The realm between physical and digital world is blurring. People are now relying on digital products for daily tasks. When digital products can be replicated easily to offer similar functionality, the thoughtfulness put into the design is always unique.
Here are two examples of thoughtful digital product:
1. Slack
Slack is a virtual workspace for any kind of work. More than simply being usable, Slack offers a delightful experience in little things that are often outside our expectation.
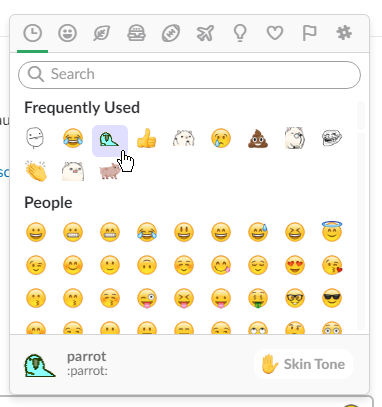
Making Work More Enjoyable
Work is often associated with negative emotions, but Slack flipped the paradigm and made it more fun. Emoji, conversational microcopy, cheerful colour palette, personalization, customization, custom-feature extensible, bots to simplify tasks and many more. All of these features seem to be added to enhance the main experience of making work more enjoyable – hence the name Slack.
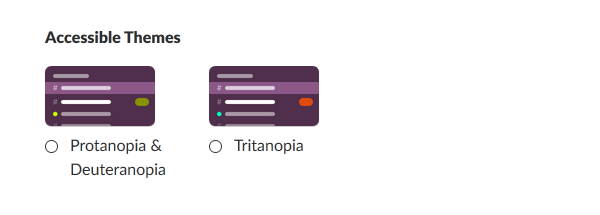
Accessibility
For most of us normal people, we often forget the existence of people with disabilities. Slack provides multiple accessibility features so everyone can use the product. The features include colour scheme for the colourblind, screen reader and large text.
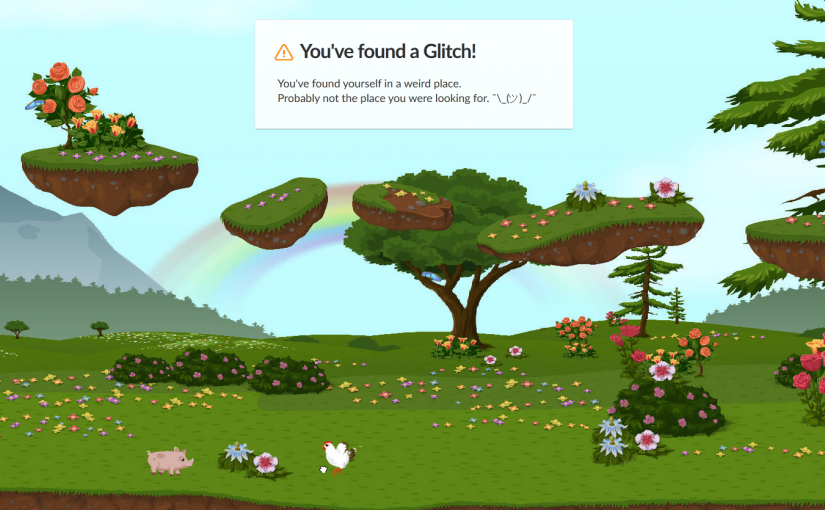
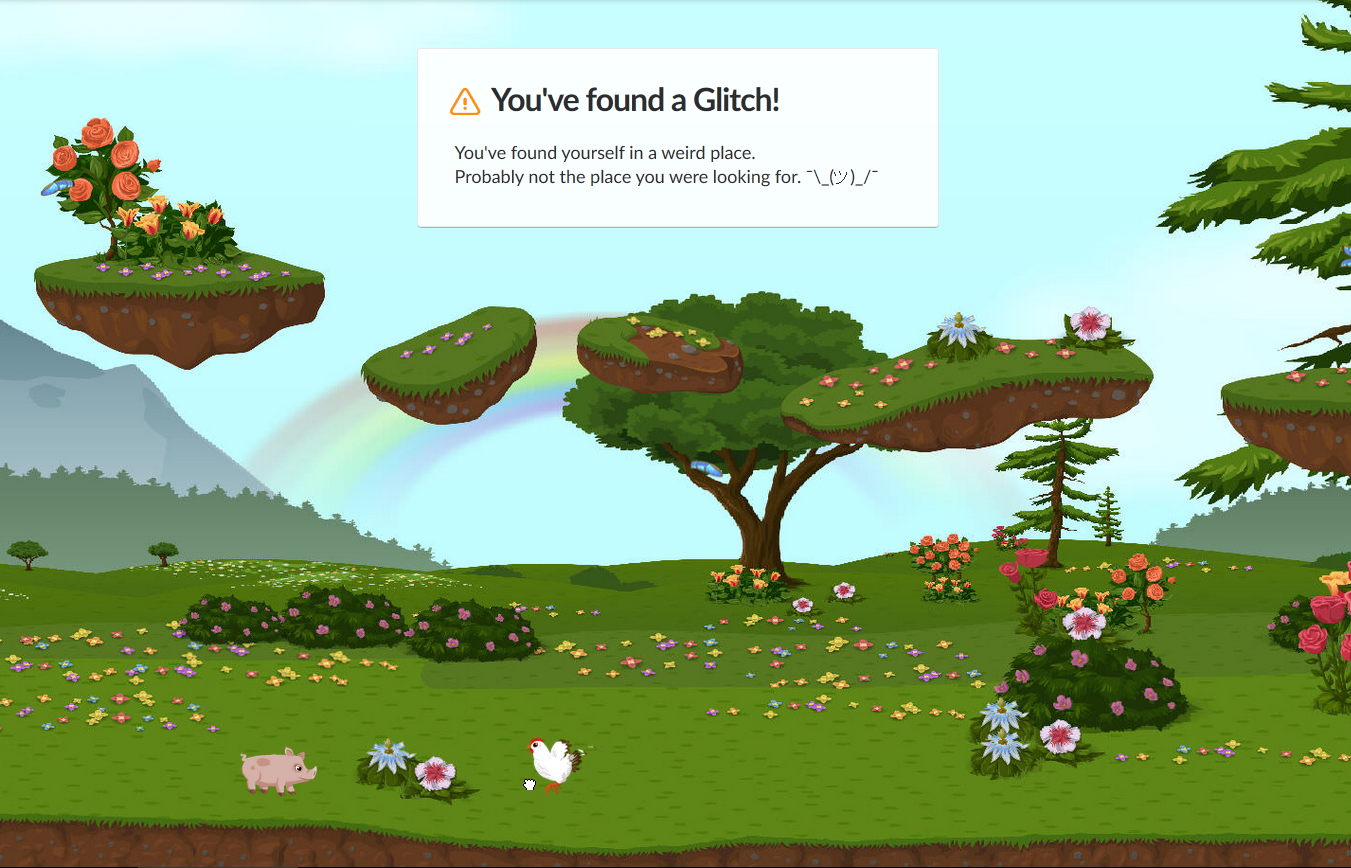
Failing Gracefully
For various reasons, products inevitably fail at times. Slack did a great job on handling a missing page. Instead of the normal cryptic 404 error page, Slack showed an interactive fantasy screen, giving slight smiles instead of frown.
These are just several examples of how thoughtful Slack’s design towards users. Subtle animation, creative direction, gamification, micro-interactions, and countless number of design decisions are carefully weaved into the very core of Slack.
2. Zendesk
Zendesk is a family of customer service platforms. One word suitable to describe it would be a more “human” digital product.
Customer Relationship
Just like how Slack converted negative emotions into something positive, Zendesk did the same thing with customer. From the brand, how the copy is written, colour, illustration, down to how the company build trust with its customers, everything screams “relationship” – and people like to be in relationship.
Designing for Global Users
Every single feature went through multiple discussions and debates with Product Managers, Designers, Developers and several other teams (I interned here before so I saw the process). Simple decision like font is born through a carefully balanced considerations of brand, feel, legibility, accessibility. Things like adding an extra word might break overall interface when it is translated to multiple languages. Since Zendesk is used worldwide, everything must be accessible in Left-to-Right and Right-to-Left mode. Low-capability browsers are taken into account when adding new features. Ultimately, everything still needs to be tested and slowly iterated to provide a seamless experience for everyone.
These might be things that most of us take for granted, while in fact are there because they are purposely designed.