During the site visit to Marina Bay on 11 October, our team considered several factors before deciding our installation site:
– Environment: Wind, heat, rain, water drainage, etc.
– Existing structure to utilise
– Nearby light sources
– Crowd and traffic
We narrowed down our options into 4 possible locations (ordered by priority):
1. A2 – Mist Walk
2. A6 – Breeze Shelter
3. A5 – Waterfront Promenade along Marina Boulevard
4. A3 – Lower Boardwalk

1. A2 – Mist Walk
This area has existing structures which could reinforce our own structure or perhaps even used as the structure itself. The trees also have suitable height to hang our jellyfishes, although located at the back. We are also considering using the spotlight to generate water ripple effect on the ground.
Overall, the area is quite dark with just spotlights as light sources. There is a moderate traffic on the main road beside it, but the area around the mist walk is less crowded. It is easily spotted and it should be able to attract attention without much problem. There is no shelter but the floor is a bit slanted so we could place our step sensors without fearing of being submerged in puddles.
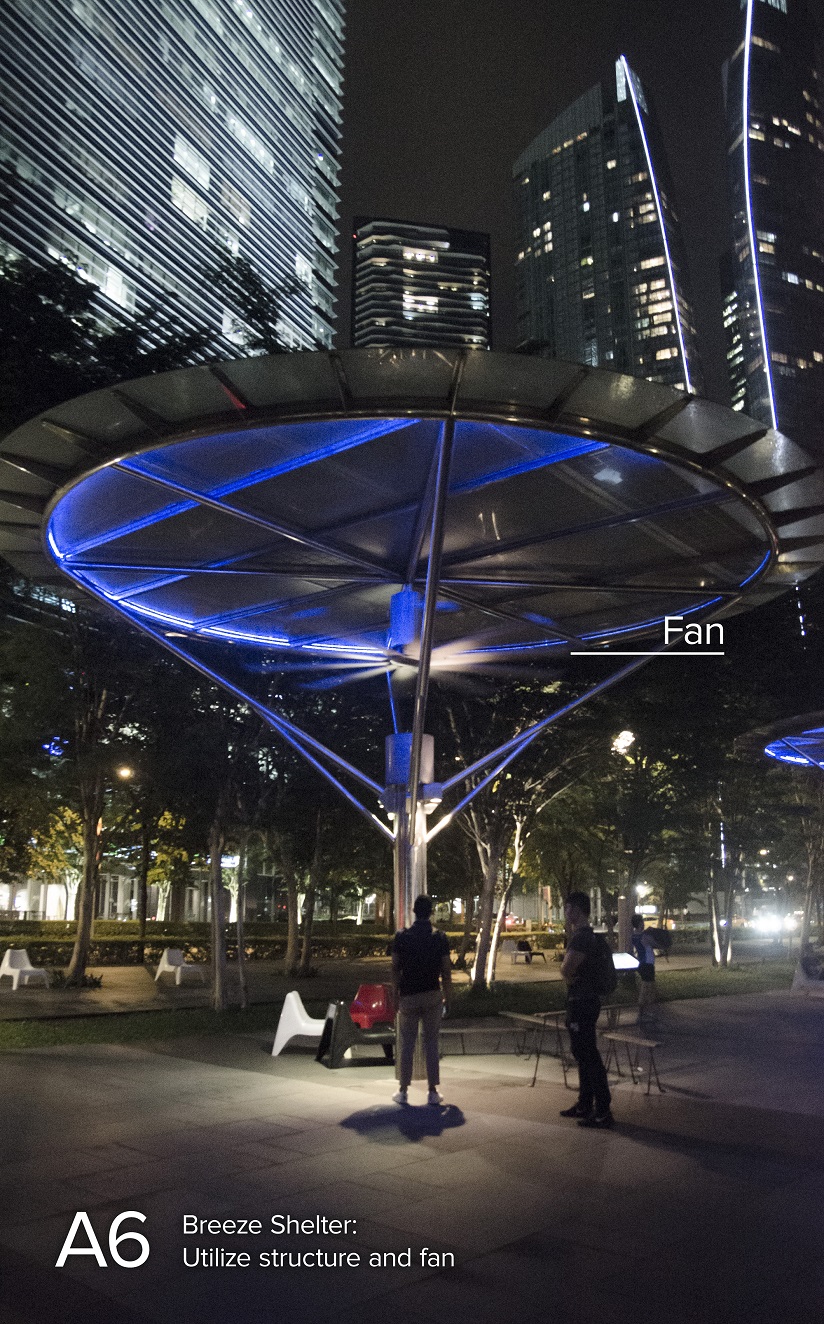
2. A6 – Breeze Shelter
 Another ideal spot with a sheltered structure that has prime height to hang our jellyfishes. There are spotlights similar to the Mist Walk which could possibly be used to generate our water ripple background.
Another ideal spot with a sheltered structure that has prime height to hang our jellyfishes. There are spotlights similar to the Mist Walk which could possibly be used to generate our water ripple background.
One concern is the strong fan under the shelter which might need to be turned off so that we could hang objects on the structure. Ultimately, converting a shelter into an installation will remove its capability to shelter people from rain or even as a sitting and relaxing spot.
The shelters are located somewhat at the side of the main traffic but the structure itself is quite obvious and eye catching so overcrowding should not be an issue while maintaining decent attention from people.
3. A5 – Waterfront Promenade along Marina Boulevard
Another possible spot for our installation where we hang our jellyfishes along the road between the trees to provide a better immersive experience, especially since it is a main road where traffic flows.
While it might look and feel great, several concerns are the huge area to be covered. It might pose several technical and budget limitations due to the need to scale up the installation. A long rope-like structure to hang is prone to wind too, especially when hung on small trees with relatively flexible branches.
The trees could be a good spot to hide the motors powering the jellyfishes but the wide road requires longer wiring overall. Utilising trees for motors and hanging the jellyfish will need extra care for the trees too since it is a living being.
4. A3 – Lower Boardwalk
Our final option is to hang the jellyfishes with fishing-pole-like structure from the main road. People will be able to walk on the lower boardwalk to trigger the steps and play with the installation (although there is less traffic below).
The good thing about this area is the technical feasibility. The poles could be attached to the fences for durability purpose. The lower boardwalk has small gaps between the planks so water puddle is nearly impossible. Looking from the main road will give the water body as a background.
The biggest downside is that this area will provide a different experience compared to the previous three due to the difference in structure. A pole is limited to hang one jellyfish only, so we will not be able to display a swarm of jellyfish.
Further Discussions
These four areas have their own strengths and weaknesses and require us to modify the structure for our installation. Further discussions are needed to iterate on our current plan and adapt it for these locations, before we could finally decide on one area for the installation.