For project 3c, we had to express the word “HELLO” in the following moods: friendly, angry, seductive, confused, arrogant, depressed, annoyed, excited, bored. I used the font Gill Sans for all of the compositions.
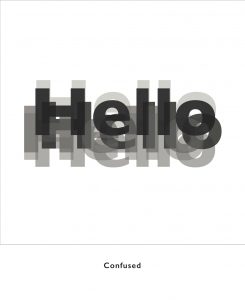
This was the first I thought of. I combined a variety of “hellos” with different opacities together to give the illusion of a blurred out hello much like how you feel when you’re confused by something.
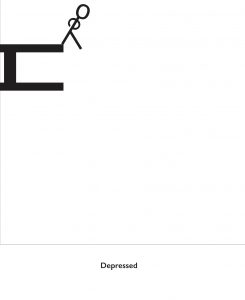
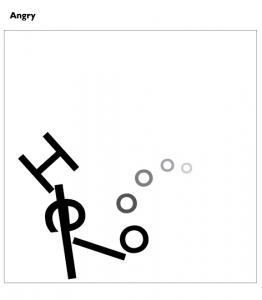
Initially I struggled with what else to do but as I played around with the letterforms, I realised that I could make a stick figureman out of the letters and tada this was what I came out with– a depressed stickman about to commit suicide.
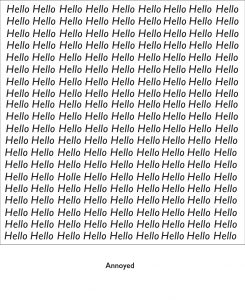
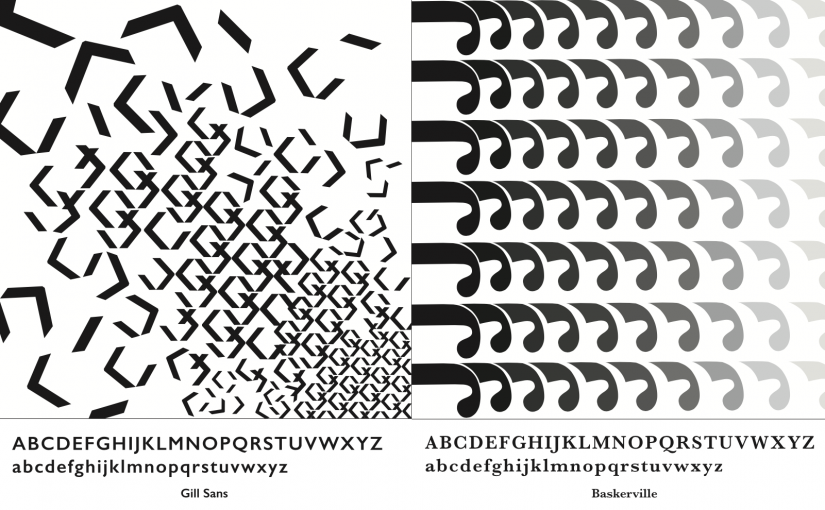
If you look closely, you would be able to find the misspelled “Holle”, but if you couldn’t you would probably be feeling pretty annoyed. I intentionally misspelled hello this manner to make it even harder for the viewer to find the misspelled word by just shifting the “e” and “o” but keeping the rest of the letters. This made the misspelled hello blend in better with the rest of the hellos, making it harder to find the word and brings out the feeling of annoyance better.
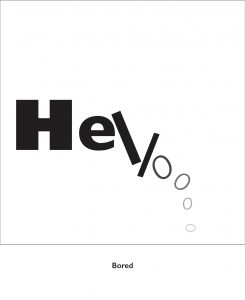
Much like your attention span, it starts out focused and bold but as time progresses and the feeling of boredom kicks in, you would slowly lose focus and attention, much like how the letter form slowly drops down and fades off.
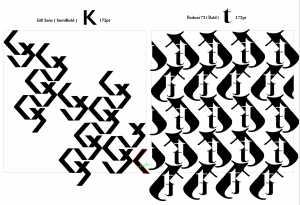
Other designs that didn’t make the cut.