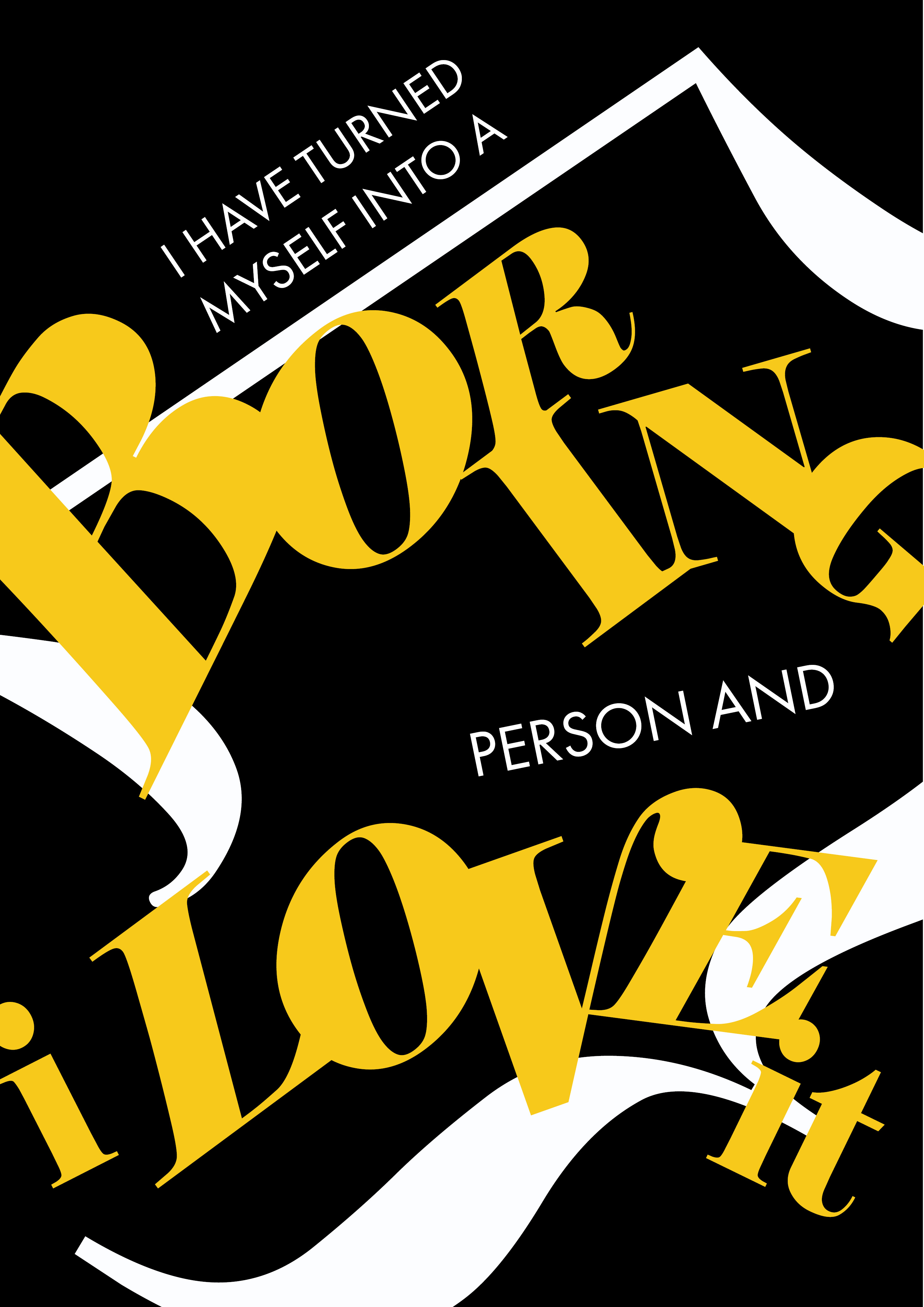
The second quote is, “I have turned myself into a boring person and I love it.”
I heard this quote in a supermarket and I could not fathom why would anyone want to become a boring person. This quote literally stopped me in my tracks as I had to process what I just heard. I would think that people are attracted to interesting people with different talents and hobbies. I decided to listen on to their conversation and to no surprise, his friend was also baffled at his comment. Turns out, this individual is working as a programmer and his life has been just revolving around work, so much so that he does not have time for anything else. Well, at least he enjoys his work….
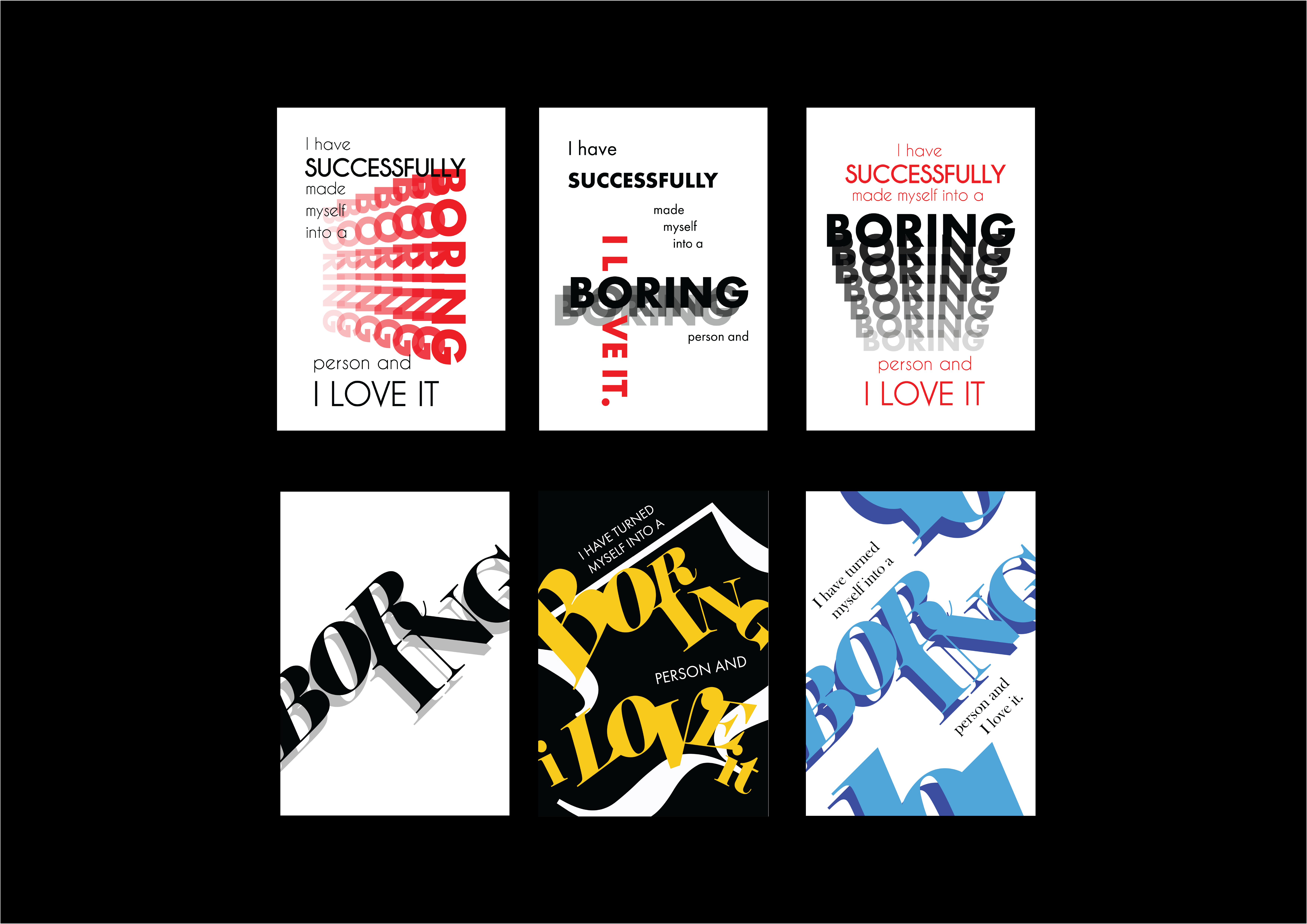
I played around with the use of repetition in my initial posters to convey the idea of being BORING. As you would imagine someone droning on and on about a topic which you are not interested in. I also used a very ‘boring’ and standard san serif font which is futura bold to represent the idea of being uniform and proper. Something which lacks interest.
However, as I continued to explore more into using the forms of type, I wanted to have a different take towards this quote. One with more sass and with a little tongue and cheek humor in it to highlight the absurdity of the comment. I broke up ‘BORING’ and used ‘Elepant Italic’ mixed with Regular to form this interesting composition. I scaled it up to make BORING be the center of attention (the irony) and I worked around that graphic. To add balance to the composition, I rearranged the words ‘I LOVE IT’ in a similar fashion, so that the poster would not be too top heavy, as well as to emphasize how much this individual enjoys this state.
For supporting elements, I added in the curly brackets commonly used in coding to create more depth in my poster. I also experimented with using 1’s and 0’s the basis of all computing language, however, it was difficult to convey the message that it is programming related. I played around with colours such as blue to signify ‘boring’ however as I wanted it to be ironic, I used a vibrant colour instead to contrast the actual nature of it.

In this poster, Lisa commented that the straight bracket at the top was piercing the graphics above, diverting attention away from the main element. Thus, I removed it and replaced it with another curly bracket to maintain balance.

My last quote is, “I like rich bitches but I can’t afford them.”
This is a quote which my friend said and I found it hilarious. He has this tendency to gravitate towards more wealthy girls for some reason, however, it always takes a toll on his wallet. Not all girls expect the guys to pay (kudos to these champions) but my friend insists on paying whenever he brings these girls out. As a result, despite how much these wealthy girls offer to go dutch, he would still end up paying for their expensive outings.
Because of all this, I wanted to make money take center stage in this design. I started out with a basic layout and progressed to something which resembled more of the dollar. In the second layout, I made the path of the sentence to form the dollar and I used an outlined ‘I’ to complete the $ sign. I tried using a script font as cheques require signature and script fonts convey the look of luxury as well. This was a stepping stone onto my final design which involved the use of the literal dollar sign. To create more depth, I had smaller dollar signs spiral behind it to show how money was being depleted and washed down a sink. I used didot again as it had all the language of someone who is wealthy and it also has luxury associated with it.
To make the composition more dynamic, I fit ‘rich bitches’ into the form of the $ sign so that it would look more incorporated into the design, as opposed to merely being planted into the composition.

I had to tweak the element a little to give it more breathing space as it feels uncomfortable to read because it was bleeding into the background. I also made sure to tweak the kernings in between each letter to ensure that they were not clashing into one another.
EXPERIMENTING WITH THEME

I played around with the use of drop shadow for all of my compositions, adding them to key elements and words of my poster to try and make them feel more like a series. However, Lisa commented that it would look too over done and it would lose its uniqueness. I also changed all of the fonts in the various compositions to Didot to retain the continuity and theme.
FINAL LAYOUT