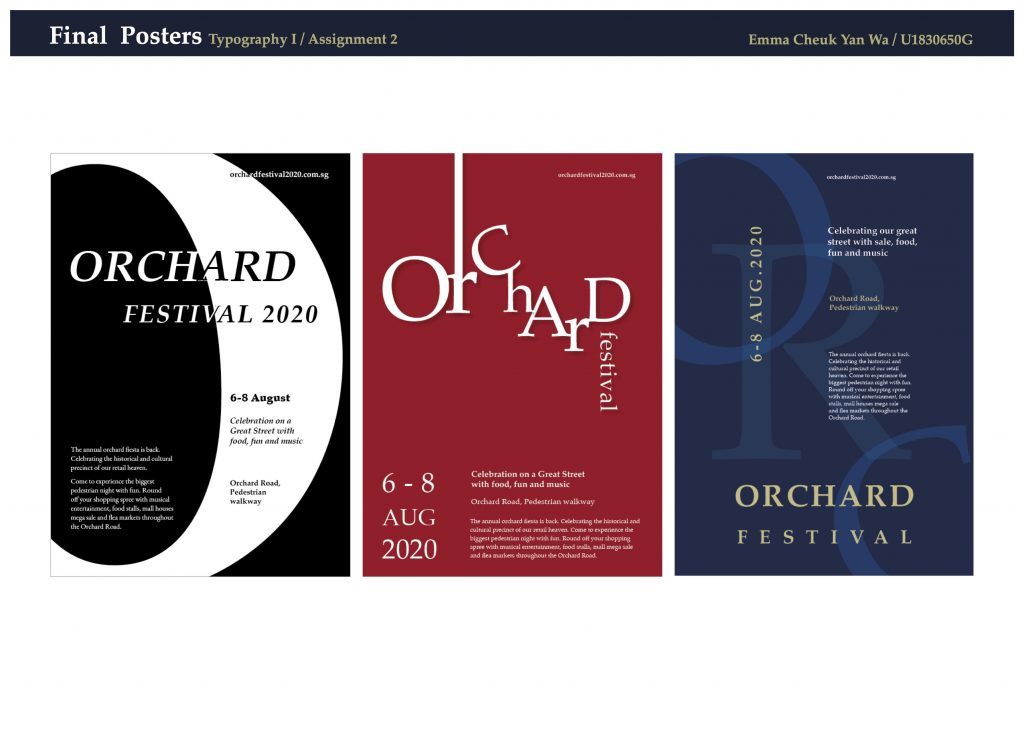
Poster Design

Continue reading “Typography: Poster, Card and Souvenir design”
I chose to build a website with HTML and CSS programming language for an existing company. A official website for my own tuition agency startup, Matchamentor (match a mentor).
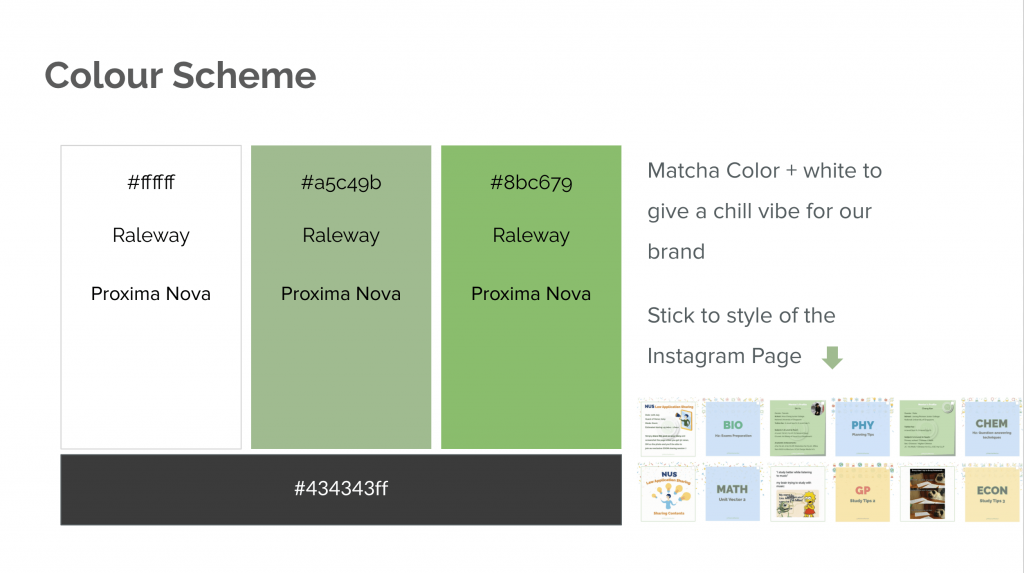
About Matchamentor
A social media based home tuition agency in Singapore. We help to match students with top JC graduates and share free study tips for JC & secondary school students on our instagram accounts.


Execution
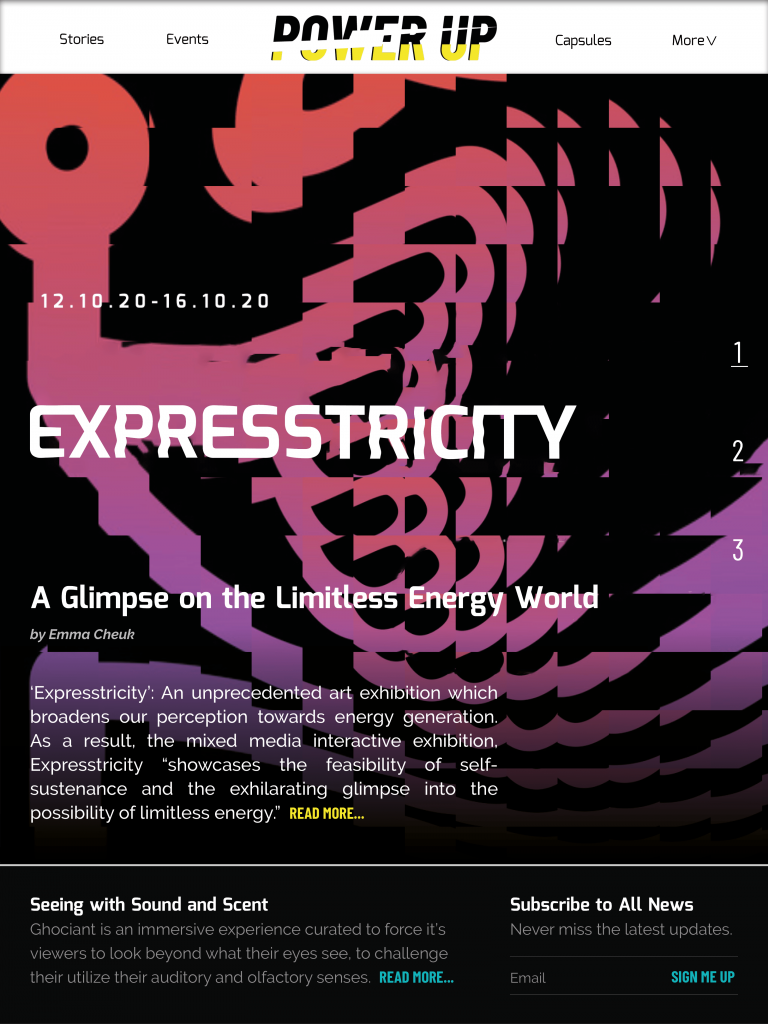
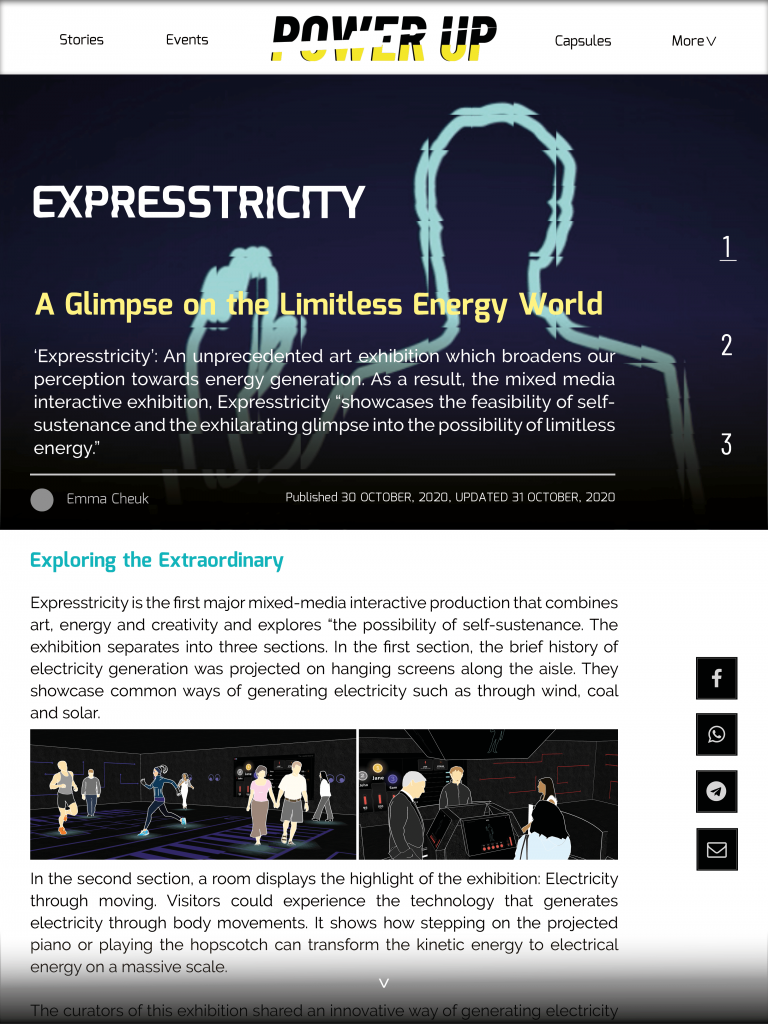
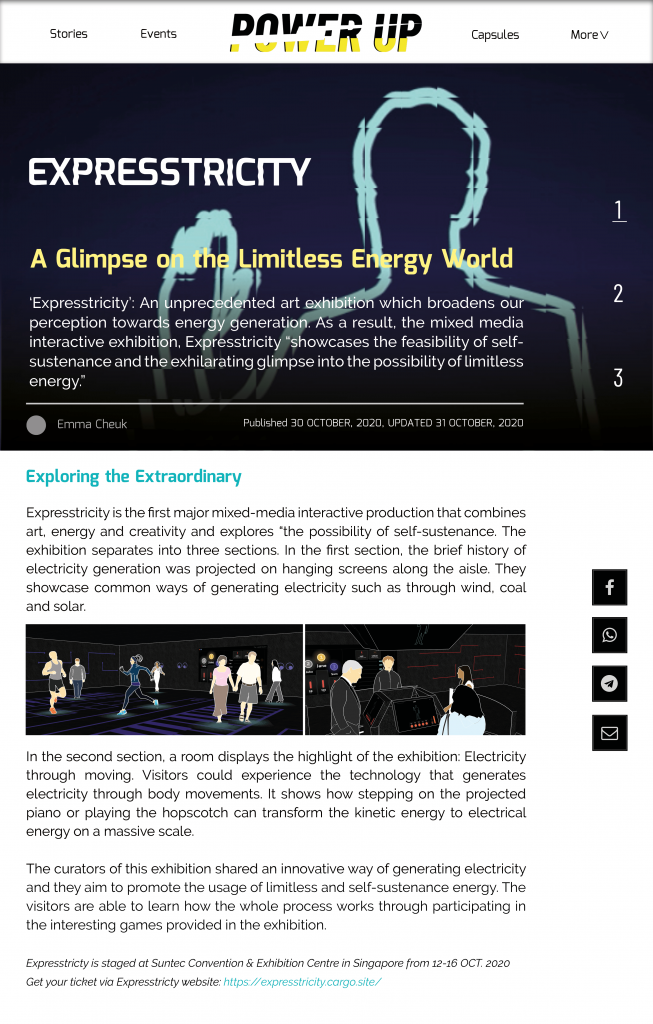
This projects aims to create and design an exhibition report in digital form (iPad user interface). The report bases on Expresstricity, an exhibition website made by another team.
*
All exhibition photos were taken from Expresstricity site,
Logo, layout and application layout designed by me
Article written by me
*
Portrait layout



Continue reading “Expressicity [Exhibition Article: Mobile Application(iPad) Experience]”
Ghociant is an immersive experience curated to force it’s viewers to look beyond what their eyes see, to challenge their sense of sight and utilize their auditory and olfactory senses.
In Ghociant, three young designers, Carol, Emma and Hamimah, have fabricated a nature walkthrough, composing elements of sound and smell from the nature around them. The elements are handpicked by the curators in order to maintain originality.
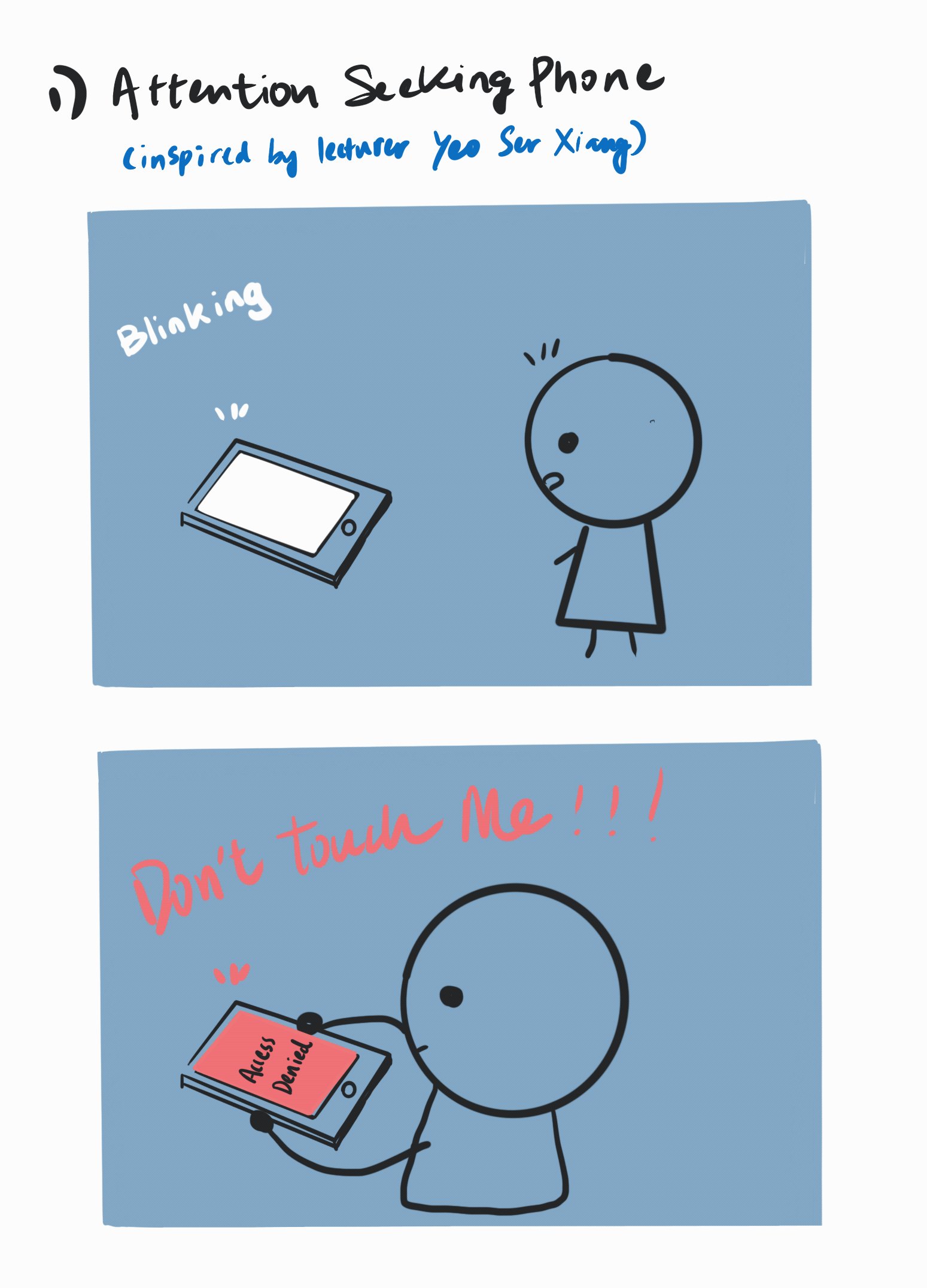
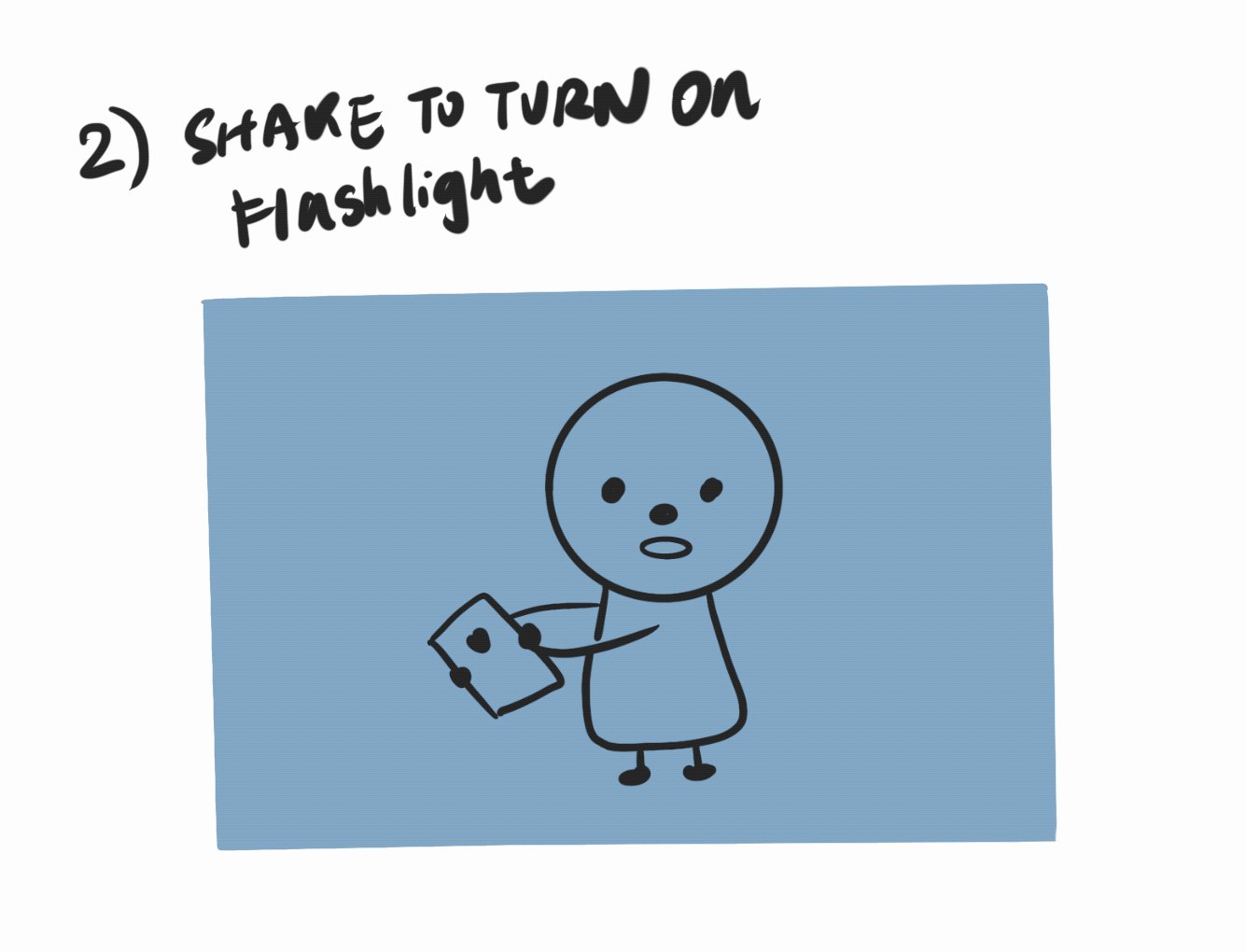
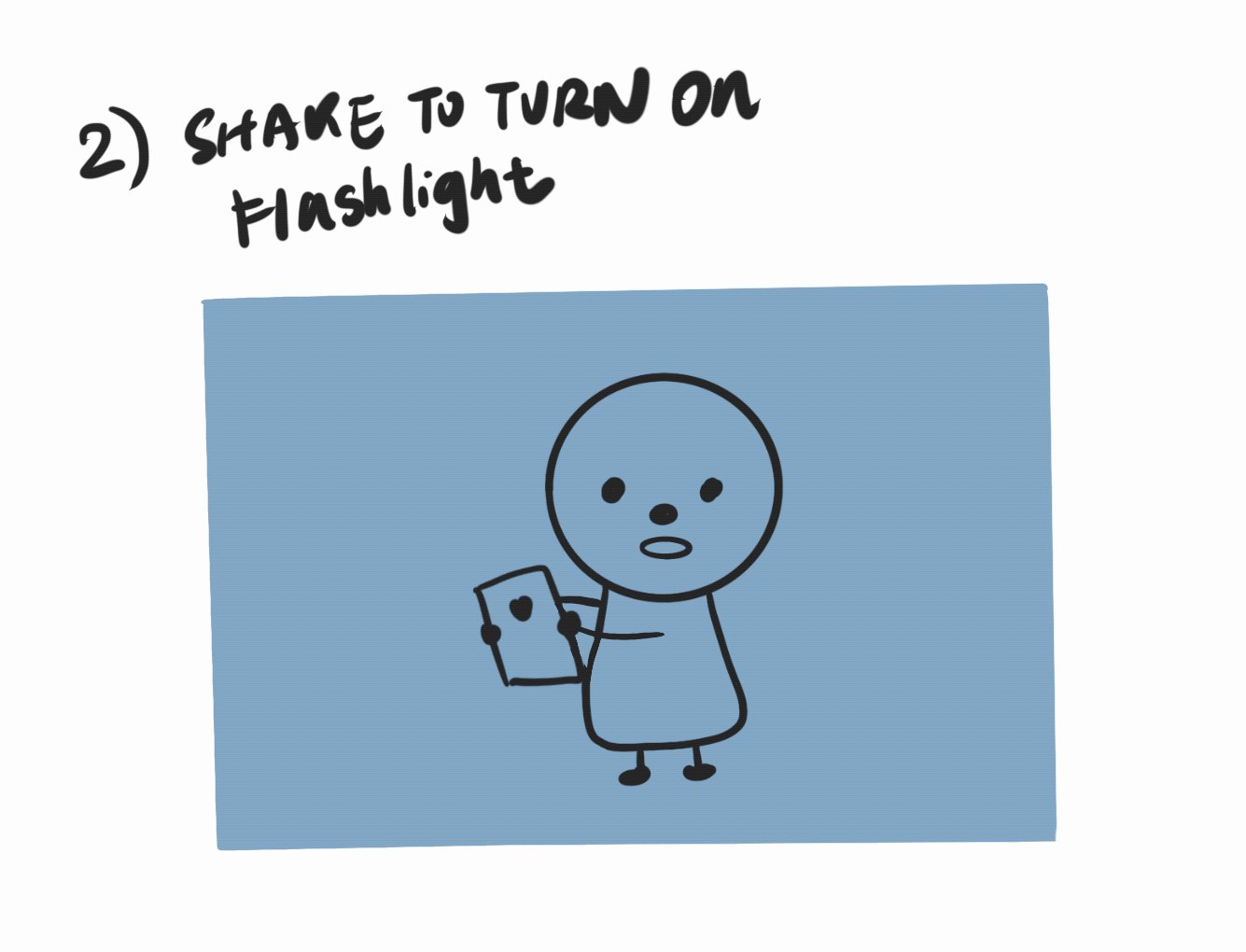
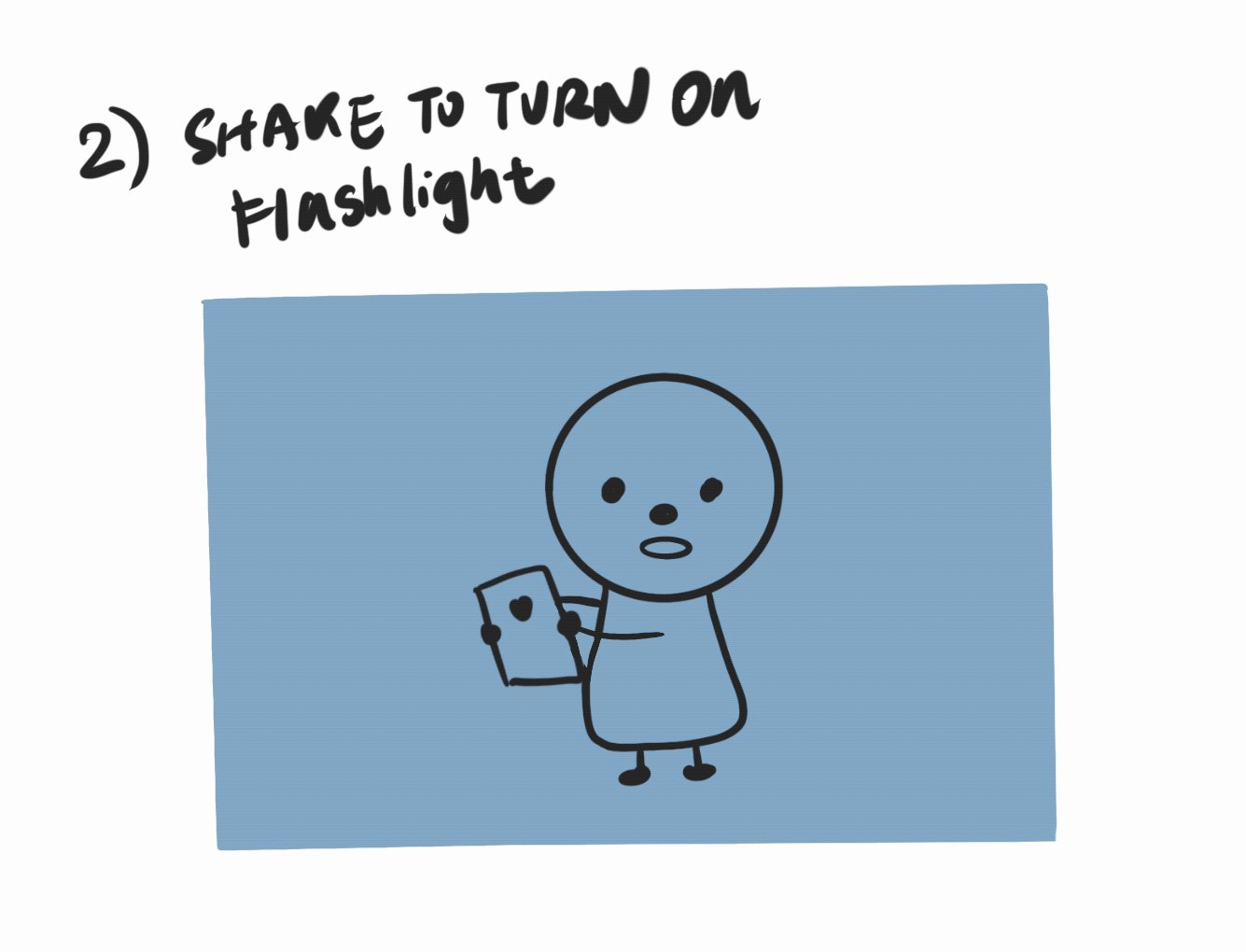
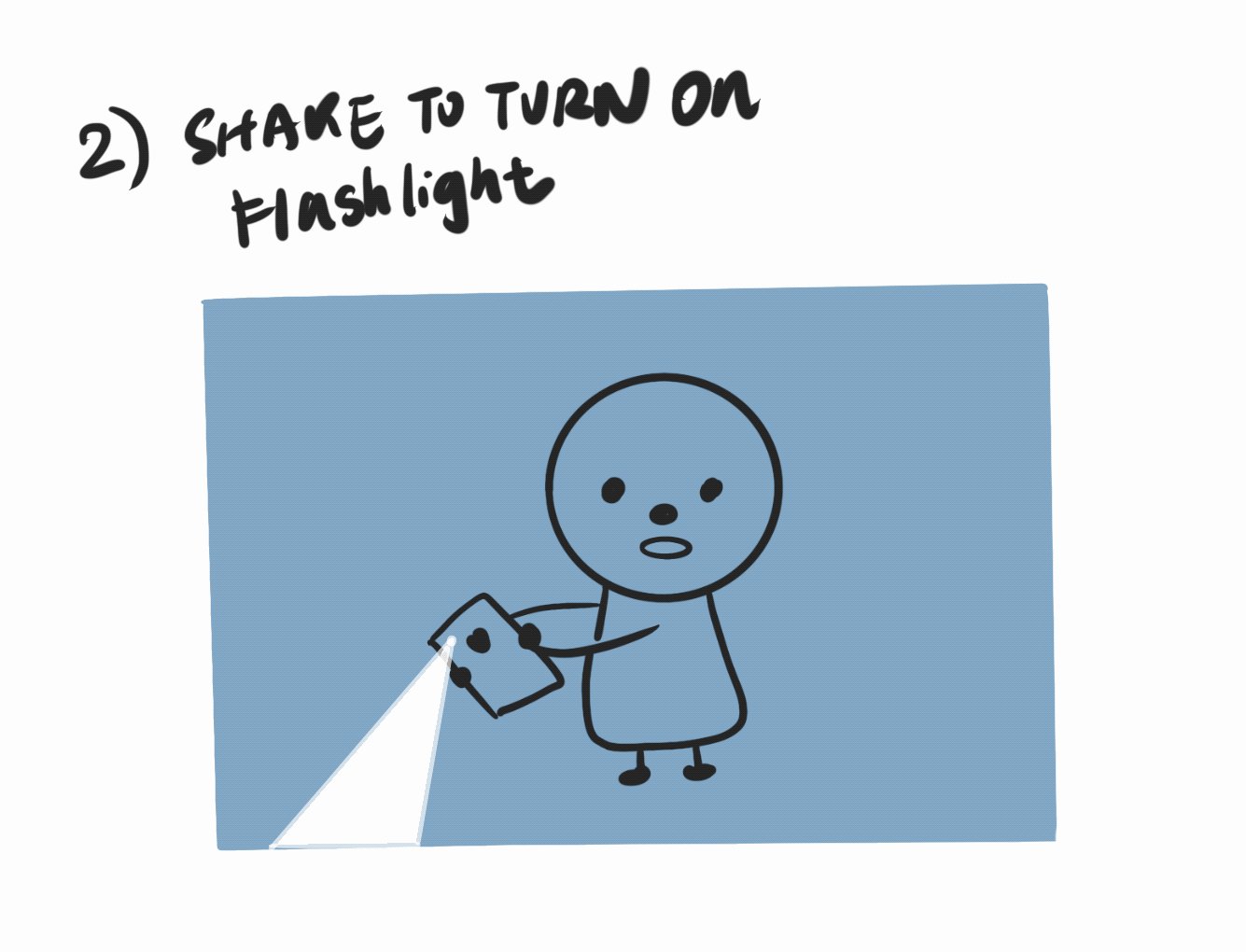
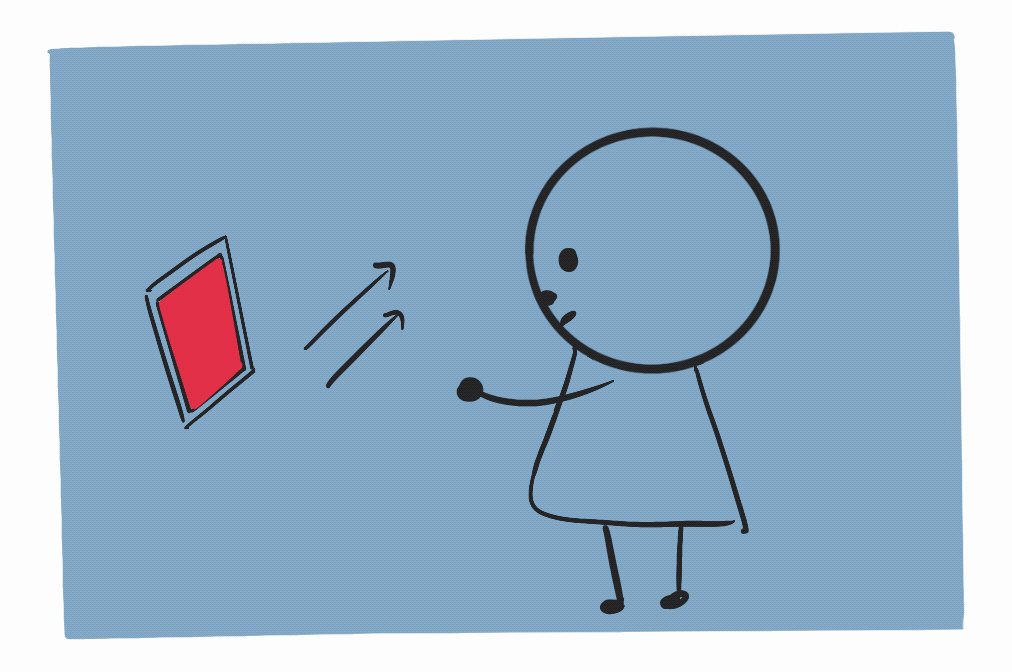
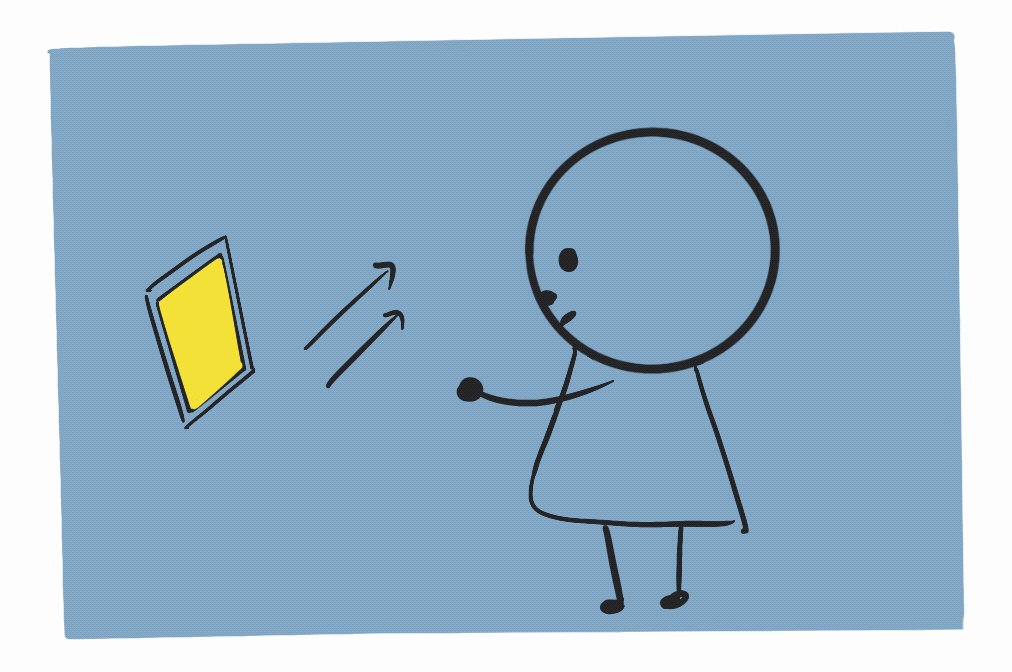
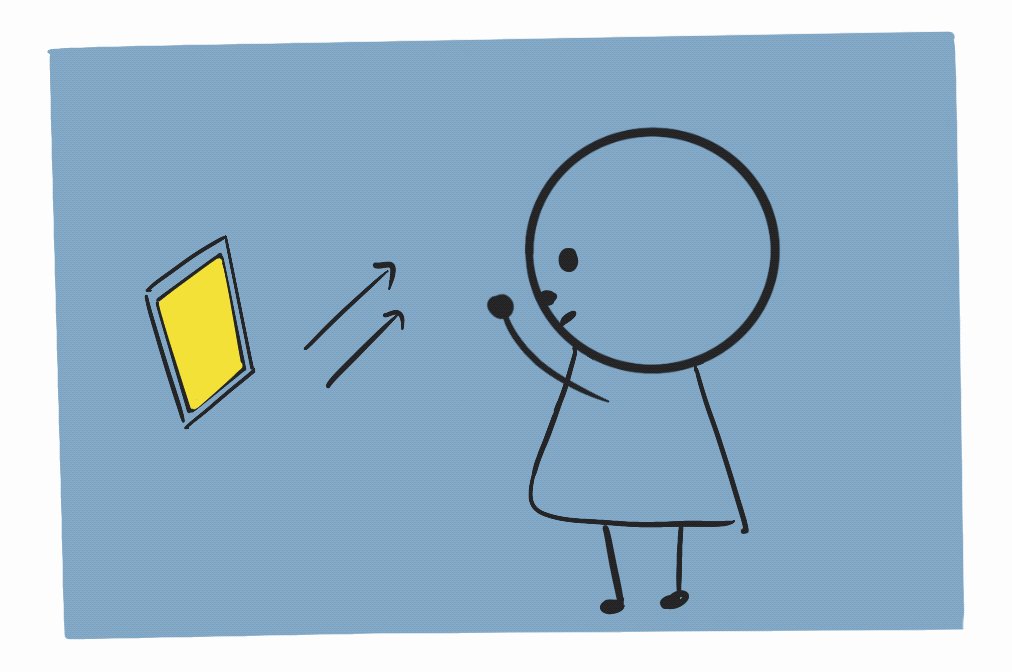
Creating an interactive work that involves communication between ZigSim on mobile, Arduino and Processing on desktop. Making gestures with the phone that will be translated to the room lighting. This is an individual work by Emma 🙂
Developing from the previous sketches (link below), I have developed two different set of programs to show ways to change the LED strip color.
https://oss.adm.ntu.edu.sg/ycheuk001/ledroom-yr3-interactivedev-sketch-2-Process/
 1. ColorEmo
1. ColorEmoContinue reading “LEDRoom ColorEmo + Rainbow Switcher [Yr3| InteractiveDev-Sketch 2]”
Make gestures with your phone that will be translated to the room lighting.
The elements of the system:



https://oss.adm.ntu.edu.sg/ycheuk001/ledroom-yr3-interactivedev-sketch-2/
 Project Brief
Project BriefPrevious research/ brainstorming/ ideation : (wearable devices)
https://oss.adm.ntu.edu.sg/ycheuk001/social-distancing-ideation/


Due to the Covid-19 situation, people are required to maintain a safe social distancing of at least 1 meter. Moving into post-circuit breaker phrase 2, most activities resumed, yet there is group size and capacity limits in place. People are not allowed to eat out at restaurant together(with capacity limits) to prevent saliva spreading.
Yet, in real life, most people will just ignore safety measures. To practice the social distancing in a fun way, I am suggesting the game of “Distancing Chair”.

A rope is tied at two chairs which is placed at 2 opposite sides of a table.
When a person wants to sit on the chair, and pull the chair back, the chair on the other side will be pulled by the rope towards the table. No space will be left for the other person to sit on that chair.
This is to suggest the idea of “One Table One Seat”. No more than 1 person is allowed to sit at a table.
(inspired by the Musical Chairs Game)
Continue reading “Distancing Chairs [Yr3| InteractiveDev-Sketch 1]”