Hello, World!
To refresh your memory, my selected movie is Alice in Wonderland. All of my quotes will be based solely on that film.

Alright, let us begin! (Warning, long post ahead!)
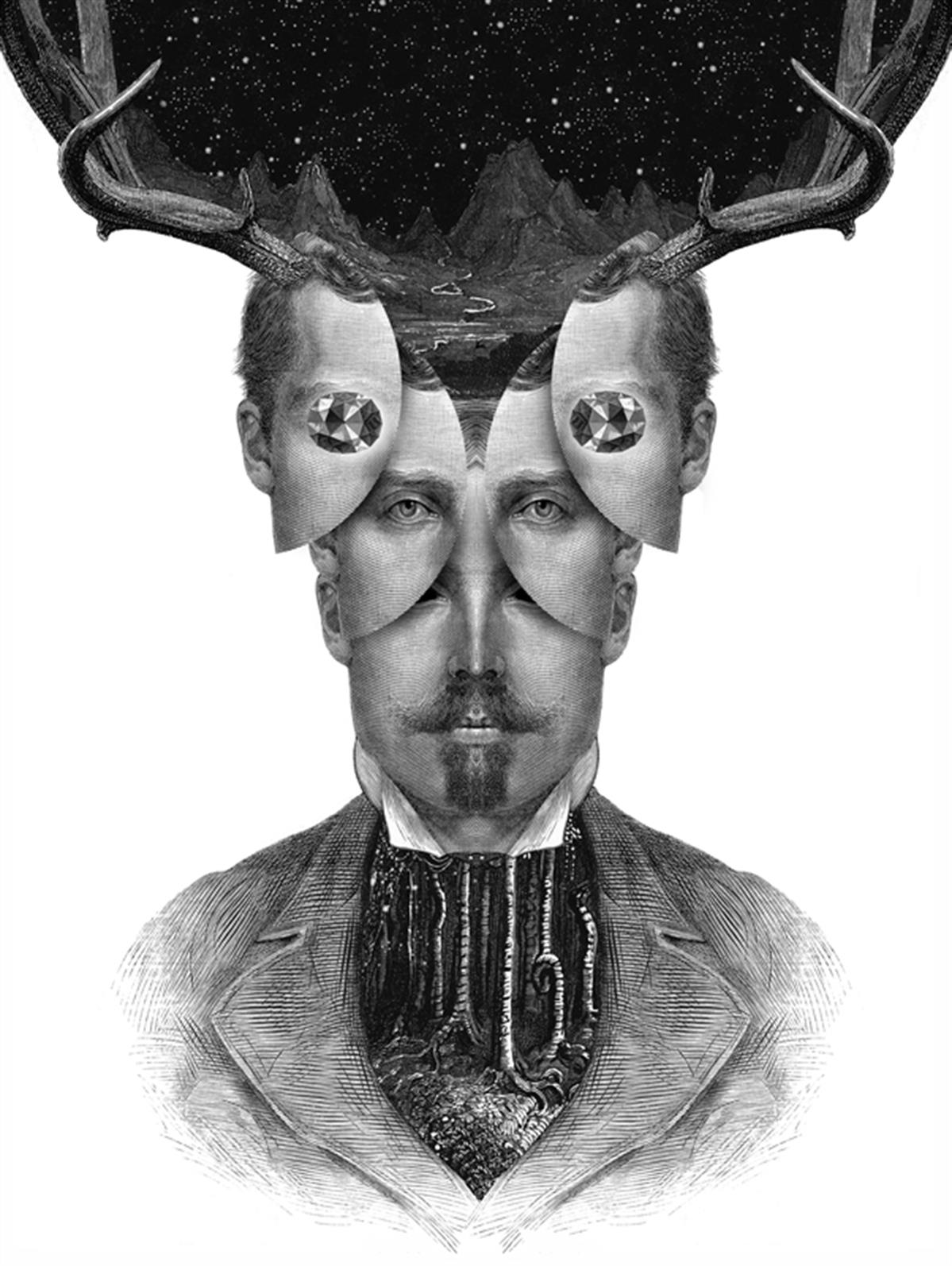
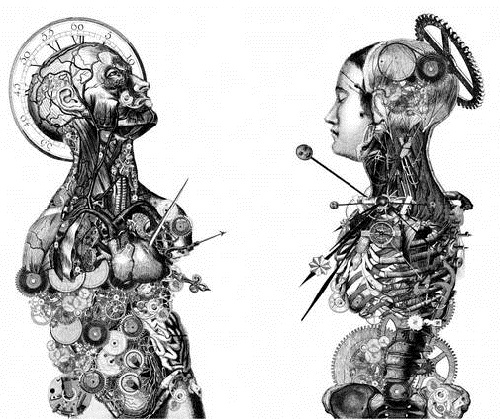
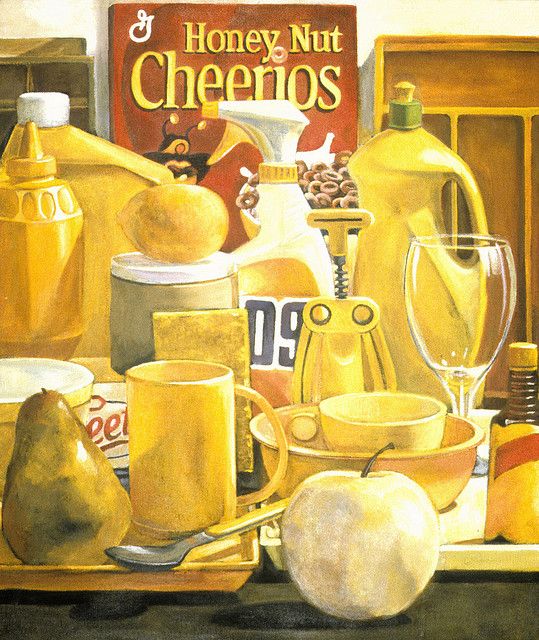
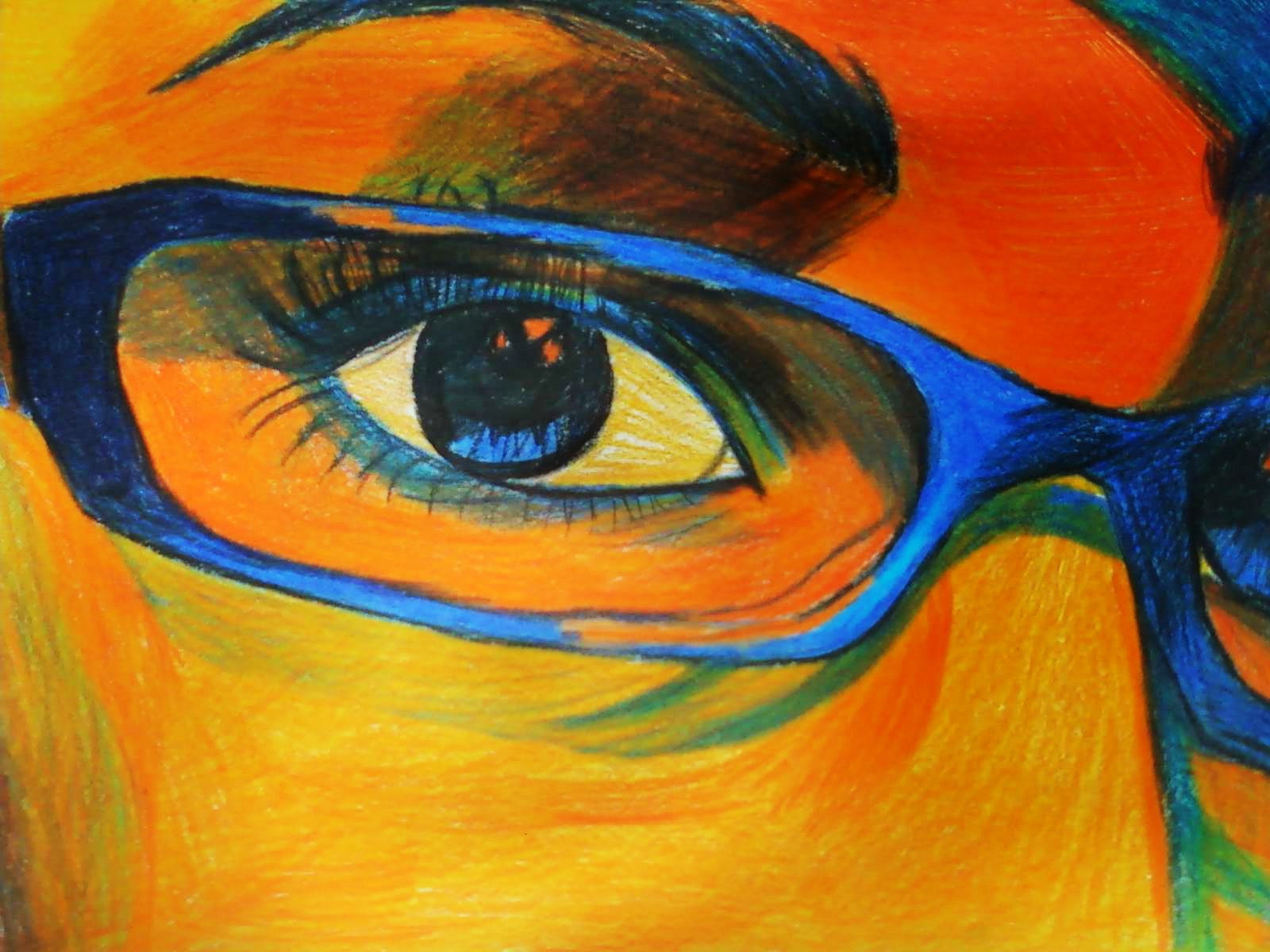
Artist References: DAN HILLER




I adore his surrealistic put-together of his graphic choices. The collage looked so natural and intriguing; especially the above concept!! ^ (That hollow eyes though)
Execution:
I intend to focus on improvising Design 3 & 5. These are my personal favourite of the lot! Might be using it for silkscreening hehe.
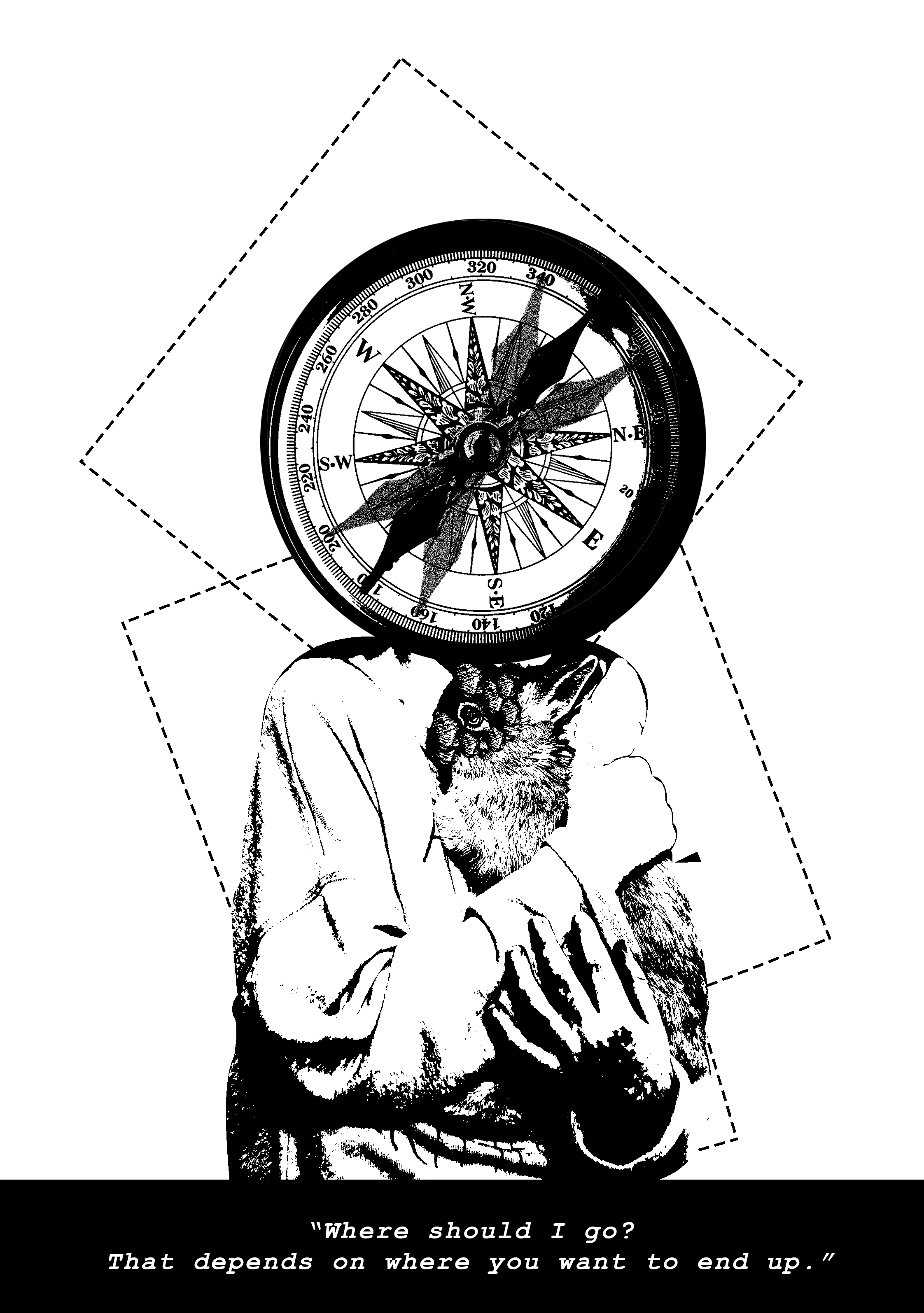
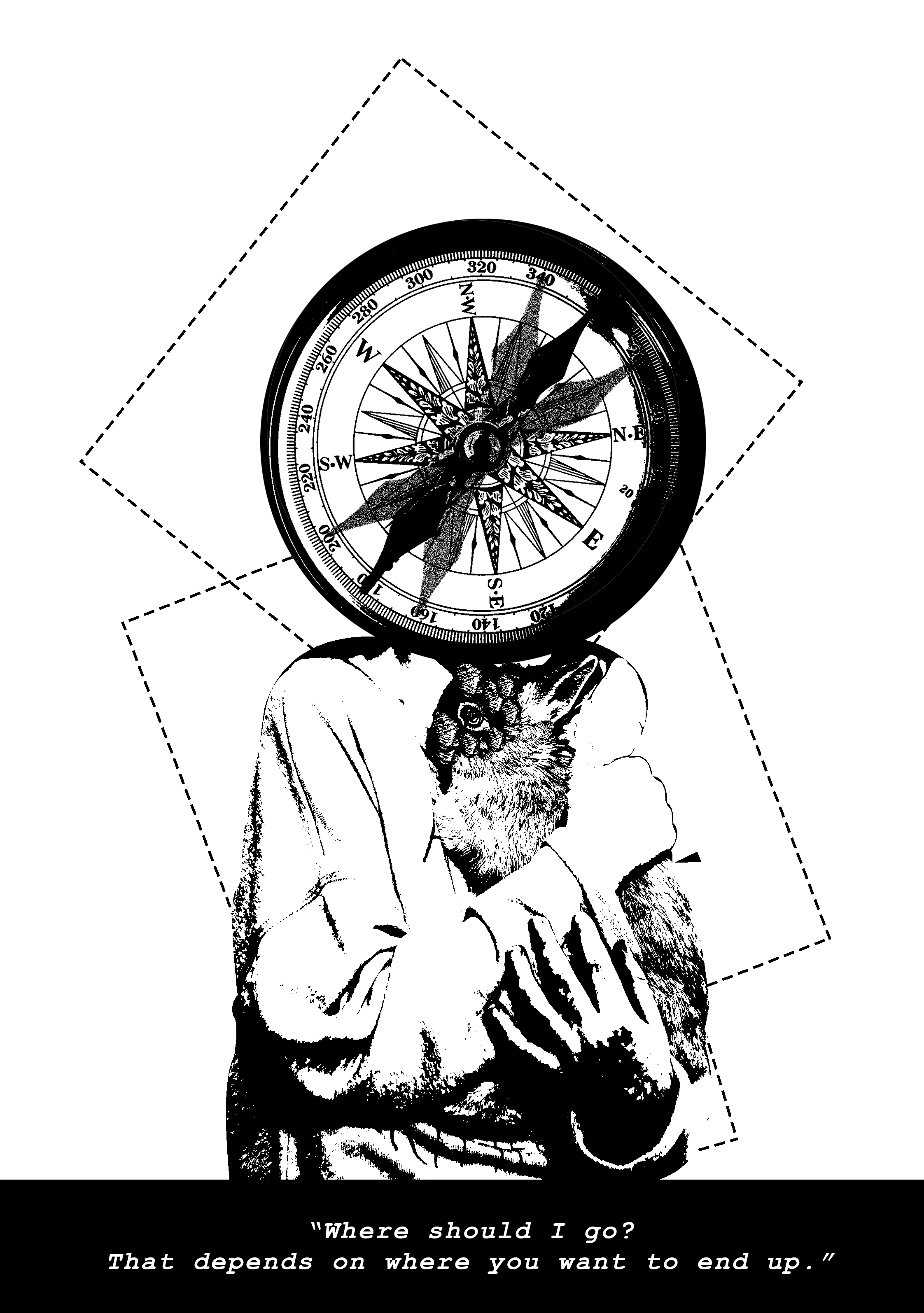
DESIGN 1: 
Elements: Compass, Rabbit, Girl, Starry Background
Rationale: In the background, we have a bunch of stars. There is a song that goes “but are we all lost stars, trying to light up the dark”. So the stars literally symbolize a sense of loss. In the foreground, the girl’s face has been replaced with a compass. The purpose of a compass is to lead and guide the lost. However, Alice wasn’t sure of her heading, this explains why there is more than one needle on the face of the compass. This symbolizes confusion. A little girl’s body portrays the character’s innocence and her innate naiveness. While rabbits are most often associated with desires, comfort and stability, it reflects what the character is truly looking for.
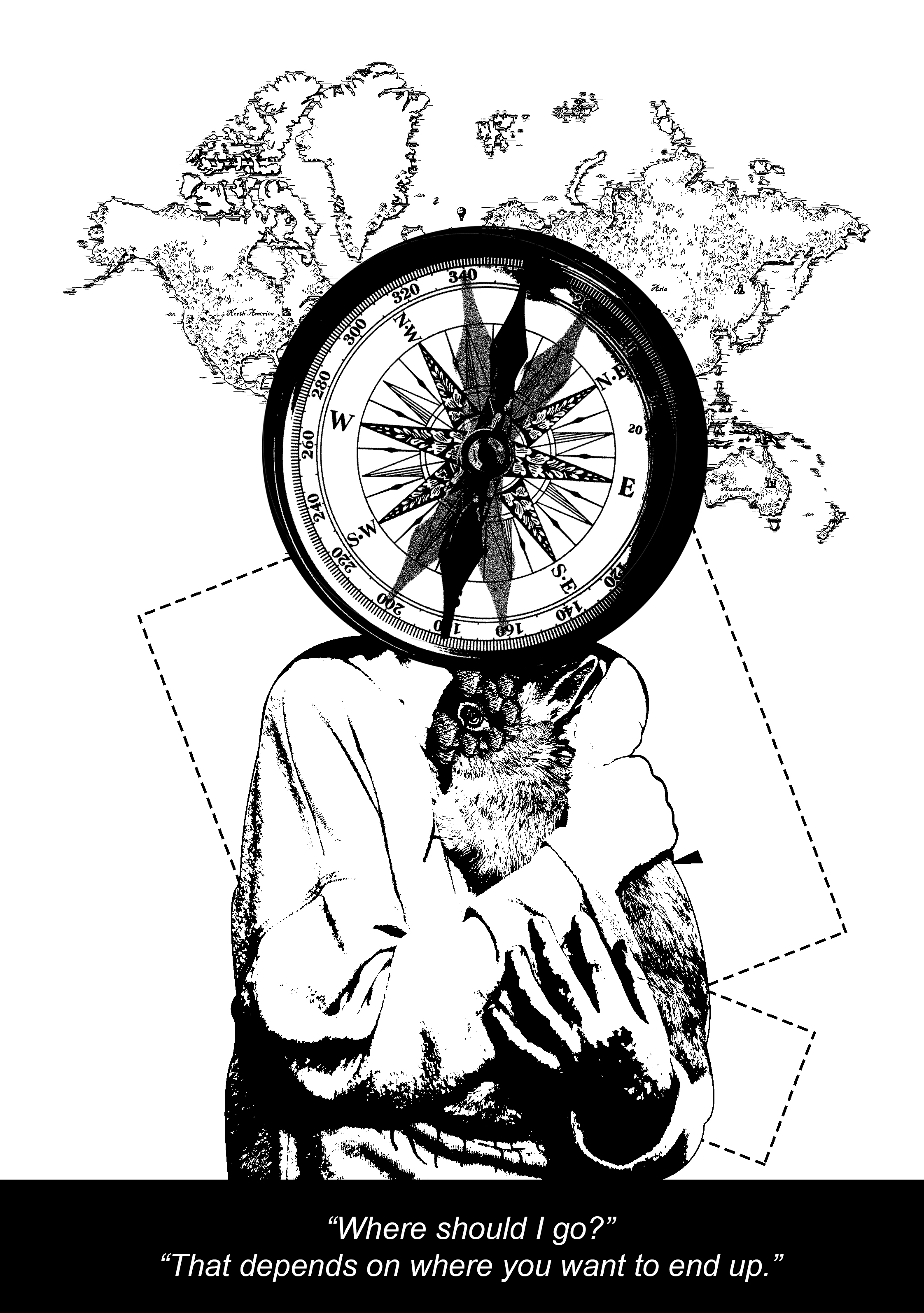
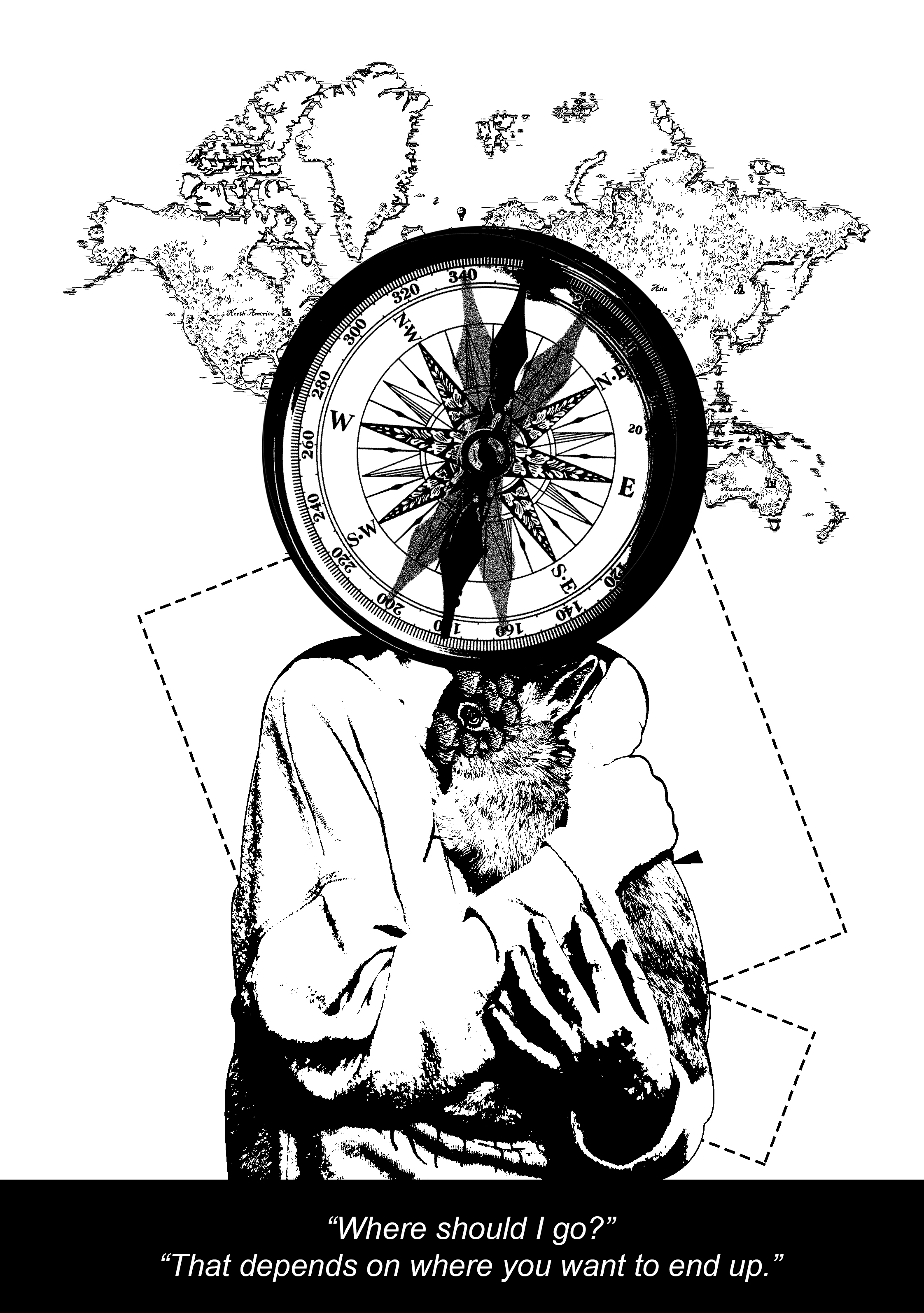
Further Improvisation: 

I wanted my design to have more depth (foreground & background). In my opinion, the previous attempt looked unsatisfying. Like its lacking of something you know! However, at this stage, I am looking at having one similar theme/concept for my 4 quote designs, so it ties in nicely together (e.g. dotted line shapes in the background) Since all the quotes are from the same movie anyway. I added a world map to further accentuate the idea of loss.
DESIGN 2:

http://thefashionjumper.com/wp-content/uploads/2016/05/Alice-in-Wonderland-gif-18.gif

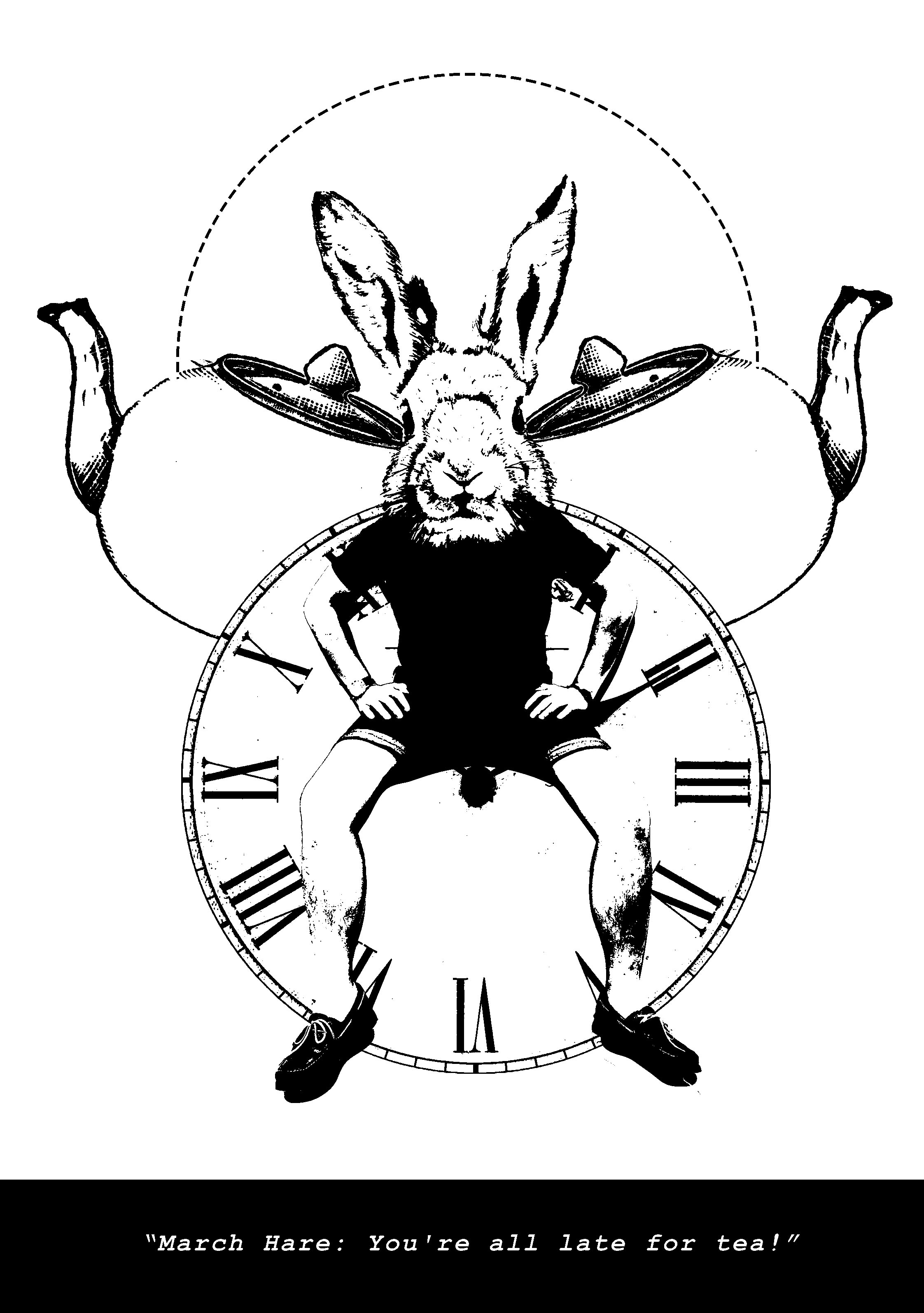
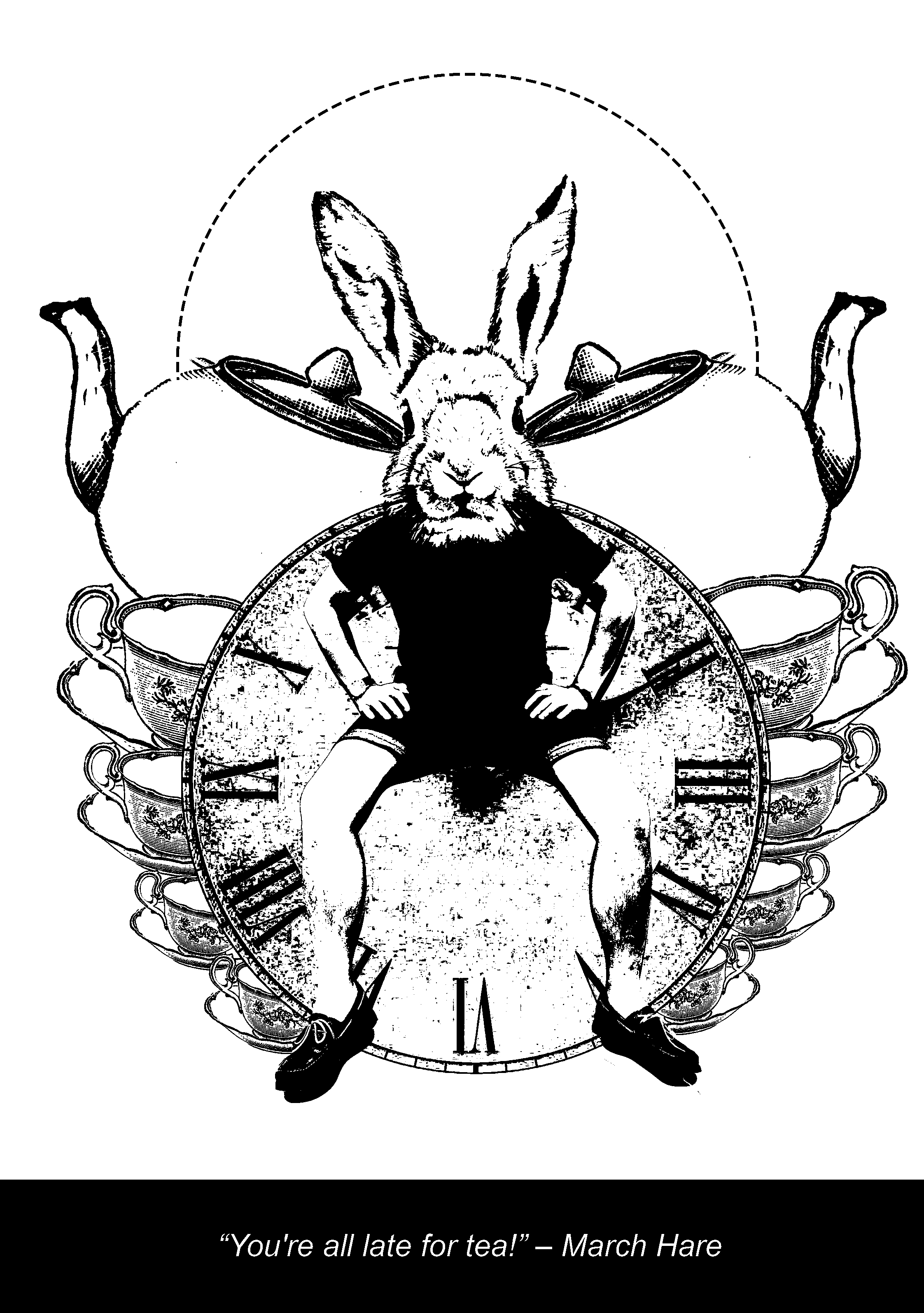
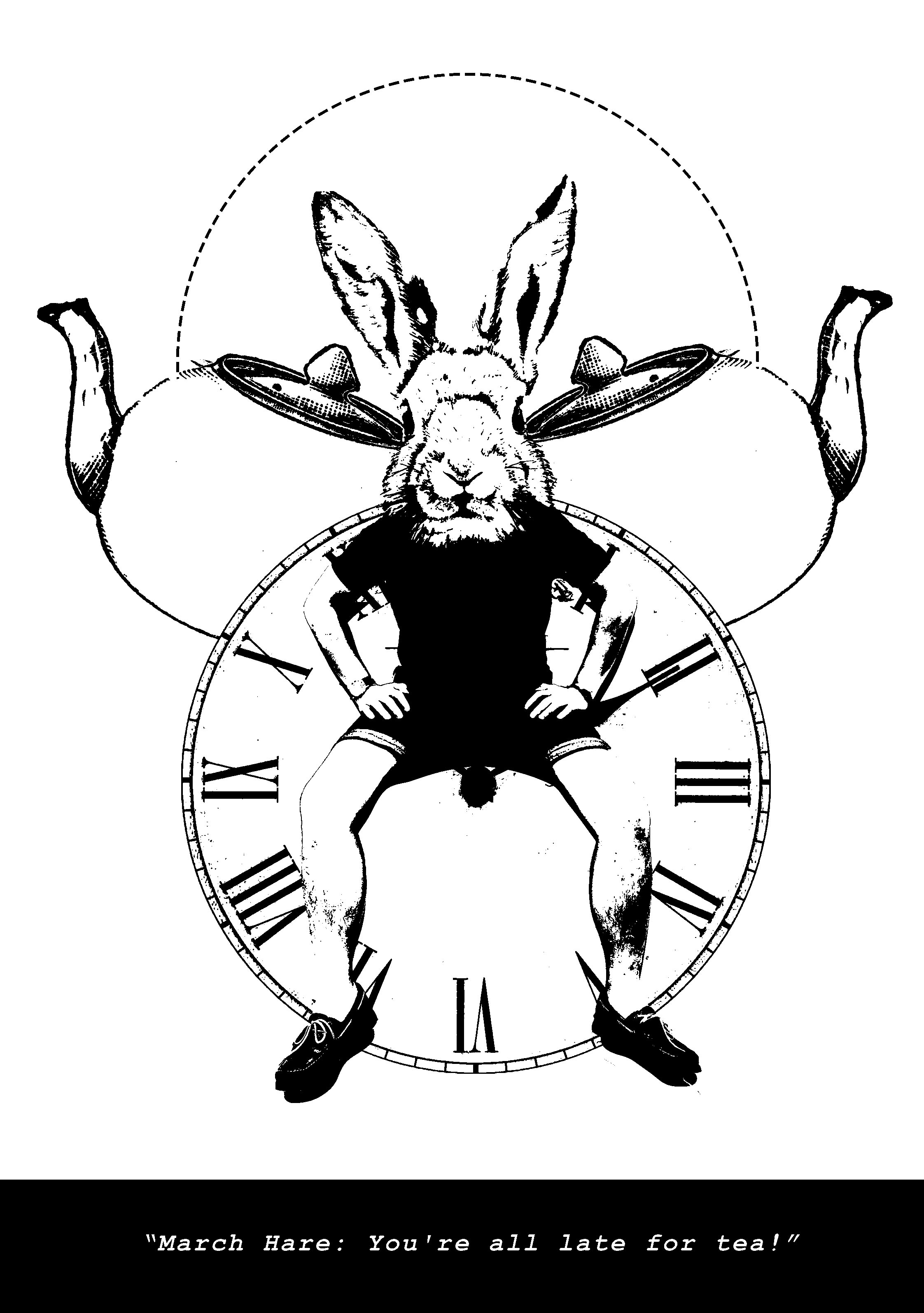
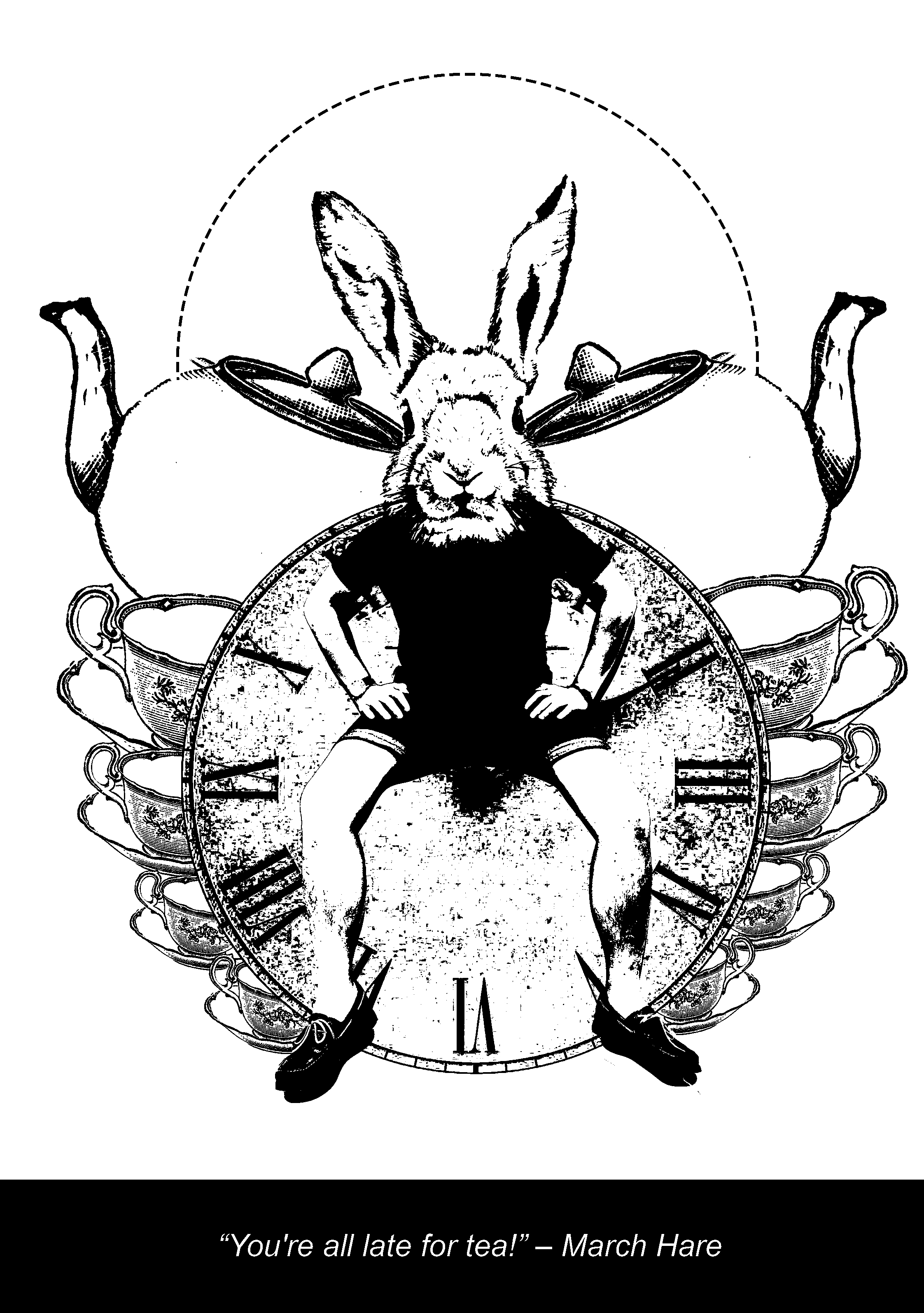
Elements: Hare, Boy, Antique Clock, Tortoise, Girl
Rationale: My intention of having 3 clocks in the background is because it adds on to the whimsical effect, as of the movie. Play of negative and positive colours help make the middle clock stand out better. Rabbit and tortoise are 2 contrasting animals, which are often used as examples to illustrate fast or slow movement. A metamorphosis of a boy to a rabbit shows that the March Hare has the ability to think like an actual human. While the representation of a girl’s head on a tortoise represents the guest that was late for the tea party because they were slow (like a tortoise haha).
Feedbacks: Confusing juxtaposition of 2 animals, can do without. Switch the negative clocks to a more symbolic element – e.g. teapot/teacups. Reduce the black areas
Further Improvisation: 

In the second layout, I added in teacups since it looked too plain for my liking. It added on to the idea and flow of symmetry to my design. I have added in the dotted line element for this as well!
DESIGN 3: (This ma fave) 
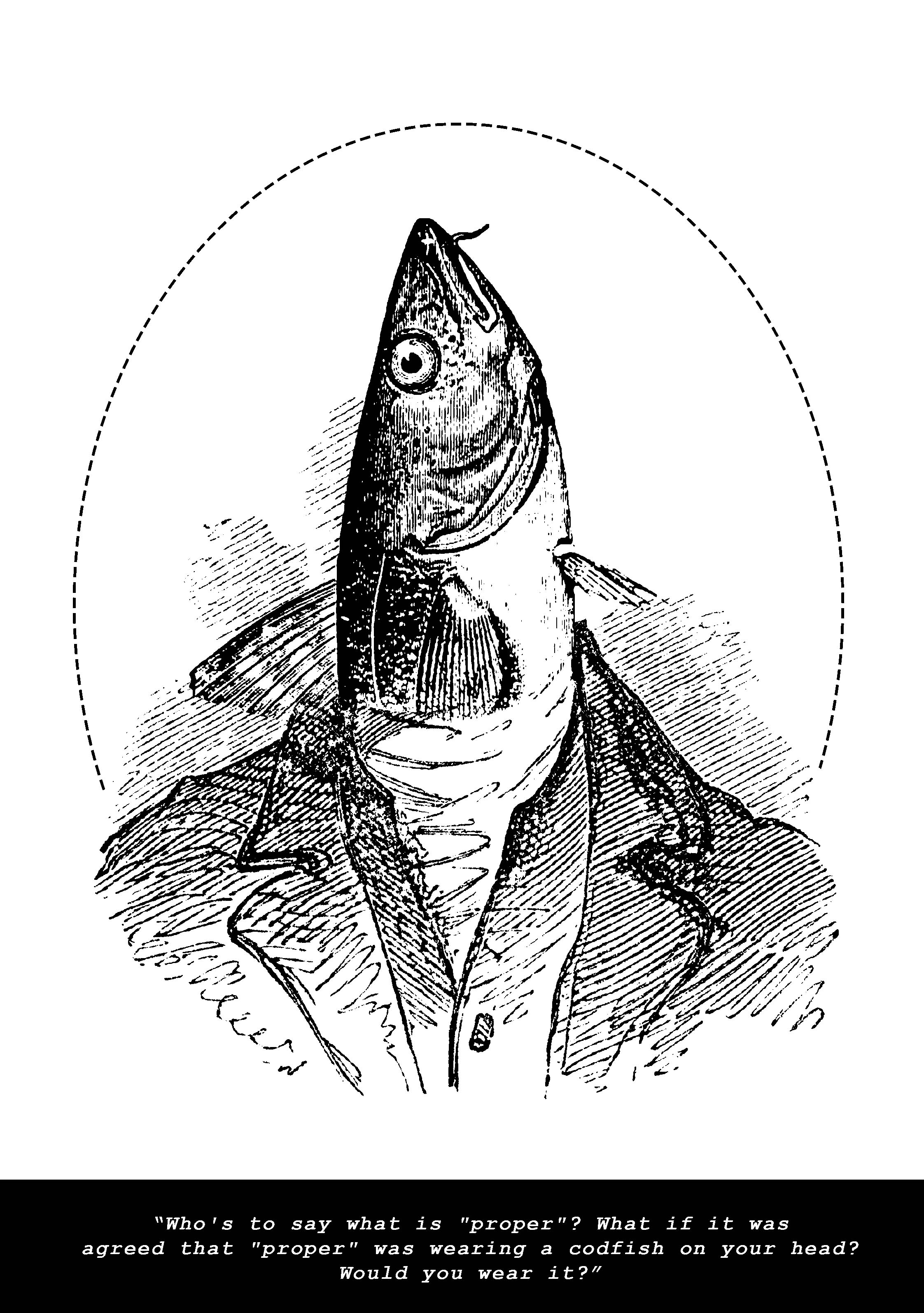
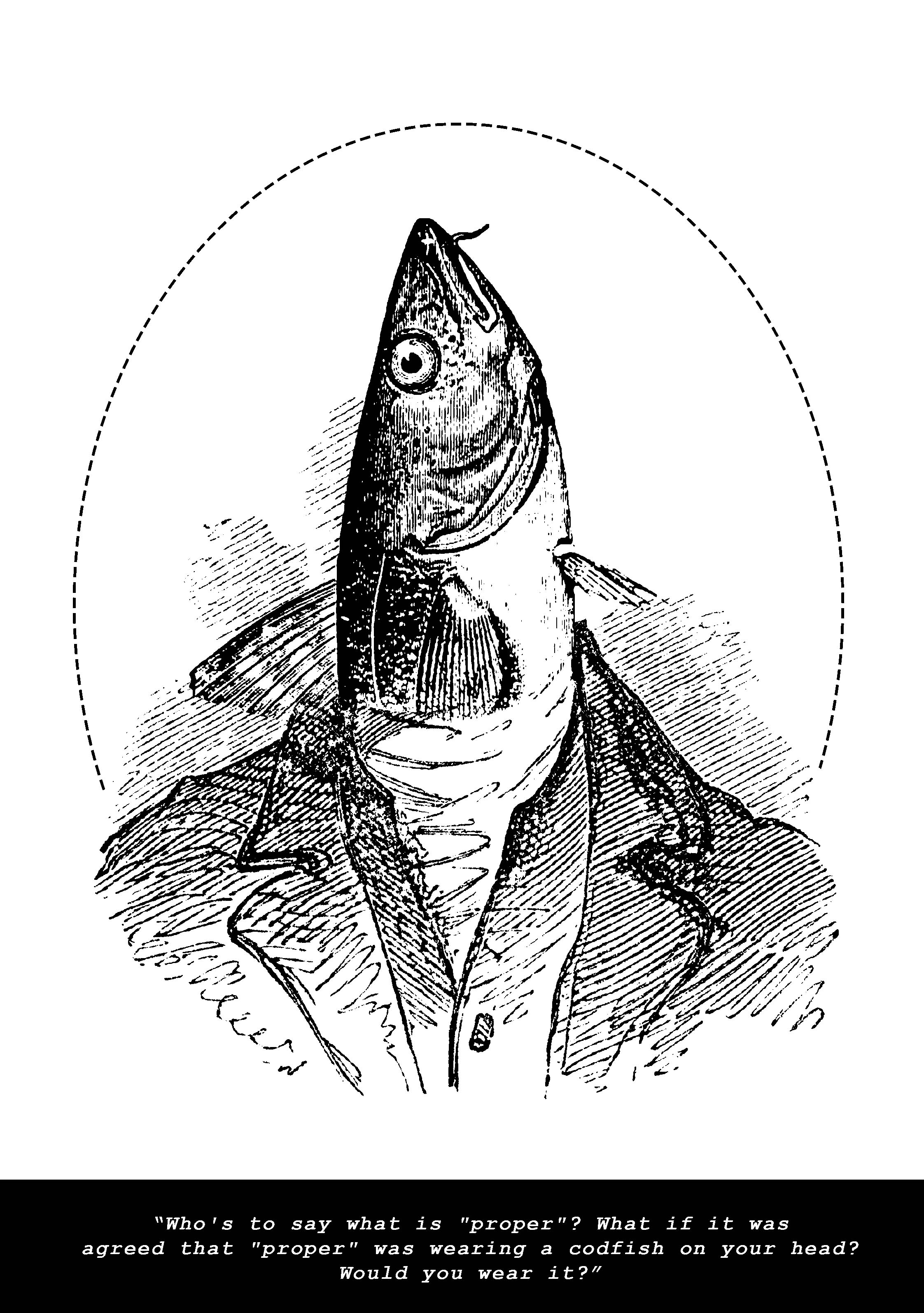
Elements: Cod Fish, Man in Suit
Rationale: The Cod Fish was literally placed in the spot where his head once sat. This shows the lack of thinking and simply blindly following the social norms. Since the setting of the movie was in early 1865, a man in vintage suit would better pull of the meaning as well as origin behind the storyline, while staying true to the movie plot. The dotted circle is a design element that aims to bring focus to the main design in the middle.
Feedback: Design can include a collage of different people wearing different outfits that consist of the Codfish element. e.g. Andy Warhol’s collage style
Further Improvisation: (prefer the first one better because it fits the woodcut aesthetic) 

Justification: The quote was said by Alice to her parents, who, with good intentions, forced her to into a wedding proposal with another guy whom she does not favour. She was determined to not follow the standards that society has set (where young girls married young). This statement on “Who’s to say what is proper…” is focused on delivering the idea that her parents are morbid in their beliefs, and their refusal to look past traditional values that imprinted on their ideology. The two fishheads represent Alice’s parents.
DESIGN 4: 
Elements: Teapot, 3 Deformed Bodies, JellyFishes, Bubbles
Rationale: Jellyfishes are soft-bodied, free-swimming aquatic animals. Hence it made sense to use this boneless sea creature as a representation of being flexible. As said “I’ve been shrunk, stretched……teapot!” It shifted form from an animal to a human being, just because its not humanely possible to re-size our bodies. The play of metamorphosis would make the graphic visually interesting. Bubbles represents discomfort/gasping of breath.
Other Variations/Exploration: 
Well, this is not my personal favourite. I might just come up with a fifth design and completely scrape this off my list. We’ll see!
Design 5: 
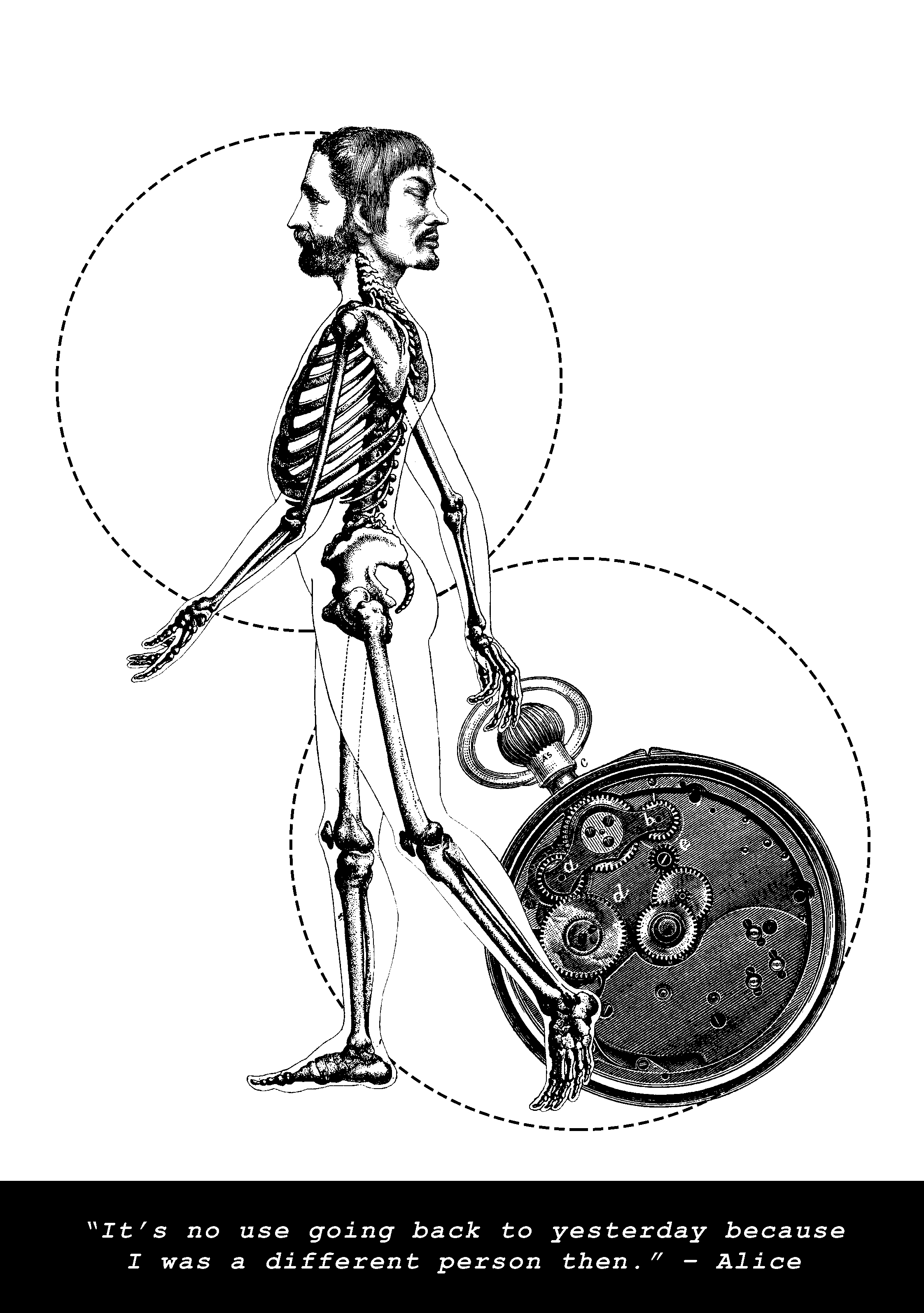
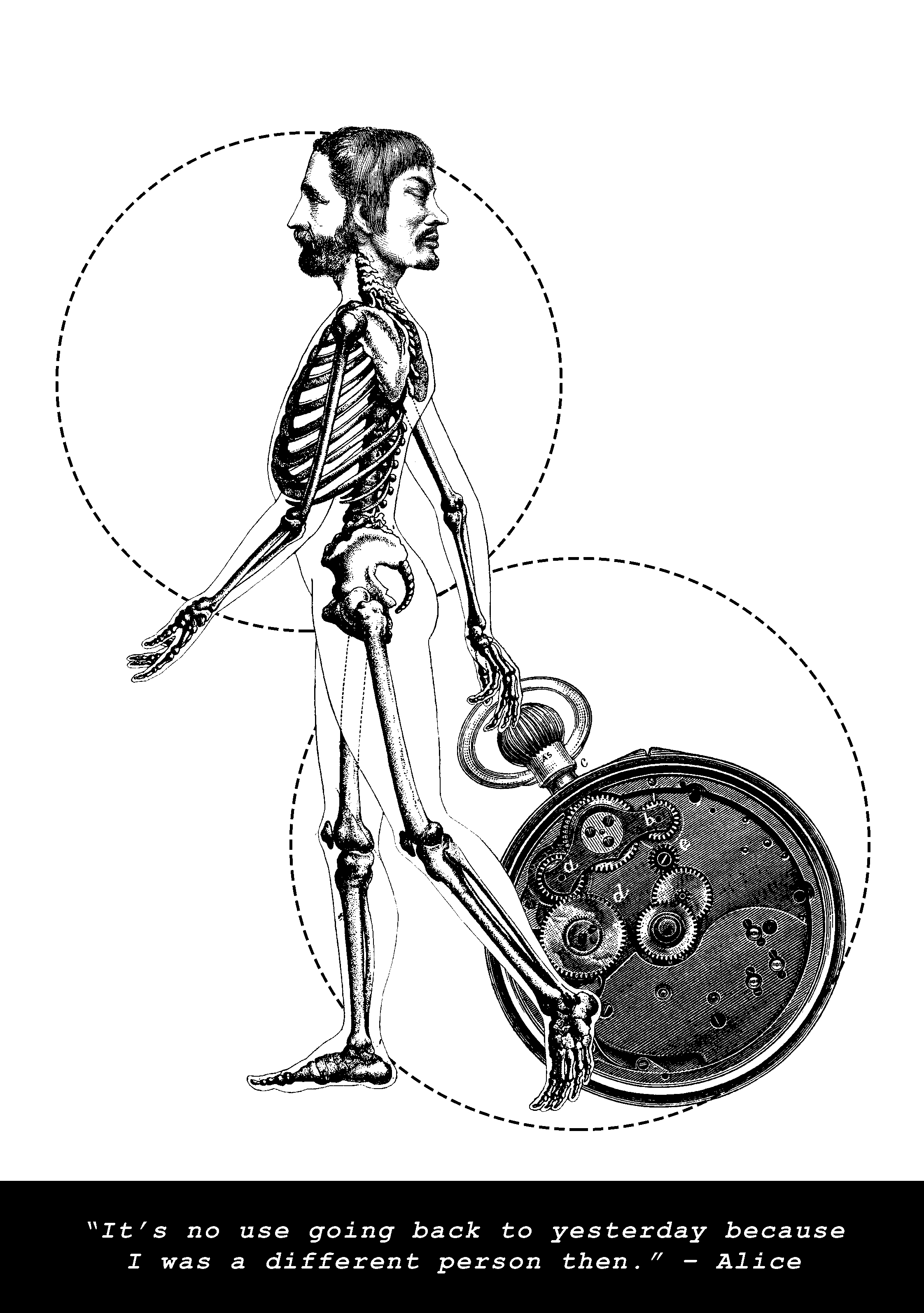
Elements: Skeleton, 2 men, Back of the pocket watch
Justification: With the use of skeleton, I want to portray Alice’s desire to shape her life in a better way such that she is a bettered human as compared to yesterday. A skeleton is often associated with spiritual development, and can demonstrate growth in character. 2 men’s faces placed against a skull to show a literal difference. The appearance of the watch to indicate that time changes things.
Improvisation: After consulting mimi, I realise I have to better present the idea of “changed person”. Hence, I went to look for a better reference image that could represent my final idea.
 Then, I came up with the subsequent layouts! With alot of improvisation inbetween of course. So I decided to scrape the previous layout entirely and redo my design based on the selected quote above.
Then, I came up with the subsequent layouts! With alot of improvisation inbetween of course. So I decided to scrape the previous layout entirely and redo my design based on the selected quote above.
Here we have it: A development from Layout 1 to 2, 2 being the selected design I will push for my final work.
Layout 1: 
I personally do not favour this layout. I thought the design elements could have been a lot stronger. I aim to create more depth in the next layout design.
Layout 2: 
Element: Cocoon, Half a butterfly, Girl’s head, Blooming Flowers
Justification: It is a metamorphosis of two insects at different stages of their growth. One being Cocoon stage, and another being the butterfly stage. The girl is facing towards the direction where the flowers bloom, which indicates that she is looking towards a better tomorrow.
Presentation Day!

thank you for all é feedbacks!!! <3

Alright, Ciaos!















































 Then, I came up with the subsequent layouts! With alot of improvisation inbetween of course. So I decided to scrape the previous layout entirely and redo my design based on the selected quote above.
Then, I came up with the subsequent layouts! With alot of improvisation inbetween of course. So I decided to scrape the previous layout entirely and redo my design based on the selected quote above.




































































 And so, we get our final product!
And so, we get our final product!