
A Geometric Encounter in Simei is a zine that focuses on my visual experience in Simei. In this zine, I draw attention to little details on geometric shapes that are part of Simei’s aesthetic and identity.





There are 11 posts filed in AY1617 S2 FDN2DII G1 (this is page 1 of 2).

Link to my previous post:
Final Zine Spreads:




Reflection: I was wondering why do we have to take so long to create a 8pp zine and it would be an easy task for me. I was clearly wrong. This project was the toughest in my opinion because I didn’t manage to understand what this zine should be about. I approached this project in a very commercial and informative way initially and I had to do site visit several times to finally get it right: a personal touch to this self-published zine. I honestly feel that I learnt a lot about inDesign from this project that will definitely benefit me when I start majoring in Visual Communication. I was quite happy with the end result because I think I pushed myself a lot to create interesting layout and story out from lousy photography skill and limited content generated from the neighbourhood haha! Done with Foundation 2D II!!!!

Link to my previous post:
As presented in my research presentation, my initial idea for my zine was to focus on the 4 china beauties in Simei and where to find them, using oriental elements for the design. However, I gathered some feedbacks from my peers that it lack a bit of a personal touch to my entire zine, and the information with regards to the 4 beauties can be easily found online. Hence, I decided to focus on the geometric shapes that I saw during my site visit in Simei 🙂
So based on the layout research I did beforehand, I wanted my zine to look minimal and clean. Hence, I tried out a few layouts with that style:

This layout lacks hierarchy for the images and Ms Shirley suggested to remove some unnecessary details on the images so that audience can focus on the main object without distraction. I also feel that I could push the text hierarchy abit more.
After adjustment:
 However, I was not very satisfied with my layout and I thought I could make it look more interesting and fun by adding more colour and elements:
However, I was not very satisfied with my layout and I thought I could make it look more interesting and fun by adding more colour and elements:

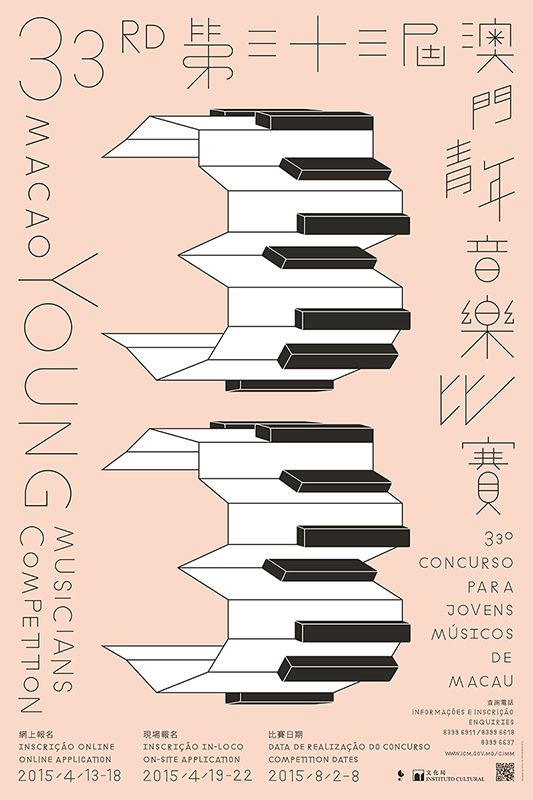
I found this poster layout online and I really like the organic shapes that the designer has created. So I started sketching different organic shapes on Illustrator and apply it to my layout.
I also tried exploring with typography using only shapes and texture on the chinese character of “Simei”:
 I then explore different layout using those organic shapes that I have drawn and play around with texture, colour and placement of elements. I felt that it was very difficult to balance so many elements within a spread, so I took quite awhile to figure out what elements to add in or take out, to make more layout less messy and balanced:
I then explore different layout using those organic shapes that I have drawn and play around with texture, colour and placement of elements. I felt that it was very difficult to balance so many elements within a spread, so I took quite awhile to figure out what elements to add in or take out, to make more layout less messy and balanced:




After much struggle exploring different layout and placement of elements for my zine, I finally settled with the design of my first spread:

Version 2:
 Final version:
Final version:

I illustrated the geometric shapes from the window and use it as part of my design elements to enhance the visual and story. I also added in other shapes that will be placed on my cover page and other spreads to achieve consistency.
After settling with a specific style that I was going for, 2nd spread in my opinion was the toughest to design:

The 2nd spread is about pillars, and because it was not well photographed and they were rectangular by nature, it was tough to frame it with the organic shapes like the first spread. Hence, I decided to illustrate and apply texture to the pillars to give it a very fun look that is consistent to my first spread:

Instead of alighting them straight like what I did initially, I decided to give it a 3-dimensional look to make my spread look interesting.
Last spread came quite easily as I already know what I wanted to do right from the start. Last spread is related to forming patterns and applying the pattern back to the void deck in Simei, hence I assigned 1 full page for the image itself.

I illustrated the shapes that were found on the windows and pillars i Simei, then place them together to form different patterns:


I initially place them vertically as shown above and use a different colour for each pattern. However, I think consistency is needed and I didn’t want it to draw too much attention away from the image that I was gonna place next to the pattern. Hence, I decided to keep it to just 1 colour and place it horizontally so that it guides the reader’s eyes from left to right:

After I finished designing all the spread, it was easier to design the Front and Back:

However, I felt that the cover didn’t match the spreads too well. Hence I made colour adjustment to the entire zine. So this was the first draft of my entire zine:
Back and front cover:

Need adjustment: Reduce the font size for the quote on the back cover; change dash to em-dash right before Plato.
First Spread:

Second Spread:

Need Adjustment: Remove the widow in the paragraph.
Last Spread:
 Need Adjustment: Change the pattern lines to pink to add contrast from the background.
Need Adjustment: Change the pattern lines to pink to add contrast from the background.
That’s all for my design process! See my next post for the final zine design!

Hey there! Here are some of the photos that I took during my site visit to Tampines/Simei. I didn’t really have a plan prior to the visit but I managed to put them into different categories that will help in generating ideas for my zine. From here, I picked out the most unique features of the area that I have a connection with, and I will present it during my research presentation in my next post.





Final 4




Reflection
I am glad that I actually pushed myself to explore many composition to finally decided on the final 4. This is the first time I followed through the design process from brainstorming, mind mapping, sketching, visual reference and lastly to final composition. I learnt that it is really not easy to design something that communicates well with the reader. There are some really cool ideas that you thought reader may get it but sometimes it’s too abstract for them to get it instantly. I guess this project is really about how well you communicate with your design. To ensure people are able to recognise my initials and jobs, I have to asked around to see if they could get the message within 5 seconds. Hence, I feel that as a designer, we sometimes have to design things based on readers’ perspective in order to communicate effectively – that to me is a successful design. I also learnt that design doesn’t have to be complicated. If a few elements can already bring across the message that we should keep it minimal. A Quote from Graphic Designer Noma Bar: “Maximum communication with minimum elements.” One thing that I think I can be improved on will be in terms of creativity. I think my design were quite conventional and if I were given a chance to do this project again I think I would really push myself on that. Overall, I really enjoyed the whole process and am quite satisfied with the final outcome. I hope I would apply whatever I’ve learnt in this project to Visual Communication I/Typography I in year 2.

Aloha! Finally able to share this online. It was really tough to complete this project I must say but I guess everyone managed to pull it through. I decided to combine design process + research in one post because I usually do research together with brainstorming. You guys can check out my Artist Reference *here* or you can continue reading this post and I will link you guys over if I’ve made any references. So here is my design process for Project 1 Que Sera:
Name Selection
I listed out a good amount of names/initial I could work on, and it was very random:

I actually google translated my name into Japanese and weird Chinese pronunciation haha! I thought I could do something oriental and unique but in the end I choose to settle with “SYL”. This is what most people call me and I thought it’s easier to work on lesser letters so that the whole composition of my design won’t look too complicated and untidy.
Job Selection
I also listed out a good amount of “future job”:

I initially selected 4 jobs – Fashion Designer, Mathematician, Table Tennis Player and Musician – to work on but I thought it would be best not to constraint myself within these 4 jobs and try to explore beyond that. so I decided to work on another 2: Rock Climber and Interior Designer.
Design processes
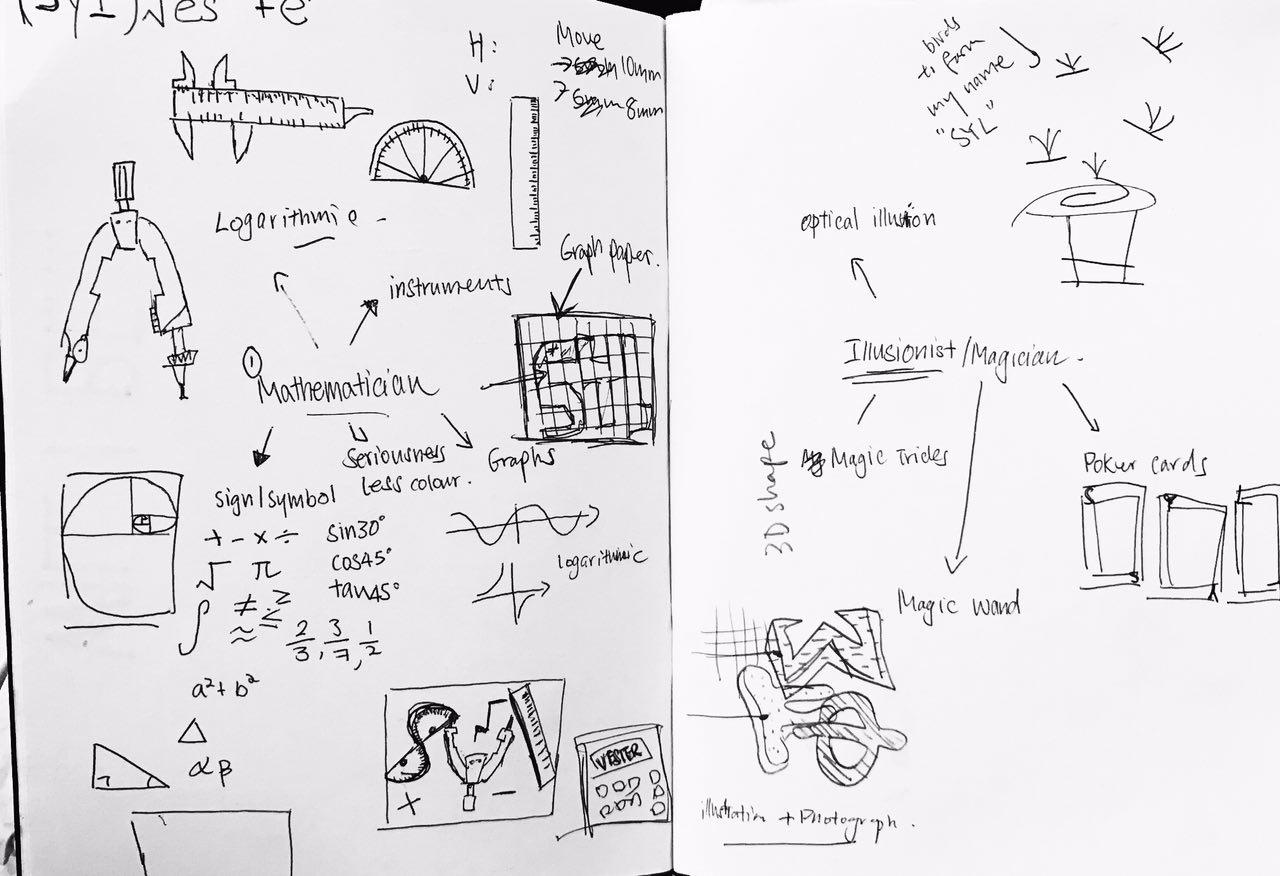
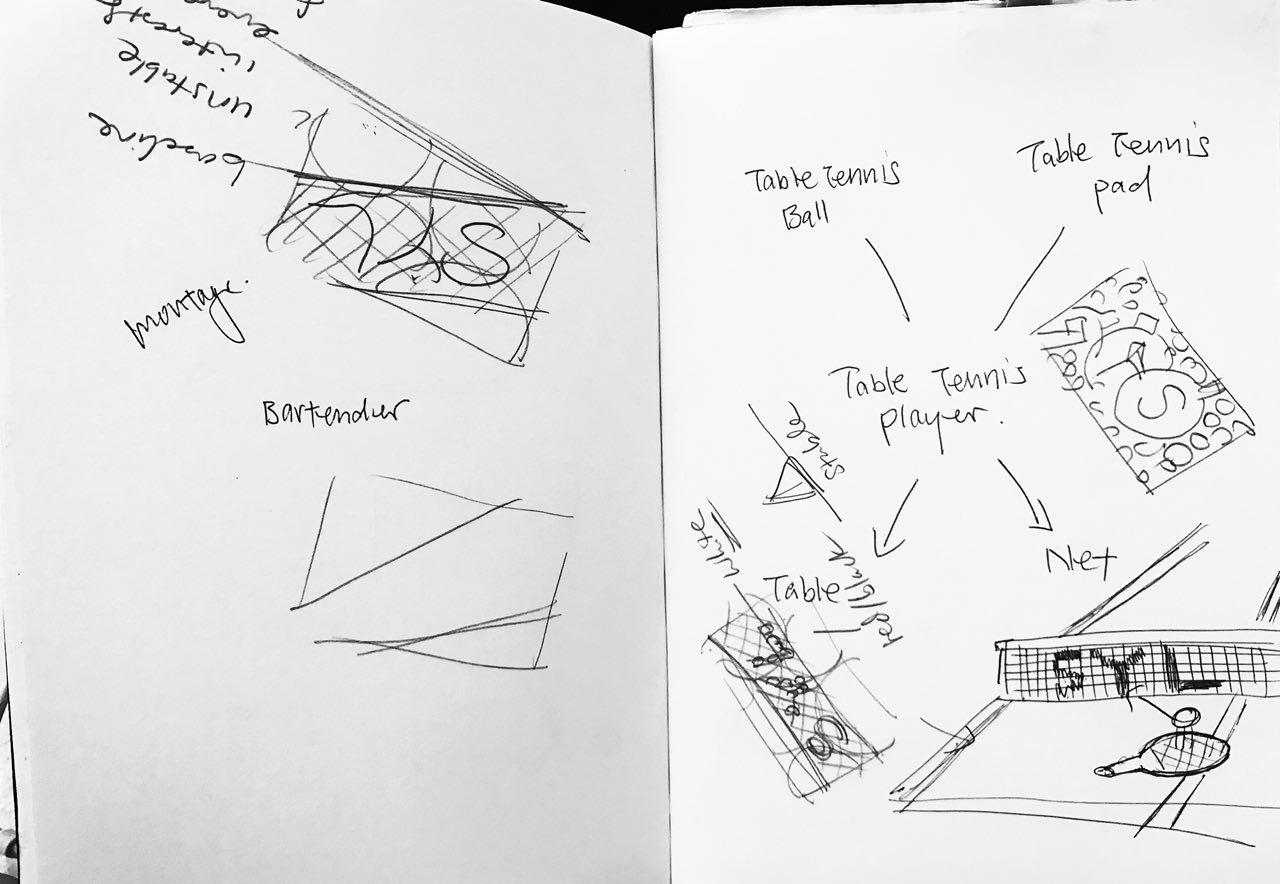
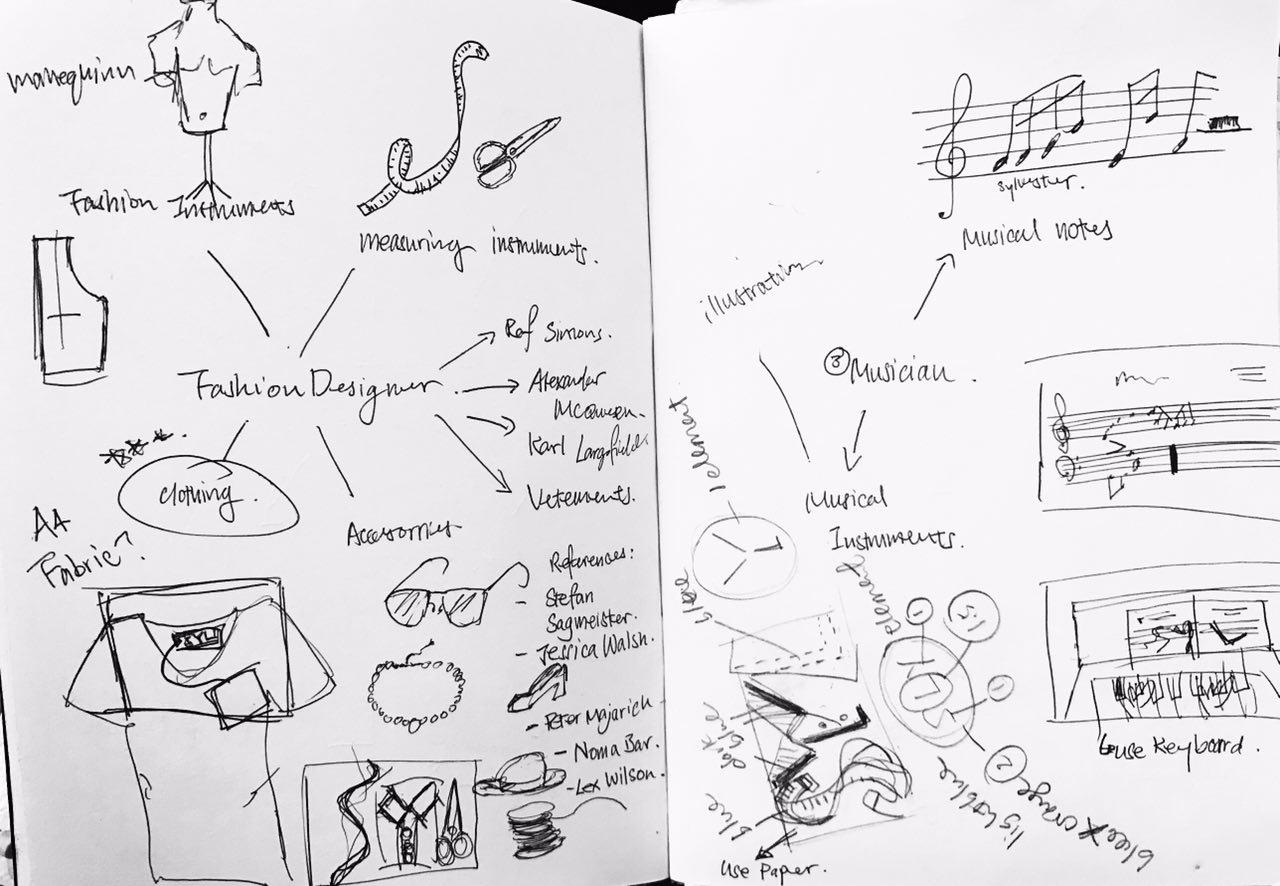
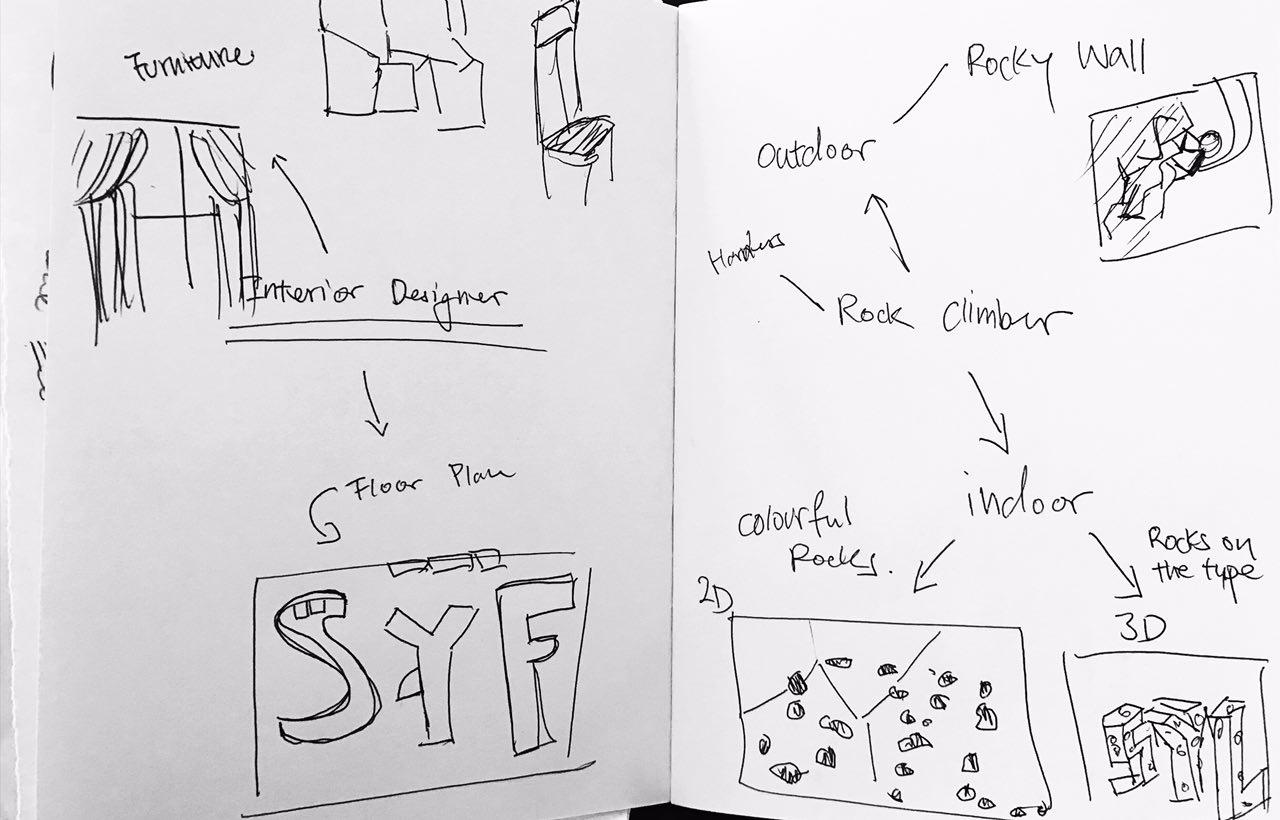
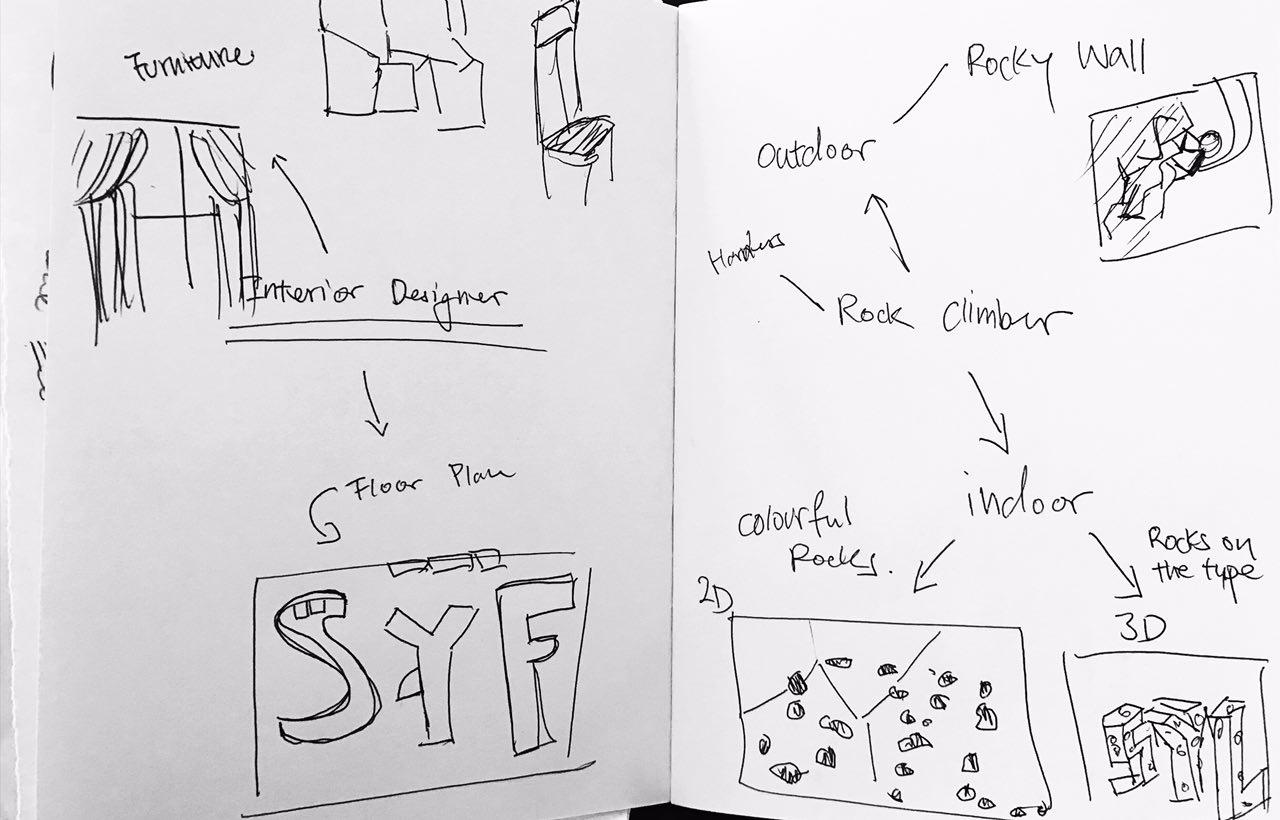
I usually just jump into designing my work straight away, but this time round I decided to follow the proper design process. I first drew Mind-maps and listed out everything that is associated with the job. I then drew random thumbnails within the mind maps and it did helped me to visualise the whole composition of the final outcome.
Job 1: Fashion Designer

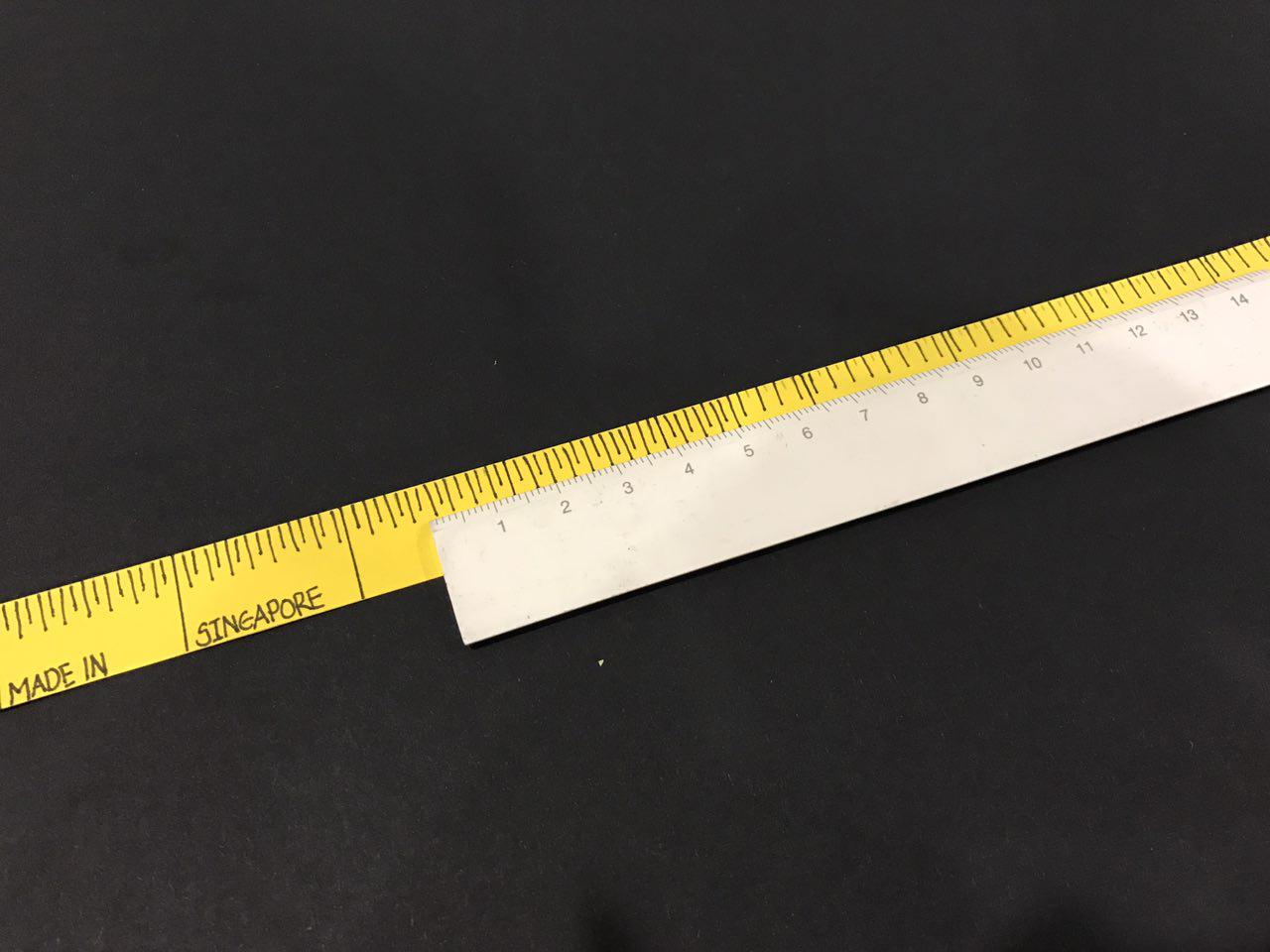
My initial ideas was just using the brand tag to write my initial “SYL”. It has always been a dream to see my name on the tag haha! I thought it’s a brilliant idea since it shout loud and clear FASHION DESIGNER. After consulting Ms Shirley, I realised that this project is not just getting the message across, but also to create type to communicate visually. Hence, drawing inspiration from Stefan Sagmeister I decided to moved on to using items associated with fashion designers such as clothing, measuring tape and Threads and Needles to compose my initials. I used Complimentary Colour (Yellow + Purple) in my composition – a darker shade of purple as the background and Yellow for the type – so that my initial will stand out and it’s easier for reader to look at.
I first drew out the measuring tape to using yellow construction paper. This will form the “S” in my composition:

and then I cut out small pieces of the cloth to form a collar for the shirt, to form a “Y”. My idea was to use yellow cloth to form the Y so that the colour will bring about Visual Harmony in my type:

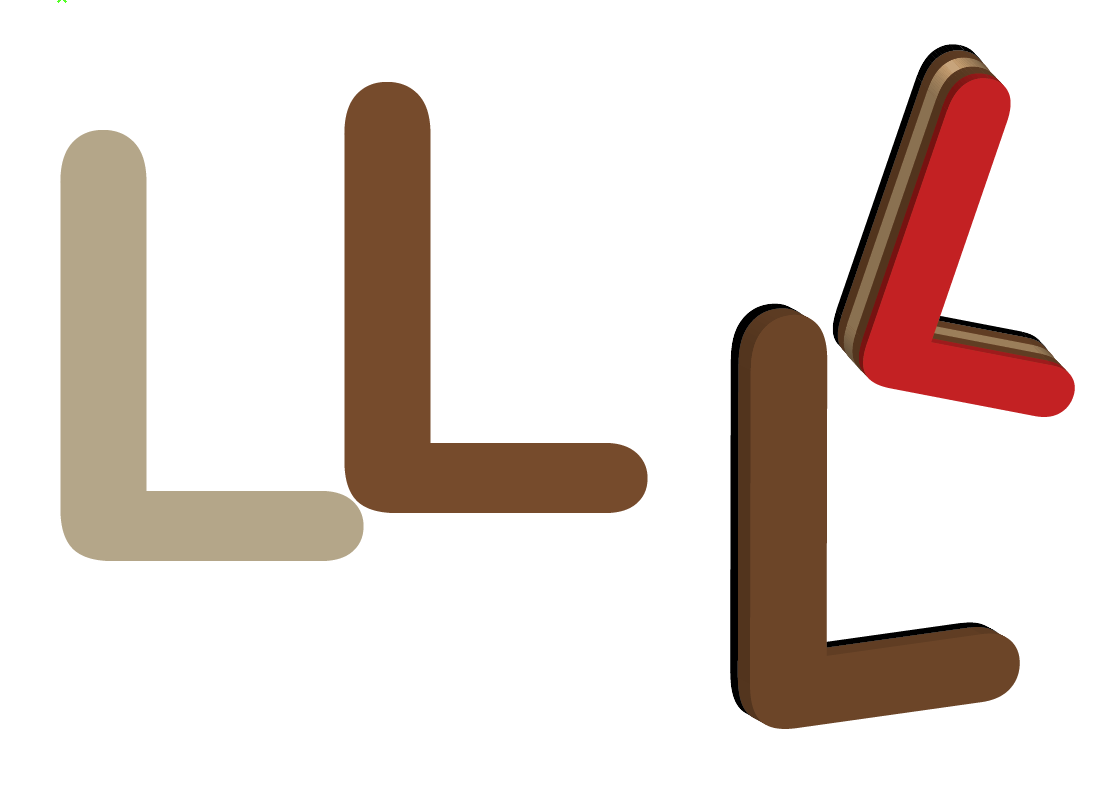
Same goes to the “L”. I wanted to use sew the yellow thread onto the cloth itself to form L:

I did not really like how it turns out to be very honest even though I did not complete it. I thought it would look really unfinished even if I have completed it. Also, I thought it’ll be better if I can avoid any 3D composition and focus more on designing the font itself. So I went on to work on other jobs.
Job 2: Mathematician

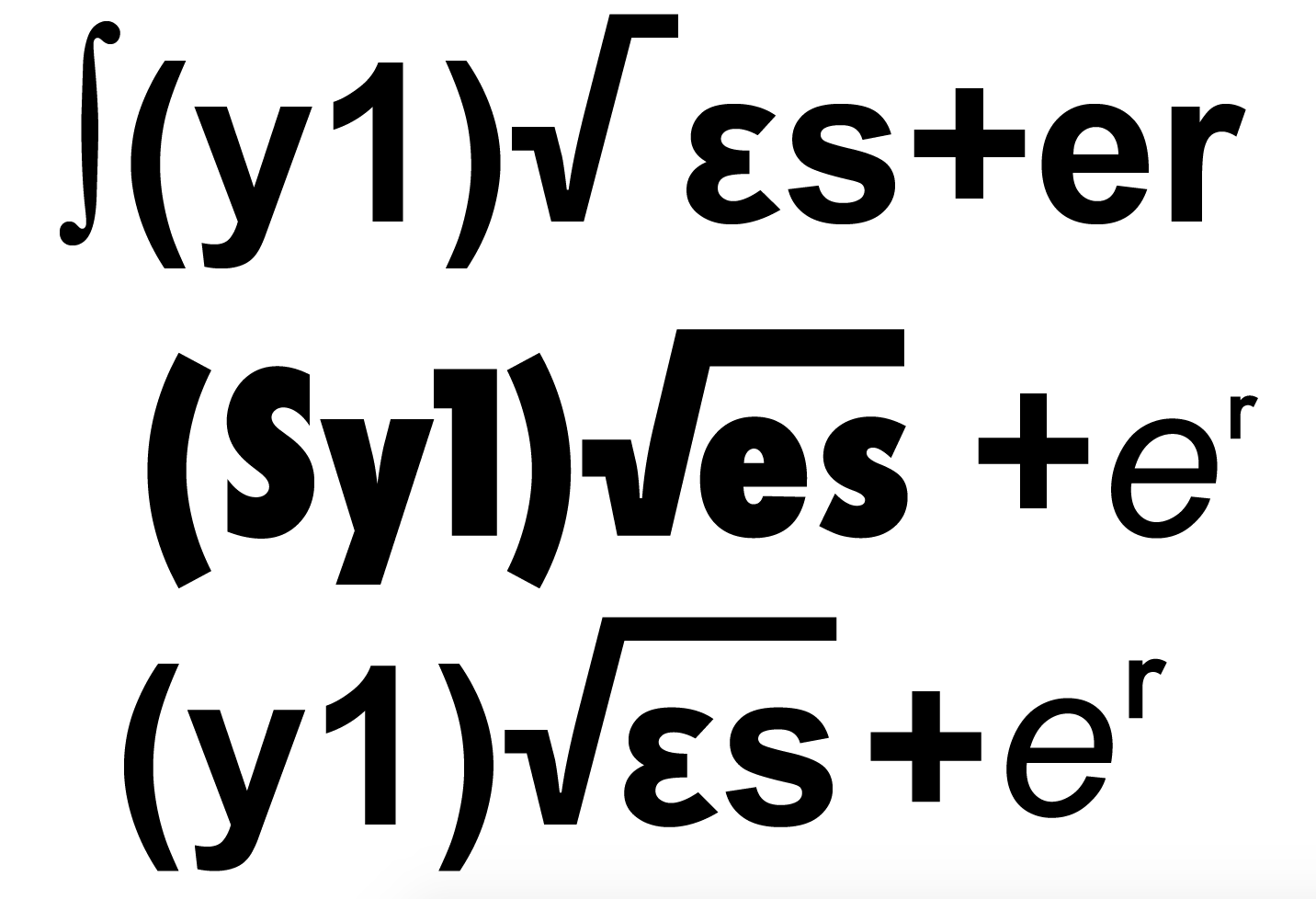
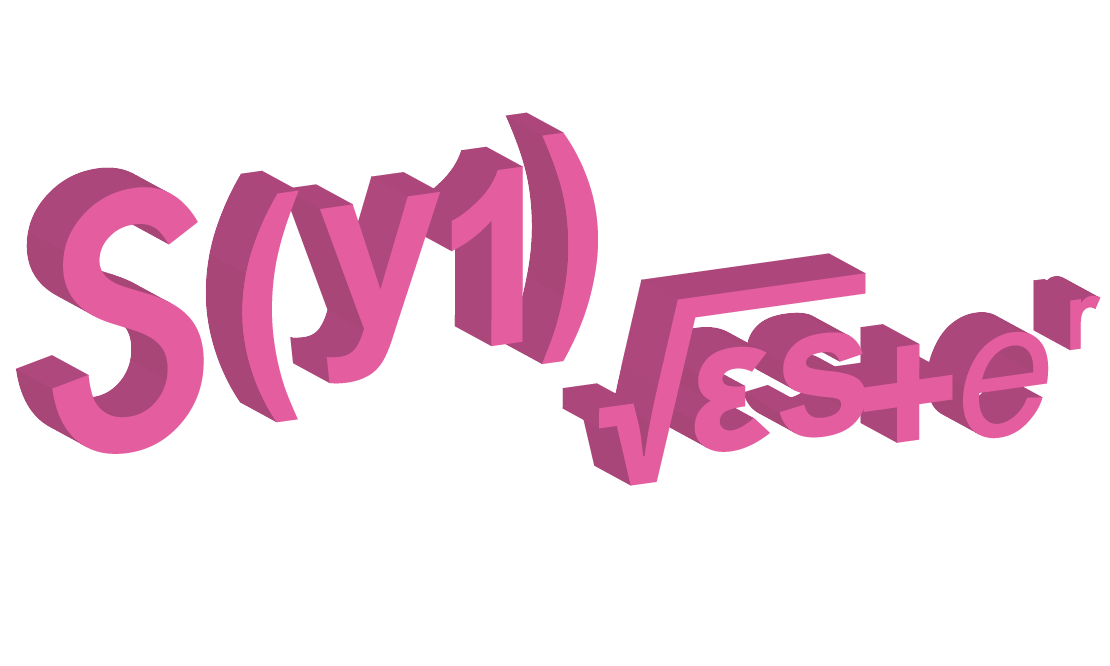
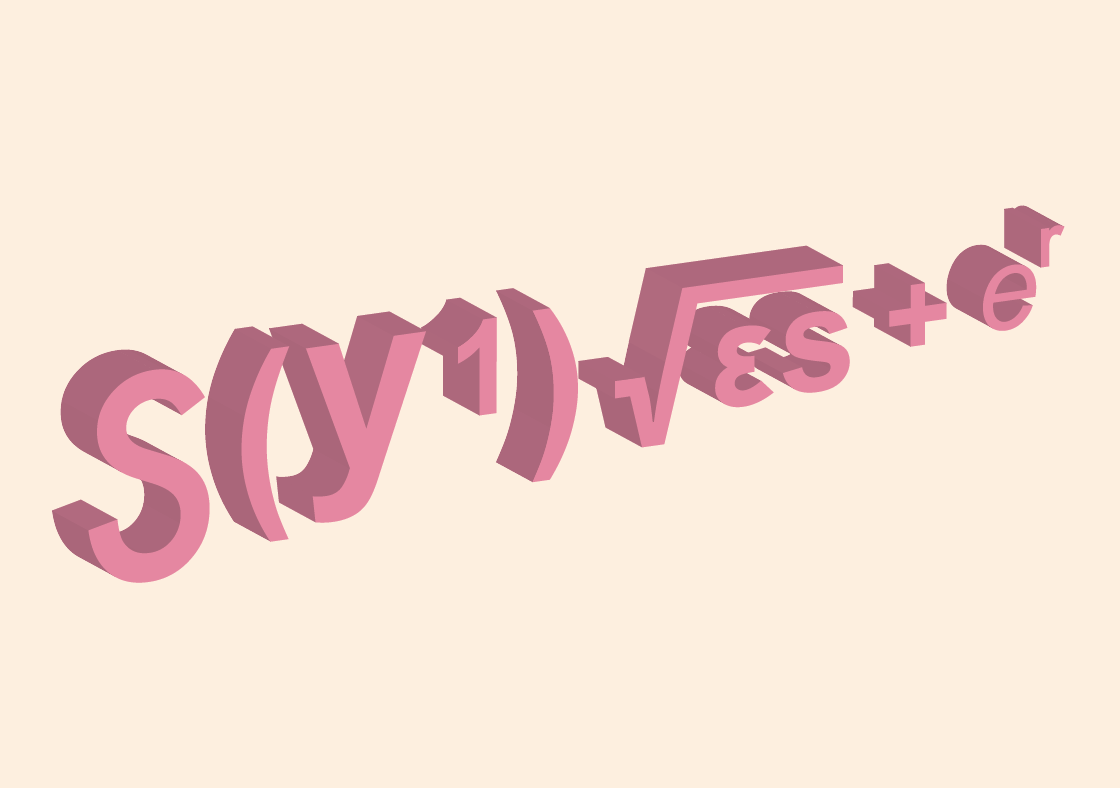
I have 2 ideas in mind while brainstorming for this job – Using mathematical instrument to form SYL or use Mathematic equation to form S+YL(VES)TE=R. I decided to try out the equation one because I find that by using mathematical instrument is a bit too simple.
Hence, I did some research online on maths equations as well as some maths symbol I can use to compose my name.


I then went on to Illustrator to try out different composition:

you can see from below that I also tried playing around with extrude function on Illustrator to create a 3D effect for my fonts:


However, I was kinda stuck at this stage to push myself further. Firstly, I did not really design the type – I just conveniently use mathematic symbols to create my name which is quite effortless. I thought I could push my creativity further by exploring more on other jobs and then see which one works best.
Job 3: Table Tennis Player

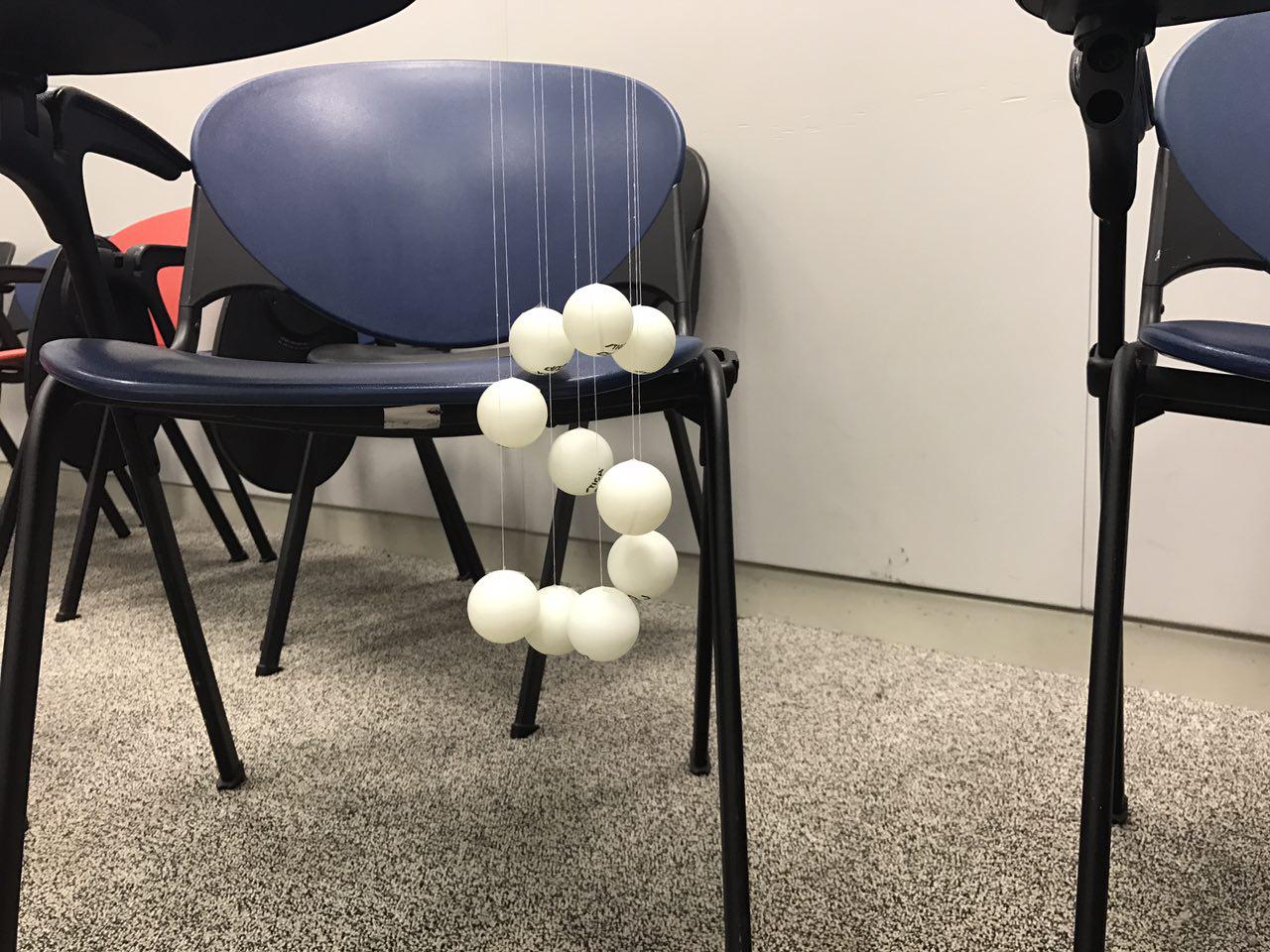
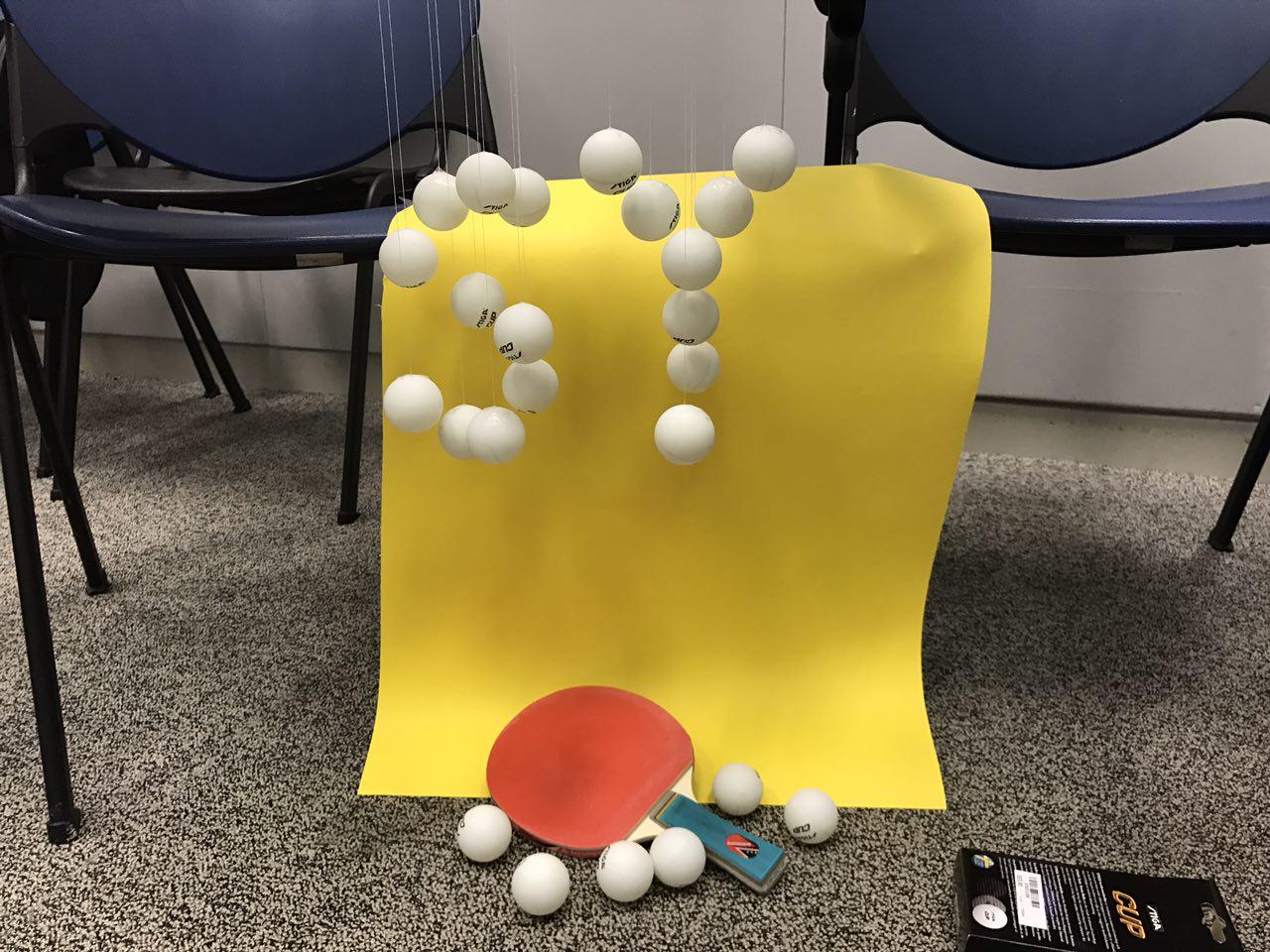
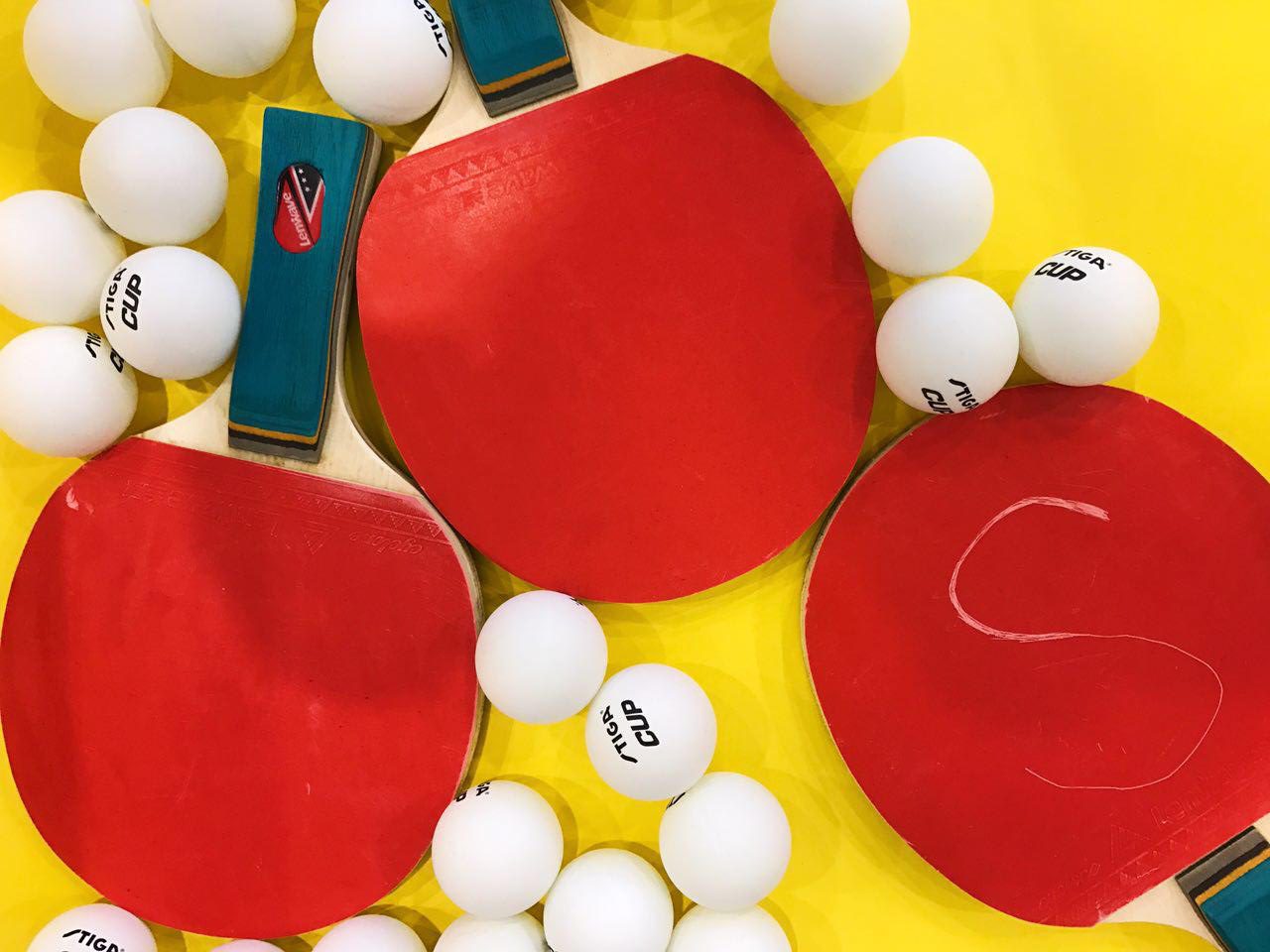
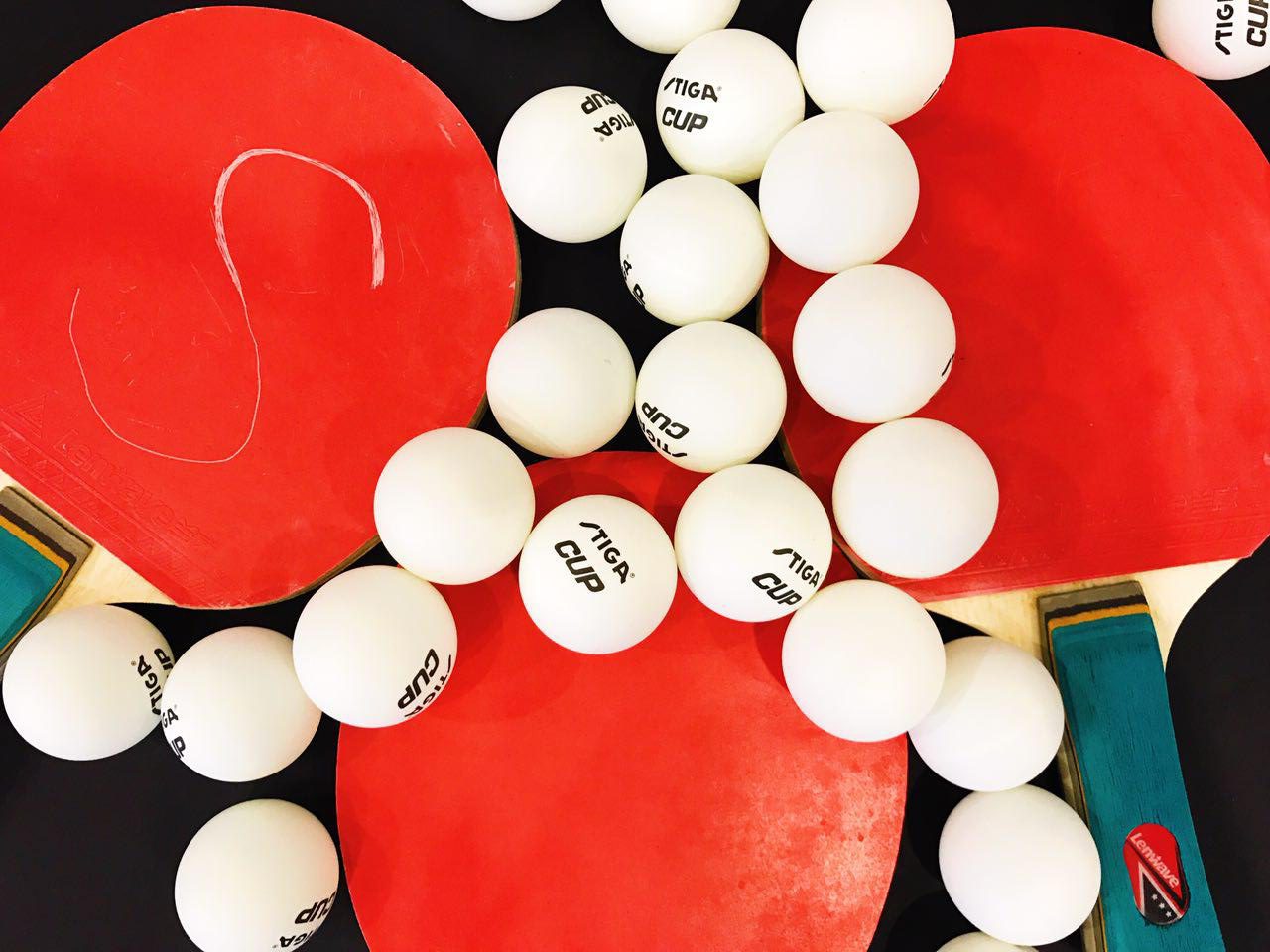
As shown above, I actually have quite a number of ideas on how I want to create the type. Together with Ms Shirley’s recommendation, I tried to form my initials using ping pong balls and table tennis bats:

For the ping pong ball, I referred to a typography image on Pinterest as shown above that to create my type.
I used white thread to tie the ping pong ball and then use wooden stick to suspend the ping pong ball. I thought it looked very cool but the process of making it was very tedious. I could easily use photoshop to do the exact small by playing with shadow effect. Bad Decision.

I also thought of using Triadic colours to give a very fun look to the whole composition:

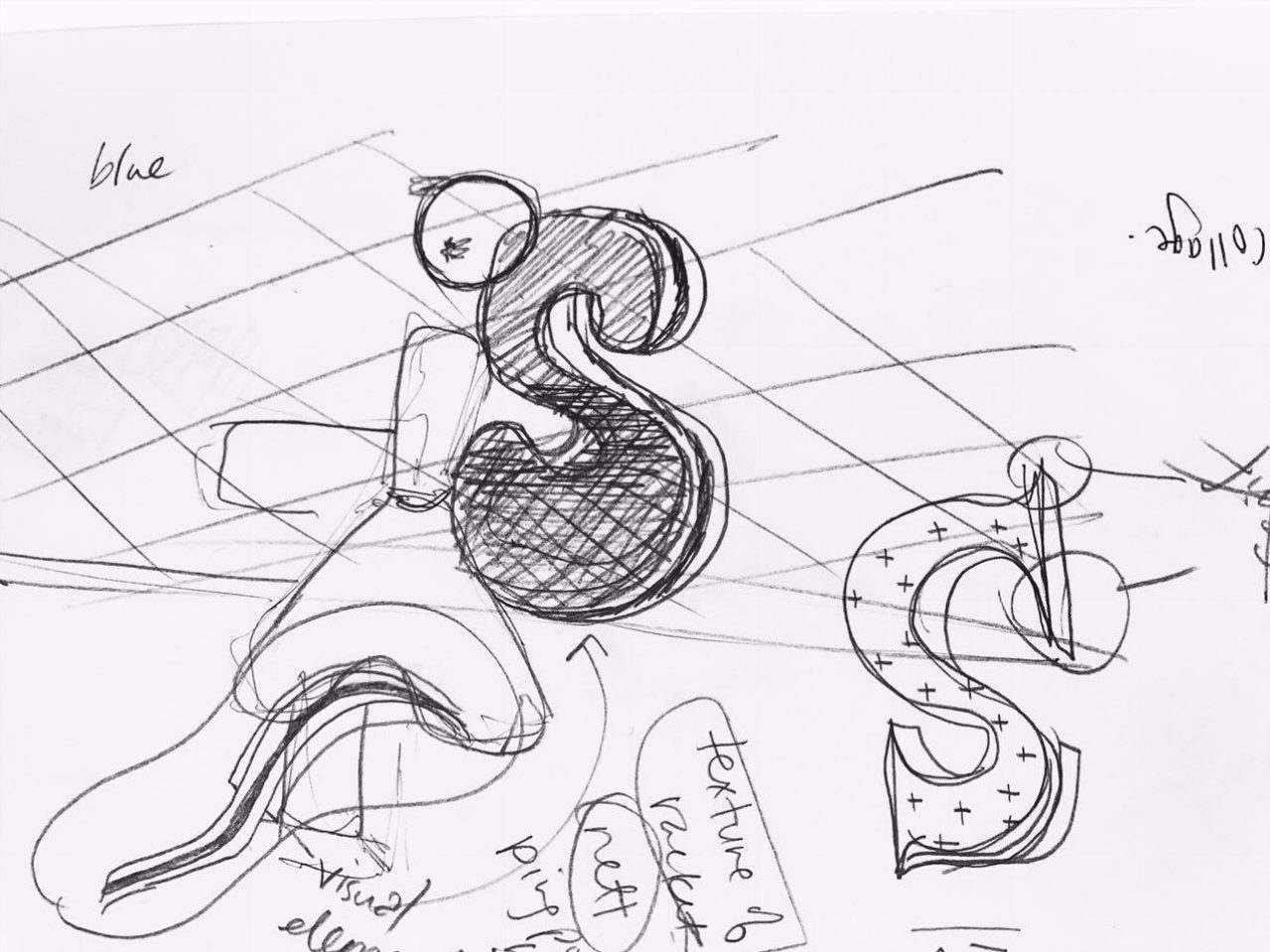
I also tried out different ways based on my initial sketches to see how it looks like. I also wanted to carve my initials on to the bats:



at this point of time, I really find that taking photos of found objects really didn’t showcase any design effort. So I consulted Ms Shirley the 2nd time to ask for advice.

after consultation, I decided to move on to do digital design, borrowing some elements from the table tennis bat to create my type. I felt that it was quite challenging to do it because it requires some 3D form of design on Illustrator which I wasn’t really good at.
to recreate the layers at side of the table tennis bat, I have to apply extrude effect on each font, and it requires some precision. I have to ensure that there are some variations on the thickness, and that the types are tilting towards the same angle:

For my first composition, I simple put my Initials together + ping pong ball and a table for table tennis as a background, which look very flat. the white line in the middle also also competing with the type visually.

Hence, I made some adjustment to the size of the type and the white lines on the table to create visual depth and perspective. I also wanted to create a very comical and fun look by letting my initial “Play” with the ping pong ball.

Finally, I made some adjustment to the type by adding element of the bat handle. Together with other supporting elements such the ping pong ball, the table and the net, this made my job communicates clearly. I also keep the colour as close to the objects you see in real life as possible so that the reader can relate to the job instantly:

Job 4: Musician
 My original idea for Musician was to use musical notes to form my Initials. However, Ms Shirley suggested that I should focus on a specific instrument I play so that it is easier for me for the ideation process. Hence, I decided to put in elements from Piano (the piano keys) to create my type. Here are some references I researched on:
My original idea for Musician was to use musical notes to form my Initials. However, Ms Shirley suggested that I should focus on a specific instrument I play so that it is easier for me for the ideation process. Hence, I decided to put in elements from Piano (the piano keys) to create my type. Here are some references I researched on:

Using musical instruments to create type by Mohamed Reda Source: https://www.behance.net/gallery/11948459/Fullstop

Using musical instruments to create type by Mohamed Reda Source: https://www.behance.net/gallery/11948459/Fullstop




For my first try, I wanted to recreate the design above. So I dismantled my old keyboard and the remove the keys (FYI: this piano is already faulty):


However, unlike the piano keys found on a grand piano, the keys from the electronic keyboard has a weird shape. So, when scattered around, you can’t really tell they are piano keys.
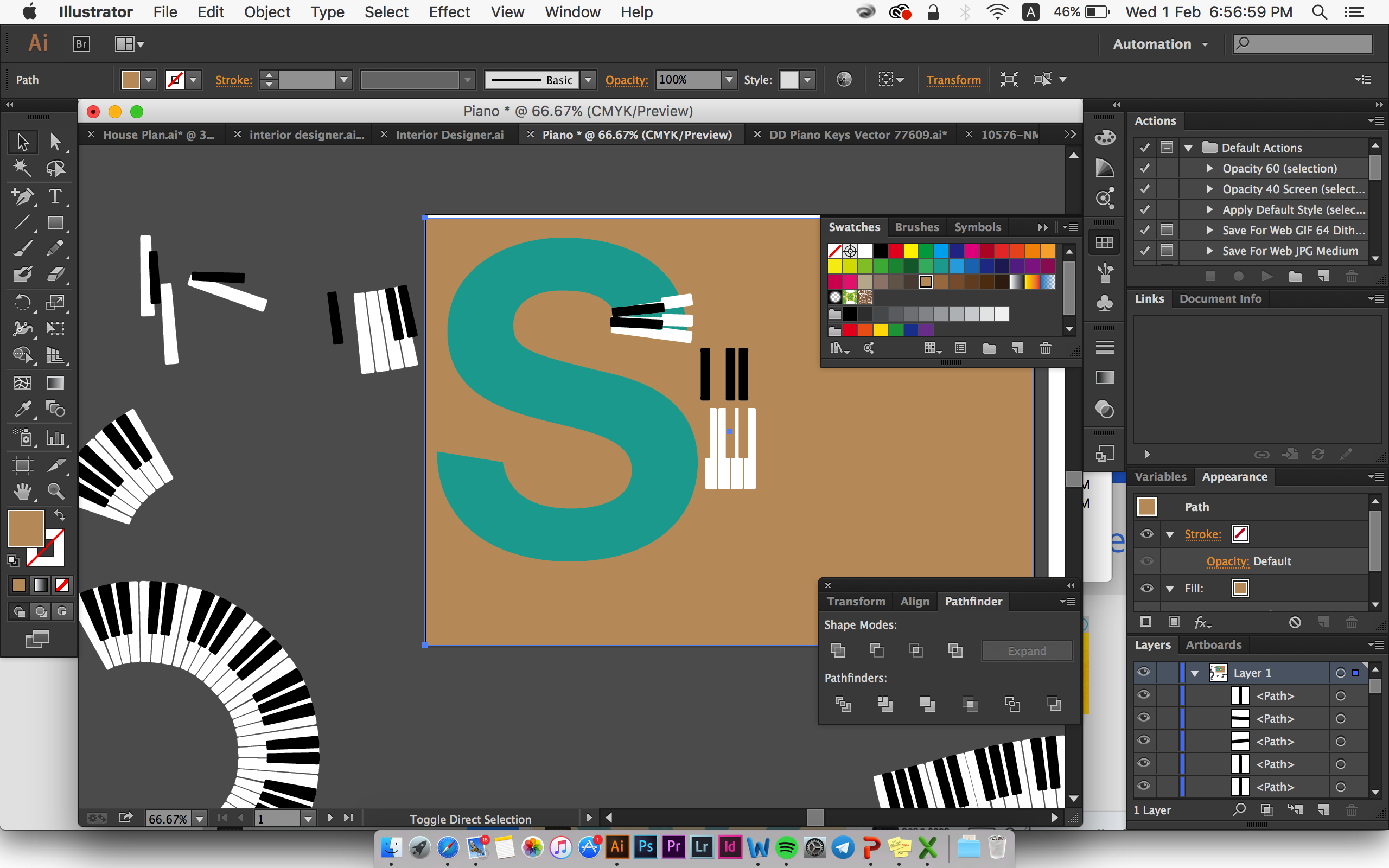
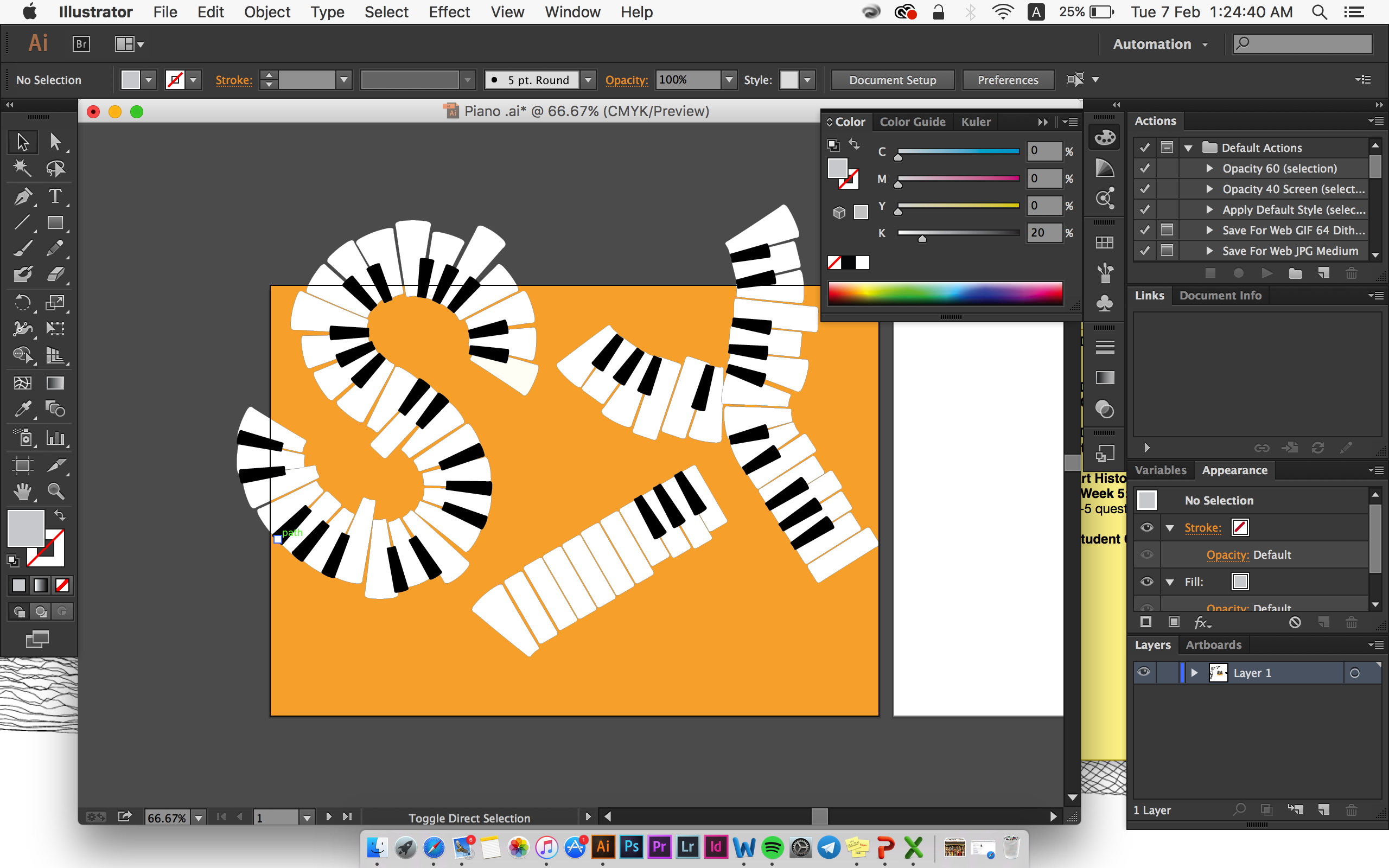
 I decided to move on to digital graphic design for the flat-lay look. My wasn’t really satisfied with my first try-out. The keys were closely packed and it looked very boring for a flat-lay look:
I decided to move on to digital graphic design for the flat-lay look. My wasn’t really satisfied with my first try-out. The keys were closely packed and it looked very boring for a flat-lay look:
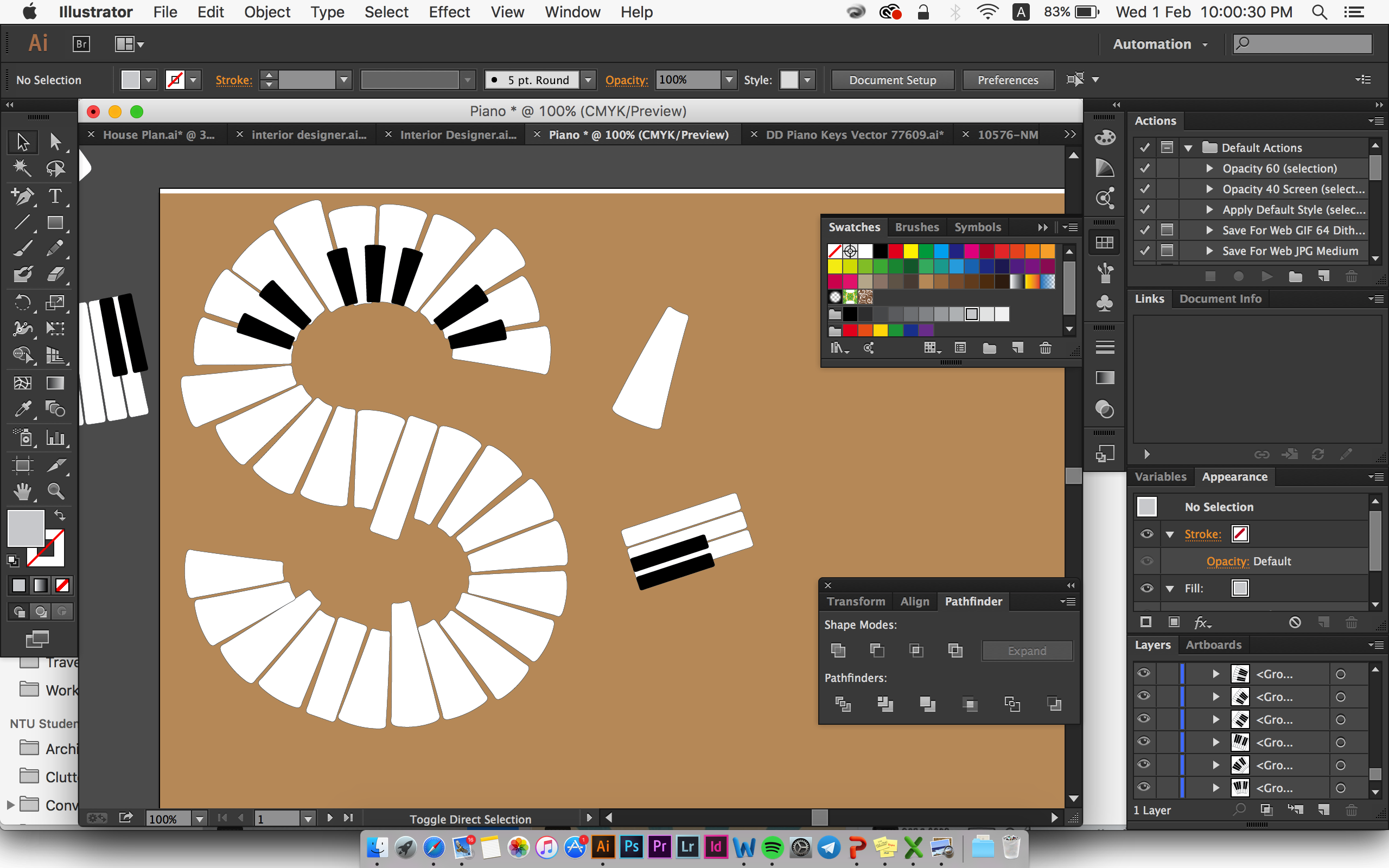
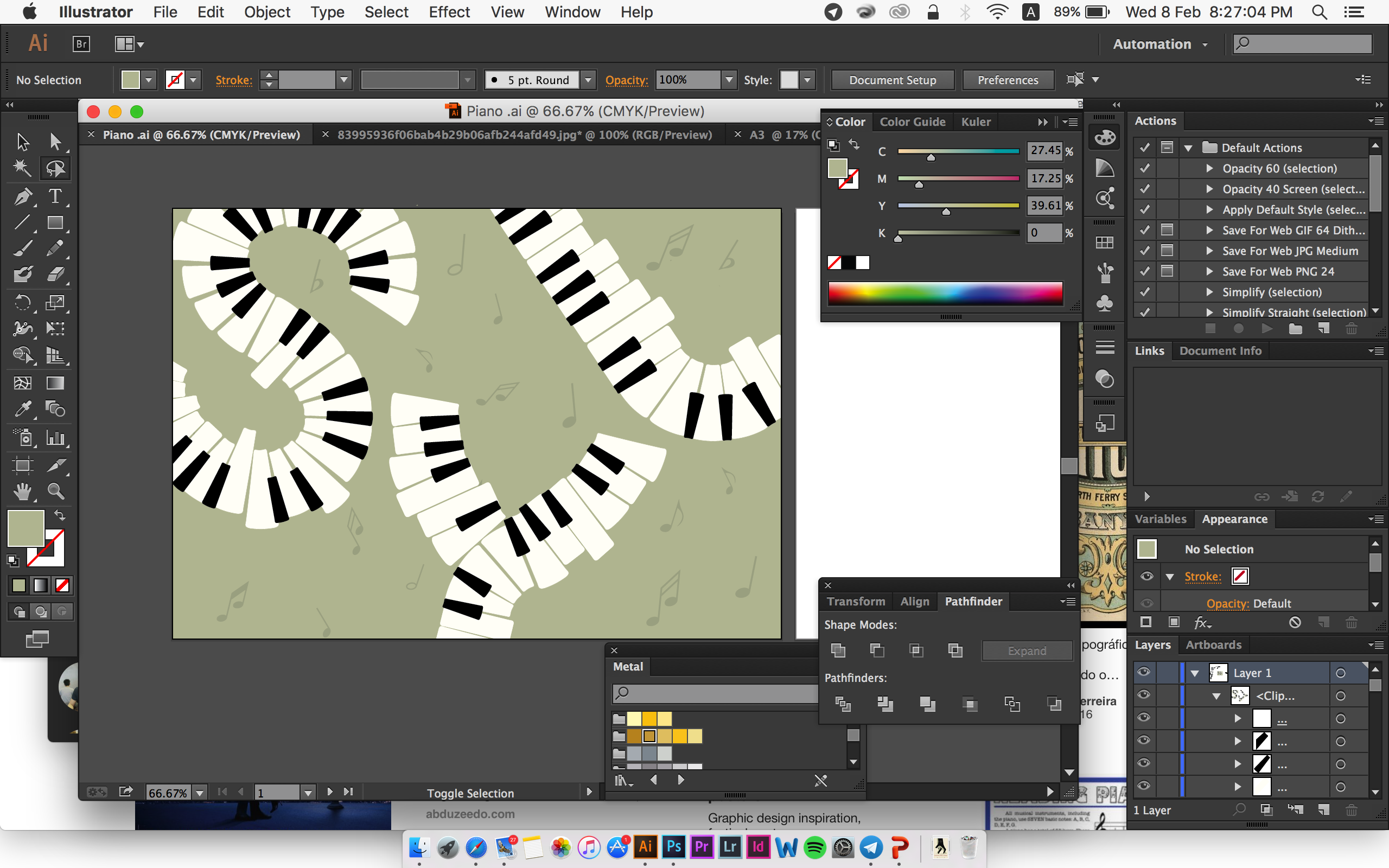
 I decided to enlarge the keys and try to have variation in size and shape for each key to have a bit of the essence of “scattered piano keys” I tried initially.
I decided to enlarge the keys and try to have variation in size and shape for each key to have a bit of the essence of “scattered piano keys” I tried initially.


Lastly, I decided to place my initials slightly out of the A4 size but not to the extent that reader can’t read it. I also place a musical notes at the background but very subtle, to ensure that the supporting elements doesn’t compete with the font visually. I also keep the colour of the black and white piano keys so that it’s easier for reader to associate it with piano, hence Musician:

Job 5: Interior Designer

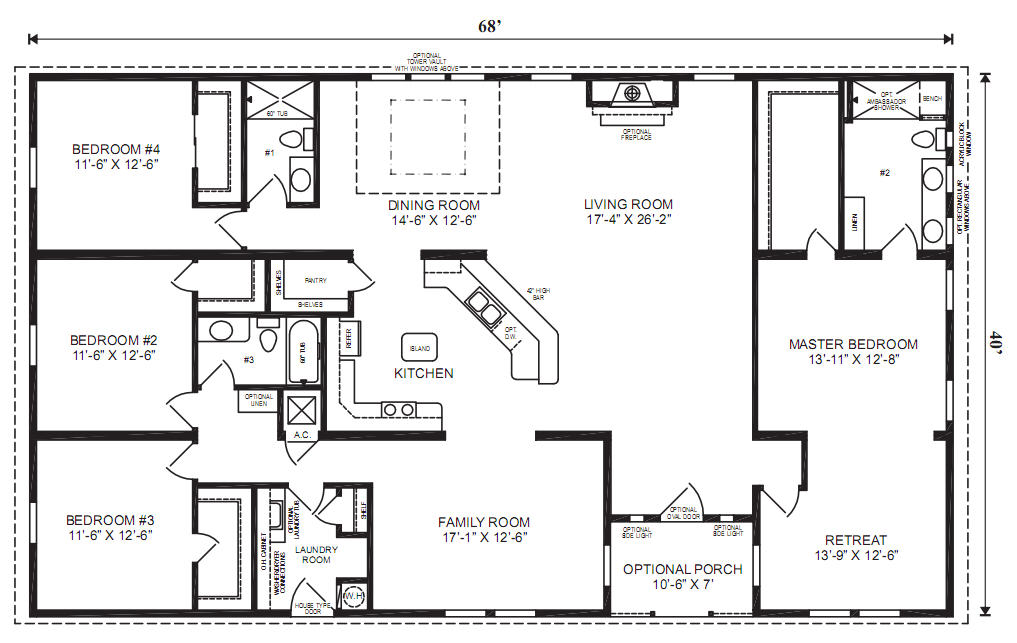
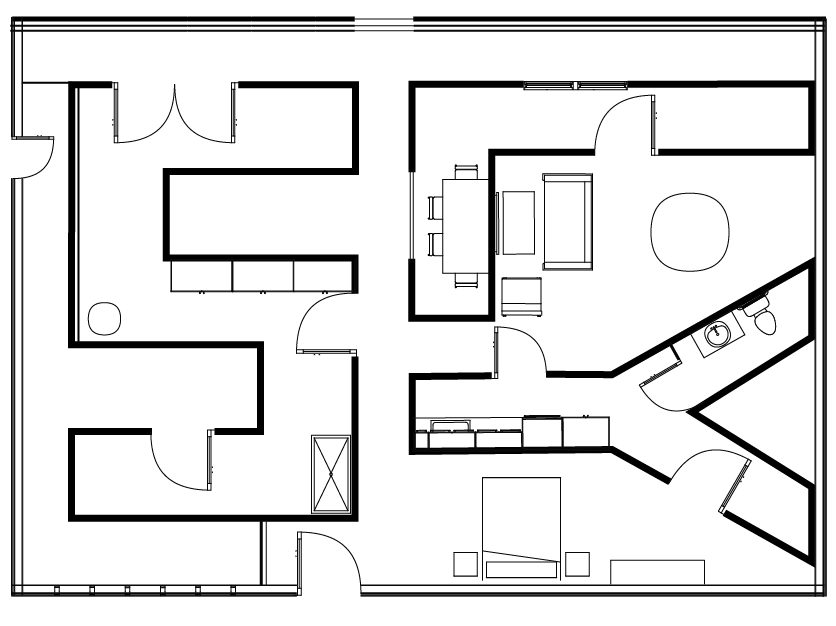
For interior Designer, the closest that people can related to is the floor plan that they usually use. Reader might associate Furniture with Product/industrial Designer instead. Here are some visual reference:

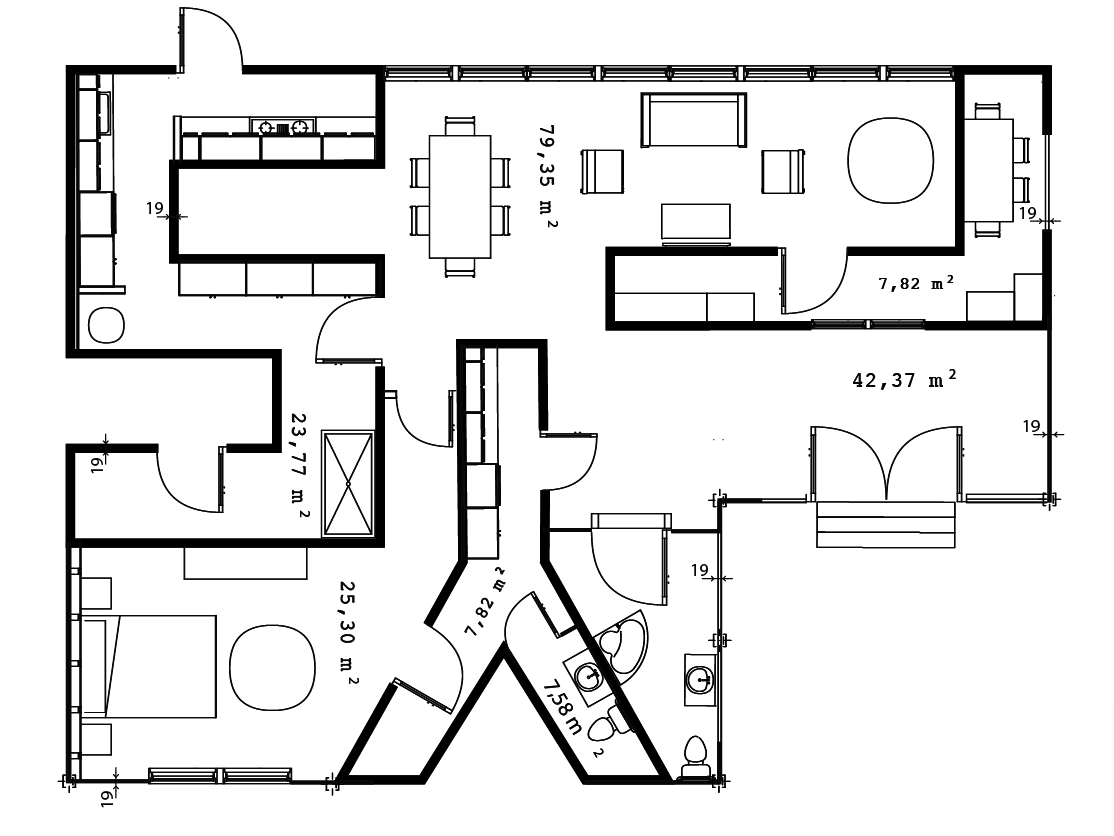
The aim that I set for myself for this job, was to make it as close to a floor plan as possible. So I actually took very long to make draw out the floor plan on Illustrator and made a lot of adjustments.
I didn’t really like the first sketch because I think the composition is very boring – my initials bounded by a rectangular shape:

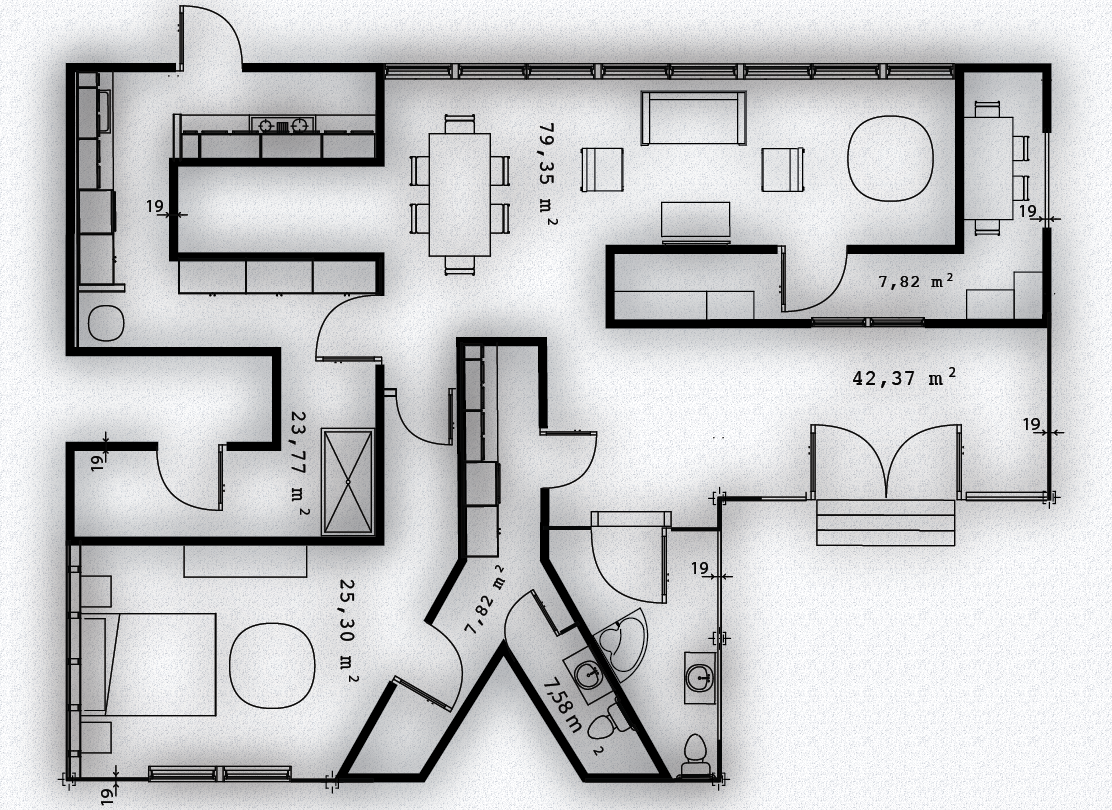
And then I made some major adjustment to the whole composition by changing the placement of my initials. I also increase the stroke thickness of my initials so that it is more prominent:

To complete, I add drop shadow and applied texture to the background to make it look rustic, as if the piece of floor plan has been used for multiple times:

Job 6: Rock Climber

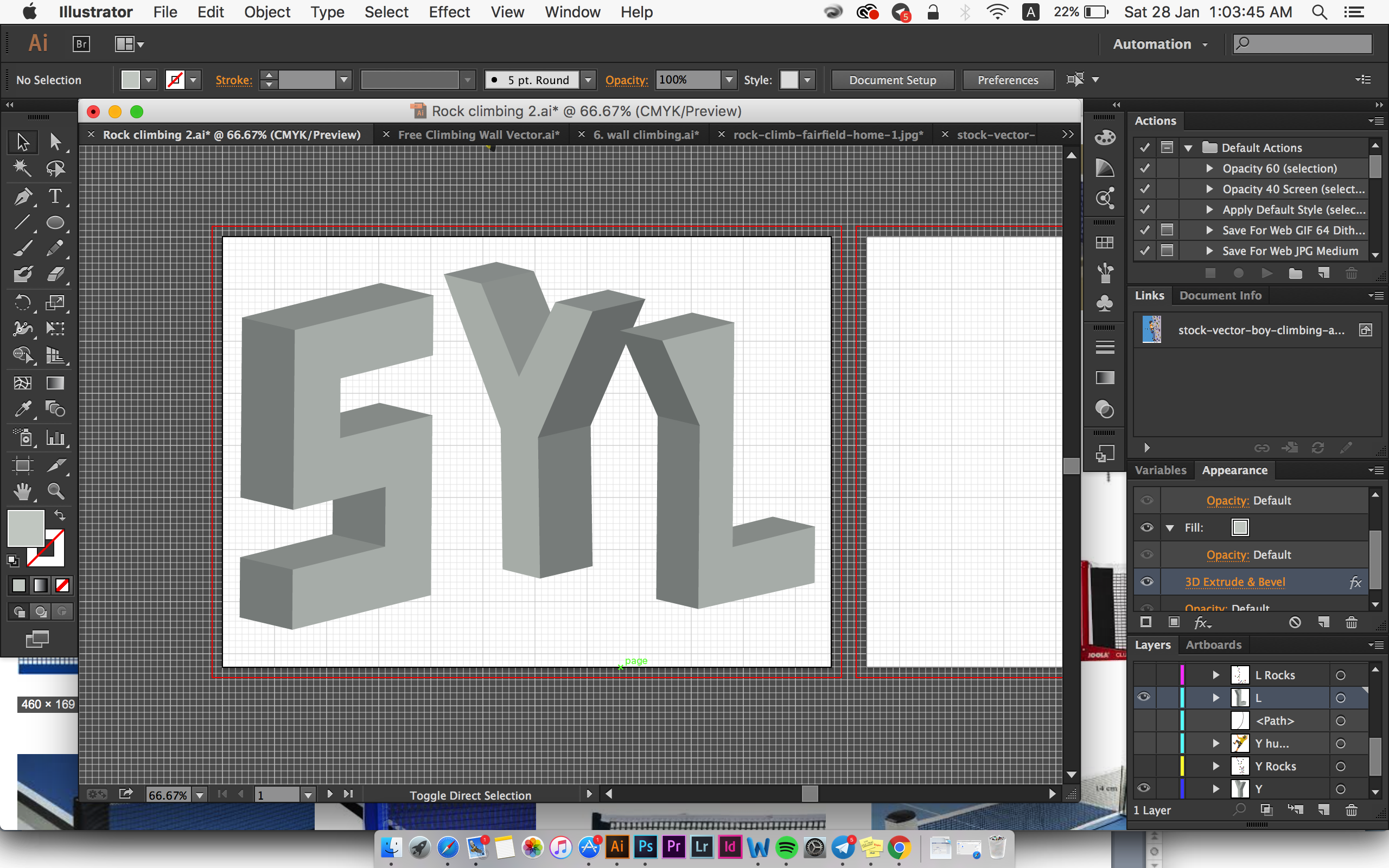
This was a very last minute idea that I thought of. I guess last minute idea does work sometimes! I decided to borrow the style from Ranganath Krishnamani (Refer to Artist References *here*) for this design and it took me awhile to figure out the perspective. Here are some visual reference: 

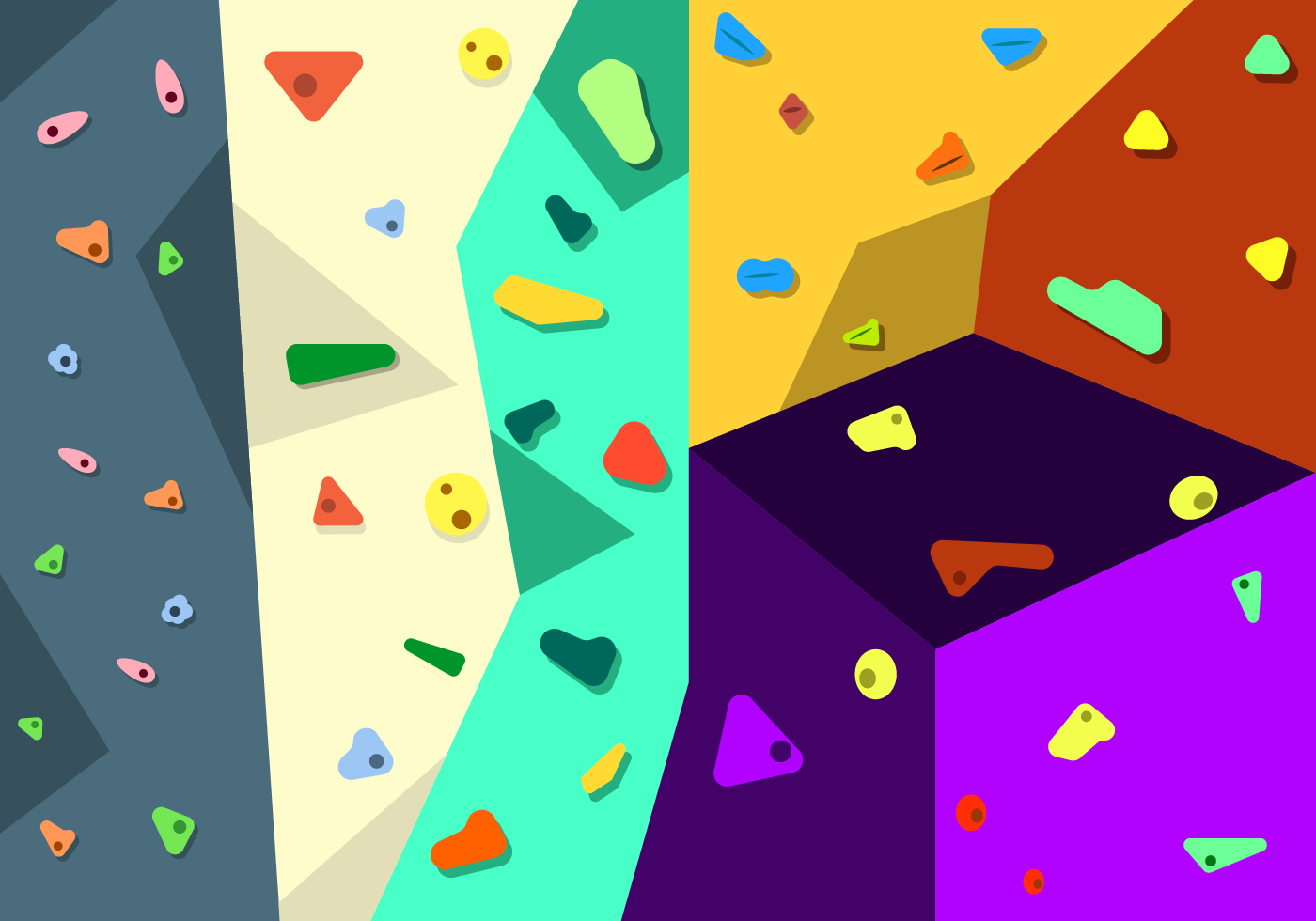
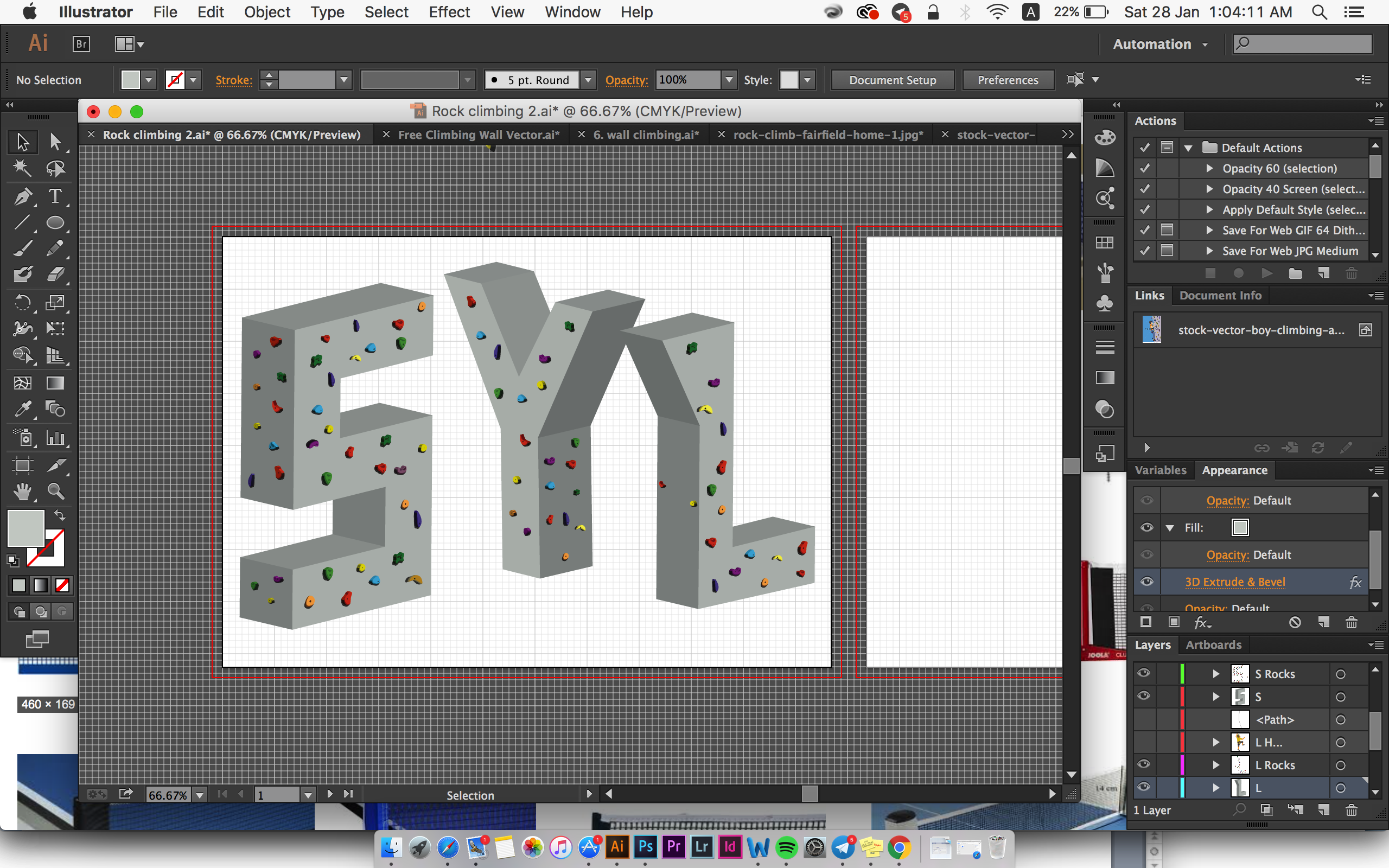
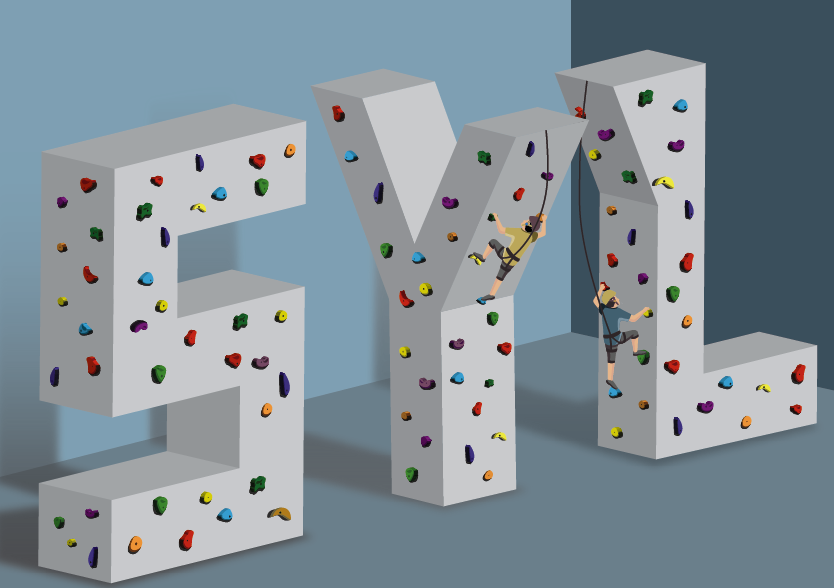
For indoor rock climbing, the visual element that reader could easily associate with will definitely be the wall with colour rocks. Hence, I applied the texture of the wall to my type:


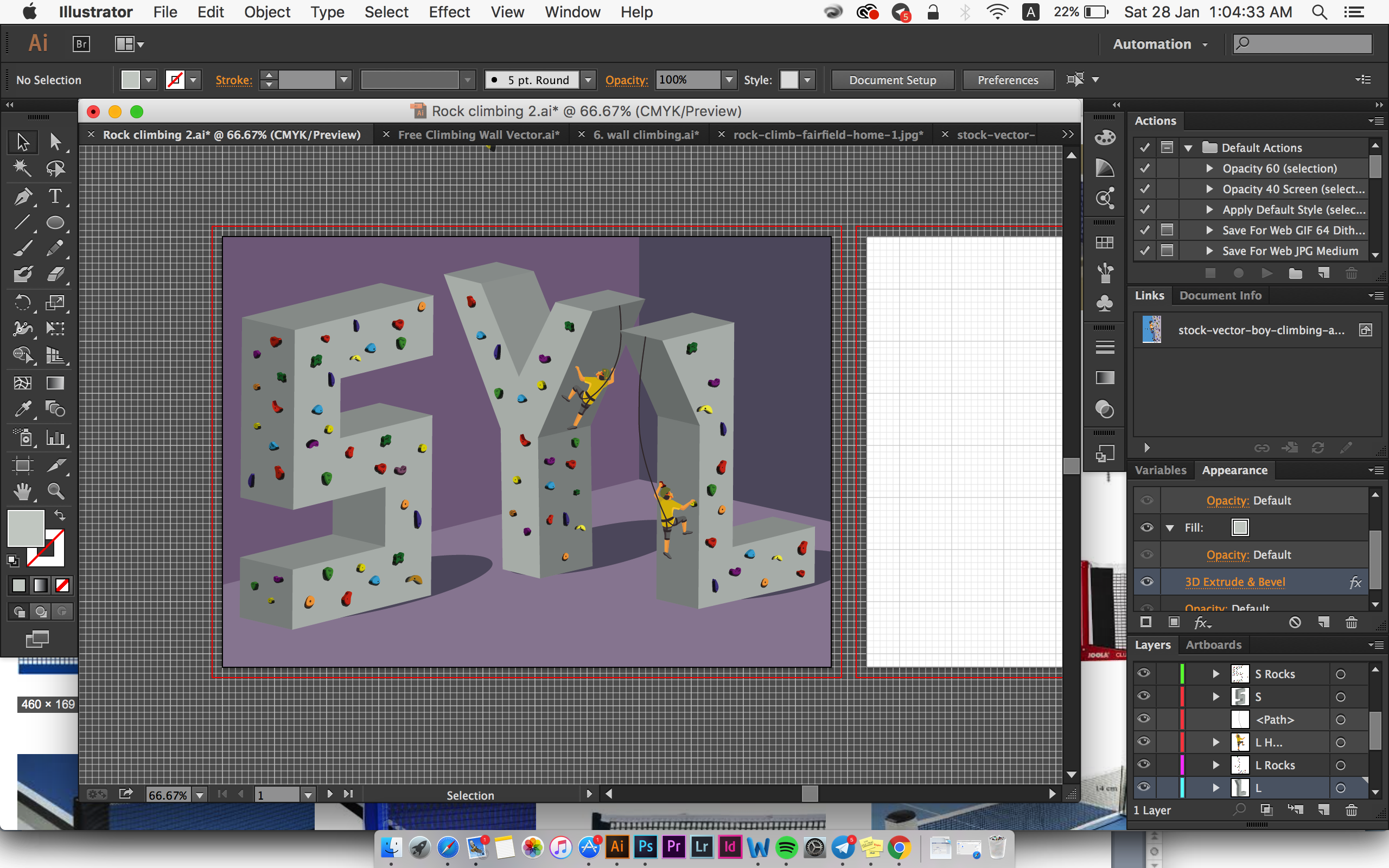
 I also decided to add in rock climbers so that reader can associate with my job clearly.
I also decided to add in rock climbers so that reader can associate with my job clearly.

based on the feedback I got from my classmates, they find the shadow and the position of the type a bit off. They also feel that the colour of the background doesn’t go very well with the type. Hence I made some adjustments to improve visual harmony:

I made changes to the position of the font so that it flows diagonally, hence create directional harmony. Also, the shadow are now placed correctly according to 1 light source facing towards the type.
That’s the end of my design processes!