- Numerical representation is applied in our (me & Celine) project.
“Media becomes programmable”, “Converting continuous data into a numerical representation is called digitalised.”
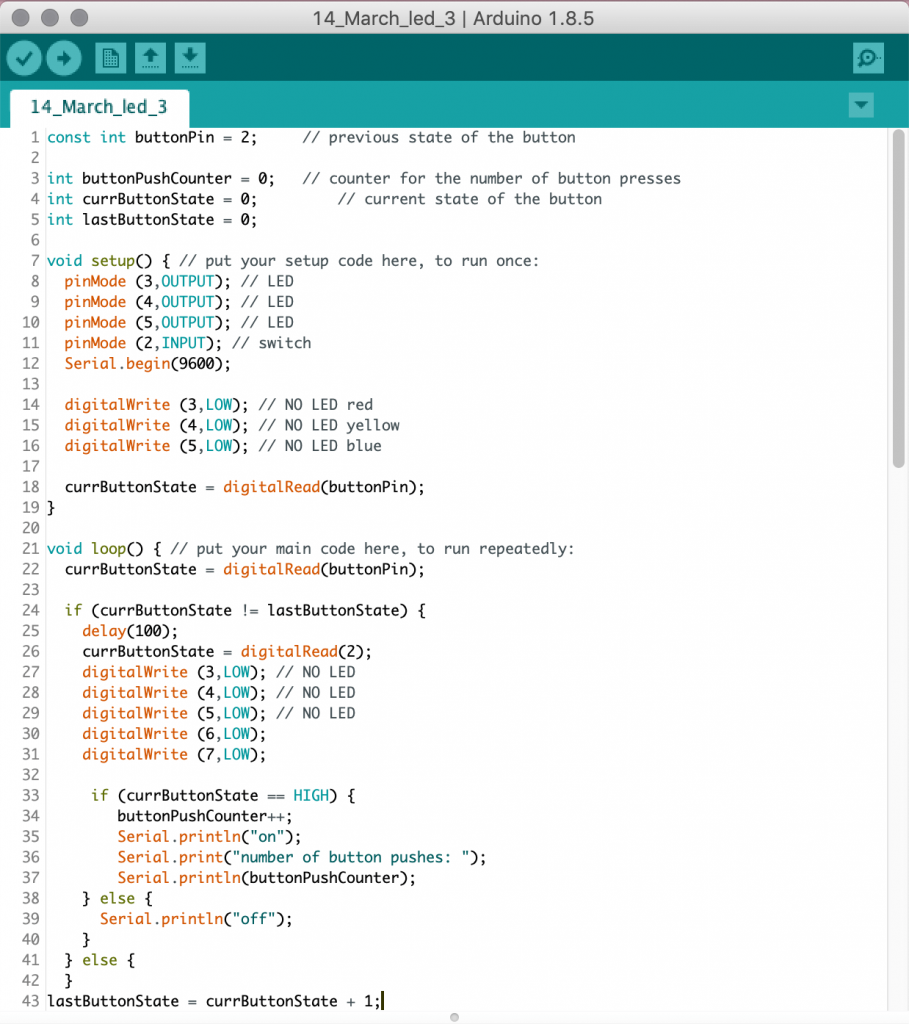
The biggest component of our project is the coding part. One of the coding part is the steps of game (refers to the number of time the button is smash) which have been converted into numerical representation in Arduino. Other than that, the sound will also be a numerical representation/digitalised version in Arduino.
- Modularity is applied in our project too.
“Because all elements are stored independently, they can be modified at any time without having to change the Director “movie” itself.”
An example of modularity, in our project, is coding. In coding, there is a systematic way to input the code where the setup will be the base of our code, followed by the loop. Within that loop, there are smaller loop in it. Hence it is similar to a tree branching out its leaves. Having the code in this systematic and modular way, it is easier to edit, delete, substitute or add new things in it without changing the whole coding.
- Automation is not applied in our project.
For automation, it requires computer programming to be there to assist user. Example in games such as Sims, where “high level” automation of media creation is used. In games like this, it requires the computer to understand the choices player make and most objects in the games are generated with programming.

For our project, automation is not applied because there is no computer programming to assist user while playing the game.
- Variability is applied to a certain extend.
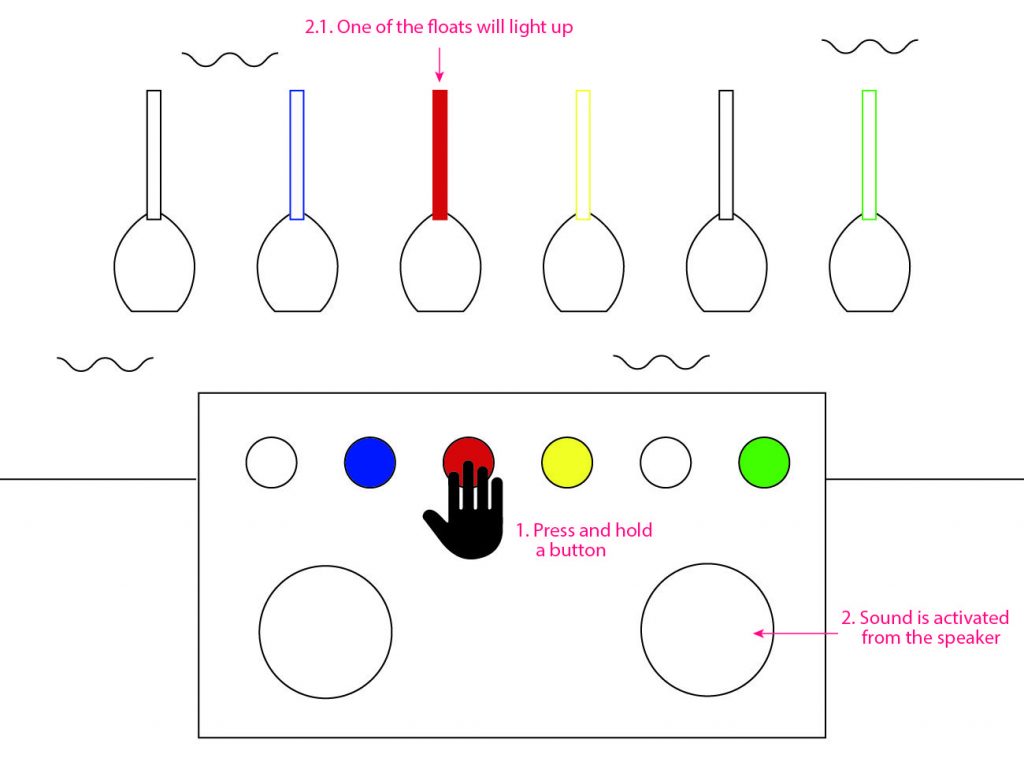
Firstly, information about the user can be use by the computer program to customise automatically the media composition. For our project, the computer program only takes in the number of time the user smash the button hence lighting up the bulb.
Secondly, branching type interactivity. In our coding, me and Celine have already branch out how the game will be like. On the prototype, there are 2 button smashing station and user are allow to pick their station. Depending on which station they pick, they will end up either having the easier way to win or the harder way. This also depends on the branching in the coding.
Thirdly, scalability in terms of the level of the bulb. The faster and more the user smash the button, the bulb will light up to represent which level the user is at. Also, depending on the station they picked, either user get an easy way to a higher level or a harder way to a higher level.
In conclusion, our project is more towards the closed interactivity, where fixed elements arranged in a fixed branching structure. An example: a player picks a station > start smashing the button > every 20 time he smash the button, one bulb will light up > continue smashing > all bulb light up before the other station = win. This example shows a fixed branching structure where there is only one way to the end. Hence user do not have much freedom in controlling the variability in our project.
- Transcoding is applied in our project.
“In new media lingo, to “transcode” something is to translate it into another format.”
To my understanding, cultural layer refers to old media using analog and mechanical engineering. While for computer layer, it refers to how new media often uses digitalisation in their work such as programming.

In my opinion, our project differs from Bishi Bashi Arcade Game because Bishi Bashi Arcade Game is a one branch interactivity where the user smash the buttons to get the highest point. Previous player and the next player will have similar experience in playing Bishi Bashi. But for our project, we programmed it in a way that the experience of game are made differently from each player. So, each player will insert the token/s, and depending on the number of token/s they insert, the game station is programmed to which chose for them wether its easy to win or harder to win.