Part 2: Find two maps of a building or place you have visited – one map is badly designed and the other is well designed. Be prepared to explain your examples and bring maps to class.
Case Study: MAPS OF MUSEUMS
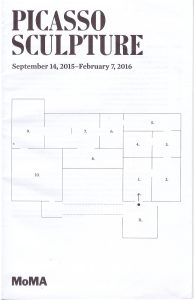
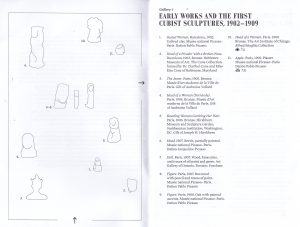
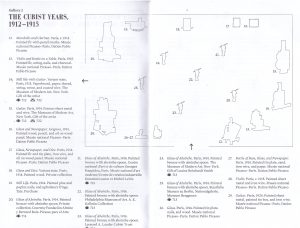
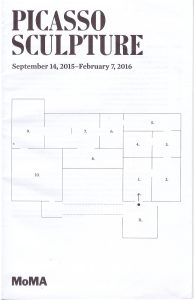
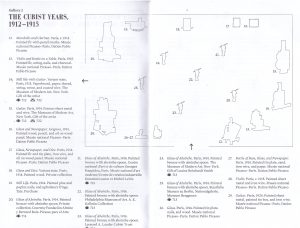
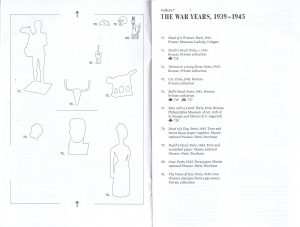
Well Designed: Picasso Sculpture Exhibit Guide
Museum: MoMa, Museum of Modern Art | Location: New York City, NY, USA




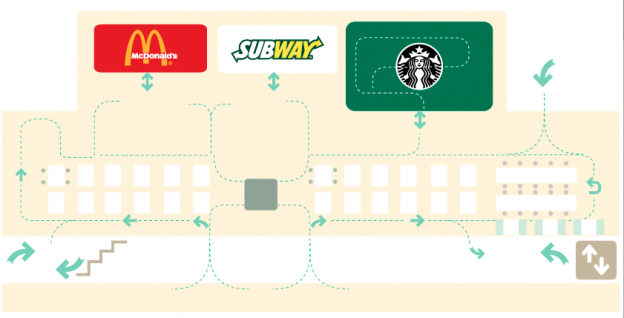
Badly Designed: Visitor’s Map, Please Touch Museum
Museum: Please Touch Museum (Children’s Museum) | Location: Philadelphia, PA, USA


What worked for the MoMa brochure guide is the simplicity, clarity and relevance of image and text; the essential elements are put together to guide the visitor efficiently. Although the sculptures are reduced to its simplest forms, the outlined silhouettes and placement on the map are clear indication on the relativity of their actual placements and therefore able to visually communicate effectively.
On the other hand, the visitor map for the children’s museum is inconsistent in the colour treatment of type and iconography, the general colour scheme used is unappealing and there is disconnection between the upper and lower section of the map. Furthermore, there are many idiosyncrasies in its way-finding system.
—

A time that I got lost in a place
Where— The Hive, NTU
What didn’t work for me—The signs were obscure and not visible. The brass/ gold signages almost camouflaged with the brick/ wall/ background. It is beautiful indeed, but for someone who went there for the first time and rushing for time, I was initially confused about the seemingly lack of directional/ signages to direct me to where I wanted to head to.
—
Part 3: Choose two objects that you use every day (you cannot pick mobile phones or laptop/computer) and analyze their design using the principles described in Chapter 1 of The Design of Everyday Things. Imagine describing what the object is and what it’s designed to do to someone who has never seen it before. Is it intuitive or frustrating? Come up with three ways to alternate the design for that object and see how it changes its function. Make drawings and notes in your journal.
—
Part 4: Response to Reading
CH 1 Donald A. Norman, The Design of Everyday Things (1988)
In the reading, Norman discussed about the frustrations in our everyday life in relation to the objects and things we interact with daily, of which it is unnecessary to be putting up with it. We are introduced to the principles that constitute the psychology of how people interact with things, they are: visibility, appropriate clues, and feedback of one’s actions. Furthermore, designs using principles of good design (i.e. good conceptual model & making things visible), with the synergy of technology would notably further improve our experience and interaction with everyday things. Examples given are mostly dated, namely the telephone, floppy disk etc. and it is amazing how far we have come in technology.
Some of anecdotes used were interesting, and I especially enjoyed the one on the refrigerator(Fig. 1.8); I took the effort to figure out the confusing instruction, visualise and understand but to no avail. It clearly substantiate the idea of how having a good concept model and system image would improve understandability and usability. This example also furthers my interest in information visualisation.
Q1— Noting that this book was published and printed in 2002, I am interested in finding out the scope of application. Do principles discussed in The Design of Everyday Things apply to web interfaces too? Or are they specific to objects/products etc.
Q2 — How do you create a design system that makes adaptation easier? When designing any experience, how do you balance aesthetics and functions?