Part 1: Write a response to the exhibition “Future World”. Keep in mind the following questions – What is experience design and what are the possibilities of responsive environments? How might this change the way we think about the world around us and the ways that we communicate with each other?
The Future World Exhibition displayed user-centric installations and is directed to educate and inspire viewers to impact their environment through play and exploration.
It emphasized on cultural differences in user experience. From Circulum Formosa to the 100 Years Sea, the developers explored the differences in space perception through paintings of Western and Eastern origin. Although the differences require some attention to differentiate, it is insightful to understand why some visual design work better than others. Cultural specific problems begets culturally relvant solutions to produce user experience designs which speaks to the user. One-size-fits-all solutions to context-specific (cultural) designs may not have the same degree of impact. Placing these two projects at the start of the exhibition seems like an opening statement to the rest of the exhibition to me – to be part of the “picture” or the environment and experience, rather than be a viewer at the side.
Play, however, seems like a common language in many context when it comes to experience design. Most exhibited works at the Future World gravitate around learning through play. Playful activity inspires engagement. (Create! Hopskotch for Geniuses and Light Ball Orchestra)
User experience is a system of cause and effect.
Action > Result that might trigger another chain of actions > Feedback
Interactive media provides responsiveness through the immediate feedback it gives. Immediate feedback can assure us of the things we do, discourage, encourage, help us better understand information the environment is trying to convery to us, our actions on the people and places we go to, etc. Information can be subconsciously registered in our minds (refer to video shown to the class on Week 6), and excessive information may confuse, cause miscommunication and distress. (I remember something vaguely about the ripple lines on the ceiling of a home which reflects the amount of people in another location.) How easily does one person link up and interpret messages that the responsive environment is trying to convey? Designs may speak to somebody born and raised in natural environments, or they might mean completely different things. For someone born into the age where responsive environments are in prevalence, will they need a baseline to understand most things?
For reference: Responsive environments: a manual for designers by Sue McGlynn, Ian Bentley, Graham Smith (1985)
“The design of a place affects the choices people can make, at many levels:
- Permeability: where people can go and where they cannot.
- Variety: the range of use available to people
- Legibility: how easily people can understand what opportunities it offers
- Robustness: the degree to which people can use a given place for different purposes.
- Visual appropriateness: the detailed appearance of the place make people aware of the choices available.
- Richness: people’s choice of sensory experiences
- Personalization: the extent to which people can put their own stamp on a place.“
Part 4, Reading: CH01_Digital_Age_Goodwin.pdf
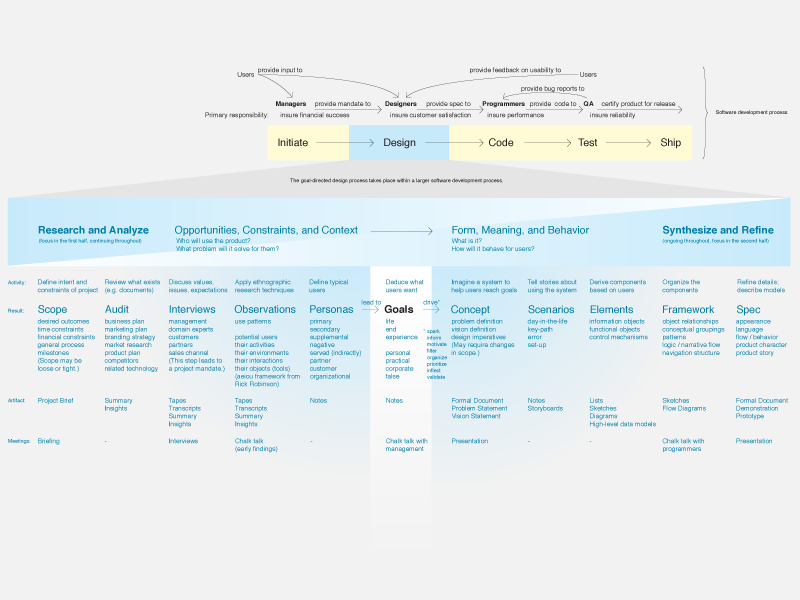
The first chapter of the Digital Age by Goodwin focuses on defining design and goal-directed design. Goal-directed design allows designers to do what they do best by creating. The tools – (the 4Ps) Principles, Patterns, Processes, and Practices – helps ensure that the design effort is not in vain by making thought process transparent to the rest of the team (design, engineering, business).

Some design offices are built with an open concept workspace to encourage interaction between departments and for meetings, and most use Skype, Slack, Whatsapp and other applications to facilitate communication at all times. Sometimes it may be difficult to manage in terms of decision making in the business, design, or engineering processes. Apart from keeping the core team and departments small, how can companies ensure that they are moving from department to department and within departments with as little friction as possible?
Are there any good metrics to decide whether a company is effective and productive in implementing goal-directed design? Eg. The amount of time spent on a project, the amount of idling time within each department, productivity etc. Every project’s brief is different and is subjected to manpower and other factors. Although different, it is important for metrics to understand if the design is worthy of or unworthy of the time before it is taken up.
Goal-directed design comes with higher risk of diving into depth more quickly rather than the breadth of any project. How can companies ensure that they are on-point and making the best decisions within their context? Sometimes when ideas get stuck, there is a need to take a step back.
WORK IN PROGRESS
Part 2: Start to work on final project proposals – prepare three ideas for a screen-based experience that you’d like to create (it can be speculative). Prepare a slide show to illustrate your ideas. The ideas can be based on any of the field trips done so far or can be something completely new.
Part 3: Find 3 examples of a product/project that you think are good examples of thoughtfully designed user experience. Be prepared to support your choices.
