This particular reading gave many insights about the characteristics of letter, typefaces and also compatibility between different typefaces. After listening to several lectures by Lisa, I felt that the content in this reading was a whole lot easier to understand and the concepts were easier to grasp.
As we begin our project, these are some notable information mentioned in the reading which I felt that is important.

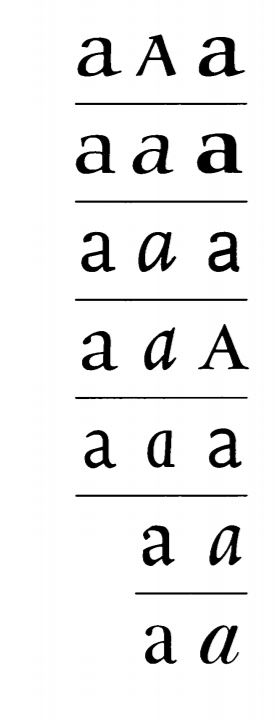
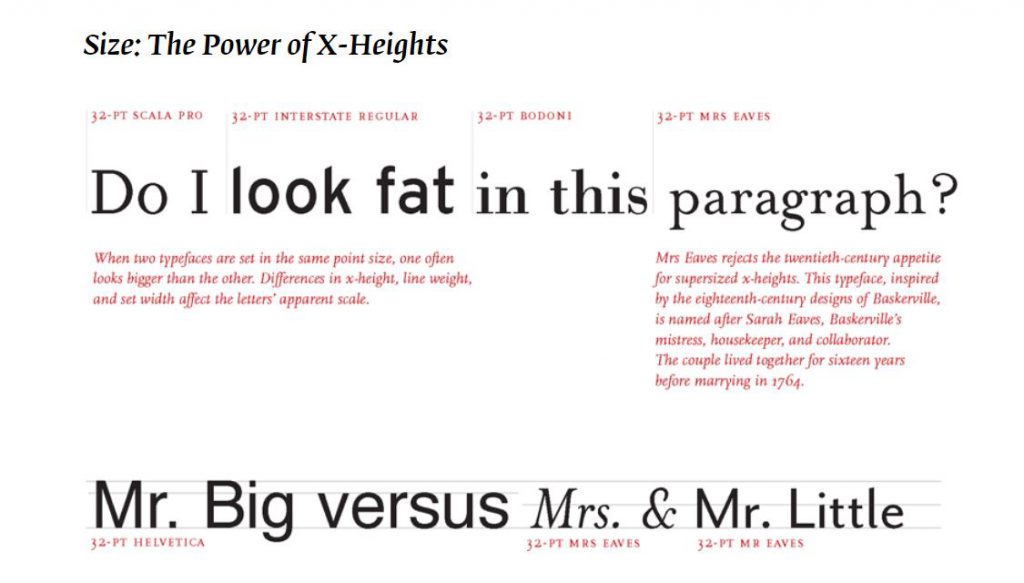
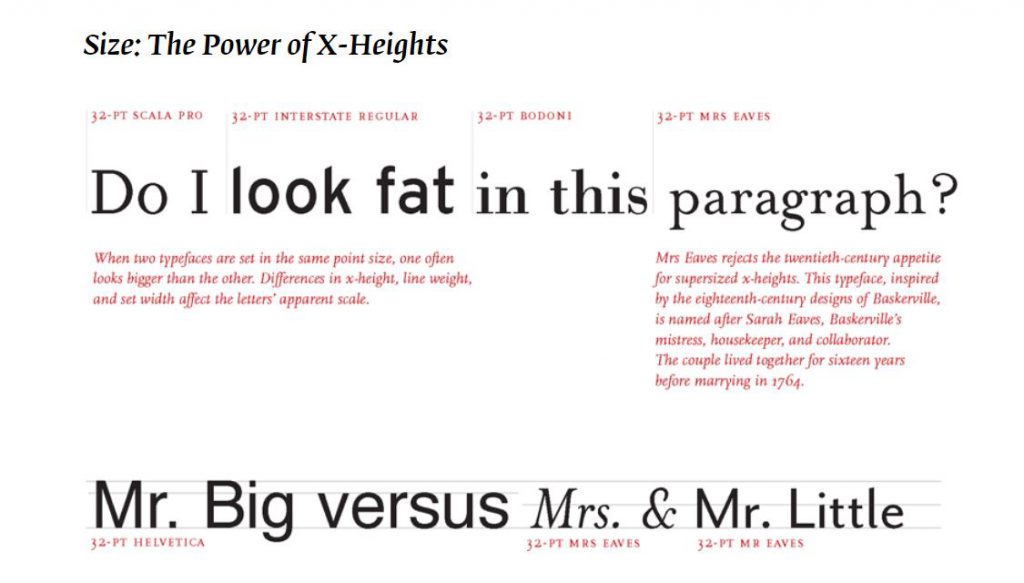
Choosing the right fonts isnt an easy task. However, I think we can all agree that there are some visual properties of a font which influences a particular emotion/trait. The power of X-height shows how different x-heights can affect the overall “look” of a text. Some fonts have a smaller x-heights, thus, the texts in the same font size appear to be more delicate or sleek. Hence, we should think deeper and in terms of these characteristics, select what is suitable for each text.
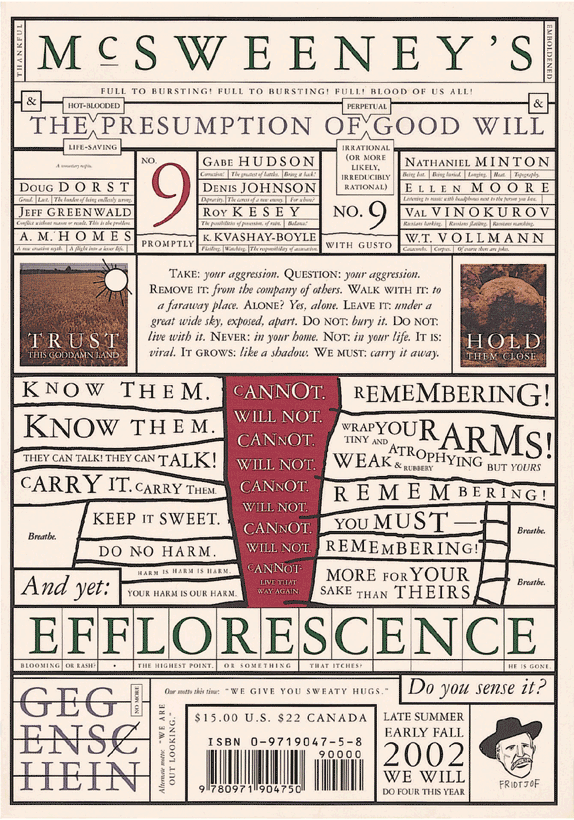
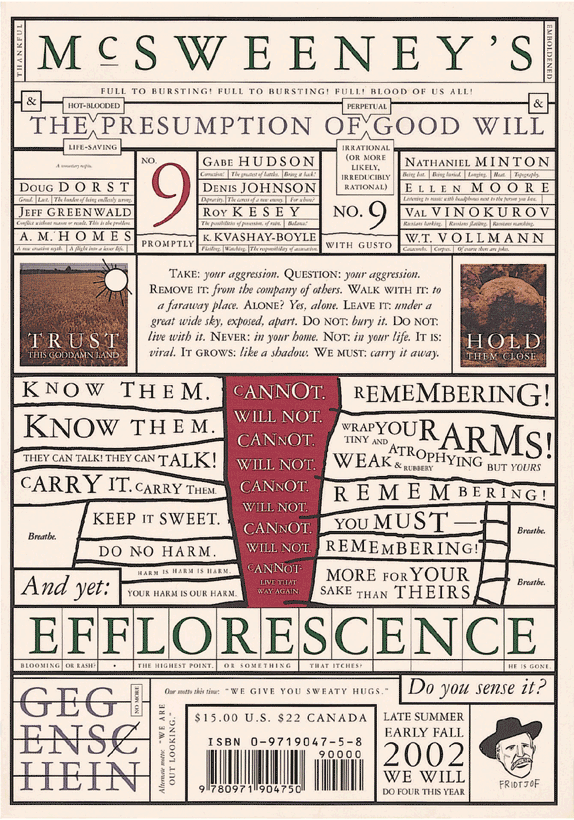
 Mcsweeney’s Magazine cover, 2002. Design: Dave Eggers. This magazine cover uses the Garamond 3 typeface family in various sizes. Although the typeface is classical and conservative, the obsessive, slightly deranged layout is distinctly contemporary.
Mcsweeney’s Magazine cover, 2002. Design: Dave Eggers. This magazine cover uses the Garamond 3 typeface family in various sizes. Although the typeface is classical and conservative, the obsessive, slightly deranged layout is distinctly contemporary.
As for this magazine cover mentioned in the reading, I felt that it is relatable to our project as they used 3 typefaces of Garamond. The variation in scale and typefaces made this piece dynamic. I’m pretty sure variating the scale of the texts like how he did will seem like a type crime to many. WE READ THINGS IN A CONSISTENT MANNER and a disruption like this will definitely break the flow of the reader. Nonetheless, the slightly deranged layout is contemporary and experimental.

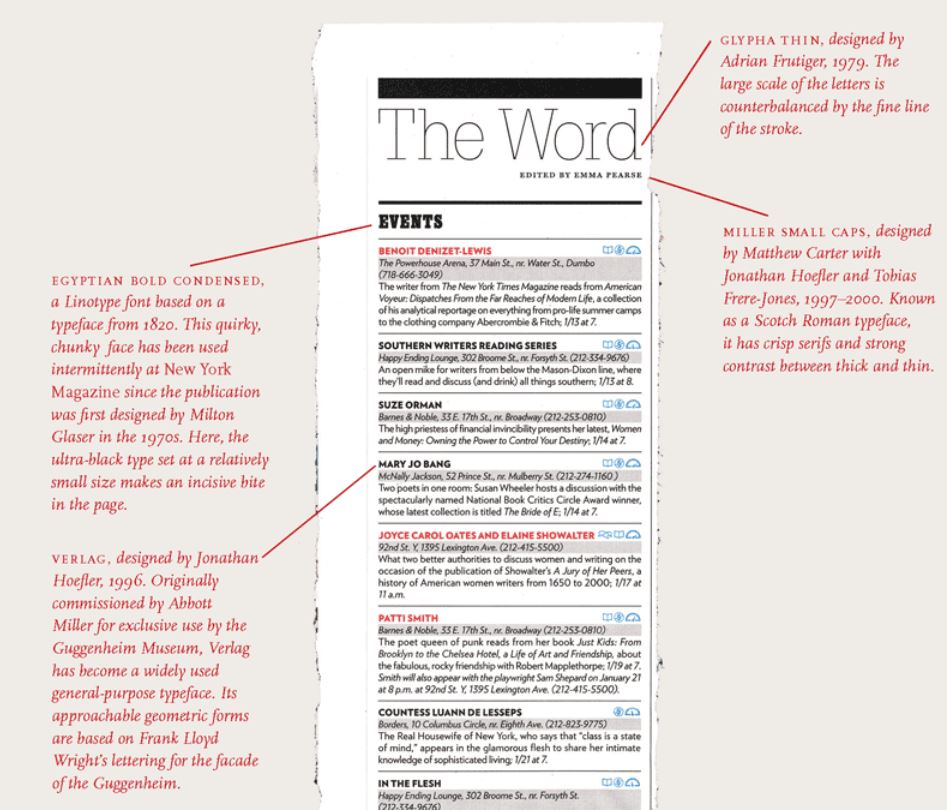
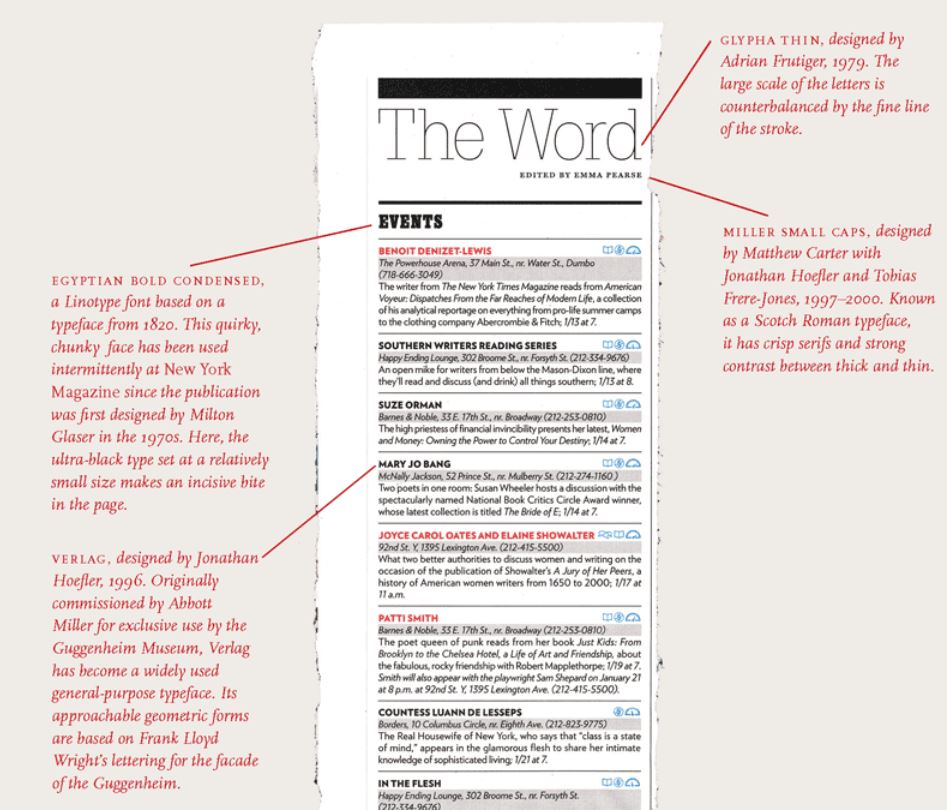
the word: new york magazine Design: Chris Dixon, 2010
This example of mixing fonts is also a good one. The ability to mix fonts tastefully is extremely important. Staying with only one font can be rather boring sometimes. Thus, I like how this reading gives additional information on how the properties of a typeface and be suitable for each other and establishes a good visual hierarchy. Eg. thin strokes vs thicker strokes as titles for body text.

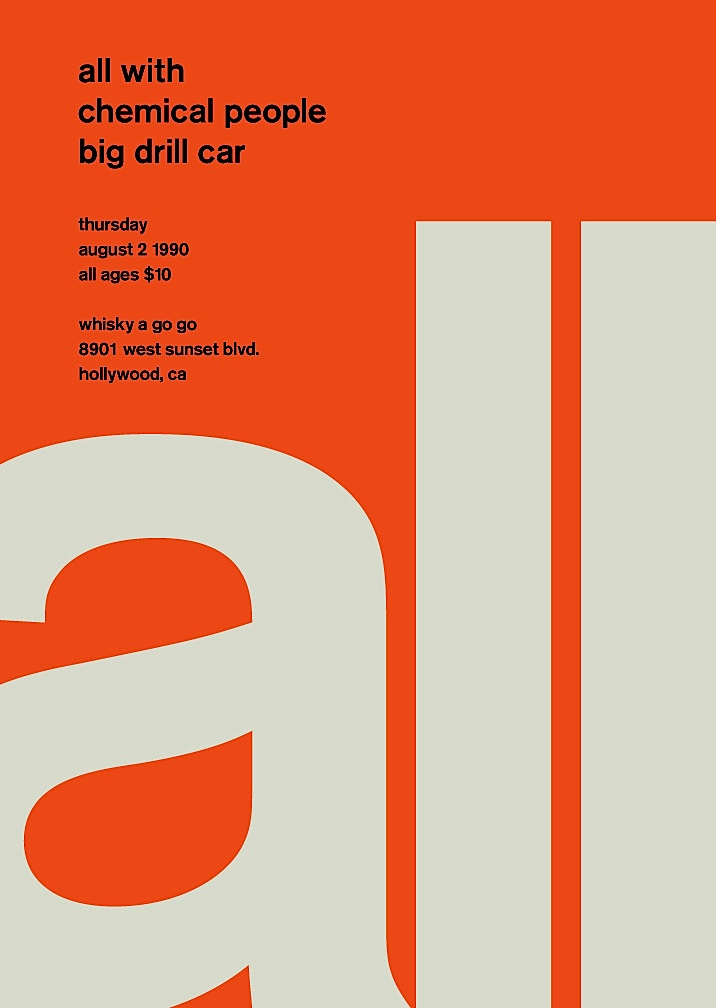
Little Lessons From Swiss Style Graphic Design by http://deconstructed.org.uk


Typography posters by Kellie Manchester
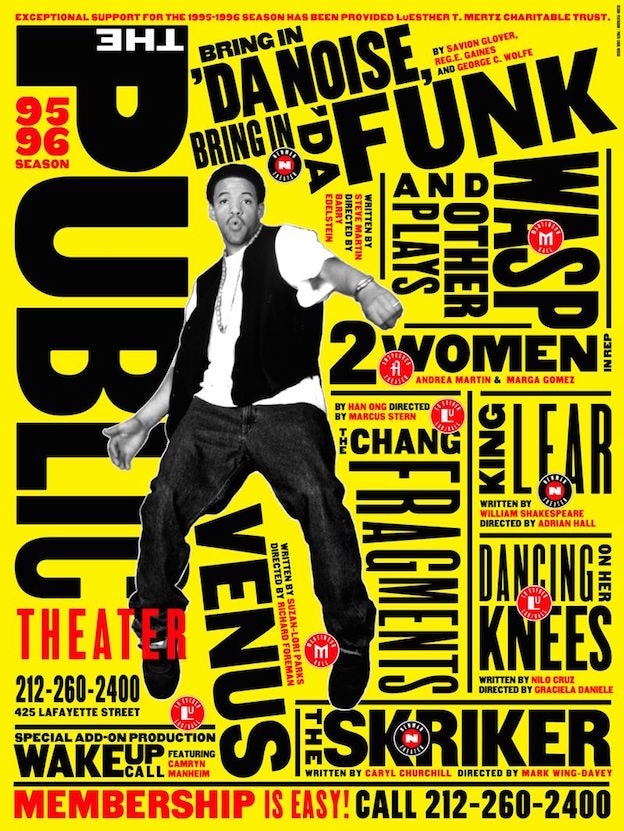
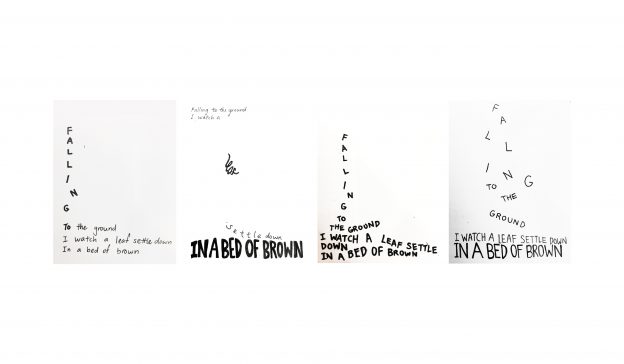
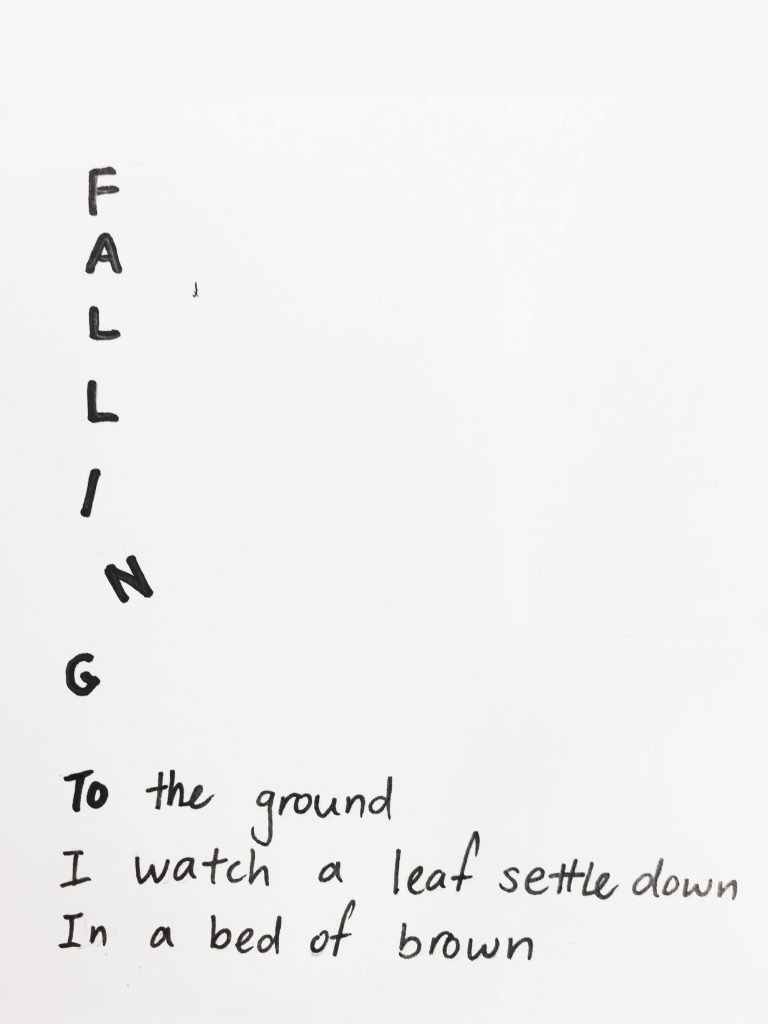
These are some posters I found online and thought that the play of scale was rather interesting and done well. As seen, the difference in scale can lead the readers’ eye and guide a logical and readable flow for them. All in all, I think myriad of different characteristics allows one to push the boundaries of typography and be experimental. It also allows one to convey a certain look and feel to the readers just by choosing a typeface, a type classification and adjusting the scale and size.
References:
https://kmanchesterdesign.myportfolio.com/typography-poster
http://thinkingwithtype.com/letter/
Swiss Style Graphic Design