Choosing the right font can sometimes be very difficult as there are so many beautiful typefaces out there. With Jessica Hische’s article, we can explore a myriad of beautiful typefaces and understand when to use them. In the article, Hische mentions, “Remember that just because a giant headline is the first thing your reader sees, that doesn’t mean it should be the first typeface you choose.” And for our next project, I think it is apt to consider this to establish a good visual hierarchy in our pages. Also, I think I have always been putting a great emphasis on titles and headlines but Hische’s points have made me reflect and think about the most minute details in type.
I have been using Gotham for ages (damn beautiful font, I must say) but I can’t really put into words why it is so aesthetically pleasing. Is it because it is a sans-serif font? A grotesque font? Today, Hische’s article enlightened me.

Gotham in 8 different weights.

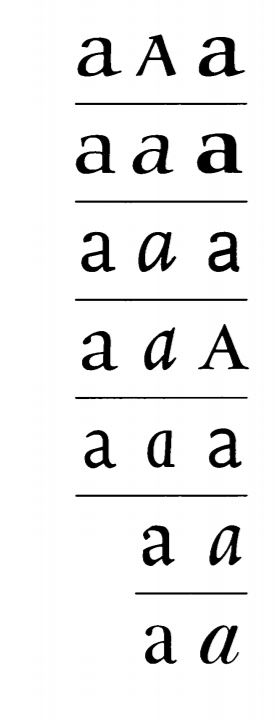
Comparison of x-height (Gotham and Mr. Eaves)
With more variations in type weight, there is more flexibility and cohesion in choosing how bold or light you want your text to be. And I think I love using Gotham as the 8 different weights allow me to be “bold” with my text, yet not too bold and overpowering like some fonts with one choice of bold. Sometimes, as I choose a different font size, I would change up the weights as well. For example, for smaller fonts, Gotham Book or Medium might be a better choice than Light or Bold for readability.
Next, a generous x-height is very important when choosing a text face. If the x-height is too low, the typeface will appear smaller overall and the caps will have too much emphasis which interrupts smooth reading. If the x-height is way too high, your eye won’t be able to distinguish quickly between caps and lowercase, which can make you lose your place while reading. A generous x-height allows you to set type at small sizes and have it still be very legible. Gotham has a great x-height, as juxtaposed in the comparison. The comparison shows evidently how we focus on the cap letters in Mr. Eaves and not in Gotham. In Gotham, it is smooth and pleasing to the eye (No doubt, easier to read for me).

Comparison of letter-spacing (Helvetica vs. Avenir)
Spacing is as important as well when choosing type. If the letter-spacing it too tight, it’ll be bad for the paragraph and the eyes too.
MORE FLEXIBILITY = GREATER TYPOGRAPHY
Other than looking at these physical attributes of what makes a type work, the context behind the choice of font is key as well. All fonts can convey certain emotions, create a mood or even portray certain characteristics – using their curves, geometrical shapes, decorative elements and so on. So, other than ensuring that there is no weird letter spacing or a bad x-height and type weight, the type has to encapsulate your context/content visually. How Hische describes it as is, “to add an extra layer of oomph to your design”.

An example of how historical context can influence the type chosen to “add a layer of oomph to your design”. The type will not work as well if it was in Avenir or Helvetica.

Letter B shown in its Skeleton, Meat and Clothes (left to right).
After learning more in-depth typography terminologies and analogies like x-height, true italics, using super-families to pair typefaces and breaking down type to the “Skeleton, Meat and Clothes”, I am definitely more aware of my design choices. With that, I am able to consciously think about these important aspects which make great typography even greater. Looking forward to up my type game!
Reference:
http://jessicahische.is/talkingtype