3C – Type as emotion
Type as emotion made me feel like I am doing “my line is emo” from year 1 again but in a digital format. As such, I begun to think about what I felt if I experienced that emotion and then tried to play with the letters “H E L L O” to express that emotion.
I chose Open Sans as my font since it had a large family.
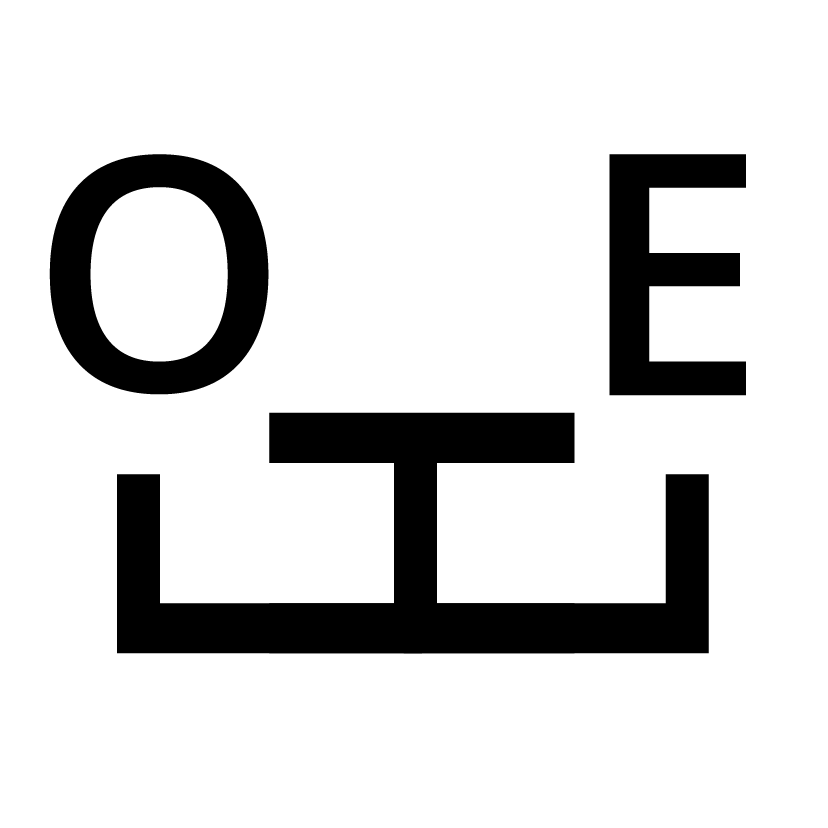
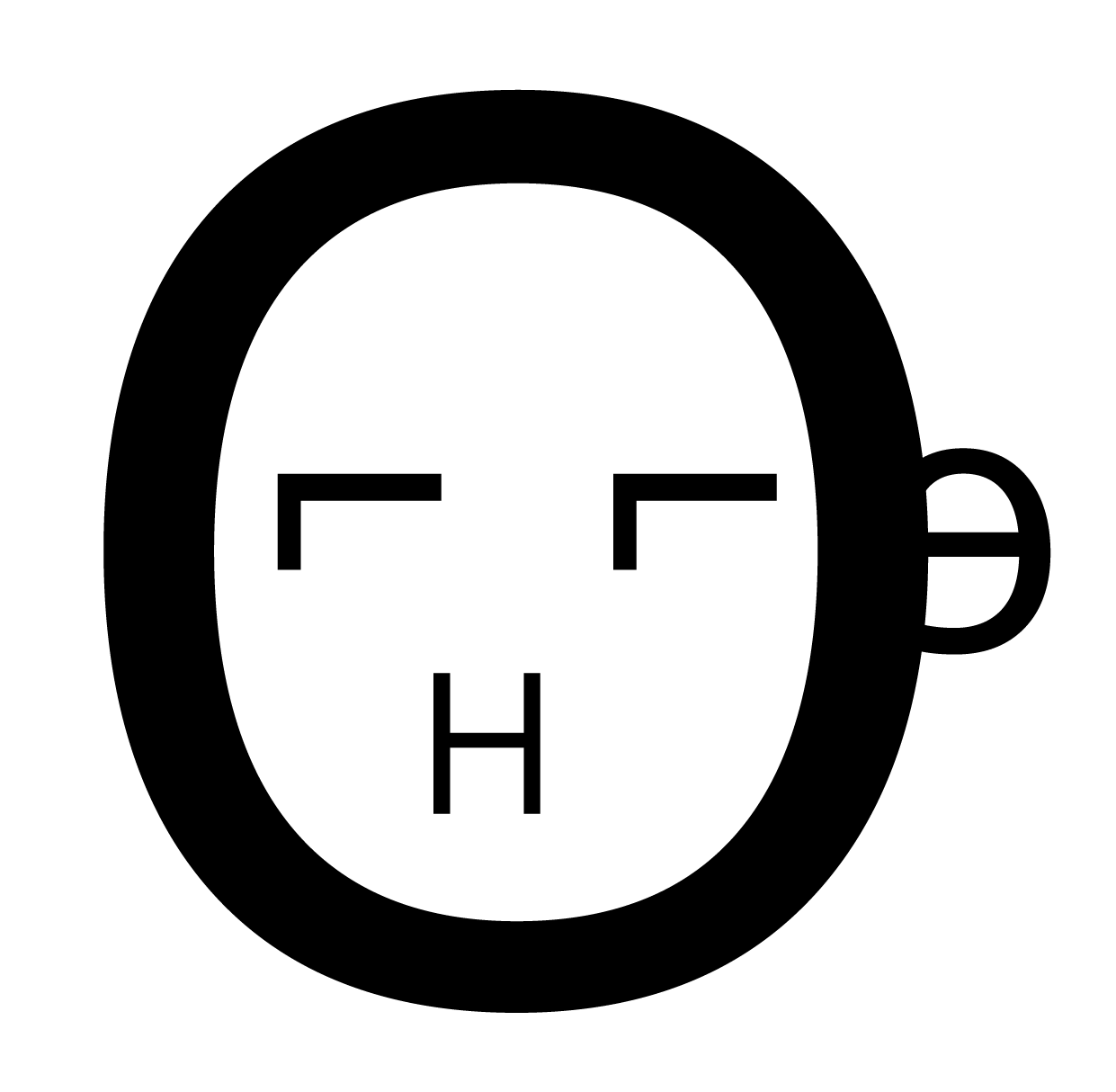
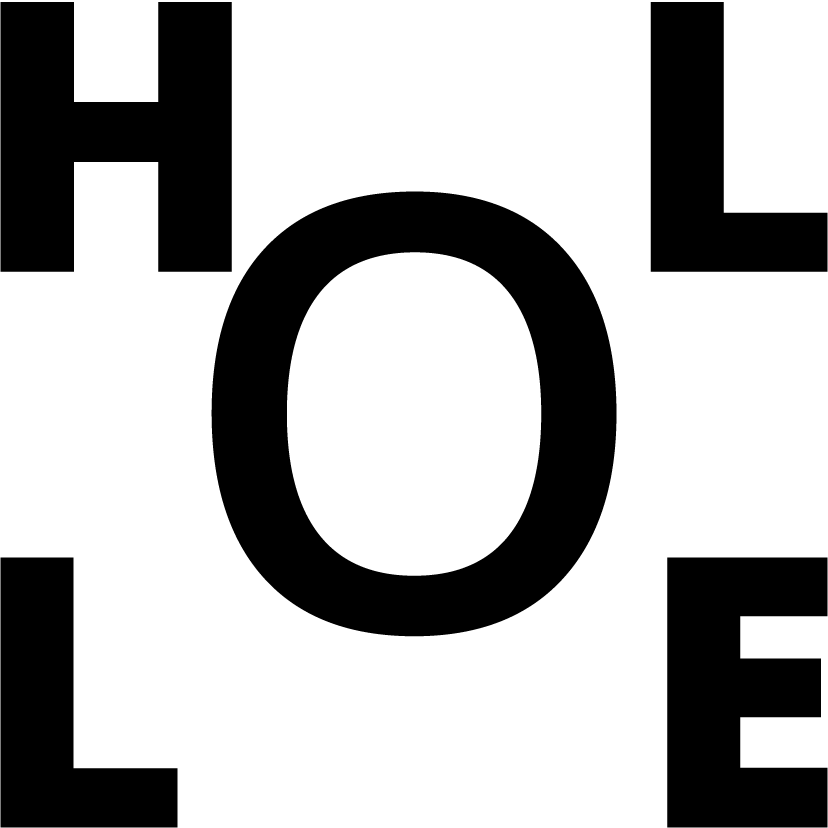
So starting off, we have BORED as the emotion.
BORED:
Just a cat/dog’s face and winking + a bored person + a bored person carrying a bag of which I emphasised the “EH” since I was bored when I made these.
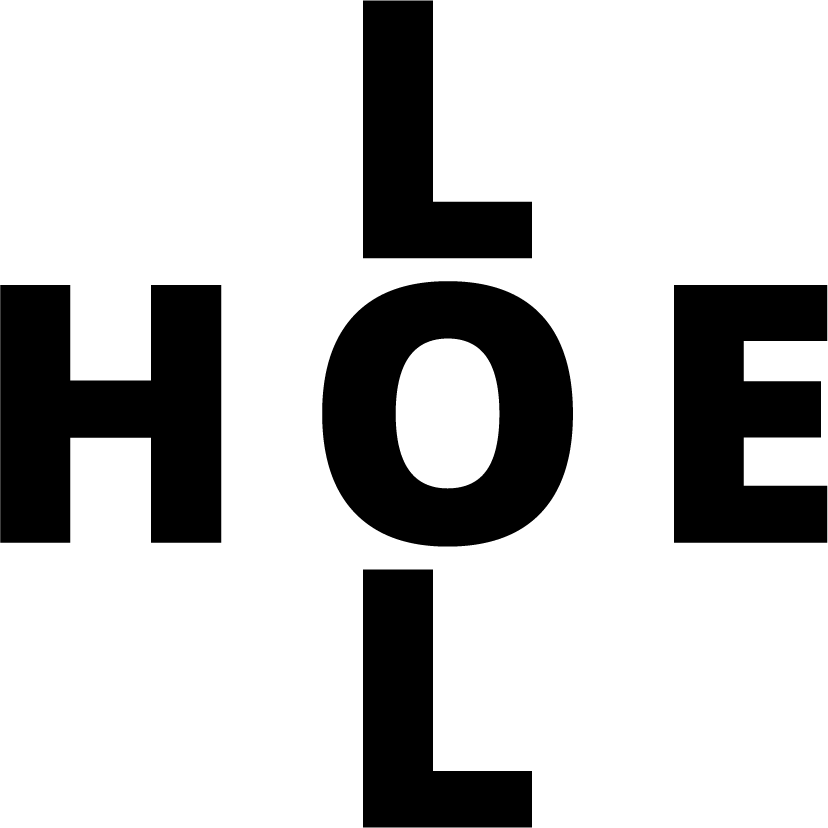
I was bored and just played around with the letters and realised it forms the words “LOL” and “HOE” and then so I just put these under the emotion, bored. Please pardon me.
Moving on, this emotion stands alone.
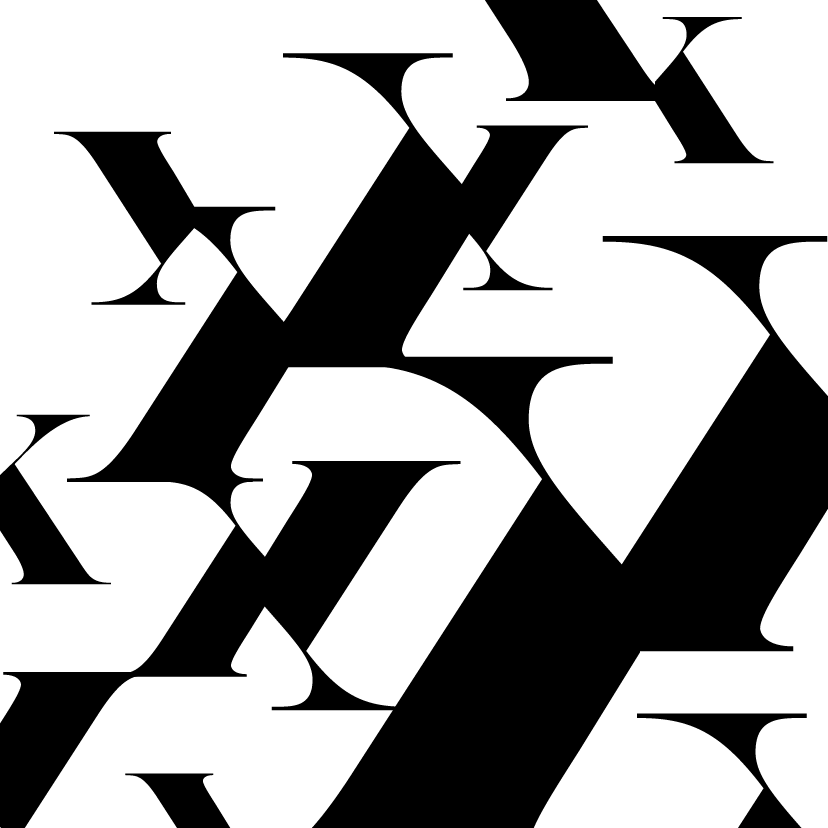
ARROGANT:
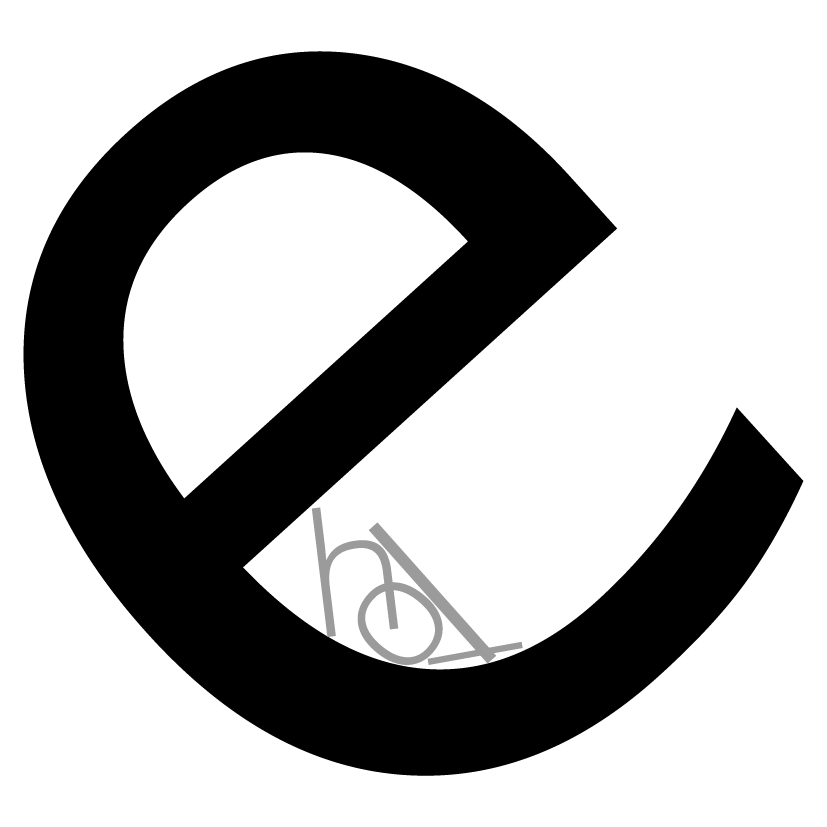
It is the letter “E” being arrogant and wolfing down the other letters, “H, L, L, O”.
Next off, we have depressed.
DEPRESSED:
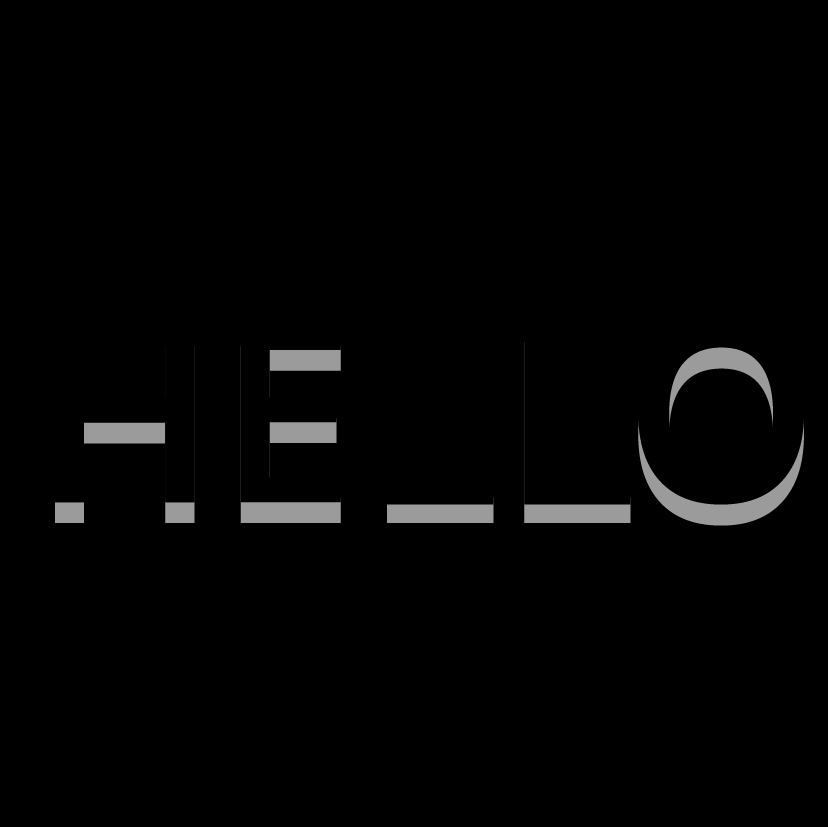
I thought that hello is actually made up of the word “HELL-o” so why not express it in this emotion? Thus, the first picture. Then I had a suggestion from Shirley of moving the words down to the bottom to signify that one is much more depressed instead of it floating around in the middle of the canvas. Furthermore, I changed the colour to a black background and grey words to showcase the emotion even more.
But soon later, I realised that HELL-o was a little common and many people might also think that way. So instead, I wanted something more special. Usually when you are depressed, you want help but you don’t express it out since it isn’t easy to do so. Moving the letters around and overlapping the “L” and “O” actually forms a letter “P”]
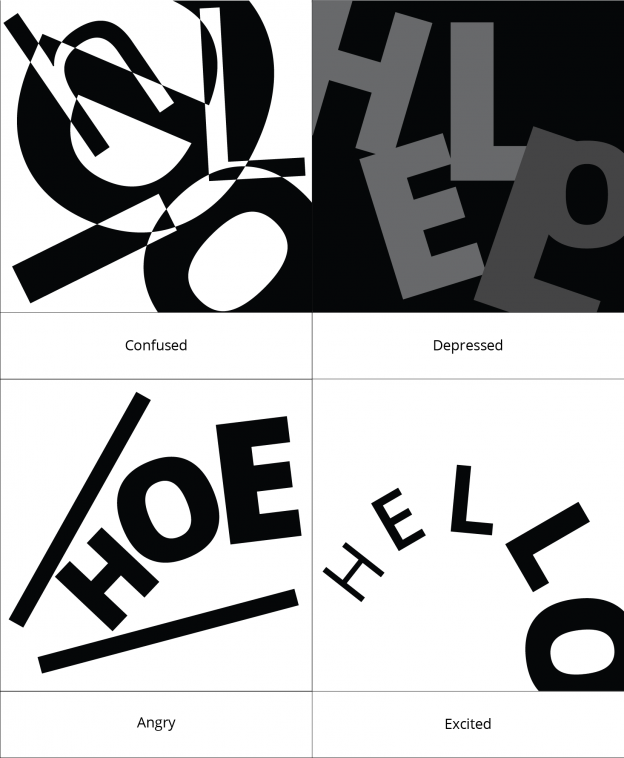
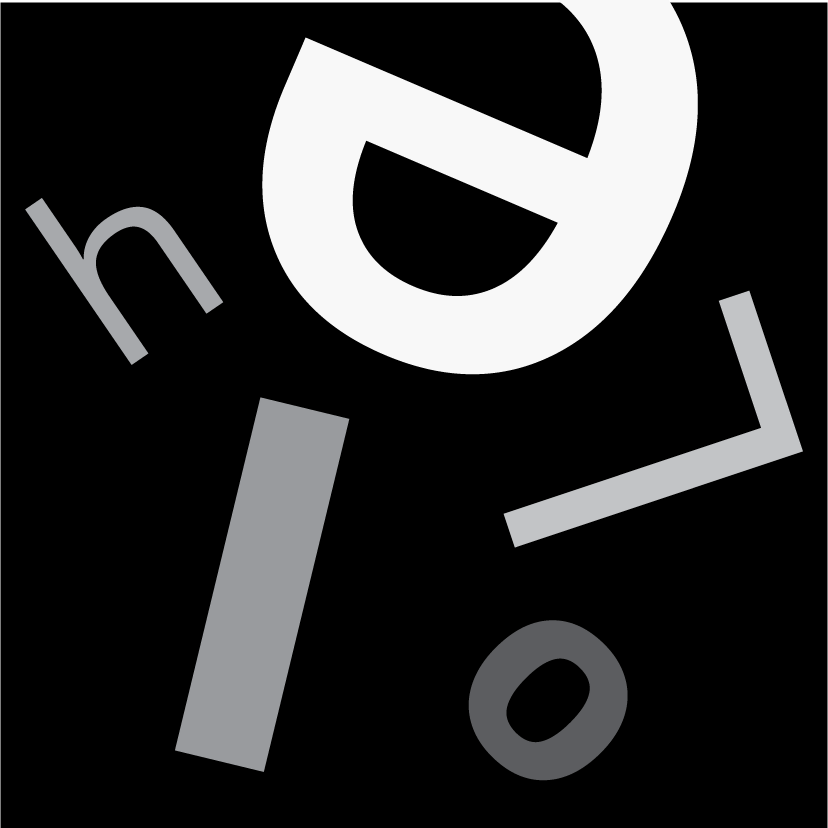
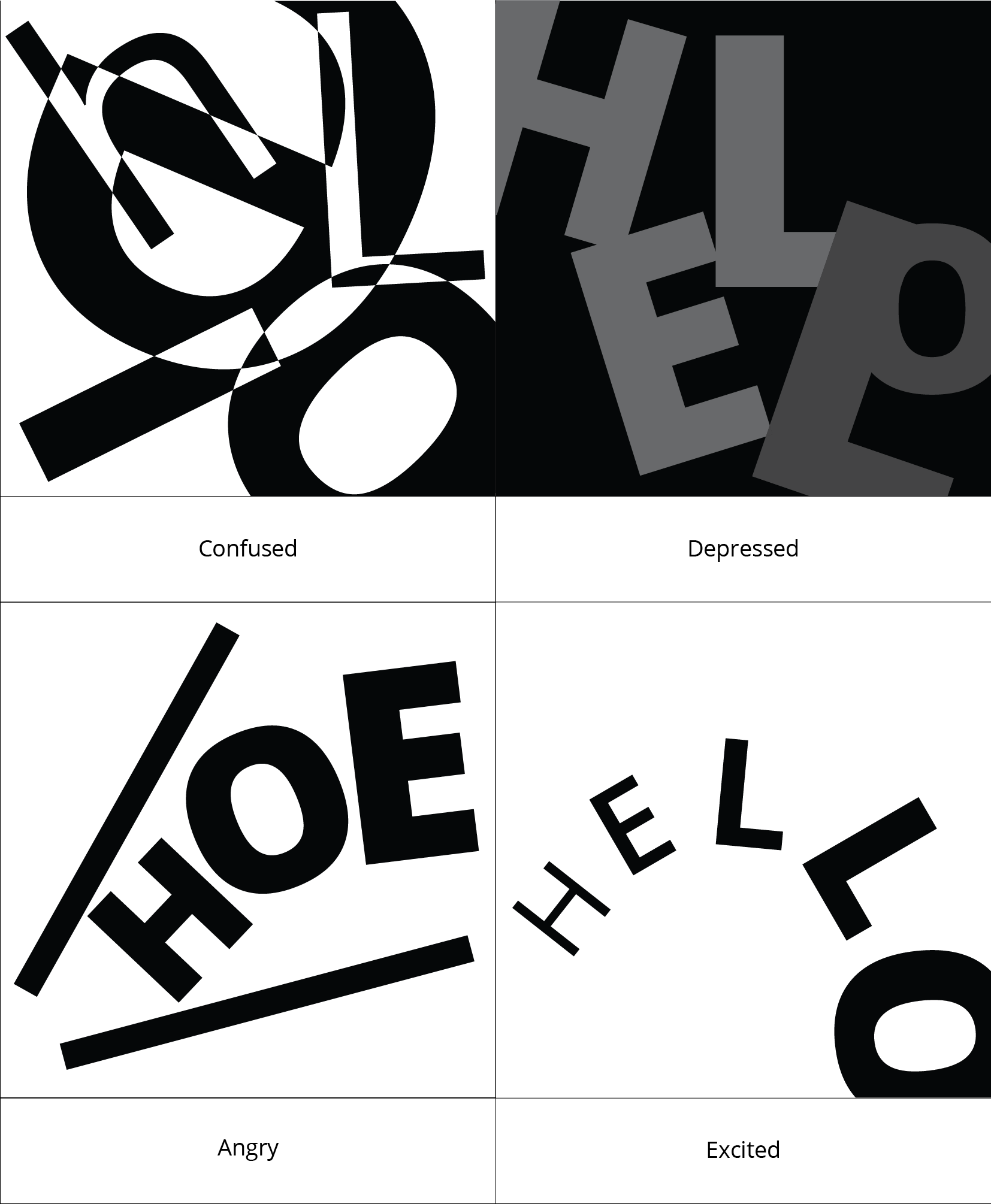
Moving on to the next emotion, it is confused.
CONFUSED:
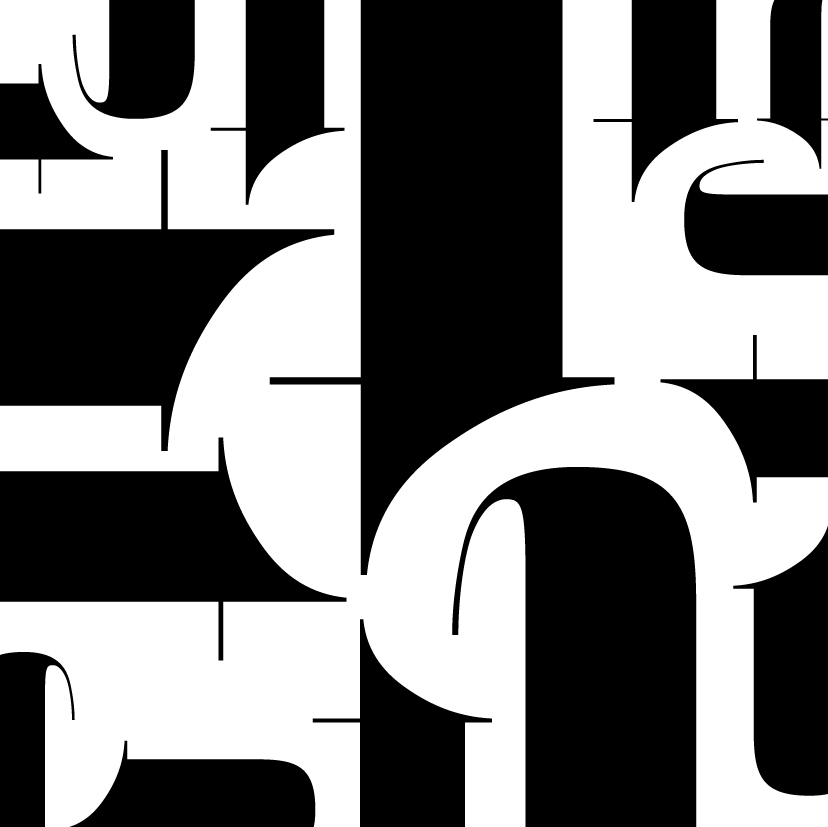
I first started off with the emotion, “confused” using different weights of the font. I then changed the arrangement of the letters, keeping only the first and the last letter constant “H” and “O”.
Also, I tried laying black text over the grey text, only showing certain parts of the letter of which might appear confusing to some. But I feel that it is still quite obvious. This particular one could appear as depressed and a whole lot of other emotions too. Hence, I scraped this idea off.
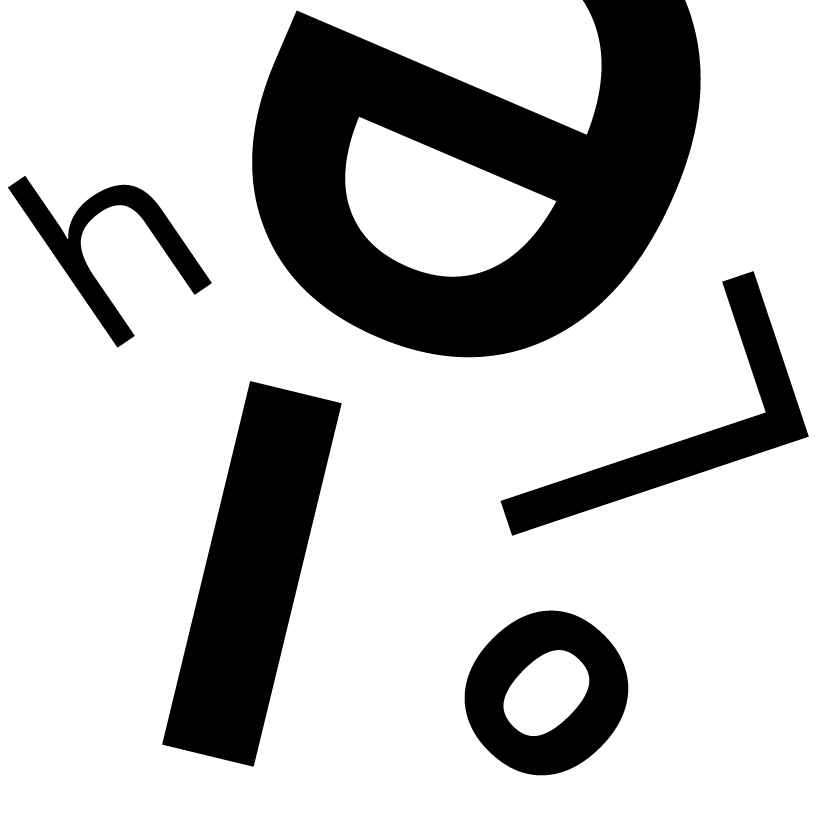
Then, I tried putting the letters everywhere and rotating them around. But they aren’t confusing enough. So, I realised that I could make it even more confusing by overlapping them and then changing the colour of the overlapped parts to white. Thus, arriving at this, which was my final piece.
(it is hard to even read)
Next off, we have angry.
ANGRY:
These are just calling people “HOE” which is mean. But when you are angry, all hell breaks loose so that’s why.
(forgive me)
Then we have something happier compared to the negativity before.
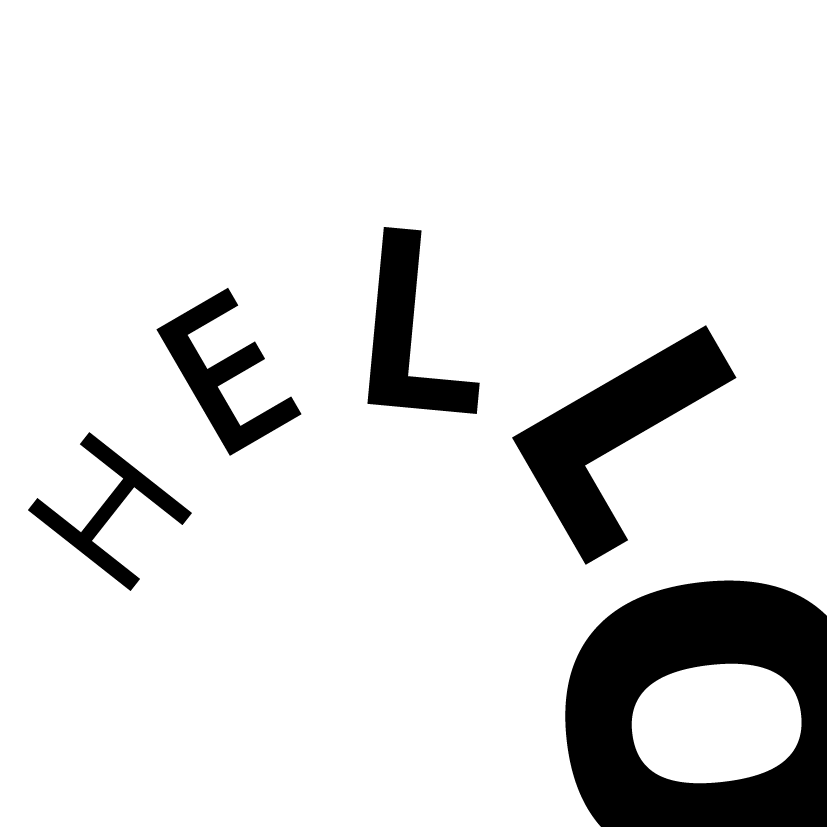
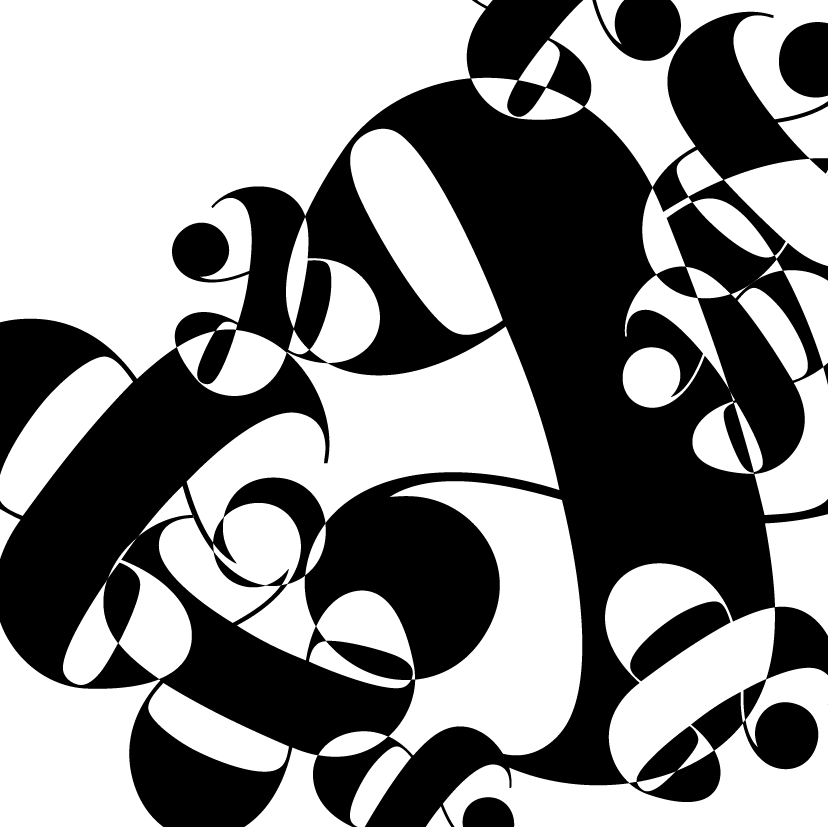
EXCITED:
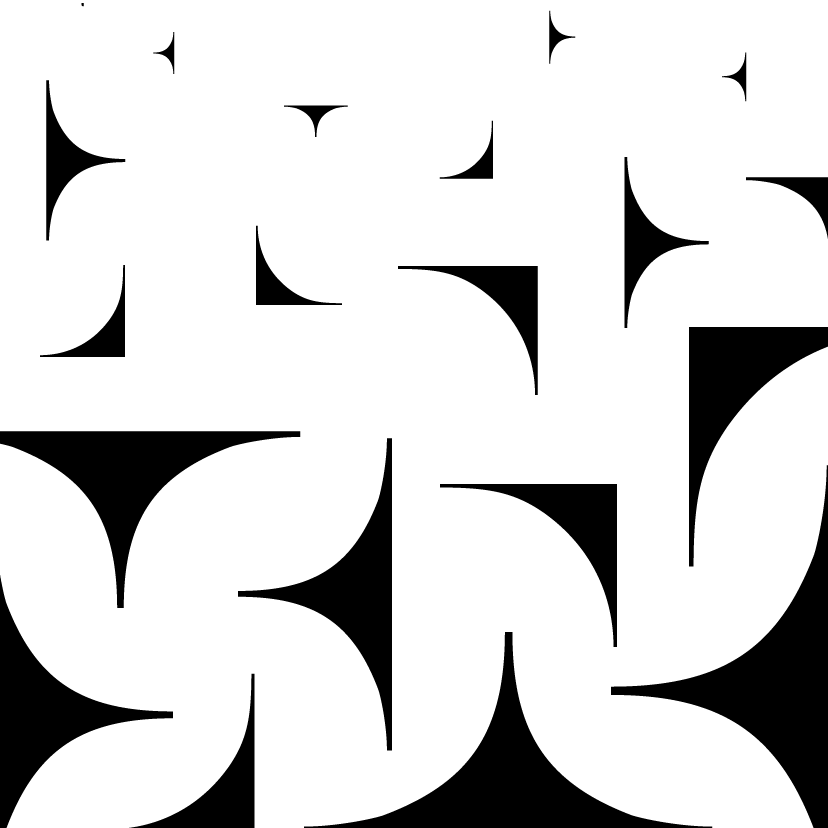
The last picture of excited is the one I chose. It is curved symbolising a rainbow. I made the thickness of the letters increase after every one on purpose to signify the excitement and loudness of this hello.
Here are my final pieces: