Project done by: Emma, Wei Lin, Natalie, Wan Hui
Context
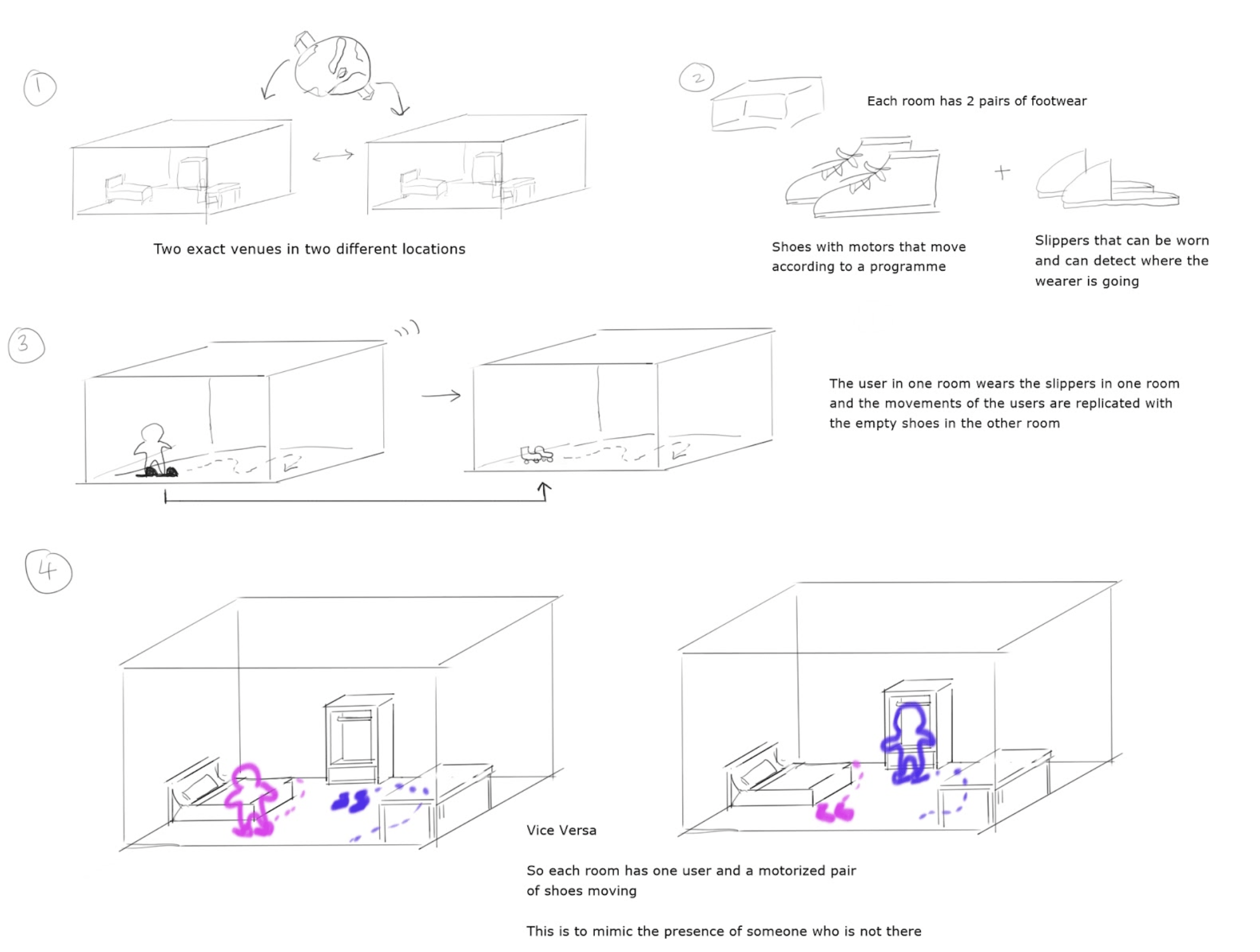
In our current pandemic situation where loved ones cannot easily be with each other physically, our device (and setup) aims to stimulate your loved one’s walking movements in your room. It seeks to highlight distant bodies through the absence of the body.
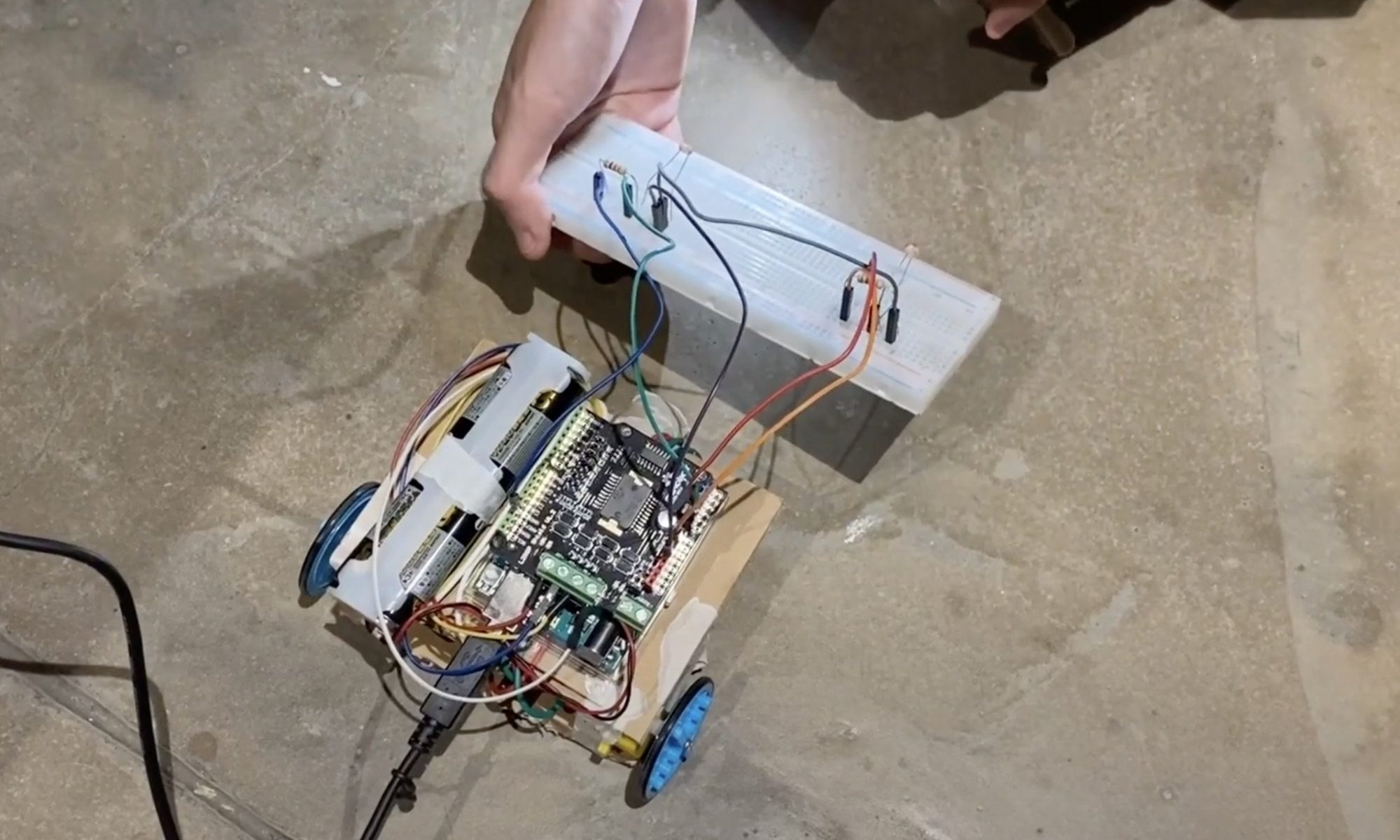
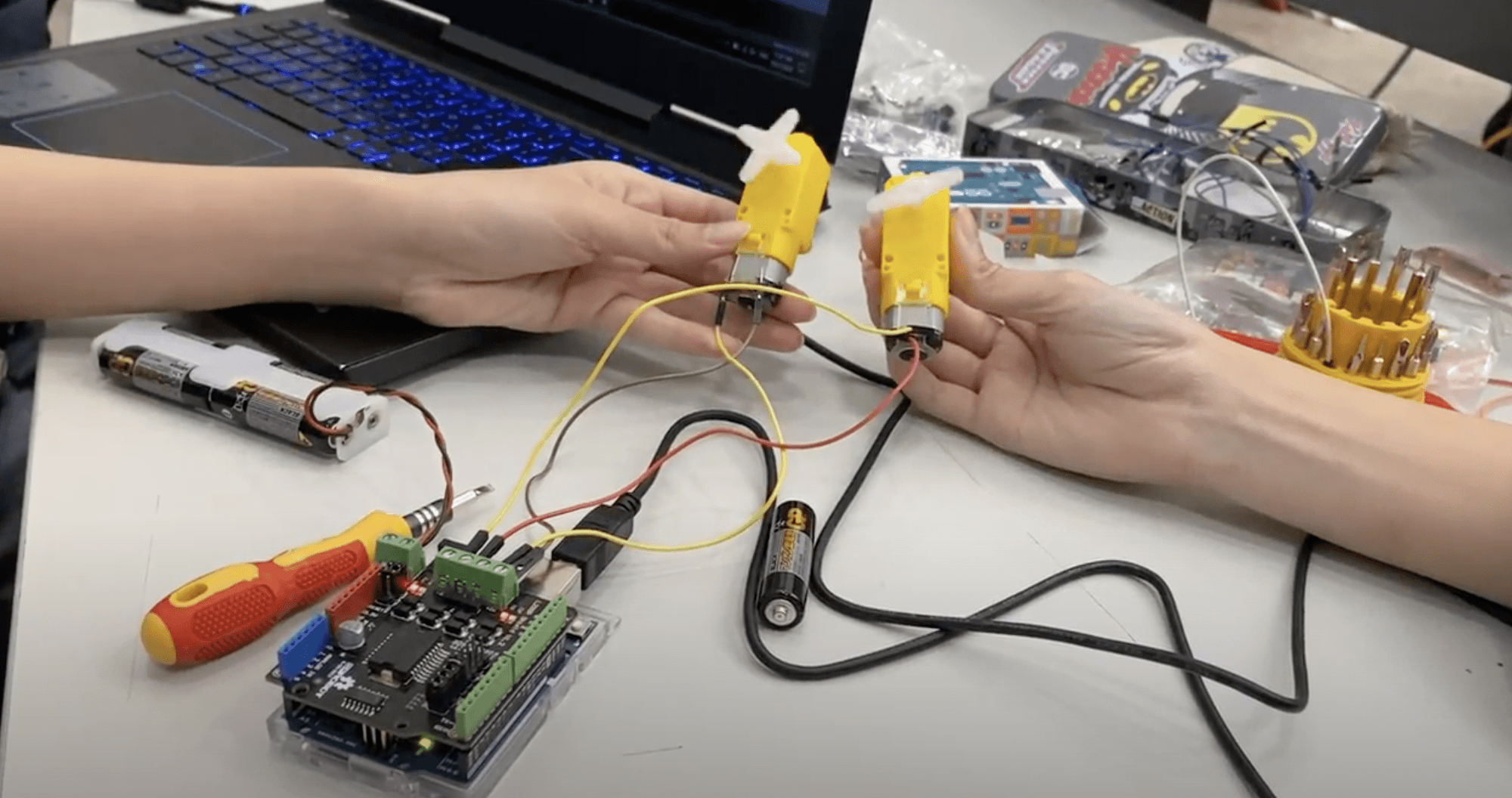
How the device works
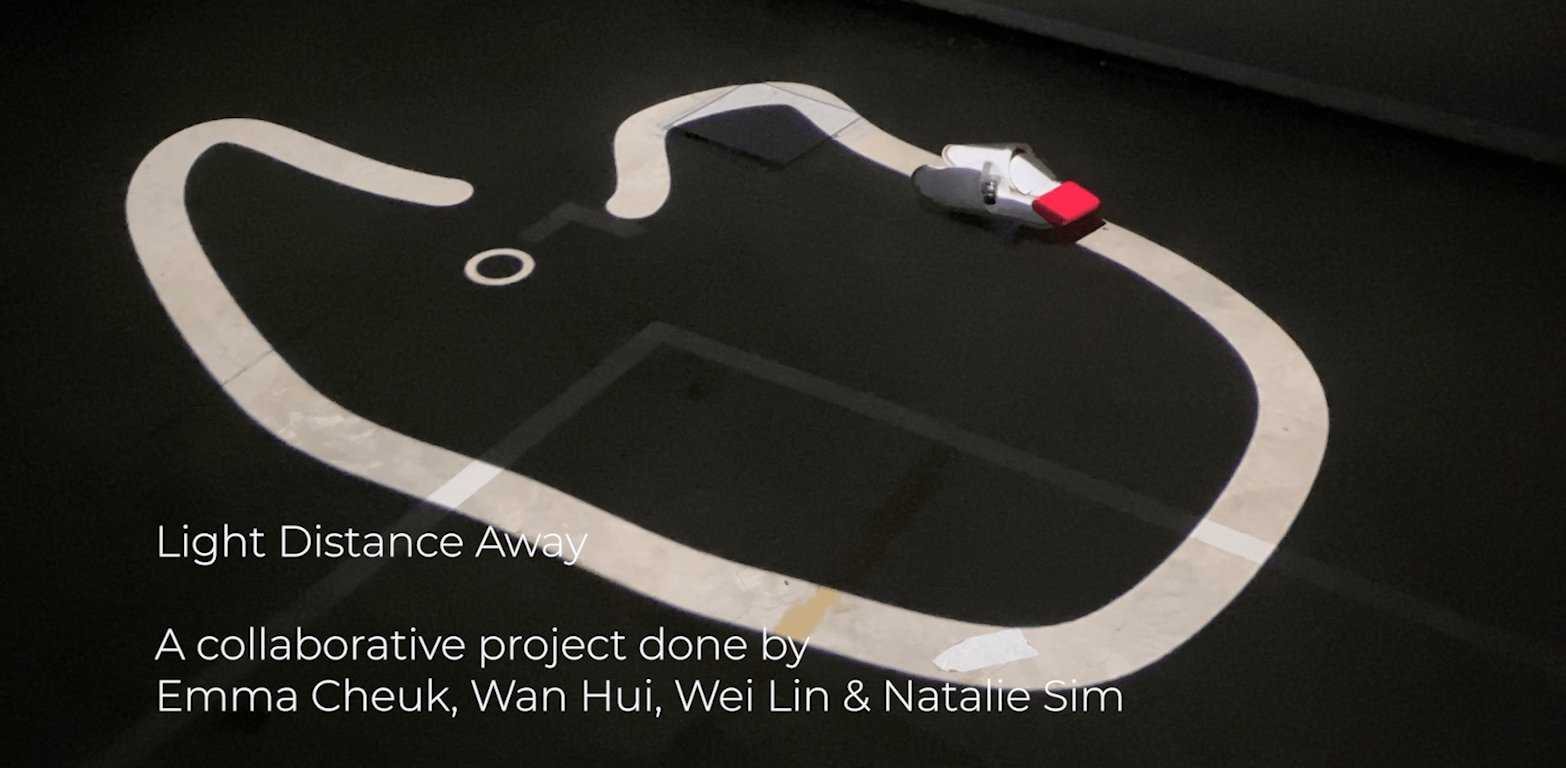
Walking around the space, one’s footsteps are translated into a path of light in a distant room. In both rooms, a path generated by your loved one begins to form and a pair of shoes follow suit. Watching the shoes move, the distant movement is transported by light to the room one is currently present in. The presence of another body either haunts or comforts us through its absence represented by the shoes. The physical distance between is shortened to a lighted path as both distant bodies now move together in their respective rooms.
Light Distance Away device (footwear)

DEMO
Continue reading “Light Distance Away: Final Presentation[Yr3| InteractiveDev| Final Project]”











 1. ColorEmo
1. ColorEmo

 Project Brief
Project Brief

