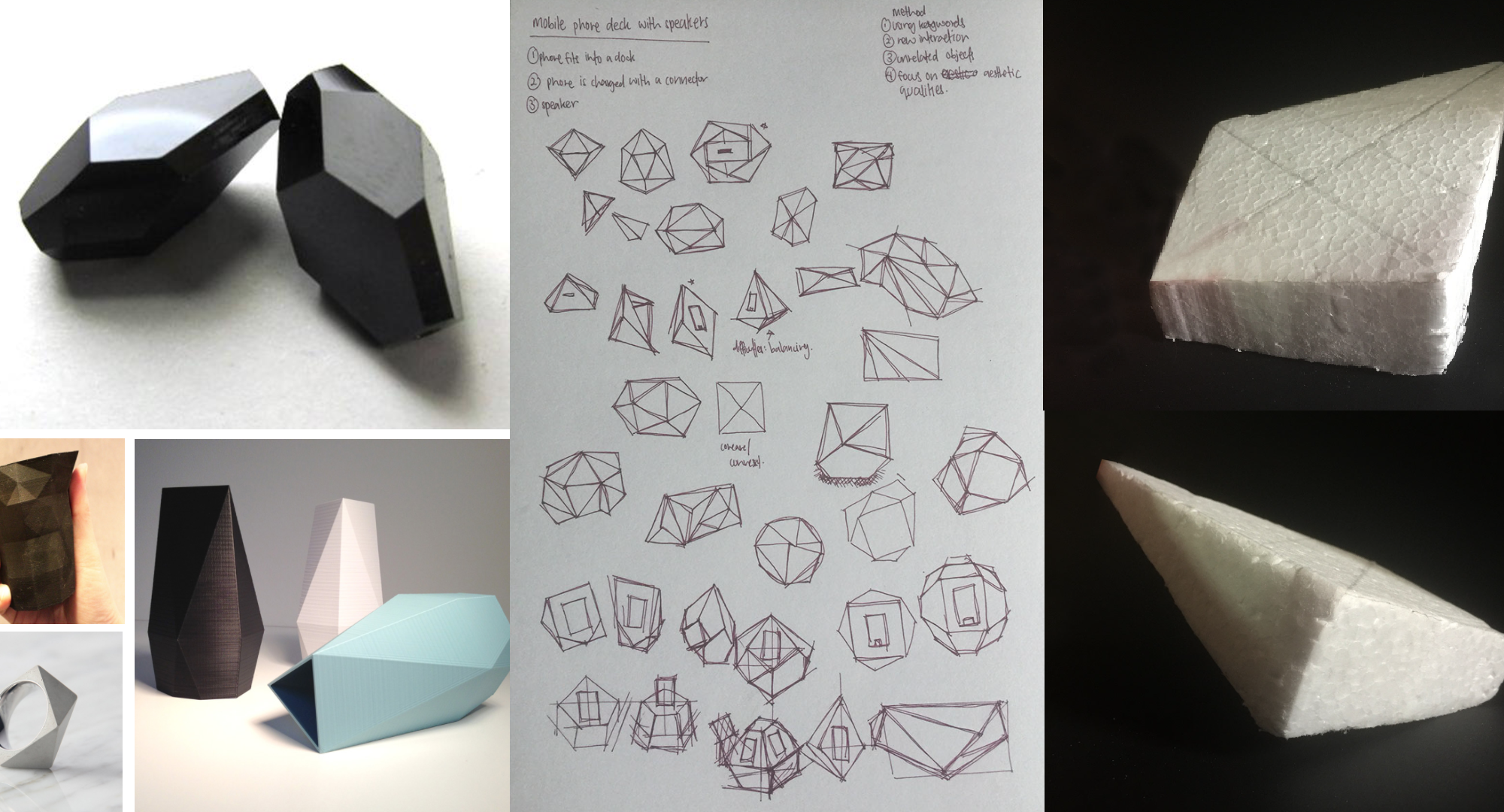
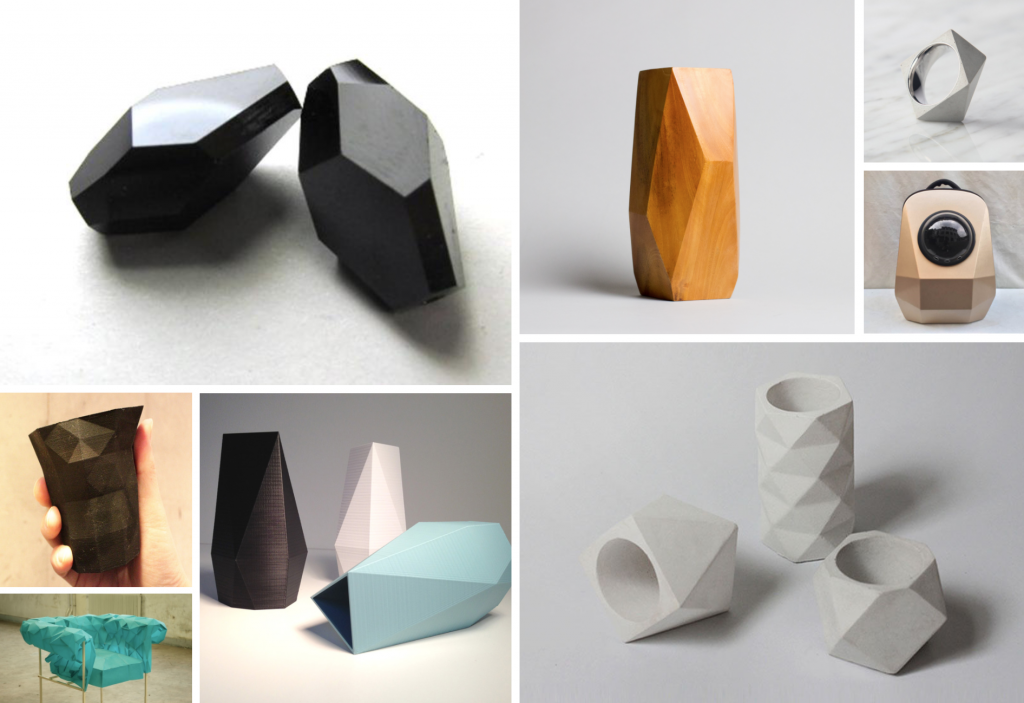
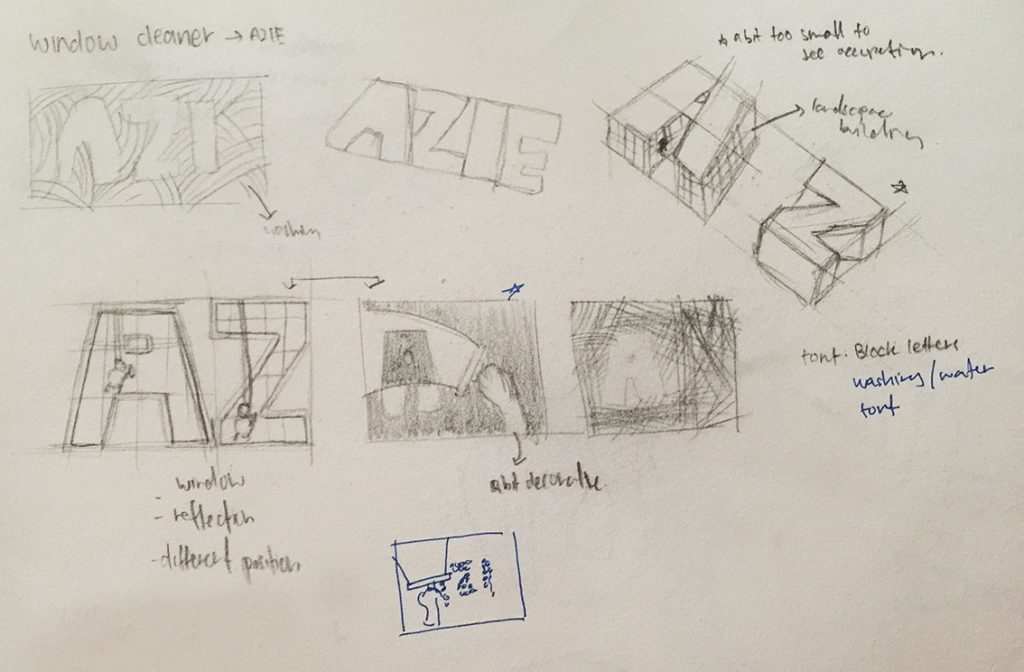
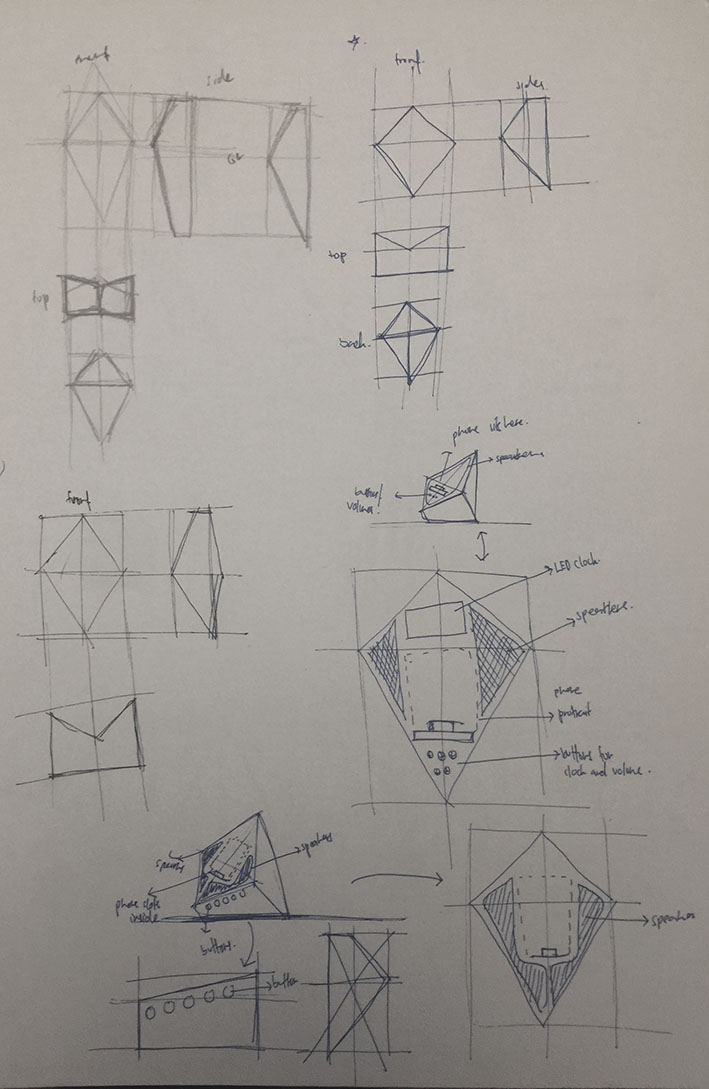
Hello! In my previous post, I mention about my findings about existing mobile phone dock with speaker. And here are some of my detailed ideation sketches.
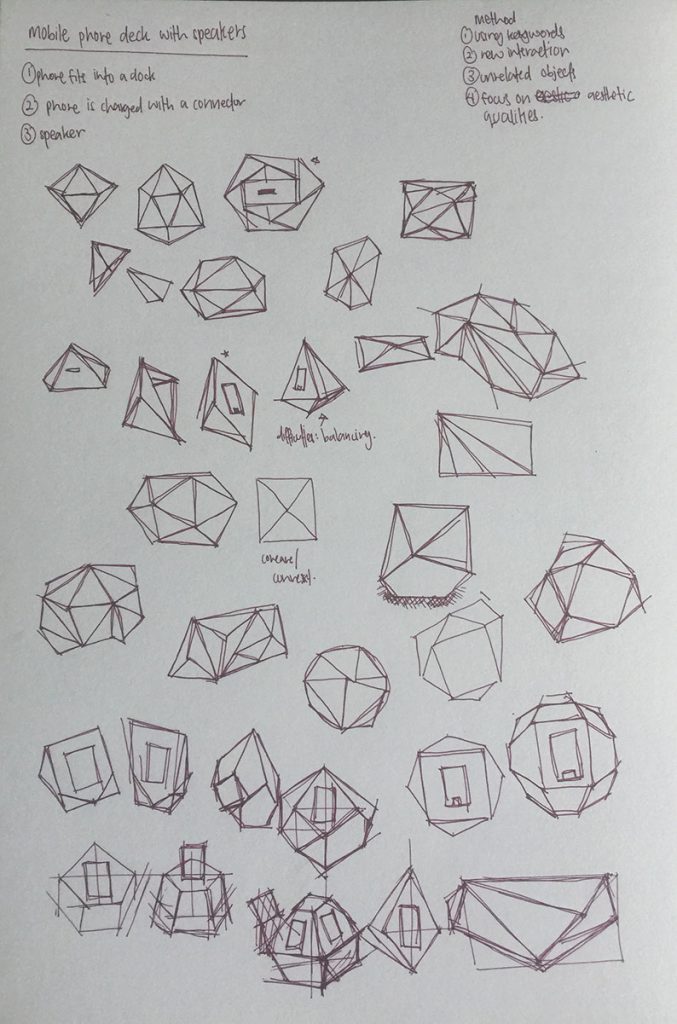
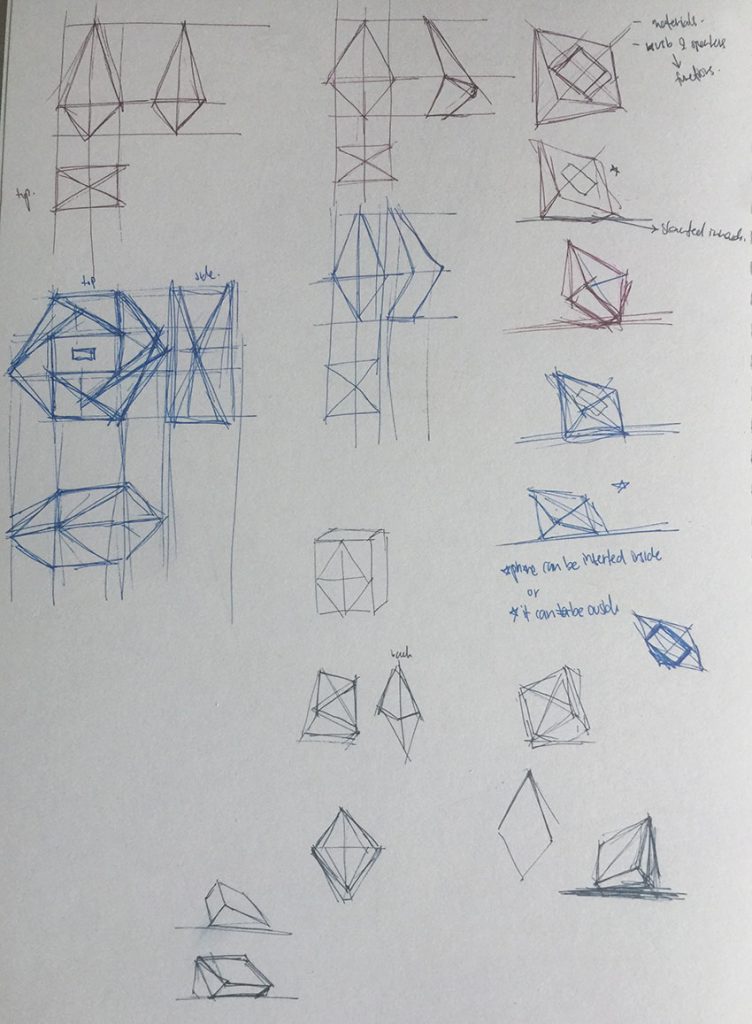
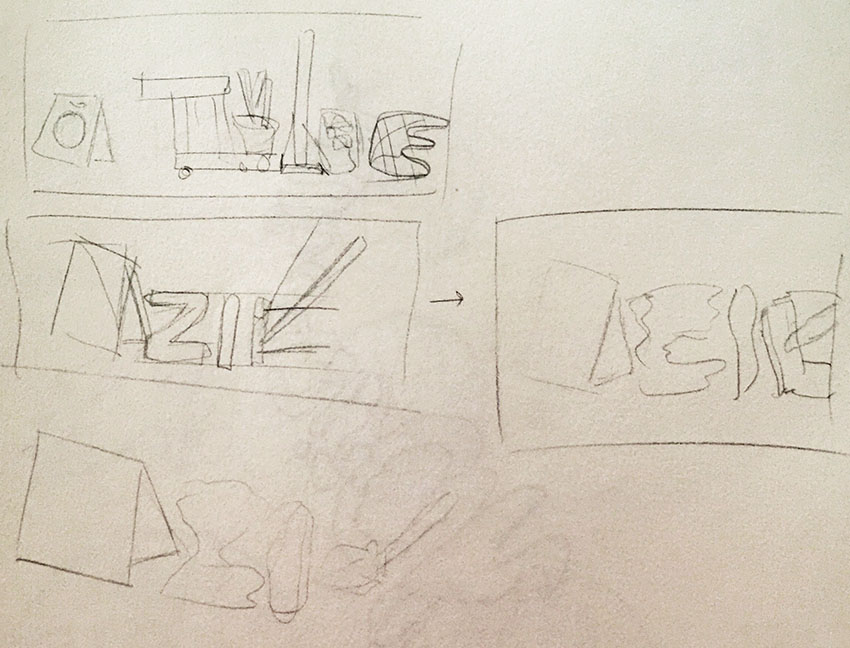
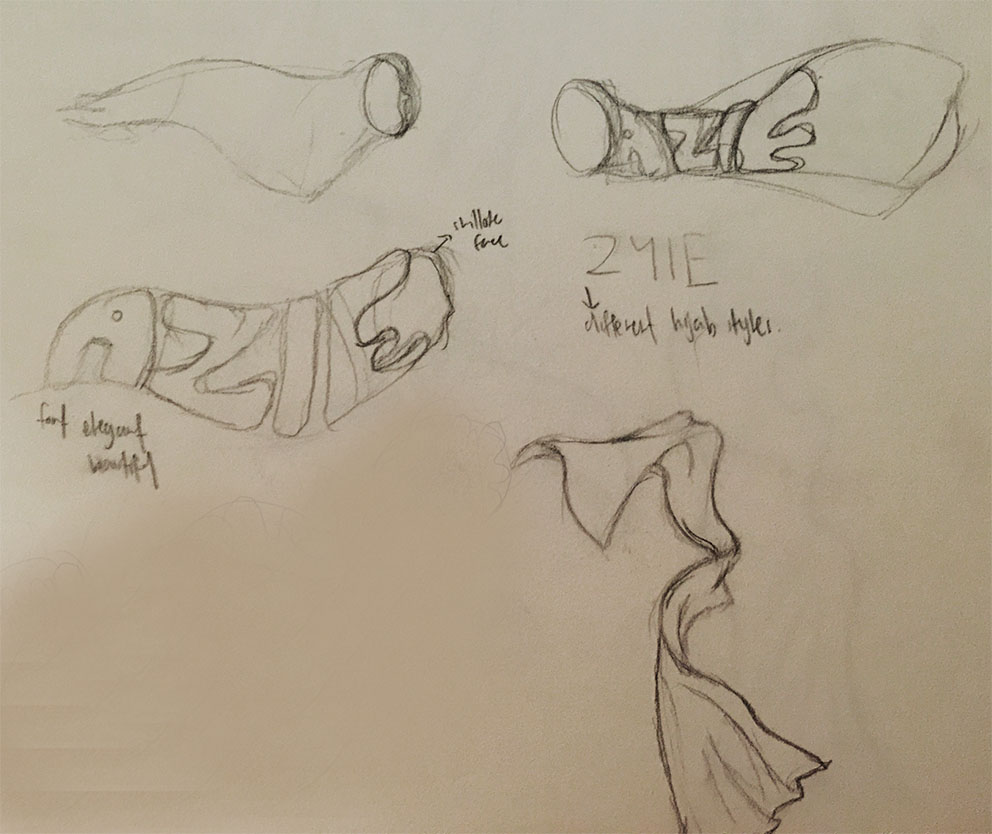
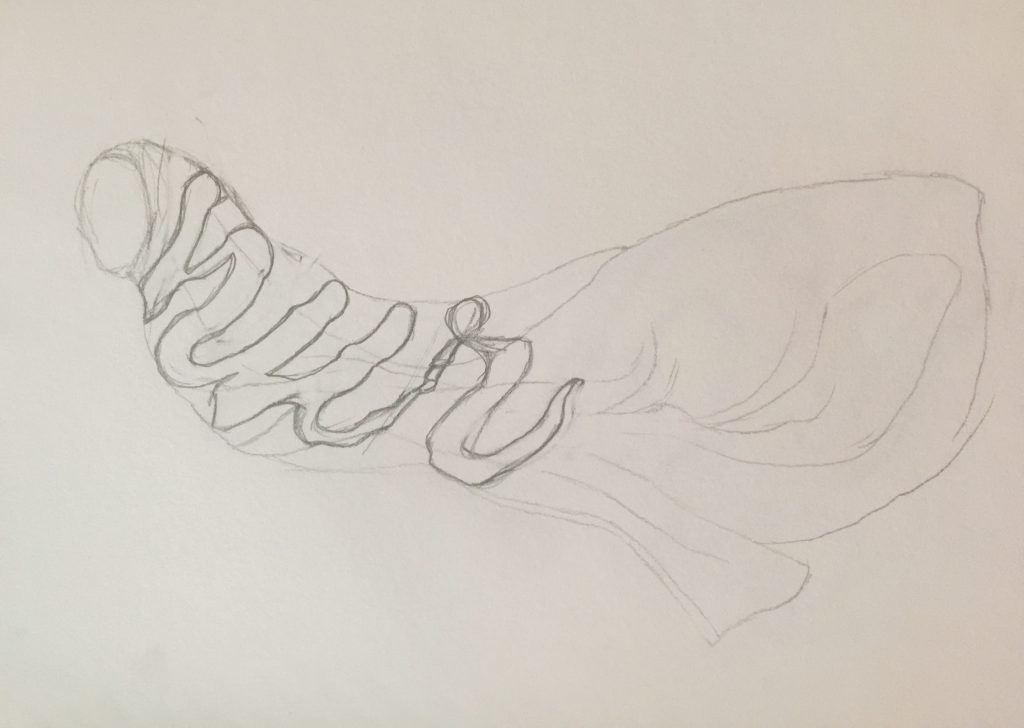
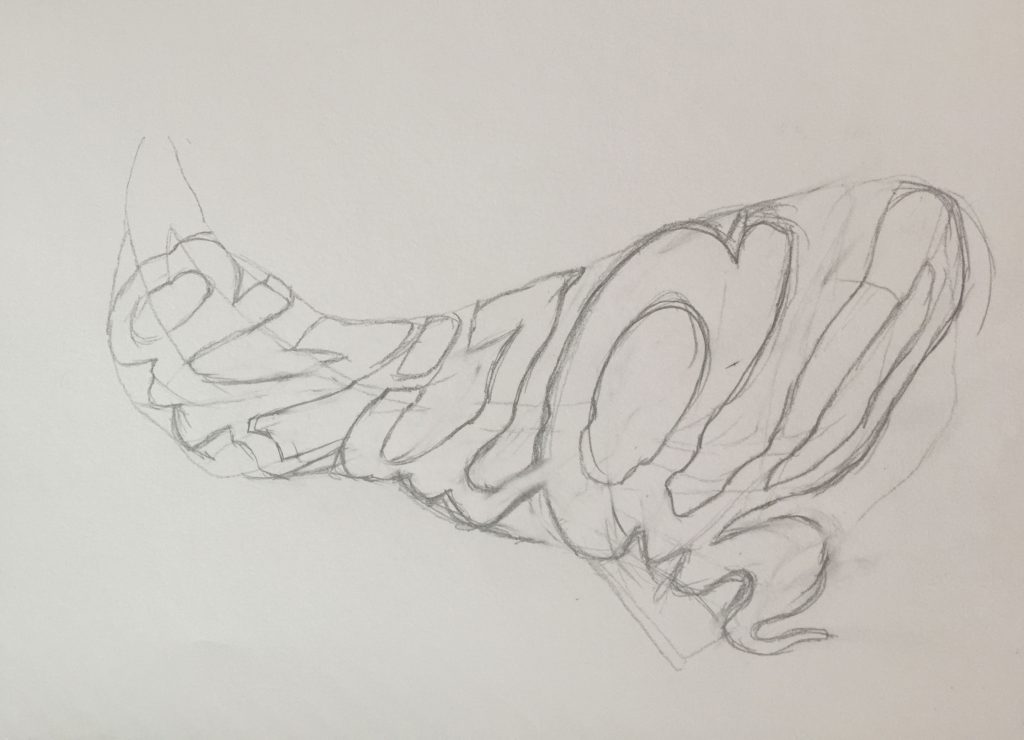
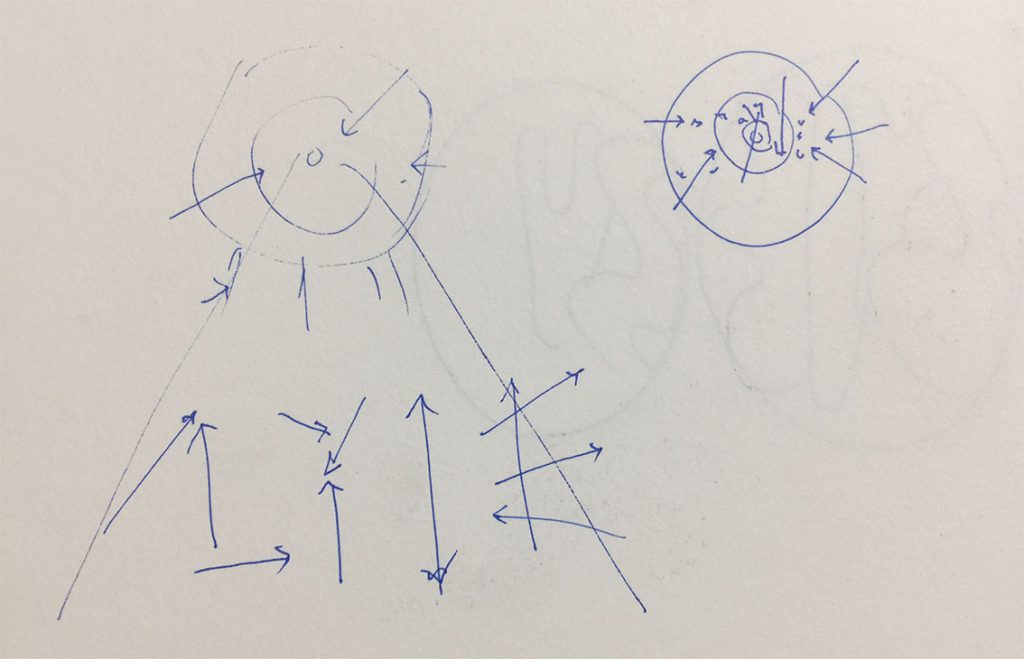
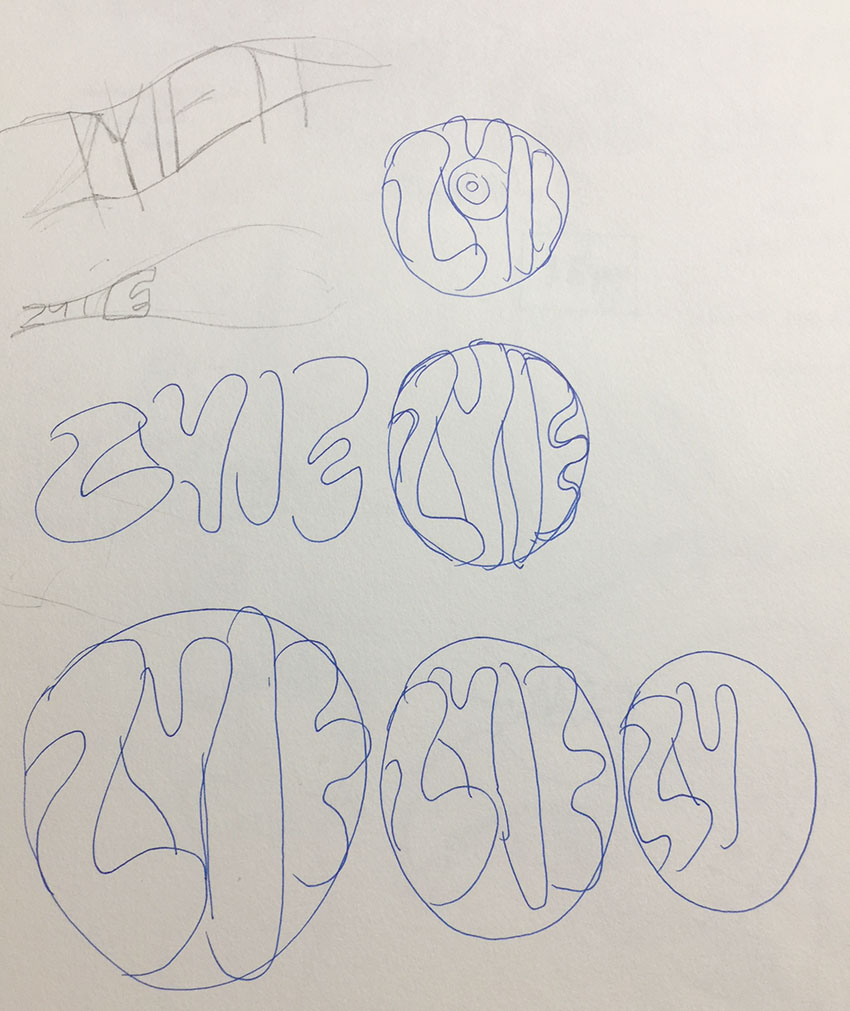
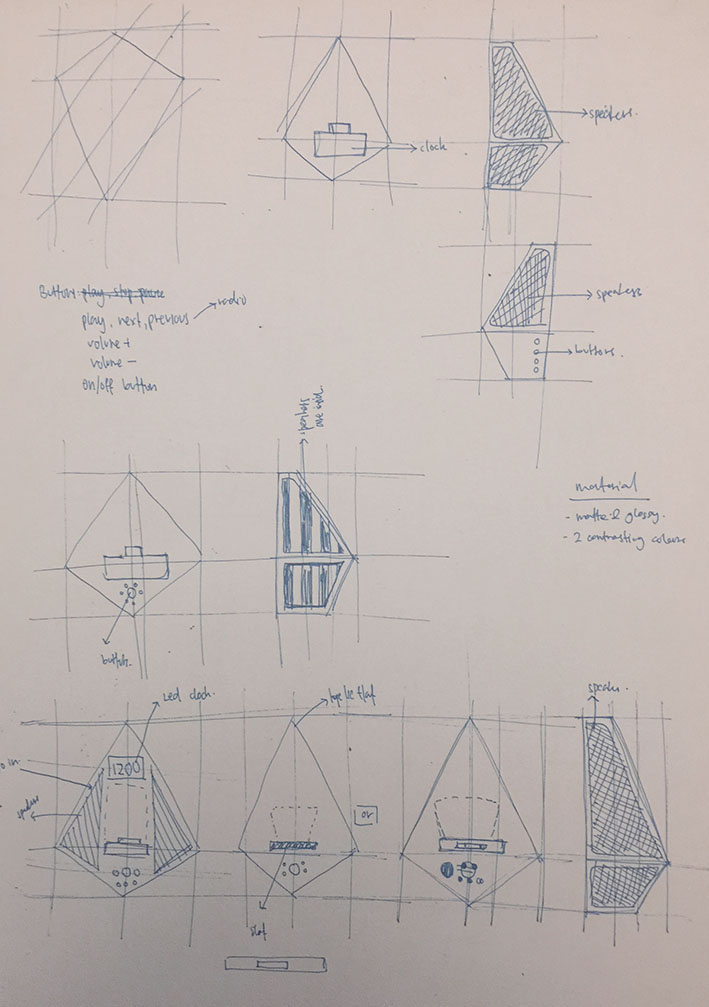
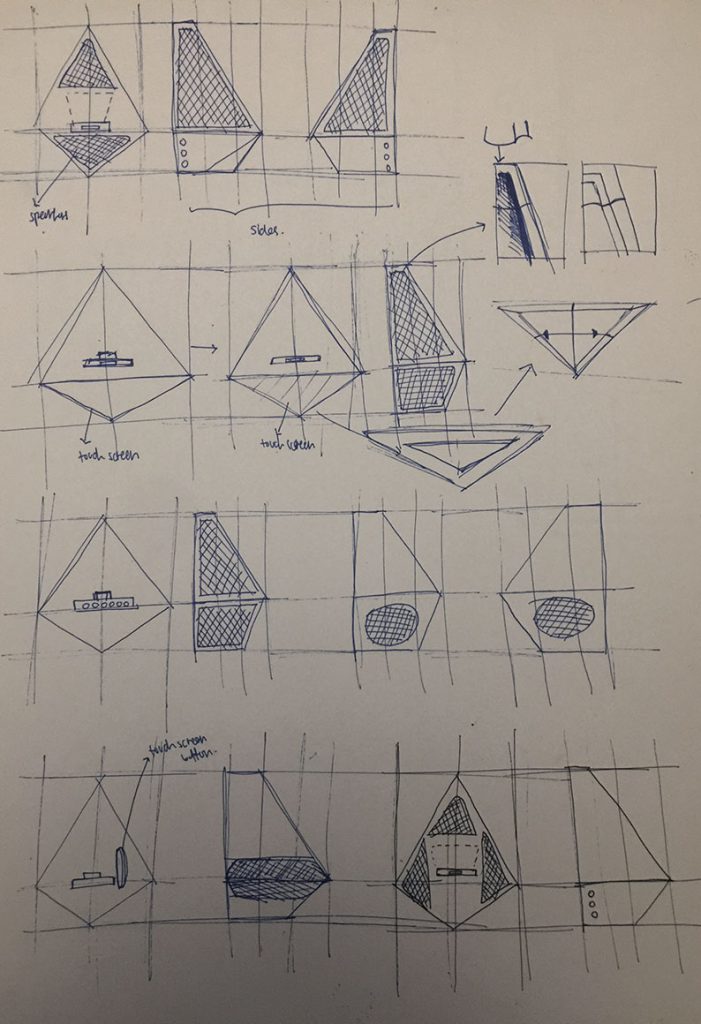
ideation sketches



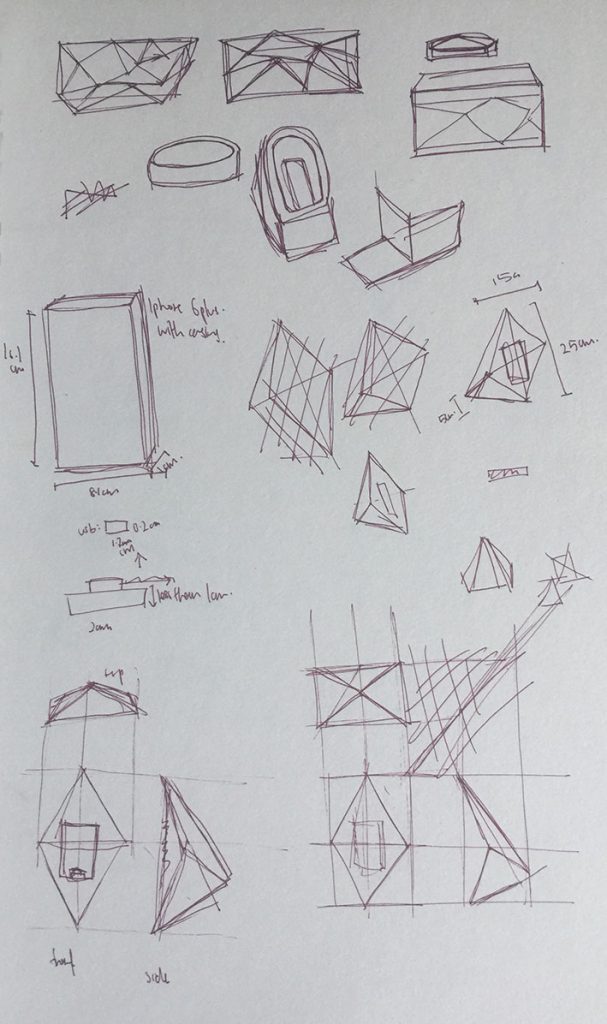
And from my drawing process above, I realised that I drawing the detailed parts is easier to draw on orthographic view than perspective view. Hence throughout my sketches, I drew the detailed parts on orthographic view.
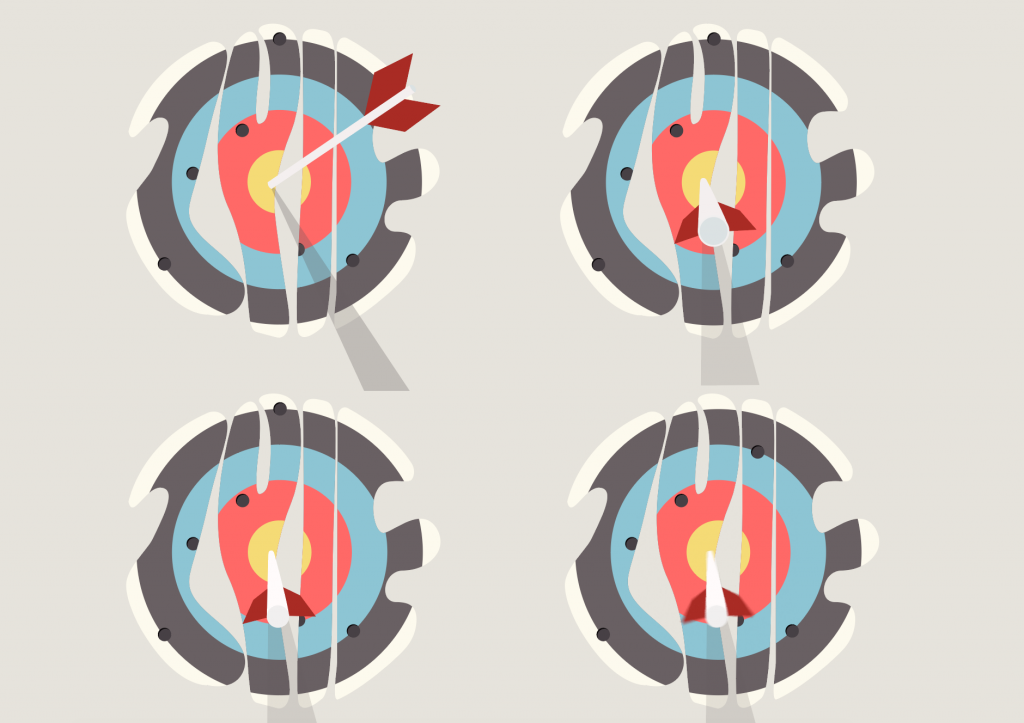
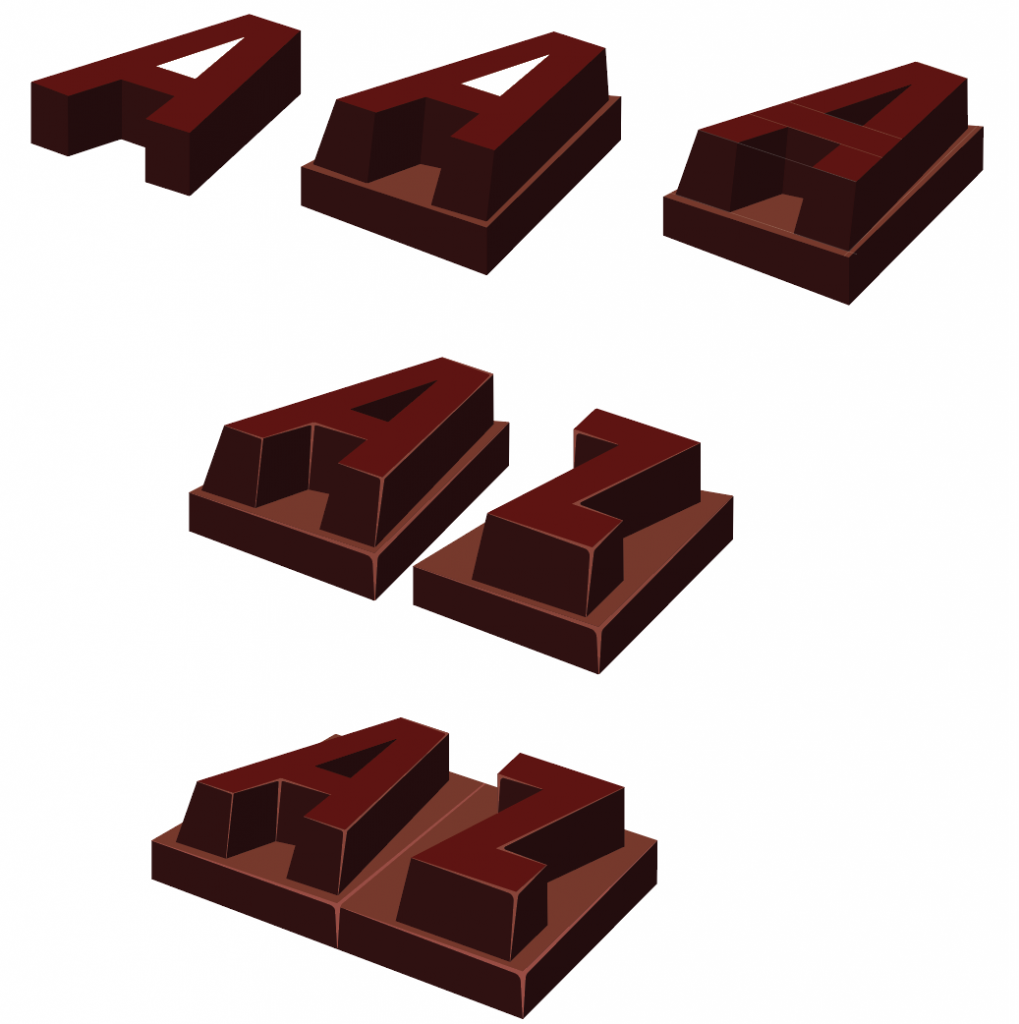
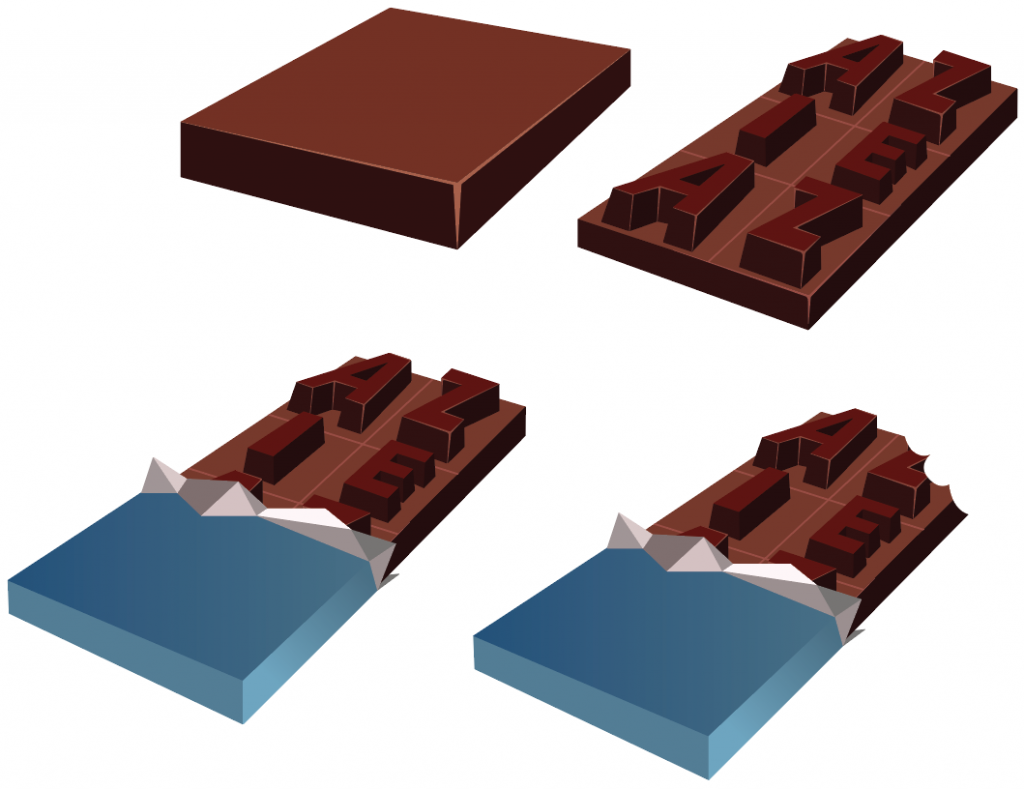
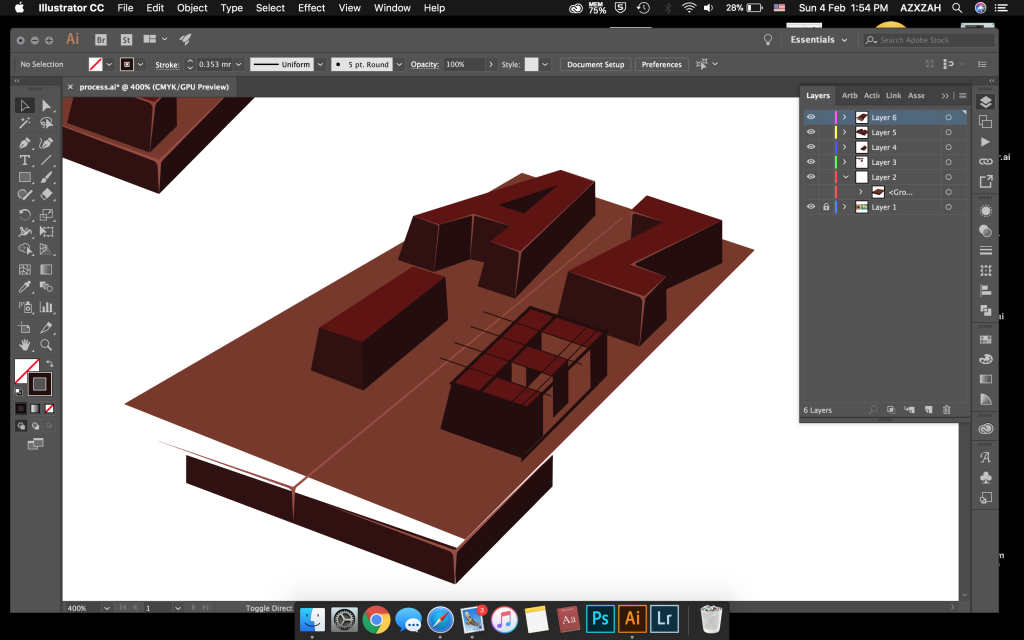
In my previous post, I also mention about the process of creating the form and the difficult part was making the form stand on a certain angle. Hence, I tried doing it again.
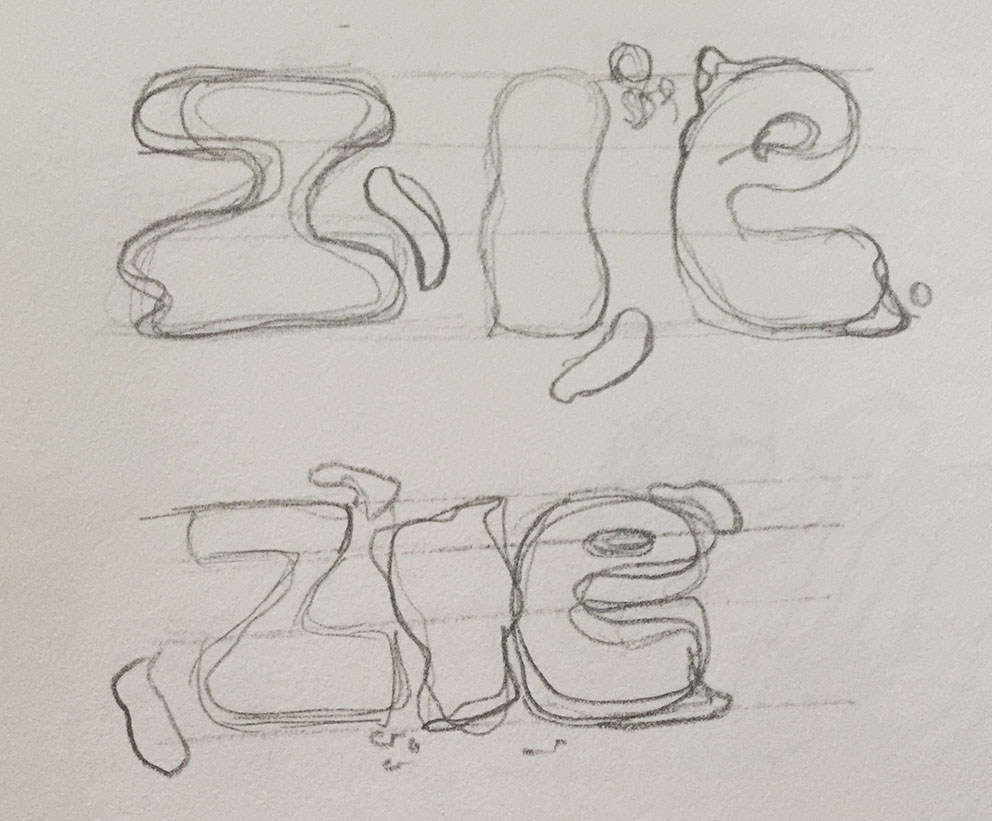
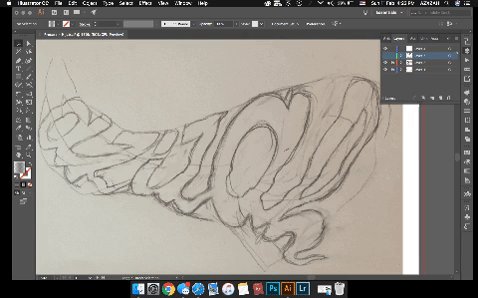
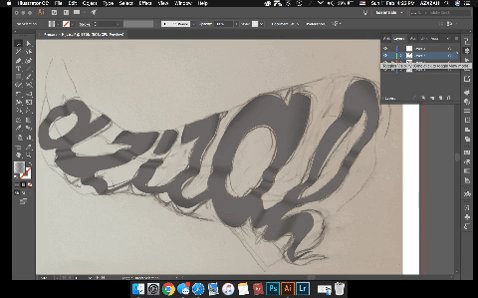
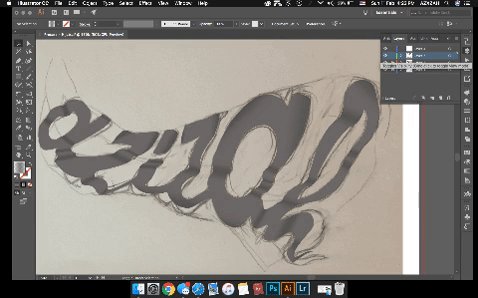
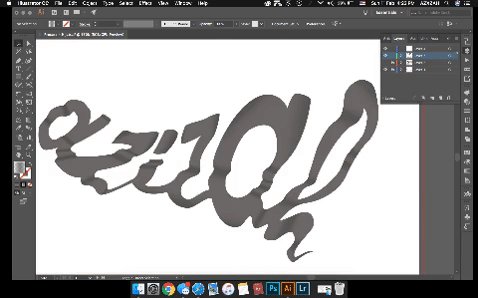
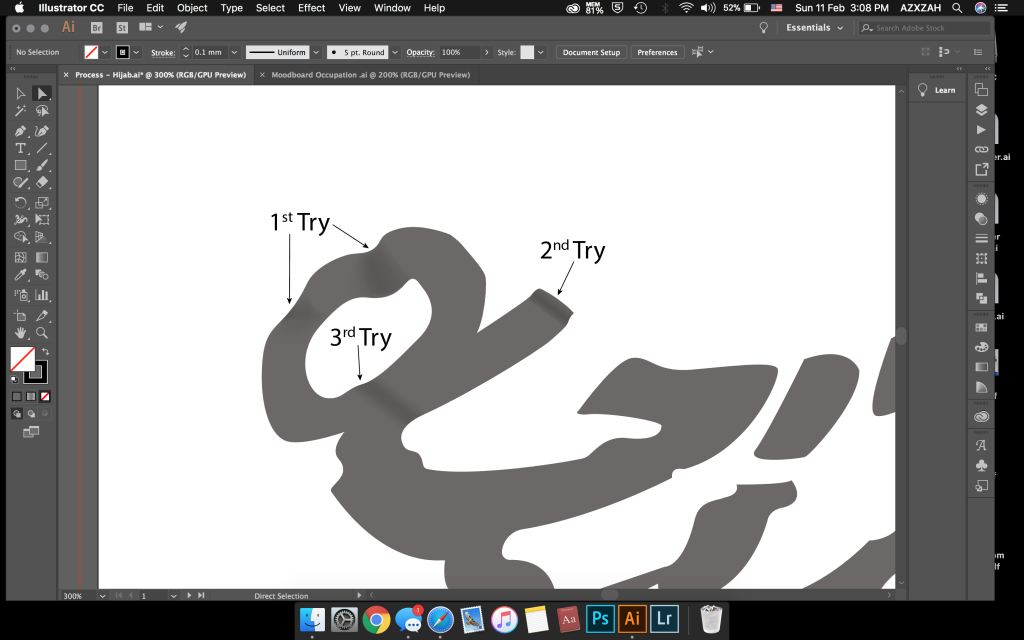
Process






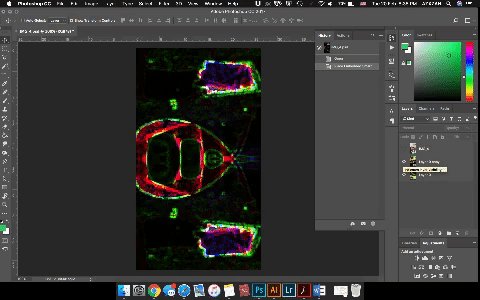
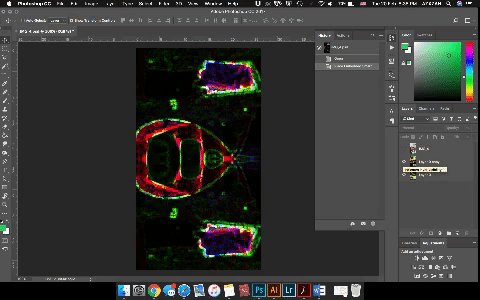
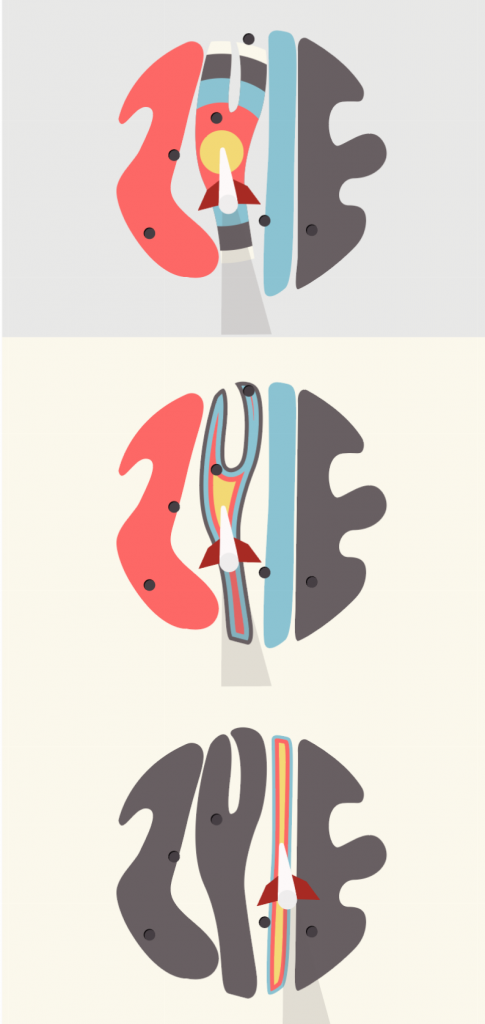
So I had two design that I wanted (image below). And I decided to go for design 1 as it is easier for user to interact with the buttons (the circles). Another reason why I did not choose design 2 is because, if i were make a concave at the outline of the speaker, the tip of the speaker might broke easily as it is thin.


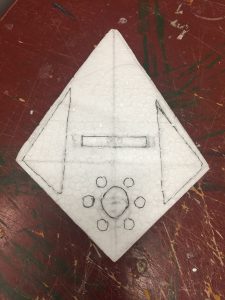
Outcome

After a few failures at creating the form and let it stand at a certain angle, I manage to create it as close as what i visualise in my mind!
Take-away from this assignment:
- Once I have the orthographic view correct, it is much easier to fill in the details.
- A faster way to sand the foam, but I need more hand-on practice.
- There is no shortcut to create the outcome, as I had to keep on trying and trying to get what I visualise for.