Page and Communication
For this project, we were tasked to conceptualise and create an A2 poster for 2019’s Singapore Design Week, centred on a slogan.
Final Product

Concept
After visiting the National Design Centre which exhibited the evolution of design in Singapore over the past 50 years, I wanted to create a poster that conveyed and celebrated the creativity of the local design industry, focusing more on the products or designs that derived from experimentations or unconventional ideas. Following the slogan ‘Experimenting with Creativity’, the poster was meant to give off a mysterious and magical feeling; the pair of hands, with one holding a dropper, is adding a yellow droplet (conveying the idea of experimenting) into a mass of glowing yellow liquid (meant to represent creativity). The graphic conveys the idea of experimenting by indicating that the forming of the yellow mass, and the droplets being added to it, resulted in an explosion that created Singapore Design Week.
Techniques applied
I. Alignment
The layout of the poster is mostly centralised with the event details aligned slightly to the right. In an attempt to contrast against the centralised layout of the graphics and focal point, as well as considering the nature of the text (i.e. the block of text and important details), I tried to place the text in the bottom right hand corner, instead of right down the centre. Having the text in a central alignment also made the poster seem more like a movie poster instead of one advertising for an exhibition.
II. Hierarchy & Contrast
Considering the purpose of the poster (i.e. conveying details about Singapore Design Week), and the different levels of importance with each text, the text displayed in the poster vary by font, size, and placement to establish visual hierarchy. The important details such as the slogan and title, dates, and venue, have a different font from the short blurb – Norwester vs. Avenir Light. By using Norwester, a bolder choice in both structure and weight, and bigger in size, it emphasises the important details such as the slogan and event details. A lighter and smaller font such as Avenir Light complements the blurb, and displays it as non-crucial information.
The illustrations, on the other hand, vary in size and colour; having creativity represented by a ball of bright yellow mass fixated in the centre with an outer glow helps in capturing the attention of passers-by. The pale blue colour palettes of the other illustrations (the hands, curtains, and background) on the other hand, allows for a better contrast against the bright yellow mass and text. The difference in colour palette, size, and weight for more important and less important details therefore helps to establish visual hierarchy.
The poster’s visual hierarchy also intends for an easy flow of information, where the viewer would first view the yellow mass in the centre, followed by the slogan and event details, and then the rest of the poster (i.e. the other illustrations).
III. Movement
In an effort to convey the idea of an explosion from the yellow mass, I used simple shapes such as circles, triangles, and squiggles, being ejected from the centre. The shapes are more compressed in the centre and gradually spaces out as it reaches the edges – this helps in conveying the idea of motion, thereby establishing motion. The use of smoke also helps to reinforce movement upwards and sideways.
Research & Process
Research
The project first began with conducting research on design in Singapore. By taking a field trip to the Fifty Years of Design exhibition at National Design Centre, we had to give our own interpretations on the evolution of design in Singapore.
For a more in-depth post about personal interpretations of design in Singapore, please visit: https://oss.adm.ntu.edu.sg/vwong005/page-and-communication-field-trip-to-ndc/?preview_id=1168&preview_nonce=b4ed77e164&_thumbnail_id=1232&preview=true
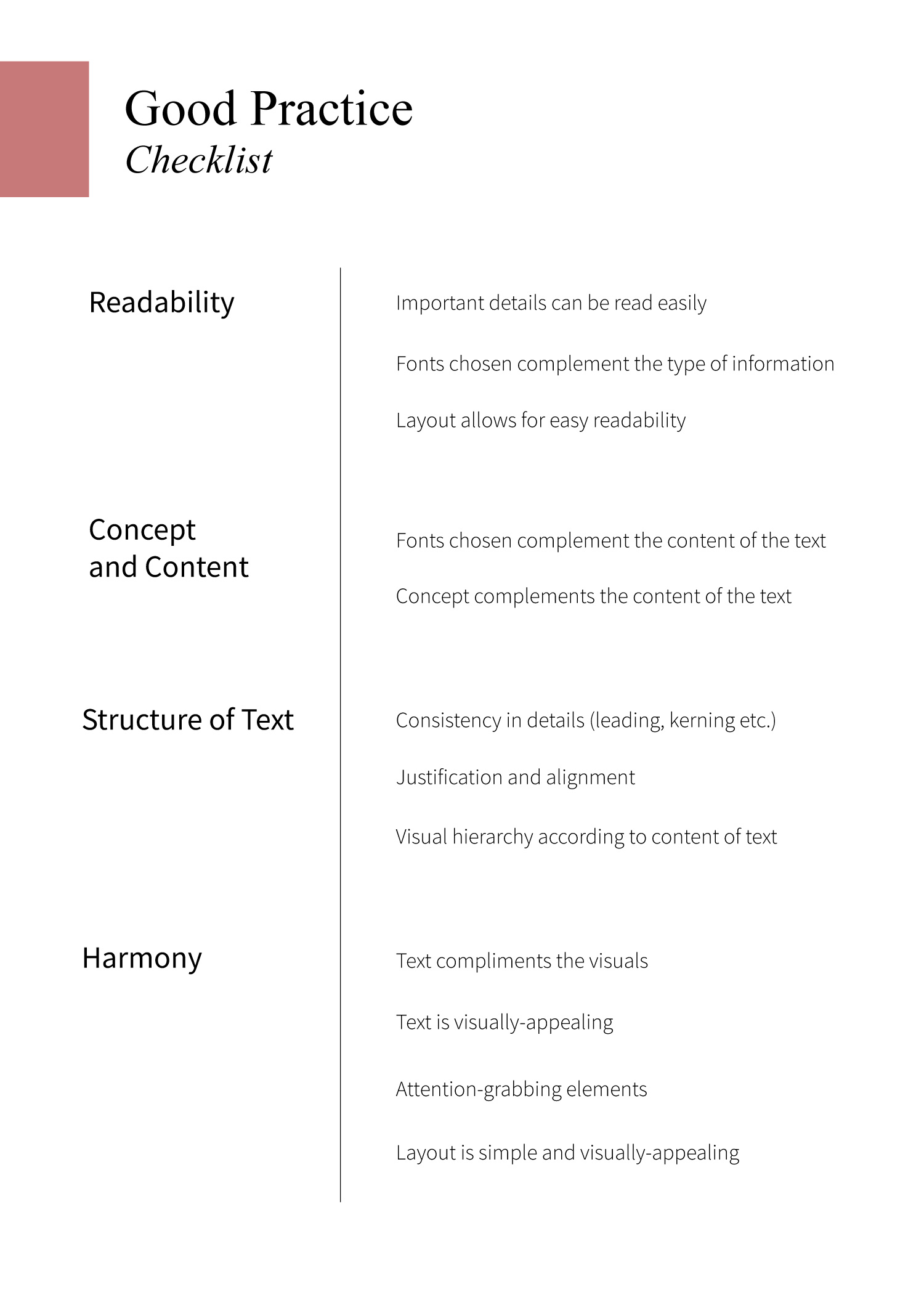
We also had to familiarise ourselves with poster-making by researching more about the elements to consider when making a poster, methods of establishing visual hierarchy in layouts, and aspects that make a good poster in layout, creativity, and legibility.
For a more in-depth post about poster analyses, please visit: https://oss.adm.ntu.edu.sg/vwong005/page-and-communication-visual-research/
process
I. Conceptualisation
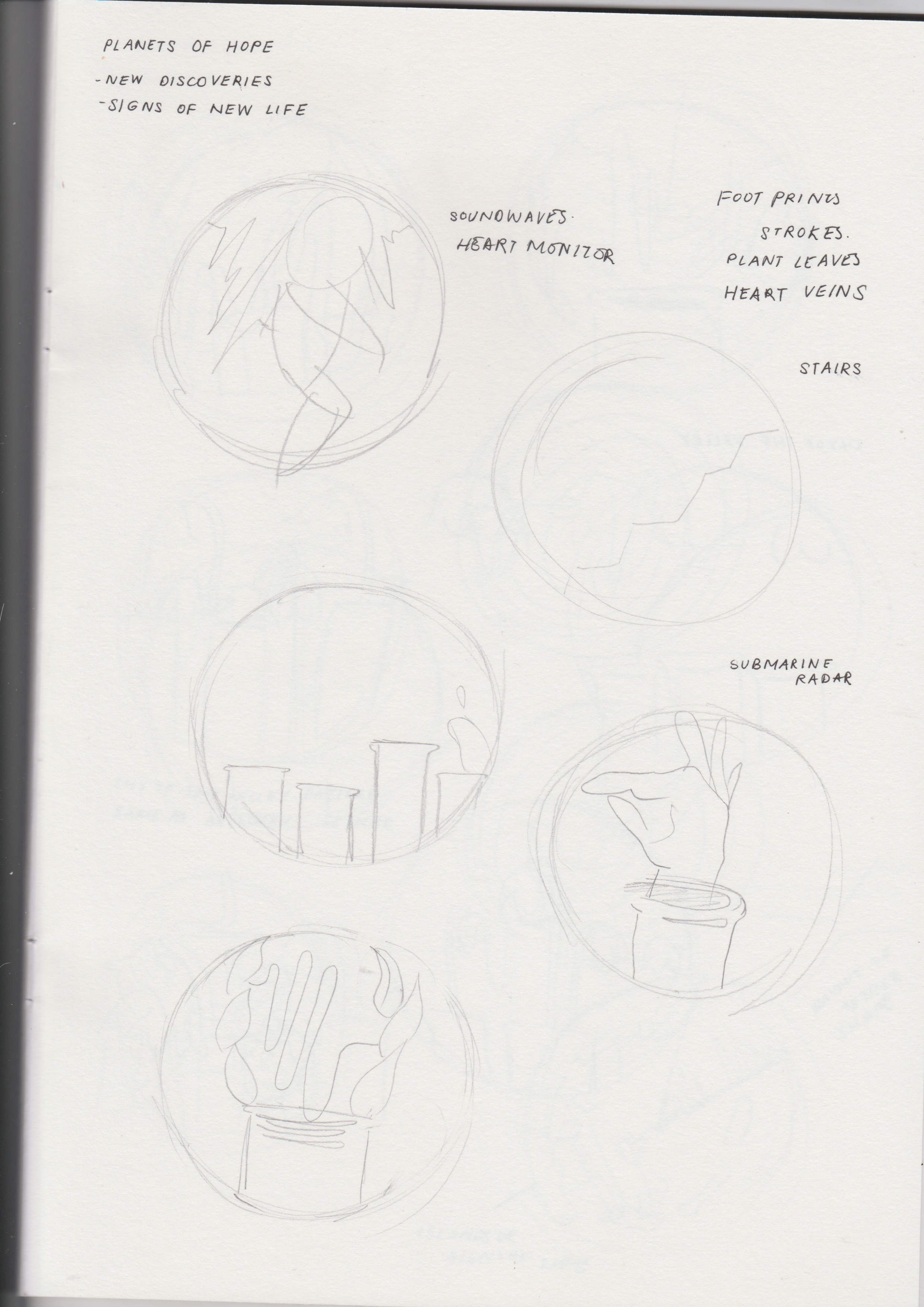
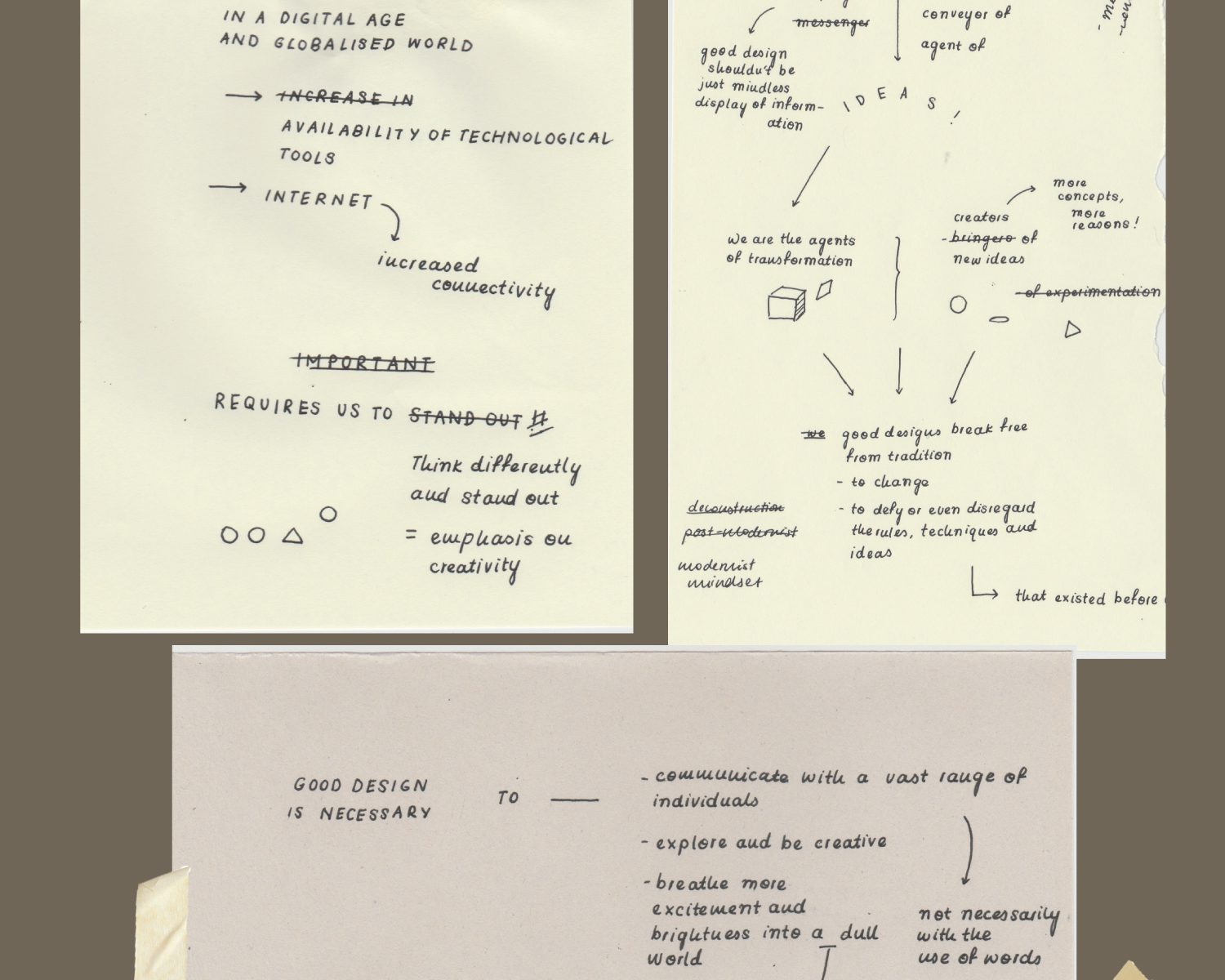
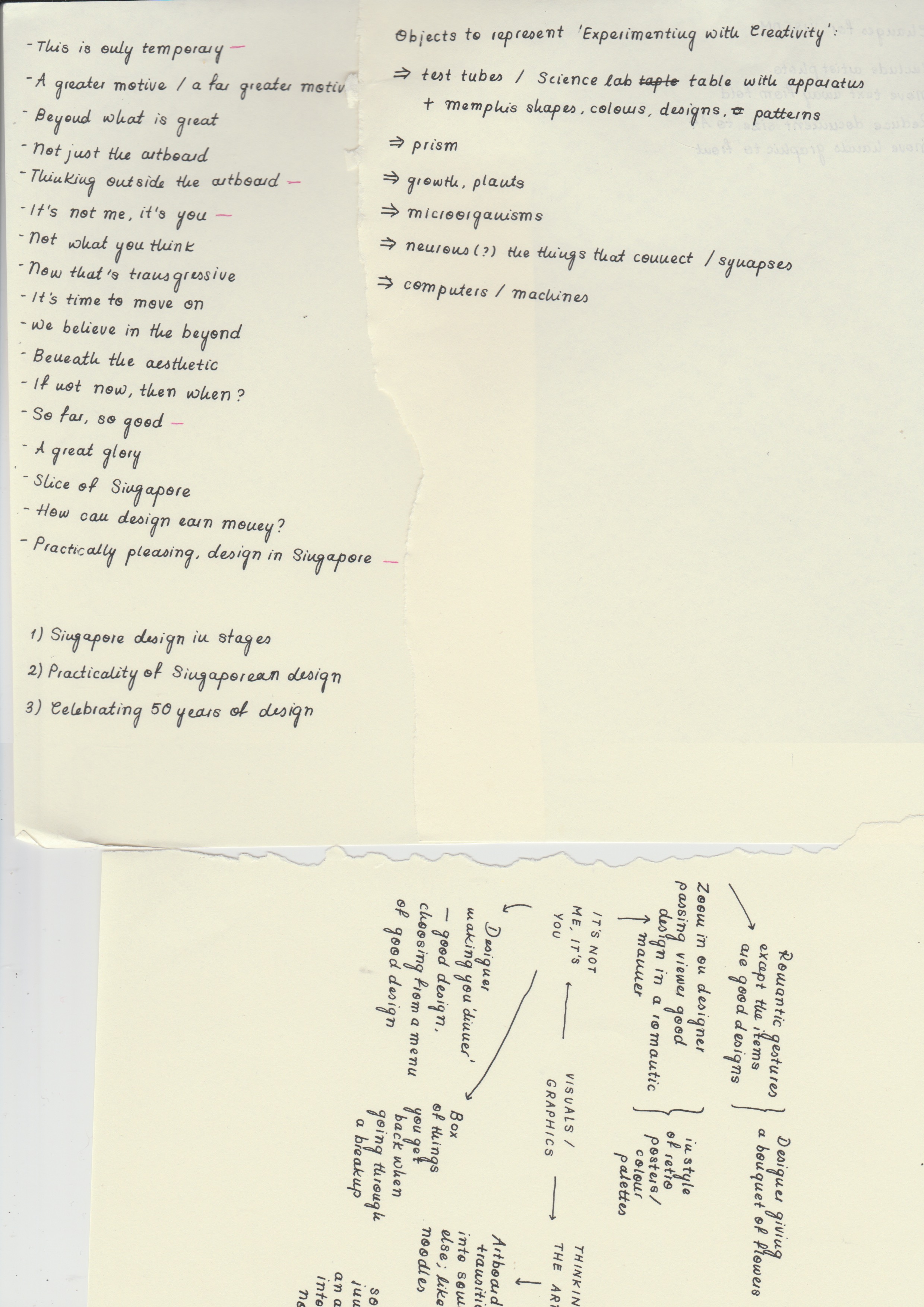
Conceptualising started with brainstorming for slogans, then sculpting our ideas around the chosen slogan. After visiting the exhibition, I came up with three main ideas that represented the design scene in a whole – the first one reinforcing the evolution of Singaporean design in specific stages, the second being designing with the intention of others in mind (e.g. caring for others, environmentally-friend products), and the last one celebrating experimentation and overall creativity.
For a more in-depth look into the approaches and the slogans, please visit: LINK


After coming up with slogans that supported these three main ideas, I brainstormed further and came up with interesting images and styles of illustration that could convey the idea better. Having difficulty in choosing a slogan, I decided to come up with rough sketches and layouts with different graphics and styles to see which would be most appropriate for Singapore Design Week and its target demographic.
Ultimately, after considerations and many changes, I decided to look into conveying the diversity and creativity in Singaporean design, with the slogan ‘Experimenting with Creativity’.
II. Building on Slogans

When formulating the drafts for the poster, I tried to keep these aspects in mind:
- The imagery used should reflect the slogan effectively
- Legibility is important – the text should be easy to locate and read
- The graphics should be eye-catching, appropriate for the target demographic, and able to easily capture the attention of passers-by and at the same time, reflect good craftsmanship and technique
- Reflecting a harmonious and balanced colour palette and overall layout of both text and graphics
- The ability in establishing an overall emotion or mood
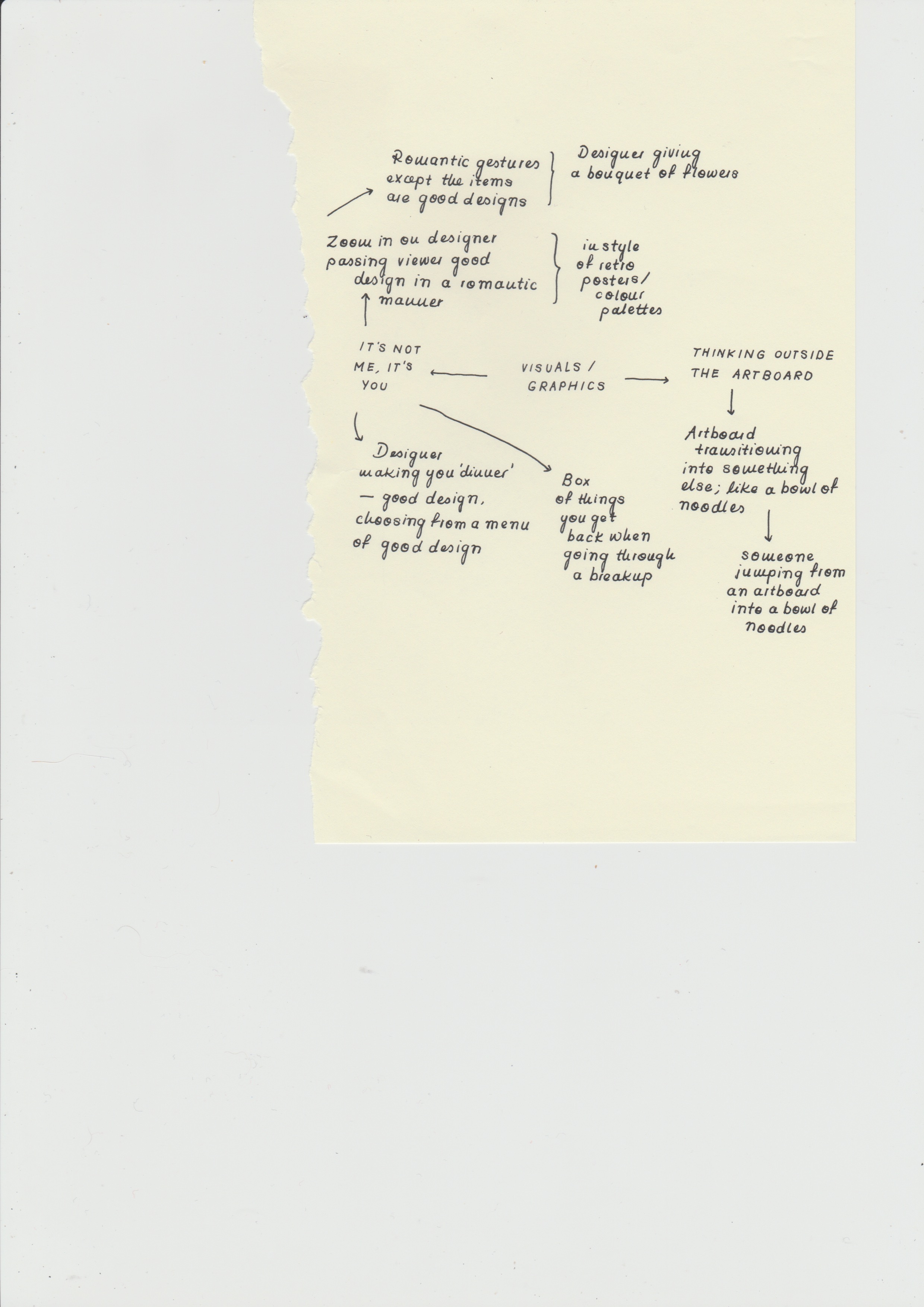
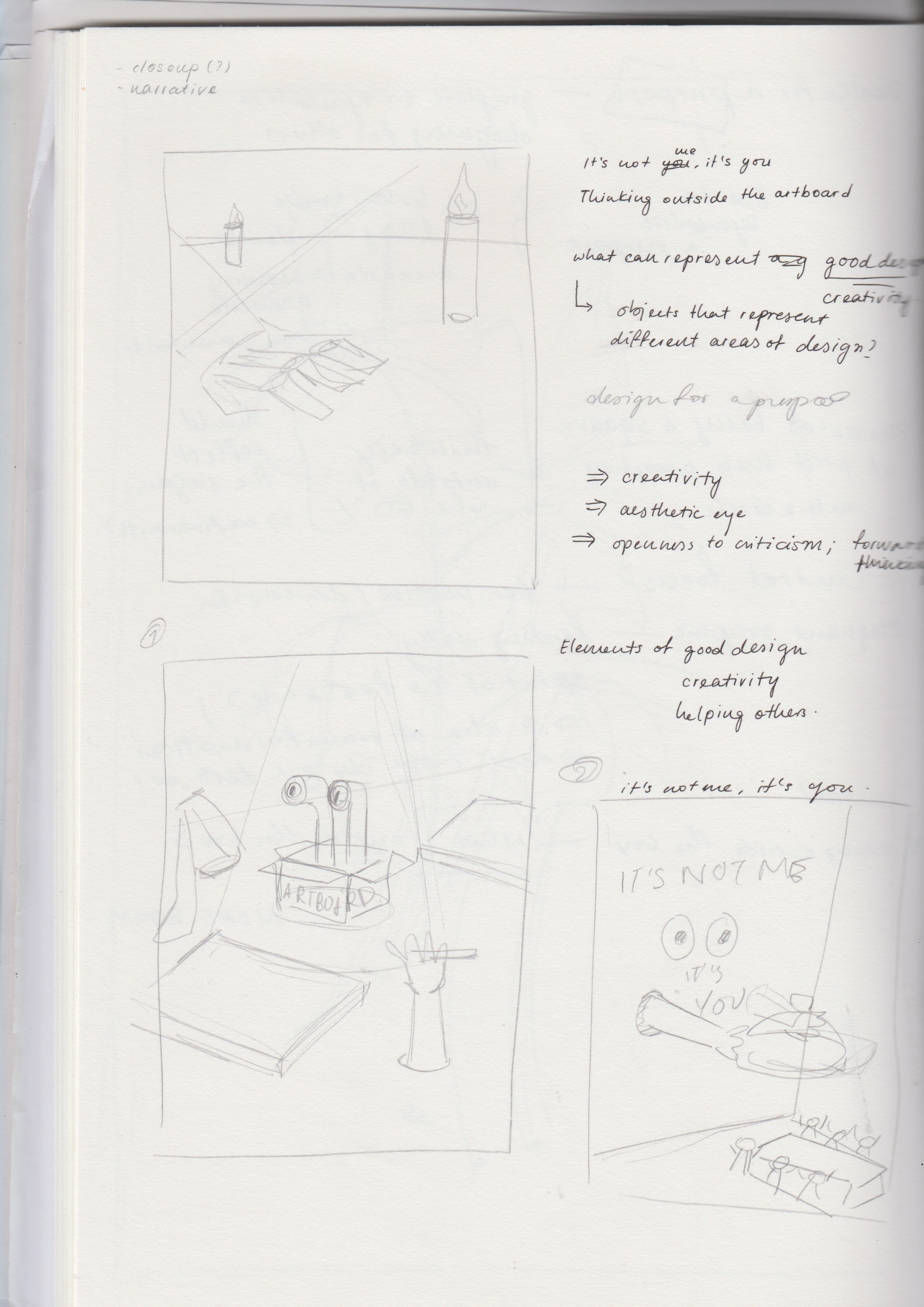
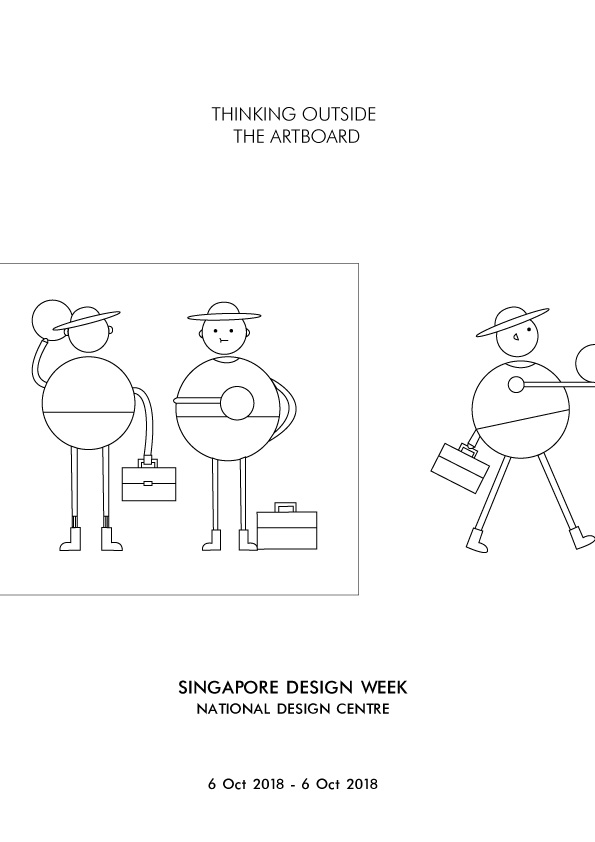
a. Thinking Outside the Artboard



Elaborating further on the idea of celebrating the vastness of creativity in Singapore’s design industry, I came up with the slogan ‘Thinking Outside the Artboard’, meant to be a play on ‘thinking outside the box’, replacing the word ‘box’ with ‘artboard’, the canvas used in Adobe Illustrator. To convey this idea, I had a character taking a design from an artboard and taking it to the exhibition.
However, the design was not interesting or eye-catching enough, it was too flat. The graphic also did not effectively convey the idea, and the character seemed inappropriate for the Singapore Design Week demographic.
b. It’s Not Me, It’s You / Design For A Purpose

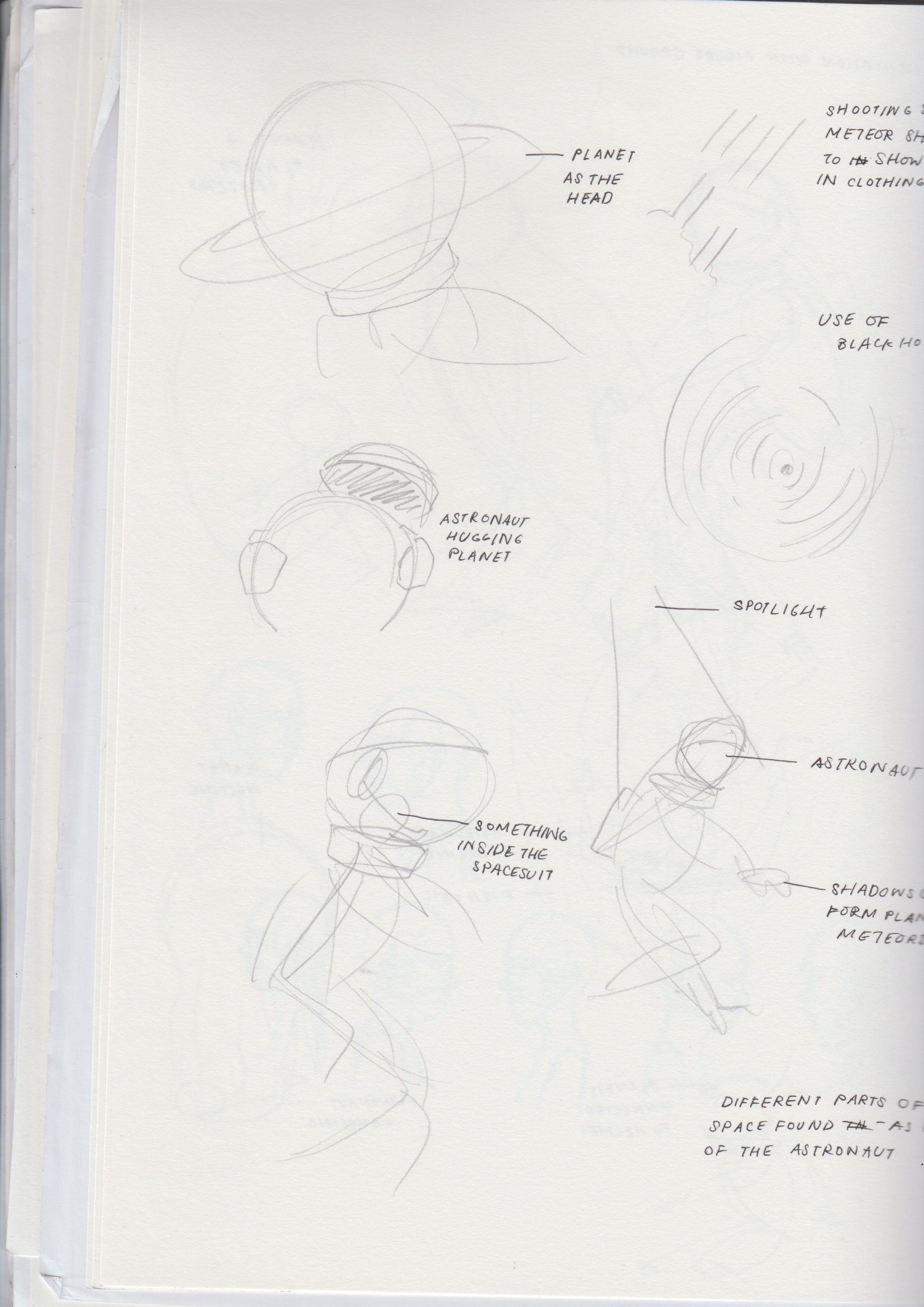
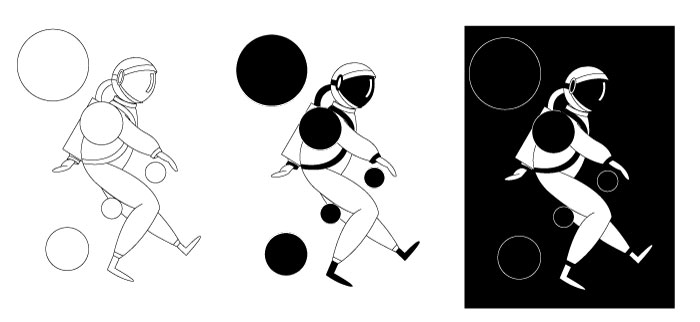
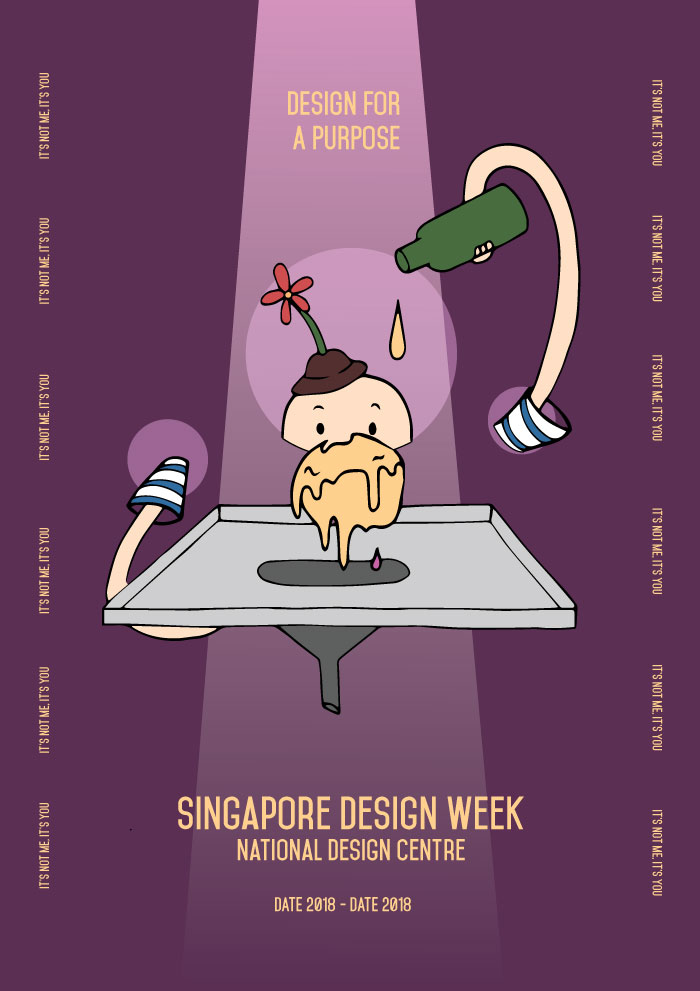
With the idea of designing for a purpose in mind, I came up with the slogan ‘Design For A Purpose’ or ‘It’s Not Me, It’s You’, and wanted to have the poster show some sort of romantic gesture, to be humorous but at the same time show how designing has a part to play in reaching out to different communities. For the first draft, I had a spotlight reflecting onto an object, with the slogans by the side. However, although it makes for an interesting layout and overall approach, I had difficulty in coming up with an image that embodied good design.
c. Further Explorations




Expanding further on ‘Designing For A Purpose’, I tried to have the graphics convey a better idea of designing with a clear purpose – the posters consist of a designer character adding a droplet into a ball (meaning to represent creativity), the ball would then slowly leak into the funnel and onto a city, giving it life and adding some vibrancy to it.
The design however, did not really sit well with the whole idea of Singapore Design Week. The graphic would not be able to appeal to a wide demographic and the layout seemed like it would not allow for a better placement of text.

Similar to the previous design, the poster was supposed to convey the idea of designing for a purpose, with the creativity flowing through to different objects giving them colour. Although the colour choice was interesting, the graphic did not seem to complement the slogan and therefore, was ineffective in bringing forth the message.
III. Experimenting with Layout

Returning to how I could better convey the idea, I decided to change the slogan to ‘Experimenting with Creativity’, and adopt a style that could appeal to a wider demographic. Hoping to establish a mysterious and magical sort of feeling as a means to capture the attention of viewers, and emphasise the idea of creation and creativity, I played with contrast through colours and adding effects such as glows, smoke, and spotlights. The design comprises of hands dropping a yellow liquid onto a ball of glowing yellow mass. The liquid then flows onto a canvas and into the funnel, forming the words ‘Singapore Design Week’.
The design, however, gave a fairytale kind of mood and seemed more appropriate for theatrical productions. The shape of the canvas also disrupted the visual flow and raised even more questions about the graphic.

Keeping to the same direction, I adjusted the colour palette and text, as well as removed the canvas to establish a smoother visual flow. However, the graphics still did not manage to effectively convey the idea of creativity, and still felt quite static – it wasn’t able to stir excitement.
Feedback & Challenges
- An issue I had at the beginning of conceptualising the poster was the slogan and the accompanying images. Wanting to have an interesting and more humorous slogan that gave an overall view of the design scene in Singapore was quite challenging where it became difficult for me to conjure images and a style that supported the idea of the slogan. Therefore, with constant changes to the slogan and supporting images, layout, and style, it gave me less time to refine the final piece.
- Another challenge that hindered the overall poster was the illustrations themselves – they were not able to effectively convey the idea of the slogan. The yellow ball of mass, with the intention of representing creativity, was not literal enough and the colour and form made it seem more like ice-cream, with the dripping graphics adding more to that idea. The nature of the graphics (with the hands meeting in the centre and the yellow mass in the centre) also demanded for a centralised layout for the text.
- The nearly centralised layout was also not very interesting; it didn’t allow for easy experimentation with the text, and ended up looking like an editorial page rather than a poster. It was not as able in supporting the idea of ‘experimenting’ and may not be as eye-catching as posters with better variation in text and graphic placements.