The Start
Before I dive into my final project, I will be sharing why and how it came to be.
I started this course with a simple assignment of “reflecting an example of generative art that I found interesting” and one of the examples I chance upon was Patrick Huebner “Generative Physics System”. What amazed me was the autonomous particle interactions. Furthermore, the development of this project was coded and compiled using Processing.

This example shows me the interlink of programming and art, and what we can achieve if we are to combine these two elements. Therefore, I decided that Processing will be my choice of medium.
Exploratory Process

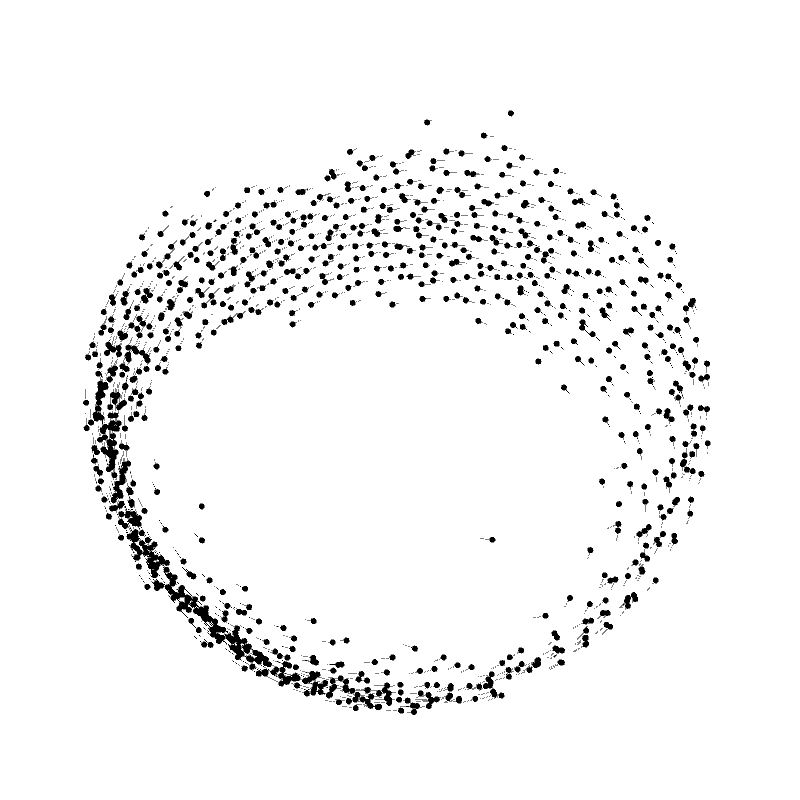
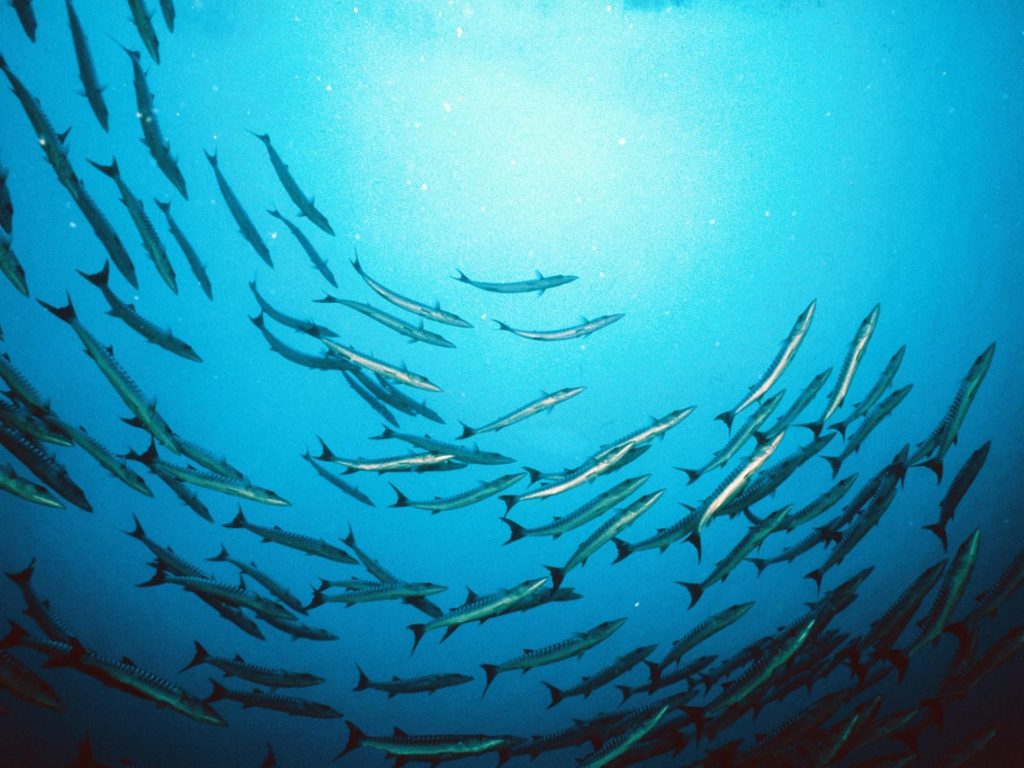
For my first project, exploratory sketch, I wanted to depict the movement of the non-linear and unpredictability element of fish movements. I explored and did research on the behaviours of fishes and used the particle system in Processing to simulate the flocking movement of fishes based on a simple set of algorithm rules.

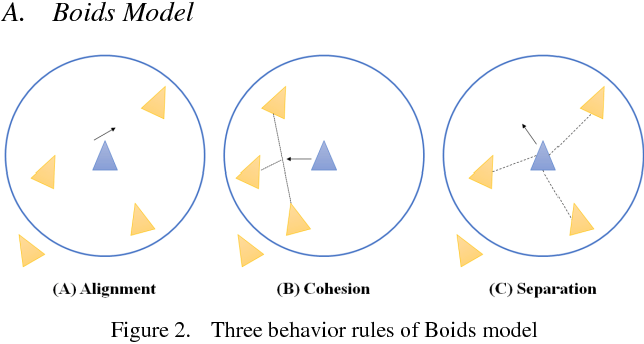
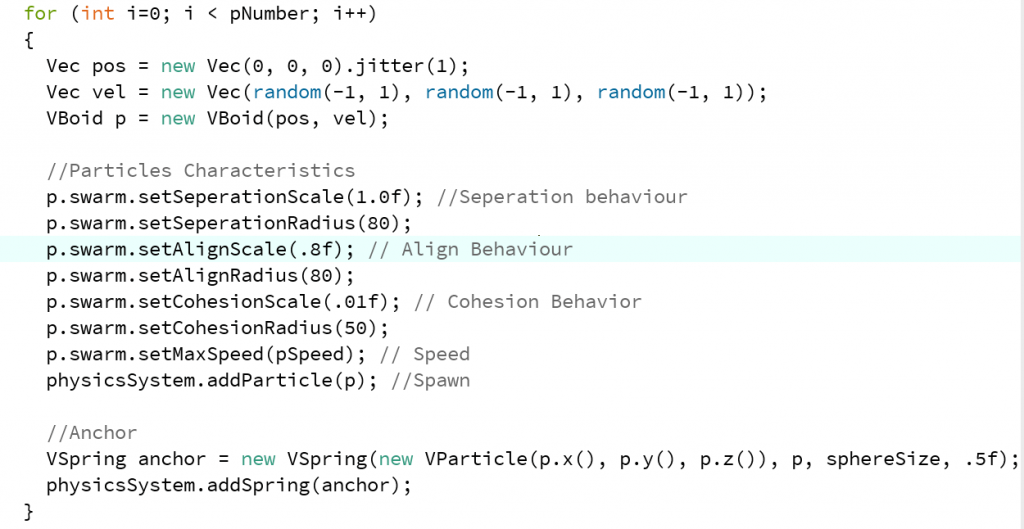
Basic Mechanism

Exploratory Sketch: Movement with Neurons
Pushing the project further, I tweaked the behaviour of the particles to be less constrained and create room for the particles to make mistakes by detaching themselves from the flock. As a result, instead of one group of flocking particles, now there are multiple groups of particles. Moreover, I improved the visual aesthetics and immersive experience of the art yet still retaining the generative element.
Final Project Process
After my first project, I felt that I have a better understanding of particle systems in Processing, and I wanted to take a step further by developing something new. One of the generative artworks introduced during the second week of class was William Anastasi, Subway Drawing.
Key takeaway: Simple generative system yet producing a surprising result. (Applying this methodology to the basic mechanism of the code)

The Aim
My aim was to translate his analogue generative artwork into a digital piece. Therefore, I observed his methodology and created my own autonomous line drawing particle in a 3D space. Additionally, in this artwork, the audience is able to control the perspective of the sketch and observe the illusion of different elements and nuances that were not seen in the previous viewpoint. In other words, every angle in the generative sketch will showcase a new form of abstract drawing.

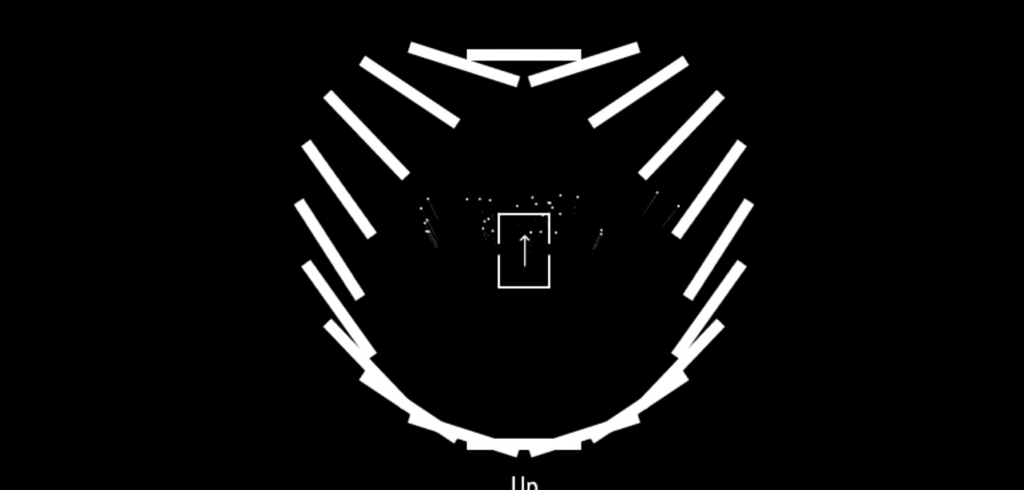
First Iteration
Referencing from Casey Reas Path, the first iteration of the project focused on the basic mechanism, which is the fluid path movement of the lines.

Result
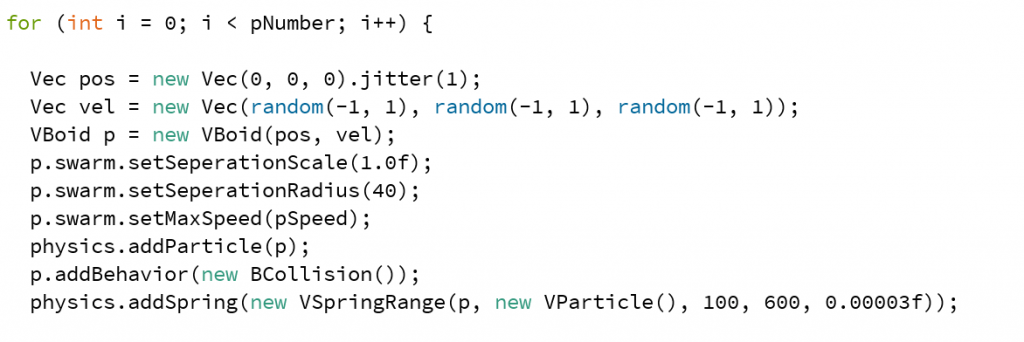
The first blocking of the code aims to create a visually dynamic moving line using Processing’s particle system. As the particles move around the canvas, they leave a trail of lines. The behaviour of the particle was created with references to my exploratory sketch, with less complicated characteristics and solely focusing on the fluid movement of the line.

Next part of the code aims to create the abstract mechanism. The idea is to create an abstract drawing based on the movement of the particles. Therefore, I extended the length of the lines, and if the lines reach a certain length, it will fade away to prevent an overload of lines.
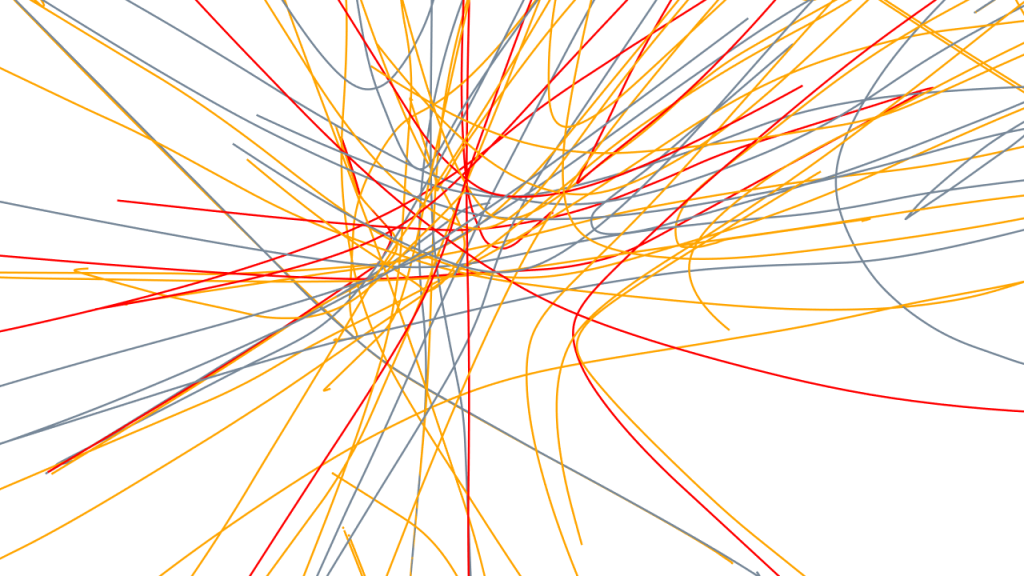
Abstract Perception
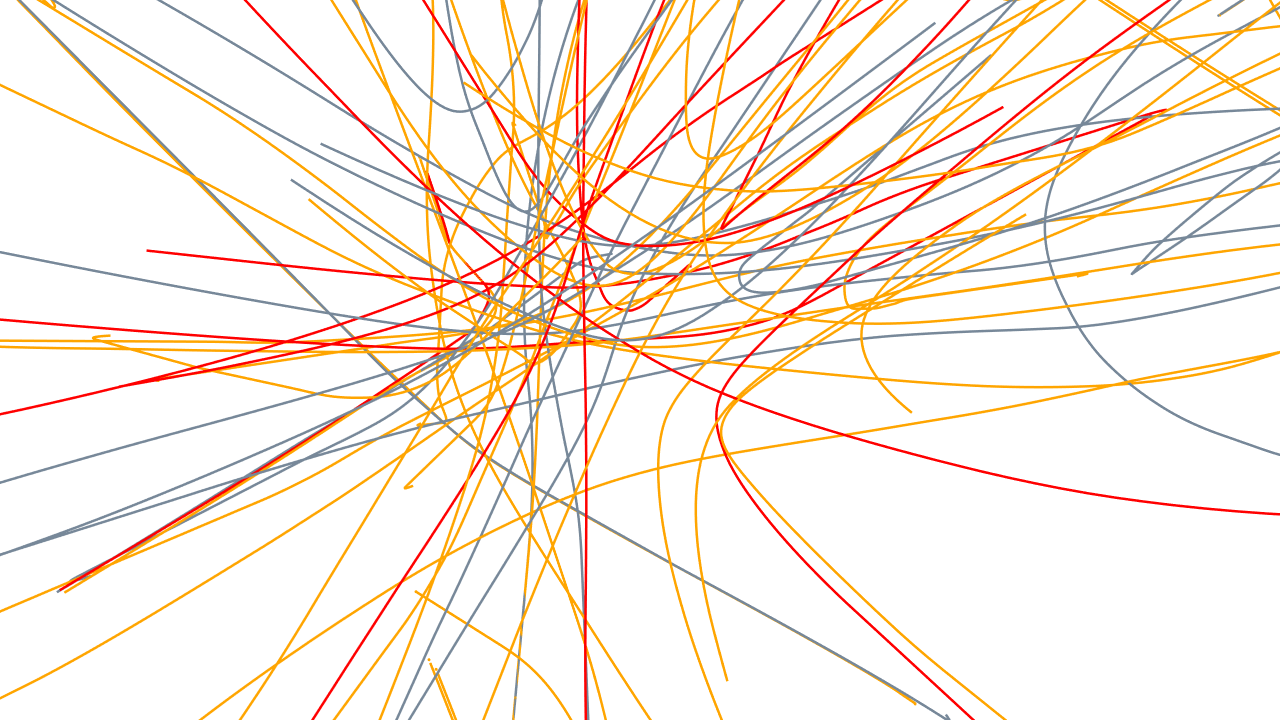
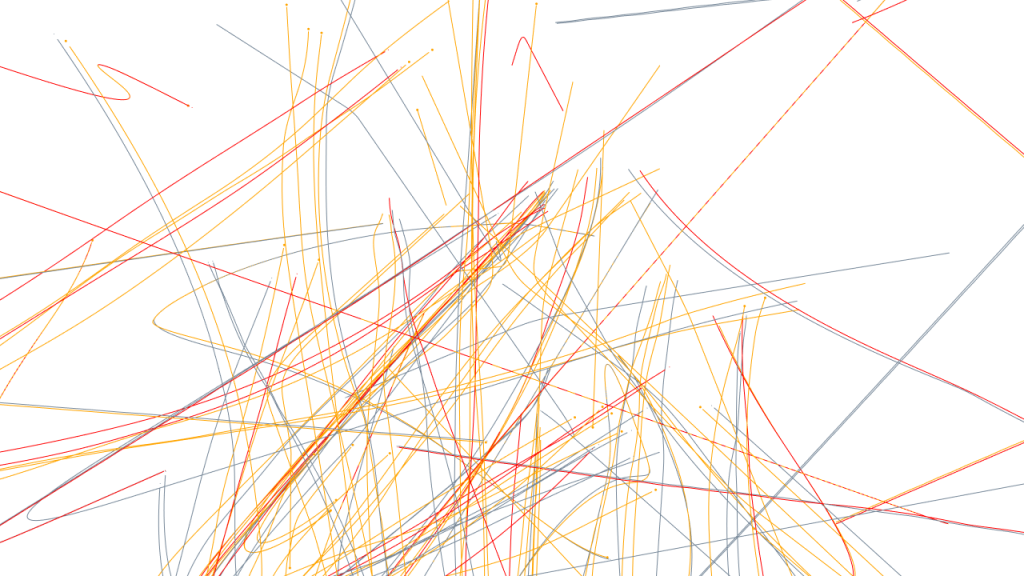
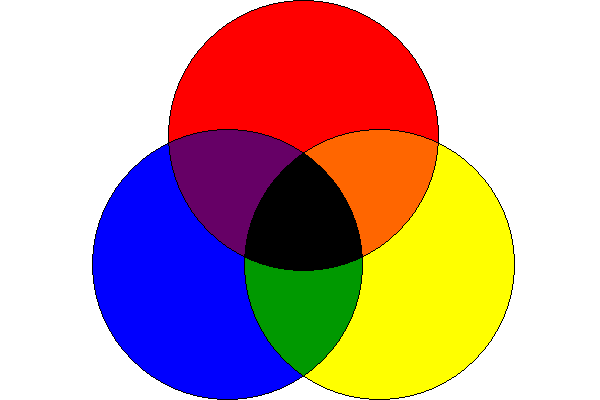
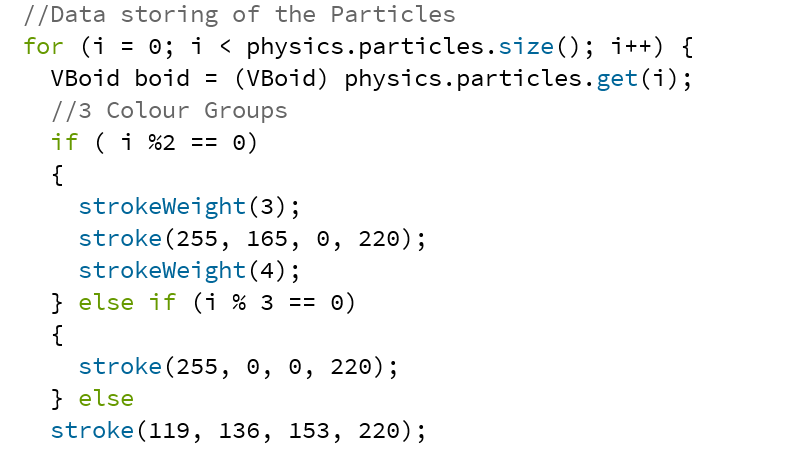
The final iteration of the project focused on the visuals of the lines. I implemented different colours that are applied to each of the line groups. Additionally, tweaking the alpha channel, a subtle mixing of colours appears when the lines of different colours are aligned with each other.


Live Demo
Further Development
To push the idea of “Abstract Perception” or “Movement with Neurons” further, both of these artworks can be translated to Virtual Reality technology using the software, Unity. In this context, it can provide a richer immersive experience and the audience can experience the artwork with all of their senses.