After the previous post here and presented it in the class, Kristy asked me about what group of people I would like to target for the direction of the FYP. I had not really thought about that before it, but after a week of researches and further thinking about the constraints which I will probably face while doing the FYP, I came up with a few criteria for choosing my target user so as to segment the broad differences of people around the world.
Geographic:
Firstly, people from the developed country. Because I am currently living in Singapore which is relatively advanced, my cultural upbringing, my daily life consist mostly of what a citizen from a developed country would experience, since I do not have sufficient understanding of what I am not used to and could potentially do more harm than good in a developed country, by targeting a people from the first world meant that I could get the researches done and the feedback I need readily.
Next, out of the developed country, my interest lies in Asia country, more specifically, Japan, South Korea, urban China, Taiwan and Singapore. As I am more inclined towards the cultural aspect of these countries, moreover, these countries are relatively cheaper if I am to go there do my researches(there’s a possibility that I might do so.)
Socio-demographic:
For the FYP, I would like to produce something which could help the life of a students, this is because students are relatively similar throughout the countries which I am interested in. Also I would like to do something that could help the student of age 21 to 28, primarily because most of my friend falls within this category, this is also the age group who started to be legally labeled as adult, although none of the student would seem themselves as one (including me).
Personality:
Mainly someone who would like new technology and with short attention span who are open to changes. This is because I would like to produce something at the end of the FYP which will be tapping into the current technological ecological system like the smart phone or computer, the short attention span of the millennials seemed like a negative aspect, but I think that there are potential to tap into these “negative” behavior and make it into the strength of my FYP, like how the fidget spinner swept the trend a year before, something that make no sense will seemed like an good product in the eyes of the beholder.
Initial Approaches :
For now, I’ve got 4 ideas that I think that it might have some potential in it.
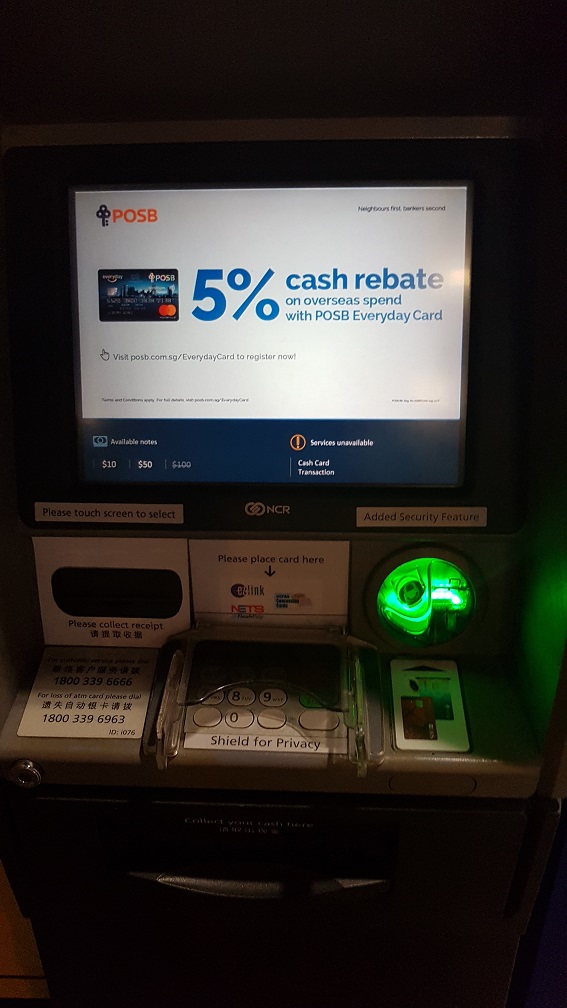
First, it is to create something that will help students in taking notes/writing/ drawing, like a Wacom Cintiq for computer application, or specially designed for note taking like the Wacom bamboo Folio or Sony Digital Paper, however the Sony digital paper and Cintiq were designed for professional uses and their price point is rather steep for students. The Bamboo Folio is placed in the zone for note takers and scribblers to write/draw on the paper and still have an digital copy of it at an reasonable pricing. These were wonderful technologies which helped greatly in the transition of going from the traditional paper to the digital note taking, which the millennials spent the first half of their life having notes on paper while the recent half in digital notes, while not all will prefer digital notes over physical one, it proves to be a really good tool as the cloud sharing enhanced the capabilities of these students.
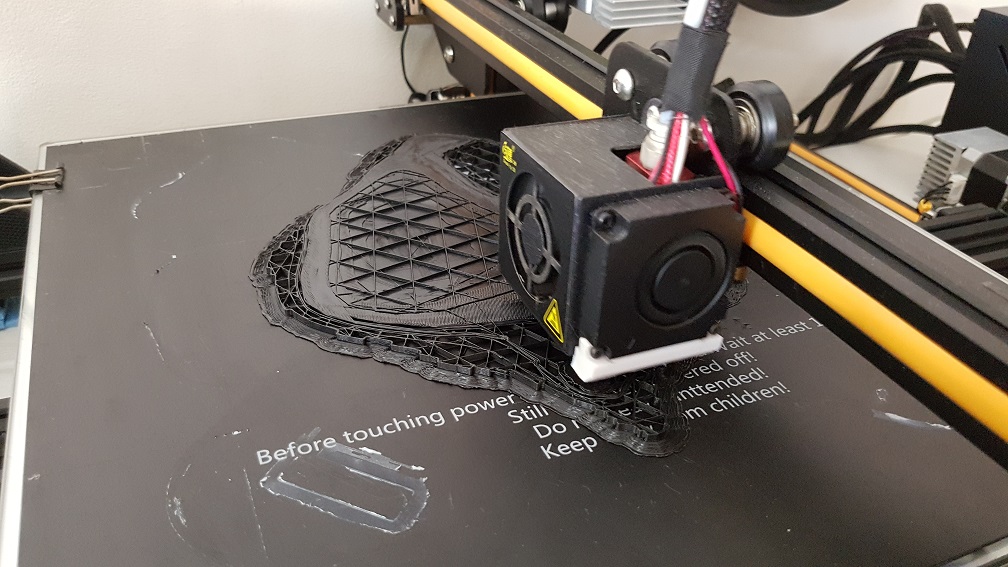
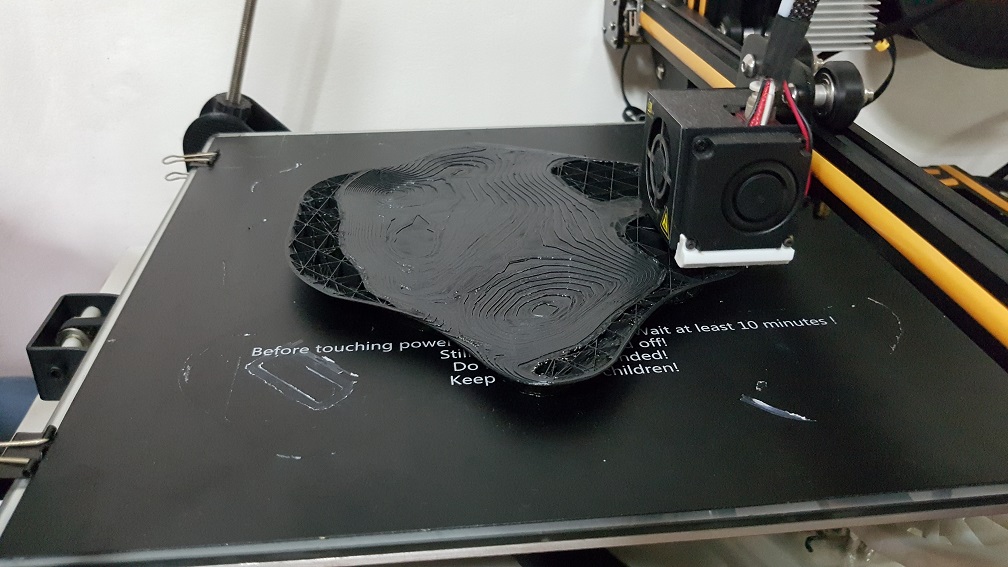
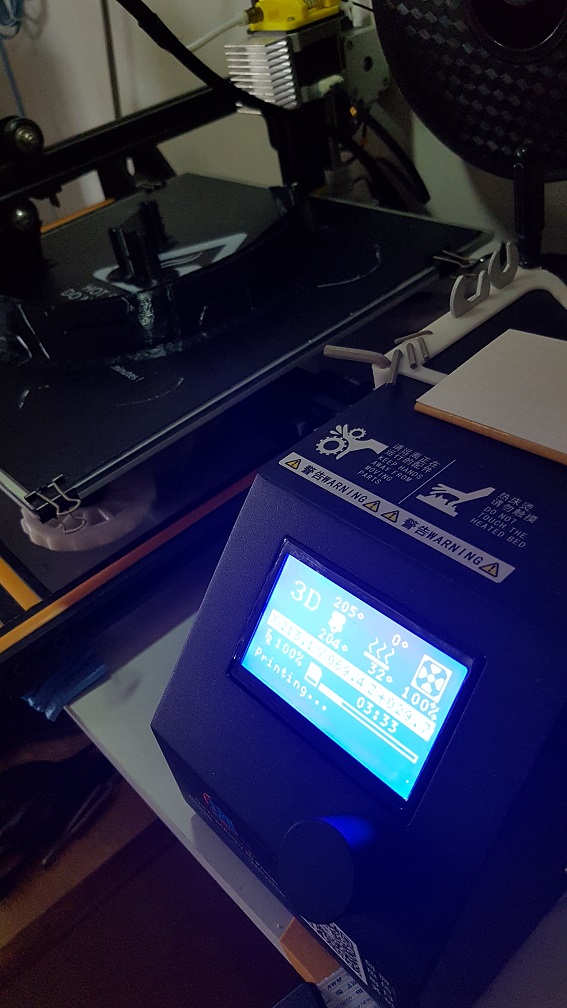
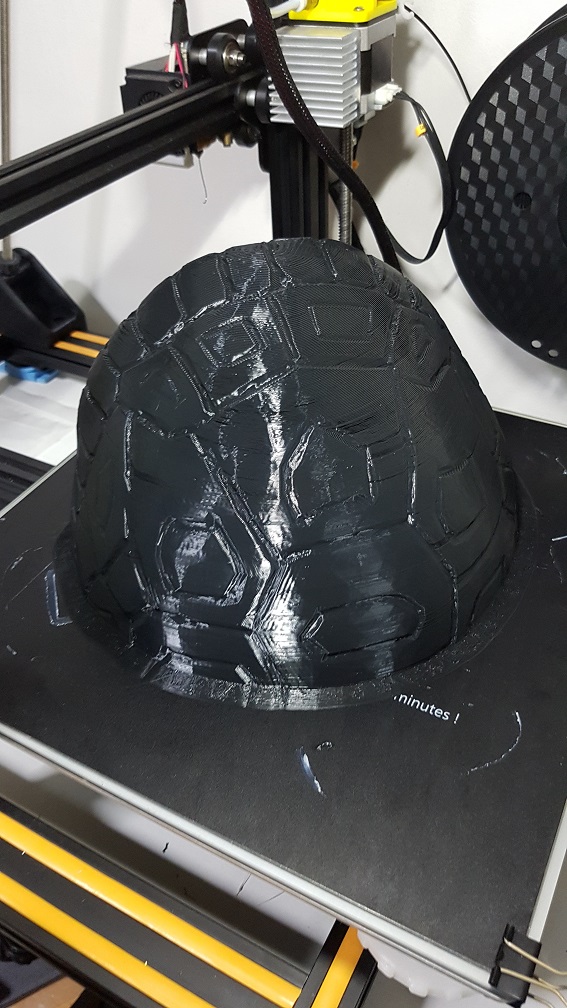
Second idea is to create something that will help to manufacture prototype at a better standing, be it cheaper or faster. As I would like to create something like a 3D printer specially for design student who need to produce physical work throughout the course of their creativity studies, although the current 3D printers in the market generally which suits the need of almost everyone who needs it, there are still room for improvements for these wonderful machines like the ability to print in different materials at a cheaper price. How about 3D foam printer? 3D Glue printer? maybe, maybe not.
My third idea was the idea that I was considering for the longest time and currently is inclined towards, a human powered electricity generating machine which not generate electricity, it would generate digital currency that represents “clean energy points” which could be used in various digital function like an in game currency or the capability to exchanged into discount coupons to be used in real life shop. While this may seemed impossible that there will be any market for this, it might actually be used in the future due to a few reasons..
1) User could use this as an emergency charger to charge their smart phone, which the battery usually last only half a day and the millennials could not live without their phones.
2) The rate of obesity is rising and partly it is due to the lack of exercise, these human powered electricity generating machine could be viewed as a workout to promote better health, at least by a tiny bit. Also, Gamer rarely exercise, so if there’s a game that encouraged them to play by exercising, there’s a possibility that they might. (like what Pokemon Go did when it was first launched, Gamers are walking more than they usually would because of the game.)
3) Incentives will be given to the users and participating shops, by generating electricity through these machines, not only the user could charge their electronics, they could save a slight amount of bills and earn discount from the shop. While participating shop would gain more customer as by having their shop appearing in the app for exchanging, it serves as an advertisement to their shop. Moreover, by participating, the shop could have the positive label of “environmentally conscious”, “taking part to increase clean energy production” which it seemed like what a medium sized cooperation would do for their branding effort.
My last idea of this post is simplest and might be applicable to everyone rather than for the targeted audiences… I would also like to create playful machines, systems, or applications that make people smile through the interaction, if I went along with this idea, I will probably create a diverse series of artifacts(digital or physical) that is funny in hope that they will bring the happy memory along with them after the FYP show.
According to Neurologist David Eagleman, there’s a scientific reason why our first(few) idea isn’t usually our best one: Our brains are lazy, and the first idea we have is usually the handiest idea, rather than the best idea. I understand this fact that the ideas that seemed appealing to me now might not be the best idea, so I am still coming up with new ideas that could contest the idea I am currently having, but for now, that is all I have.












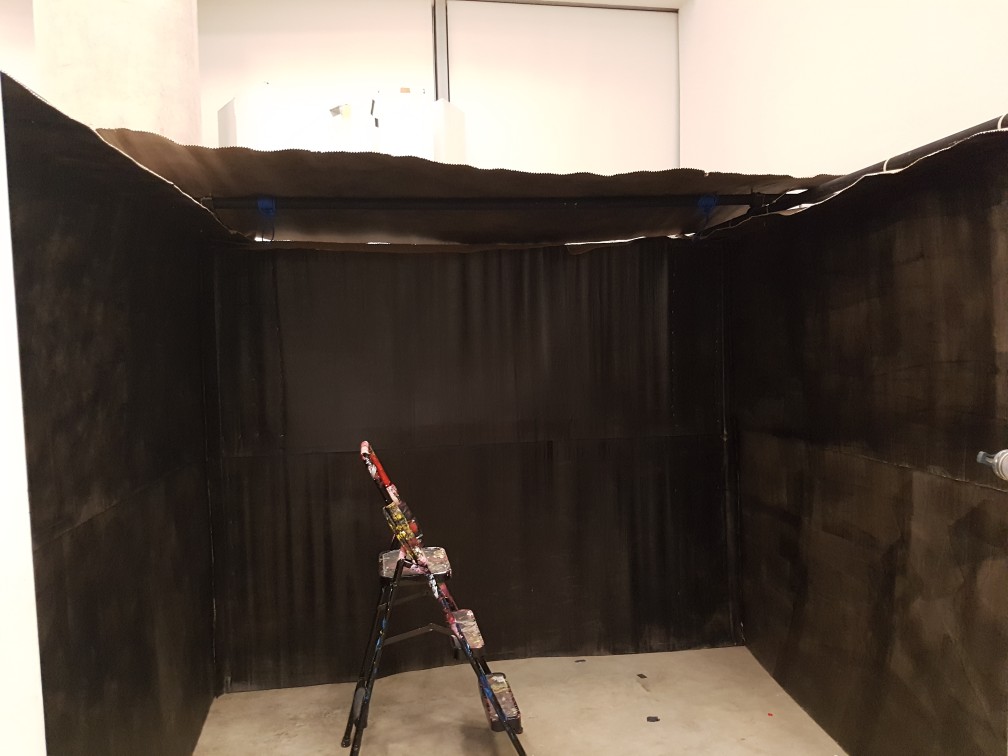
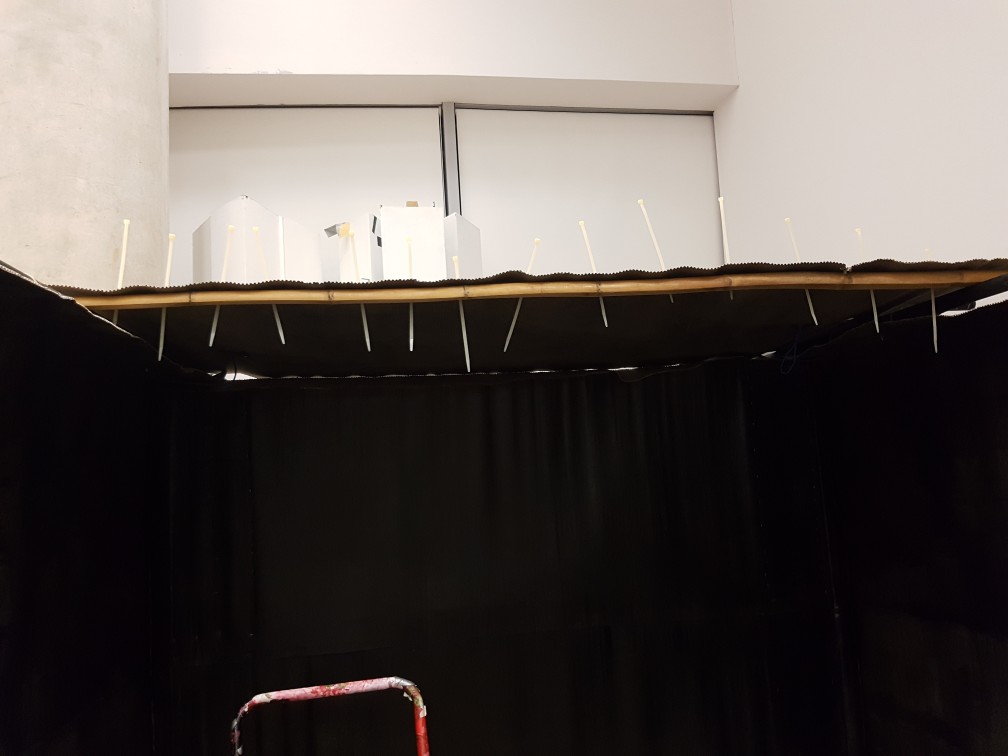
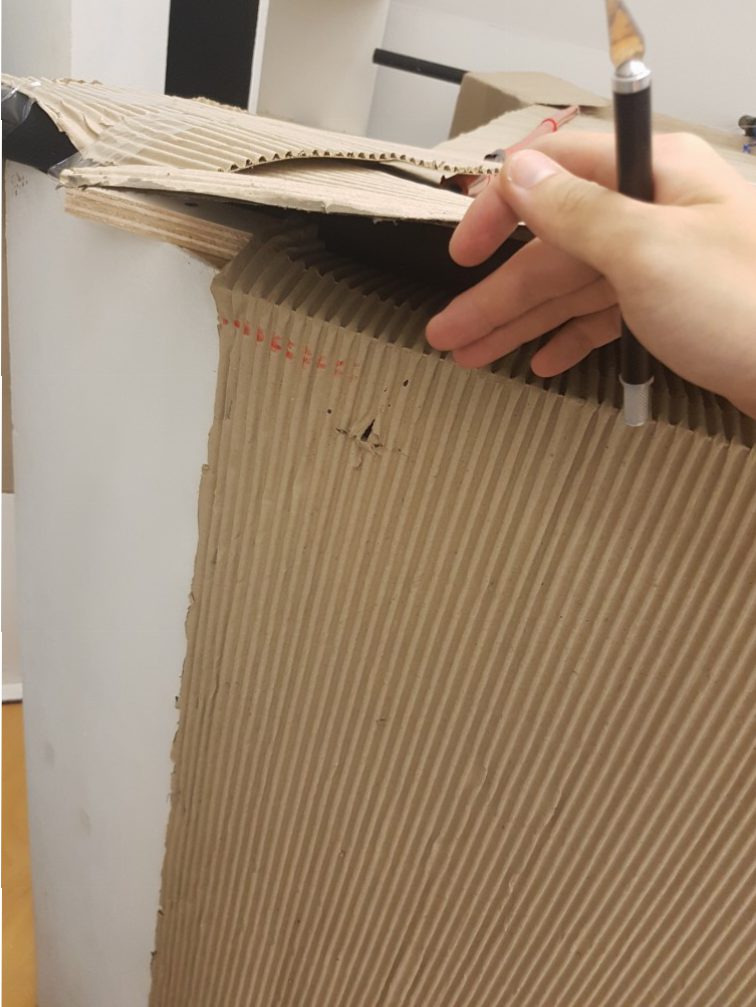
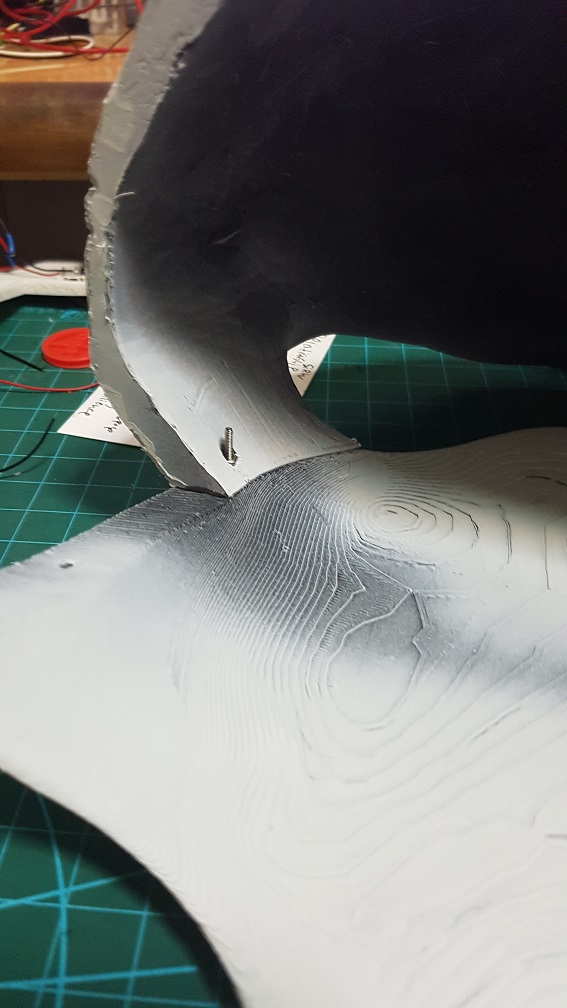
 Ive spray mount and tape it at the back on the floor before mounting the side wall as it is SOOOO much easier and nicer to do so!
Ive spray mount and tape it at the back on the floor before mounting the side wall as it is SOOOO much easier and nicer to do so!


















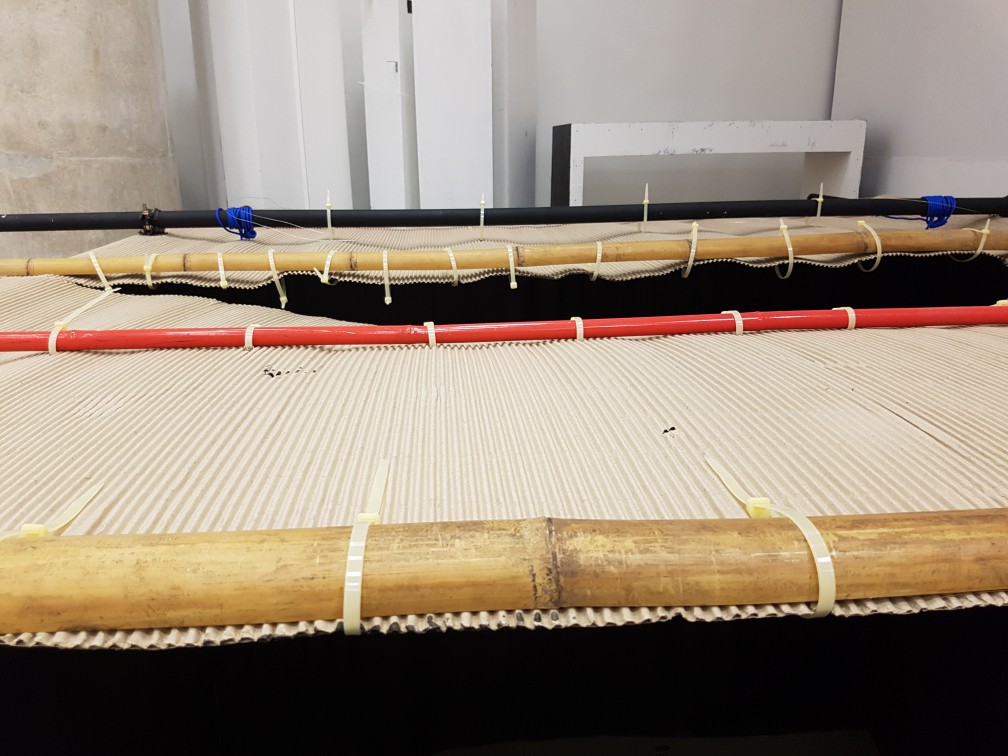
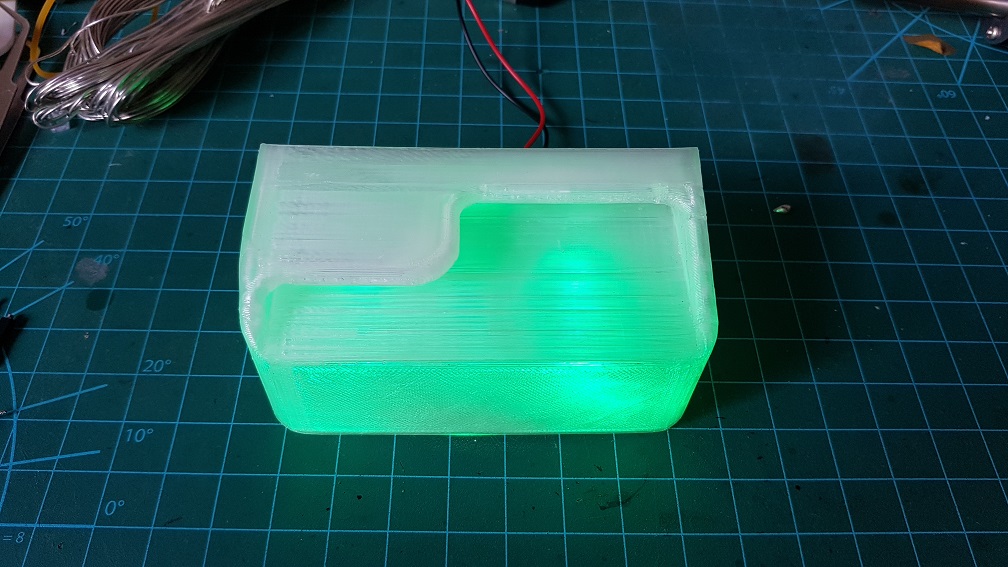
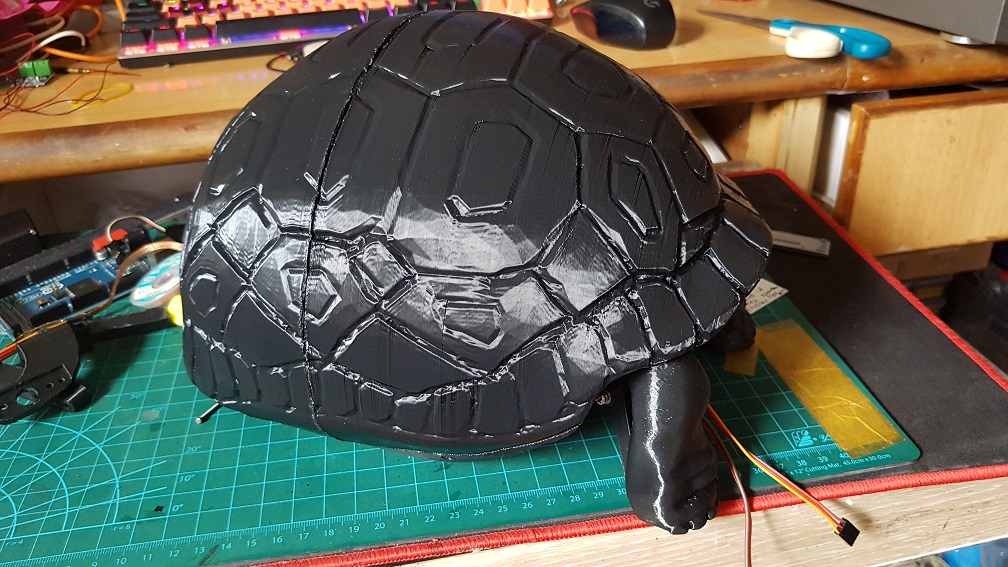
 I really like the overall appearance of it for now!
I really like the overall appearance of it for now!








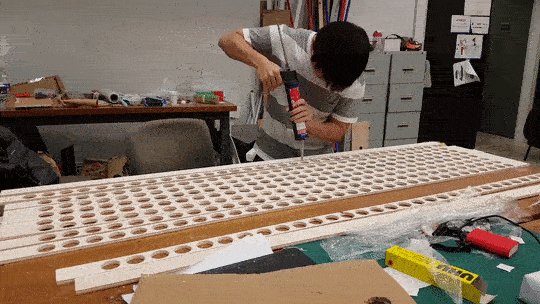
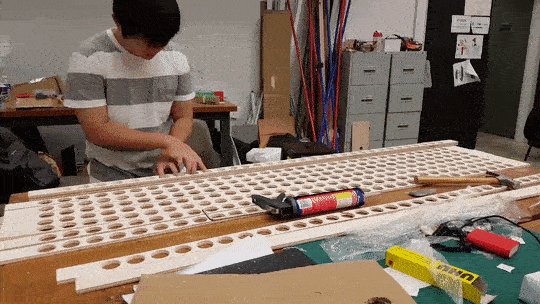
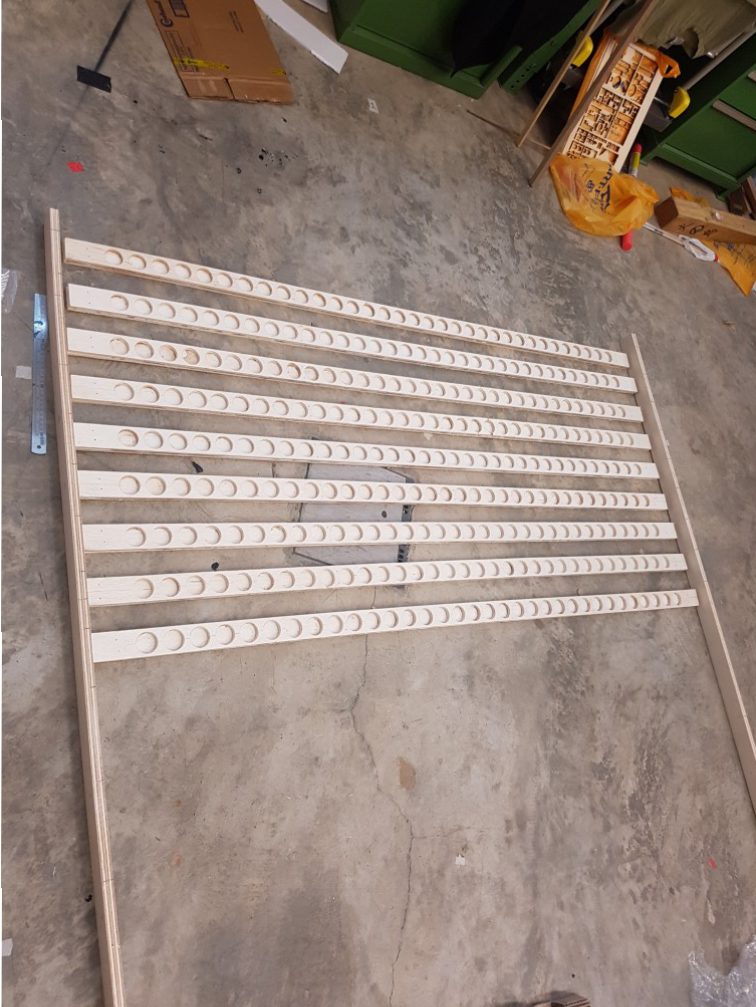
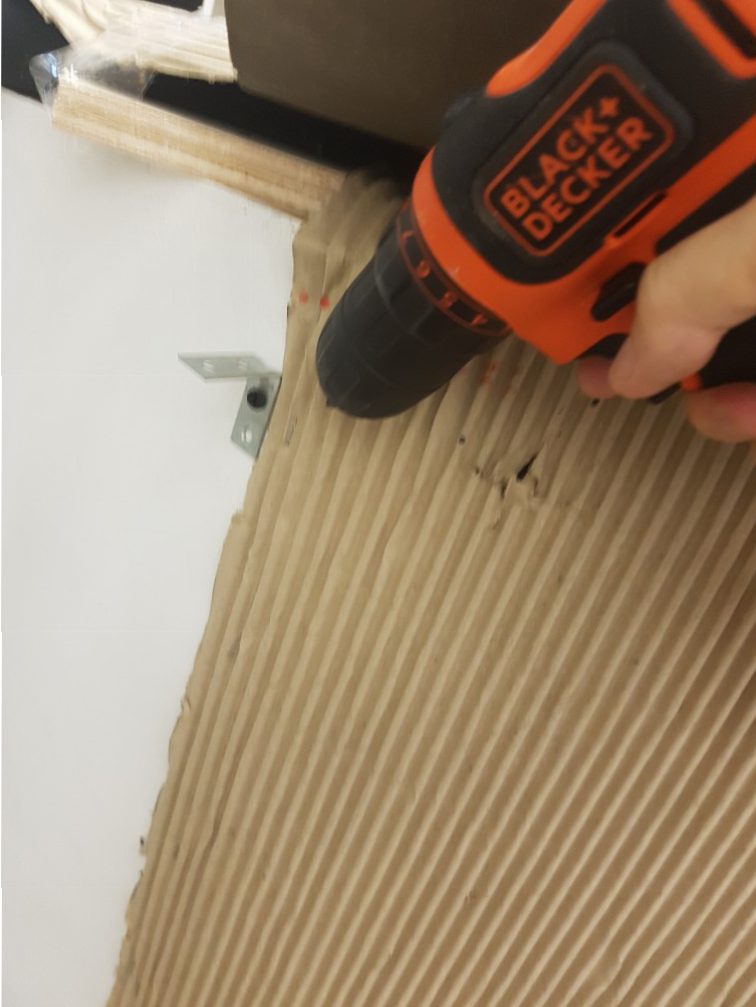
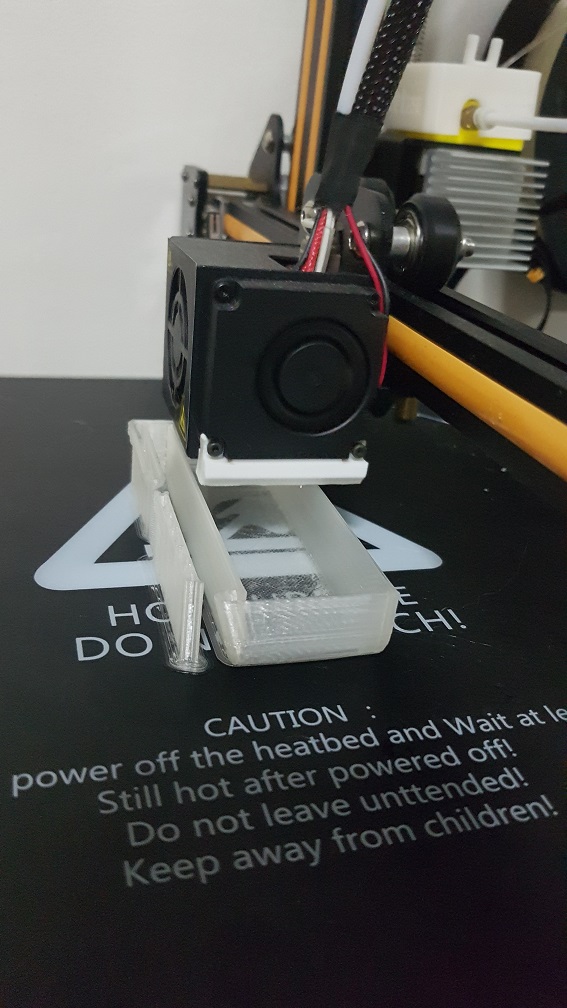
 100X speed and a total of 297 holes were drilled.
100X speed and a total of 297 holes were drilled.
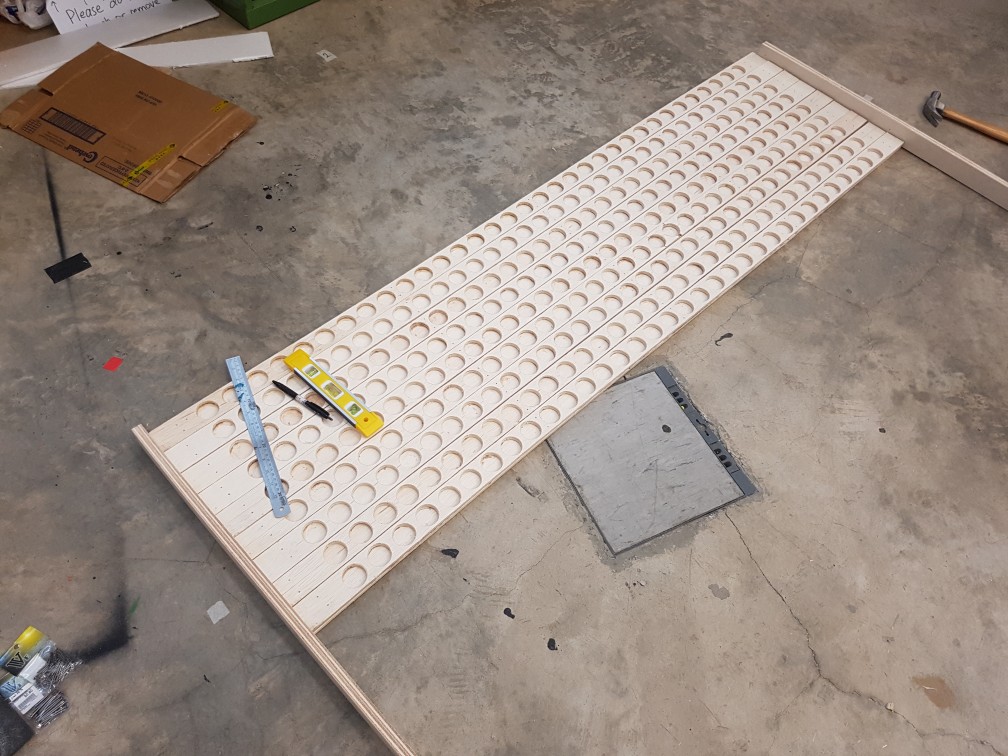
 Sanding is so important for the finishing quality
Sanding is so important for the finishing quality after sanding the 9 planks of 297 holes in total.
after sanding the 9 planks of 297 holes in total.




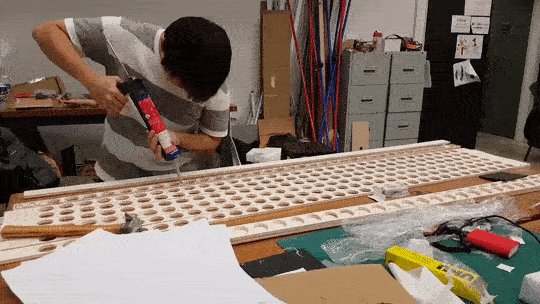
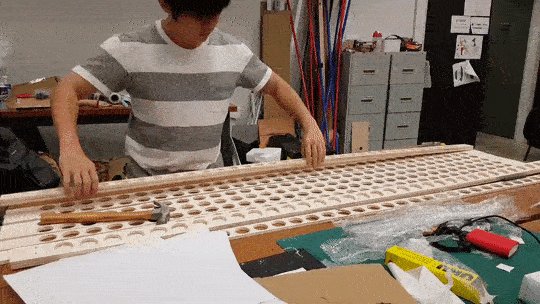
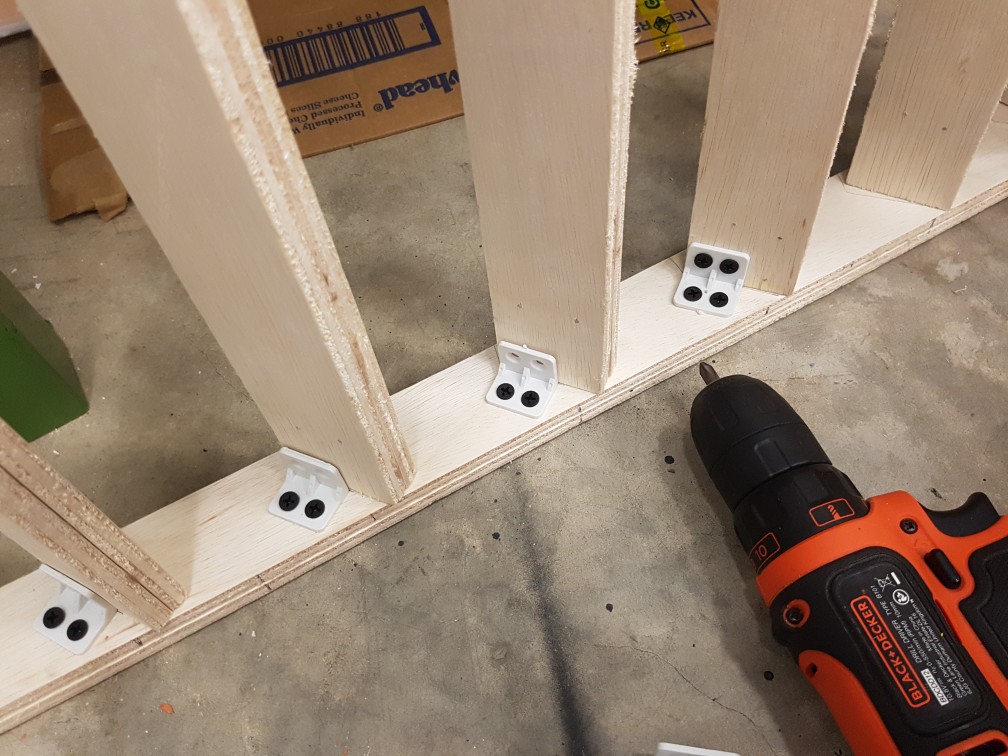
 after gluing done and excess glue cleaned up.
after gluing done and excess glue cleaned up.














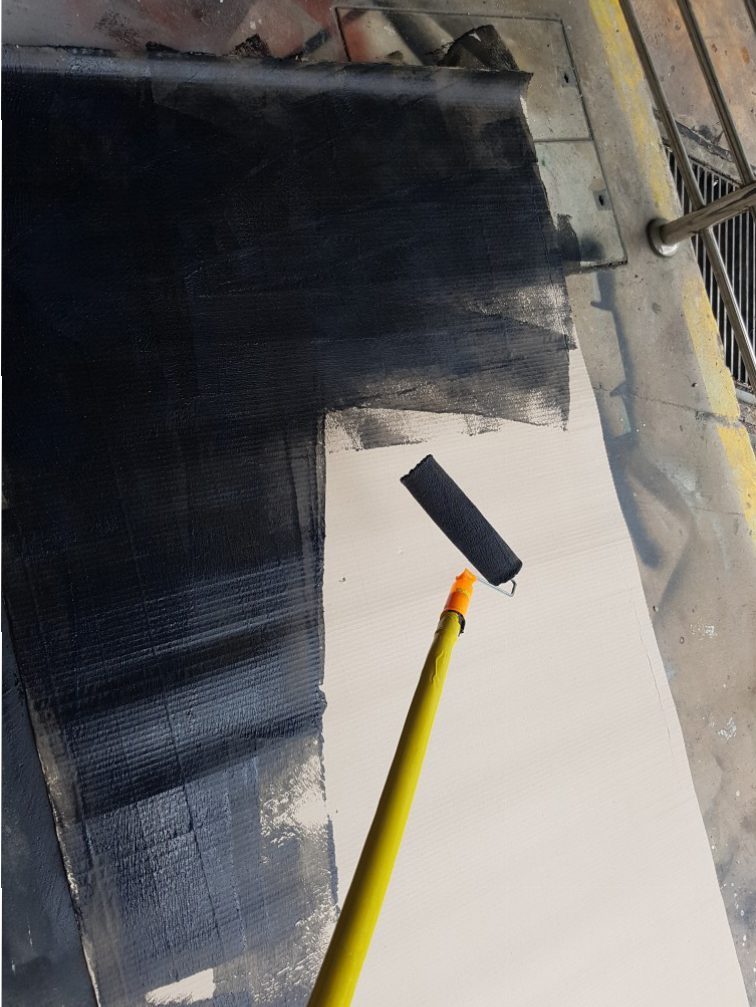
 Painting the 8 piece of cardboard roll with waterbased wall paint at 300X speed. the paint is rather expensive so only 2 piece were fully painted in black while the 6 rest were only somewhat black.
Painting the 8 piece of cardboard roll with waterbased wall paint at 300X speed. the paint is rather expensive so only 2 piece were fully painted in black while the 6 rest were only somewhat black.




































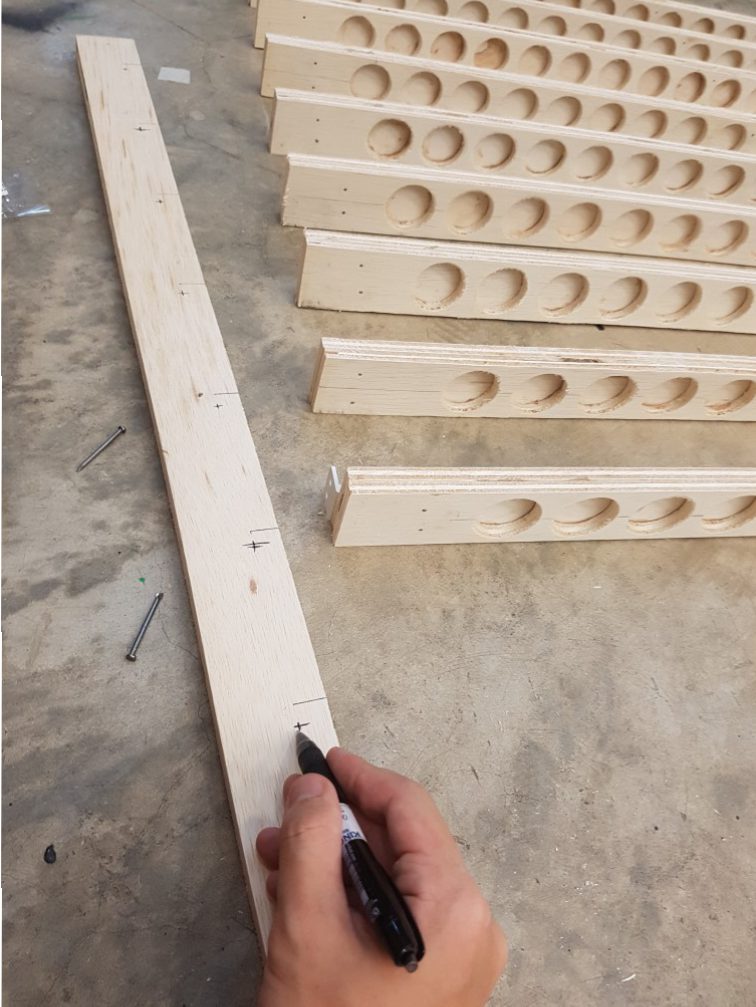
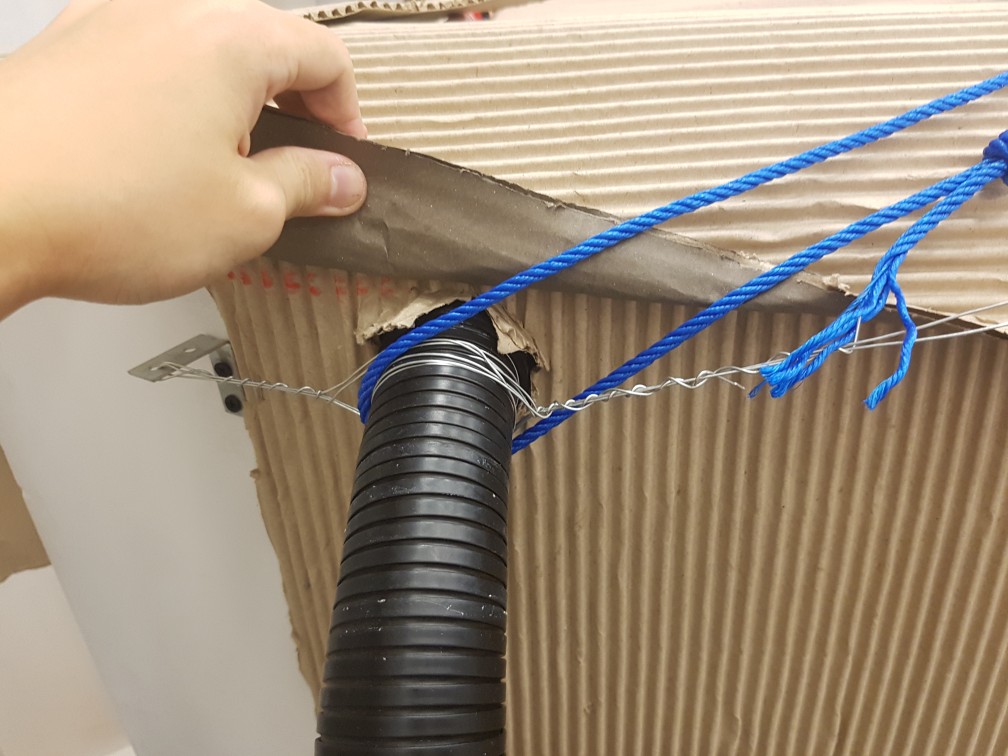
 although it seemed really easy, but for a first timer, it took some time away from me.
although it seemed really easy, but for a first timer, it took some time away from me.






















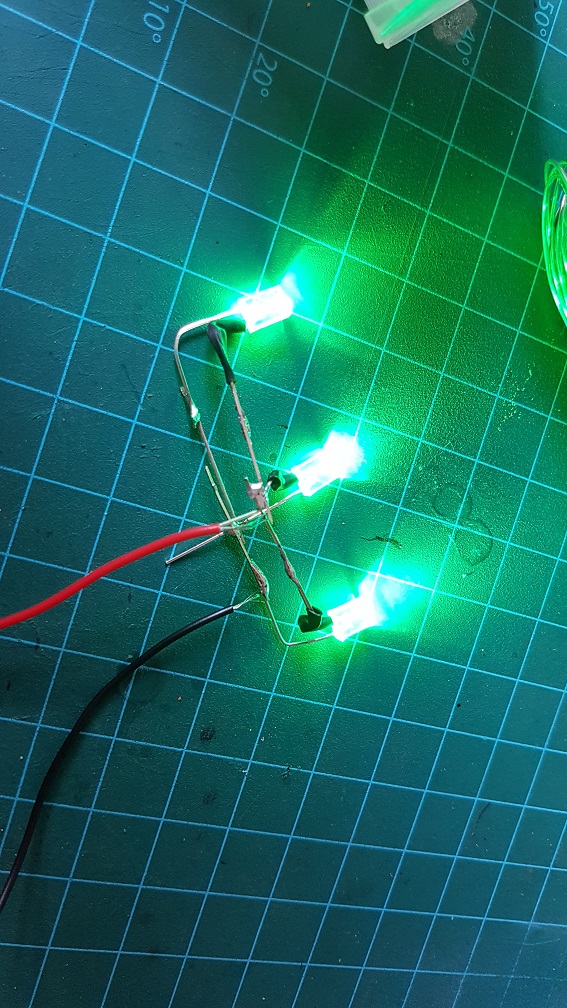
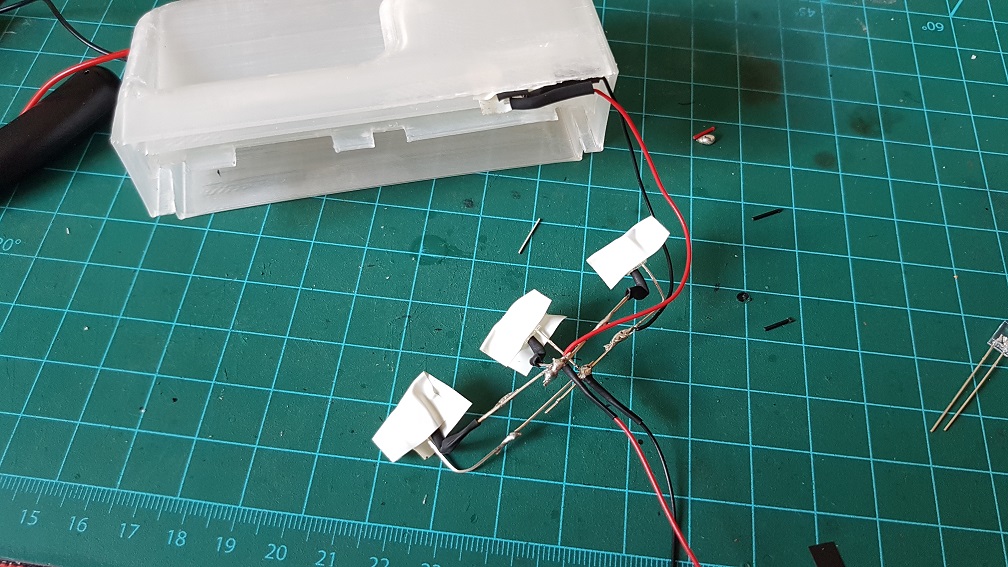
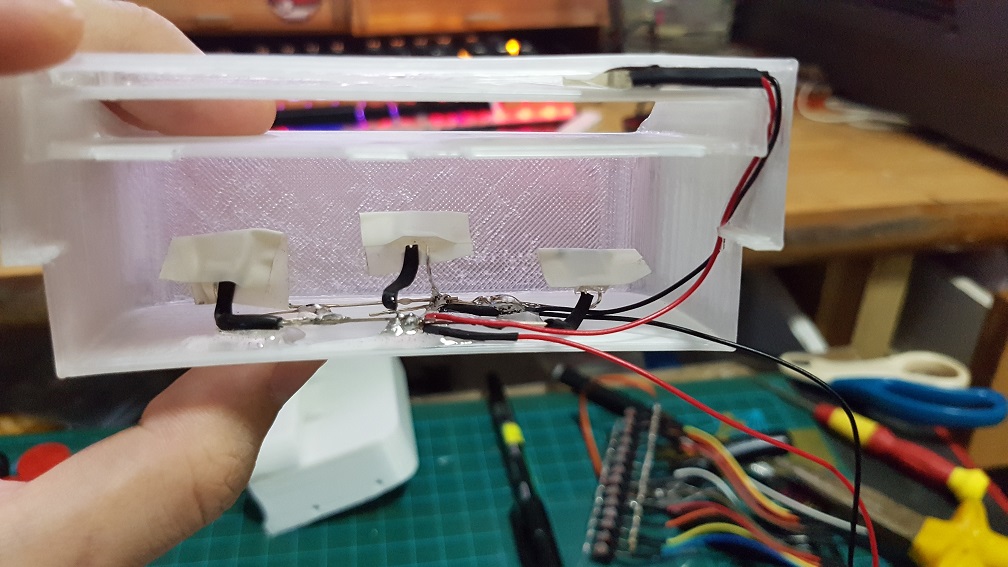
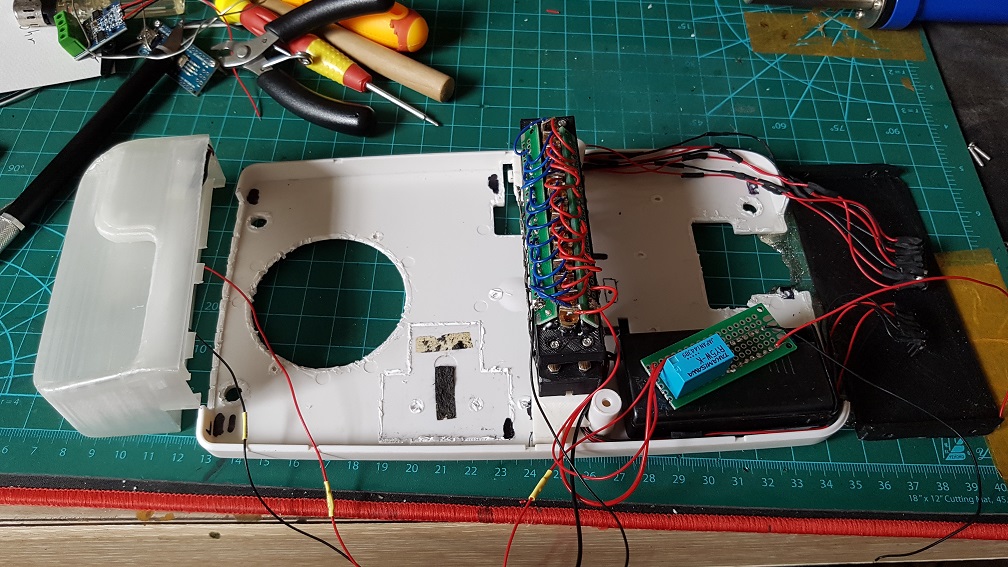
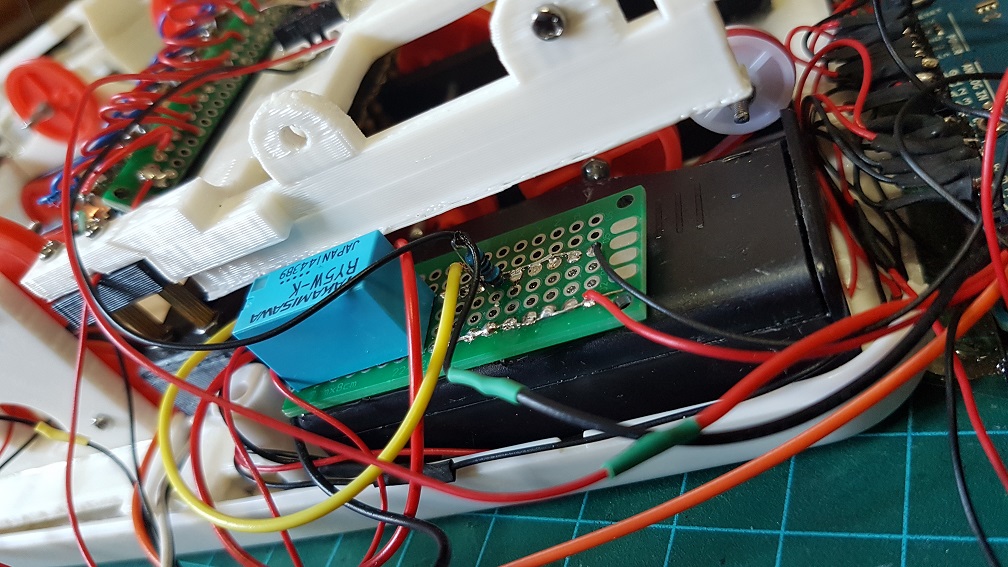
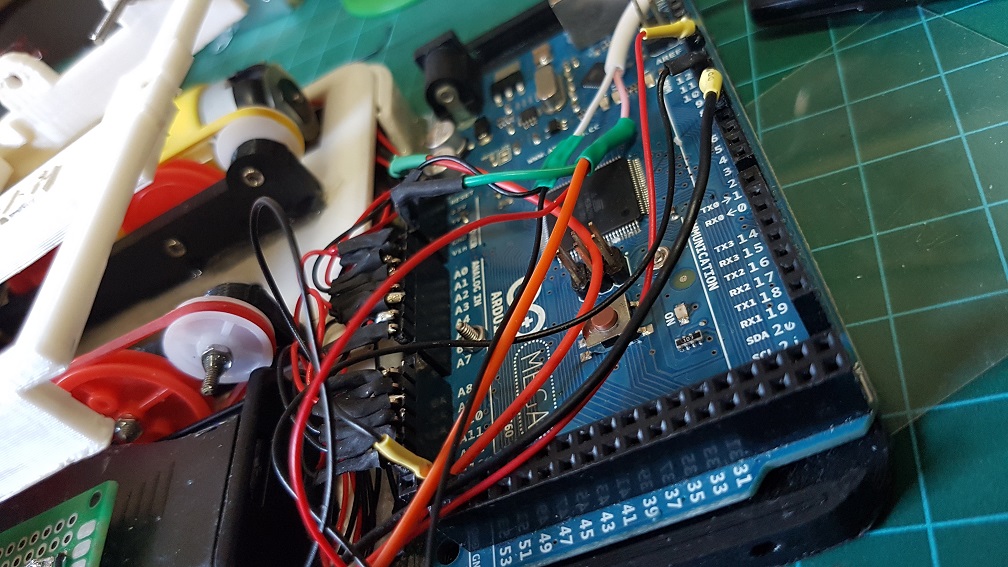
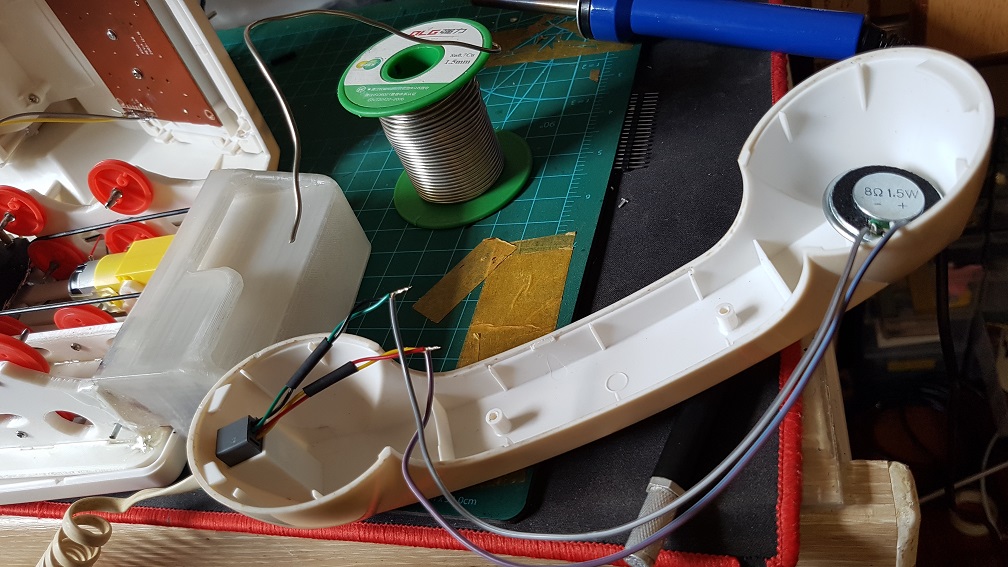
 This is a 8 Ohm 0.5watt speaker that will be plugged directly into the Arduino.
This is a 8 Ohm 0.5watt speaker that will be plugged directly into the Arduino. I also Epoxyed the 4 LED into the card slot to prevent them from sliding around.
I also Epoxyed the 4 LED into the card slot to prevent them from sliding around.






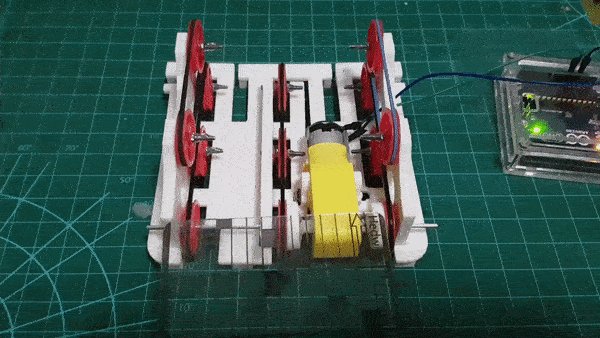
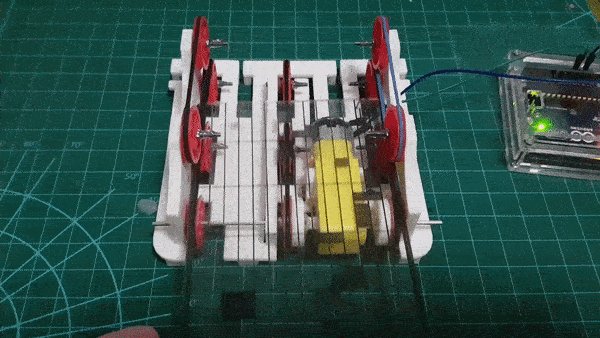
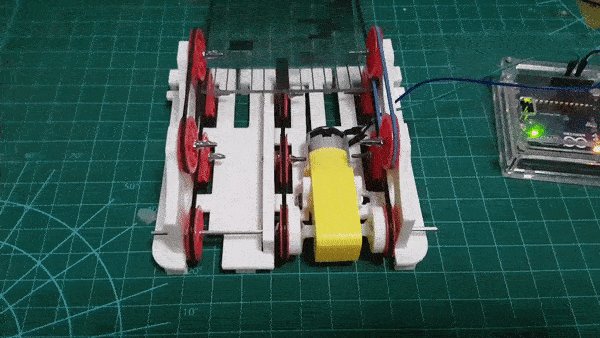
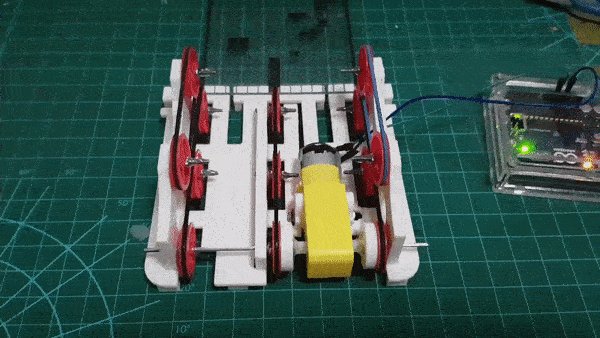
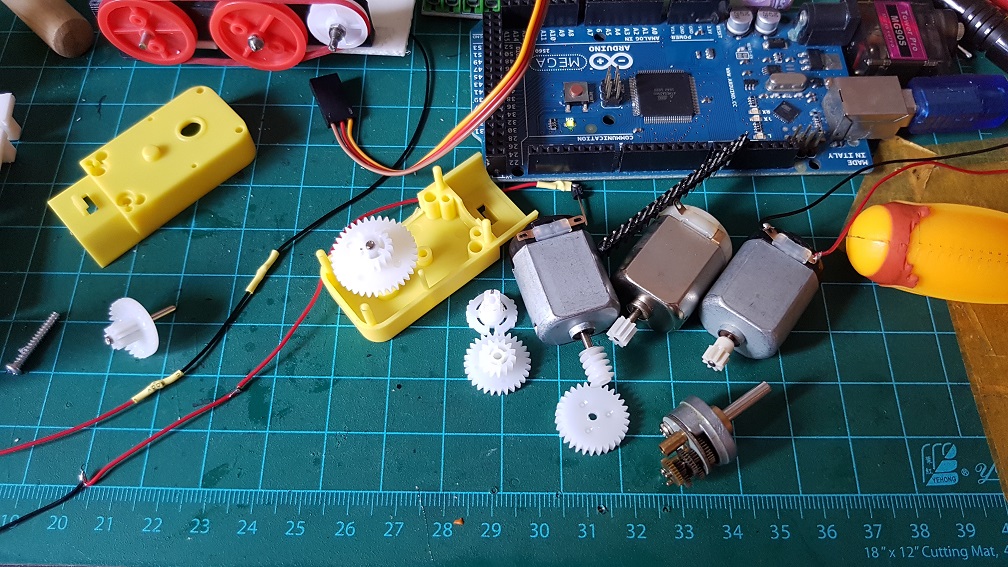
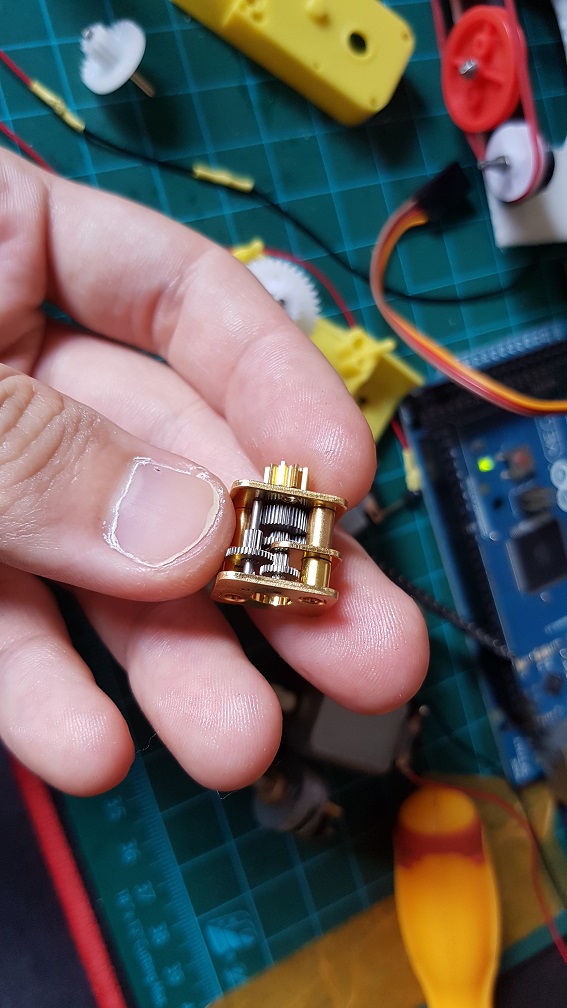
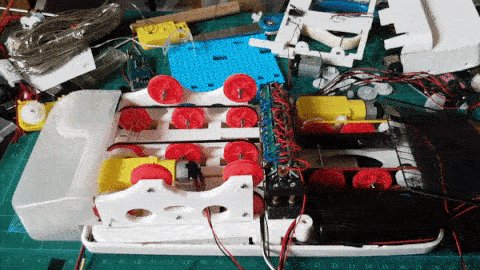
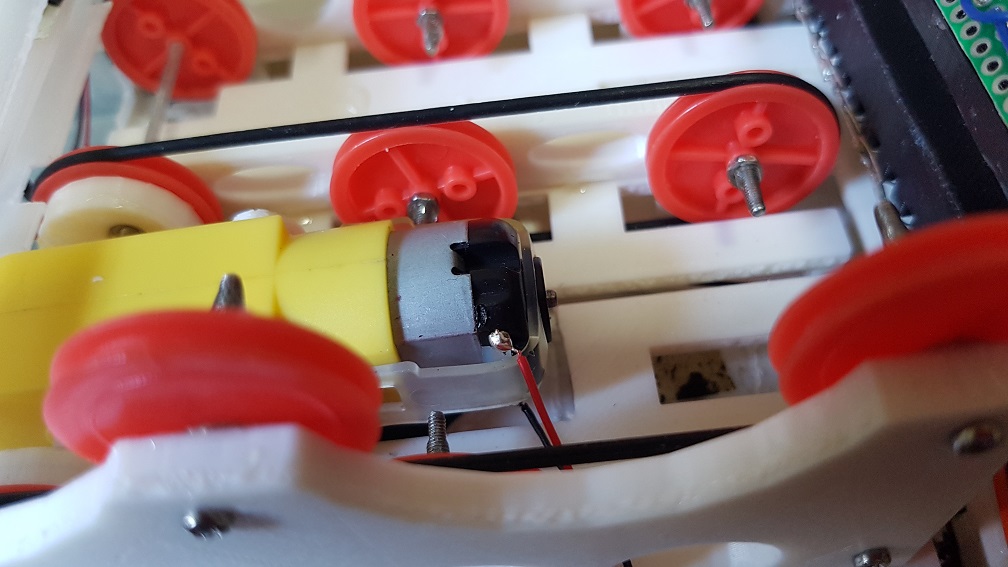
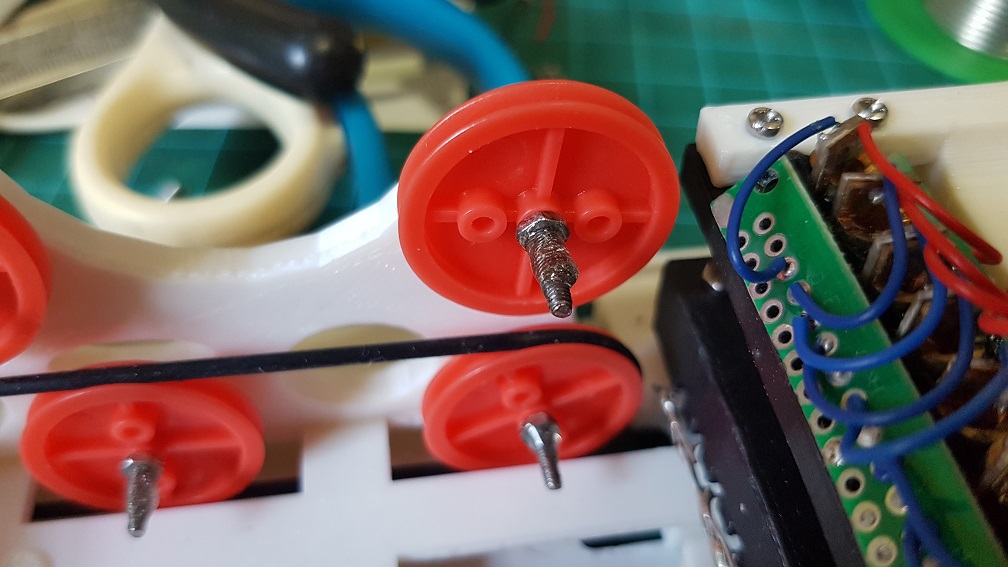
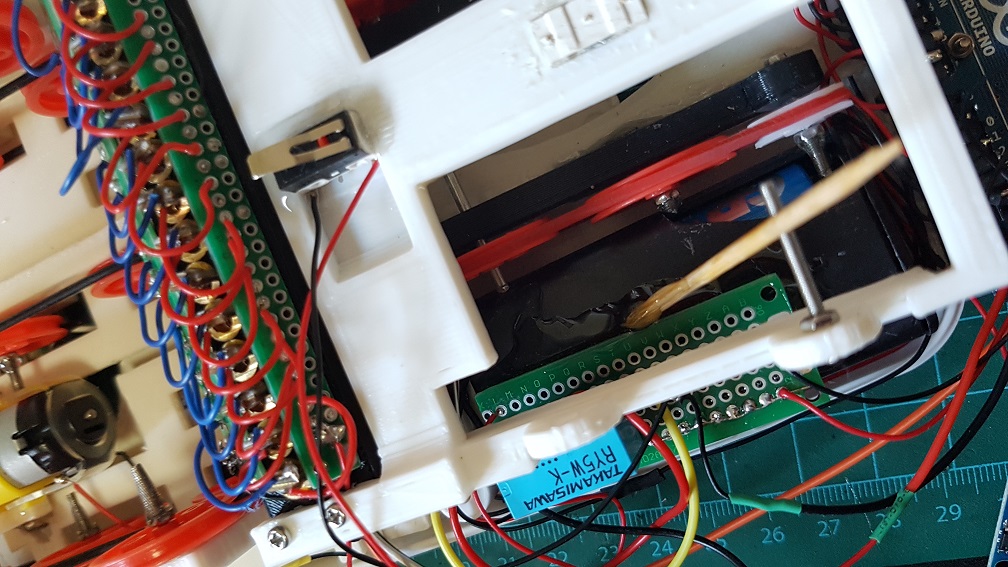
 And then I found that I have a longer DC motor with metal gears built into it and i tried to figure our if I can incorporate this gear box into my current system, which is also rather impossible as the ratio for this gear box is about 1:45. when I only need about 1:5 to 1:8. if i use this, I will have the belt driver running too slow.
And then I found that I have a longer DC motor with metal gears built into it and i tried to figure our if I can incorporate this gear box into my current system, which is also rather impossible as the ratio for this gear box is about 1:45. when I only need about 1:5 to 1:8. if i use this, I will have the belt driver running too slow. same goes for this, but this is 1:250… even slower.
same goes for this, but this is 1:250… even slower.
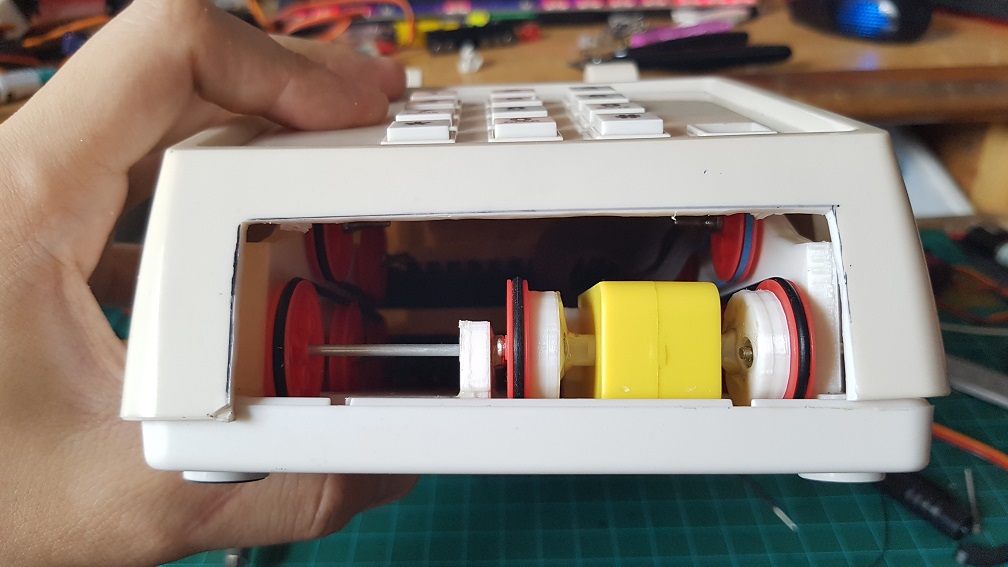
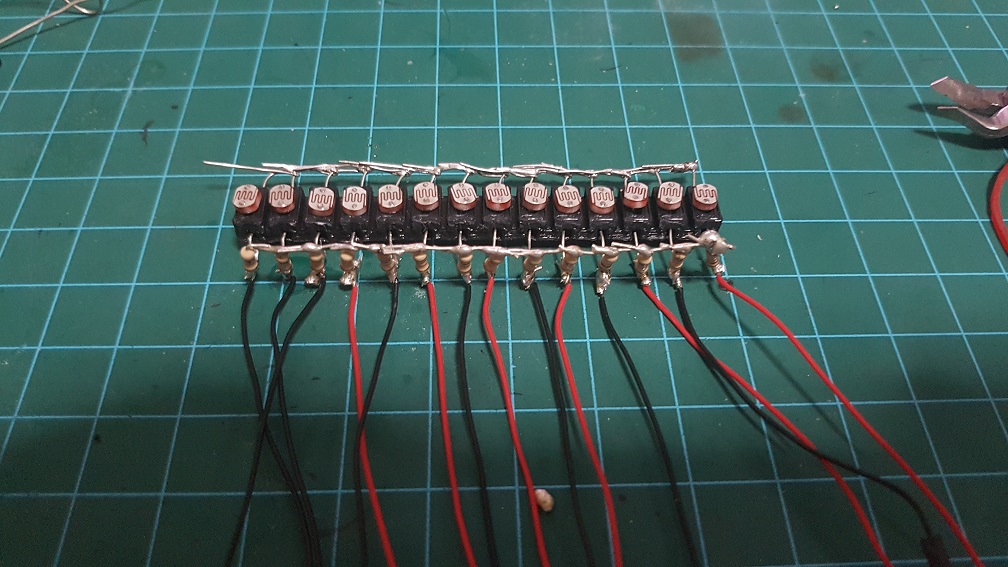
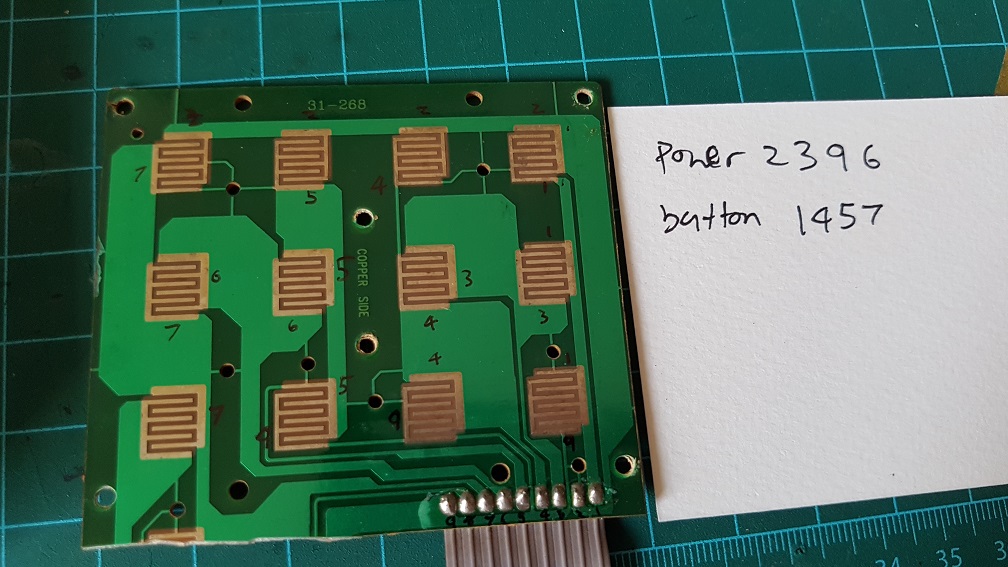
 after trying out the workable speed of sound and getting stuck by removing the buttons.
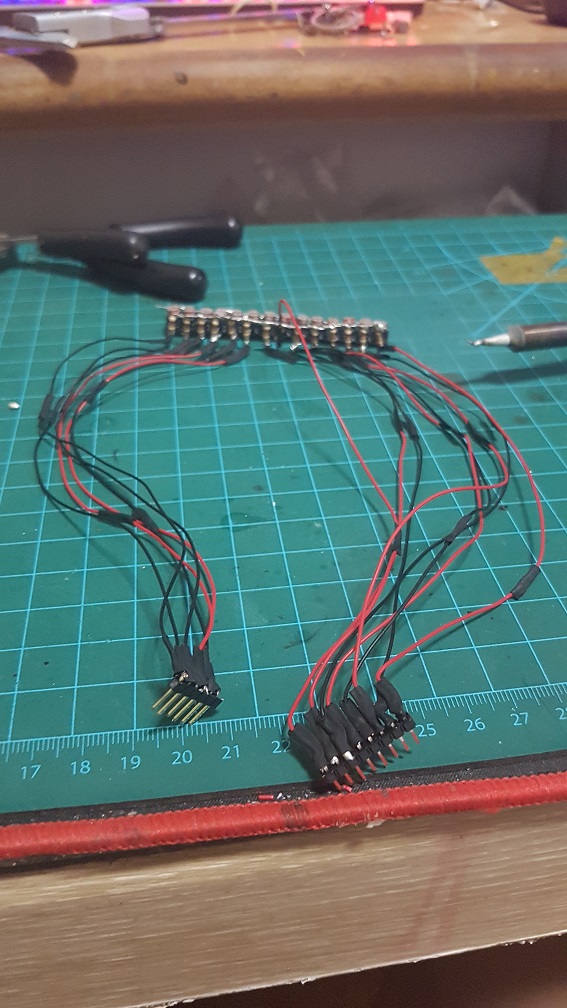
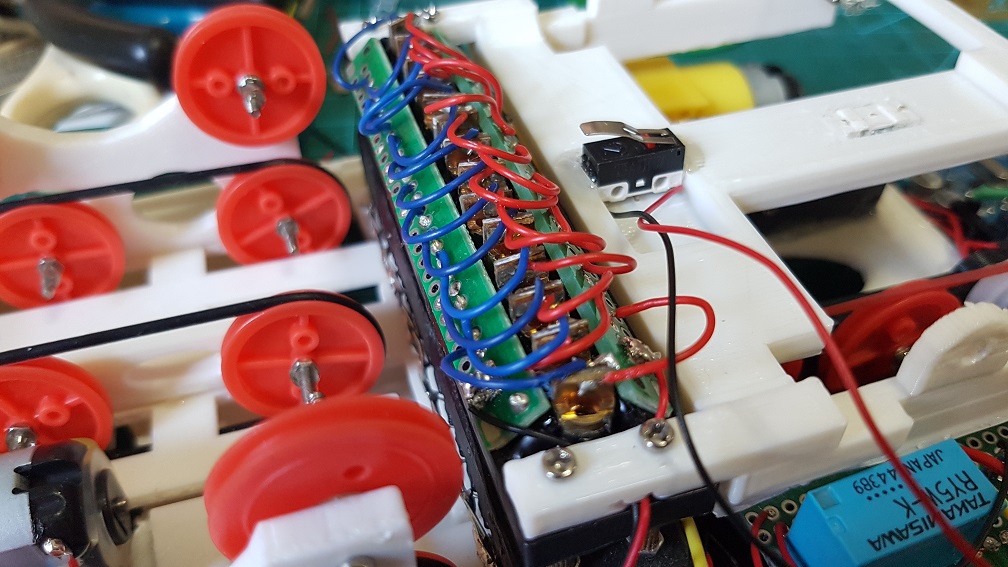
after trying out the workable speed of sound and getting stuck by removing the buttons. to make use of the original button on the phone, I’ve figured that the 12 buttons runs on 2 different circuit which I could simply solder these number together and make all the 12 buttons into one button, so nomatter which buttons the user pressed, it will be registered as one button pressed.
to make use of the original button on the phone, I’ve figured that the 12 buttons runs on 2 different circuit which I could simply solder these number together and make all the 12 buttons into one button, so nomatter which buttons the user pressed, it will be registered as one button pressed. Because I cut off the Redial button on the phone to make space for my belt driver system, I epoxyed the Redial button back to the case as there are no PCB supporting it.
Because I cut off the Redial button on the phone to make space for my belt driver system, I epoxyed the Redial button back to the case as there are no PCB supporting it.













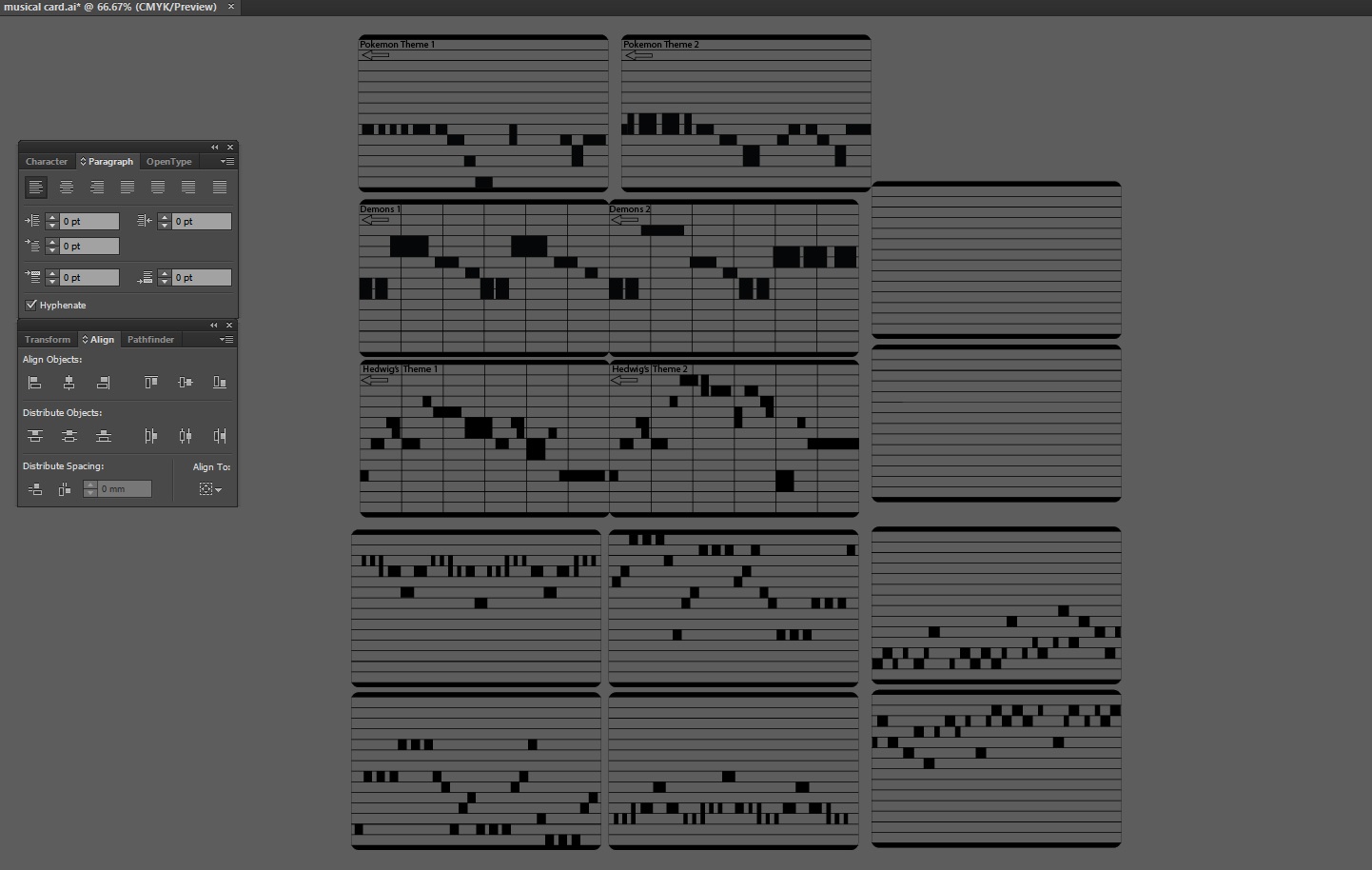
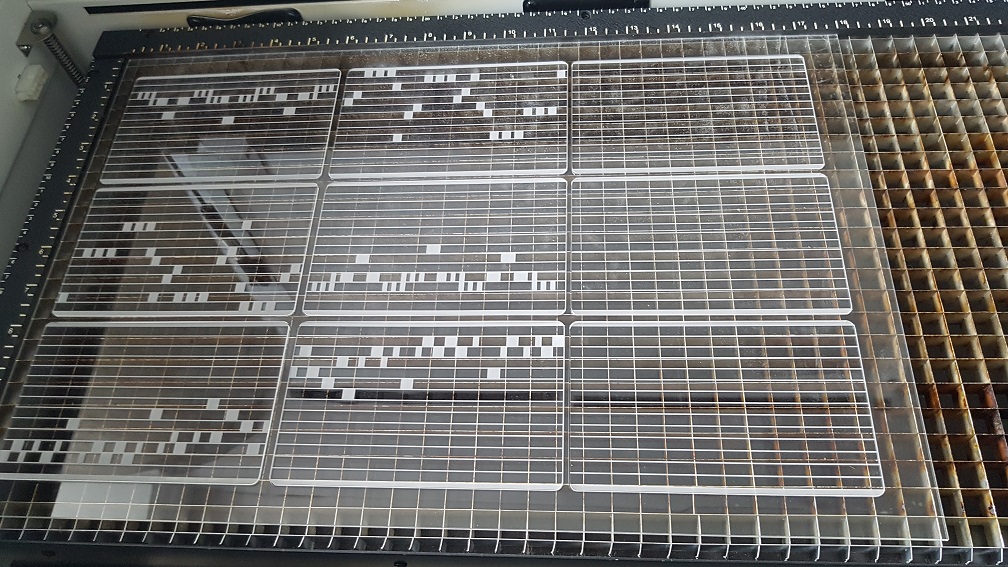
 Laser raster and cut in school on 2mm acrylic.
Laser raster and cut in school on 2mm acrylic. I really like the Japanese and Korean accent, its really funny!
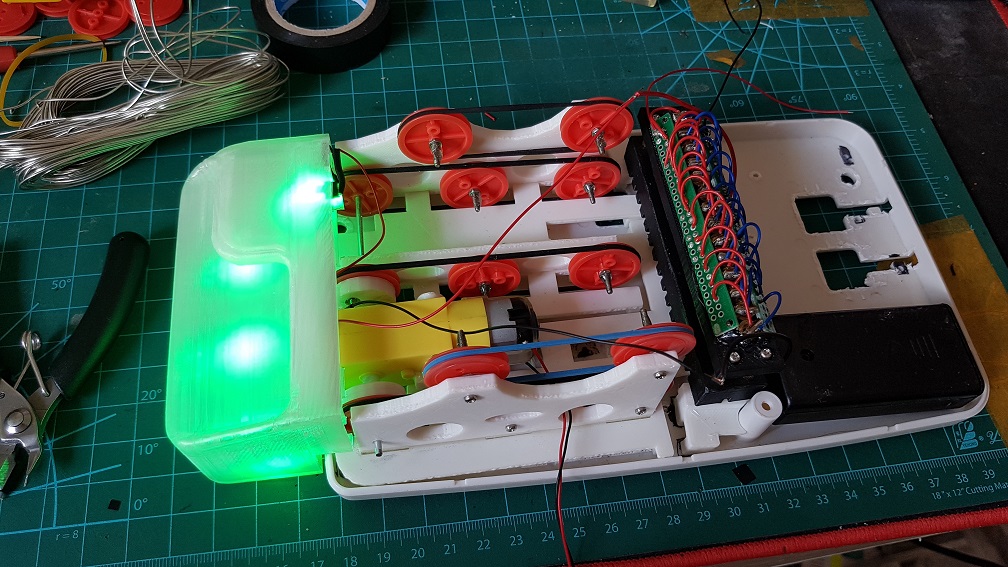
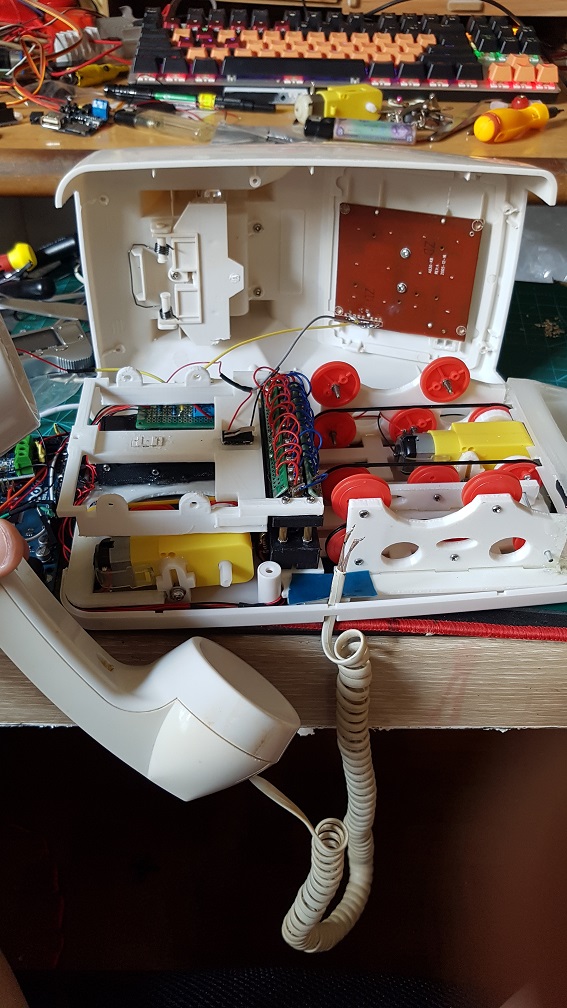
I really like the Japanese and Korean accent, its really funny! I am really glad that this many piece worked well together and this was the biggest challenge.. since there are so many components working together (electrical and mechanical), even if one of the parts failed, it would not work as well as it is now. So I considered myself really lucky that the parts happened to work well even when there are misalignment everywhere.
I am really glad that this many piece worked well together and this was the biggest challenge.. since there are so many components working together (electrical and mechanical), even if one of the parts failed, it would not work as well as it is now. So I considered myself really lucky that the parts happened to work well even when there are misalignment everywhere.
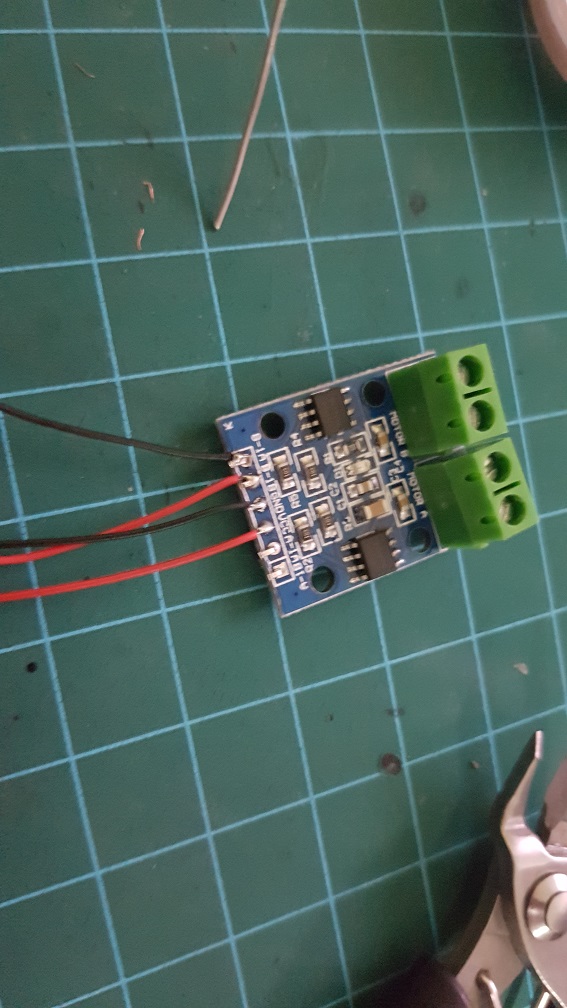
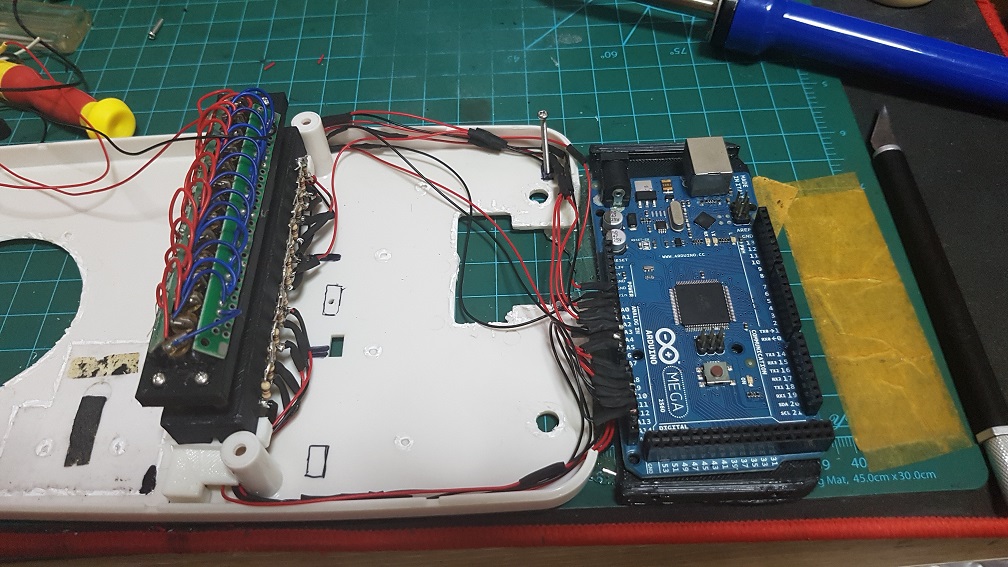
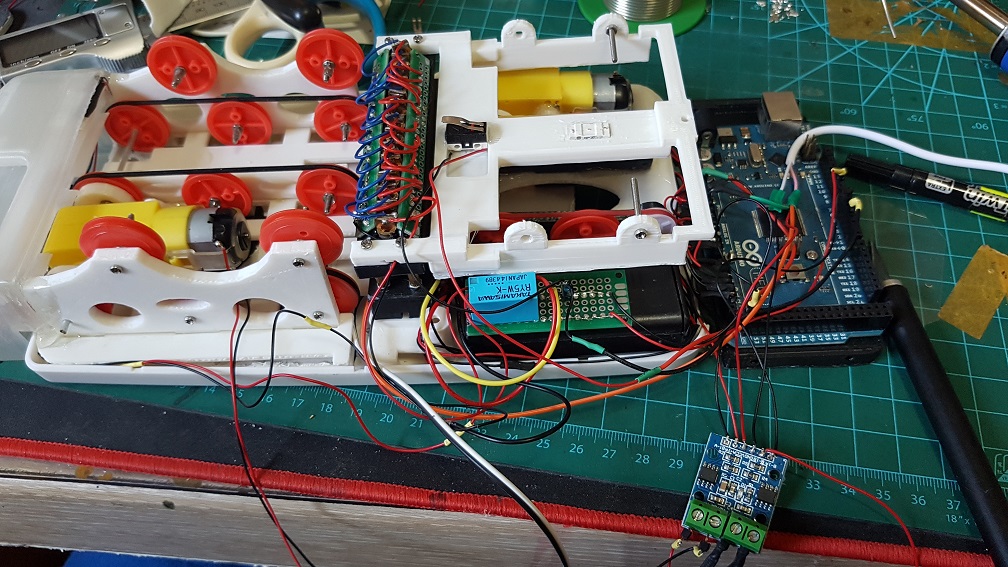
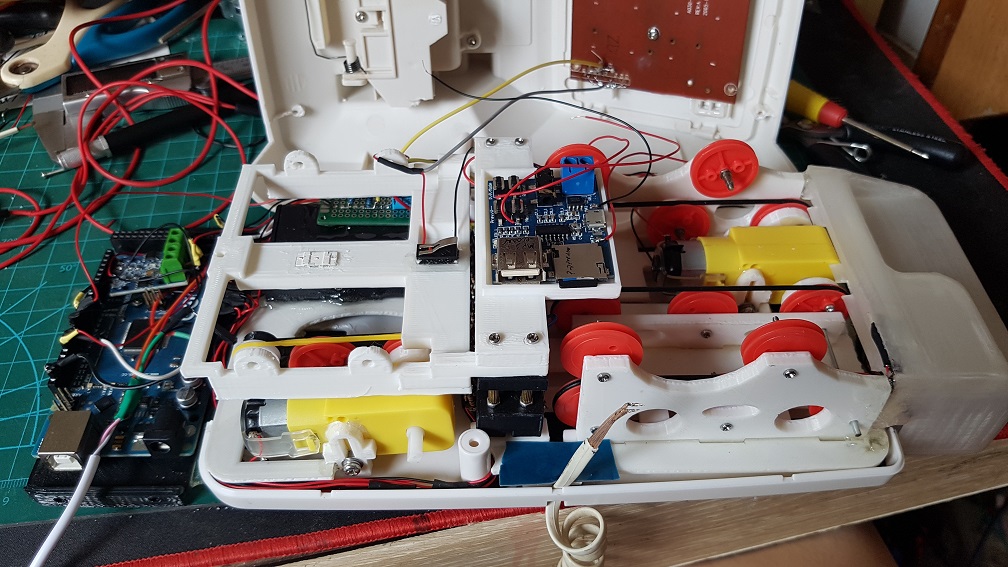
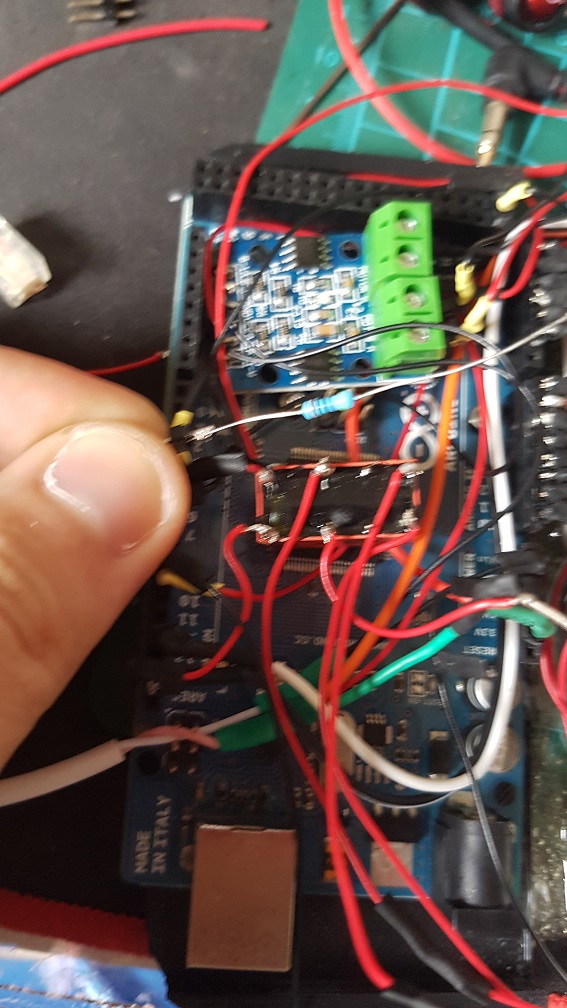
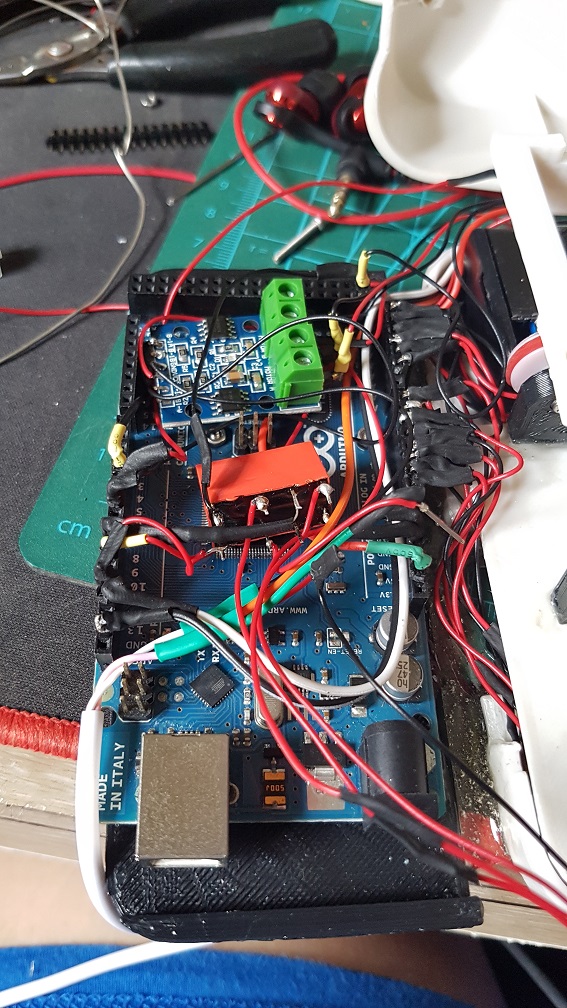
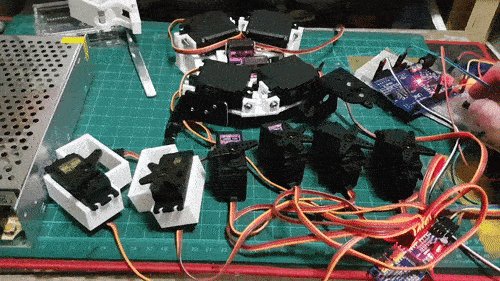
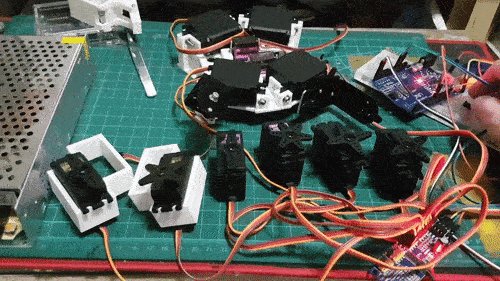
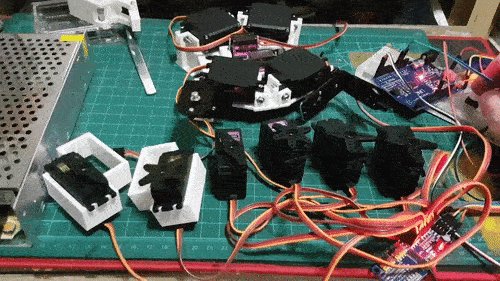
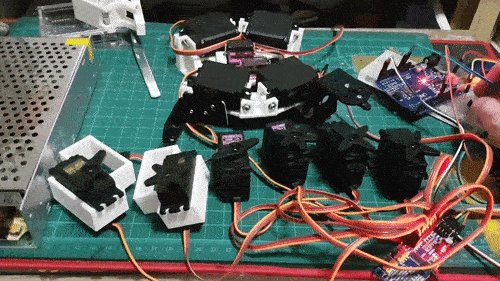
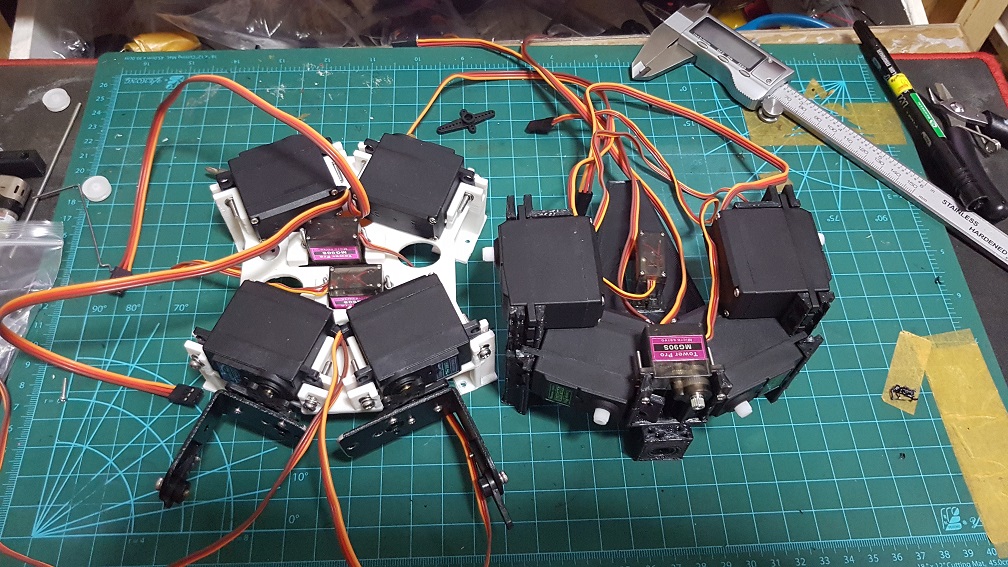
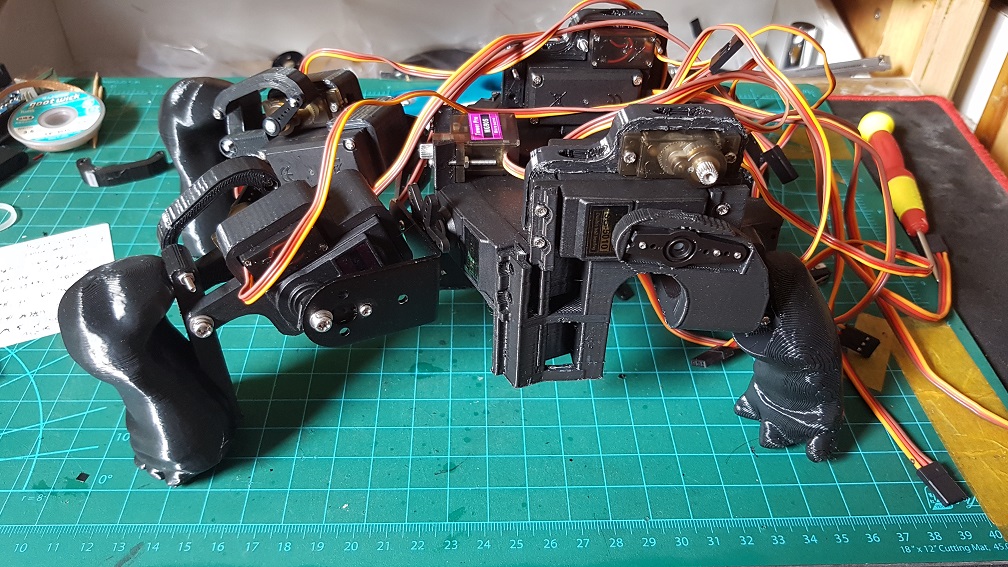
 I did some wiring afterwards.
I did some wiring afterwards. And after the wiring, I did power test, it could easily run 8 servos simultaneously with nothing overheating. which is a great news for me!
And after the wiring, I did power test, it could easily run 8 servos simultaneously with nothing overheating. which is a great news for me!









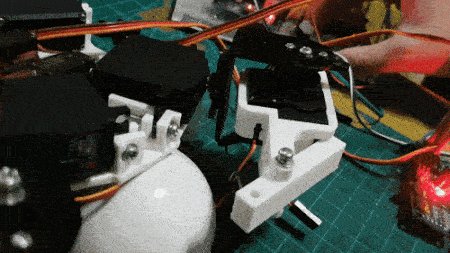
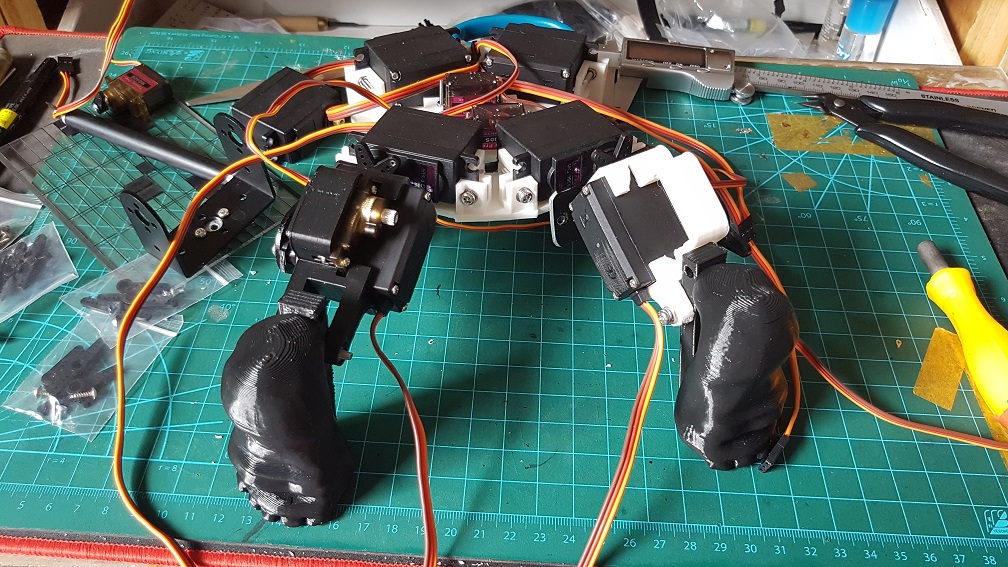
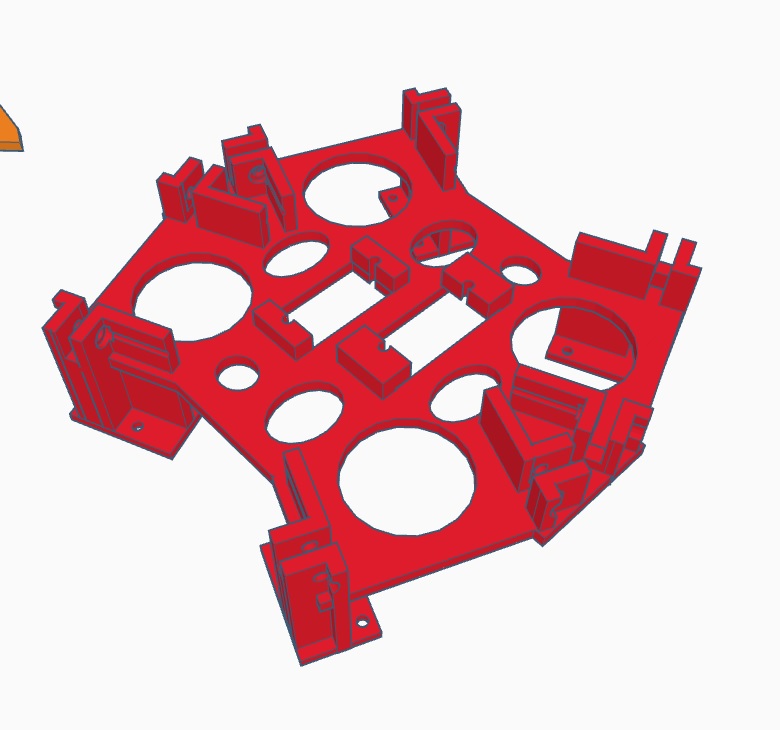
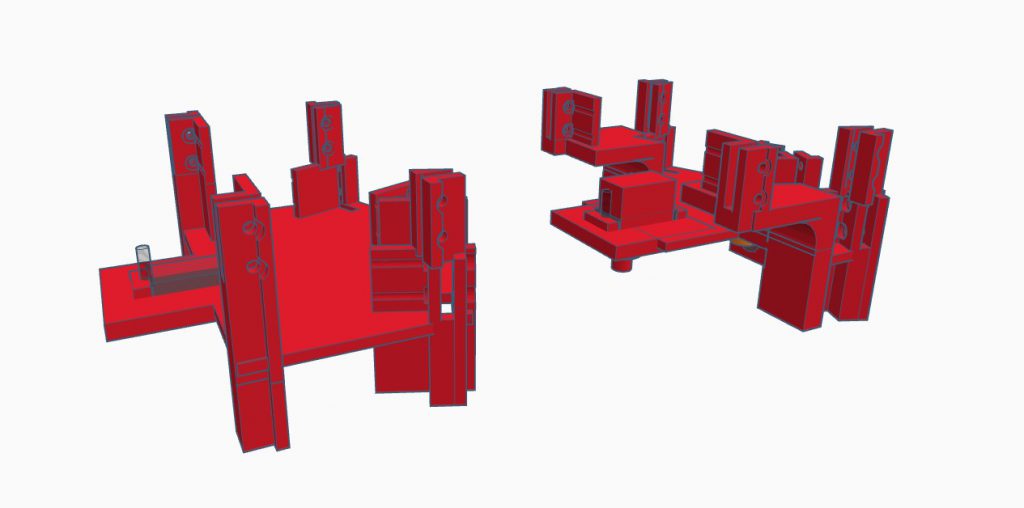
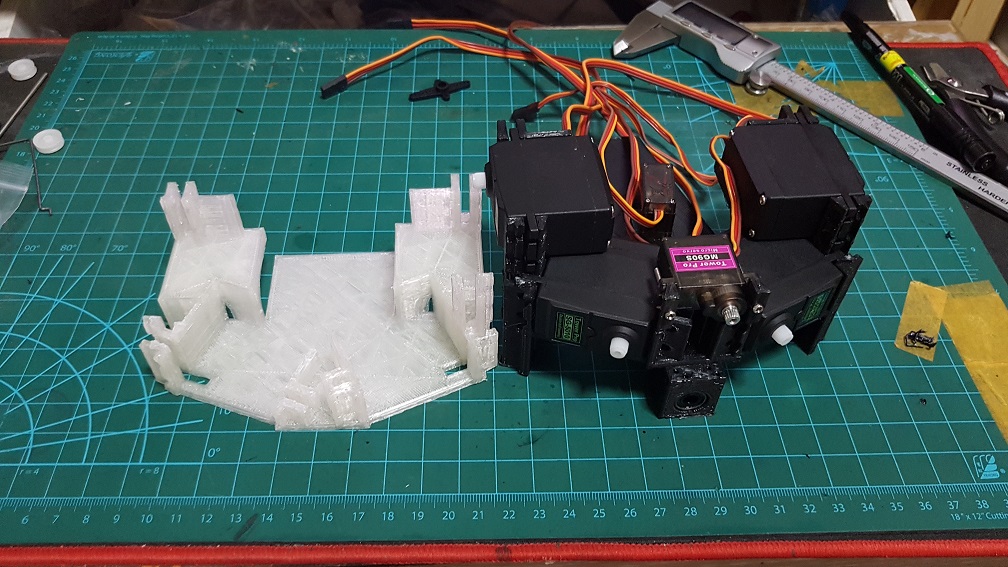
 This was quite the final base before I added the mount for the small backleg servo and the servo driver mount which will be attached it using screws.
This was quite the final base before I added the mount for the small backleg servo and the servo driver mount which will be attached it using screws.














 Nothing is more satisfying in removing the support in one whole chunk(I did alot of cutting before this video so I can pluck out in one piece.)
Nothing is more satisfying in removing the support in one whole chunk(I did alot of cutting before this video so I can pluck out in one piece.)


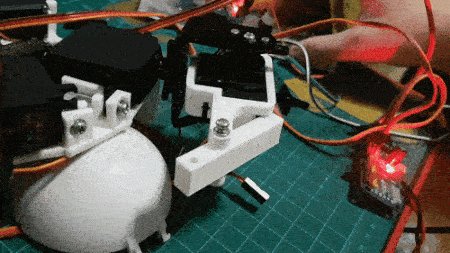
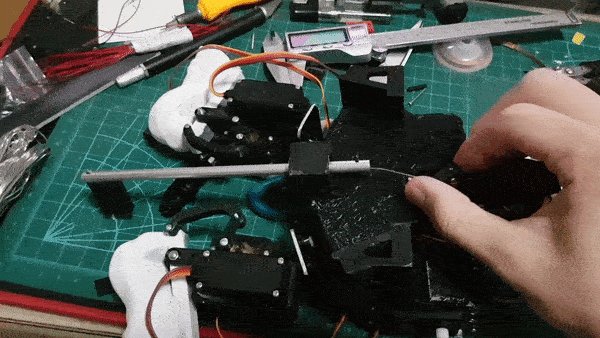
 this is the liner slider an an aluminium rod for the head system.
this is the liner slider an an aluminium rod for the head system.












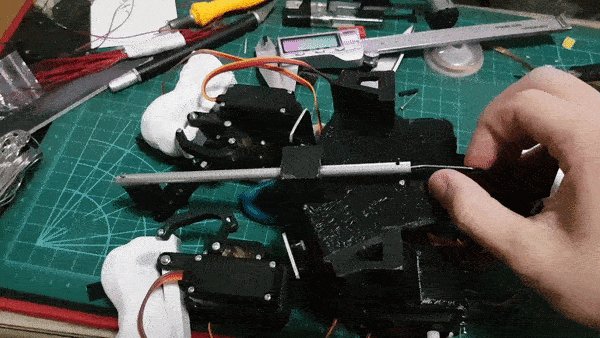
 testing out of the head slider and to mark the length I need it to move and cut.
testing out of the head slider and to mark the length I need it to move and cut. The mechanism to slide the head that I will use after cutting the rod to almost the size I need.
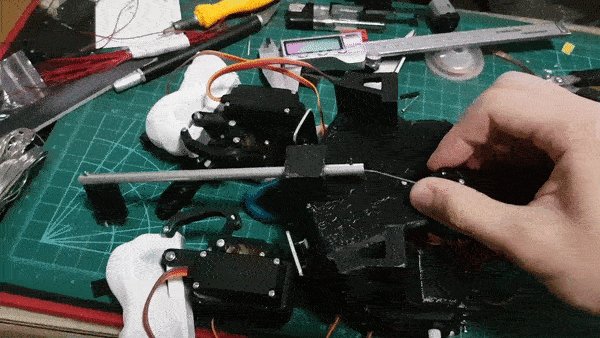
The mechanism to slide the head that I will use after cutting the rod to almost the size I need.

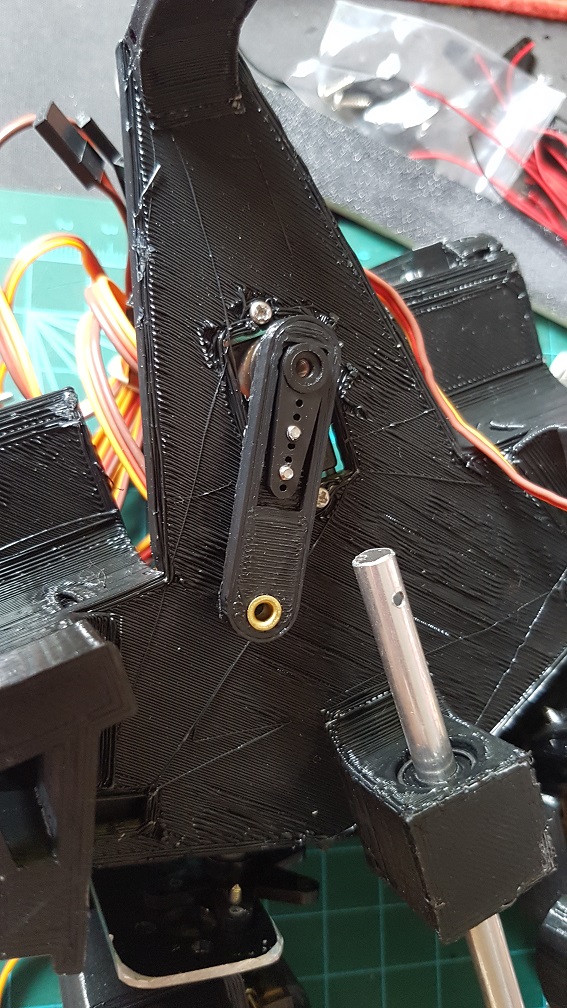
 this is the final mechanism for the head after I printed a small piece to prevent the wire from tilting too much when pushing the rod.
this is the final mechanism for the head after I printed a small piece to prevent the wire from tilting too much when pushing the rod. the head could be push and pull out nicely even before adding the string to control the tilt of the head.
the head could be push and pull out nicely even before adding the string to control the tilt of the head. metal rod were epoxyed into the head to tie the elastic thread to control the tile of the head.
metal rod were epoxyed into the head to tie the elastic thread to control the tile of the head.







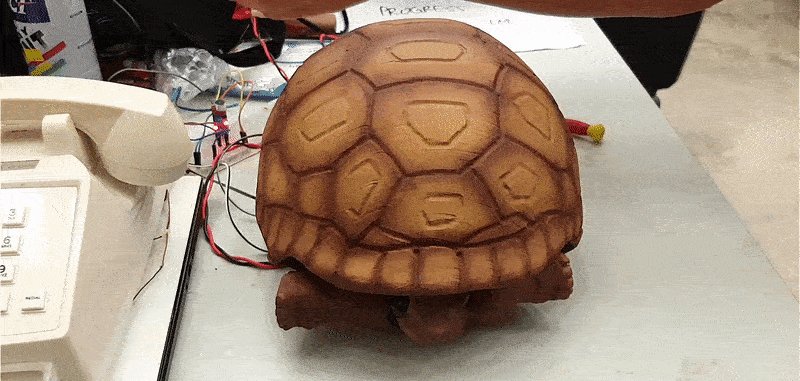
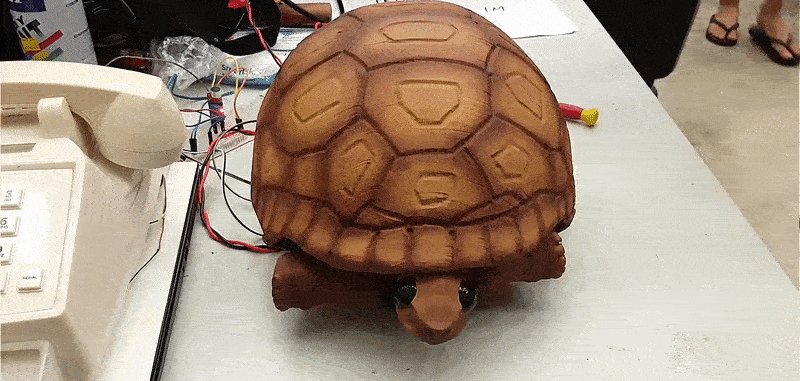
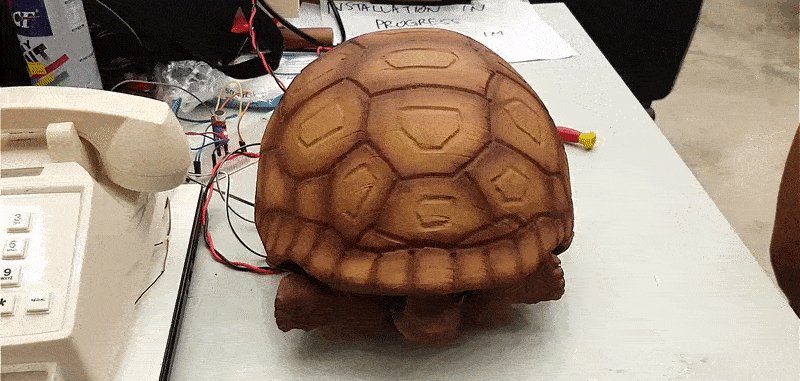
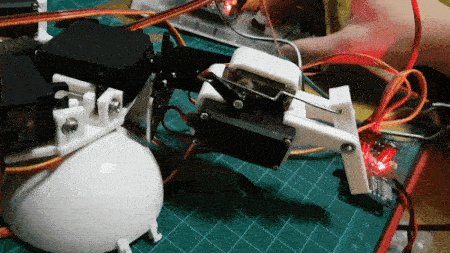
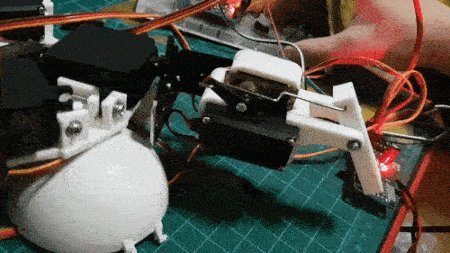
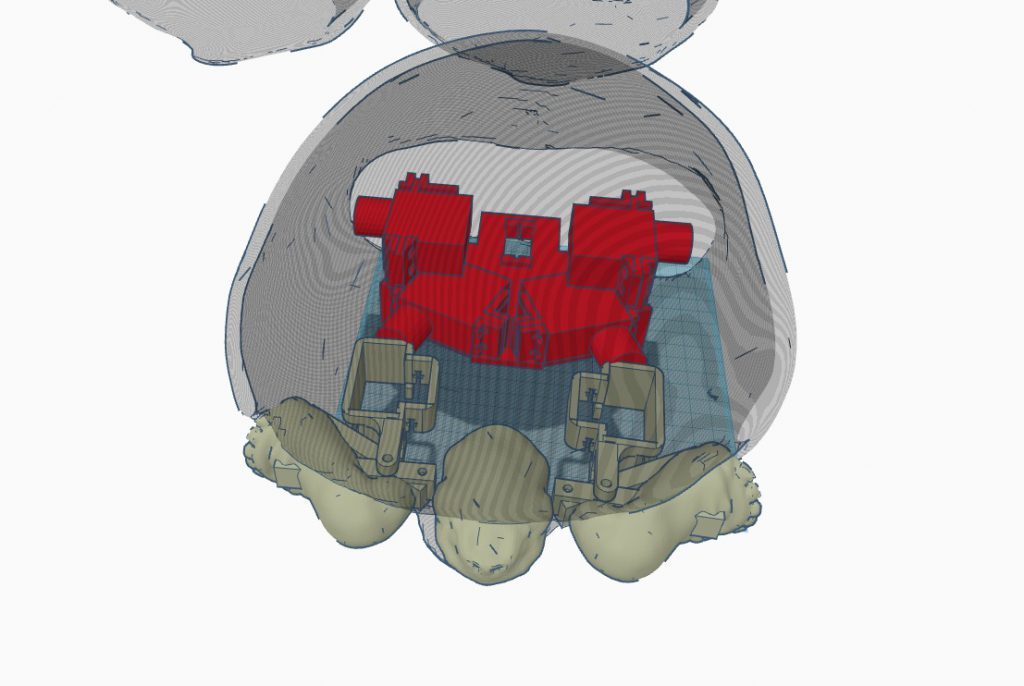
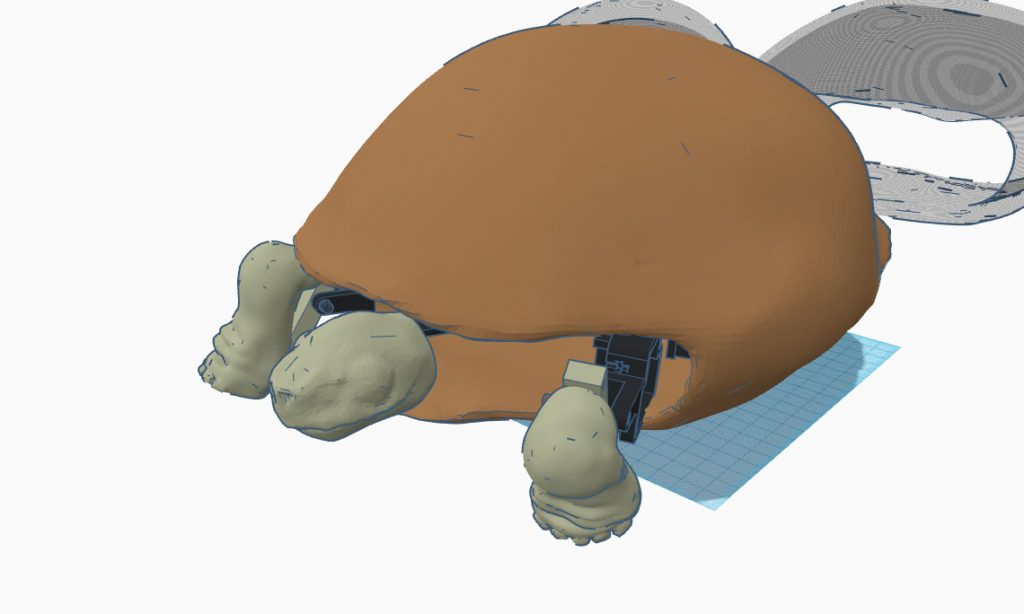
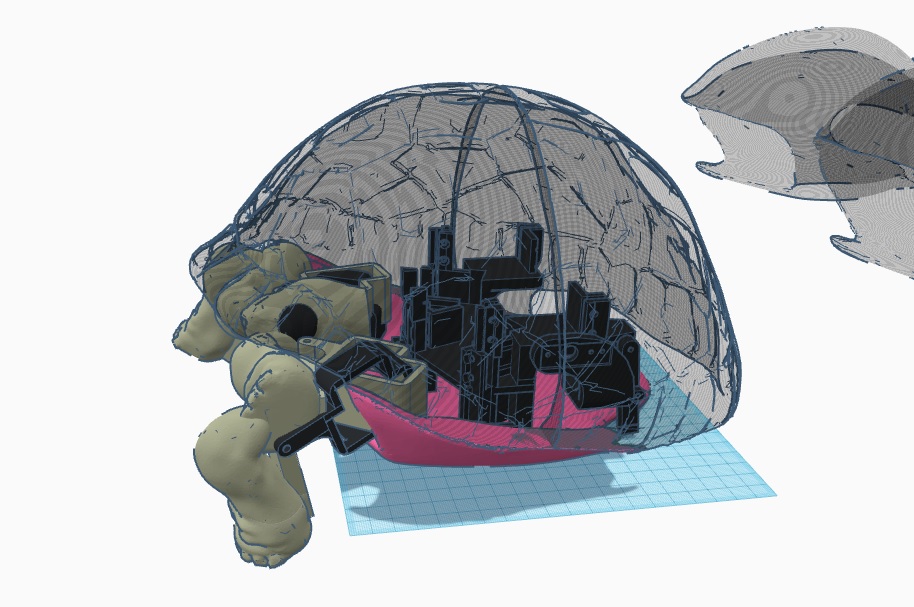
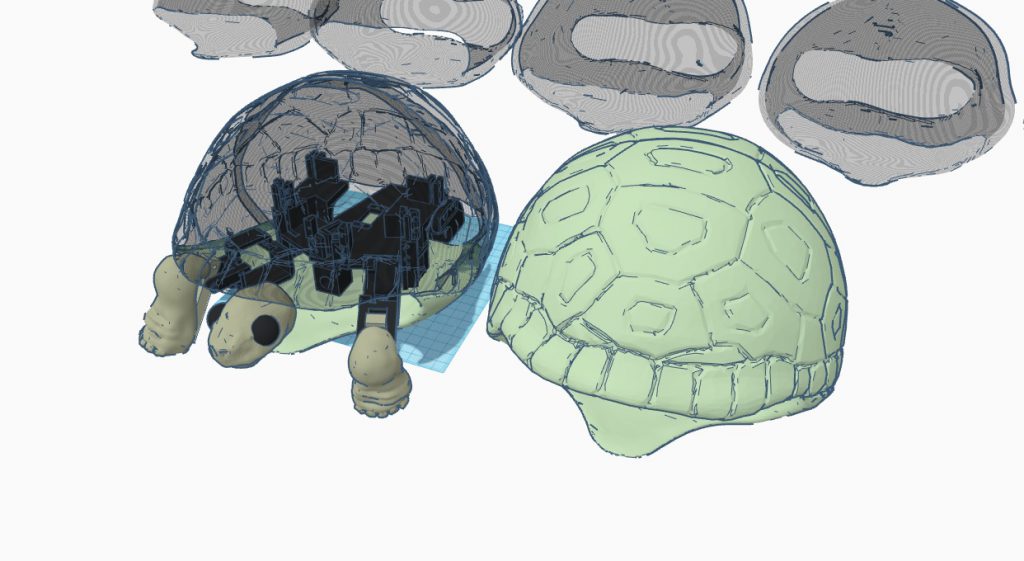
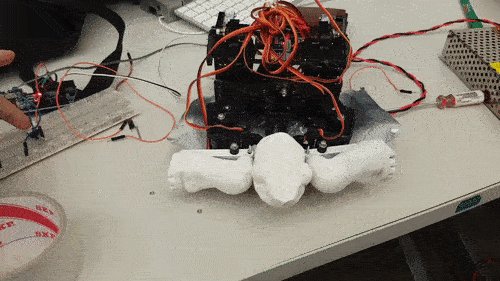
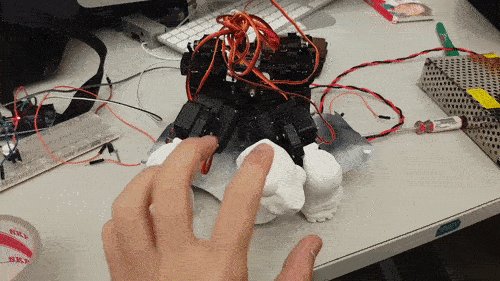
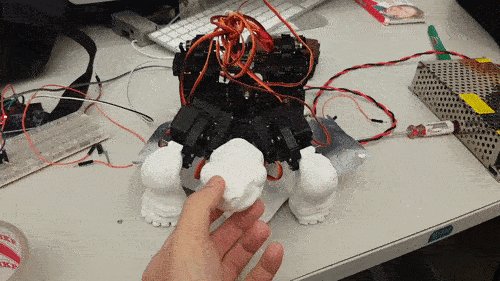
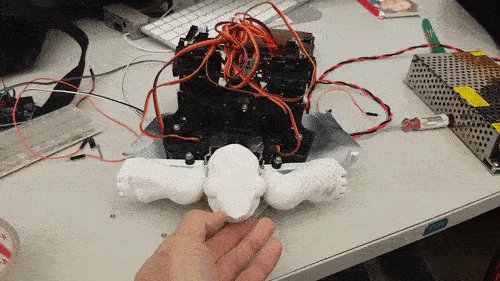
 The final test of the turtle before I finally started coding it. The head uses elastic thread because it will go forward and retract, since I dont want anything to be loose and might interfere with the shoulder servo motor, I decided to use elastic thread so that the thread wont be loose when the head is retracted.
The final test of the turtle before I finally started coding it. The head uses elastic thread because it will go forward and retract, since I dont want anything to be loose and might interfere with the shoulder servo motor, I decided to use elastic thread so that the thread wont be loose when the head is retracted. This is the almost completed sequence of action,the turtle’s movement is quite restricted due to the shell and the back leg is unable to push the turtle forward because of the shell’s restriction as well as the weaker servo(MG90S) which is responsible for the forward and backward thrust, while the MG966R is strong enough to lift the turtle up, so the turtle could do movements up and down but not walk.
This is the almost completed sequence of action,the turtle’s movement is quite restricted due to the shell and the back leg is unable to push the turtle forward because of the shell’s restriction as well as the weaker servo(MG90S) which is responsible for the forward and backward thrust, while the MG966R is strong enough to lift the turtle up, so the turtle could do movements up and down but not walk. This was what made into my final turtle with many component being edited into the next version.
This was what made into my final turtle with many component being edited into the next version.

 at the end of the scissor paper stone segment, we all synchronized to the same action of the paper and Bao and I were counting on 5, so we all were showing our palm.
at the end of the scissor paper stone segment, we all synchronized to the same action of the paper and Bao and I were counting on 5, so we all were showing our palm.