In this project, we design a printed document, a zine, that we can showcase almost anything we want to, from past works to photography. For me, I chose to display some of my preferred works, ranging from digital works done in 2D modules, to painting done for Foundation Drawing, and even works done before ADM life started.
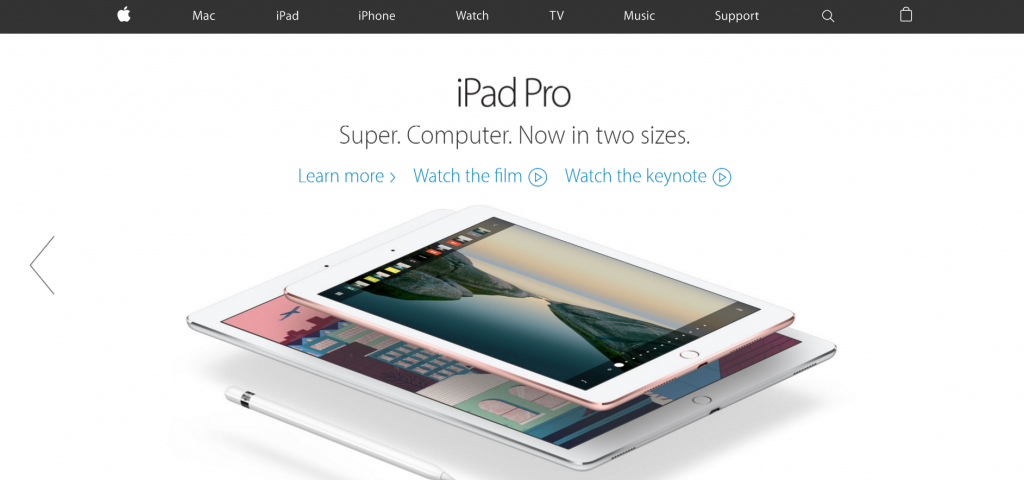
Initially, my idea was to come up with something like a catalog for a gallery, something clean and classy and minimalist. I also considered to make the entire zine in monochrome, showcasing only my works done in black and white, to further enhance the idea of minimalist and classy. I went to check out several designs, in particular from Apple and Samsung, two big technological giants well known to have been producing classy and sleek gadgets like the Apple iPhone, iPad, or the Samsung Galaxy series.


I found out that both Apple and Samsung made their website very classy in similar ways. First, it was the plain white background with very simplistic font, that makes the entire composition very clean and sharp. Next, the subjects – the gadgets and phones, were very precisely trimmed and placed in place with sufficient empty space, to make the subject stand out and have enough empty space to accentuate their elegance and class. However, this point might not be applicable to my design as my subjects were not 3D objects, and tend to have a background, making such cropping inapplicable. Nonetheless, this was a good start in understanding how to compose my “clean” and “classy” zine.
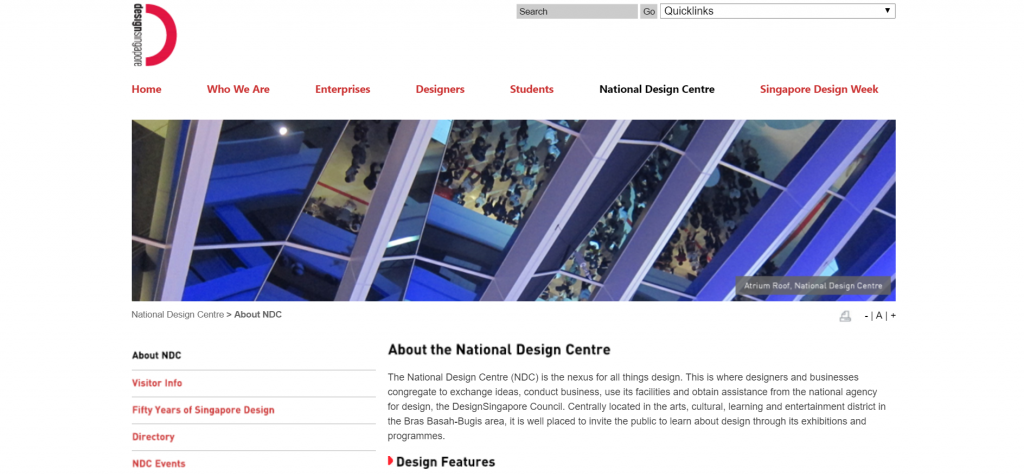
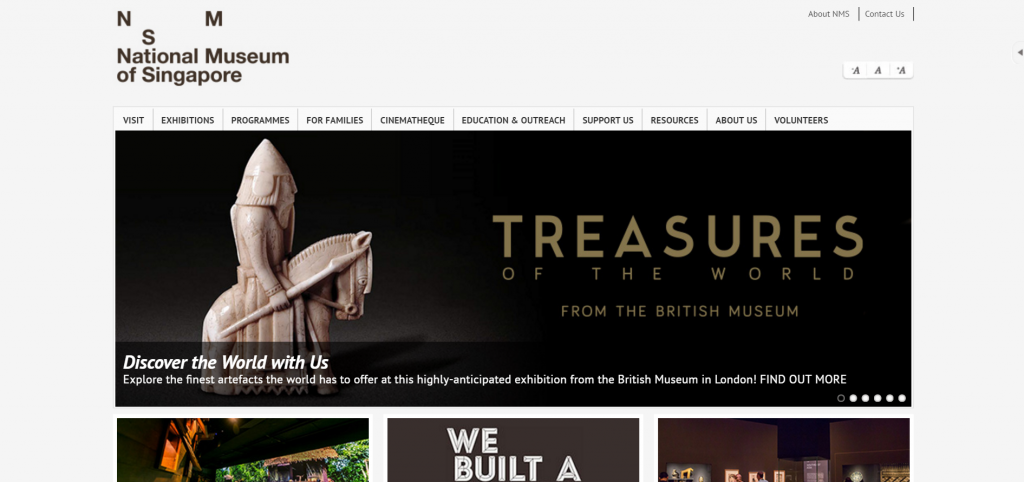
I also researched on the websites of the National Design Centre, and National Museum of Singapore, since I wanted my zine to look like a catalog for a gallery or exhibition, thus this two might be a good platform that is more relevant to my design.


SImilar to Apple and Samsung, they had very plain and light coloured background, which looks clean and classy. Both website also uses very plain fonts, with very neat and orderly arrangement of their elements. I noticed that the logos of this two websites were slightly more unique, with the logo of the National Design Centre incorporating words into part of the logo, and the asymmetrical arrangement of NMS for the National Museum. I thought through how I could incorporate English into Chinese strokes for my cover page, but ultimately giving up the idea to keep things very minimalist. I also decided to use asymmetrical arrangement in some of my layout, similar to the National Museum logo and also in line with a design principle, which talks about repetition and something out of the norm to draw attention.
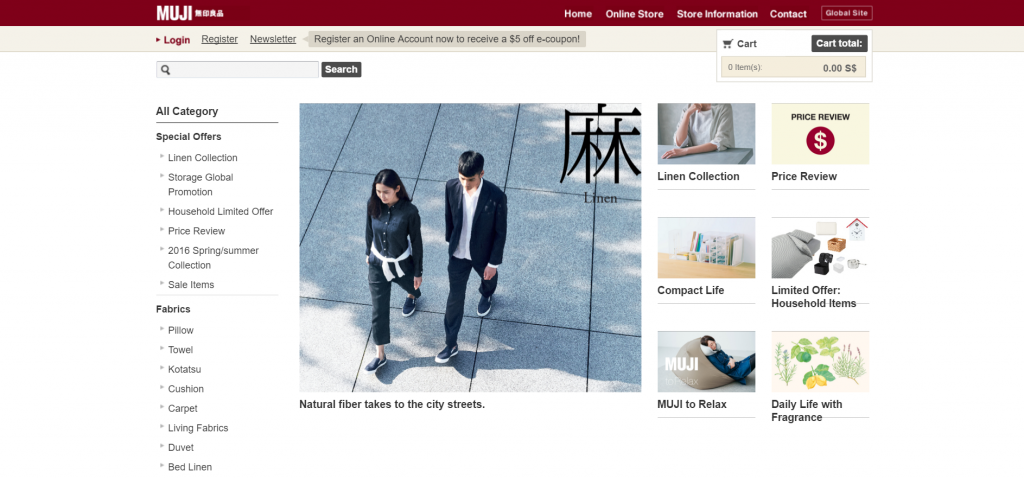
While shopping, I chanced upon another idea for my zine, after seeing how MUJI, a japanese shop actually has a very calm and “zen” feeling to it. This was another direction I could go for! With shopping physically there and going online to their website, I found out I like their design quite a lot.


MUJI typically uses 2 colours in their entire theme – a dark red, and a light brown. These colours worked well together to give a warm, cosy and comfortable feeling, yet not compromising on its elegance and class. I also like how they use a single Chinese / Japanese word to classify and label their products. I felt that this could be a possible way to classify my works. Slowly, I decided to move my design towards a “MUJI” feel, a slightly more Japanese, cosy and comfortable design, tied in with the classy and spacious feeling of Apple and Samsung.
With these in mind, I started looking through my past works and sieved out some of the better ones that I would like to showcase in my zine. These included 2D projects since semester one like Lines, Rhymes, Ego, Point of View, and also drawings and paintings in both wet and dry mediums, from my portfolio and Foundation Drawing module.
Here is how my zine looks like, as a finalised printout, in page order (borders are only here to define the area printed due to white background):




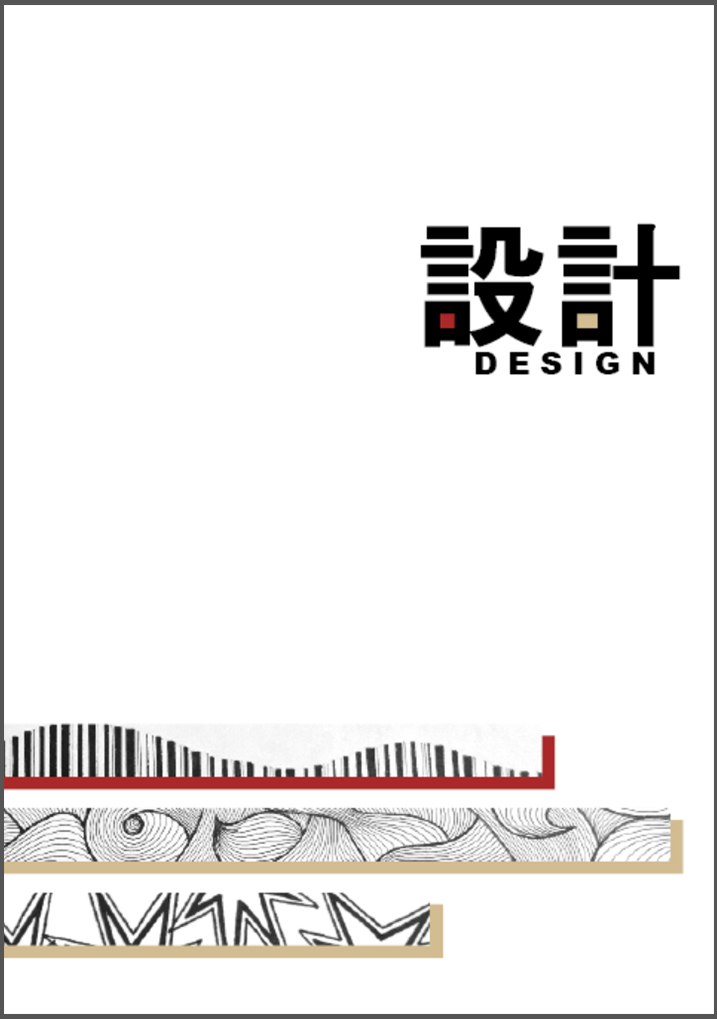
 I made use of the dark red and light brown colour combination as a main theme for my zine, giving a warm and comfortable tone due to their warm nature. I then used the “one chinese word” element from MUJI, which in my case, i chose to find them in Japanese. I translated the words I wanted into Japanese on google translate, and tried to use those that could be in Chinese characters, particularly, traditional Chinese characters. The existence of these words in both Japanese and traditional Chinese seemed like a good match to me, as it ties in well with the Japanese style I wanted, and also understandable in Chinese to most locals. As such, I categorised my pages according to a defining type they belong to, namely “composition”, “sketch” and “colour”, which translates to 结(构) or (构)造, (绘)画, and 色(彩). I then named the entire zine as 设计, or Sekkei in Japanese, meaning design.
I made use of the dark red and light brown colour combination as a main theme for my zine, giving a warm and comfortable tone due to their warm nature. I then used the “one chinese word” element from MUJI, which in my case, i chose to find them in Japanese. I translated the words I wanted into Japanese on google translate, and tried to use those that could be in Chinese characters, particularly, traditional Chinese characters. The existence of these words in both Japanese and traditional Chinese seemed like a good match to me, as it ties in well with the Japanese style I wanted, and also understandable in Chinese to most locals. As such, I categorised my pages according to a defining type they belong to, namely “composition”, “sketch” and “colour”, which translates to 结(构) or (构)造, (绘)画, and 色(彩). I then named the entire zine as 设计, or Sekkei in Japanese, meaning design.
On the cover page, the title was along one-third of the layout, while the “Lines” strips were started at the two-third in response to the rule of thirds. The word “design” and the strips were also slightly misplaced left / right to eliminate symmetry. I also added my two main colours into the Chinese words which had similar strokes on one side. The shadows of the strips were also in the same colour, and given that order to not have symmetry as well.
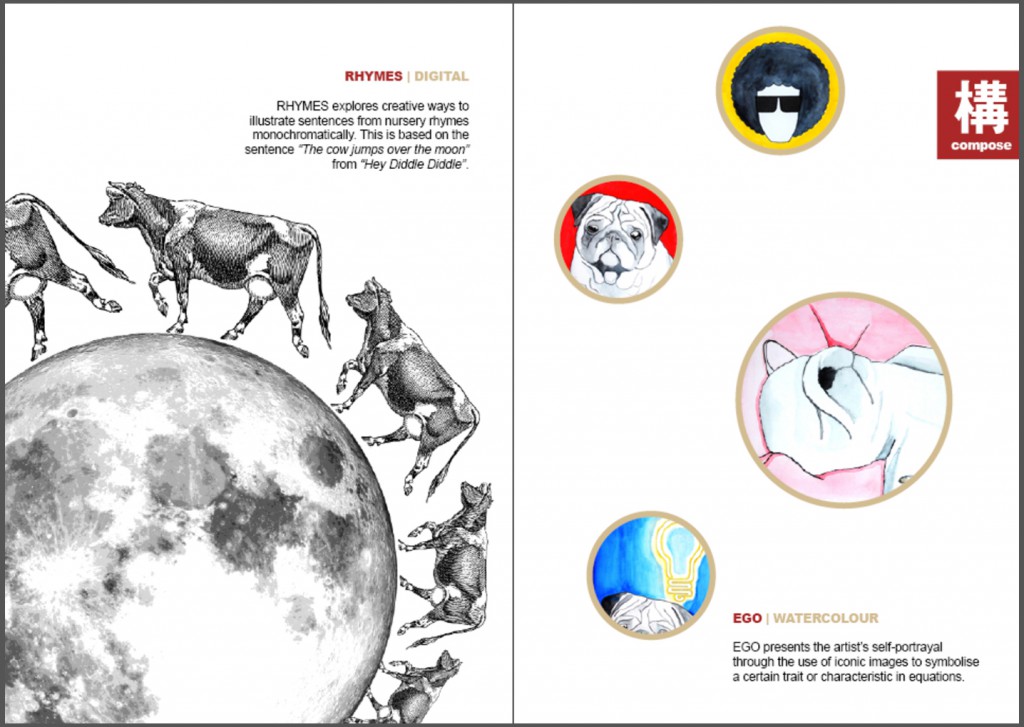
On the second page onwards, the dark red was used as the titles to the works, as it was more eye-catching, while the light brown subtly tells of what medium the work was done in. On the right hand side of every spread, there would be a dark red tab to tell of the category of the works, similar to the one-character design of MUJI. The second page shows the “Rhymes” composition being cropped out and taking a large portion of the page, similar to the design idea of Apple and Samsung.
On the third page, the “Ego” composition was arranged in a asymmetrical way similar to the logo of the National Museum, and the shapes were all round. This gives repetition and something out of the norm based on arrangement and size. The arrangement and size different also brings in something of interest to catch the audience’s attention, and provides more movement in the layout.
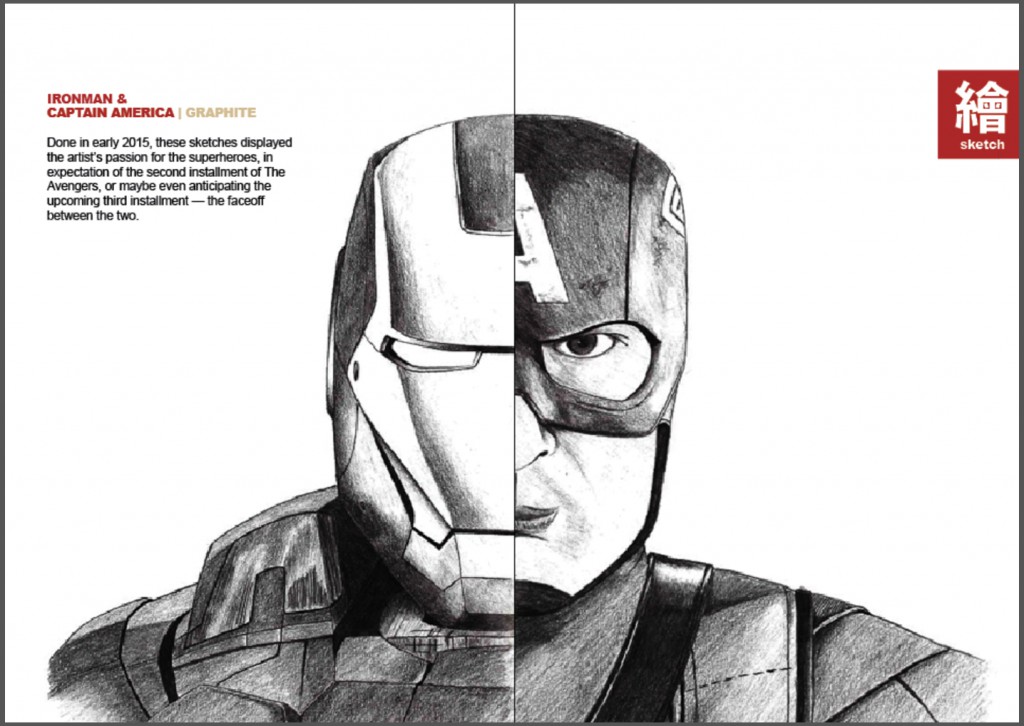
On page four and five, the two sketches merges to form “one” person, which I felt was an interesting way to display these two different but similarly styled sketches, especially when these two superheroes are going to face-off in an upcoming movie, Captain America – Civil War. There was also an emphasis on white spaces around them, with entirely nothing else apart from the caption, to bring full attention to the work done.
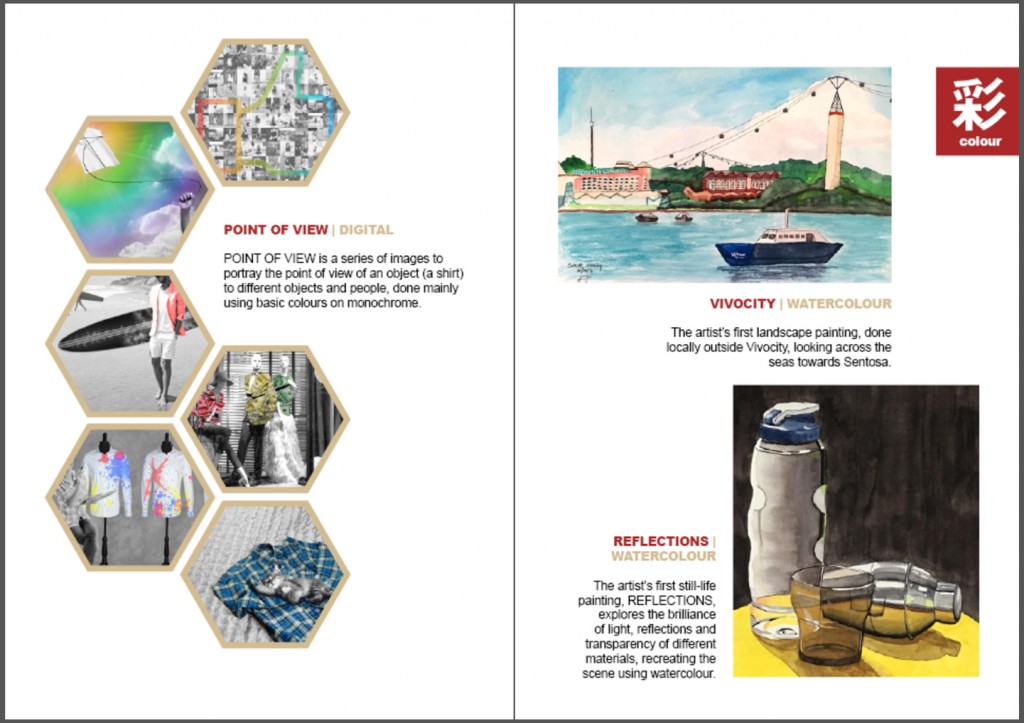
On page six, the hexagons work together with little gaps in between to show a coherent composition like a bee hive. then, one piece is removed from the composition to have an interesting point, and I felt that the area was just nice to insert the captions, giving the whole page a clean and neat arrangement without being too boring.
On page seven, the two paintings are misaligned such that the top painting seems to hang over the bottom one, having a cantilevered position gives it movement to make the composition interesting.
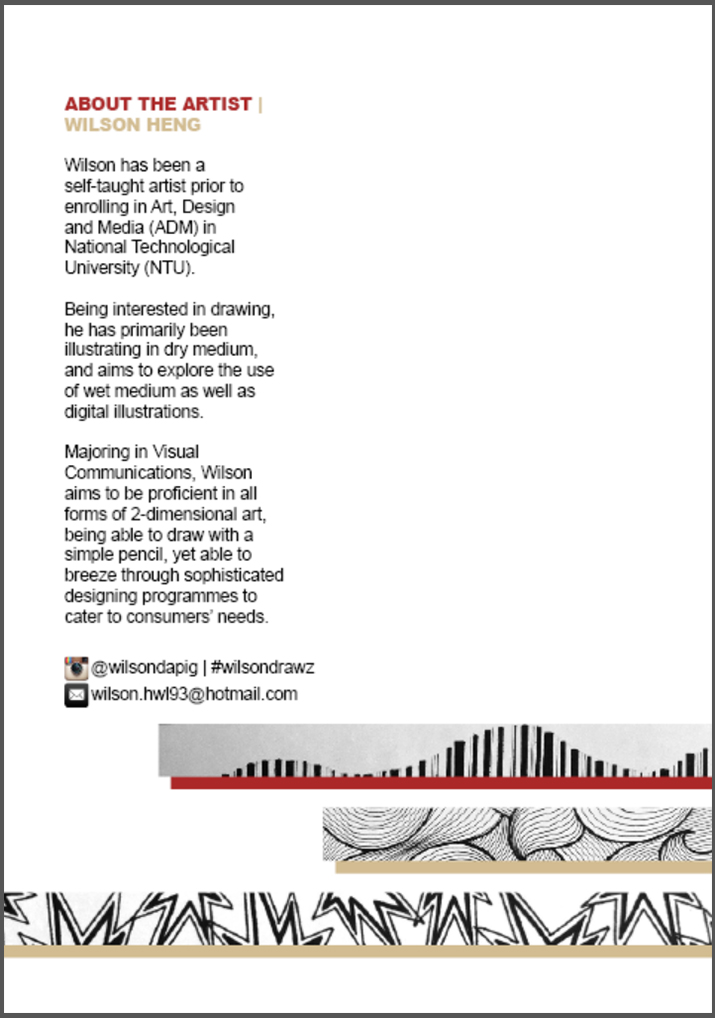
The back cover shows the extension of the strips from the front cover, as well as details about myself, to give more information and context of what the works are about and who the artist is. Social contacts are also provided so that interested audience could view more works and even contact the artist for queries or request for works.
With this, the zine is completed! I personally found it quite interesting to carry out this project, to look through all the works I have done, bringing back all the good (and bad) memories as well as reflecting back to see progress and improvements, and changes in style over time. It was also interesting to try to understand how to make the layout interesting and make everything aesthetically pleasing, to both the audience and myself.