Plum Blossom is the first student-developed WordPress theme intended for Open Source Studio (OSS). To better meet the requirements and expectations of OSS users, I would like to invite you to use this theme on your blog site and share with me any comment or thought you have on it (^^you are most welcome to reply to this article in the comment area at the bottom of the page Or email to qibo0001@e.ntu.edu.sg.)
If you are not so familiar with OSS, below are the steps to help you change the theme and test every function my theme provides. (I am using my OSS site as an example) I hope I can help you familiarize with my theme as well as OSS.
1. Change your theme
How to change your theme to Plum Blossom? You can first go to your dashboard.
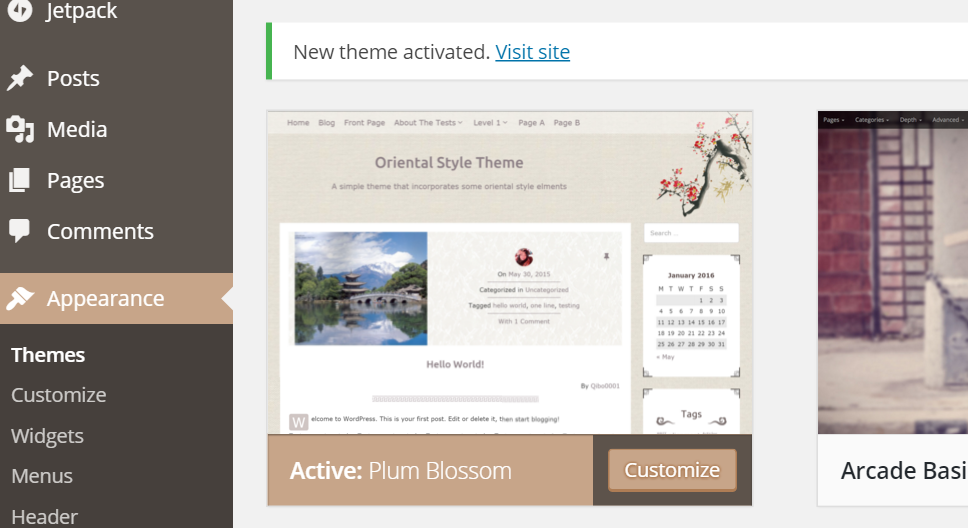
Then go to Appearance -> Theme.
You can see all the themes that are available to OSS system. Within all this, I would like to invite you to look for the one called Plum Blossom and click on the “Activate” button.
Now the theme has been activated on your own site!!
You can click on “Visit Site” to navigate to your home page and see how a theme can change the way your content is presented!
2. Oriental style

What do you think of the look and design? From the theme name you may tell that this theme is not of modern or contemporary style. Instead, I want it to present an oriental style and my whole design is for this purpose. The plum blossom picture in the header image, the overall color scheme, the special elements in the widgets and the borders for post content are all my design elements to present the oriental style.
I would really appreciate if you, as a designer, can share with me any comment and suggestion on the design part to help me better present the oriental style!
3. Readability (post, page, widget, comment, word, pictures…)
In your existing posts and pages, there must be lots of words and pictures.
- What do you think of the font size and line height? Do you feel comfortable reading the words?
- If you have any hyperlinks like this, can you spot them among other words?
- Is the alignment of the pictures correct? Does the picture caption look fine?
- In the comment area in your own posts like the figure below, do the avatar, words, background color and layout look okay?

4. Customizable
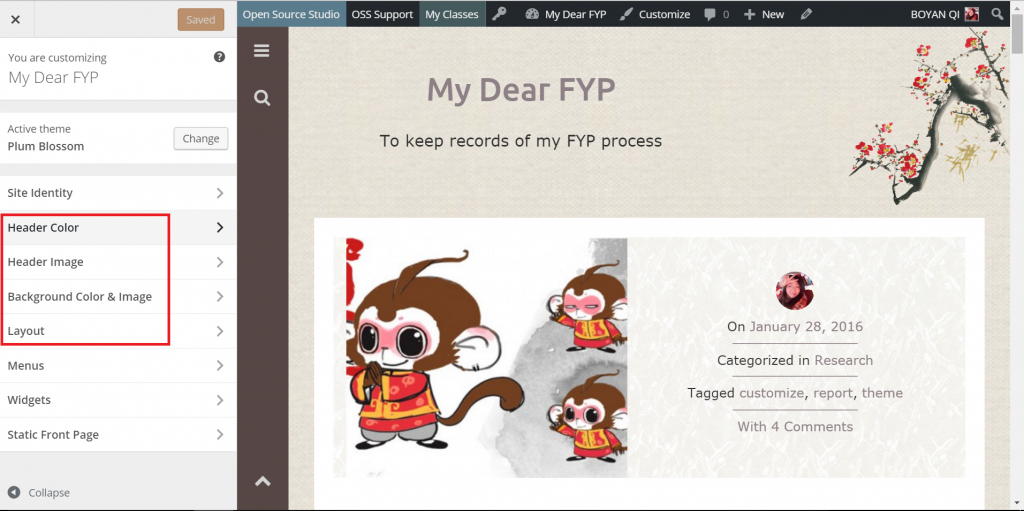
The Customizer gives users the options to customize the theme. You can play around it and explore more about the changes the theme provides. After you log in, you can click on the “Customize” button to open the Customizer panel.

Among those classes there, I want to introduce four classes that were added by me, Header Color, Header Image, Background Color and Image and Layout.
-
Header Color
Within this class, there are 3 options, which changes the blog title text color, menu text color and menu background color respectively. When you make a choice, the changes can be previewed at the same time. (The collapse button in the bottom allows you to preview the whole site without the Customizer) Remember to Save and Publish if you want to keep the choices.
-
Header Image
You can choose to upload a new picture for the header area (to replace the plum blossom picture) by clicking on the “Add new image” button and choose an image from Media Library or upload a new one. It is recommended to choose an image that has simple pattern on the left side in order not to get in the way of the title. Below is a GOOD example.
While this one is not a bad one since you cannot read the title any more.
-
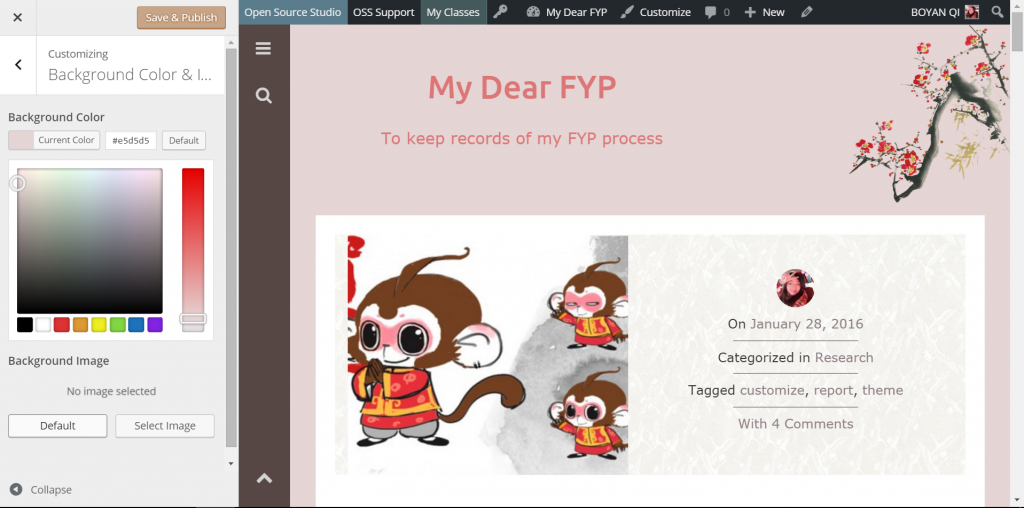
Background Color and Image
An important thing here is that if you want to set a color, you must remove the background image first. You can click on the “Default” button to restore it later, or just close the Customizer without saving it.
-
Layout
The default is to put sidebar on the left-hand side. Within the Customizer, you can choose to place the sidebar on the right-hand side if you want.
Sometimes the Customizer does not work as expected and I am still working on it. Please share with me if that happens to you too. That would help me a lot to improve the performance of it ^^.
6. Add new post / Edit your previous post – Excerpt Meta Box
As you may have noticed, on the home page, only the excerpt of your post content show up. In this way, if you have an exceptional long post on the top, you don’t have to scroll all the way down to find the next one. By default, the excerpt is the first 50+ words of your post content. However, if you want to display a specific excerpt of any length, you can always do it through Excerpt Meta Box!
You can choose any of your posts on the home page and go to the editor page by clicking on the Edit link here.
Then click on the Screen Options on the very top and check Excerpt.
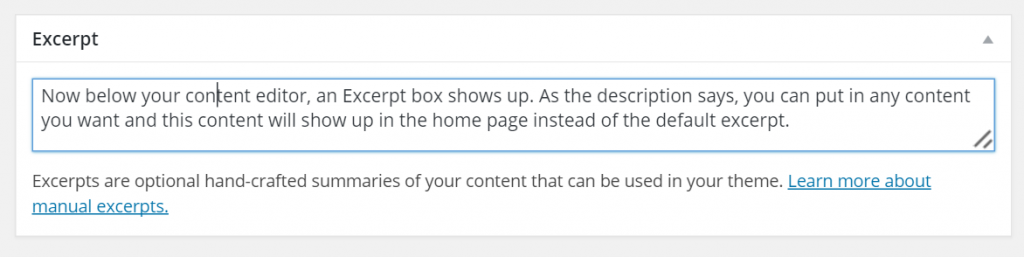
Now below your content editor, an Excerpt box shows up. As the description says, you can put in any content you want and this content will show up in the home page instead of the default excerpt.
When you save and update your post and go back to the home page, you will find the displayed content has been changed!! Isn’t it awesome?
7. Advanced Feature – Responsive
Plum Blossom is fully responsive which means it works in window browsers of ALL sizes.
When window re-sizes many things will adapt accordingly like the layout, font size, line height, feature image size and so on. Typically, when window width < 1024px, the Menu and Sidebar Widgets collapse into the bar at the left-hand side and slide out when you click on respective button.


You can try to change your window width from very small (300+ px) to very large (>1600 px) and see whether your site looks well and works well in every situation.
8. Plum Blossom Theme Reivew
- After changing to the theme Plum Blossom, what do you think of its design? What do you think about the color scheme, the plum blossom picture in the header area, the elements in widget area and the border elements in the post area? Is there any place that you think needs improvement in order to present the oriental style?
- Do you feel comfortable reading the posts, pages and comments? Do you want larger font sizes or line height?
- Have you tried the Customizer? Have you tried to change the colors, header images, background or the layout? Are you satisfied with the result?
- What do you think of the Excerpt and Excerpt Box? Do you prefer to display full content or the Excerpt on your home page?
- If you are using tablet or mobiles, does the words, pictures, comments, widgets, menu and everything look well?
- If you have multiple items or drop down list in the navigation menu, do they look fine and work properly?
- If you have multiple pages for home page, does the pagination work? Would you prefer to show all the page numbers or just older/newer posts?
Thanks for reading through my introduction!!
I would very much appreciate if you can share with me your comments or thoughts about my theme. Please leave your comment in the reply window below or email to qibo0001@e.ntu.edu.sg. With your feedback, I can further improve it for better usability.