Description
This is an interactive installation of a tree that seeks attention. When one walks towards or around it, the tree draws it’s branches in and out as if its ‘calling out’ to the viewer. Its roots crawl beneath the grass, ‘speaking’ through sounds from nature when presence is felt; such as birds tweeting and crunching of leaves.
Concept
As natives of urbanity, we tend to overlook nature in motion because of their stillness and ordinarity. The tree, a representation of nature, reacts to an approaching viewer; showing eagerness to connect and bring us closer to those we often ignore. It is a bashful tree, its movement more prominent when approach from a far; smaller more minute when near. It is a static object ‘brought to life’ through human attributes, displaying modern communication tendencies by craving interaction but shuns away when confronted. Together with its miniature size, the tree evokes endearment and encourages viewers to reach out as well.
The interface of the tree includes the grass patch with leaves specifically placed to guide the viewer to step on the Audio switches underneath and the make-believe tree facade to the mechanism. It classifies under valued users as (preferably) only a single person interacts with it at a time. However, the viewer is not responsible for all events, only the majority of the results are dependent on the viewer. Even without the user, the tree will be wiggling some branches to attract interest.
It is a parallel of real world experience as the feedback is in real time and place. The tangibility of the tree allows viewers to feel better connected with it while searching barefoot for its ‘tickle spots’ and being able to step into a transformed space. The interface is has constant elements that provide continuity. Results are repetitive but in random sequence to create an open structure. The viewer is free to communicate however they like by walking, hopping, crawling, rolling etc on the grass to gain different combinations and discover how the tree will react.










Artist Reference

The tree was inspired by Slovak Designer Juraj Kotian’s Reflection of the Age. His work ” is a analogical visualization of the exaggerated desire for the unreachable — something that we lose as soon as we want more than we can ever get at that specific moment in time.” Similar to that, we wanted draw attention to our tree by tapping into one of the raw desires of humanity.
Technical Setup
6x Ultrasonic Sensors
14x Servo Motors (180°)
1x Aluminium Circuit Floor Mat (2m radius semicircle)
16x Sponge Switch
6x Portable Chargers
Technical Description
Technical aspect of the tree is divided into two parts – moving branches and ‘talking’ roots.
The moving branches were made using servo motors, gears, ultrasonic sensors and Arduino to code the whole set up. Ultrasonic sensors measure the viewer’s distance from the tree using the Arduino library “HCSR04”. For every 50cm, the Arduino-coded gears moves at different angles – 40 / 80 / 120 / 160 degrees. As for the servos, Millis was used to replace Delay for the duration of the servo motor to reach a certain angle.
The ‘talking’ roots were made using brown paper, aluminium foil, sponges, wires. Serial port was used to communicate between Arduino and Processing. Whereas the source code to randomize the music played was from http://forum.arduino.cc/index.php?topic=96456.0 edited to fit the project.
Individual Responsibilities
Ying Hui – Coding communication between Processing and Arduino to produce sound effects when switches are stepped on in the floor mat.
Najiha – Construction and painting of tree bark and planting of branches and leaves.
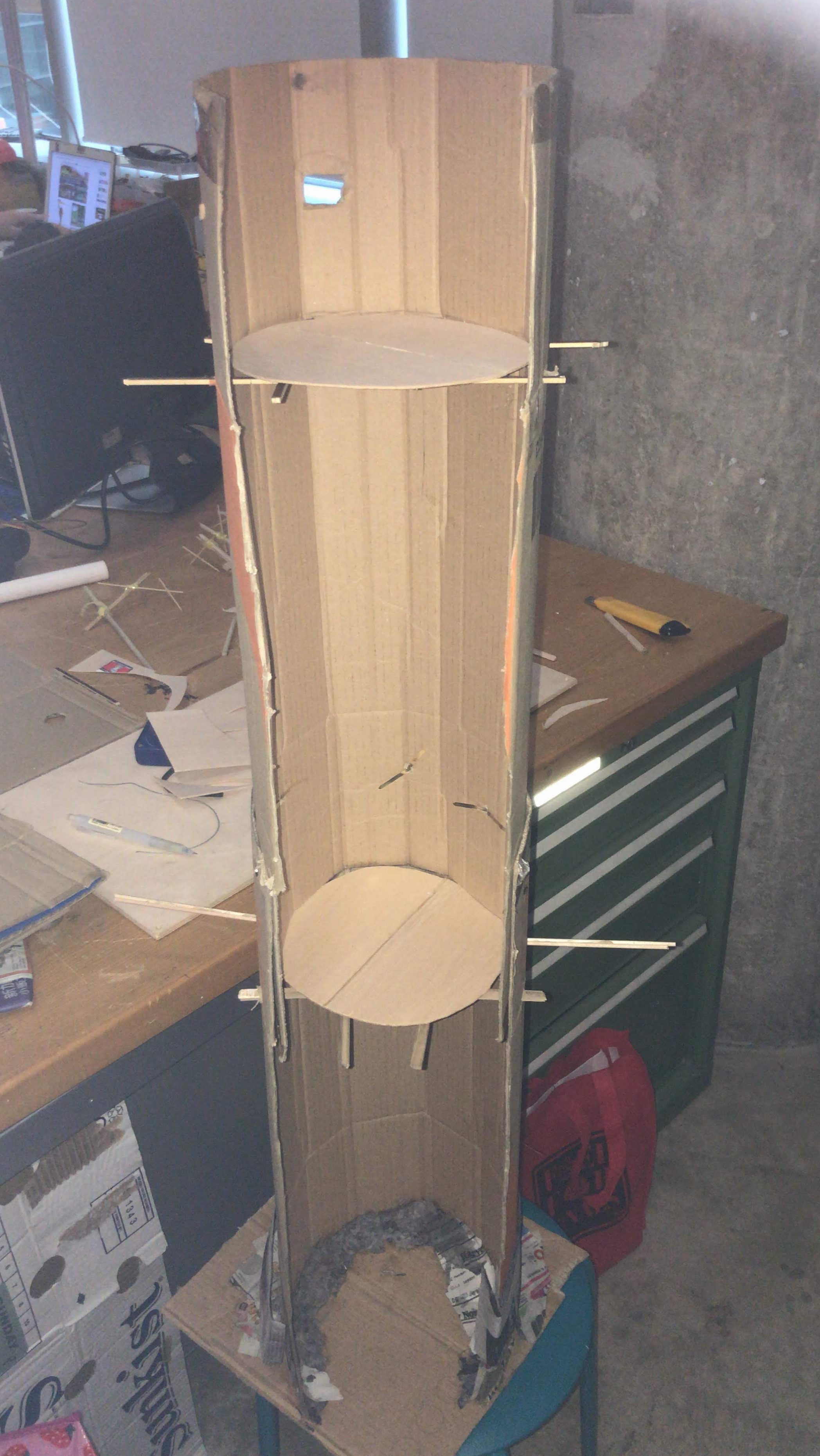
Gladys – Construction of mechanism and canopy.
Jamie – Arduino coding of the interactive installation. Also assisted in wiring system and building of tree branches.
Individual Reflections
Jamie
https://oss.adm.ntu.edu.sg/jlim233
– This project took a toll on me!! Prior to this project, I have never tried coding before, and it was really eye-opening. There were tons of information online to assist me on coding. I mainly did coding on Arduino, which meant tons of research and trying out of different codes and equipment. Firstly, I used PIR sensor to detect motion, which worked, but I realised that I’m unable to measure distance through the PIR sensor. I then switched to ultrasonic sensor, which is able to measure distance, but only in a straight line, and we tried to make do with it. When coding, the ultrasonic and servo motor coding had delay and delayed the whole circuit. This was a huge challenge as online information mostly used delay and i had no idea what to do. Thankfully, I overcame this challenge and used Millis instead. It was confusing initially as I didn’t understand how Millis worked but it managed to make the whole circuit not laggy! Another challenge I faced towards the very end of the project was trying to remove everything from the breadboard, and then solder and attach it to the tree. With some help, i understood how to make the circuit work without the breadboard. I also had a challenge in coding the servo motor as I wanted the servo to stop moving once the audience is at least 1.2m away. I keyed in a code, but it didn’t seem to work, but on some instances it worked.
YingHui
– Personally, for this project, while Jamie and Gladys work on the main code, I was part of the support crew with Najiha. I mainly took on the minor role of coding the floor mat and influenced the aesthetic of the whole installation by proposing the artificial grass mat. Originally, we were going for something more conceptual but because the grey coloured grass was too expensive and the product looked too realistic. Thus, the tree was made to match. As for the construction of the hidden circuit, the first idea to use photoresistors was too risky because the wire-parts were too fragile and prone to break under pressure. So, I went with DIY switches with sponges and aluminium foil. Then there was the problem that if there is too little surface area, the circuit would not work. For example, when tape two pieces of aluminium foil on top of one another or when I attach a straight piece of wire on the aluminium foil. In the end, I wrapped the aluminium foil around each other and coiled the ends of the wires for better connection. Coding wise, things were fairly smooth. The only challenge would be the randomizing of sound played when pressing a switch. The plan was to print random strings of words (music title) as a variable of sort and allow minim library to read it. I had multiple methods such as StringLists, Arrays and ‘.shuffle’ to print random strings but minim was unable to read any of them. Eventually, after a night of countless iterations, I found that creating arrays of the AudioPlayer worked better than ‘arraying’ the sound files.
Najiha
https://oss.adm.ntu.edu.sg/a160123
In this project, I did the construction and decoration of tree which is made up of cardboard, and some wooden sticks to hold the shape of trunk. As mentioned during presentation, scale was meant to be at least 1.7m to make it a realistic tree, but due to time constraint and limited resources, tree would be better off in a miniature size. The tree trunk was made of paper mache, black tissue paper, paint and roots were made with newspapers – ironically materials were by-products of trees. As for branches they were made up of sticks and leaves were mainly cut out by me. There were different variations of tree leaves but we stick to simple green ones instead.
I felt that this project had a good concept where something natural like a tree is given an electrical/technological element like servo motors and sensors. Because it is nice to combine two elements together and turn it into a concept that is relevant to Interstices. Practical-wise, I felt that coding was left completely to my other group members, so on one side there is a heavy duty coding and the other side is more on crafty-aspect of the tree. Even though I lead the team initially, everyone’s work was individualistic on most occasions and towards the end we manage to put everything in place and the installation went smoothly.
Gladys
https://oss.adm.ntu.edu.sg/fook0010
– I am quite skeptical about how the tree would turn out in the beginning but I’m very relieved and glad everything came together! I could only finish finalising the design of the canopy 2/3 weeks before final submission because our group wasn’t sure which mechanism was the most suitable one to mimic the movement of branches. I tried pop-out paper mechanism but it was too flimsy to handle the weight of the branches, I tried cam mechanism but it was too bulky, hence I decided to go with the rack and pinion mechanism. I had trouble fixing the servo to the mechanism initially as I had to make sure that the rack had enough teeth when the gear turned 180degrees so that the rack wouldn’t fall off the canopy. We also wasted one week of our time as we bought the wrong servos and were figuring out how to control the speed and angle of the continuous servos. I had to cut the gears manually using thick paper to finalise the design before sending them to be laser cut. I needed to very precise and careful when I attached the pathway to guide the branches as the movements of the gears had to be very exact. If the pathway is slanted, the gear might get stuck and stop moving. Another challenge I faced was designing the branches as they had to be designed and positioned in a way such that it wouldn’t be too heavy and cause the moving mechanism to be unbalanced and fall off the tree. The wiring system was also a mess I had to make sure that the wires wouldn’t get in the way of the branches and gears.