iv What ideals, principles, motto and design qualities might you use to describe and define the next emergent design trend valid over the next 5 years, current to your practices? What name would you give to the design movement?
The principles that I will use to describe the next emergent trend over the next 5 years would be “Portable, Modular and Scalable” (PMS). Under the motto of “Everyone is a maker” and the design quality is to allow all households, no matter on their scale, to have the ability to develop product prototyping. My belief in these principles is based on technological “downsizing”. Examples on how workstations have evolved from bulky desktops placed in office cubicle to slim laptops stuffed in 14 inches sleeve pouch to interactive smartphones held within one palm. The ideology of “downsizing” has made the impossible to be achievable. The art of “downsizing” would let me boldly define and predict it to be the next design movement over the first half of the next decade. Under the term of 5th Industrial revolution: Prototyping development on your table.
The key factors that revolves around downsizing largely fall on PMS. A prime example of current prototyping development products in the market with added on features to improve its efficiency and effectiveness is the widely known 3D printer. Invented in 1983 for rapid prototyping by Chuck Hull. Since then, it has become the phenomenal of developing prototypes without the presence of workshop tools and heavy machineries. (Flynt). Below are photos to show an example of how 3D elevates the efficiency and effectiveness of prototyping anywhere for our own personal convenience.

Fig 1. First 3D printer on top of a desk

Fig 2. My 3D printer – Ender 3

Fig 3. Perspective view of Ender 3

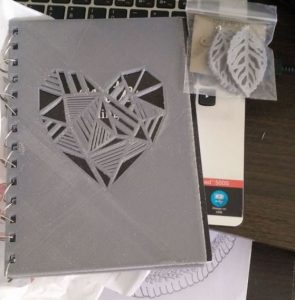
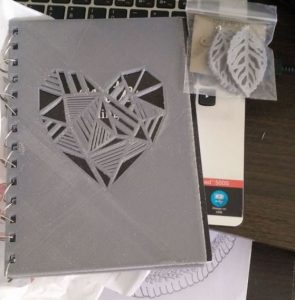
Fig 4. Printing book cover

Fig 5. Final product

Fig 6. Final assembling
Secondly, with the increasing trend of maker spaces with prototype developing machines as classroom for students globally, they are exposed to the usability and importance of the machines to understand the foundation of prototyping. Thus, these greatly pinpointed the opportunity and reliability of a portable workstation, that has the feature of modularity compartments to scale the product up and down accordingly to the complexity and size of production. Thus, the term of 5th industrial revolution that emphasizes on homebased workstations where conventional central manufacturing plant and workshops will see the less relevance as more and more individuals can have the luxury to create their own products.

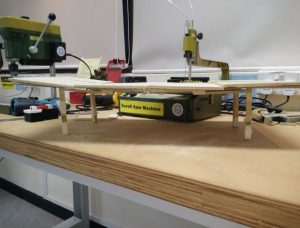
Fig 7. School makerspace

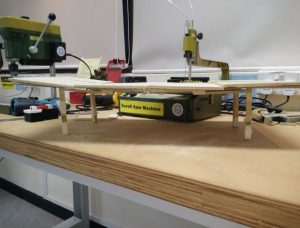
Fig 8. School makerspace with screw saw to represent a mini bandsaw and mini drill press

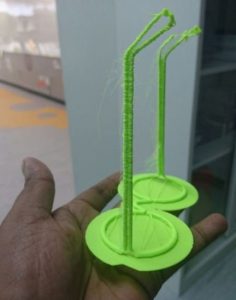
Fig 9. Me with my prototype developed in the maker space using.
Comparing the references to traditional industrial product prototyping lab with large and huge machineries that are huge and bulky, we can see how innovation has downscaled the machineries to cater to individual needs without being detrimenting the original function of the machineries.

Fig 10. 3D printing spectacle prototype

Fig 11. Finished prototype
The design movement that I would want to term is the “PMS movement”. Going along with the guidelines – “Portable, Modular and Scalable”. In the future, the “Portable” aspect focuses on the ease of keeping and setting up of the workstation on the study table at any time. Secondly, the “Modularity” allows users to focus on space efficiency as they can keep the part of the work station that they do not require and lastly, “Scalable” which is to allow users to increase the output of the prototype at low cost. Soon, people will be building products in their home, ranging from making clay, acrylic jewelleries and leather pieces to be turn into a product producing business by taking it to a newer level.
Bibliography
Flynt, Joseph. “History of 3D Printing Timeline: Who Invented 3D Printing.” 3D Insider, 2 Feb. 2018, https://3dinsider.com/3d-printing-history/.
Bowyer, Adrian. “The first 3D printer ever created was made in 983 by Chuck Hull.” “History of 3D Printing Timeline: Who Invented 3D Printing.” 3D Insider, 2 Feb. 2018, https://3dinsider.com/3d-printing-history/.
“Design Trend: Makerspace.” Demco, https://www.demco.com/shop-by-space/design-trends/design-trend-makerspace.