Tag: Semester 1
Tan Ying Hui

Assignment 1 – Creative Industry Report

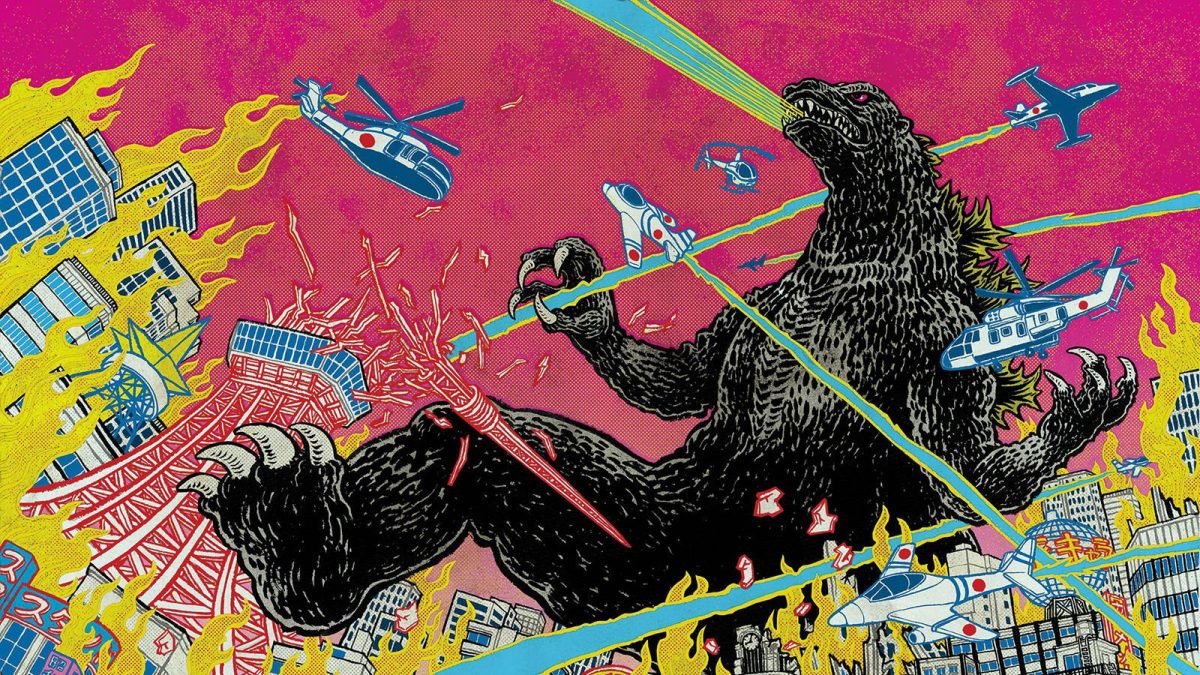
This is Yuko Shimizu.
An award-winning Japanese Illustrator based in New York, whose works are mainly in the medium of brush and ink. She teaches illustration at the School of Visual Arts in New York and for everyone else around the world, we may take up her short course on Skillshare or learn from her frequent activity on Instagram.
The first thing that attracted me to this artist was that she integrates her Japanese heritage into her contemporary works; influence from the Japanese Ukiyo-e can be seen in her style. I believe that she takes heavy references from not only reknown ukiyo-e painter- Katsushika Hokusai but also Utagawa Kuniyoshi whom she mentioned in her blog post titled “15 Influencers that will stick with you forever”. Though the entire list is made up of artists from different fields of art and design, ranging from film directors, graphic designers to Authors, the presence of the ukiyo-e definitely echoes as seen when compared.


Yuko is also an inspiring figure as her success is truly built up through pure ambition. She was originally a PR worker and spent 11 years working as one after graduating with a business degree in university. The lack of an official art education made her insecure about her own work for a very long time. Then she finally made the switch in her early-thirties, giving up stable job and income to attend art school. I think it was admirable that she attended art school among 18 year olds and it really goes to show that there is no shame in striving for your goals no matter how old you are.
As a late bloomer myself, one who has been through art school and is still figuring things out, I find her story comforting. She has allowed my to learned that I am still young and that development is not a race for time.
You may view more of her works on her instagram.
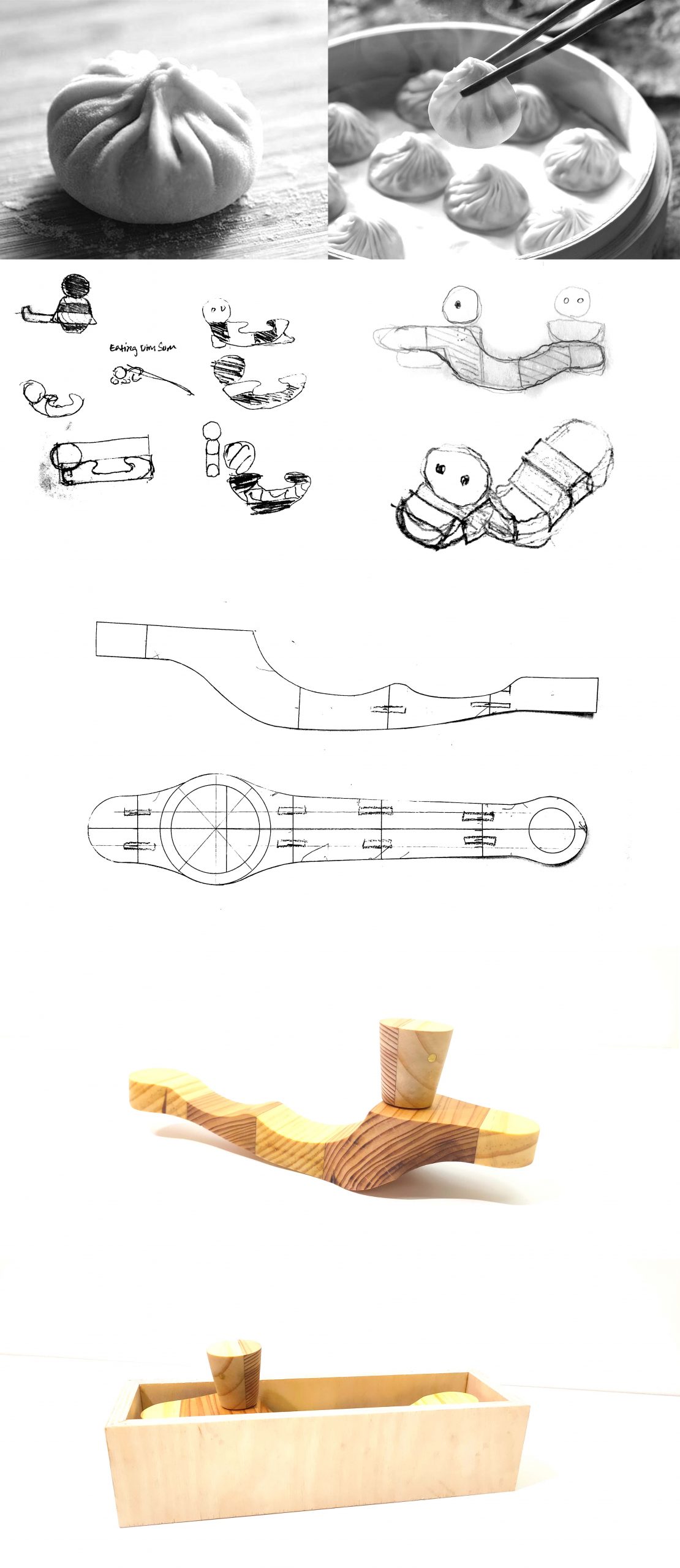
Chopstick Holder

Product: Chopstick Holder & Housing
Medium: Reclaimed Pine
Finish: hand-waxed
Chopstick Holder (on the top): W 50 x L 235 x H 77 mm.
Housing (on the bottom): W 79 x L 262 x H 72 mm.
Course: DR2009 Products in Asian Cultural Context (AY 2019-20, Semester 1)
Project’s title: Wooden doll and its housing
Designed & made by: Tan Ying Hui (U1730916L)
Photographed by: Tan Ying Hui (2019)
Project’s description
The way of Dim Sum dining is a wholistic one. Served in small bamboo baskets, they are usually shared between families and friends. It is a gathering that speaks of camaraderie and togetherness. The imbalanced form of the product plays on the interactivity between its own kind; in that physical action of support and reliance.
To form a cohesive set with the previous rolling pin project, the cone shape outline and layering is repeated here, in the head and silhouette. There are echoes in the curves to visually tie the pieces together. The lid is matched with care to allow the grain of wood to flow naturally from left to right.
Using the alternative sections of light and dark colours, their size and placement creates additional features to the doll such as hair and clothing.
Although the doll is designed to be used in multiples, where the higher tip rests on another’s tail, it may also be used independently. Despite the slight instability, it will not tip to an extreme due to the shallow curved base. In fact, the weight of the utensils balances the doll evenly.
Full Documentation: YING HUI’s 2PE Journal DR2009_NOV19
Prev: Rolling Pin
Rolling Pin

Product: Rolling Pin
Medium: Plywood and Reclaimed Pine
Finish: hand-waxed
Rolling Pin: W 50mm x L 300mm x H 50 mm.
Course: DR2009 Products in Asian Cultural Context (AY 2019-20, Semester 1)
Project’s title: Rolling pin and its suspending components
Designed & made by: Tan Ying Hui (U1730916L)
Photographed by: Tan Ying Hui (2019)
Project’s description
18 lines is achieved in the segments, an auspicious number set by the folds of soup dumpling. The lines include the edge of the pin, representing the concept of unity in Dim Sum culture. While dimensions were intended to be multiples of 5 – following the 5 Element Theory in Traditional Chinese Medicine.
Despite the gradation, the ends – almost equal in width, uses two different materials; maintaining an illusion of balance. It is also obtained through the gradation countered by the direction of tapered, which applies to the orientation of the bead as well. The twisted cotton cord plays its part by continuing the lines – connecting the pin to the bead.
The pin may also be hung by the handle or stand vertically for storage. The handle is removable, so when rolling it may be removed and replaced after wash. As the process of making soup dumpling skin requires rolling pins of various thickness, the tapered edge fulfills that in a single product.
The rolling pin is designed to the preparation of the skin of soup dumplings. It can be used to roll out dough and the larger end can flatten a dough ball to an estimated palm size. The material choice is also more affordable and sustainable as compared to the use of solid wood, fitting to the use of several segments.
Full Doumentation: Rolling Pin’s E-Journal_DR2009 AY2019-20_Sem1_TAN YING HUI
Next: Chopstick Holder
References
Williams, Claire. 2019. “History Of Dim Sum – Yauatcha Life”. Yauatcha Life. Accessed October 24. https://www.yauatcha.com/life/home/home-featured/history-of-dim-sum/.
Republic, Food. 2014. “Taiwan’s Most Famous Soup Dumplings Are Exceedingly Hard To Make – Food Republic”. Food Republic. https://www.foodrepublic.com/2014/10/23/taiwans-most-famous-soup-dumplings-are-exceedingly-hard-to-make/.
“The Legend Behind Chinese Dumplings”. 2012. Gbtimes.Com. https://gbtimes.com/hello-china-60-dumplings.
Weiss Adamson, Melitta, and Francine Segan. 2008. Entertaining From Ancient Rome To The Super Bowl: An Encyclopedia. Westport: Greenwood Publishing Group.
White, Aimee. 2019. “The History Of The Xiao Long Bao”. Culture Trip. https://theculturetrip.com/asia/china/articles/a-brief-history-of-xiao-long-bao-shanghais-signature-dish/.
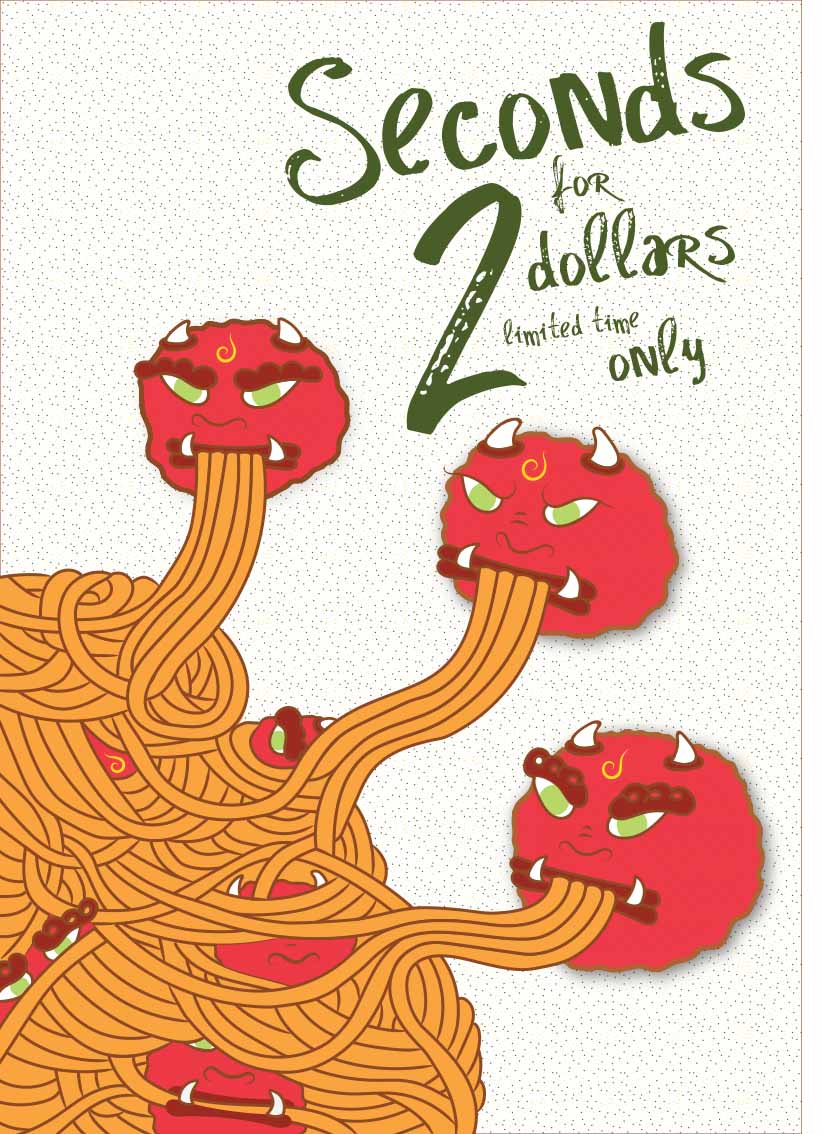
Cafe Mascot Design
Prior to this, I had been reunited with an old friend who was currently running a cafe founded by his father. The cafe served a combination of western and local cuisine thus I have chosen chinese mythical creature- Taotie for their mascot. It is a hunger beast that ate even its own body, hence communicating that their food is so good, you will never get enough of it.




Reflection on Digital Theatre and Scenic Spectacle by Steve Dixon
Chapter 14 of Digital Performance: A History of New Media in Theater, Dance, Performance Art, and Installation by Steve Dixon focused on how the incorporation of media screens affected and enhanced the spatial possibilities of a traditional three-dimensional theater space. Digital projections, despite being two dimensional, offer “pliable and poetic space”. Pliable refers to the flexibility of the medium, for example, to view from multiple perspectives through various camera angles simultaneously. Visuals ranging from 360 panorama to extreme close ups and slow motion shots. With the combination of video editing, space and time may be altered by the artist build scenes impossible to materialize physically.
Poetic, the latter, I believe, refers to the “semiotic dialogue between screen image and stage action.” As seen in Robert Lepage’s performance, the use of computer technology can be used as a prop to deliver dramatized and surreal imagery. Dixon made an interesting point about how projected media is often used to “appeal to the senses rather than to the rational intellect”; drawing on the visceral instincts of the audience instead of intent. This statement brought Inter-Mission’s performance to mind. Was the “Disappearance, Bar in the Gallery” with INTER—MISSION trying to engage the audience consciously? Is that why its meaning was lost in the process?
Under one of Dixon’s examples – The Builders Association, it was mentioned that “their Brechtian use of media displays reminds the audience of the dialectical interplay between the actors and the screen.” Brecht argues that theater should not blur the boundary of reality and allow the audience to view the performance more as a past event. I think this is where Matapolis would be classified under because Dixon also wrote that Brechtian critiques more on the aspects of culture and society more than the political. The use of “the ubiquity of electronic images and their falsifying and banal natures” is exactly what we are doing with Matapolis. Minus the live-actors, we are doing the same, creating distance between the viewer and the content by fictionalizing it. This way the audience can enjoy recognizing references close to home.
References
“Bertolt Brecht | Biography, Plays, Poems, & Facts”. 2019. Encyclopedia Britannica. https://www.britannica.com/biography/Bertolt-Brecht.
Dixon, Steve. 2015. Digital Performance: A History Of New Media In Theater. Cambridge, Mass.: MIT Press.
Silk Road: Process (Part 2)
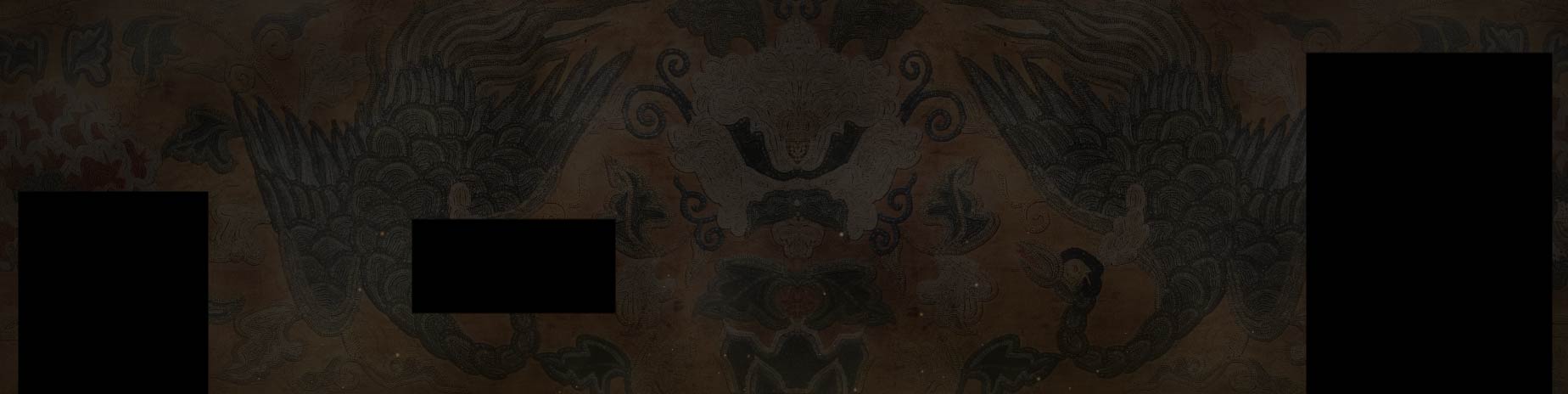
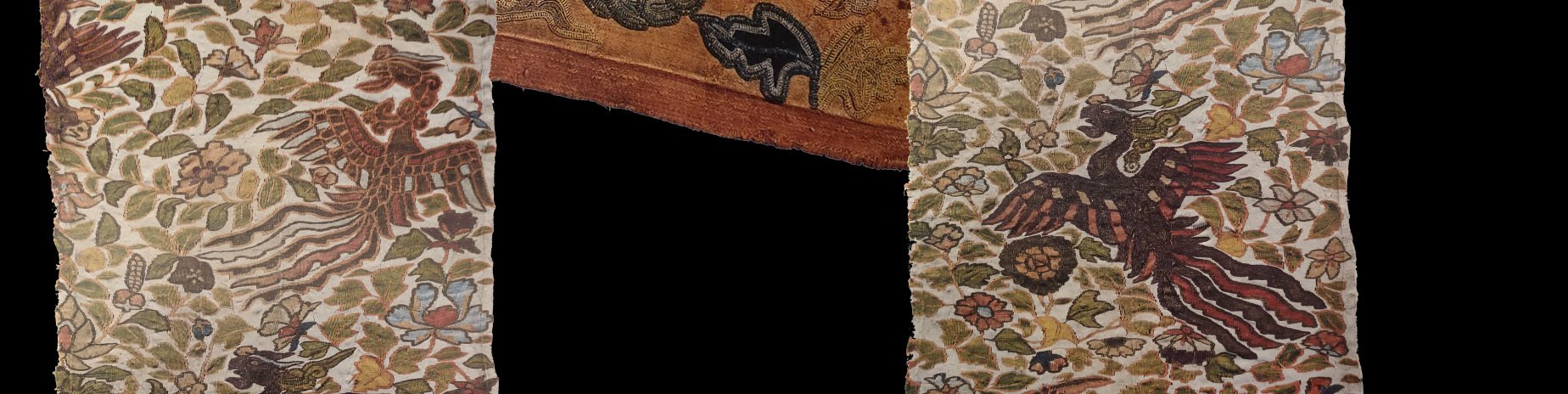
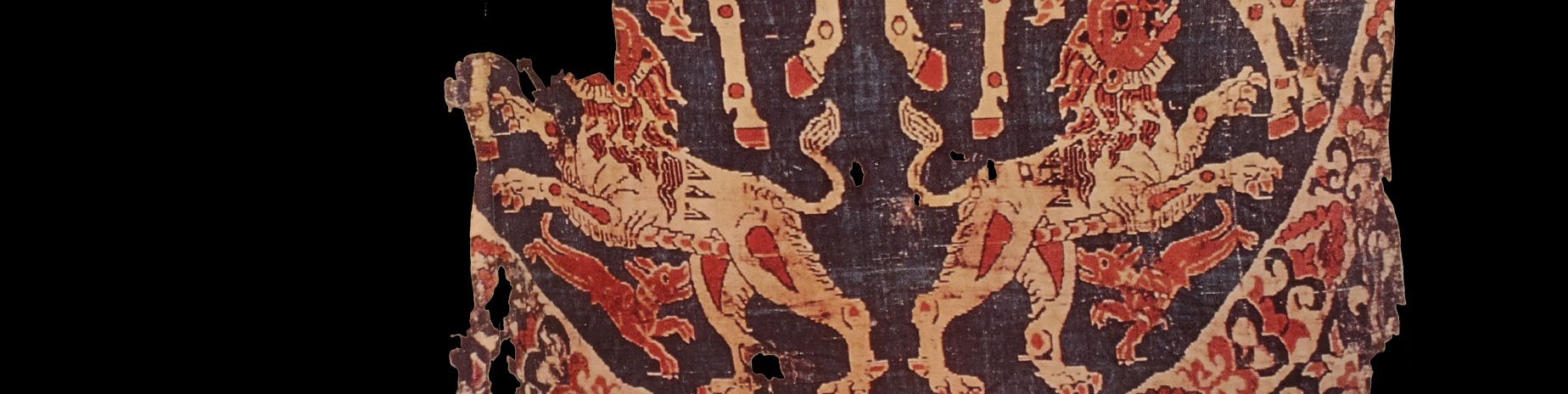
Silk was the main trade of the Silk Road and was mostly exclusive to nobility. To express the unreachable concept – being able to see but not touch, a disintegrating effect will be used to ‘decompose’ the fabric bit by bit.
Chosen Fabric Image:

This image has been tested on MAN media wall, resolution is approved.
Mirrored Edit:
Mirrored to fit the entire Elbphilharmonie media wall.

Masking:
The end result will be the embroidery skeleton with the combination of smoke and dust particles for dramatic effect.

Screenshots:



The above is the first idea, which was to start off with the mysterious smoke and dust effect, then fade into waving fabric. The second idea I have is to layer the dust, fabric and smoke respectively. So when the fabric is disintegrated, a background can be seen for more dimension.

Transition Test run:
Things to work on:
Problem number one is the masking. There is some misalignment when copy and pasting a working path. This will need to be solved to remove excessive displacement. Without this step, disintegrating may not be possible.

The second problem is Linear wipe and Particles. From previous attempts, these effects can only animate in a straight line from left to right. Ideally, the parts will disappear in different directions.
Silk Road: Process
Unravel
The Silk Road, as its name suggests, was a major set of trade routes revolving around the commerce of silk. It stretches from Europe all the way to Asia, bridging the East and West for the very first time.
While the decomposition was a reminder that such luster were not meant for commoners. The fabric selected were thus, chosen from cultures all over the globe; retaining their raw edges and revealing the age in time.
Storyboard






Test Renders
Life Circuit: I/O by Inter-Mission
23 August 2019, I attended an art performance by local art collective INTER-MISSION at National Gallery Singapore. It was a confusing two hours while I watched the events unfold before me. As I, then, neither had any prior knowledge of the artwork I was sitting on, nor could I understand what the artists were trying to do; to put it simply, it was strange. The whole time I was just thinking ‘What is happening?’ and ‘Why?’. Perhaps this is why they named it Happenings | “Disappearance, Bar in the Gallery” with INTER—MISSION. “Happenings”, quoted from Sue Kim (the writer from NGS), refers to an event in which the concept of ordinary things is revisited or a work in which the viewer may intervene. That still does not explain much so I thought looking into the original Disappearance, Bar in the Gallery in 1973 would shed more light to what I have seen.
Disappearance, Bar in the Gallery was first exhibited in 1973 at Seoul’s Myeong-Dong Gallery by Korean artist Lee Kang-So. According to the artist, the artwork came from, in my opinion, a casual encounter to existence; a.k.a. he fell into a sudden existential crisis. He describes the backstory as follow –
“One day, I visited a bar in the daytime to treat my senior at the university who came to see me. Although I feel the same now, but the bars at that time were intimate places like coffeehouses today. While exchanging glasses between the two of us at a lukewarm bar without any customers except for us, my gaze stayed on the wooden table and chairs. It seemed as if I was listening and seeing the sound of many people and an illusion full of smoke from cigarettes. The traces of rubbing off countless cigarettes on the table and chairs, burnt marks made by hot pots, and incessant mopping by the worker at the bar – all these seemed to make noises together. But all of this disappeared at once. I was there, and my senior was sitting in front of me, but we were there and not there at the same time. I could not prove it precisely. I could not be my senior sitting in front of me, and he could not be me. The bar I was experiencing could not be the same as the place he was encountering. Where were we?”
Immediately after that, Lee Kang So bought all the chairs an tables of his favourite pub and moved them to the gallery. It is significant to note that said pub is a traditional korean pub, a chumak. Hyperallergic writer Jaewon Che shares the symbolic and cultural value of the pub as it has “connotations parallel to western myth of the suffering male artist, who, tormented by the force of his own creativity and by the paralyzing, incomprehensible absurdities of the world that suppress him, finds, in the sweet oblivion of alcohol (and in the equally mystifying and unfathomable thing called woman)”. I have no way of paraphrasing that with my limited vocabulary but understand that it is a place of comfort for troubled souls. It was a common place in the 1960s-70s, a place where people vented and cried, a place where they dumped unwanted emotions. A part of everyday 70s korea manifested in a “sterile, white gallery environment”. Or is it?
In the original version of Bar in the Gallery, the scent or as Jaewon describes “the acrid odour of makgeolli” (the korean alcohol commonly consumed at the bars) was leaking out of the participants and filling the space. So the essence of the chumak, I imagined, was much more prominent then than it was when I attended INTER-MISSION’s rendition. It has been brought up in my research that the essence of a place is not dependent on its appearance. The essence of the chumak was fulfilled in the exhibition in 1973, however, it had been lost in INTER-MISSION’s performance. The cultural reference and intimacy to the makeshift bar is missing when the audience have no relation to it.
Then again, it is Happenings at the Bar in the Gallery, not the original work itself. Like a spin off of a novel, one of the same and different, Lee Kang So’s core concept of the instant, becoming and disappearing still remains. Sue Kim writes that the marks on the worn tables and benches allows the viewer a look into the past, “to hear sounds from the bar and feel the presence of former patrons, exciting the imagination and senses.” But honestly, while I was there, INTER-MISSION required my full attention. Plus, the ‘music’ was so noisy, I could not think and immerse in whatever the table was trying to have me feel.
Life Circuit is an ongoing project that INTER-MISSION started when they were founded in 2016, they have done a few other versions each in different locations; each seemingly more complicated than the first. In this variation, they hired three dancers, two performing live on site and another streaming live from Tokyo. They were all dancing in weird ways. Luckily for me, a fellow participant who sat opposite me was a friend of the artist and a member of Your Mother Gallery. He offered me a hint that it was something about noise and surveillance. which made sense because at one time there were three cameras targeted at me and my image was projected every where and all the way to Tokyo so that was a little unsettling for me.
By drawing from another Happening at the Bar Gallery, which also had dancers, I could possibly understand their movements a little. In reference to Disappearance, Bar in the Gallery, the dancers were trying to embody the objects of the bar and wandered between the audience and tables “”becoming” a body of rice wine being poured down a visitor’s shoulders or a cup swaying on the table.” So in a way the dancers were present at the bar and absent from it at the same time. That brings us back to the question of how the essence of the bar has changed because the ‘bar’ is pretty much incorporeal now. No more was it an opportunity to reminisce the familiar chumak but more of a time capsule, storing a memory of INTER-MISSION passing by.
At the end, the audience leave without any explanation of what they have seen, only a memory of it remains. Perhaps that follows the ephemerality of the original Disappearance:Bar in the Gallery.
Here is the link to some photos and videos I took of the performance.
References:
“Disappearance”: Lee Kang-So’s 1970s works at Gallery Hyundai, Seoul – original interview extract
https://www.nationalgallery.sg/blog/happenings-at-disappearance-bar-in-the-gallery