CONTENTS
- Final Outcome
- About the Individual Archetypes
- Link to Part 1 (Process)
FINAL OUTCOME
 A5 Booklet (artcard, staplebound)
A5 Booklet (artcard, staplebound)
About: A booklet about the different archetypes going on a trip together. Left page is a hand-drawn silhouette of the archetype, while the left depicts a moment/scene that is more constructed (structural.). The individual archetypes are also represented in varying shades of different colors.
ABOUT THE INDIVIDUAL ARCHETYPES
Grid used: Modular Grid
► Explorer
Spread
Left Side (With Grid)
Font Choice: Mount, Rockwild, Open Sans
Color Choice: Yellow/Orange. To me, these shades of yellow/orange represents grit and earth.
Concept (Left Side, Hand lettered): I gave Explorer little boots and a backpack! To me, the Explorer represents adaptability and practicality. I decided to go with mostly distinct and easy-to-follow lettering.
Concept (Right Side, Structural): As I’m basing my right page after a moment/scene in their trip, I decided to use a boarding pass to represent the flight. I used Open Sans for the structured look of an airport, and Mount and Rockwild contained to represent the Explorer. The dashed lines are also meant to show the perforation of the ticket but at the same time represent movement (elevators and travellators in an airport!).
► Hero
Spread
Right Side (With Grid)
Font Choice: Mandrake, Rowdy Light, Open Sans
Color Choice: Blue. Blue and red are both common colors chosen for a hero. I decided to go with blue as I wanted to portray a more police-like hero, a do-gooder.
Concept (Left Side, Hand lettered): To me, Hero is bold and strong. I was very influenced by the many chinese novels I’ve been reading lately and decided to go for a more proper, square approach for Hero. The Hero is law-abiding, loud and big. I incorporated a little bit of a slant for the lettering to depict some arrogance and pridefulness as well to contribute to the quality of loudness. I also used the ‘G’ from Mandrake to give the Hero a pair of flexing arms and convey that everything is okay!
Concept (Right Side, Structural): The right side depicts a scene from the text – of the burger that Hero gets to enjoy! The burger and layout is constructed out of mostly Rowdy Light, with select areas such as the ‘ceiling’ using Open Sans as Rowdy Light and Mandrake weren’t stiff and structured enough to portray the airport interior.
► Outlaw
Spread
Left Side (With Grid)
Right Side (With Grid)
Font Choice: Toxia, Rakesly
Color Choice: Red. Red to me is the sign of danger, individualism and law-breaking. It’s a very loud color that stands out from the others. I also chose to use almost-black red and off-white for the background to break away from the rest of the pages in terms of contrast.
Concept (Left Side, Hand lettered): Outlaw’s left page is the only one that breaks away from the rest subtle-ly. My impression of the Outlaw is someone who doesn’t care for the law, but doesn’t go out of his way to break it, only when it’s convenient for him – a lazy scoundrel. In accordance with this, he stands within the frame, but the tip of his cigarette peeks right out of the space that the individual archetypes are supposed to stand in (in white).
Concept (Right Side, Structural): The scene is set up to look like a lonely car driving on a vast sandy road with ‘no doing stuff’ signage. The text conveying the tale of the Outlaw has little cat ears and an S for a tail to represent the cat!
► Jester
Spread
Right Side (With Grid)
Font Choice: Da Bomb, Nova Classic
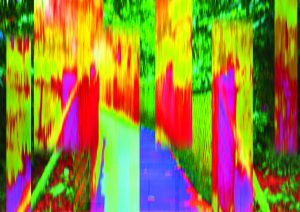
Color Choice: Green. While I could have reversed Explorer and Jester’s colors easily, I felt that green is a more unorthodox choice for Jester. It throws off people abit and despite how it’s usually used for nature, it takes on a more unique and strange meaning when used to represent other things. Popular and more bizarre examples I can think of are DC’s Joker, The Mask or Teenage Mutant Ninja Turtles. I also decided to use green as it also represents a sense of freedom and doesn’t have the sense of ‘groundedness’ as the earthy brown/orange.
Concept (Left Side, Hand lettered): The lettered Jester is inspired by the pumpkin-like pants that a Jester wears as well as the curled tips of the Jester’s shoes, hence the exaggerated curves within the word. I wanted to portray a light form that’s almost dancing with the curves as well.
Concept (Right Side, Structural): For the structural side, I wanted to convey a simple and empty scene of a flower being held and blown away – that the Jester has nothing except the clothes on his back. Compared to the other structured pages, the Jester’s right page to me is also a reflection of his simple mind, using much less tones and easy to look at. I used a contrasted curly whimsical font to a classical one intending to show a juxtaposition and how this archetype is whimsical and tends to flip-flop in extremes.
► Magician
Left Side (With Grid)
Right Side (With Grid)
Font Choice: Dukeplus, Timeless
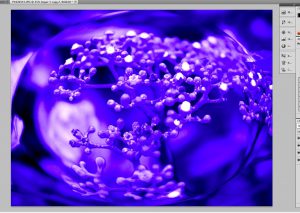
Color Choice: Purple. Purple is mysterious, elegant and regal. I feel that this color was most suitable for the Magician because of the sense of depth it conveys!
Concept (Left Side, Hand lettered): I modeled the handlettered text after the silhouette of a literal magician (with dress shoes and a bowtie!). To me, the Magician is authoritative and smooth, so I decided to represent that with something thick and bold, but fluid. The ends of the drawn letter trails off to something that is wispy and flame-like.
Concept (Right Side, Structural): On the right side, the scene depicts a structure akin to a medieval castle/building with the dash lines leading up to fireworks (fire flowers). I wanted to depict something that’s more grand and older compared to the rest, to show the old, and still burning bright, mind of the Magician.
► Lover
Spread
Right Side (With Grid)
Font Choice: Youthful Touch, Josefin Slab
Color Choice: Pink. I considered red and other colors but still came full circle back to pink since it was a little difficult to escape the feminine impression this color gives (especially since I wanted to go for a more muted version of all the above colors).
Concept (Left Side, Hand lettered): I lettered Lover with delicate, flowers and bugs in mind. The first words I thought of when the word ‘Lover’ comes up were ‘infatuation’ and ‘sweet nothings’. It gives me the impression of a small delicate flower and honey. Hence, I lettered Lover with a much thinner body – like a light, youthful and refreshing touch.
Concept (Right Side, Structural): The scene is constructed to look like a pair of rings (represented by Os in the font Youthful Touch) and a torch-like airport control tower at the back. I decided to go with a larger percentage of white for this particular right page so as to convey the nature of the text (a wedding proposal – popularly represented in white).
LINKS
Process (Part 1/2): https://oss.adm.ntu.edu.sg/laum0005/typography-i-assignment-3-archetypes-and-typography-part-1-2/