Synopsis
This mockumentary draws parallels to the classic fable, “The Boy Who Cried Wolf”. A prankster, played by Terence, hatches a master prank when a prankee of his tells him to “try harder lah!”. However, when things actually go wrong, his friend thinks it’s another one of his pranks and doesn’t help him. Terence comes to realize that pranking people isn’t such a good idea and changes his ways, or does he?
Development process
During the pre-production stage, we had many ideas before deciding on adapting “The Boy Who Cried Wolf”. Some initial ideas we had were stories based on “The Journey to the West”, “Midas’ Touch”, and various urban tales.
To help us decide on an idea, we used various factors that would affect the making of our short film:
Was the idea practical?
Since we were only a group of three, our story had to have as little characters as possible, which led us to our final idea (a mockumentary based on the experiences of a single person).
Having to deal with many other deadlines of other modules, our idea had to be one that would not take up a lot of time in shooting and post-production.
Considering the relative short amount time, it would be best if our idea utilised a small amount of locations.
In the end, we decided to do a mockumentary based on “The Boy Who Cried Wolf”. Being a genre that gained popularity in the past few years with shows like “The Office” and “Parks and Recreation”, the mockumentary genre was chosen to give a modern twist to an old fable. Plus, it would be comedic, which is always nice.
To aid us in pre-production, I wrote up a screenplay for our short-film, which ended up taking two drafts to finalise.
Click here to view the screenplay!
Challenges faced
In pre-production, the main problem we faced was that we just had too many ideas. Instead of finalising a single idea, we were continually coming up with different ideas. We had to take a step back and tell ourselves “okay, this is going nowhere”, before actually moving on. After developing a single idea, everything else was pretty smooth sailing.
The film was shot over a span of two days. While we were shooting the scenes that happened in ADM, we faced several issues such as random people walking in and out of frame (which could potentially mess up our continuity), random sounds that messed up our sound recording (the beeping sounds from the card reader thing).
The short shot of Terence buying the fake blood from the party store was actually shot without permission from the shop owner. We basically went in, shot the shot and got out of there. The whole process must have taken only a minute, so that was pretty exciting.
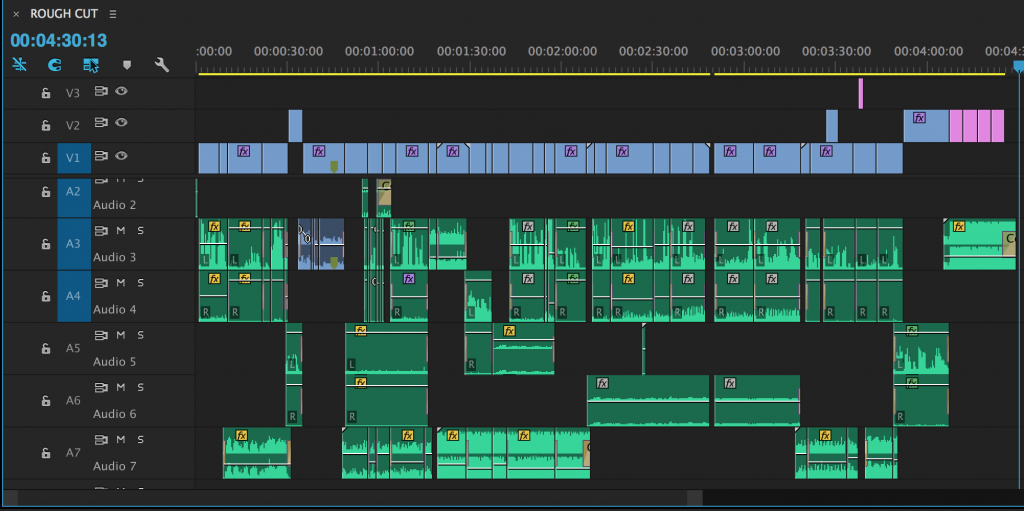
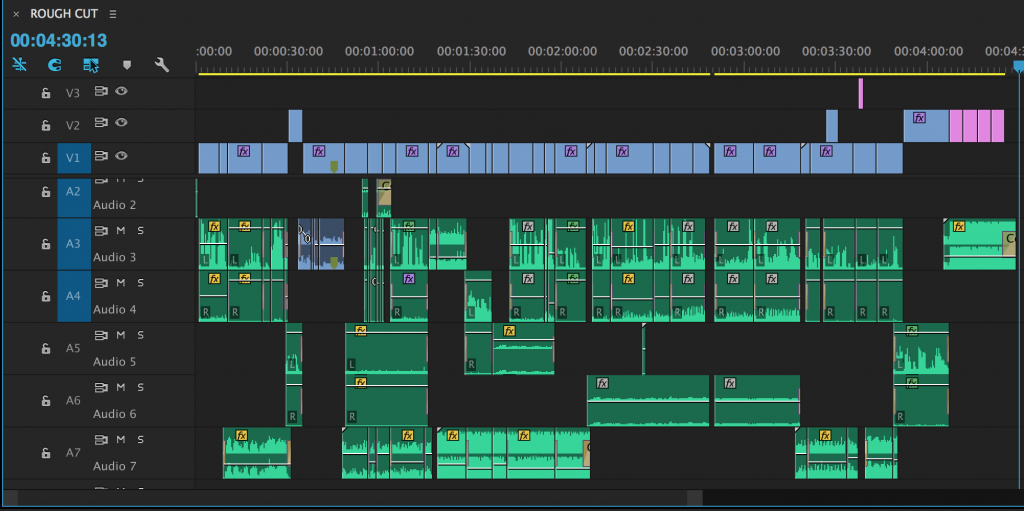
One main challenge I faced while editing the video was dealing with audio. Firstly, we recorded all our audio clips using an external recorder, which meant that I had to manually sync the audio to the video. Secondly, I had to manually add in all the ambient sounds to make the scene sound more whole. The end result is a flurry of audio tracks.

They say that if you do your sound right, the audience won’t notice anything at all, and I’d like to think that I did an okay job.
Of course, what short film is complete without a blooper reel?
Reflections and Conclusion
For Terence and Wilson, who have not had experience in making short films before, their main takeaway from this project is the knowledge and new-found appreciation for TV and films. Often times, we look at a TV show or movie and think that it’s easy to make, when in reality, a ton of thought and hard work from many parties is involved.As for me, this video project serves as a good warm-up before I begin to major in Digital Film-making in year 2.
To conclude, all three of us really enjoyed making this mockumentary, but what we enjoyed most of all was seeing our classmates laughed as they watched it. We all agreed that if our classmates laughed, we did a good job, and so we did.
GROUP MEMBERS: Leon Tai, Wilson Heng, Terence Goh