YES! Welcome to the documentation of my final project of the sem. For applied illustration, the theme which I will be focusing on is……. ZOO OF ODDS! Clearly, the name suggests animals and oddities! So excited, I can’t wait to start.
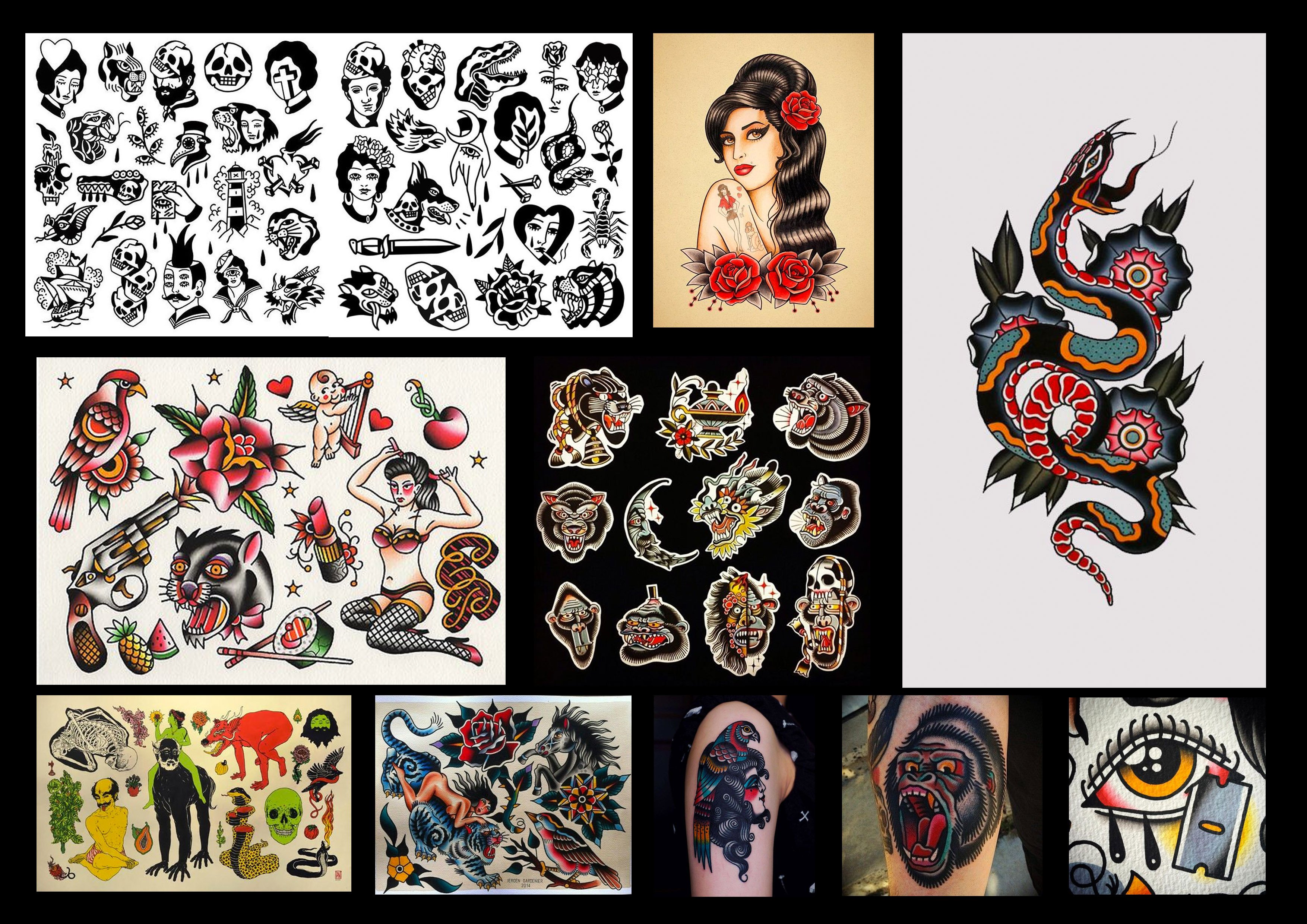
Let’s begin on some design inspirations first. I really want to explore the old school tattoo illustration style and I personally feel that this particular theme is so unique and bold – something that holds so many strong characteristics that makes it so distinguishable as a style. I looooove.
There are quite some interesting artworks I found on Inkstinct.co and here are some of the examples that are available for my tattoo illustration studies: 
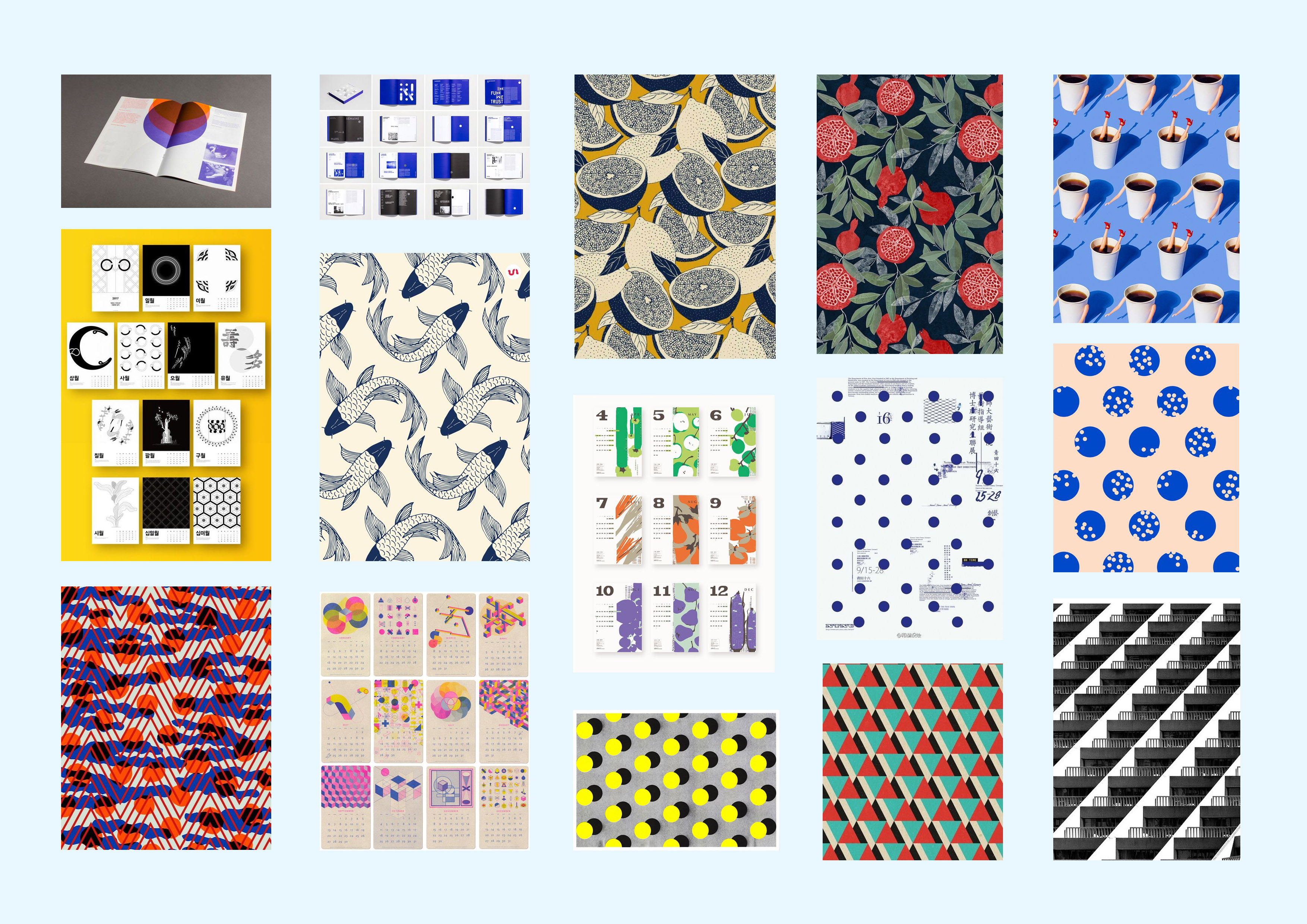
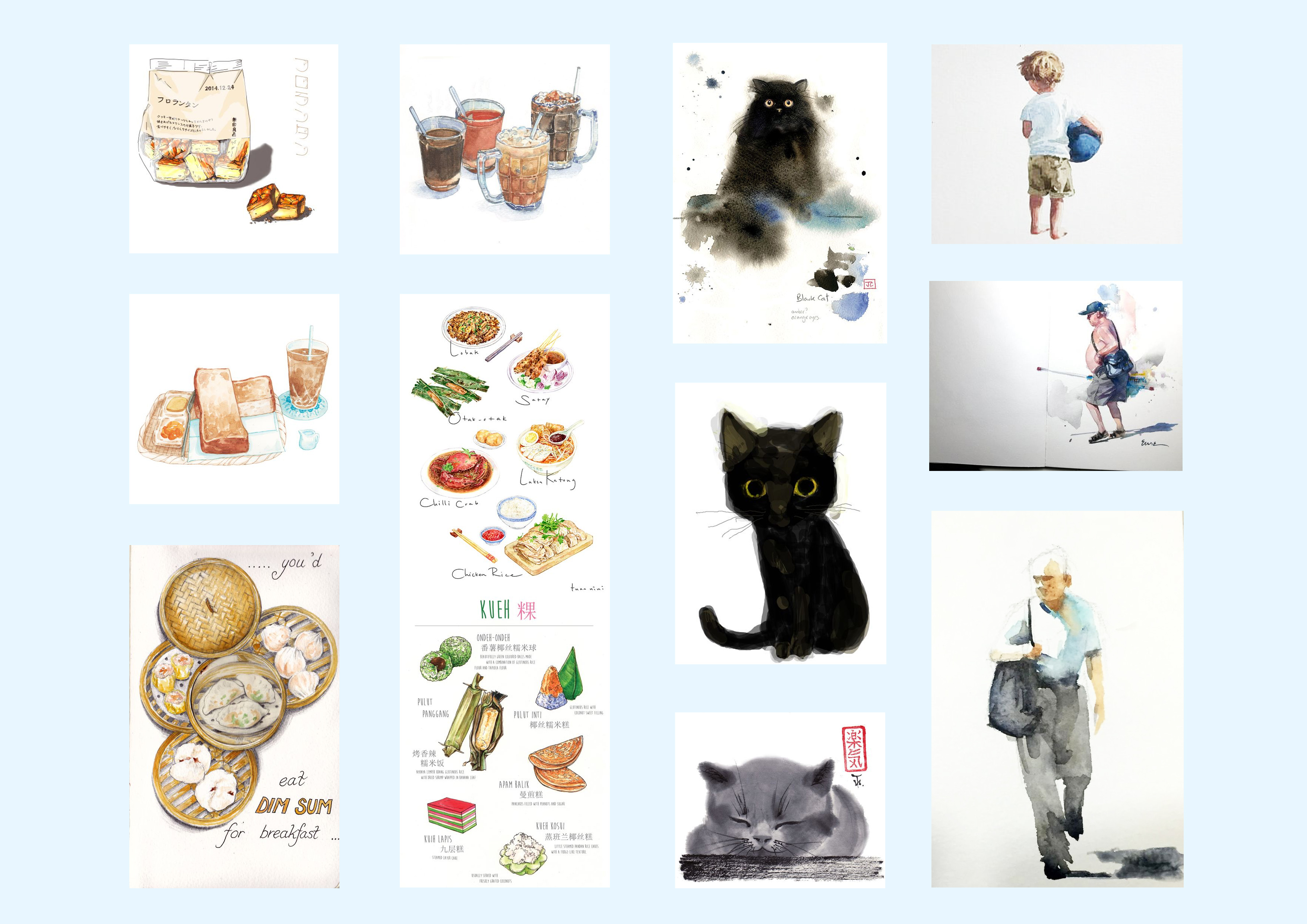
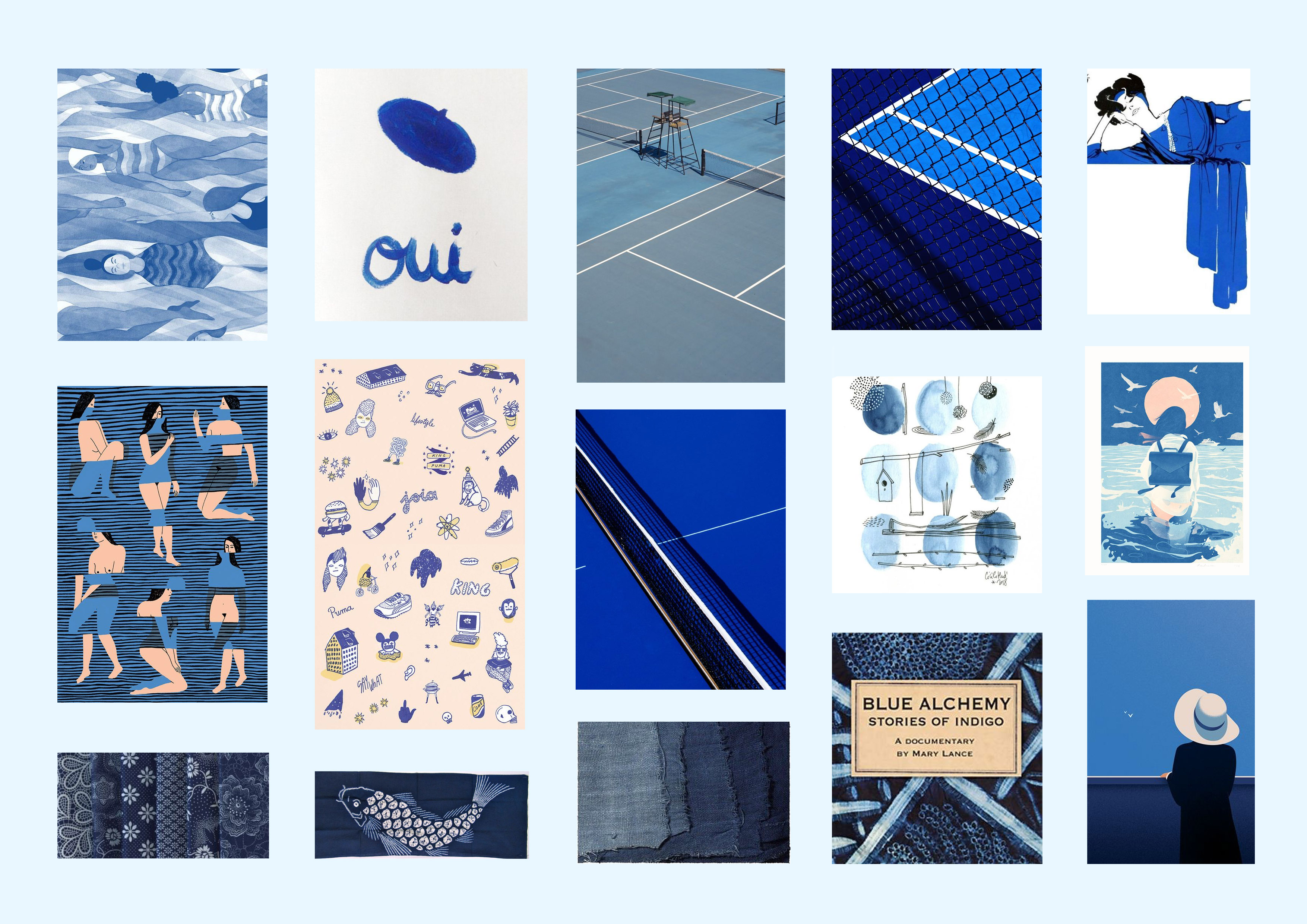
Now on to moodboard execution:
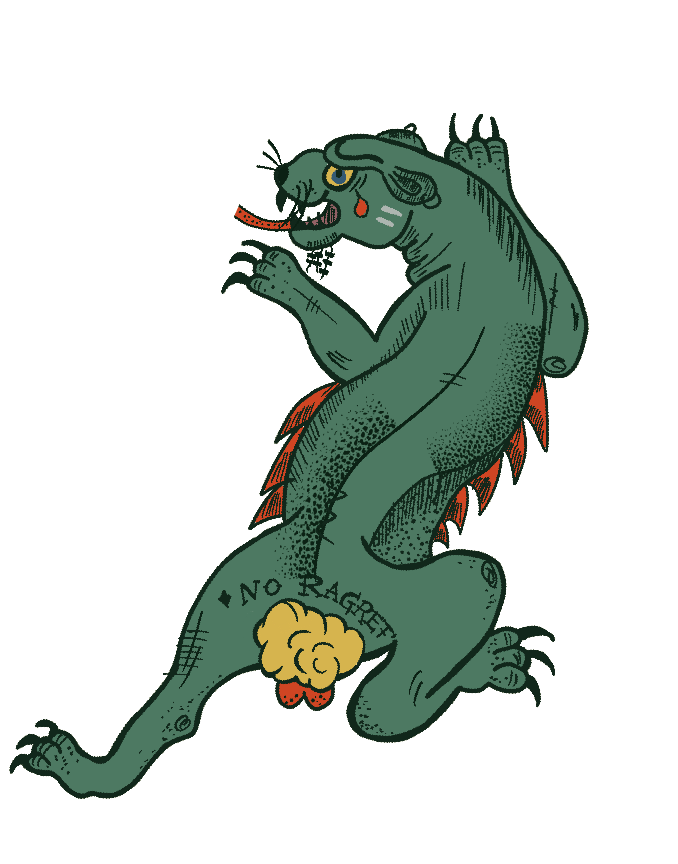
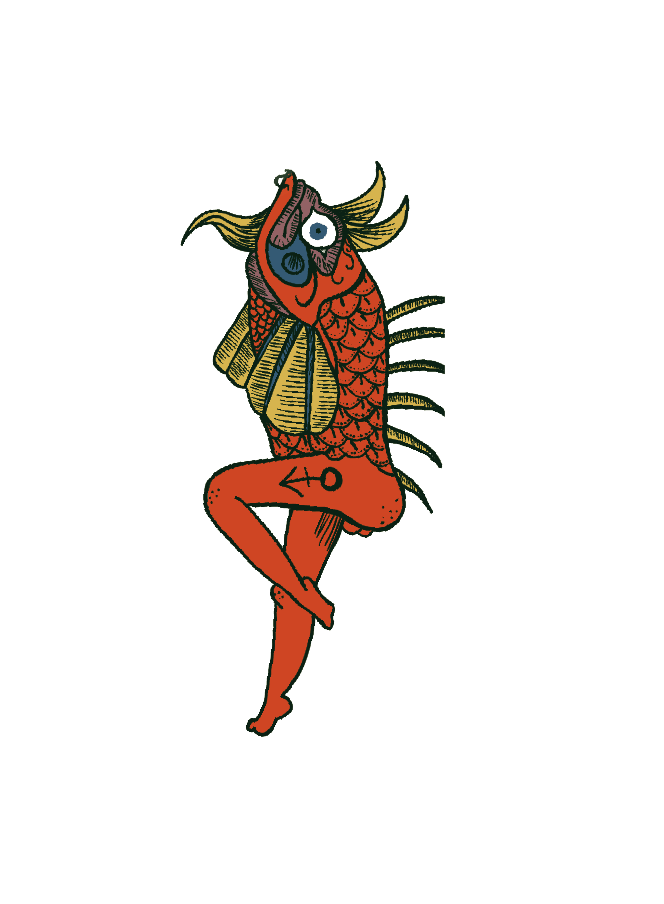
Illustration Style: Thick, define lines, and 2-dimensional illustrations are what represents old school art best, in my opinion.
Color Scheme: Leaning towards the almost dull, muted tones, I feel like this carries a prominent vintagey vibe to it. Since most old school tattoos are defined by thick, solid lines that encapsulates the traditional ink colours, such palette would be a good reflection of my selected topic.
Typography: Something that will go well with the graphics will be prominent and loud typography that screams old school. I am thinking of using blackletter/decorative typefaces to compliment the theme.
For my final deliverables, I am looking at a Poster design for advertisement of the event, Lanyard tag for guests, Tote bag (merchandise product), a Gift Box that comes with every souvenir purchased and finally, the event Ticket Stud that grants admission for guests.
Execution:
Logo for the event is as follow: I chose an edgy looking typeface that foreshadows the ominousity that awaits.
Color scheme: I imagine my poster to have a dark, if not black background. To make colors more apparent, I decided to use colours like royal blue, crimson red, and dustier schemes to go against the dark-toned background.
Illustrating Process:
More on completed characters to finish off my poster and collateral design! There was quite some bit of trial and error process to get the style nailed down. I had to experiment on the strokes as well as the shadings on the animals to enable more character on each illustration.
The next post will be on Final Collaterals! Stay tuned.